Einführung in die Funktionen von Textpfad- und Maskenebenen!
Veröffentlicht: 2021-04-22TEXTPFAD-WIDGET
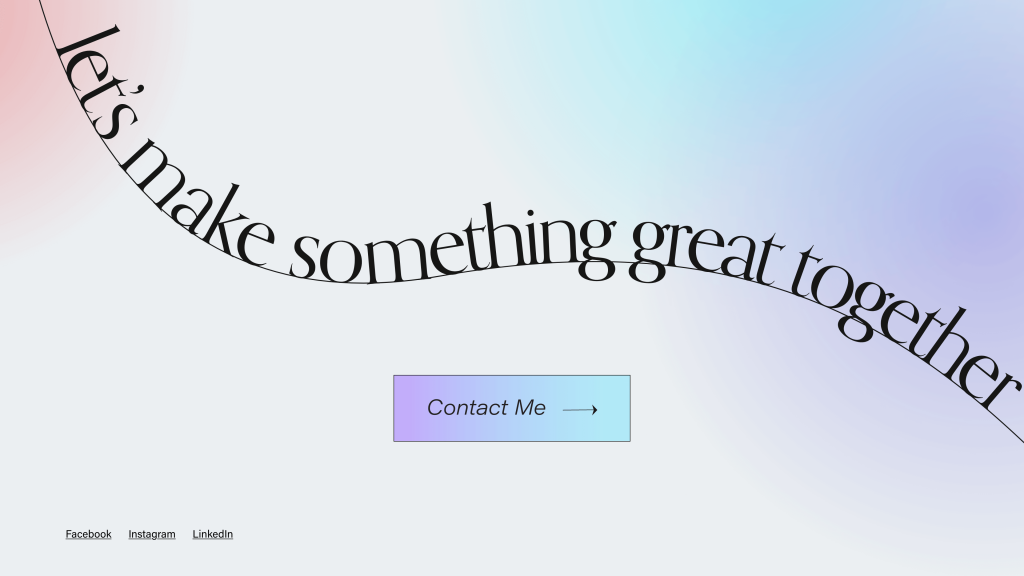
Erstellen Sie einzigartige Textdesigns für Ihre Website


Wir sind immer auf der Suche nach weiteren Möglichkeiten, Ihnen bei der Erstellung professioneller, kreativer und schöner Designs für Ihre Websites zu helfen. Dies bedeutet, dass mehr Design-Tools hinzugefügt werden, die den Bedarf an Plugins von Drittanbietern reduzieren und Ihnen die Möglichkeit geben, pixelperfekte kreative Designs ohne eine einzige Codezeile zu erstellen. Mit dem neuen Textpfad-Widget können Sie einzigartige Textdesigns wie welligen Text oder verwirbelte Slogans erstellen, indem Sie Text an vordefinierte oder benutzerdefinierte Formen anhängen.


Fügen Sie Ihrer Website neue Dimensionen hinzu

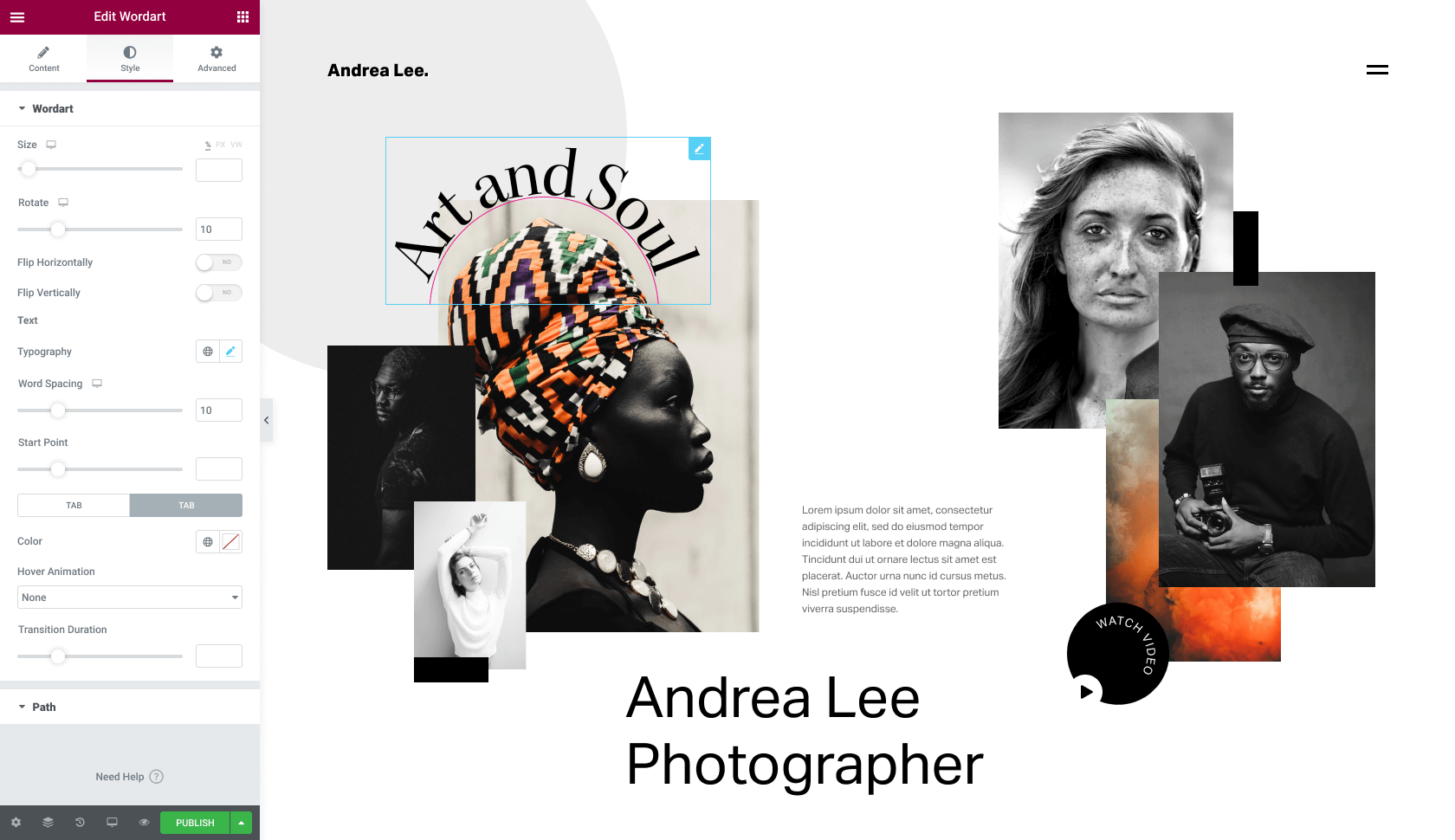
Mit dem Textpfad-Widget können Sie nahtlos einzigartige Designs mit jedem beliebigen Text auf Ihrer Website erstellen. Dieses Tool gibt Ihnen noch mehr Kontrolle und Flexibilität über Ihre kreativen Optionen und kann vollständig an Ihre Designvision angepasst werden.
