Ein Anfängerleitfaden für progressive Web-Apps
Veröffentlicht: 2020-04-21Heutzutage ist das Internet nicht zwischen Mobilgeräten und Desktops aufgeteilt. Mit dem Aufkommen von Smartphones begannen immer mehr Benutzer, mit mobilen Geräten im Internet zu surfen.
Mobile Apps überholten bald Websites, wenn es um die Nutzung digitaler Medien ging. Unternehmen begannen, ihren Fokus von Websites auf Apps zu verlagern, da Anwendungen es ihnen ermöglichen, mehr Inhalte anzubieten und besser mit ihren Benutzern in Kontakt zu treten.
Laut einer Studie verliert eine App mit jedem Wechsel zwischen der ersten Interaktion eines Benutzers mit einer App und dem Beginn der Verwendung der App 20 Prozent der Benutzerzahl.
Aber es ist ebenso wichtig anzumerken, dass laut dem Cisco Annual Internet Report , der die digitale Transformation in verschiedenen Geschäftsbereichen bewertet, die Anzahl mobiler Geräte weltweit von 8,8 Milliarden im Jahr 2018 auf 13,1 Milliarden im Jahr 2023 wachsen wird.
Daher ist es ziemlich klar, dass das heutige Internet mobil ist. Und es ist keine Überraschung, dass es Zeit ist, mobil zu werden, wenn Sie in der heutigen digitalisierten Welt am Markt präsent sein wollen.
Während native mobile Apps eine der beliebtesten Lösungen sind, erregen progressive Web-Apps zu Recht eine große Aufmerksamkeit. Unternehmen, die sich für PWA entschieden haben, bemerkten einen enormen Anstieg ihrer Engagement-Raten und Umsatzzahlen.
Progressive Web Apps sind der nächste große Trend für das mobile Web, da sie das Beste aus Web und mobilen Anwendungen kombinieren. Aus diesem Grund suchen die Leute nach Anleitungen zum Erstellen einer robusten reagierenden PWA. Ursprünglich von Google im Jahr 2015 vorgeschlagen, haben PWAs aufgrund der relativ einfachen Entwicklung und der nahezu sofortigen Vorteile für die Benutzererfahrung der Anwendung bereits viel Aufmerksamkeit auf sich gezogen.
Progressive Web Apps zielen darauf ab, die Funktionalität mobiler Geräte mit der Zugänglichkeit, Auffindbarkeit und Benutzerfreundlichkeit zu kombinieren, die die Grundlage des modernen Internets bilden.
Was ist eine Progressive-Web-App?
Eine progressive Web-App ist eine Website, die genau wie eine native App funktioniert. Es hat alle Funktionen einer nativen App und schafft es dennoch, die Benutzerfreundlichkeit einer Website zu liefern.
PWAs sollen eine Reihe von Problemen angehen, die von unzureichenden Netzwerken bis hin zu Datenblockaden oder völlig fehlender Konnektivität reichen.
Google beschreibt PWAs als Weberlebnisse, die:

- Zuverlässig: Lädt sofort und zeigt nie an, dass eine Website ausgefallen ist, selbst unter unvorhersehbaren Netzwerkbedingungen.
- Schnell: Reagiert problemlos auf Benutzerinteraktionen, mit seidenweichen Animationen und ohne ruckartiges Scrollen
- Ansprechend: Fühlt sich wie eine normale App an, mit einer intuitiven Benutzererfahrung.
Progressive Web-Apps nutzen die neuesten Technologien, um das Beste aus Online- und mobilen Anwendungen zu kombinieren. Progressive Entwicklung von Webanwendungen wird immer mehr zum Standard für die Zukunft . Für Unternehmen, die versuchen, die Benutzererfahrung zu optimieren, passen PWAs genau zu den Anforderungen in Bezug auf Budget, Funktion, Entwicklungszeit und mehr.
Bei Appinventiv entwickeln wir hochwertige progressive Web-Apps, die ein so konsistentes und nahtloses Erlebnis bieten, dass Benutzer den Unterschied zwischen einer PWA und einer nativen mobilen Anwendung nicht wirklich erkennen können.
