Monatliche Vorlagen-Kits #11: Das Vorlagen-Kit für Restaurant-Websites
Veröffentlicht: 2020-06-17Das Design der Website ist von der japanischen Kultur inspiriert, nämlich ihrem schlanken, raffinierten Stil. Diese Vorlagen für Restaurant-Websites richten sich an Restaurants und Online-Unternehmen, die ihre Online-Präsenz mit einer modernen, ausgefeilten Website aufbauen möchten. Die Einfachheit und Geradlinigkeit der Struktur und des Layouts der Vorlage ist im Wesentlichen vielseitig und ermöglicht es jedem Unternehmenstyp, sie zu verwenden und an ihre individuellen Bedürfnisse anzupassen.
Wir haben uns für ein klares Design mit einem minimalistischen Hintergrund entschieden, der die tiefe Farbe und Klarheit der Bilder in der Vorlage betont. Damit eröffneten wir uns die Welt der Kochkunst und zeigten hochdetaillierte Fotografien der im Restaurant servierten Speisen. In diesem Beitrag werden wir die Designentscheidungen und das Designdenken untersuchen, die wir bei der Erstellung der Vorlage verwendet haben, z. B. den fotografischen Ansatz, wie wir das Farbschema und das Layout der Website gestaltet haben, um die Bilder zu ergänzen.
Homepage: Den Ton angeben

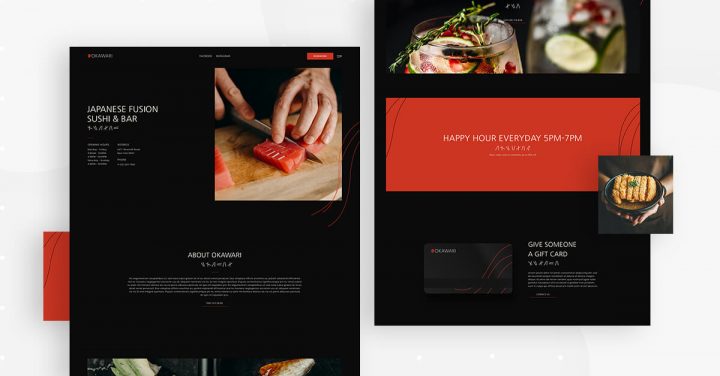
Die Homepage der Vorlage schafft eine Atmosphäre von Gelassenheit, Intimität und raffiniertem Minimalismus – alles dank ihrer Farbgebung. Wir haben uns für eine dunkle Farbe wie Schwarz entschieden, um die traditionelle japanische Farbpalette mit dunklen Farben sowie Weiß und Rottönen darzustellen. Das Ziel des Gesamtdesigns ist es, die gleiche Atmosphäre zu schaffen, die Kunden beim Betreten eines japanischen Restaurants mit dezenten, aber modernen Möbeln und Dekoren erzeugen.
Eines der einzigartigsten, umsetzbarsten Designelemente auf der Homepage (und im Header) ist das Hamburger-Menü, und dies ist tatsächlich eines unserer Lieblingsdinge an dieser Vorlage. Wir haben ein kleines Essstäbchen-Symbol verwendet, um den Hamburger darzustellen, was wir durch das Hochladen einer SVG-Datei erreichen konnten. Sie werden auch feststellen, dass sich beim Klicken auf die horizontalen Essstäbchen das Popup öffnet und das Ausgangssymbol ebenfalls eine Essstäbchen-Illustration ist, jedoch als X positioniert. Die Essstäbchen-Bilder sind eine von zahlreichen Verwendungen der linienartigen Designs überall Die Webseite.
Das Besondere an der hier verwendeten Gestaltung ist, dass die gesamte Farbpalette der Vorlage auf den Details des Heldenbildes der Homepage basiert: eine tiefrot-orange Scheibe rohen Lachs. Genau dieser Rotton wird für den 'Reservierungs'-Button und das Okawari-Logo in der oberen linken Ecke verwendet.