Unabhängig davon, ob Sie ein professioneller Designer sind oder nicht, können Sie professionell aussehende Designs erstellen, indem Sie einfach das Textpfad-Widget in den Editor ziehen. Jedes Merkmal des Textes ist einstellbar, damit Sie Ihr perfektes Ergebnis erzielen können, das zum Thema Ihrer Website passt.
Gestalten Sie Ihren Text nach Ihren Wünschen

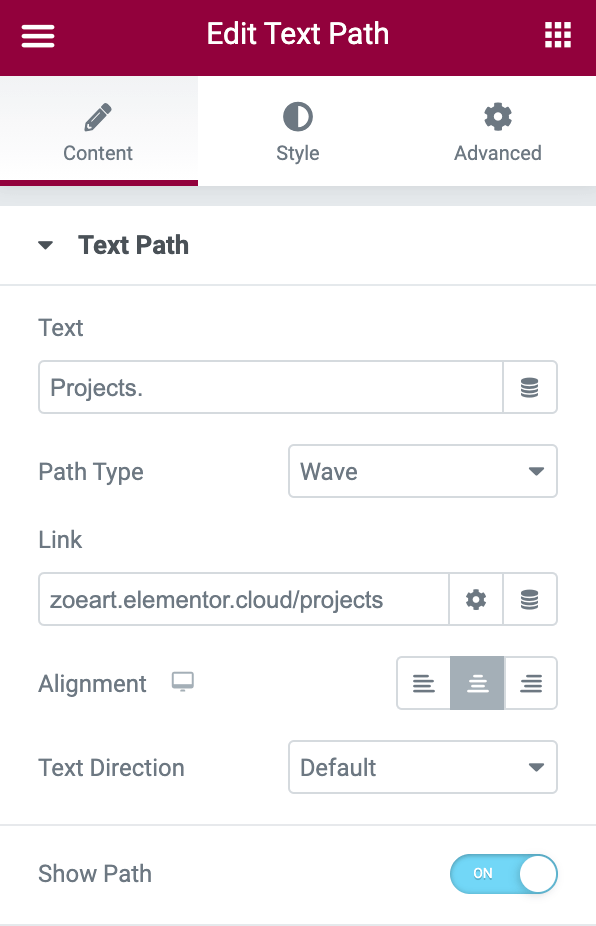
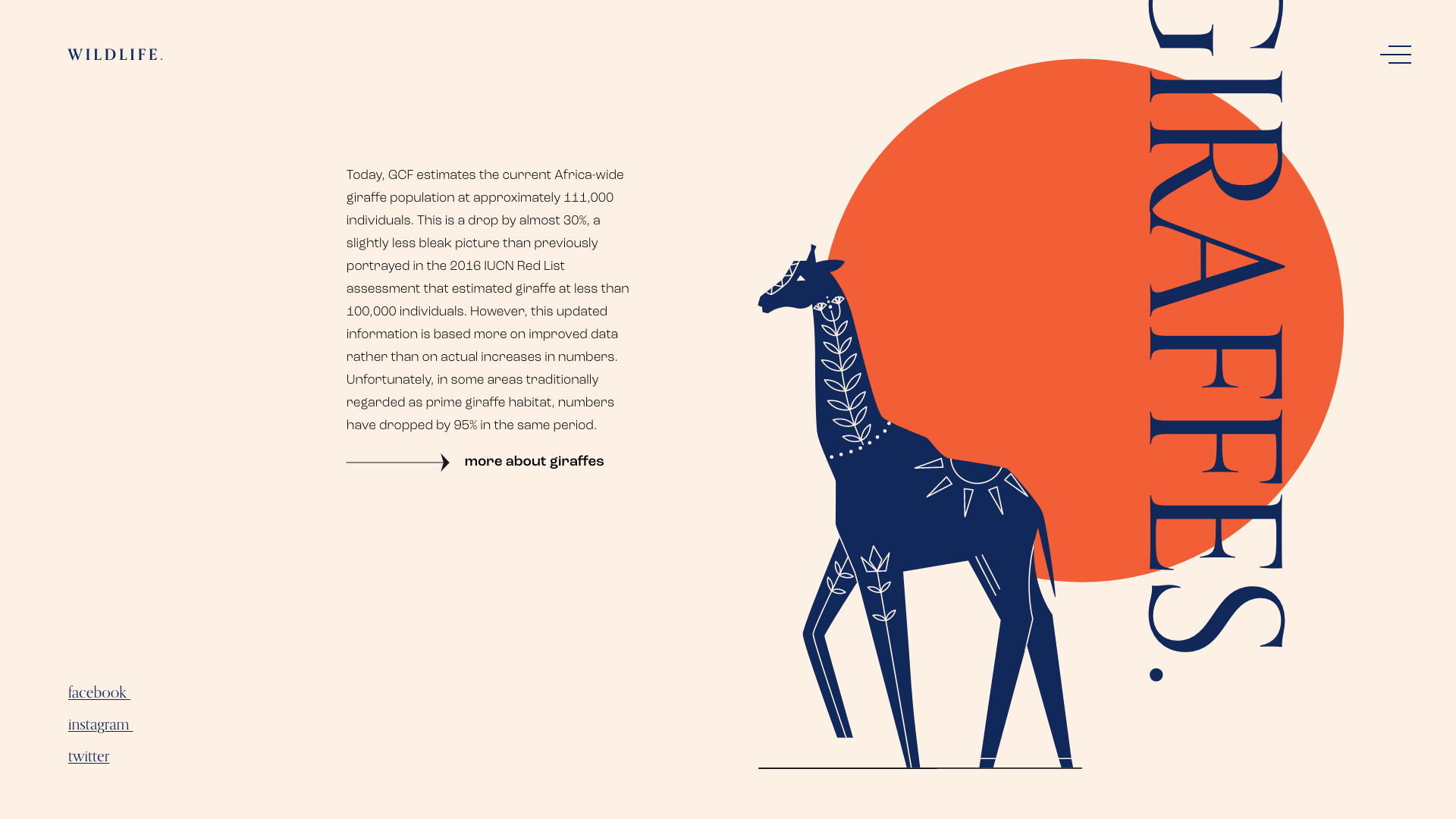