PWAs bieten eine verbesserte Benutzererfahrung durch progressive Erweiterung. Robuste PWA-Lösungen sind nützlich, um die technologischen Fähigkeiten zu beschleunigen, Unternehmen zu stärken und dem Geschäft das richtige Gleichgewicht zu verleihen.
Seit dem Aufkommen von PWAs haben viele Unternehmen die Leistungsfähigkeit dieser Plattform genutzt, um neue Märkte zu erreichen und ihre Benutzererfahrung zu verbessern. Schließlich sind Progressive-Web-Apps nach der Bereitstellung einfach zu entwickeln, zu testen und zu warten.
Was die Umstellung auf PWA für diese Unternehmen bedeutete
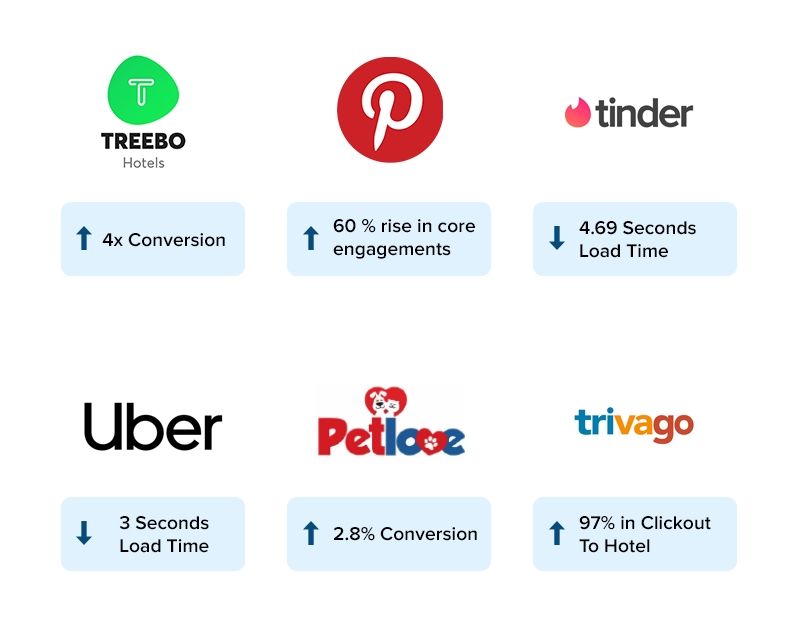
Die Kluft zwischen PWAs und nativen Anwendungen wird von Tag zu Tag kleiner. Hier sind ein paar faszinierende Statistiken, die zeigen, wie PWAs die Art und Weise verändern, wie Unternehmen mit ihren Kunden interagieren.

- Die PWA von Treebo verhalf ihnen im Vergleich zu ihrer Smartphone-App zu einer vierfachen Konversionsrate im Vergleich zum Vorjahr. Sie erlebten auch eine 3-fache Steigerung ihrer Konversionsraten für wiederkehrende Benutzer, was weiter zeigt, wie sicher, schnell und ansprechend PWAs im Vergleich zu nativen mobilen Apps sind.
- Pinterest hat tatsächlich seine gesamte mobile Website als PWA umgebaut und neu gestartet. Das berühmte visuelle soziale Netzwerk verzeichnete einen 60-prozentigen Anstieg der Kerninteraktionen und einen 44-prozentigen Anstieg der nutzergenerierten Werbeeinnahmen. Das Beispiel Pinterest zeigt weiter, wie Sie mit einer PWA-Lösung Ihren Kunden genau die Inhalte liefern können, die sie wollen, ohne sie auszubremsen.
- Ein weiteres Beispiel für progressive Web-Apps ist Tinder. Tinder verkürzte seine Ladezeit von 11,91 Sekunden auf 4,69 Sekunden. Die PWA ist derzeit 90 % kleiner als ihre native Android-App.
