Interaktive Hotspots in E-Mail: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2020-03-30Interaktivität ist nach wie vor einer der heißesten Trends im E-Mail-Design – und interaktive Hotspots sind eines der beliebtesten interaktiven Elemente im Toolkit eines Marketingspezialisten. Hotspots ermöglichen es Ihren Abonnenten, zusätzliche Informationen aufzudecken, wenn sie mit der Maus auf ein Element in Ihrer E-Mail klicken oder es anklicken – und ermöglichen es Marketingspezialisten, ihren E-Mails eine zusätzliche Detailebene hinzuzufügen, ohne dass Ihr E-Mail-Design zu überladen wirkt.
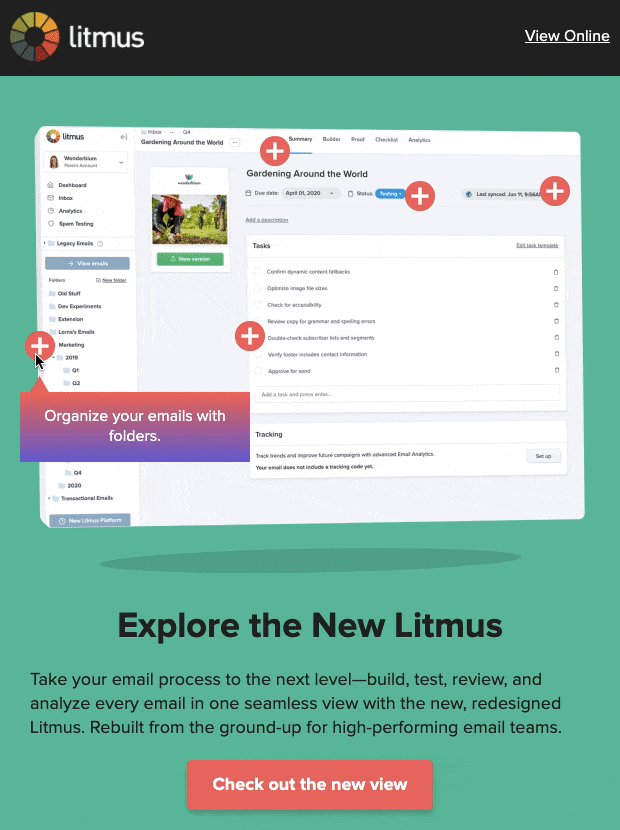
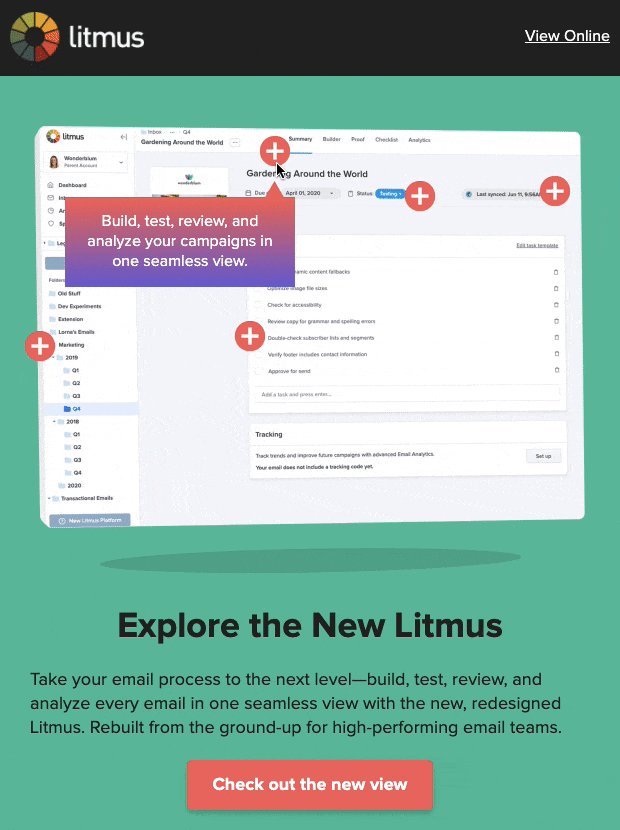
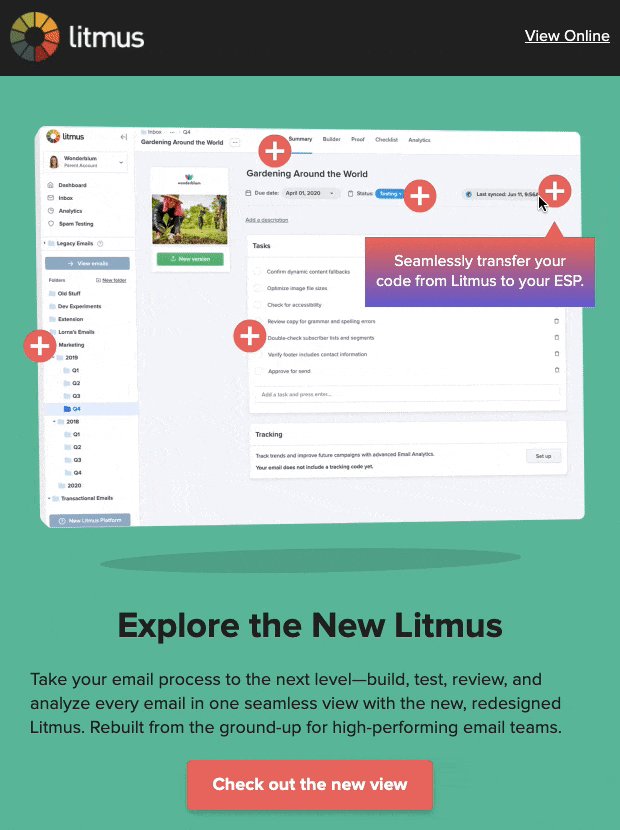
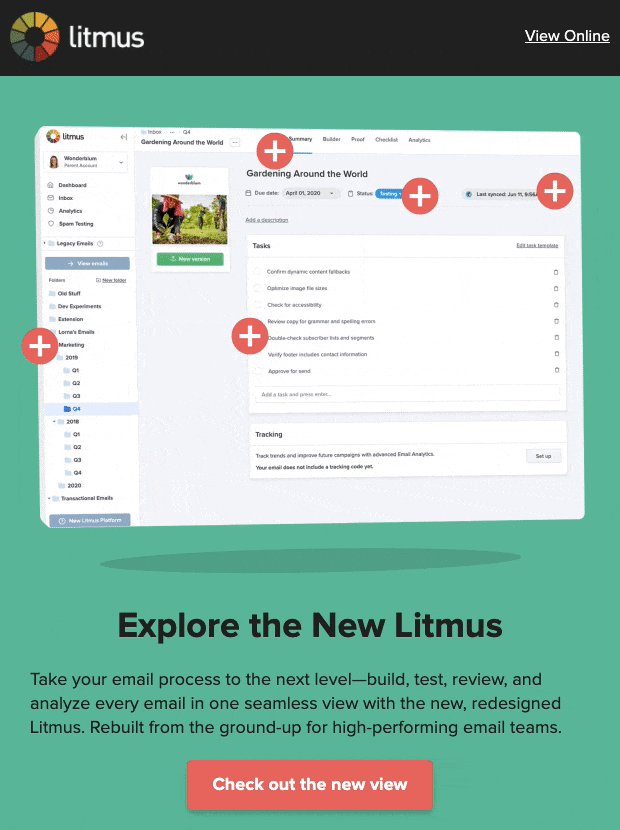
