So fügen Sie Instagram-Fotos ohne die API zu Ihrer Website hinzu
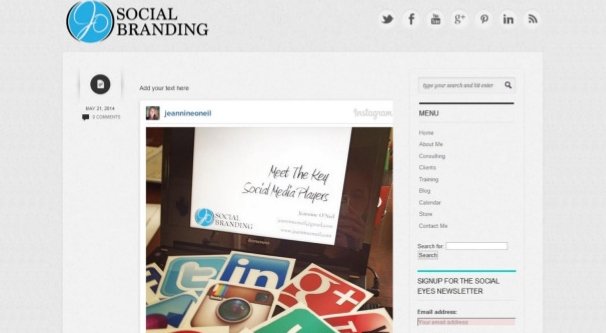
Veröffentlicht: 2023-09-02Möglicherweise sind Sie in der Vergangenheit auf eine Website gestoßen, die einen Block mit Instagram-Beiträgen enthält, normalerweise am Ende der Startseite. Diese in Großbritannien ansässige Fotoseite verfügt beispielsweise über eine Leiste mit einer Reihe gekachelter Instagram-Fotos am unteren Rand ihrer Homepage. Wenn Sie ihren Instagram-Feed direkt besuchen, können Sie sehen, dass es sich um die neuesten Beiträge handelt, die in einem Raster angeordnet sind. Immer wenn sie etwas Neues posten, erscheint das neue Foto auch auf ihrer Website.
Dies ist eine wirklich coole Möglichkeit, Instagram in Ihre visuell ausgerichtete Website zu integrieren. Sie zeigen Ihre neuesten Beiträge und haben vorgefertigte Links zu Ihrem Instagram-Konto, die jeder anklicken und erkunden kann.
Diese Art der Einrichtung ist ansprechend und kann Ihre Website-Besucher hervorragend auf Ihre Instagram-Seite verweisen. Allerdings ist die Einrichtung tatsächlich komplizierter als Sie vielleicht denken.
Die Instagram-API
Jetzt fragen Sie sich vielleicht : „Warum nutzen Sie nicht einfach eines der verfügbaren Plugins?“ Die Antwort lautet im Allgemeinen: „Machen Sie gleich weiter.“ Es gibt viele Plugins, die Ihnen diese Feed-Anzeigeoptionen bieten, und ich werde am Ende dieses Beitrags darüber sprechen.
Hier ist das Problem. Jedes dieser Plugins muss die Instagram-API verwenden, um auf Inhalte zuzugreifen und die Daten für eine offizielle Einbettung abzurufen. Wenn Sie die API nicht verwenden, müssen Sie die Seite scrapen. Das Scrapen der Seite verstößt im Allgemeinen gegen die Nutzungsbedingungen einer Website wie Instagram. Schließlich wollen sie sich nicht mit Inhaltsdieben und dergleichen auseinandersetzen.
Das heißt nicht, dass es nicht passiert. Ich bin sicher, Sie haben einige der Dutzenden Websites gesehen, die nichts anderes tun, als Instagram zu crawlen. Websites wie Picdeer, Pictame und Piknow haben eine interessante Geschichte, also lassen Sie mich einen Moment abschweifen.
Vor Jahren war Instagram ausschließlich eine mobile Plattform. Es gab keine Möglichkeit, über etwas anderes als die Instagram-App direkt darauf zuzugreifen. Das bedeutete, dass Desktop-Plattformen die Website nicht nutzen konnten und der Geschäftszugriff dadurch erheblich eingeschränkt wurde.
Da viele Menschen auf Instagram-Feeds zugreifen wollten, ohne ein mobiles Gerät oder eine mobile App verwenden zu müssen, entstanden diese Websites. Alles, was sie taten, war, Instagram-Posts zu kratzen und sie öffentlich anzuzeigen.
Schließlich hat Instagram sein Netzwerk für Desktops sichtbar gemacht, obwohl Sie in einigen Formen der Maßnahmen, die Sie ergreifen können, immer noch eingeschränkt sind. Sie können zum Beispiel im Moment nicht von einem Desktop aus posten.

