Android vs. iOS: Unterschiede im App-UI-Design und Vergleich {Infografik}
Veröffentlicht: 2020-01-22Die beiden Trendsetter der mobilen Domain – Android und iOS – sind auch die beiden größten Konkurrenten, wenn es um das UI-Design mobiler Apps geht .
Die wachsende Neugier in Bezug auf Android vs. iOS in Bezug auf Marktanteil, Popularität und Demografie hat unter anderem die Front des Designs mobiler Benutzeroberflächen erreicht.
Hier sind wir also mit unserem Teller voller einfacher Designunterschiede zwischen Android und iOS.
Mithilfe dieser Infografik bewerten und analysieren wir sogar die winzigen Unterschiede in den Anwendungen, die für beide Plattformen entwickelt wurden . Dies wird uns helfen, herauszufinden, wie sich das eine vom anderen unterscheidet. Es wird uns auch helfen, Klarheit darüber zu bekommen, was die Entwicklungskosten für Android-Apps von den Kosten des iOS -App-Entwicklungsunternehmens USA unterscheidet .
*Aufgrund der Fragmentierung gibt es leichte Unterschiede in den App-Designs für Android.

Beginnen wir damit, den Vergleich der Designmuster zwischen iOS und Android in Bezug auf Flat Design und Material Design zu verstehen .
Designunterschiede zwischen Android und iOS
Flat/Human Interface Design vs. Materialdesign – Unterschied zwischen Apple und Android
Flat Interface Design , auch bekannt als Human Interface Guidelines , basiert hauptsächlich auf drei Grundsätzen: Klarheit, Ehrerbietung und Tiefe. Mit einfachen Worten, der Ansatz unterstützt den Minimalismus, verwendet scharfe Elemente und konzentriert sich auf Typografie und flache Farben.
Die Designregeln für iOS sind als Flat-Design - Richtlinien bekannt. Apple verwendet meistens ein flaches Design, das weniger Schatten bietet, was den Elementen zusätzlich ein Schichtgefühl übereinander verleiht.
Kurz gesagt wird angenommen, dass Android Material Design eine aktualisierte Version von Flat Design mit einem Hauch von Skeuomorphismus ist. Die beste UI für Android, Designregeln, heißt Material Design Language. Material Design für Android konzentriert sich auf Schatten und Bewegungen für Elemente, um den Benutzern die Navigation zu erleichtern.
Mit den Worten von Matias Duarte , Googles Vice President of Design, ist es –

Designkomponenten von Android Material können als verbesserte Version von Flat Design mit einem Hauch von Skeuomorphismus behandelt werden (ein beliebtes Designkonzept, bei dem dargestellte Elemente ihren Gegenstücken in der realen Welt ähneln).
Nachdem diese Grundlagen aus dem Weg geräumt sind, wollen wir uns eingehender mit den Unterschieden zwischen den beiden Plattformen befassen – Android-UI- und iOS-UI -Design-Apps, da das UI/UX-Design in einer App nichts weniger als äußerst wichtig ist.
Vergleich zwischen iOS und Android: Navigation
Top-of-Screen-Navigation
Apropos Designregeln für Android : Anwendungen zeigen den Titel im Allgemeinen in der oberen linken Ecke entweder nach einem Schubladenmenü oder einer Zurück-Schaltfläche (was optional ist) an. Wenn Sie sich weiter nach rechts oben bewegen, gibt es immer ein Aktionselement wie ein Suchsymbol (kann auch mehrere sein, wie z. B. ein Favoritensymbol), gefolgt vom Überlaufmenü.
Bei iOS-Apps wird der Name des vorherigen Tabs immer in der oberen linken Ecke direkt neben der Option der Zurück-Schaltfläche erwähnt. In der Mitte wird der Name des aktuellen Tabs erwähnt, während in der äußersten rechten Ecke die Option „Bearbeiten“ oder „Fertig“ (Steuerungstaste) in einigen Fällen angegeben wird.
Primärnavigation
In iOS-Anwendungen folgen die primären In-App-Navigationsmuster immer dem Vordergrund und dem Hamburger-Menü, das speziell zum Speichern gelegentlich verwendeter Funktionen verwendet wird. Wenn Sie das UI-Design von Android und iOS vergleichen, sehen Sie die primäre Navigation im Hamburger-Menü oder über die gesamte Benutzeroberfläche verteilt in Form der Suchleiste, schwebender Aktionsschaltflächen, unter anderem im ersteren.