Wenn Sie das Textpfad-Widget verwenden, können Sie aus unserer Auswahl an Formen wählen wie: Welle, Bogen, Oval, Kreis oder Spirale. Sie haben eine konkrete Vision? Laden Sie Ihre eigene SVG-Form hoch und erwecken Sie Ihre Fantasie zum Leben. Senden Sie Ihren Text entlang eines Pfads, der zum Thema Ihrer Website passt, verwenden Sie ihn, um auf bestimmte Abschnitte aufmerksam zu machen und vieles mehr. Egal, ob Sie Ihren Text sternförmig passend zu Ihrer Astrologie-Website oder als Pfeil erscheinen lassen möchten, um auf ein neues Produkt zu verweisen, das Textpfad-Widget bietet Ihnen völlige kreative Freiheit. Ihre Form, Ihr Weg, Sie entscheiden. Wir bieten auch zusätzliche Anpassungsoptionen, um Ihnen beim Stilisieren Ihres Textpfads zu helfen.
Sie können Ihren Textpfad ein- oder ausblenden und alles personalisieren, einschließlich Größe, Form, Farbe, Position, Richtung und Abstand. Passen Sie Ihren Text an das Farbthema Ihrer Website an, markieren Sie bestimmte Bereiche und verwenden Sie die Textpfade, um Ihren Seiten Tiefe und Dimension zu verleihen – alles in Elementor.
MASKENOPTION
