So steigern Sie die Konversionsraten durch iteratives Design
Veröffentlicht: 2022-03-12Was ist iteratives Design?
Sie sind vielleicht mit dem Begriff Iteration oder Iteration vertraut, bei dem es darum geht, einen Prozess zu wiederholen, um eine Reihe von Ergebnissen zu erzielen. Iteratives Webdesign folgt der gleichen Methodik und befasst sich damit, das digitale Erlebnis Ihrer Kunden als fortlaufenden Prozess zu positionieren, der eine kontinuierliche Verbesserung erfordert. Da diese Art von Ansatz einem „Design as you go“-Mantra folgt, das sich auf Benutzerdaten konzentriert, ist es zu einer weit verbreiteten Methode geworden, Websites zu entwerfen und zu entwickeln.
Wie kann also das iterative Design dem Marketingmodell Ihres Unternehmens zugute kommen? Laut Enginess gibt es einige Hauptgründe, warum der iterative Designprozess so attraktiv ist.
Zum einen geht es darum, viele Benutzerdaten durch UX-Tests zu analysieren. Erfolgreiches Marketing setzt voraus, dass Sie Ihre Zielgruppe kennen. Durch die schrittweise Implementierung von Änderungen basierend auf der Benutzeraktivität wird die Optimierung Ihrer Website zu einem nahtloseren Erlebnis, das gleichzeitig die Benutzerfreundlichkeit verbessert und Ihre Konversionsraten erhöht.
Zweitens hilft die Befolgung eines iterativen Modells dabei, alle Problembereiche auf Ihrer Website zu überprüfen. Das Testen und Polieren der Website, wenn Komplikationen auftreten, macht das Ausbügeln des Designprozesses viel effizienter. Würden Sie nicht lieber kleinere Aktualisierungen übernehmen, bei denen Sie leicht den Überblick behalten, als ein größeres zeitaufwändiges Projekt, für das Sie möglicherweise keine Zeit eingeplant haben?
Nichts führt schließlich mehr zu einem erfolgreichen Geschäftsmodell als ein kostengünstiger Ansatz. Der iterative Designprozess ermöglicht es Ihnen, Ihre Zeit auf das zu verwenden, was am wichtigsten ist: die Produktion! Anstatt die Strategie zu entwerfen und Ihre Zeit und Energie für die Bereitstellung von Dokumentationen zur Ausführung des Designs aufzuwenden, liegt Ihr einziger Fokus auf der Implementierung des Designs.
Wenn Sie neugierig sind, was andere Unternehmen über iteratives Design zu sagen haben, lesen Sie unseren Blog „Worüber wir sprechen … iteratives Webdesign“.
Wasserfall vs. agil vs. iterativ
Außerhalb des iterativen Marketings gibt es zwei weitere beliebte, ältere Methoden: Agiles Marketing und die Wasserfallmethode.
Die Wasserfallmethode betont, dass jedes letzte Stück der Designstrategie abgeschlossen sein muss, bevor die Implementierung beginnt. Wie die Bewegung eines Wasserfalls umfasst es die Idee, dass es eine logische Abfolge von Schritten von oben nach unten geben sollte. Einige Unternehmen verwenden diesen Prozess immer noch, aber die meisten haben sich entweder einem agilen oder einem iterativen Modell zugewandt.
Dann stellt sich die Frage ... was unterscheidet diese beiden Modelle?
Agiles Marketing stammt eigentlich von Softwareentwicklern Mitte der 90er Jahre, die daran glaubten, nicht mehr als nötig zu planen. Dies bedeutete, dass Sie schrittweise über Phasen auf Ihrem Design aufbauen mussten. Klingt vertraut oder? Nun, das liegt daran, dass iteratives Marketing viele der gleichen Werte wie agiles Marketing teilt und unterstützt. Aber es gibt ein paar wesentliche Unterschiede zwischen den beiden …
Agiles Marketing umfasst die Idee von Kampagnen und läuft in einem kürzeren Zeitrahmen, wobei durch Sprints oft eine eindeutige Frist festgelegt wird, während iteratives Marketing dazu neigt, Kampagnen zu vermeiden und einen fortlaufenden Prozess umfasst, bei dem Verbesserungen überhaupt nicht zeitlich begrenzt sind.