Sie werden auch feststellen, dass die rote Grafik des Logos von dünnen, subtilen Linien durchzogen ist, die die Linien widerspiegeln sollen, die durch das Lachsstück im Bild geschnitten wurden. Wir haben dieses Designkonzept noch eine Stufe weitergeführt, was Sie auf der gesamten Website bemerken werden, wo wir rote, kurvige vertikale Linien entlang der Seite platziert haben, die auch darauf hinweisen, dass mehr Inhalt vorhanden ist, wenn Sie nach unten scrollen.
Im Großen und Ganzen, da das von uns verwendete Farbschema um die rot-orange Farbe des Lachses herum aufgebaut ist, ist unsere fertige Farbpalette eine analoge Zusammenstellung aus rot-orange, schwarz, weiß und einer cremefarbenen Farbe, die als "Frühling" bekannt ist Holz." Wir genießen die einladende, dezente Atmosphäre dieser Palette, die eine gute Möglichkeit ist, die Gastfreundschaft des Restaurants und die einladende Atmosphäre für Leute, die nach einem köstlichen Essen suchen, auszudrücken.
Beachten Sie beim Einfügen der Homepage-Vorlage in Ihre Website, dass es sich bei dieser Vorlage um eine "Seite" handelt, die Sie herunterladen können von:
Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach "Japanisches Restaurant".
Kopf- und Fußzeile: Die Schönheit des Kontrasts

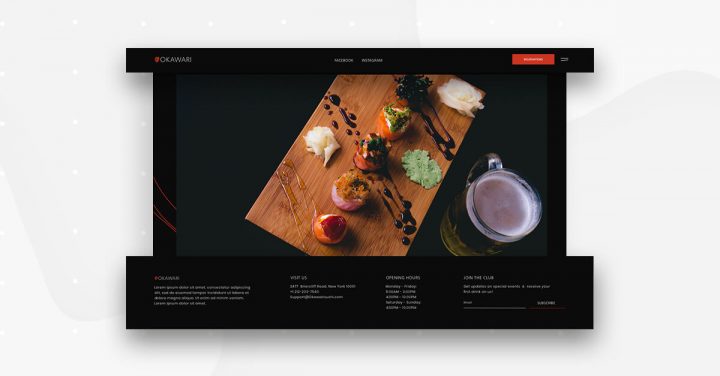
Ähnlich wie auf der Homepage besprochen, erzeugt die Farbkombination, die Sie in der Kopf- und Fußzeile finden, einen zarten Kontrast, insbesondere zwischen Rot und Schwarz, der die Atmosphäre des Restaurants klar widerspiegelt: die Kombination von traditioneller Küche mit a modernes und trendiges Restaurant.
In Bezug auf die Benutzerfreundlichkeit trägt dieser Kontrast dazu bei, dass Website-Besucher den attraktiven 'Reservieren'-Button bemerken, der fett in der Kopfzeile hervorsticht. Letztendlich besteht eines der Hauptziele der Website darin, Besucher zur Reservierung zu ermutigen, und ein heller, einladender Call-to-Action-Button ist eine großartige Möglichkeit, dies zu erreichen.
Tatsächlich ist die Sichtbarkeit einer der wichtigsten Faktoren bei der Gestaltung Ihres Call-to-Action-Buttons. Ihr Button, der sich von seinem Hintergrund und seiner Umgebung abhebt, ist entscheidend für seinen Erfolg.
Das minimalistische Design der Fußzeile zeichnet sich durch ihre einzigartige Schriftart für den Text in jeder der vier Spalten aus – Poppins, eine dünne, abgerundete serifenlose Schrift. In der Vorlage haben wir eigentlich zwei verschiedene Schriftarten gewählt, die beide serifenlos sind: Poppins und Nanum Gothic. Beide sind dünne, leichte, minimalistische Schriftarten, während Nanum Gothic etwas weniger abgerundet und gerader und linearer ist. Dieser Stil entspricht gut den wiederkehrenden Bildern mit dünnen Linien in der gesamten Vorlage.