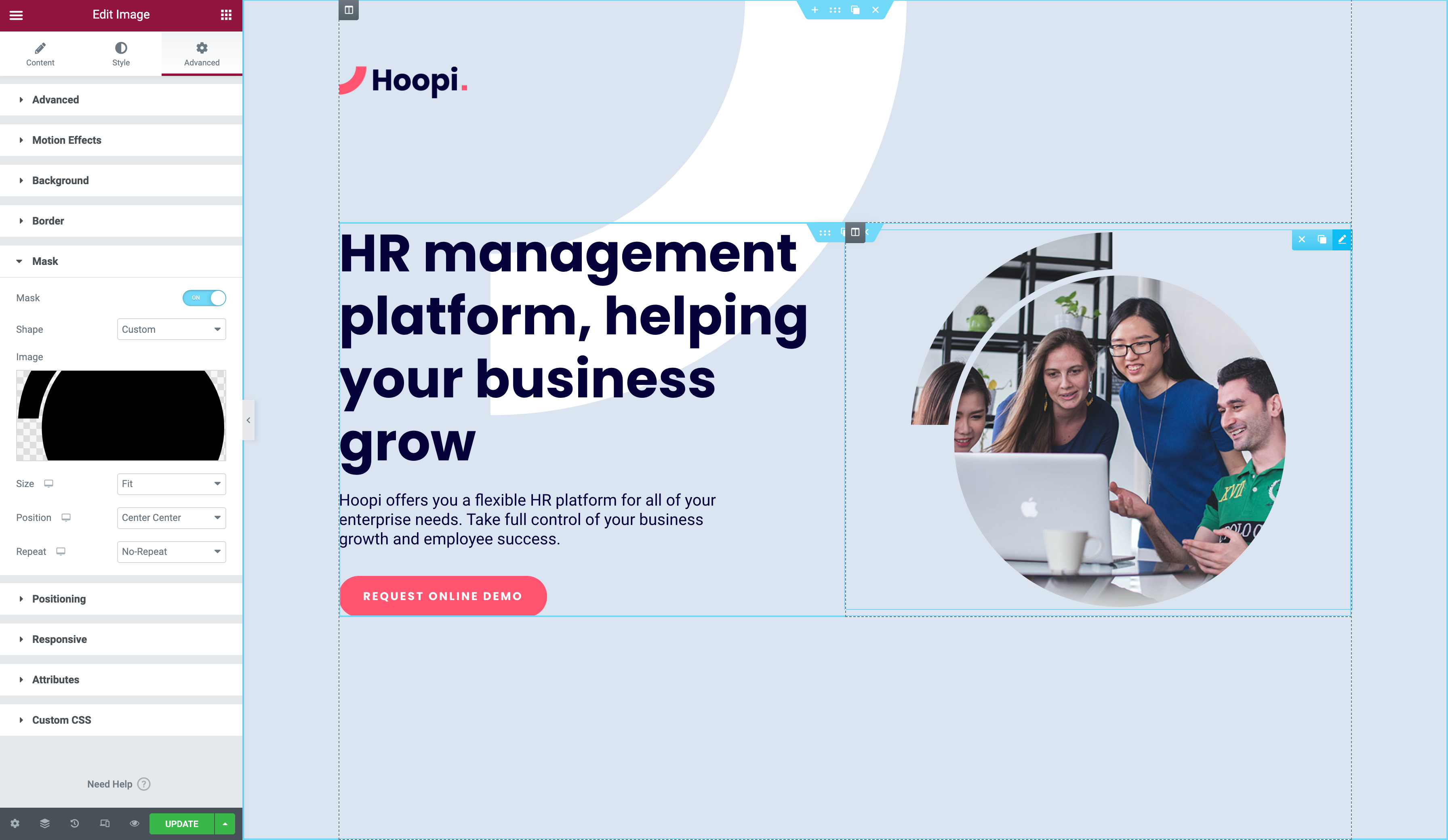
Jedes Element in eine beliebige Form zuschneiden

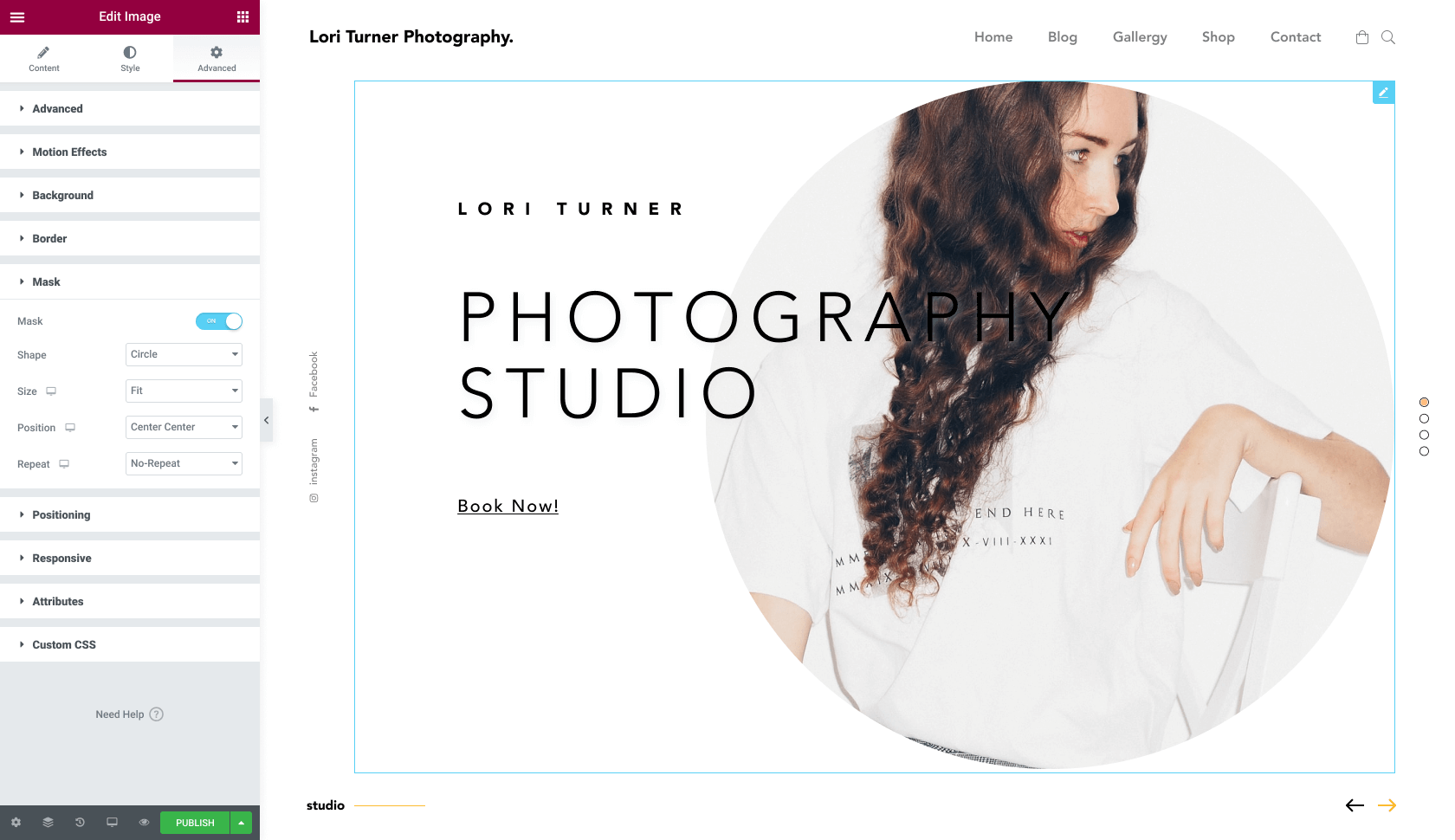
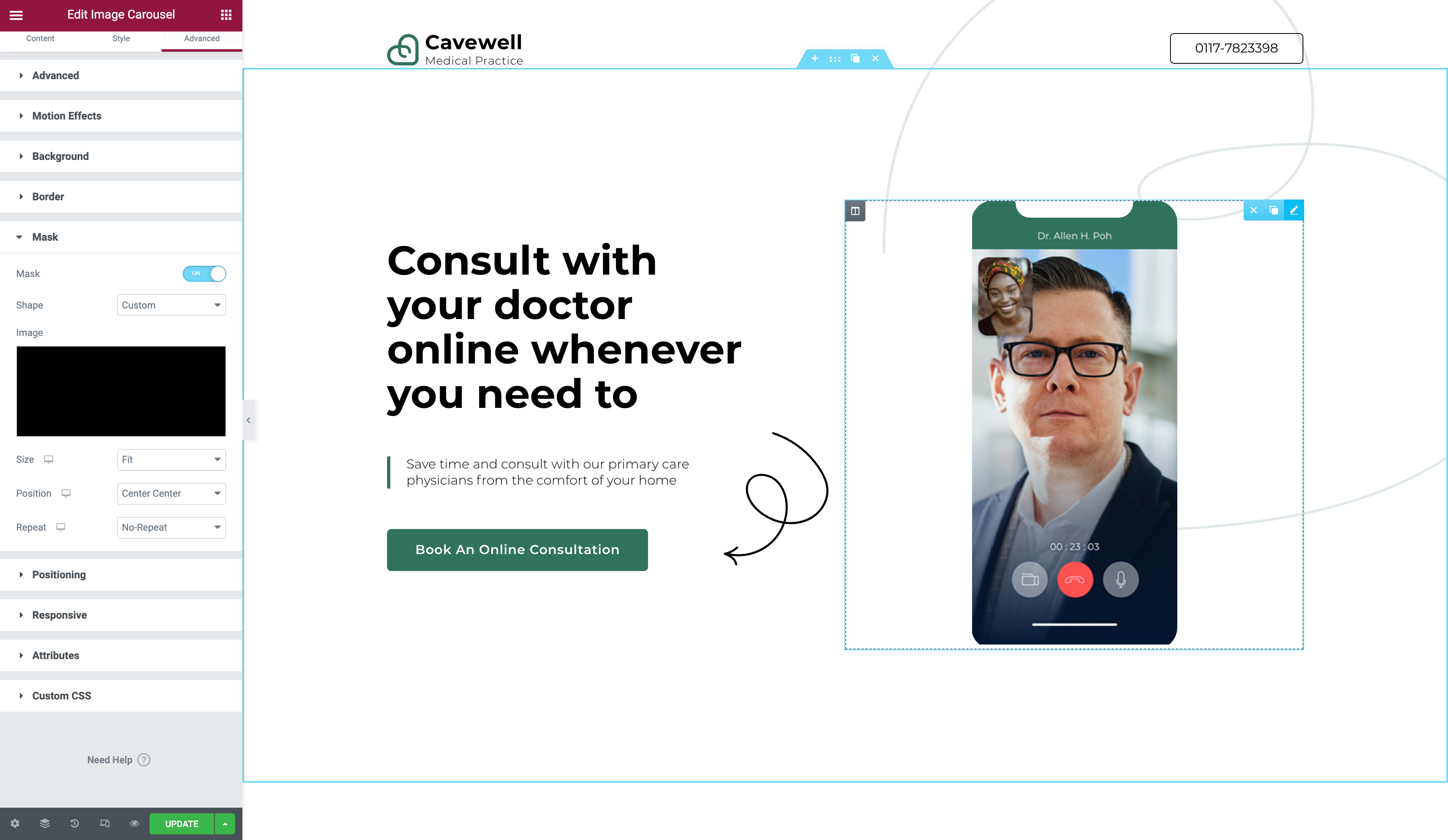
Fügen Sie mit der neuen Maskenoption jedem Element auf Ihrer Website eine Maske hinzu und erstellen Sie aufregende Designs, die Ihrer kreativen Vision entsprechen. Verwandeln Sie jedes Element auf Ihrer Website in ein maskenbasiertes Objekt und verwandeln Sie Objekte in die Form Ihrer Wahl, um beeindruckende Ergebnisse zu erzielen.