Da agiles Marketing erstmals durch Softwareentwicklung entstanden ist, erfreut es sich bei technologieorientierten Unternehmen nach wie vor großer Beliebtheit. Iterativ hingegen kann auf jede Branche angewendet werden und hat daher eine breitere Akzeptanzrate.
Abhängig von Ihrer Branche ist es wichtig herauszufinden, welche Methode für Sie funktioniert! Wenn Sie ein wenig mehr Informationen über die Unterschiede zwischen diesen beiden Marketingmethoden wünschen, sehen Sie sich Episode 21 des Iterativen Marketing-Podcasts an.
Die 3 Schritte zum iterativen Design
Wenn Ihr Unternehmen einen Gangwechsel hin zu einem iterativen Modell anstrebt, fragen Sie sich vielleicht, wie Sie anfangen sollen. Welche Schritte sind erforderlich, um das Design erfolgreich auszuführen?
Während es wie ein langer Prozess erscheint, der viele Informationen erfordert, ist der Großteil des iterativen Webdesigns repetitiv. Befolgen Sie diese allgemeinen Schritte, die von der Business 2 Community bereitgestellt werden, und Sie haben die Grundlage, die Sie benötigen, um Ihre Strategie zu entwerfen.
Schritt 1: Die Entdeckungsphase
In dieser Phase ist es wichtig, sich mit den Stakeholdern des Unternehmens abzustimmen. Da Ihre Stakeholder nicht Ihre Benutzer sind, bieten sie Ihnen einen anderen Blickwinkel oder eine andere Perspektive, die Ihnen auf der Website möglicherweise fehlt.
Machen Sie sich beim Treffen mit Ihren Stakeholdern unbedingt ein Bild von:
- Ihre erwarteten Ergebnisse
- Ihr zentraler Ansprechpartner
- Der wichtigste Entscheidungsträger
- Ihr gewählter Kommunikationskanal
- Sitzungshäufigkeit
Da Stakeholder aus verschiedenen Abteilungen kommen können, ist es notwendig, sich bei jeder Abteilung zu erkundigen, welche Ziele sie durch diesen Designprozess zu erreichen hoffen.
Sobald dieser Onboarding-Prozess abgeschlossen ist, ist es wichtig, eine Inhaltsprüfung durchzuführen, um zu ermitteln, wie das Framework Ihrer Website am besten so gestaltet werden kann, dass es so konversionsfreundlich wie möglich ist.
Fragen Sie sich beim Erstellen des neuen Designs:
- Was ist der beste Weg, um meine Website für Mobilgeräte und Desktops responsive zu machen?
- Wie kann ich das Design einfach, modern und inhaltsorientiert halten?
- Welche Bilder und Ikonographie kann ich verwenden, um meine Botschaft zu unterstützen?
- Wie kann ich die Navigation auf der Website erleichtern?
Schritt 2: Die Strukturierungsphase
Identifizieren Sie in dieser Phase alle Schmerzpunkte, die Ihre Benutzer möglicherweise bei der Interaktion mit Ihrer Website erleben. Denken Sie daran, dass Sie mit dieser neuen Struktur eine Grundlage schaffen, um Ihre Besucher in Leads umzuwandeln. Der beste Weg, dies festzustellen, sind Benutzerinterviews. Beginnen Sie damit, Ihre Benutzer zu fragen, wie sie bestimmte Bereiche Ihrer Website erreichen und/oder was sie an der aktuellen Benutzeroberfläche als einfach oder schwierig empfunden haben.

Andere Website-Fragen, die bei Benutzerinterviews gestellt werden sollten, sind:
- Was ist Ihr liebster und welcher unbeliebtester Teil unserer Website?
- Wann haben Sie das letzte Mal eine Aktion auf unserer Seite ausgeführt?
- Würden Sie mit einem Live-Chat auf unserer Website interagieren, wenn Sie Fragen haben?
Ihre neue Website sollte sich darauf konzentrieren, eine benutzerzentrierte Reise zu schaffen, die auf den Informationen und der Hierarchie basiert, die Ihre Käuferpersönlichkeit benötigt, um eine Entscheidung zu treffen. Während Käuferpersönlichkeiten erstellt werden sollten, wenn Sie Ihren Zielmarkt bestimmen, ist es wichtig, Ihre Personas alle 6-12 Monate oder bei einer größeren Änderung der Geschäftsstrategie (z. B. einer seitenweiten Neugestaltung) erneut zu überprüfen.