Sekundärnavigation
Eine Navigationsschublade ist ein Menü, das sich von links nach rechts öffnet, sobald das Hamburger-Menüsymbol gedrückt wird. Alle Registerkarten befinden sich direkt unter dem Bildschirmtitel, sodass der Benutzer zwischen Ansichten, Datensätzen und funktionalen Aspekten einer App wechseln kann.
Die Apple Human Interface Guidelines besagen, dass es keine Standard-Navigationssteuerung ähnlich dem Drawer-Navigationsmenü gibt. Stattdessen finden Sie in allen iOS-Anwendungen eine globale Navigation in einer Registerkartenleiste, die sich am unteren Rand des App-Bildschirms befindet und die Möglichkeit bietet, schnell zwischen den Hauptbereichen einer App zu wechseln. Unter dem Reiter „Mehr“ finden Sie die Sekundärnavigation.
Zurücknavigation
Es gibt vier Möglichkeiten, die „Zurück“-Aktion in iOS-Apps einzusetzen –
- Wischgeste von links nach rechts in Anwendungen, um zum vorherigen Bildschirm zu wechseln.
- Drücken Sie einfach „zurück“ wie eine Aktion.
- Drücken Sie die Option „Fertig“, um modale Ansichten nicht zu bearbeiten
- Für Modal- und Vollbildansichten auf dem Bildschirm nach unten wischen
In einigen Fällen ist die rückenähnliche Aktion im Design der Android-App angegeben, durch die Sie auf der vorherigen Registerkarte landen. Der gebräuchlichste und einfachste Weg ist jedoch die Verwendung der Materialdesign-Zurück-Schaltfläche in der Navigationsleiste (die in Android 10 jetzt optional ist).

Vergleich zwischen iOS und Android: Schaltflächen
Der grundlegendste Unterschied zwischen dem Design von Android- und iOS-Apps für die Schaltflächenstile besteht darin, dass die Schaltflächen in iOS-Apps dem flachen Designmuster folgen und folglich den Titelfall unterstützen. Das beste Design von Android-Apps folgt jedoch dem Materialdesign , sodass sie von Natur aus Großbuchstaben mit Schaltflächen besitzen, die mit Schatten gestaltet sind.
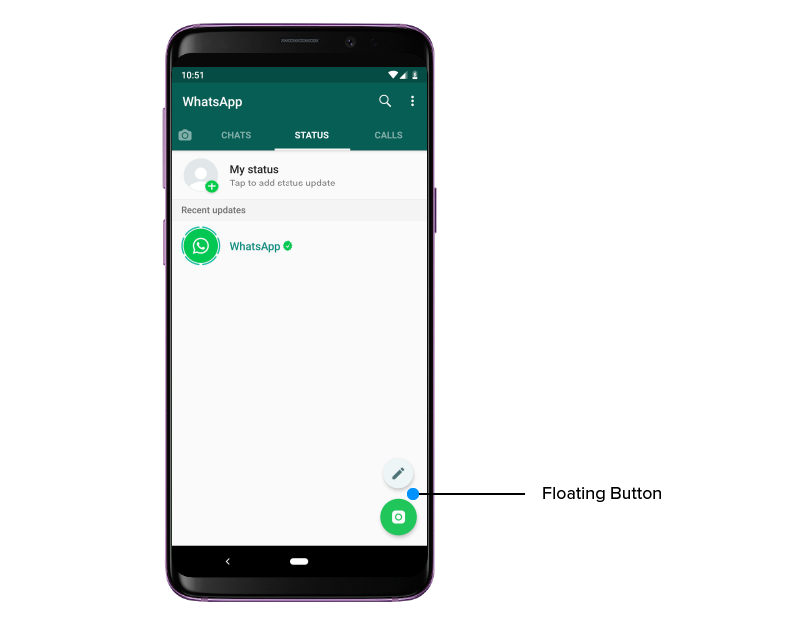
Eine weitere ziemlich trendige Schaltfläche ist die Floating-Action-Schaltfläche (die als Call-to-Action-Schaltfläche fungiert), die sowohl von Android als auch von iOS verwendet wird. Zum Beispiel die Schaltfläche „Verfassen“ in Google Mail in Android und die Schaltfläche für neue Beiträge in Social-Media-Apps in iOS.

iOS vs. Android: App-Icons und Bildschirmauflösung
Beide Systeme verwenden ein 8-dp-Raster zum Aufbau der Bildschirmstruktur, während die gebräuchlichsten Ränder 16 dp betragen.