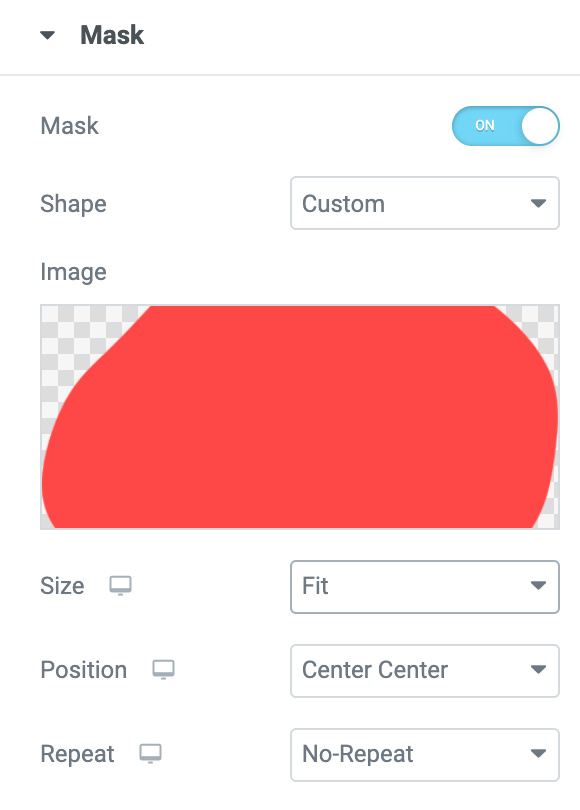
Mit der neuen Maskierungsoption können Sie einen Teil eines Elements basierend auf der ausgewählten Form ausblenden. Ähnlich wie beim Zuschneiden eines Bildes können Sie beim Maskieren nur die Teile eines Objekts anzeigen, die Sie sehen möchten. Sie besitzen einen Pflanzenladen und möchten verschiedene Produktbilder in Form einer Blume präsentieren? Kein Problem! Verwenden Sie eine Maske, um den Rest des Bildes abzudecken, und zeigen Sie nur die Teile an, die Sie innerhalb der Form wünschen. Sie können auch Masken verwenden, um Ihrem Video, Bild usw. eine einzigartige Ebene hinzuzufügen, um Ihren Bildern einen einzigartigen Effekt und eine einzigartige Dimension zu verleihen.

Genießen Sie völlige kreative Freiheit

Mit der neuen Maskenoption können Sie komplexe Designs für jedes gewünschte Element erstellen, z. B. ein Bild, ein Video, Google Maps und mehr, indem Sie SVG- oder PNG-Bilder verwenden.
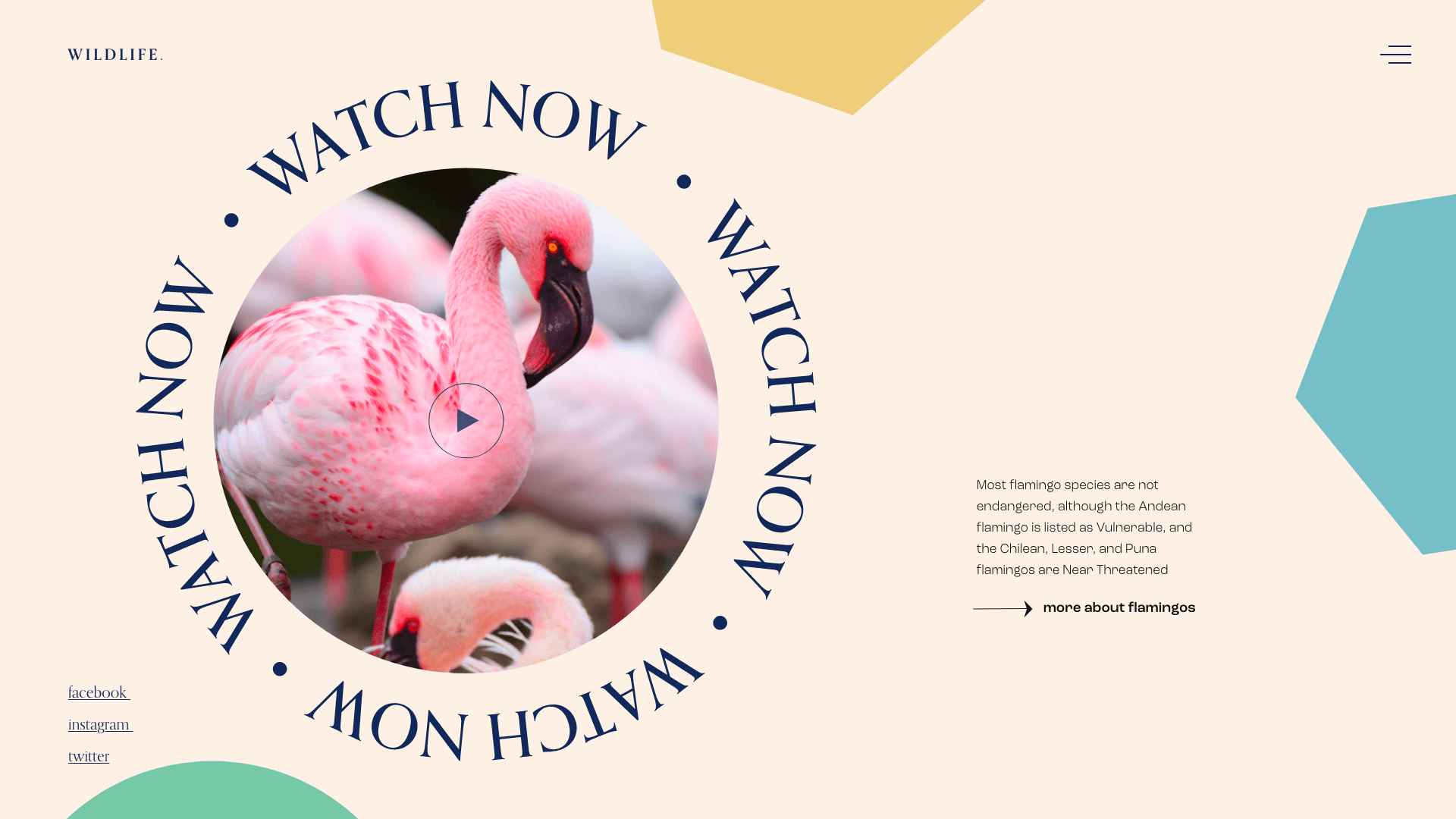
Wir bieten eine Auswahl an Formen wie Kreis, Quadrat, Dreieck, Pfeil und mehr! Die Optionen enden hier jedoch nicht. Laden Sie Ihre eigene Form für ein völlig originelles Design hoch. Eine Website zum Thema Artenschutz erstellen? Laden Sie ein Bild in Tierform hoch und maskieren Sie Ihr Video, damit es dieser Form entspricht. So entsteht ein einzigartiges Design, das die Aufmerksamkeit der Benutzer auf sich zieht und Ihre Website hervorhebt.