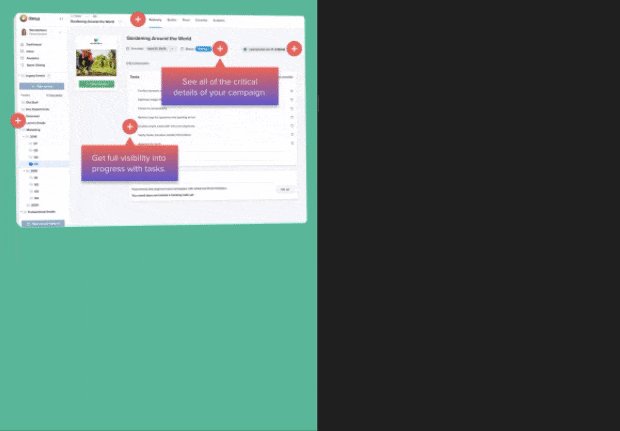
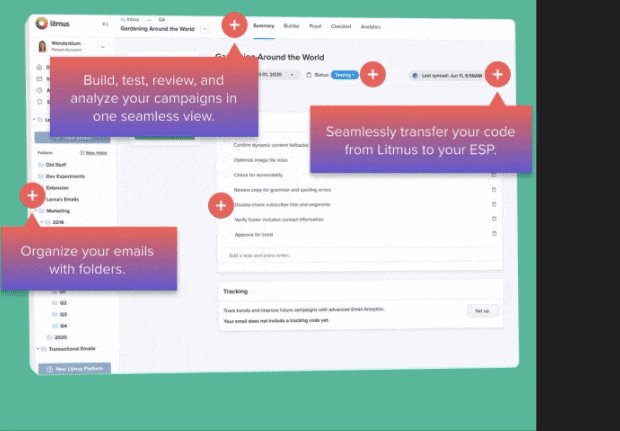
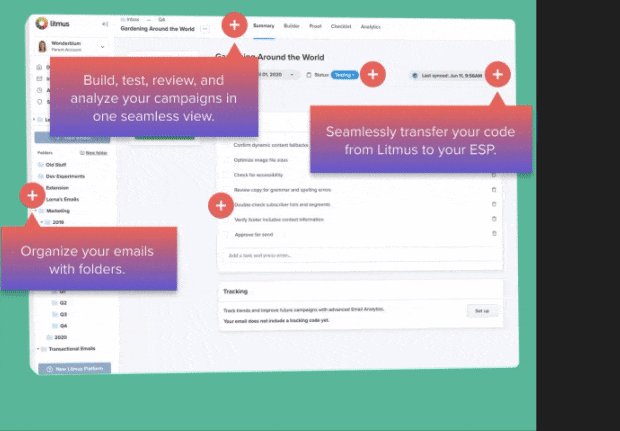
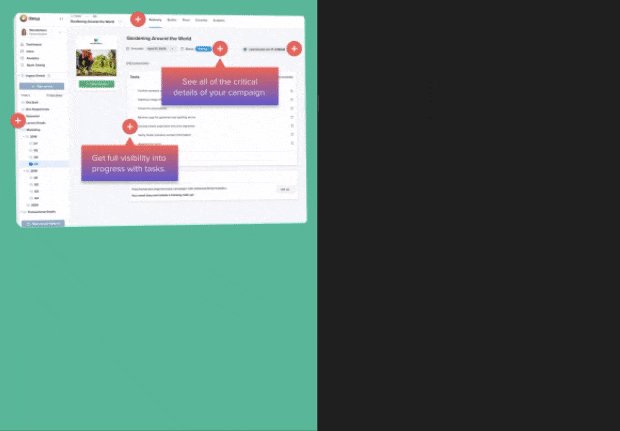
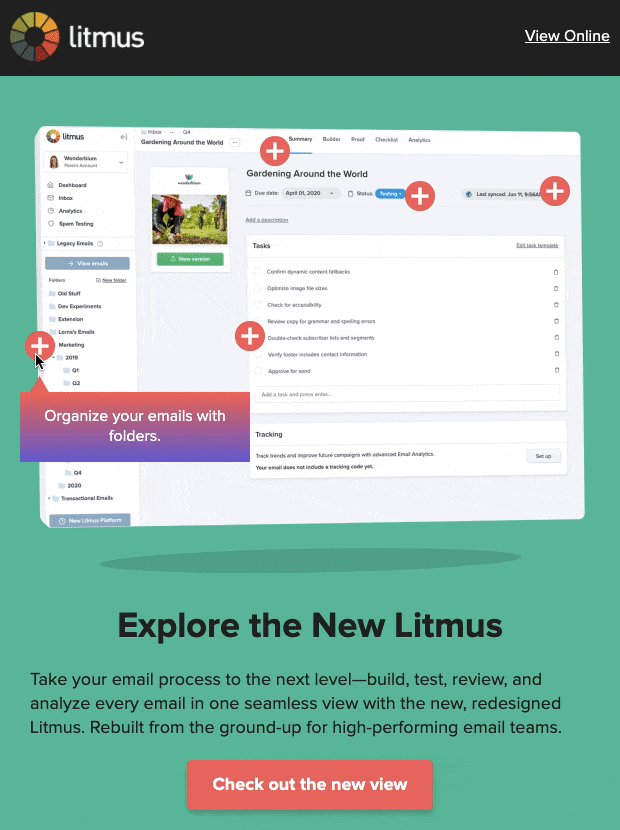
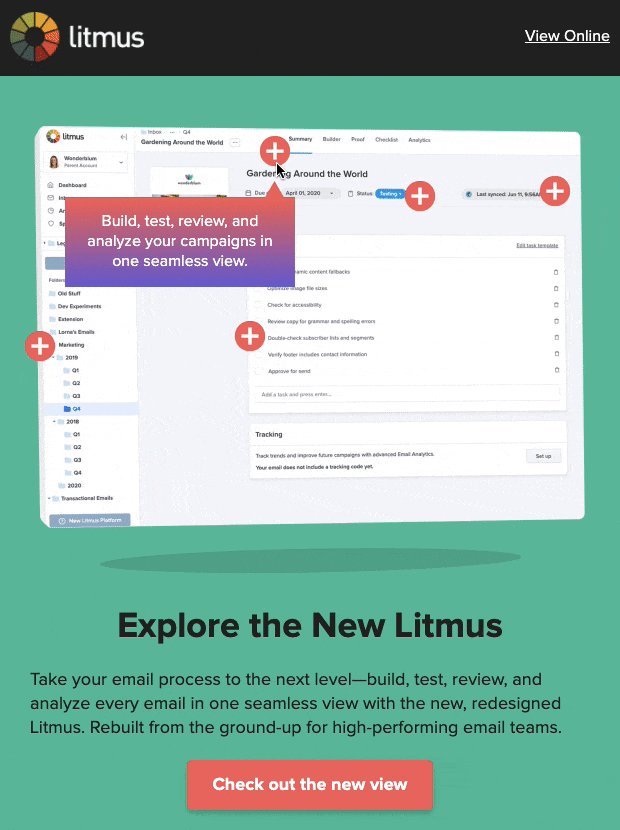
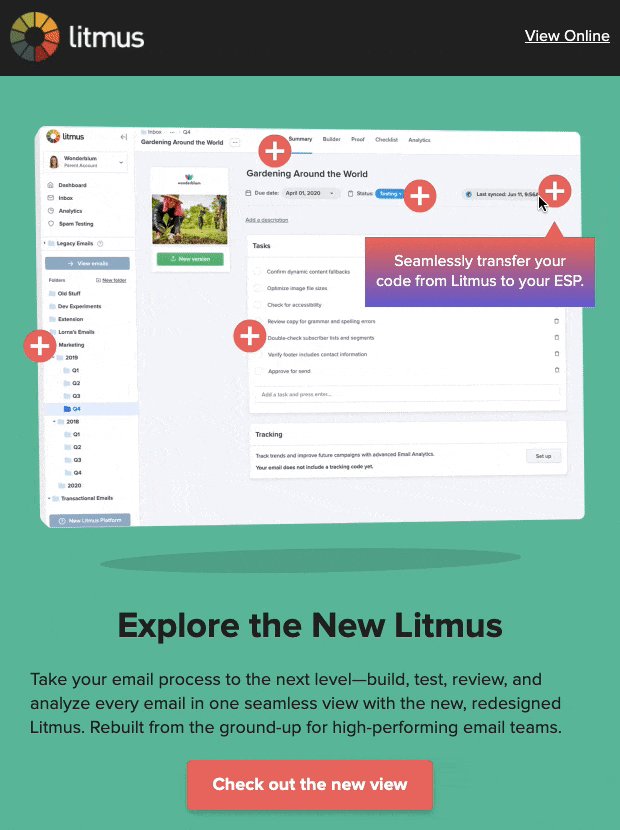
In der Februar-Ausgabe unseres monatlichen Newsletters haben wir die Möglichkeiten interaktiver Hotspots genutzt, um einige aufregende Updates zu präsentieren, die wir an der Litmus-Plattform vorgenommen haben:

Nachdem wir die Kampagne verschickt hatten, erhielten wir viele Fragen von anderen E-Mail-Freaks dazu, wie genau wir unsere Hotspots erstellt haben und wie sie in Gmail funktionieren. Deshalb sind wir hier, um unsere Schritt-für-Schritt-Anleitung zu teilen.