Wenn Sie die Kopf- und Fußzeilenvorlagen in Ihre Site einfügen möchten, können Sie dies wie folgt tun:
Header:
Linkes WP-Panel > Vorlagen > Theme Builder > Neu hinzufügen > Wählen Sie „Kopfzeile“ > Bibliotheks-Popup > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach „Japanisches Restaurant“.
Fusszeile:
Linkes WP-Panel > Vorlagen > Theme Builder > Neu hinzufügen > Wählen Sie „Fußzeile“ > Bibliotheks-Popup > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach „Japanisches Restaurant“.
Menü und Bar des Küchenchefs: Beginnen Sie Ihre Mahlzeit

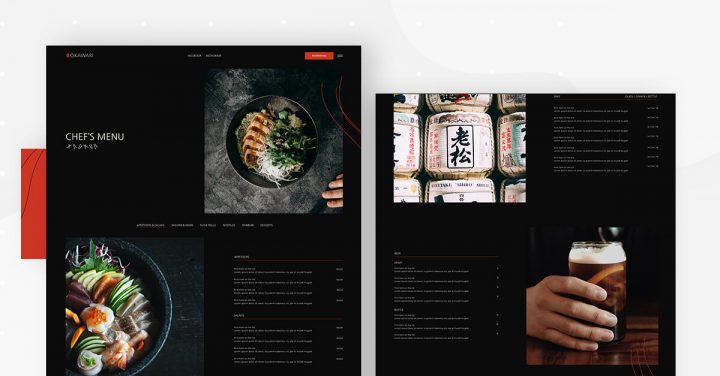
Die Menü- und Barseiten des Chefkochs betonen die Farben, Texturen und Einzigartigkeit der Zutaten, die in Okawaris authentischen japanischen Speisenkreationen verwendet werden. Getreu dem unterbrochenen Raster bietet der schwarze Hintergrund hinter den detaillierten, reichhaltigen Speisen- und Getränkefotografien dem Besucher ein Erlebnis, das „so real zum Anfassen“ ist.
Wenn Sie nach unten scrollen, besteht der Abschnitt Vorspeisen und Salate aus zwei breiten Spalten mit einem Bild-Widget neben dem Preislisten-Widget auf den jeweiligen Seiten. Da das Bild des Abschnitts eine große Größe von 514 × 795 px hat, werden die Details jeder Zutat wirklich lebendig, von der Textur des Lachses über die Präzision der Gurkenscheiben bis hin zu den frostigen und knusprigen Kandiszucker.
Diejenigen, die die Speisekarte erkunden und erwägen, einen Tisch im Restaurant zu reservieren, erhalten eine scharfe visuelle Kostprobe der Art der Speisen und Getränke, die sie genießen werden.
Dieser lebendige Bildstil gilt für jedes Bild auf der Seite, und genau wie wir auf der Homepage gesehen haben, ist der leichte weiße Text, der jeden Menüpunkt beschreibt, eine effektive Designtaktik, um die Schönheit der Food-Fotografie der Speisekarte zu verbessern.
Sowohl die Menü- als auch die Bar-Seiten des Chefkochs sind Seitenvorlagen. Diese können Sie wie folgt einfügen:
Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach "Japanisches Restaurant".
