Nicht Sie, sondern Outlook: Der vollständige Leitfaden für E-Mail-Marketer
Veröffentlicht: 2019-02-22Nahezu jeder E-Mail-Vermarkter hat es schon einmal erlebt: Ihre E-Mails werden auf Ihrem iPhone, Android-Gerät oder in Google Mail wunderschön angezeigt, explodieren jedoch, wenn sie in Outlook geöffnet werden. Wie frustrierend, viel Energie in die Erstellung einer erstaunlichen E-Mail-Kampagne zu investieren, nur um mit Nachrichten wie „Links funktionieren nicht“ und „Bilder können nicht angezeigt werden“ anstelle eines Posteingangs voller Bestellungen überflutet zu werden!
Der dauerhafte E-Mail-Client von Microsoft ist auf Millionen von Geräten weltweit installiert und seit mehr als zwei Jahrzehnten ein Dorn im Auge von Vermarktern und Designern – und sein zeitgenössisches Gegenstück Windows Mail ist nicht viel besser. Beide rendern HTML mit Microsoft Word (obwohl einige ältere Versionen von Outlook Internet Explorer verwenden) und beide ignorieren Codekonventionen, die in anderen E-Mail-Clients perfekt funktionieren.
Wir waren dort, wir haben gelernt, wie man das Biest Outlook zähmt, und wir sind hier, um zu helfen. Im Folgenden sind einige der häufigsten Probleme mit Outlook aufgeführt und wie Sie sie lösen können.
HINWEIS: Dieser Artikel richtet sich an fortgeschrittene Programmierer, die HTML ohne grafische Benutzeroberfläche schreiben und lesen können. Wenn Sie kein Programmierexperte sind – und keinen bezahlen möchten – können Sie mit einer Reihe von Tools von VerticalResponse den einfachen Weg einschlagen. Zusätzlich zu unserem beliebten E-Mail-Builder bieten wir auch das E-Mail-Testkit an, das Ihnen genau zeigt, wie Ihre E-Mails in fast 60 verschiedenen Apps, Browsern und Geräten aussehen werden, bevor Sie auf „Senden“ klicken. Auf diese Weise wissen Sie, dass Ihre E-Mails auf allen