Unter Verwendung der Informationen, die Sie in dieser und der vorherigen Phase erhalten haben, können Sie nun mit der Erstellung einer IA fortfahren, gefolgt von einem Drahtmodell und einem Design.
Schritt 3: Die UX-Testphase
In dieser Phase ist die Berichterstattung Ihr bester Freund! Um die Site effektiv iterieren zu können, benötigen Sie Benutzerdaten, und zwar jede Menge davon.
Einige wichtige Dinge, die Sie in dieser Phase beachten sollten, sind:
- Durchschnittliche Sitzungsdauer: Wie lange Ihre Benutzer auf Ihrer Website sind
- Site-Navigation: Wo Ihre Benutzer auf Ihrer Site navigieren
- Aufgabenerledigung und -effizienz: wie lange es dauert, bis Benutzer eine Aufgabe abgeschlossen haben
Da UX-Tests eine gründliche Bewertung erfordern, ist es umso besser, je mehr Informationen Sie sammeln können. Indem Sie verstehen, wo Ihre Benutzer auf Ihrer Website Probleme haben, können Sie alternative Designs vorschlagen, um die besten Wege zu finden, um sie effizienter von Punkt a nach Punkt z zu bringen.
Wie bereits erwähnt, ist iteratives Webdesign ein fortlaufender Prozess. Während diese 3 Schritte die grundlegenden Grundlagen des iterativen Modells umfassen, ist Phase 3 wirklich ein umfangreicher und dauerhafter Schritt, der darauf abzielt, kontinuierliche Verbesserungen voranzutreiben.
Unser iterativer Ansatz
Campaign Creators ist ein großer Befürworter des iterativen Fortschritts und hat in den letzten Jahren seine Vorteile geerntet, indem er allein im letzten Jahr sprunghaft gewachsen ist. Um eine Vorstellung davon zu geben, wo wir angefangen haben, wo wir jetzt sind, sind unten zwei Screenshots unserer Homepage.
Homepage der Kampagnenersteller 2016:

Diese Iteration unserer Website gab unseren Benutzern nicht viele Möglichkeiten, durch die Homepage zu navigieren, während sie durch die Homepage scrollten. Außerdem haben unsere Benutzer nicht viele Informationen zu unseren Dienstleistungen erhalten.
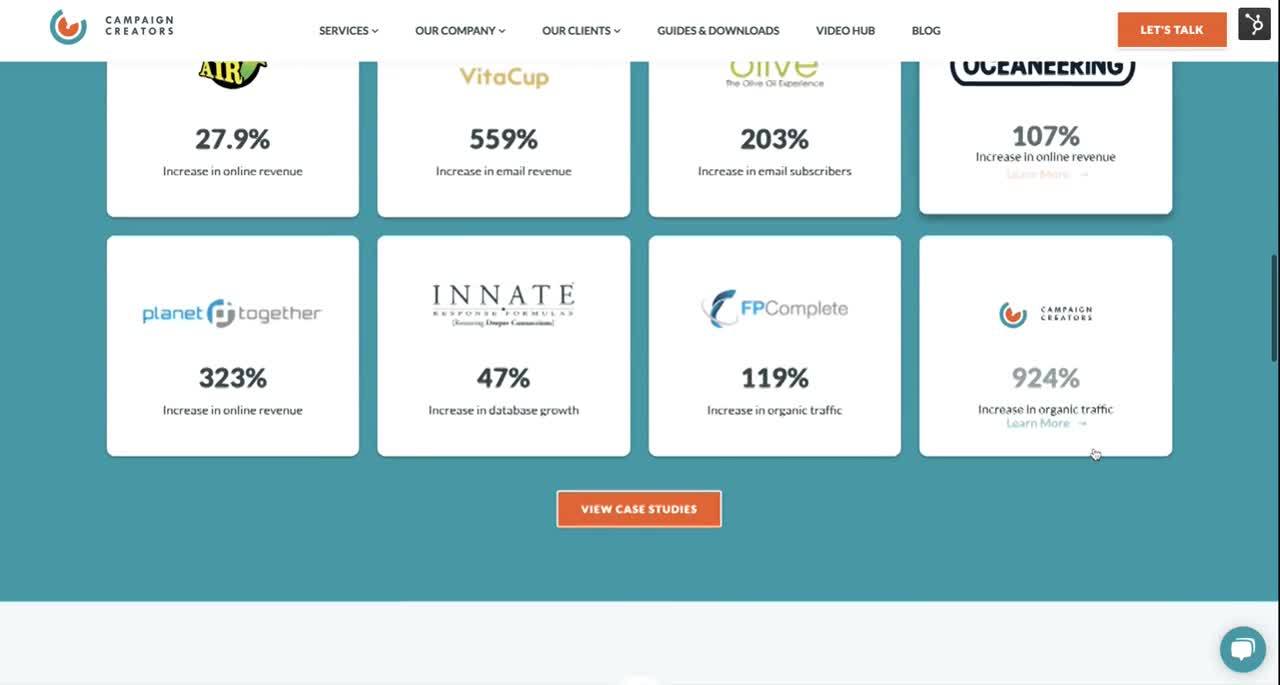
Homepage der Kampagnenersteller 2019:

Diese aktuelle Iteration der Website gibt eine klare Überschrift, listet unsere Dienstleistungen auf, gibt Benutzern ergebnisorientierte Informationen durch die Verwendung von Fallstudien und Erfahrungsberichten, enthält lehrreiche Blogartikel und gibt Benutzern jede Möglichkeit, auf der Website zu navigieren, während sie die Seite scrollen .