Galerie: Zeigen Sie Ihre Arbeit

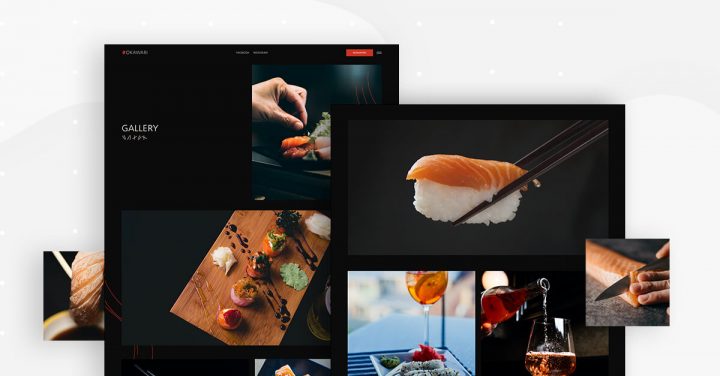
Die Galerie-Seite in diesem Vorlagen-Kit hebt die Schönheit der Kochkunst auf die nächste Stufe. Es maximiert auch das Potenzial des Galerie-Widgets. Unter Beibehaltung des unterbrochenen Rasterlayouts mischt die Galerieseite die Dinge ein wenig, indem sie Bilder in voller Breite hinzufügt und beim Scrollen zwischen einem zweispaltigen und einem einspaltigen Layout wechselt.
Eine weitere Technik, die wir für jedes Bild auf der Galerie-Seite verwendet haben, ist Lazy Load, die übrigens eine unserer beliebtesten Design-Taktiken hier bei Elementor ist. Lazy Load optimiert nicht nur die Seitenladezeit sowie die Gesamtleistung Ihrer Website, sondern hält den Benutzer auch beim Scrollen auf dem Bildschirm aktiv. Grundsätzlich bedeutet Lazy Load, dass Bildinhalte nicht beim Laden der Seite geladen werden, sondern erst dann, wenn der Website-Besucher zu dem Abschnitt des Bildschirms mit diesem Inhalt gescrollt hat.
Dies beschleunigt den Seitenladeprozess und stimuliert das Engagement des Benutzers, da die Bilder aktiv auf dem Bildschirm erscheinen, während er nach unten scrollt, wodurch eine dynamische visuelle Interaktion entsteht.
Auf dem Foto jedes Gerichts werden wieder farbenfrohe Bilder verwendet, das lebendige Thema „buntes Essen“ ist in jeder Ecke präsent. Es ist ein allumfassendes Erlebnis, bis zu dem Punkt, an dem Sie sich vorstellen können, wie es ist, direkt in jede Sushi- oder Nigiri-Rolle zu beißen.
Die Galerieseite ist eine Seitenvorlage. Diese können Sie wie folgt einfügen:
Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach "Japanisches Restaurant".
Erfahren Sie, wie Sie mit Elementor eine Restaurant-Website erstellen
Veranstaltungen: Gastfreundschaft ausstrahlen

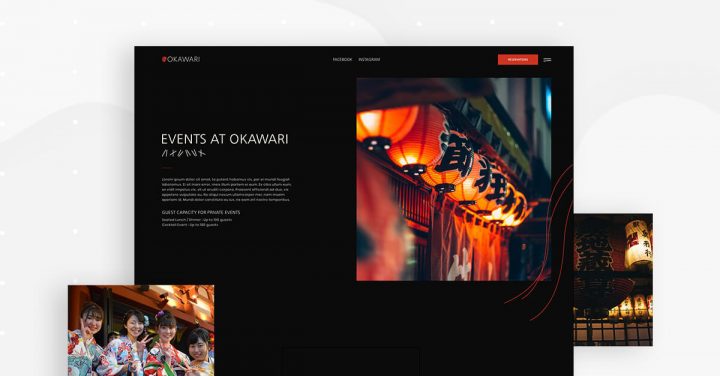
Die Veranstaltungsseite verwendet eine „Menschen-zuerst“-Haltung, indem sie detaillierte, scharfe Bilder von Japanern zeigt, die in authentischer Kleidung gekleidet sind. Ihre fröhliche Miene schafft eine einladende, fröhliche Atmosphäre, wie sie sich jeder Restaurant- oder Veranstaltungsgast fühlen möchte, wenn er einen Restauranteingang oder einen Veranstaltungsraum betritt.