Plattformen und Geräten, einschließlich Outlook, perfekt angezeigt werden. Sie können auch unser erweitertes Reporting-Tool verwenden, um Einblicke in das Kundenverhalten zu erhalten, einschließlich der von ihnen verwendeten Geräte und Browser, damit Sie sicher sein können, E-Mails zu entwerfen, die auf diesen Plattformen richtig dargestellt werden.

Häufige Outlook-Probleme gelöst
Hier erfahren Sie, wie Sie einige der häufigsten Probleme beim Rendern von E-Mails in Outlook lösen.
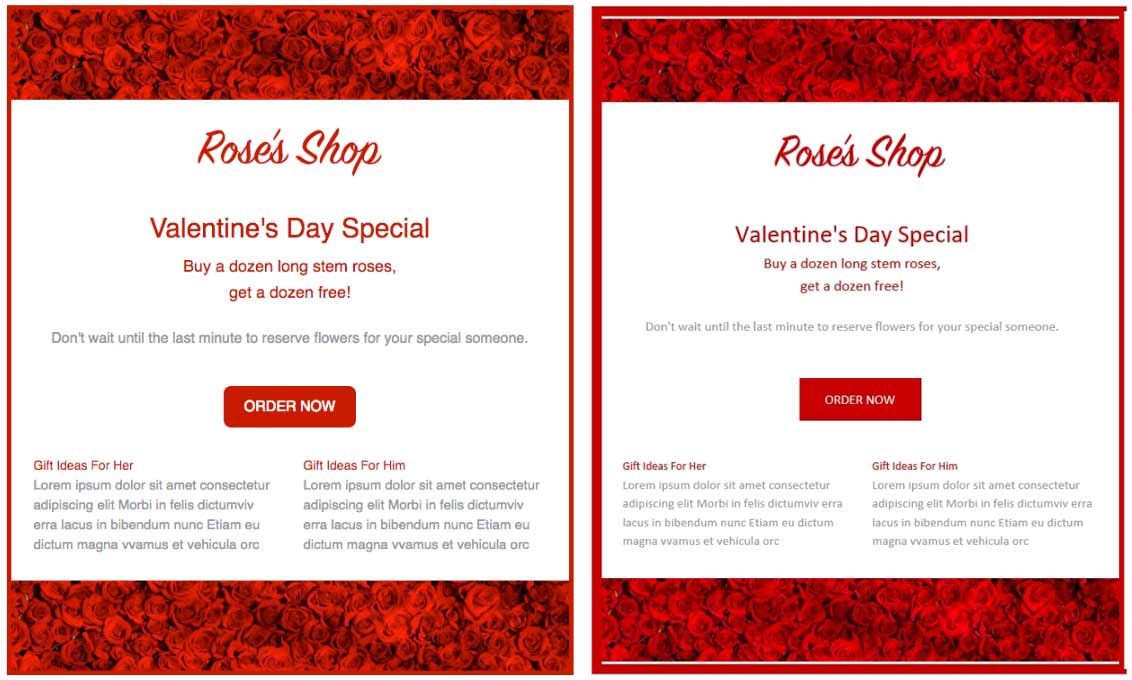
Hintergrundbilder werden nicht angezeigt
Outlook zeigt keine mit herkömmlichem HTML angewendeten Hintergrundbilder an. Wenn Sie ein sich wiederholendes Hintergrundbild verwenden, lassen Sie es einfarbig und wenden Sie eine Hintergrundfarbe als Backup an. Alternativ können Sie Vector Markup Language (VML) verwenden, um die Anzeige von Hintergrundbildern in Outlook zu erzwingen.

Links werden in den falschen Farben angezeigt
Outlook färbt automatisch alle Links blau (oder lila, wenn sie angeklickt wurden), was möglicherweise mit Ihrem beabsichtigten E-Mail-Design kollidiert. Lösen Sie dieses Problem, indem Sie die Schriftfarbe Ihres Links inline definieren.
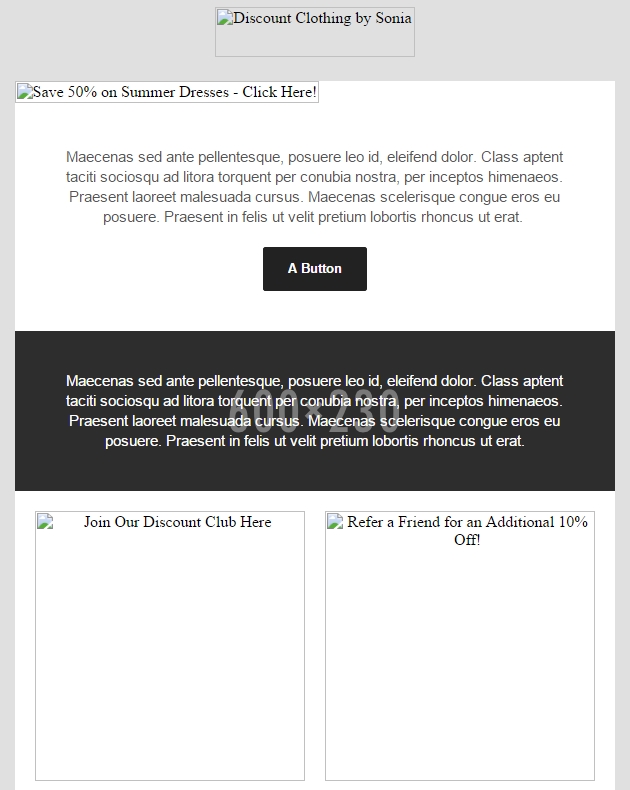
Bilder werden nicht richtig angezeigt
Sie können nicht steuern, ob ein Empfänger E-Mail-Bilder automatisch blockiert oder zulässt, aber Sie können sicherstellen, dass Ihre Bilder so effektiv wie möglich sind – selbst wenn sie nicht angezeigt werden. Stellen Sie sicher, dass Sie allen Bildern einen beschreibenden Alt-Text hinzufügen. Alt-Text wird auch dann gerendert, wenn Bilder dies nicht tun, und sagt den Leuten, worum es in Ihren Bildern geht. Es kann als Handlungsaufforderung dienen, die Klicks motiviert und sogar Begehren weckt, das die Empfänger dazu veranlasst, Ihre Bilder zuzulassen.