Lesen Sie weiter unten, wie wir unsere Hotspots entworfen und codiert haben, oder sehen Sie sich den Hotspot-Code auf Litmus Builder an – dort finden Sie die genaue Platzierung aller Codeelemente, die wir unten beschreiben.
1. Bevor Sie beginnen: Wichtige Überlegungen
Bewegen oder klicken?
Es gibt viele verschiedene Möglichkeiten, interaktive Hotspots in E-Mails zu codieren. Wenn ich Hotspots haben möchte, die sich nur durch Klicken oder Tippen aktivieren, würde ich zum Beispiel den Checkbox Hack in Betracht ziehen . Wir haben uns jedoch aus einigen Gründen für Hotspots entschieden, die beim Hover aktiviert werden.
Erstens wird : hover in E-Mail-Clients besser unterstützt als :checked – insbesondere in einem unserer größten E-Mail-Clients, Gmail. Zweitens ist Interaktivität in E-Mails immer noch nicht sehr verbreitet, daher wollte ich es den Benutzern so einfach wie möglich machen, zu entdecken, dass sie damit interagieren können. Schließlich ist es weniger anstrengend, den Mauszeiger über einen Hotspot zu bewegen und sofort einen Tooltip anzuzeigen, als zu schweben und dann zu klicken. Da ich einen Weg finden wollte, der Funktionalität und Unterstützung für ein möglichst breites Publikum ausbalanciert, waren schwebende Hotspots der richtige Weg.
E-Mail-Client-Support: Sind Hotspots für Ihr Publikum effektiv?
Interaktive Hotspots sind eine großartige Möglichkeit, Ihre E-Mails ansprechender und effektiver zu gestalten, aber wie viele interaktive Techniken werden sie nicht von allen E-Mail-Clients unterstützt.
Bevor Sie diese Technik in Ihr Repertoire aufnehmen, sollten Sie auf jeden Fall überlegen, welche E-Mail-Clients für Sie und Ihre Stakeholder am wichtigsten sind. Laut dem Marktanteil von E-Mail-Clients unterstützen 79 % aller E-Mail-Clients die vollständig interaktiven Versionen dieser Hotspot-Technik. Die E-Mail-Client-Nutzung Ihres Publikums kann jedoch völlig anders aussehen als der globale Durchschnitt. Werfen Sie einen genauen Blick auf den Marktanteil Ihres eigenen Unternehmens, um die genauesten Daten zu erhalten.
Bei Litmus haben wir unser E-Mail-Analyse-Tracking verwendet, um festzustellen, dass einige unserer Top-Kunden Gmail (36,8%), Apple Mail (20,0%) und iPhone (13,2%) sind, die die Mehrheit (70%) unserer Zielgruppe ausmachen. E-Mail-Clients, die die Fallback-Version anzeigen, machen nur 30 % unserer Zielgruppe aus.
Mit diesen Daten war es für uns sinnvoll, uns darauf zu konzentrieren, unseren Benutzern ein großartiges interaktives Erlebnis zu bieten. Dies ist jedoch möglicherweise nicht der Fall, wenn Ihr Publikum Outlook für Windows stärker bevorzugt. Sie sollten jedoch ständig nachverfolgen und testen, um sicherzustellen, dass Sie über die genauesten und aktuellsten Analysedaten verfügen! Die Marktanteile von E-Mail-Clients ändern sich im Laufe der Zeit, da bestimmte Clients und Geräte immer beliebter werden (viele Unternehmen sind beispielsweise von Outlook auf GSuite umgestiegen).
Überprüfen Sie unten, welche Funktionalität Ihre wichtigsten E-Mail-Clients unterstützen.
Vollständig interaktiv – Desktop
Hier sind Hotspots in Desktop-Ansichtsfenstern voll funktionsfähig.