- Die von Uber implementierte PWA wurde entwickelt, um auch auf 2G schnell zu sein. Die Haupt-App ist nur 50k gezippt und das Laden in 2G-Netzen dauert weniger als 3 Sekunden. Dies zeigt, wie die Geschwindigkeit einer PWA Unternehmen dabei helfen kann, Benutzer mit trägen mobilen Datenpaketen anzuziehen.
- Laut Google konvertieren PWA-Installationsbanner 5-6 Mal häufiger als die nativen.
Lesen Sie mehr: Wie PWAs das Geschäft von KMU vorantreiben

Was macht eine App zu einer Progressive Web App?
Es gibt einige herausragende Merkmale und Attribute, die eine App zu einer PWA machen . Im Folgenden sind einige bemerkenswerte Funktionen von progressiven Web-Apps aufgeführt:

1. Progressiv:
Eine progressive Web-App sollte auf jedem Gerät und Betriebssystem funktionieren. Die App wird schrittweise verbessert, indem alle Funktionen genutzt werden, die auf dem Gerät und Browser des Benutzers verfügbar sind. Die Methode der schrittweisen Verbesserung ist ein Grundprinzip der Funktionsweise einer PWA.
2. Reaktionsschnell
Eine PWA-Benutzeroberfläche muss für jeden Formfaktor und jede Bildschirmgröße geeignet sein. Eine progressive Web-App sieht unabhängig vom Gerät gut aus, hat ein nahezu natives Erscheinungsbild und bietet ein nahtloses Erlebnis auf allen Geräten.
3. Konnektivitätsunabhängig
Eine PWA wird schrittweise mit Service Workern erweitert, sodass sie offline ausgeführt werden kann.
4. App-ähnliche Interaktionen
Eine progressive Web-App sieht aus und fühlt sich an wie eine native App und basiert auf einem Anwendungs-Shell-Modell mit nominellen Seitenaktualisierungen.
5. Frisch
Das bedeutet, dass neue Inhalte, die in der App veröffentlicht werden, dem Benutzer zugänglich gemacht werden sollten, sobald der Benutzer mit dem Internet verbunden ist. Dank des Service-Worker-Prozesses sind PWAs transparent aktuell.
6. Sicher
Da eine progressive Web-App eine intimere Benutzererfahrung bietet, wird die App über HTTPS gehostet, um Spoofing und Abfangen von Daten zu verhindern.
7. Auffindbar
Da es sich bei einer PWA um eine Website handelt, sollte sie dank W3C-Manifesten und Service-Worker-Bereichsregistrierung von Suchmaschinen identifizierbar sein, sodass Suchmaschinen sie finden können. Dies ist ein großer Vorteil gegenüber nativen Apps.
8. Wiedereinrastbar
PWAs erinnern Benutzer auch durch Push-Benachrichtigungen daran, sich mehr mit der App zu beschäftigen.
9. Installierbar
Eine progressive Web-App kann auf dem Startbildschirm des Geräts installiert werden, sodass es leicht zugänglich ist.

10. Verknüpfbar
PWAs sind reibungsfrei, ohne Installation und einfach zu teilen.
Ein kurzer Umweg: Native vs. Progressive Web Apps (PWAs) Wer gewinnt?
Warum sollten Sie eine Progressive Web App erstellen?
Es gibt eine Vielzahl von Gründen, warum Sie eine PWA erstellen sollten. Einige von ihnen sind unten aufgeführt:
Schnelle Reaktion auf Benutzer
PWAs sind sehr reaktionsschnell und mit jedem Gerät kompatibel, da sie das Layout an das Gerät anpassen. PWA bietet ein reibungsloses Scrollen und eine sofortige Reaktion, wenn ein Benutzer damit interagiert.
Zuverlässig trotz Netzwerkfehlern
Studien besagen, dass mehr als 65 % der Welt eine 2G-Internetverbindung nutzen. Selbst wenn das Netzwerk schlecht ist, kann man sich also auf Progressive Web Apps verlassen, da es offline funktionieren kann. All dies ist möglich durch eine Art Web Worker-Service Worker.