Keine dieser Websites wurde offiziell unterstützt und keine von ihnen verwendete die Instagram-API. Alles, was sie taten, war, Inhalte mit benutzerdefinierten Apps zu extrahieren. Instagram gefiel das nicht, und die Veröffentlichung der Plattform half, sie zu bekämpfen. Viele starben über Nacht, aber einige, die noch existieren, wie die oben genannten, verfügen über einige zusätzliche Funktionen. Sie verfügen möglicherweise über eine andere Art der Inhaltssuche oder über eine Möglichkeit, neue Inhalte zu durchsuchen und zu entdecken, oder vielleicht auch nur über eine einzigartige Möglichkeit, die Inhalte anzuzeigen. Der Punkt ist, dass sie gezwungen waren, einen Mehrwert zu bieten, anstatt nur Inhalte zur Anzeige zu sammeln.
All dies dient im Grunde nur der Veranschaulichung eines Punktes. Auch wenn Scraping technisch gesehen gegen die Instagram-Nutzungsbedingungen verstößt, wurden die Websites, die dies tun, nicht wirklich strafrechtlich verfolgt oder auf andere Weise gegen sie vorgegangen. Da einige der Optionen, die ich unten für Sie aufführe, ein solches manuelles Scraping beinhalten, können Sie verstehen, warum dies ein Problem darstellen könnte.
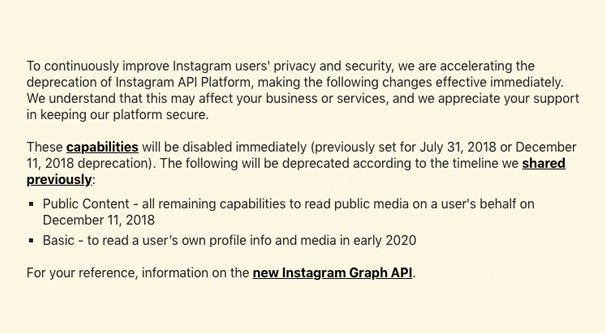
Aber zurück zur Hauptfrage. Warum nicht einfach eines dieser Plugins verwenden? Nun, die Instagram-API ist eine launische Herrin. Tatsächlich hat Instagram erst im Dezember 2018 eine wesentliche Änderung an seiner API vorgenommen und die ältere Version eingestellt. Sehen Sie den großen Haftungsausschluss/die Warnung oben auf dieser Seite? Das war alles, was Marken, die die API nutzten, als Warnung erhielten.

Nun basieren die Plugins, die Sie zum Anzeigen von Instagram-Feeds finden, auf der Instagram-API oder auf Scraping. Wenn Instagram gegen Scraper vorgeht, sterben diese Plugins. Wenn Instagram seine API dramatisch ändert, sterben diese Plugins. In jedem Fall verlassen Sie sich darauf, dass ein Dritter seinen Code an alle von Instagram vorgenommenen Änderungen anpasst, was unzuverlässig sein kann.
Einige Plugins werde ich später noch auflisten, denn sie haben bewiesen, dass sie sich auf dem neuesten Stand halten und auch bei Instagram-Änderungen funktionieren. Bedenken Sie jedoch, dass möglicherweise auch eine andere Lösung für Sie geeignet ist.
Der andere Grund, warum diese Plugins möglicherweise Probleme haben, besteht darin, dass sie Ihren API-Zugriff anstelle ihres eigenen benötigen. Manche nutzen Ihren API-Zugriff, um Ratenbeschränkungen zu umgehen; Sie rufen Inhalte mit dem API-Zugriff jedes Einzelnen ab und nicht mit einem zentralen Zugriff, der überlastet sein kann. Das Problem hierbei ist, dass Sie diese Plugins nicht mehr verwenden können, wenn Ihr API-Zugriff aus dem einen oder anderen Grund widerrufen wird.
Wenn Sie nach all dem immer noch daran interessiert sind, Ihre Instagram-Inhalte auf Ihrer Website anzuzeigen – und das sollten Sie auch, denn das ist sehr nützlich und wirklich cool –, haben Sie hier die Möglichkeit.
Option 1: Es vortäuschen
Die erste Möglichkeit besteht darin, es mit viel Handarbeit vorzutäuschen. Es ist nicht schwierig, kann aber zeitaufwändig sein und ist etwas, was Sie tun müssen, wenn Sie die Parität zwischen Ihrem Instagram-Konto und den „Einbettungen“ Ihrer Website aufrechterhalten möchten. Ich setze Einbettungen hier in erschreckende Anführungszeichen, weil es sich technisch gesehen nicht einmal um Einbettungen handelt.
Wie funktioniert diese Methode? Nun, Sie machen wahrscheinlich Fotos mit einer Digitalkamera und bearbeiten sie auf einem Computer, bevor Sie sie auf Ihr Mobilgerät hochladen, um sie auf Instagram zu posten. Erstellen Sie während der Bearbeitung zwei Kopien. Eine Kopie wird wie gewohnt auf Instagram hochgeladen. Die andere Kopie wird auf Ihr Webhosting hochgeladen.

Wenn Sie den Inhalt auf Instagram veröffentlichen, erstellen Sie einen Instagram-Beitrag. Darin sind Ihre Bildunterschrift, der Permalink und andere damit verknüpfte Informationen enthalten. Verfassen und veröffentlichen Sie diesen Beitrag.