Sie haben völlige Freiheit, das Design anzupassen und können die Größe, Skalierung und Position Ihrer maskierten Form definieren oder eine Form erstellen, die sich mit unserer Wiederholungssteuerungsoption wiederholt. Lassen Sie Ihrer Fantasie freien Lauf und nutzen Sie diese neue Designfunktionalität, um Ihre kreativen Ideen zum Leben zu erwecken. Wir können es kaum erwarten zu sehen, was Sie sich einfallen lassen.

GRADIENT-TASTE
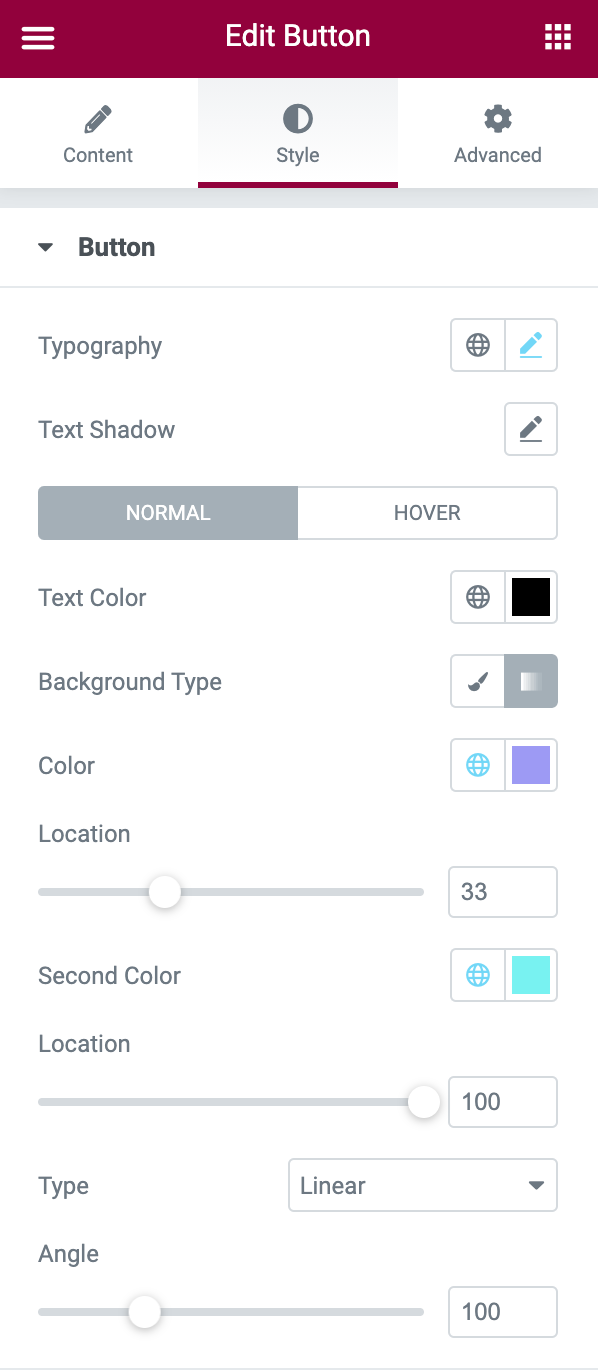
Erstellen Sie auffällige Button-Designs


Sie haben gefragt, wir haben geantwortet! Die Möglichkeit, Schaltflächen Farbverlaufsfarben hinzuzufügen, wurde von vielen unserer Designer sehr nachgefragt, und wir erfüllen diese Anfrage gerne, um Ihnen noch mehr Designflexibilität zu geben.
Wenn Sie Ihrer Website Schaltflächen hinzufügen, haben Sie jetzt die Möglichkeit, schöne, auffällige Verlaufsfarben hinzuzufügen, die zum Erscheinungsbild Ihrer Website passen und die Aufmerksamkeit Ihrer Besucher auf sich ziehen. Kein Code, Workarounds oder Plugins von Drittanbietern erforderlich! Bringen Sie Leben in Ihre Button-Designs und heben Sie sie hervor, Ihre Besucher haben keine andere Wahl, als zu klicken ;).
LEISTUNGSVERBESSERUNGEN
Schnelleres Laden der Seite mit Experiment zum Laden von bedingten Assets
Wir haben über Designfunktionen gesprochen, jetzt sprechen wir über Geschwindigkeit. Eines unserer Hauptziele für 2021 ist es, die Leistungsoptimierung zu verdoppeln. In dieser Version haben wir bei jedem Seitenladevorgang bis zu 50 KB reduziert, indem wir unser Experiment zum bedingten Laden von Assets hinzugefügt haben. Darüber hinaus haben wir die CSS-Bibliothek von e-icons aufgeteilt, wodurch sie drastisch reduziert wurde, und die Möglichkeit hinzugefügt, Anpassungen beim Laden von Schriftarten vorzunehmen, sodass Sie die Standardmethode ändern können, mit der Elementor Google Fonts lädt.
Möchten Sie mehr über die Optimierung der Leistung Ihrer Website erfahren ? Sehen Sie sich unseren Kurs zur Leistungsoptimierung an. Bleiben Sie auf dem Laufenden, um weitere Leistungsupdates in unseren nächsten Versionen zu erhalten.