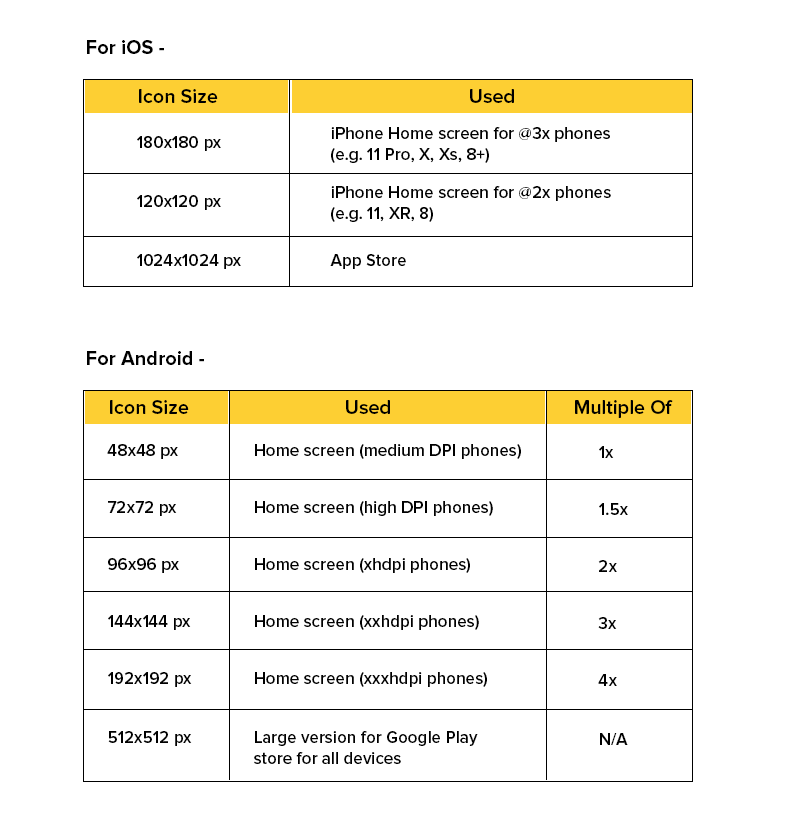
Diese Tabelle zeigt die angenommene Größe der Symbole für iOS-Apps mit unterschiedlichen Bildschirmauflösungen.

Es ist verständlich, dass diese Tabellen zunächst etwas überwältigend erscheinen, aber wenn Sie die Basisgröße kennen und in der Lage sind, zahlreiche größere Vielfache zu überprüfen und zu exportieren, wird alles einfacher.
Ein Anwendungssymbol ist ein einzigartiges Bild für jede App, das sowohl auf iOS als auch auf Android zu finden ist. Der Benutzer wählt normalerweise in Bezug auf das App-Icon aus, ob er mehr über eine Anwendung erfahren möchte. Ein anständiges Symbol weckt Interesse und ist der Hauptgrund dafür, warum jemand eine Anwendung herunterlädt/kauft.
Jedes einzelne iOS-Symbol ist quadratisch geformt und wird später an den Ecken abgerundet. Apple bestätigt flache Bilder ohne Transparenz und einen einfachen Hintergrund und vermeidet redundante Komponenten wie Wörter, Bilder und Elemente der Benutzeroberfläche.

Android-Symbole auf der anderen Seite können im Hintergrund transparent sein und jede Form haben, die in den Symbolbereich passt.
iOS vs. Android: Typografie
Apple war jahrelang ein Fan der Schriftart Helvetica Neue, hat jedoch 2015 eine dynamische Änderung vorgenommen und nach San Francisco verlegt , das platzsparender ist und sich perfekt für Mobiltelefone, Desktops und iOS Watch eignet.
Android verwendet seit langem Roboto als Standard-Systemschrift. Und es gibt keine Pläne von Google, dieses beliebte Element auf absehbare Zeit zu ändern.
Die Grundgröße beider Texte ist ähnlich, aber Material Design Android vs. iOS hat einen großen Unterschied in Schriftgröße und Layout. Während iOS hauptsächlich Fettschrift verwendet, um die Texthierarchie aufzubauen, verwendet Android mehr Leerzeichen zwischen Texten.
iOS vs. Android: Steuerungsdesign
Suche

Die Suchfunktion ist für beide Plattformen sehr wichtig, was durch die kürzlich erfolgte Aufnahme der „Suchleiste“ in iMessage durch Apple deutlich wird.