Sie sollten auch Retina-Displays berücksichtigen, indem Sie Bilder verwenden, die doppelt so groß sind wie beabsichtigt. Dadurch werden Skalierungsprobleme vermieden, die dazu führen können, dass Ihre Bilder körnig erscheinen.

Die falschen Schriftarten werden angezeigt
Outlook zeigt nur Schriftarten an, die auf dem Computer eines Benutzers installiert sind, daher ist es am besten, sich an universelle Schriftarten wie Arial, Times, Helvetica, Verdana und Trebuchet zu halten. Wenn Sie eindeutige Schriftarten verwenden möchten, achten Sie darauf, eine Fallback-Schriftart anzugeben, die immer noch mit Ihrem Design funktioniert.
Links funktionieren nicht oder werden nicht korrekt angezeigt
Achten Sie beim Erstellen von Links darauf, die vollständige URL – einschließlich http:// oder https:// – zu verwenden, um sicherzustellen, dass sie in Outlook funktionieren und richtig angezeigt werden.
Animierte GIFs funktionieren nicht
Animierte GIFs frieren beim ersten Frame in Outlook ein. Leider können Sie nicht viel dagegen tun. Wenn Ihre Zielgruppe also aus Outlook-Benutzern besteht, ist es am besten, sie nicht zu verwenden. Beachten Sie, dass moderne Versionen von Windows Mail animierte GIFs unterstützen.
CSS wird nicht richtig gerendert
Wie viele E-Mail-Clients hat Outlook Probleme damit, im <head>-Tag codiertes CSS wiederzugeben. Lösen Sie dies, indem Sie Ihre HTML-Elemente inline formatieren.
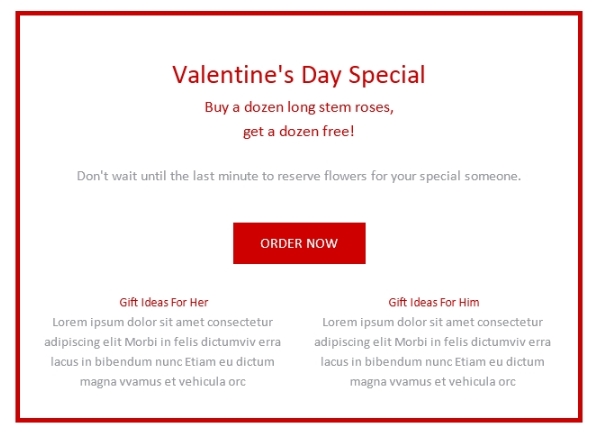
Schaltflächen mit abgerundeten Ecken werden nicht korrekt angezeigt
CSS kann verwendet werden, um Schaltflächen mit abgerundeten Ecken über die Eigenschaft border-radius anzuzeigen; Outlook erkennt diese Eigenschaft jedoch nicht und zeigt abgerundete Schaltflächen als quadratische Schaltflächen an. Leider ist dies eine Einschränkung ohne aktuelle Lösung.


Probleme mit der Tischauffüllung
Padding-top wird auf alle <td>-Tags in einer Reihe angewendet, auch wenn Sie padding nur zu einem <td> hinzufügen. Die einfachste Lösung besteht darin, die obere Auffüllung einer Zeile zu vermeiden und stattdessen Ränder zu Elementen hinzuzufügen, die in Tabellenzellen enthalten sind, um den Abstand zu steuern. Achten Sie darauf, den Rand in Kurzschrift (Rand: 0 0 0 0) und nicht in Langschrift (Rand oben: 0px) zu schreiben; Andernfalls riskieren Sie, auf andere Fehler zu stoßen. Eine andere, weniger elegante Lösung besteht darin, eine einzellige verschachtelte Tabelle hinzuzufügen und dieser dann padding-top hinzuzufügen.