Das Zeigen der Laternen und der thematischen Einrichtung des Restaurants vermittelt auch die Botschaft, dass der Besuch einer Veranstaltung oder Party im Okawari ein wahrhaft traditionelles japanisches Festerlebnis ist, mit einem freundlichen Beleuchtungskonzept, das die Benutzer dazu bringt, durch die Tür zu gehen.
Wie auf allen anderen Seiten haben wir die Essstäbchen-Bilder als Trennlinien zwischen verschiedenen Textkörpern sowie das Thema der roten Linien verwendet, das sowohl zum Farbschema des Lachses als auch zum Gesamtbild der Website passt.
Die Seite Ereignisse ist eine Seitenvorlage. Diese können Sie wie folgt einfügen:
Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach "Japanisches Restaurant".
Über: Die Leute von Okawari

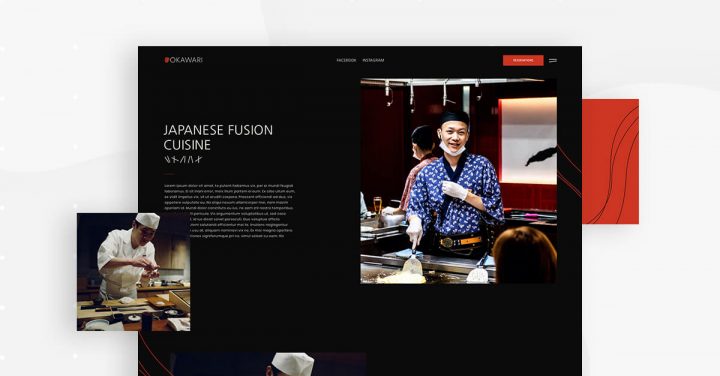
Die About-Seite führt das Konzept des „People-First“-Content-Designs noch weiter. Das erste Bild des Sushi-Kochs, der während seines Handwerks Blickkontakt mit dem Website-Besucher herstellt, fügt der Seite Über uns eine persönliche Verbindung hinzu. Ohne das physische Restaurant zu besuchen, erhalten potenzielle Kunden ein authentisches, greifbares Gefühl dafür, mit wem sie im Restaurant interagieren werden.
Weiter unten vermittelt der intime Blick des Chefkochs von Okawari, der sein Fachwissen in seiner Handfläche arbeitet, dem Website-Besucher eine Art „hinter den Kulissen“-Erlebnis. Sein gesamter Küchenarbeitsplatz ist sichtbar und zeugt von einer professionellen Atmosphäre, die repräsentativ und doch bescheiden ist.
Die Platzierung des ikonischen roten Liniendesigns über dem Bild verbindet die Arbeit des Küchenchefs und seinen Beitrag zum Branding des Restaurants und dem gesamten Website-Erlebnis.
Die About-Seite ist eine Seitenvorlage. Diese können Sie wie folgt einfügen:
Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach "Japanisches Restaurant".