Eine PWA lädt sofort Daten aus dem Cache und läuft nahtlos sowohl unter 2G- als auch unter 3G-Netzwerkbedingungen.
Sicher
PWAs sind sicherer als herkömmliche Web-Apps, da sie immer über HTTPS bedient werden. Dies impliziert, dass die App manipulationssicher ist und nicht zerstört werden kann.
Engagiert sich wie eine native App
Es ist schwer, einen Unterschied zwischen einer PWA und einer nativen App zu finden. Schließlich sieht und fühlt sich eine PWA genau wie eine native App an und bietet sogar ähnliche Funktionen wie Push-Benachrichtigung, Integration in das System, Anzeigesymbol auf dem Startbildschirm usw. Sie ermöglicht es Benutzern, ähnlich wie eine native App zu interagieren.
Einfache Installation
Benutzer dazu zu bringen, Ihre App herunterzuladen, kann ein echtes Problem sein. Häufig deinstallieren Benutzer es direkt nach dem Herunterladen. Aber eine PWA ermöglicht es Benutzern, die App mit einem einzigen Fingertipp zu installieren. Diese reibungslose Installation ermöglicht es Benutzern, Dienste mit viel Leichtigkeit zu genießen.
Einfache Updates
Eine der beeindruckendsten Eigenschaften von PWA ist, dass es einfach zu aktualisieren ist. Da keine App-Stores als Vermittler fungieren, können die Benutzer die aktualisierte Version nutzen, sobald Sie sie von Ihrer Seite aus aktualisieren.
Leicht
Während PWAs mit spektakulären Funktionen ausgestattet sind, sind sie charmant leicht. Die PWA von Tinder ist 90 % kleiner als die native App und verkürzt die Ladezeiten von 11,91 Sekunden auf 4,69 Sekunden.
Ansprechende Benutzererfahrung
PWA bietet einen erstaunlichen Startbildschirm und nutzt Push-Benachrichtigungen, um ein hohes Benutzerengagement zu gewährleisten. PWA bietet eine nahezu native Erfahrung, indem es einen Vollbild-Arbeitsbereich bietet.
Hochleistungs-Website
Haben Sie sich jemals gefragt, wie lange ein Benutzer wartet, bis er auf die Schaltfläche „Schließen X“ klickt, wenn eine Website zu träge ist? 3 Sekunden.
Schlechtes Laden von Websites ist ein häufiges Problem. 53 % der Nutzer verlassen eine Website, wenn sie zu langsam ist. Durch die Nutzung der Leistungsfähigkeit von PWAs kann die Leistung einer Website erheblich verbessert werden.
Das Beste aus beiden Welten
PWAs bieten das Beste aus beiden Welten. Sie sind die Online-Gegenstücke nativer mobiler Apps, die offline ausgeführt werden können, Push-Benachrichtigungen senden und ein Erlebnis von nahezu nativer Qualität bieten.
Dank ihrer Funktionalität als Websites können sie schneller als native oder Web-Apps entwickelt und sofort bereitgestellt werden.
PWAs erleichtern Entwicklern die Bereitstellung und Wartung der App und ermöglichen Benutzern gleichzeitig den nahtlosen Zugriff auf alle Funktionen einer nativen App.

Technische Komponenten einer PWA
Um eine Webanwendung als PWA zu bezeichnen, muss sie im Wesentlichen über einige technische Komponenten verfügen, die die normale Leistung von Webanwendungen verändern.
Diese Komponenten sind Voraussetzung für die Entwicklung einer erfolgreichen PWA:

1. Servicemitarbeiter
Service Worker ist die Technologie hinter einer Progressive Web App, die ihre Offline-Fähigkeit, Push-Benachrichtigungen und Ressourcen-Caching erleichtert. Service Worker sind das Herzstück progressiver Webanwendungen. Webentwickler können konsistent schnelle Webseiten und Offline-Interaktionen mit Servicemitarbeitern erstellen.