IMPORT/EXPORT EXPERIMENT
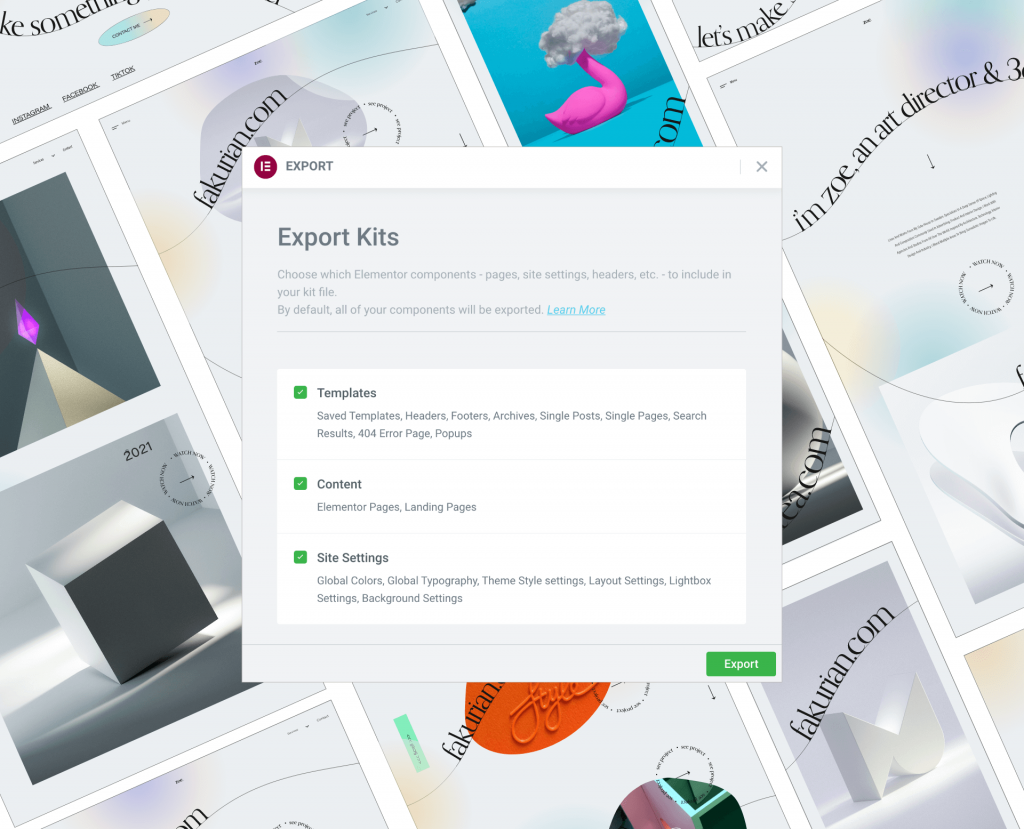
Erstellen Sie Websites, schneller

Wir sind stets bestrebt, Ihren Web-Erstellungsprozess reibungslos und effizient zu gestalten. Ein großer Teil davon besteht darin, neue Wege zu finden, um Ihnen Zeit zu sparen, damit Sie sich auf die Erstellung professioneller Websites konzentrieren können. Jetzt können Sie Websites schneller erstellen, indem Sie mit unserem neuen Import/Export-Experiment vorhandene Elementor-Inhalte von einer Site zu einer anderen importieren und exportieren.
Schneller arbeiten, nicht härter
Mit unserem neuen Import/Export-Experiment gestalten Sie Ihre Websites schneller und effizienter. Exportieren Sie Elementor-Inhalte wie globale Farben und Schriftarten, Vorlagen, Theme Builder-Elemente, Pop-ups, Landing Pages und von Elementor erstellte Seiten von einer Website und importieren Sie sie in eine andere. Diese Funktion ist äußerst nützlich für Freiberufler und Agenturen, die an mehreren Websites oder Großprojekten arbeiten und in der Lage sein müssen, vorhandene Designs zu mobilisieren und zu nutzen. Sparen Sie Zeit, indem Sie „Blaupausen“ der wesentlichen Elemente Ihrer Websites erstellen und bestimmte vorhandene Elementor-Elemente in neuen Projekten wiederverwenden, um mühelos mehrere Websites zu erstellen.
RESPONSIVE UI
Visualisieren Sie Ihr Webdesign auf jedem Gerät
Wir wissen, wie wichtig es für Sie ist, responsive Designs zu erstellen. Wenn Sie für mehrere Geräte entwerfen, benötigen Sie eine einfache, benutzerfreundliche und benutzerfreundliche Benutzeroberfläche. Aus diesem Grund haben wir unsere Responsive UI überarbeitet. Wenn Sie unseren Responsive-Modus verwenden, können Sie jetzt sofort auf Ihren responsiven Geräten navigieren und durchsuchen und sehen, wie Ihr Design aussehen wird. Sie können Ihre Vorschau auch basierend auf Ihren Haltepunkteinstellungen ziehen und ihre Größe ändern, was Ihnen noch mehr Kontrolle gibt.
Abschluss
Bei Elementor 3.2 geht es darum, Sie mit den Tools auszustatten, die Sie benötigen, um professionell gestaltete Websites schneller und effizienter zu erstellen. Wir wünschen Ihnen viel Spaß und denken Sie daran, für weitere Updates auf dem Laufenden zu bleiben!
Besuchen Sie den Blog auch weiterhin, um über unsere neuesten Funktionen und Updates auf dem Laufenden zu bleiben. Noch kein Mitglied von Elementor Pro? Melden Sie sich jetzt an, um loszulegen.