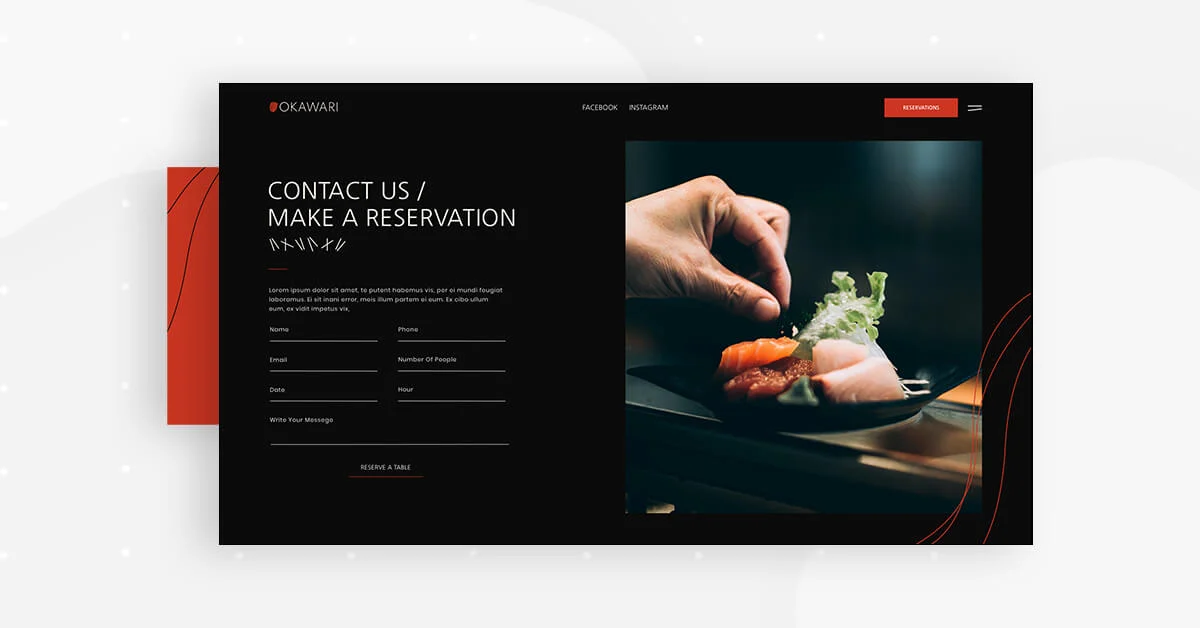
Reservierungen: Kontakt aufnehmen

Die Seite Reservierungen verwendet den Formulargenerator, um ein einfaches, benutzerfreundliches Formular zu erstellen. Der Wahl des Fotos neben dem Formular kommt eine zusätzliche Bedeutung zu, da die Hand dem Seitendesign eine „menschliche Note“ verleiht. Die zugrunde liegende Implikation ist hier, dass der Website-Besucher menschlichen Kontakt mit dem Restaurant herstellt und dem Geschmack seines köstlichen Essens einen Schritt näher kommt. Dies ist erst der Anfang einer positiven Beziehung.
Ein weiteres Widget, das wir auf der Reservierungsseite verwendet haben, ist das Google Maps-Widget. Kunden werden definitiv nachschlagen, wie sie zu Ihrem Restaurant gelangen, und es gibt nichts einfacheres als das gute alte Google Maps. Und genauso wie Sie es Ihren Kunden leicht machen, Sie zu finden, werden Sie es selbst leicht finden, das Google Maps-Widget zu Ihrer Website hinzuzufügen. Nachdem Sie den Standort eingegeben haben, den Sie anzeigen möchten, haben Sie die volle Kontrolle darüber, wie stark die Karte beim ersten Anblick gezoomt wird, welche Größe sie hat, und Sie haben völlige Freiheit, Ihre Karte nach Belieben zu gestalten.
Die Seite Reservierungen ist eine Seitenvorlage. Diese können Sie wie folgt einfügen:
Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach "Japanisches Restaurant".
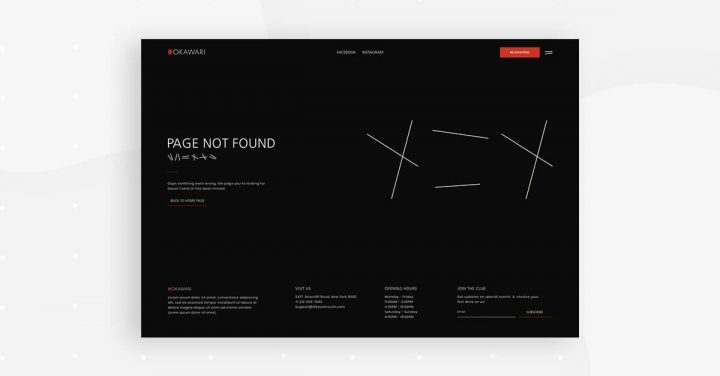
404: Zurück in die Spur

Die 404-Seite nutzt die Schönheit des Schwarz-Weiß-Designs, um nur wenige kurze Worte hervorzuheben. Weniger ist in diesem Fall mehr, da unsere Aufmerksamkeit trotz der geringen Schriftgröße und der kurzen Satzlänge sofort auf die 404-Meldung gelenkt wird.