- Apple-Mail
- iPad
- Google Mail
- Outlook (MacOS)
Vollständig interaktiv – mobil
Hier sind Hotspots bei mobilen Viewports voll funktionsfähig.
- iPhone-Mail
- Gmail-App (Android)*
- Samsung Mail
Fallback – Animiertes PNG
Diese Clients (außer denen mit Sternchen **) unterstützen animierte PNGs und Targeting im Dark Mode, daher haben wir ein benutzerdefiniertes transparentes animiertes PNG verwendet , das auf jedem Hintergrund animiert werden kann.
- Outlook.com
- Outlook-App
- AOL
- AOL-App
- Yahoo
- Yahoo-App
- Outlook (Windows)**
- Windows-Mail**
* Die Google Mail-App (iOS) zeigt Hotspots an, die jedoch nicht angetippt werden können.
** Diese Clients zeigen nur den ersten Frame von animierten PNGs und unterstützen kein Targeting im Dark Mode. Selbst wenn wir ein animiertes GIF verwenden würden, würde der flache farbige Hintergrund nicht mit der Ansicht des dunklen Modus übereinstimmen. Darüber hinaus können Sie GIFs im Hell-/Dunkelmodus nicht austauschen, da diese Clients auch das Targeting im Dunkelmodus nicht unterstützen. Für diese Kunden haben wir sichergestellt, dass der erste Frame des animierten PNG noch gut aussieht.
2. Designplanung: Abbildung des Abonnentenerlebnisses für alle Anwendungsfälle
Haben Sie festgestellt, dass Sie für die Nutzung interaktiver Hotspots ein solides Business Case haben und dass ein großer Teil Ihres Publikums davon profitieren kann? Groß! Jetzt können wir damit beginnen, die potenziellen Ansichten zu entwerfen, für die wir erstellen möchten.
Warum brauchen Sie andere Ansichten, fragen Sie? Das Hotspot-Element sieht auf Mobilgeräten und Desktops nicht gleich aus. Außerdem müssen Sie einen Fallback für alle entwerfen, die die interaktive Version des Elements nicht sehen können. Für uns haben wir vier wichtige Anwendungsfälle identifiziert, die wir in der Designphase in Angriff genommen haben:
Interaktiv: Desktop-Breite

Versuchen Sie bei der Gestaltung des Designs, die Tooltips nicht zu sehr mit den Hotspots zu überlappen.
Wir haben uns für animierte PNGs für die Hotspot-Bilder entschieden, weil wir eine glatte Alpha-Kanal-Transparenz erreichen mussten, die nur PNGs bieten können, damit sie das Hintergrundbild überlagern können, und die leichte Animation – Sie sehen, dass die Hotspots pulsieren – macht auf die Tatsache aufmerksam dass Sie mit ihnen interagieren können.
Fallback: Desktop-Breite mit flüssiger Größenanpassung auf die mobile Breite

Die Fallback-Version verwendet auch eine animierte PNG-Version des gesamten Heldenbereichs, um den Effekt der ausgelösten Hotspots zu emulieren.
Bei Litmus verwenden wir bereits eine Hybrid-Fluid-Methode für die Größenänderung von Mobilgeräten , sodass wir davon ausgehen können, dass all diese Fallback-Bilder reibungslos auf jede Bildschirmbreite angepasst werden, ohne dass eine bestimmte responsive Version für Mobilgeräte erforderlich ist.
Interaktiv: Mobile Breite

Da wir möchten, dass die Tooltips auf kleineren Bildschirmen noch lesbar sind, mussten wir das Design so umkonfigurieren, dass alle Tooltips beim Schweben eines Hotspots an einer zentralen Stelle angezeigt werden, anstatt an jedem Hotspot einzeln angebracht zu werden.
Dunkler Modus

Und natürlich möchten Sie die Dark Mode-Ansicht nicht vernachlässigen .