Gehen Sie nun auf Ihre Website und erstellen Sie ein Raster, in dem Ihre Instagram-Inhalte platziert werden sollen. Laden Sie Ihr Foto auf Ihren Webhost hoch und betten Sie es in eine der Zellen des Rasters ein. Kopieren Sie den Permalink zum Instagram-Beitrag und machen Sie aus dem Foto einen Link. Wenn Sie etwas möchten, das ein Hover-Skript verwendet, um Ihre Bildunterschrift anzuzeigen, ist etwas mehr Codierung erforderlich, aber Sie können Ihre Bildunterschrift auch kopieren und einfügen.
Diese Option hat zwei große Nachteile. Das erste ist, dass es Zeit braucht und dass Sie daran denken müssen, dies bei jedem Bild zu tun, das Sie auf Instagram veröffentlichen. Wenn Sie vergessen, das Bild auf Ihre Website hochzuladen, alle Bilder im Raster nach unten zu verschieben und das neue Bild an der ersten Stelle einzufügen, werden Ihre Feeds am Ende anders aussehen.
Der zweite große Nachteil besteht darin, dass es Platz auf Ihrem Hosting beansprucht . Der Vorteil der Verwendung des Instagram-API-Zugriffs oder des Scrapings besteht darin, dass die Bilder weiterhin auf dem Facebook-CDN gehostet werden, was bedeutet, dass sie schnell geladen werden, ohne dass Sie Ihre eigenen Serverressourcen beanspruchen müssen. Diese Option zur gefälschten Einbettung bietet diesen Vorteil nicht.
Option 2: Manuelle Einbettungen
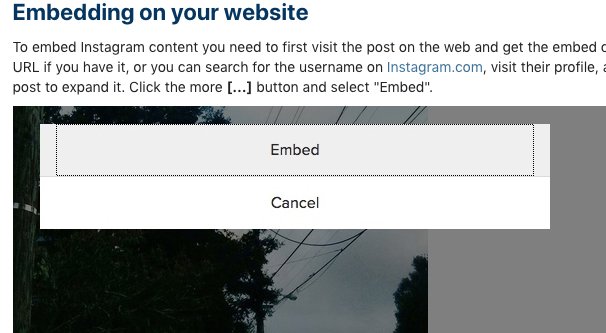
Ihre zweite mögliche Option besteht darin, benutzerdefinierten Code und manuelle Einbettungen von Instagram zu verwenden. Jeder Instagram-Beitrag bietet die Möglichkeit, ihn einzubetten. Klicken Sie auf den Beitrag und dann auf die drei Punkte oben rechts in der Überschrift. Eine der Optionen ist „Einbetten“. Dadurch wird ein langer Code kopiert und die Instagram-API verwendet. Der Hauptvorteil besteht darin, dass es sich trotz der Verwendung der API um eine Kernfunktion von Instagram handelt und sich wahrscheinlich nicht ändern wird. Wenn Instagram API-Änderungen vornimmt, stellen sie sicher, dass ihre eigenen Dienste davon nicht betroffen sind.

Wenn Sie den Beitrag auf Ihrer eigenen Website einbetten, wird er normalerweise in voller Größe und mit der Bildunterschrift des Beitrags angezeigt. Sie können jedoch auch festlegen, dass die Bildunterschrift weggelassen wird, wenn Sie dies bevorzugen. Dies ist offensichtlich nicht ideal für ein kleines Raster mit mehreren Bildern. Um es auf diese Weise anzuzeigen, müssen Sie einen benutzerdefinierten Code verwenden, um die Bilder zu verkleinern und zu positionieren.
Dies ist im Grunde eine manuelle, umständliche Methode zum Erstellen eines Rasters auf eine Weise, die die Verwendung eines Plugins eines Drittanbieters umgeht. Es hostet jeden Beitrag auf Instagram, erfordert jedoch benutzerdefinierten Code und ist eine Art umständliche Lösung. Sie müssen Ihre Beiträge immer noch manuell nach unten verschieben, wenn Sie einen neuen hinzufügen möchten, und Sie müssen den Einbettungscode für jeden einzelnen Beitrag manuell abrufen. Darüber hinaus kann das Hinzufügen so vieler Einbettungen an derselben Stelle Ihre Ladezeiten erheblich verlängern. Insgesamt ist es nicht wirklich die beste Option.
Option 3: Verwendung eines Schabers eines Drittanbieters
Wie ich bereits erwähnt habe, ist Instagram nicht unbedingt so schwer zu durchsuchen. Sie können einen Scraper-Dienst eines Drittanbieters nutzen, um Ihnen Daten zu präsentieren, die Sie dann auf die von Ihnen gewünschte Weise formatieren und in Ihre Website einbetten können.
Feedity ist beispielsweise ein solcher Drittanbieter-Scraper-Dienst . Auf diese Weise können Sie eine Webseite in der benutzerdefinierten Scraper-Oberfläche laden und auswählen, nach welchen Datenteilen gesucht und gescrapt werden soll, wenn sie sich ändern. Feedity formatiert in diesem Fall diese Daten speziell als RSS-Feed.