Wenn ein Benutzer auf unserer 404-Seite landet, ist es unsere Hauptpriorität, ihn so schnell wie möglich zurück auf die Website zu leiten und mögliche Ablenkungen oder verwirrende Navigation zu beseitigen. Daher ist die Verwendung einer minimalistischen, kurzen Botschaft und eines visuellen Schemas der beste Weg, dies zu erleichtern.
Die 404-Seite ist eine 404-Vorlage. Diese können Sie wie folgt einfügen:
Linkes WP-Panel > Vorlagen > Theme Builder > Neu hinzufügen > Wählen Sie „Single – 404 Page“ > Library-Popup > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach „Japanese Restaurant“.

Navigationsmenü und Happy-Hour-Popups: Eine klare Vorgehensweise

Das Navigationsmenü-Popup ist eine Erweiterung des eleganten rot-orangen Farbschemas der Vorlage. Der Kontrast zwischen rotem und schwarzem Hintergrund ist hier harmonisch, und die tiefrote Farbgebung lässt die zarten, leichten Menüpunkte trotz ihrer Dünne und bescheidenen Größe gut sichtbar und sichtbar hervortreten.
Das Happy Hour-Popup folgt dem gleichen Farbschema und dem gleichen Stil wie das Navigationsmenü-Popup, verpackt den Inhalt jedoch in eine vertikale Form. Wir haben uns hier auf die genaue Informationshierarchie konzentriert, da wir ein Rabattangebot präsentieren, das die Benutzer ermutigen könnte, das Restaurant noch früher als ursprünglich geplant zu probieren.
Schließlich spiegelt der rot-orange Hintergrund klar wider, was eine Happy Hour bedeutet: ein erfrischendes, energiegeladenes Erlebnis, das Ihre Stimmung heben soll. Es besteht kein Zweifel, dass eine Stunde Sushi und Cocktails ausreichen wird.
Die Seite Reservierungen ist eine Seitenvorlage. Diese können Sie wie folgt einfügen:
Linkes WP-Panel > Vorlagen > Popups > Neu hinzufügen > Wählen Sie „Popup“ > Bibliotheks-Popup > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach „Japanisches Restaurant“.
Alles dreht sich um die Präsentation
Feinschmecker wie wir wissen, wie wichtig es ist, dass Ihr Essen so gut aussieht wie es schmeckt. Das gleiche gilt für Ihre Restaurant-Website. Sobald Sie eine Website erstellt haben, die Ihre charakteristischen Gerichte und Ihr Unternehmen als Ganzes in einem einladenden, visuell ansprechenden Online-Format präsentiert, werden Ihre zukünftigen Restaurantgäste begierig darauf sein, mit Ihnen zu speisen und zu speisen.
Um das vollständige Vorlagen-Kit für japanische Restaurants zu sehen, sehen Sie sich diese Demo an.
Wenn Sie Elementor Pro besitzen, müssen Sie nur in Elementor gehen, die Vorlagenbibliothek öffnen und nach "Japanese Restaurant" suchen, um dieses innovative Kit zu genießen.
Hier ist ein kurzes Gif, das zeigt, wie Sie nach dem Kit suchen:
Welche Vorlagen möchten Sie als nächstes sehen? Lass es uns in den Kommentaren unten wissen.