3. Aufbau Ihres Frameworks aus Schlüsselkomponenten
Was sind die Elemente, die wir brauchen, damit dies funktioniert? Hier werde ich aufschlüsseln, was die einzelnen Klassen tun. (Warum verwende ich Klassen, anstatt CSS-Selektoren mit anderen Methoden wie Spezifität oder Verkettung anzusprechen? Die Verwendung kürzerer Selektoren beschleunigt die Leistung und eine gute Klassennomenklatur erleichtert das Verständnis und die Wartung, sodass Sie sie immer wieder verwenden können!)

.wrapper-primär
- Wrapper für den gesamten interaktiven Bereich.
.bgimg
- Hintergrundbildgrundlage, auf der Sie alle Ihre Hotspots und QuickInfos positionieren.
.wrapper-sekundär
- Wrapper für jeden Abschnitt, mit absolutem Positionierungs-Hack. (Siehe Erläuterung im Abschnitt „Positionierung“ weiter unten.)
.Hot-Tool-Wrapper
- Wrapper, die jeden einzelnen Hotspot-/Tooltip-Abschnitt enthalten, mit Inline-Stilen, die sich innerhalb des Desktop-Layouts positionieren.
.hotspot-01 , .hotspot-02 , .hotspot-03 usw.…
- Die eigentlichen Bilder für die Hotspot-Symbole. Sie haben individuelle Klassenbezeichnungen, weil sie individuell positioniert werden müssen. Außerdem müssen Sie kein Bild verwenden – Sie können auch codierte Formen verwenden, wenn Sie dies bevorzugen.
.Tooltip-Wrapper
- Wrapper für den Tooltip und das angehängte optionale Caret.
.caret (optional)
- Diese sind optional, da Sie möglicherweise ein Caret-Zeichen für Ihr Design wünschen oder nicht. Diese haben benutzerdefiniertes Inline-CSS mit Rändern, um es innerhalb des .tooltip-wrapper zu positionieren .
- Diese werden unter der responsiven Ansicht für Mobilgeräte ausgeblendet, da sie mit dem neuen Layout keinen Sinn ergeben.
- Wie bei den Hotspot-Bildern kann dies auch eine codierte CSS-Form sein, wenn Sie es vorziehen.
.Tooltip-Inhalt
- Der eigentliche Tooltip-Inhalt, der angezeigt wird, wenn ein Hotspot aktiviert wird.
4. Alles zusammenfügen
Positionierung der Hotspots und Tooltips
Da sich diese Hotspots und Tooltip-Abschnitte unweigerlich überlappen, brauchte ich eine Lösung für deren Platzierung, die einer absoluten Positionierung ähnelt – die in E-Mails leider nicht gut unterstützt wird. Zum Glück habe ich mich von Techniken von Mark Robbins und Justin Khoo (zwei meiner liebsten #EmailGeeks!) inspirieren lassen, die max-height:0 , max-width:0 und margins verwenden, um Elemente in E-Mails zu positionieren!
CSS
.wrapper-secondary { max-height: 0px; max-width: 0px; } .hot-tool-wrapper { position: relative; display: inline-block; max-width: 0px; }HTML
<div class="wrapper-secondary"> <div class="hot-tool-wrapper"> [Hotspot & Tooltip content in here] </div> </div>Einrichten der Hover-Interaktion
Der Mechanismus, mit dem die Tooltips angezeigt werden, ist eigentlich ganz einfach. Die Tooltips ( .tooltip-wrapper ) sind standardmäßig ausgeblendet, und wenn der Mauszeiger über den Hotspot ( .hot-tool-wrapper ) fährt , wird der Tooltip angezeigt . Das ist es!
Die Deckkraft- und Übergangsstile fügen der Interaktion eine leichte Überblendung hinzu, sodass sie sich glatter anfühlt.
CSS
.tooltip-wrapper { max-height: 0; opacity: 0; overflow: hidden; transition: 0.3s; } .hot-tool-wrapper:hover .tooltip-wrapper { max-height: none !important; opacity: 1 !important; transition: 0.3s; }Suchen Sie nach einer Auffrischung zur Verwendung von Hover-Effekten in E-Mails? Schauen Sie sich diesen Blogbeitrag an.