Der 1.800-Pixel-Bug
Lange E-Mails wie Newsletter können bei einer Länge von etwa 1.800 Pixeln brechen. Dies ist ein Outlook-Fehler oder -Bug, der direkt auf die Verwendung von Microsoft Word als HTML-Rendering-Engine zurückzuführen ist: Lange E-Mails werden als mehrseitige Word-Dokumente behandelt und Outlook versucht, einen Seitenumbruch hinzuzufügen. Die Reparatur? Halten Sie Ihre E-Mails unter 1.800 Pixel lang.
Das Layout ist aus dem Ruder gelaufen
Wenn Sie Ihre E-Mail mit Divs mit CSS-Eigenschaften wie Float und Position erstellt haben, werden Sie wahrscheinlich feststellen, dass Ihr Layout in Outlook vollständig deaktiviert ist. Das liegt daran, dass Outlook diese Eigenschaften nicht erkennt, daher ist es am besten, Tabellen zu verwenden, um Ihr Layout zu erstellen.
Tabellenzellenfehler
Stellen Sie sicher, dass Sie bei Tabellenzellen mit Bildern, die kürzer als 12 Pixel sind, die Höhe darauf anwenden oder sich dem Zorn von Outlook stellen. Sie sollten sowieso die Tischhöhe angeben.
Tabellenstriche werden nicht korrekt angezeigt
Wenn Sie einer Tabelle, die andere Elemente enthält, einen Strich hinzufügen, kann Outlook zusätzlichen Leerraum/Auffüllung hinzufügen. Vermeiden Sie nach Möglichkeit Striche.
Unterschiede in der Zeilenhöhe
Outlook kann Probleme mit der Zeilenhöhe haben, insbesondere wenn Sie Zeilenhöhen mit einer Zahl wie 1,3 angeben oder wenn Sie eine Zeilenhöhe von weniger als eins festlegen. In diesem Fall schneidet Outlook Ihre Typografie auf seltsame Weise ab. Lesen Sie diese Anleitung, um Probleme mit der Zeilenhöhe zu vermeiden.
So gestalten Sie E-Mails für alle Plattformen
Das Lösen von Outlook-Problemen kann selbst erfahrenen Programmierern Kopfschmerzen bereiten. Sie müssen nicht nur die Probleme von Outlook beheben, sondern auch sicherstellen, dass sich Änderungen, die Sie vornehmen, nicht negativ auf die Wiedergabe Ihrer E-Mails in anderen beliebten E-Mail-Clients wie Gmail, Apple Mail und Yahoo auswirken.