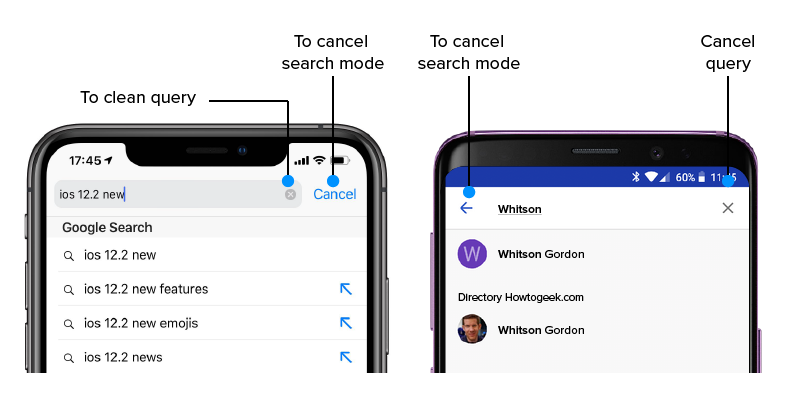
Bei Apple gibt es zwei Arten von Suchoptionen – prominent und versteckt. Normalerweise wird das Suchsymbol auf der oberen Registerkarte angezeigt, während Sie manchmal den Bildschirm von oben nach unten ziehen müssen, um die Suchleiste anzuzeigen. Um die Suchanfrage abzubrechen, können Sie außerdem „Abbrechen“ drücken und zum Löschen „X“ verwenden.
In Android gibt es keine versteckten Suchleisten und Sie können immer eine im oberen Tab finden. Um die Suche abzubrechen, können Sie einfach auf das Symbol „←“ klicken und die Abfrage löschen, es ist dasselbe wie in iOS.
Primäre Handlungsaufforderung
FAB, die schwebende Aktionsschaltfläche, stellt sich als primäre Call-to-Action-Schaltfläche in Android dar und kann auf oberen App-Leisten oder am Rand einiger Komponenten erscheinen. Wohingegen die primäre Call-to-Action-Schaltfläche in iOS-Apps immer in der oberen rechten Ecke der Seite angezeigt wird.
Mit einigen Ausnahmen zeigen einige iOS-Anwendungen CTA jedoch möglicherweise in der unteren Symbolleiste und Android-Apps in der oberen Symbolleiste an.
Auswahlkontrollen
Wenn Sie einige Optionen anzeigen müssen, können Sie ein Auswahlsteuerelement auf der iOS-Plattform verwenden. Picker können unten verankert erscheinen (wie in der Infografik zum App-Design für Android vs. iOS gezeigt).
Um einige Optionen auf der Android-Plattform anzuzeigen, wird normalerweise ein Dropdown-Menü verwendet, das direkt angezeigt wird, oder ein modales Dialogfeld, das zentriert angezeigt wird und den App-Hintergrund verdunkelt, um die Optionen aufzulisten.
Registerkarten
Was beobachtet wurde, ist, dass iOS kein Steuerelement hat, das visuell „Tabs“ ähnelt. Stattdessen werden Sie aufgefordert, eine segmentierte Schaltfläche zu verwenden. Im Gegensatz dazu verwendet Android einen eher „flachen Design“-Ansatz für dasselbe Display, wie Sie in der Infografik zum Design von Android vs. iOS- Apps sehen können.
Aktionsmenü
Das Aktionsmenü ist eine Option zum Ergreifen von Aktionen für den relevanten Inhalt auf dem Telefon. Während Sie beispielsweise Nachrichten anzeigen, haben Sie die Möglichkeit, sie zu archivieren, als ungelesen zu markieren, zu löschen und so weiter.
In iOS werden Aktionsmenüs durch jede Taste ausgelöst, die versucht, eine Aktion auszuführen. Das Menü gleitet von unten nach oben, da es in Reichweite des Daumens ist. Der neueste Trend in iOS hat ein Kontextmenü, das verwandte Aktionen anzeigt, wenn Sie auf den Inhalt oder das Element tippen und halten. Der Hintergrund wird unscharf, wenn das Kontextmenü angezeigt wird.
In Android erscheint das Menü, wenn auf ein Drei-Punkte-Symbol (meistens auf der rechten Seite des Inhalts bekannt für „Weitere Optionen“) getippt wird. Die Option erscheint mit einem kleinen Popup-Fenster.
iOS und Android: Karten
Karten sind eine Sammlung von Bildern, Text, Filmen und enthalten auch Schaltflächen und Kommentare.