Anschließend können Sie diesen RSS-Feed verwenden, um Inhalte auf Ihrer Seite einzubetten. Abhängig vom Design Ihrer Website können Sie dies auf verschiedene Arten tun. Dies ist ein Tutorial zum Erstellen eines RSS-Feeds und zum Einbetten von Inhalten und Bildern auf Ihrer Website, wenn Ihre Website eine WordPress-Architektur verwendet. In diesem Tutorial wird hingegen einfacher HTML- und PHP-Code verwendet, um dasselbe für ein traditionelleres Website-Design zu erreichen.
Diese Option ist aus mehreren Gründen etwas weniger als ideal. Erstens erfordert es einen erheblichen Umfang an benutzerdefinierter Codierung für Ihre Website. Wenn Sie keine Erfahrung mit dem Programmieren haben, müssen Sie einen Entwickler engagieren, was teuer sein kann.
Darüber hinaus verlassen Sie sich darauf, dass ein Drittanbieter das Scraping für Sie übernimmt, und Sie verlassen sich darauf, dass dieser auf Instagram funktioniert – was schwierig ist – und Sie verlassen sich darauf, dass Instagram das Design seiner Website nicht ändert, um genau diese Art von Scraping-Versuchen zu verhindern. Tatsache ist, dass Instagram keine Scraper mag und sie zwar nicht einzeln gegen sie vorgehen, ihnen aber das Leben schwer machen.
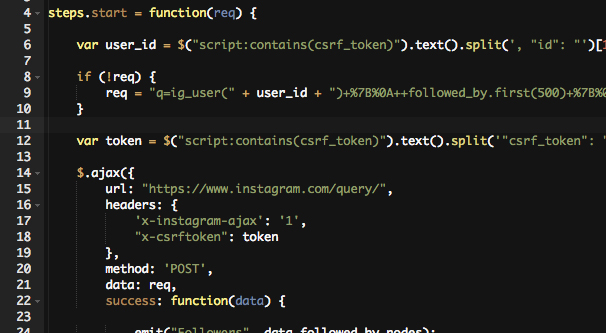
Option 4: Erstellen eines benutzerdefinierten Scrapers
Das Schaben ist natürlich gar nicht so schwierig einzurichten. Es mag den Anschein haben, dass Scraping aufgrund der unterschiedlichen Scraping-Lösungen schwierig ist, aber sie alle versuchen, „eine Einheitsgröße“ zu bieten, um ihre Dienste als Unternehmen zu verkaufen. Wenn Sie nur etwas selbst kratzen möchten, ist Ihr Code wahrscheinlich viel einfacher. Sie können dann einfach Code erstellen, um Instagram einmal am Tag oder was auch immer zu scannen, die Daten nach Ihren Wünschen formatieren und Ihre eigenen benutzerdefinierten Einbettungen einrichten.

Wie bei einigen anderen Optionen erfordert dies viel persönliche Programmier- oder Entwicklerzeit, was nicht ideal ist. Wenn Sie gerne programmieren, können Sie es selbst tun, aber wenn Sie kein Fan davon sind, müssen Sie für einen Entwickler bezahlen. Sie müssen sich auch damit auseinandersetzen, dass Instagram seine Website ändert und das Scrapen erschwert, was regelmäßig alle paar Monate vorkommt. Wenn Sie bereit sind, sich damit auseinanderzusetzen, dann machen Sie es. Andernfalls sollten Sie eine andere Option in Betracht ziehen.
Option 5: Verwendung eines Plugins
Ich weiß, dass ich die Gründe, warum Sie ein Plugin nicht verwenden sollten, schon vorher besprochen habe, aber Sie können es trotzdem in Betracht ziehen. Einige Plugins können gut mit Änderungen Schritt halten, benötigen zum Funktionieren keine API und sind einfach einzurichten.

Betrachten Sie diese Optionen: EmbedSocial, Juicer, SnapWidget und Elfsight. Dies sind alles Optionen, die mit minimalem Aufwand genau das erreichen, was Sie wollen. Sie haben natürlich ihre eigenen Vor- und Nachteile und einige davon sind nicht kostenlos, aber das ist genau das, worauf Sie achten sollten.