2. Web-App-Manifest
Der Zweck der App-Manifestdatei besteht darin, die Ressourcen zu definieren, die Ihre App benötigt. Es enthält die Symbole, den angezeigten Namen Ihrer App, die Hintergrundfarbe, das Design und andere notwendige Details, die die Website in ein App-ähnliches Format umwandeln.
Die JSON-Datei steuert, wie Ihre App dem Benutzer angezeigt wird, und stellt sicher, dass progressive Web-Apps auffindbar sind.
3. Sichere Kontexte (HTTPS)
Service Worker können Netzwerkanfragen abfangen und Antworten ändern. Sie realisieren alle Aktionen auf Kundenseite, daher erfordert Progressive Web App das sichere Protokoll HTTPS.
Die Webanwendung muss über ein sicheres Netzwerk bereitgestellt werden. Die meisten Funktionen im Zusammenhang mit einer PWA wie Geolokalisierung und sogar Servicemitarbeiter sind erst verfügbar, wenn die App über HTTPS geladen wurde.
Fazit
Verbraucher werden für alltägliche Aktivitäten zunehmend abhängig von mobilen Geräten. Der Wechsel von Computern zu mobilen Geräten erfolgte schneller, als sich viele Unternehmen darauf vorbereiten konnten. Responsive Websites sind ausgedient und es ist ein völliges Umdenken erforderlich, um eine mobile Präsenz zu erzielen und den Umsatz zu steigern. Das Erstellen einer progressiven Web-App ist eine großartige Lösung. Es ist auf Leistung optimiert, wobei sich die Ergebnisse in verbesserter Kundenerfahrung, Retentionsraten und Conversions widerspiegeln.
FAQ zu Progressive Web Apps
F. Wie progressive Web-Apps den mobilen E-Commerce im Jahr 2020 verändern werden
Progressive Web Apps basieren vollständig auf einem Mobile-First-Ansatz. PWAs können Ihrem Unternehmen dabei helfen, mit minimalem Zeit-, Kosten- und Arbeitsaufwand ein breiteres Publikum sowohl im Web als auch auf Mobilgeräten zu erreichen.
Heutzutage müssen sich Einzelhändler nicht mehr dem Dilemma stellen, zwischen dem Erstellen einer Website oder einer mobilen App für ihr Unternehmen zu wählen, um mehr Traffic zu erzielen, da PWA das Beste aus beiden Welten bietet.
Eines der bekanntesten Beispiele für progressive Web-Apps ist Alibaba . Sie erlebten einen enormen Anstieg des Geschäftserfolgs mit Konversionsraten von 76 % in verschiedenen Browsern.
PWAs werden das Gesicht des mobilen E-Commerce verändern. Es bietet die folgenden Vorteile:
- Erreichen Sie ein breiteres Publikum
- Geschwindigkeit und Erreichbarkeit
- Bessere Benutzerakzeptanz durch Installation auf dem Startbildschirm
- Steigern Sie die Benutzerinteraktion mit Push-Benachrichtigungen
- Bessere Konvertierung
F. So erstellen Sie eine Progressive Web-App
Im Folgenden sind die Schritte zum erfolgreichen Erstellen einer progressiven Webanwendung aufgeführt:
- Über HTTPS bereitstellen
- Erstellen Sie eine Anwendungsshell
- Registrieren Sie einen Servicemitarbeiter
- Fügen Sie Push-Benachrichtigungen hinzu
- Fügen Sie ein Web-App-Manifest hinzu
- Konfigurieren Sie die Installationsaufforderung
- Analysieren Sie die App-Performance
- Prüfen Sie die Anwendung
Bei Appinventiv bieten wir End-to-End -Services für die Entwicklung progressiver Webanwendungen und wir haben erfolgreich Hunderte von progressiven Lösungen weltweit in allen wichtigen Branchen eingesetzt.
F. Funktionieren progressive Web-Apps unter iOS?
Ja, progressive Web-Apps funktionieren unter iOS. Alle gängigen Browser und Plattformen unterstützen Servicemitarbeiter und verwenden die Webmanifestdatei in irgendeiner Form, einschließlich Apples iPhones und iPads mit iOS Safari.