Durch die Implementierung von iterativem Webdesign haben wir ein Modell erstellt, das Folgendes aufweist:
- Steigerung unserer organischen Traffic-Sessions um 744 %
- Hat im letzten Jahr fast 14.000 Seitenaufrufe pro Monat eingebracht
- Hat in 2 Monaten über 2 Millionen Impressionen eingebracht
- Generierte eine durchschnittliche CTR von 1,26 % aus organischem Traffic
- Erhöhte durchschnittliche Zeit auf Seite 21,04 % durch organischen Traffic im letzten Jahr
Weitere Ergebnisse zu unserem Wachstum finden Sie auf unserer Fallstudienseite! Willst du mehr Beweise? Wir sind auch als eine der besten kalifornischen Webdesign-Firmen auf DesignRush anerkannt.
Durch eine umfassende Inhaltsprüfung und die Erstellung von Kernthemen, die sich besser auf unsere Käuferpersönlichkeiten beziehen, haben wir die Website verfeinert und UX-Tests durchgeführt, bis wir ein Design hatten, das Ergebnisse lieferte. In ähnlicher Weise wurde HubSpot letztes Jahr einer umfassenden Neugestaltung der Website unterzogen. Durch einen vergleichbaren 3-Stufen-Prozess, bei dem sie über 90 verschiedene Conversion-Pfade verfolgten, verdoppelten sie ihre Conversion-Raten bis zum Ende ihres Implementierungsprozesses.
Mit nachverfolgbaren und greifbaren Ergebnissen ist es keine Überraschung, warum iteratives Webdesign branchenweit weiterhin eine treibende Kraft ist. Schließlich entlastet eine Iteration die Designer. Indem es die Jagd nach einem Heureka-Moment aufnimmt, lässt es die Daten für sich selbst und im Namen Ihrer Benutzer sprechen. Mit soliden Daten, die die Voraussetzungen für eine konversionsfreundliche Website schaffen, sind Sie der Generierung von mehr Leads und mehr Umsatz jetzt einen Schritt näher gekommen.
Viel Spaß beim Iterieren!
Benötigen Sie Hilfe beim Einstieg in die Implementierung einer CTA-gesteuerten Strategie, damit Ihre Benutzer auf Ihrer Website konvertieren? Laden Sie unser 20-Punkte-Zielseiten-Audit herunter, um Schwachstellen auf Ihren Zielseiten zu identifizieren und Möglichkeiten zu entdecken, eine bessere Strategie auf Ihrer gesamten Website zu implementieren, um Ihre Konversionsraten zu verbessern.