In iOS haben die Karten – keinen Schatten, volle Breite und keine runden Ecken. Während in Android die Karten die am besten gestalteten Apps mit Funktionen wie Schatten, Rinne und runden Ecken sind.
iOS vs. Android: UX-Design
Das Design der Android vs. iOS-Benutzererfahrung hängt von verschiedenen Elementen ab. Nehmen wir ein Beispiel von LinkedIn , dann gibt es einen Unterschied zwischen iOS und Android in der Anzeige.
Um beispielsweise einfach auf wichtige Elemente zuzugreifen und das Netzwerk zu verwalten, werden die Komponenten wie Kontakte, neuer Kontakt und in Ihrer Nähe usw. in Android oben auf dem Bildschirm platziert. In iOS ist ein Feld vorhanden, in dem wir durch Klicken auf zum nächsten Bildschirm mit allen Optionen gelangen. Es gibt auch eine schwebende Schaltfläche in iOS, mit der wir die Möglichkeit haben, Kontakte über den Schnellzugriff auf die Schaltfläche hinzuzufügen.
Inhalt scrollen
Beim Scrollen des Inhalts in iOS schrumpft die Navigationsleiste in der Breite und die Symbolleiste verschwindet. Aber im Allgemeinen können iOS-Entwickler jedes Verhalten für Inhalte und Balken beim Scrollen anpassen.
iOS und Android: Warnungen
Android-Benachrichtigungen verwenden flache Schaltflächenstile, für die die Abmessungen in den Richtlinien für das Materialdesign zu finden sind . Die Aktionsschaltflächen befinden sich unten rechts in der Warnung. Die „Schaltflächen“ sind vollständig textbasiert (alle Großbuchstaben), was das Verständnis für die Benutzer erleichtert.
Bei iOS-Warnungen sind die Aktionen durch Trennlinien getrennt. Sie befinden sich im Wesentlichen in Satz- oder Titelbuchstaben und erhalten ihre Struktur aus den einzelnen Blöcken. Sie werden in der Mitte und am Ende des Popups platziert.
Oft gestellte Frage
F. Warum sehen Apps auf iOS und Android anders aus?
Der Unterschied zwischen Marken und ihrer Ideologie hat sich darauf ausgewirkt, wie ihre Betriebssysteme funktionieren. Das UI-Design beider Plattformen ist zum Symbol der Marke geworden.
F. Wie entwirft man eine native App?
Beim Entwerfen einer nativen App müssen immer die iOS-UI-Designrichtlinien und die Materialdesignrichtlinien eingehalten werden. Dadurch wird eine Anwendung synchron mit der Plattform gerendert, auf die sie abzielen soll. Außerdem haben diese Plattformen andere Anforderungen, sodass Ihre App diese erfüllen muss, um in den App Stores veröffentlicht zu werden .
F. Ist iOS benutzerfreundlicher als Android?
Die Antwort auf diese Frage ist rein subjektiv. Es basiert auf den persönlichen Vorlieben der Benutzer. Einige mögen iOS praktischer finden, während andere Android in jeder Hinsicht predigen.
Zusammenfassen
Diese Infografik zum Design von Android- und iOS-Apps hat alle vorläufigen Unterschiede abgedeckt, um Ihnen den Einstieg in die Produktdesign-Services zu erleichtern . Es gab all die Unterschiede, auf die wir zwischen der iOS-App und dem Android-UI-Design gestoßen sind, etwas, das Ihnen beim Entwerfen einer mobilen Anwendung für iOS oder Android helfen wird . Die Richtlinien werden ständig überarbeitet, also halten Sie sich auf dem Laufenden, um eine App mit höheren Chancen zu entwickeln, auf diesen Plattformen ausgewählt zu werden.
Die Entscheidung zwischen iOS und Android hängt von dem Artikel ab, den wir unseren Kunden anbieten müssen. Da jeder von ihnen seine eigene Designsprache hat, die es Designern von iOS- oder Android-Benutzeroberflächen ermöglicht, ähnliche Funktionalitäten für Benutzer der beiden Stufen zu erstellen. Es ist schwierig, einen von ihnen auszuwählen, da jeder seine Vorteile hat und in einer bestimmten Gruppe von Benutzern die idealste Entscheidung sein wird.
Benötigen Sie Hilfe bei der Optimierung Ihres App-Entwicklungsprozesses? Wenden Sie sich an unser Team von Android App Development Company USA und iOS -Anwendungsentwicklungsdiensten, wir werden Sie mit der besten Qualität bedienen, wo immer Sie sind.