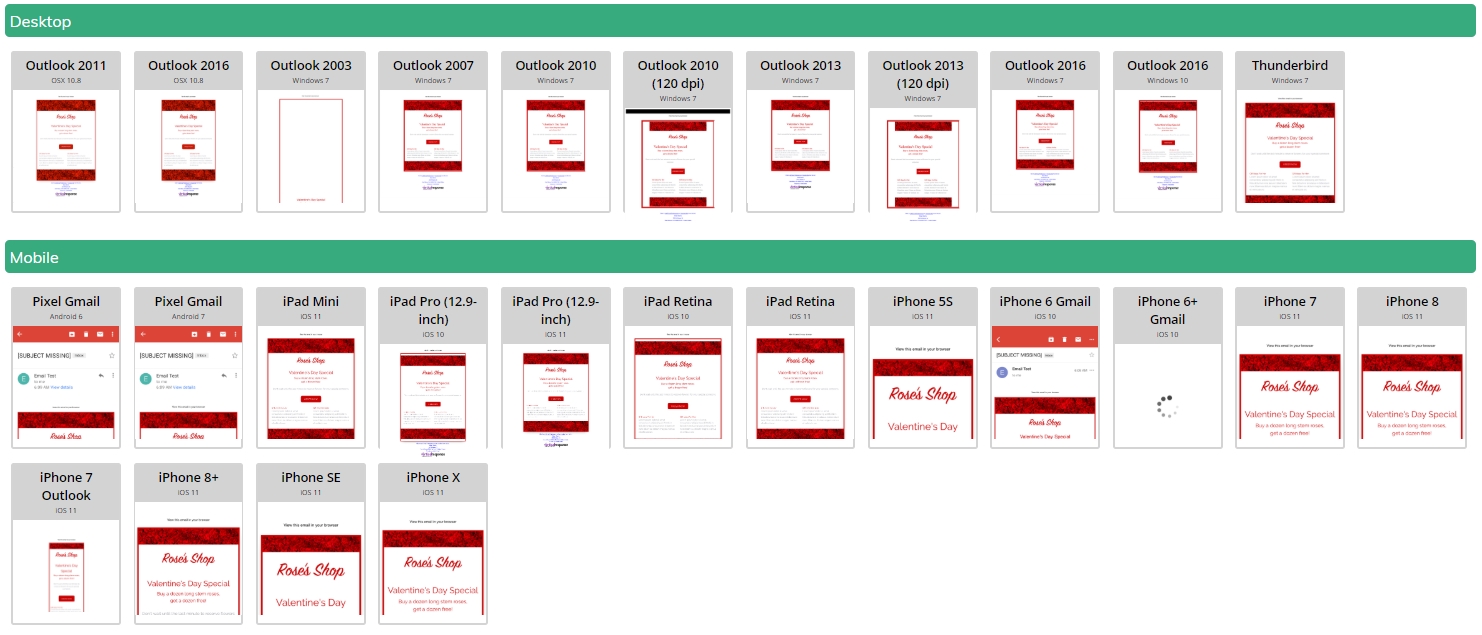
Die gute Nachricht ist, dass Sie mit dem E-Mail-Testkit die Kopfschmerzen vermeiden und schnell E-Mails entwerfen können, die auf allen Plattformen funktionieren. Erstellen Sie einfach eine neue E-Mail im E-Mail-Builder von Vertical Response und klicken Sie auf „Test ausführen“, um Folgendes für fast 60 verschiedene E-Mail-Plattformen zu überprüfen:
- Vorschau des Posteingangs
- Vorschau der Betreffzeile
- Verknüpfungen
Wenn Sie ein Problem entdecken, können Sie eine Änderung vornehmen, ohne den E-Mail-Editor verlassen zu müssen – und E-Mails sicher versenden, in der Gewissheit, dass sie auf allen Plattformen und Geräten perfekt angezeigt werden.

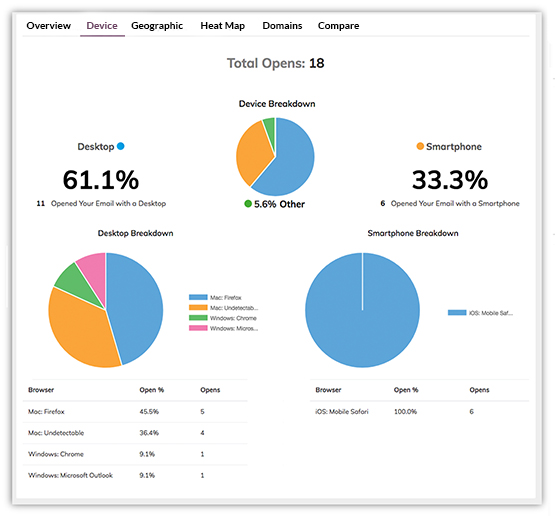
Sie können auch Zeit sparen mit den erweiterten Reporting-Tools von VerticalResponse, die Ihnen zeigen, welche Browser und Geräte von Ihren Kunden verwendet werden, damit Sie sicherstellen können, dass Ihre E-Mails auf diesen Plattformen perfekt wiedergegeben werden.
Mit Tools wie diesen ist das, was einst ein äußerst frustrierender Aspekt des E-Mail-Marketings war, schnell und einfach geworden. Wenn Sie sich nicht mit langwierigen Tests und dem Hin- und Herspringen zwischen Ihrem HTML-Editor und verschiedenen E-Mail-Clients herumschlagen möchten, können Sie Zeit, Geld und Kopfschmerzen sparen, indem Sie Ihre E-Mails mit VerticalResponse erstellen und testen.
Erstellen, senden und verfolgen Sie E-Mails, die auf jedem Gerät gut aussehen
 STARTEN SIE IHRE KOSTENLOSE TESTVERSION
STARTEN SIE IHRE KOSTENLOSE TESTVERSIONAnmerkung des Herausgebers: Dieser Leitfaden wurde ursprünglich im Jahr 2012 veröffentlicht und hinsichtlich Genauigkeit und Relevanz aktualisiert und überarbeitet.