Machen Sie es mobil responsive
Um das Desktop-Design in das mobile Design umzuwandeln, musste ich:
- .wrapper-primär , .bgimg
Größe des Wrappers und des Hintergrundbilds ändern - .Hot-Tool-Wrapper
Nullen Sie die ursprüngliche Desktop-Positionierung, um das Trennen der Hotspots und der QuickInfo-Positionierung auf Mobilgeräten zu erleichtern - .hotspot-01
Positionieren Sie die einzelnen Hotspots neu, damit sie in das kleinere Hintergrundbild passen - .caret
Verstecke die Carets - .hotspot-01 + .tooltip-wrapper
Positionieren Sie die Tooltips so, dass sie alle unten in einem Bereich erscheinen
CSS
@media only screen and (max-width: 480px) { .wrapper-primary, .bgimg { width: 350px !important; height: 235px !important; } .hot-tool-wrapper { margin-top: 0 !important; margin-left: 0 !important; } .caret { display: none !important; } .hotspot-01 { margin-left: 130px !important; margin-top: 0 !important; } .hotspot-01 + .tooltip-wrapper { margin-left: 60px !important; margin-top: 130px !important; } }Fallback einrichten
Schließlich sind hier alle Schritte aufgeführt, die sicherstellen, dass die interaktiven und Fallback-Versionen für die richtigen E-Mail-Clients angezeigt werden. Viele dieser Techniken finden Sie unter So richten Sie E-Mail-Clients aus . Hier habe ich jede Targeting-Technik nach E-Mail-Clients getrennt, um es einfacher zu machen, zu sehen, was vor sich geht. Bitte beziehen Sie sich auf den Originalcode, um zu sehen, wie diese alle im Endprodukt miteinander kombiniert wurden.
Ausrichtung auf alle Outlook (außer MacOS): CSS
.outlookshow { display: none !important; } body[data-outlook-cycle] .outlookshow { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} body[data-outlook-cycle] .outlookhide { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; } [class~="x_outlookshow"] { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} [class~="x_outlookhide"] { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }Ausrichtung auf alle Outlook (außer MacOS): HTML
<!--[if !mso]><! --> <div class="outlookhide"> [Interactive Content Here] </div> <!--<![endif]--> <!--[if !mso]><! --> <div class="outlookshow"> <!--<![endif]--> [Fallback Content Here] <!--[if !mso]><! --> </div> <!--<![endif]--> Ausrichtung auf Yahoo: CSS
Dies muss innerhalb des <body> -Tags verschachtelt werden, um auch auf die Yahoo App abzuzielen, und Sie können ein beliebiges Unicode-Zeichen verwenden, solange es nicht automatisch von Ihrem ESP konvertiert wird. Diese Technik zielt auch auf AOL ab, was ein unglücklicher Nebeneffekt ist, da AOL Interaktivität tatsächlich sehr gut unterstützt. Aber aufgrund der Tatsache, dass der Marktanteil von AOL für unser Publikum nicht sehr bedeutend ist, musste ich eine Entscheidung treffen, um ihn zu reduzieren.
<body> <!-- START force fallback on Yahoo --> <style> .& # .yahoohide {display: none !important;} .& # .yahooshow {display: block !important;} </style> <!-- END force fallback on Yahoo --> </body>Ausrichtung auf Yahoo: HTML
<table><tr><td> <div class="yahoohide"> [Interactive Content Here] </div> <div class="yahooshow"> [Fallback Content Here] </div> </td></tr></table>Das Endergebnis

Um zu sehen, wie all diese Elemente im Endprodukt zusammenkommen, sehen Sie sich den vollständigen Code des Elements an oder sehen Sie sich den vollständigen Code unseres Februar-Newsletters an, um alles im Kontext einer E-Mail zu sehen.
Nun zu dir!
Planen Sie die Verwendung von Hotspots in Ihren bevorstehenden Kampagnen? Haben Sie in der Vergangenheit Hotspots verwendet, diese aber mit einer anderen Technik erstellt? Wir würden gerne sehen, wie kreative E-Mail-Marketer wie Sie Hotspots nutzen, um Ihre E-Mails noch spezieller zu machen. Teilen Sie Ihre Gedanken und Ideen in den Kommentaren unten mit oder melden Sie sich auf Twitter @litmusapp.
Wir können es kaum erwarten, all die schönen, interaktiven E-Mails zu sehen, die Sie erstellen werden!
