JetMenu Review (2021) | Wie erstelle ich ein Mega-Menü auf der WordPress-Site?
Veröffentlicht: 2019-11-17JetMenu ist ein Plugin, das Ihnen bei der Erstellung und Gestaltung von Mega-Menüs hilft. Damit können Sie Menüinhalte und das Erscheinungsbild erstellen und anpassen, Abzeichen und Symbole hinzufügen und den Hintergrund von Menüelementen ändern. In diesem JetMenu-Test werde ich zeigen, wie einfach das JetMenu-Plugin und seine intuitive Benutzeroberfläche zu verwenden ist.
JetMenu können Sie Stil Menüpunkte mit verschiedenen Schriftarten und Farben. Es verfügt über mehrere Einstellungen zum Ändern und Modifizieren von Dingen wie den Schatten von Menüelementen und zum Anpassen von Aktiv- und Hoover-Modi usw.
Das JetMenu-Plugin arbeitet zusammen mit dem Elementor Page Builder (siehe Unterschiede zwischen Elementor free und Elementor pro), wodurch es möglich ist, Elemente per Drag & Drop zum Menü hinzuzufügen. Das JetMenu-Plugin teilt einige der gleichen Eigenschaften wie Elementor und JetElements, einschließlich des benutzerdefinierten Menümodus von Elementor. Auf diese Weise können Sie jedem beliebigen Seitenlayout ein Menü hinzufügen.
JetPlugins
JetMenu ist Teil des All-in-One-Toolkits von Crocoblock. Weitere Informationen finden Sie in meiner Crocoblock-Überprüfung und der interaktiven Crocoblock-Popup-Bibliothek und den dynamischen Elementen.
Sie können das JetMenu-Plugin separat erwerben oder mit anderen Jet-Plugins bündeln. Die JetPlugin-Suite enthält eine Reihe von Plugins, die zusammen mit Elementor verwendet werden können:
- JetElements : Enthält mehr als 40 Widgets, die alle Ihre WordPress-Anforderungen erfüllen.
- JetMenu : Ermöglicht es Ihnen, Ihre Menüelemente anzupassen und zu gestalten sowie zusätzliche Mega- Menüelemente hinzuzufügen.
- JetTabs : Passen Sie das Tab-Layout an Ihre Vorlieben an, entweder vertikal oder horizontal.
- JetBlog : Ein Widget, mit dem Sie Blog-Posts in verschiedenen Stilen anzeigen können.
- JetReviews : Bietet Tools zum Erstellen von auffälligen Bewertungsleisten und attraktiven Bewertungsabschnitten.
- JetWooBuilder : Arbeitet mit WooCommerce-Widgets zusammen, um einzigartige und attraktive Produktseitenvorlagen zu erstellen.
- JetTricks : Bietet zusätzliche Optionen für visuelle Effekte für WordPress-Inhalte.
- JetThemeCore : Bietet vorgefertigte Inhaltsblöcke und Widgets zum Erstellen attraktiver und stilvoller Webseiten.
- JetBlocks : Ermöglicht Ihnen unter anderem, Ihr Logo anzupassen oder hinzuzufügen, Login, Suchformulare, Hamburger und Navigationsmenüs zu bearbeiten.
- JetEngine : Ein leistungsstarkes Plugin zum Bearbeiten und Implementieren dynamischer Inhalte
- JetPop-up : Bietet Tools zum Erstellen einer Reihe von Pop-ups mit Drag-and-Drop-Funktionen sowie zum Anpassen der Positionierung und Ereignisauslöser für Ihre Pop-ups.
- JetSmartFilters : Bietet benutzerfreundliche Ajax-Filter zum Erstellen benutzerdefinierter Begriffe, Beiträge und WooCommerce-Produkte.
- JetProductGallery : Bietet alles, um Ihre Produktbilder und Videos als Anker, Galerien oder Schieberegler hervorzuheben.
- JetSearch : Zum Hinzufügen eines Suchfelds zu Elementor für eine schnelle Suche.
- JetCompareWishList : Es gibt Ihnen die Möglichkeit, Artikelvergleiche und Wunschlisten zu Ihrer Site hinzuzufügen.
- JetStyleManager : Passen Sie die Widget- Stileinstellungen in Elementor an und steuern Sie sie, erstellen und wenden Sie Widget-Skins an und steigern Sie die Leistung Ihrer Site.
- JetBooking : Implementieren Sie die Buchungsfunktionalität auf Ihrer Website mit dem Elementor und dem JetBooking-Plugin.
Sie können Jet-Plugins von CodeCanyon (anscheinend können Sie nicht mehr von CodeCanyon kaufen), von der Template Monster-Website und von der Crocoblock-Website kaufen. Sie kommen sogar mit einigen Themen gebündelt.
Die Preise von Template Monster und Crocoblock für JetPlugins sind gleich (jeweils 15 $, wenn sie separat gekauft werden, aber JetMenu kostet 17 $), während sie bei CodeCanyon etwas teurer sind (je 22 $).
Crocoblock bietet Ihnen die Möglichkeit, alle JetPlugins im Bundle zu kaufen (siehe JetPlugins Review). Es gibt mehrere Pläne auf der Crocoblock-Site und nicht alle JetPlugins sind in jedem Plan enthalten.

Leider erlaubt TemplateMonster nicht, JetPlugins als Bundle zu kaufen. Sie müssen sie einzeln erwerben. Aber Sie können sie alle als Teil des ONE by Template Monster-Dienstes erhalten. Weitere Informationen finden Sie unter One by Template Monster-Rezension.
JetMenu-Überprüfung
Wenn Sie eine WordPress-Website mit Elementor erstellen und ihr ein Mega-Menü hinzufügen möchten, dann ist JetMenu das perfekte Plugin für Sie.
JetMenu ist ein benutzerfreundliches, hochgradig anpassbares Premium-Addon für Elementor. Damit können Sie Farben, Hintergrundfarben, Schriftarten ändern, Schatten anwenden, Symbole und Abzeichen hinzufügen und vieles mehr!

Sie können ein Mega-Menü erstellen, indem Sie Elementor-Widgets einfach per Drag-and-Drop hineinziehen, genau wie beim Erstellen normaler Seiten. Das bedeutet, dass Sie Mega-Menüs nach Ihren Wünschen erstellen können, einschließlich der Anzahl der Spalten, Abschnitte und natürlich aller Widgets, die Sie bevorzugen.
JetMenu-Funktionen
Benutzerfreundlich : Mit JetMenu müssen Sie sich nicht mehr darum kümmern, HTML zu lernen oder zu programmieren, um attraktive Menüs zu erstellen. JetMenu bietet Ihnen diese Möglichkeit ohne den Fachjargon. Die Funktionalität des Plugins ist mit seiner Einfachheit perfekt ausbalanciert.
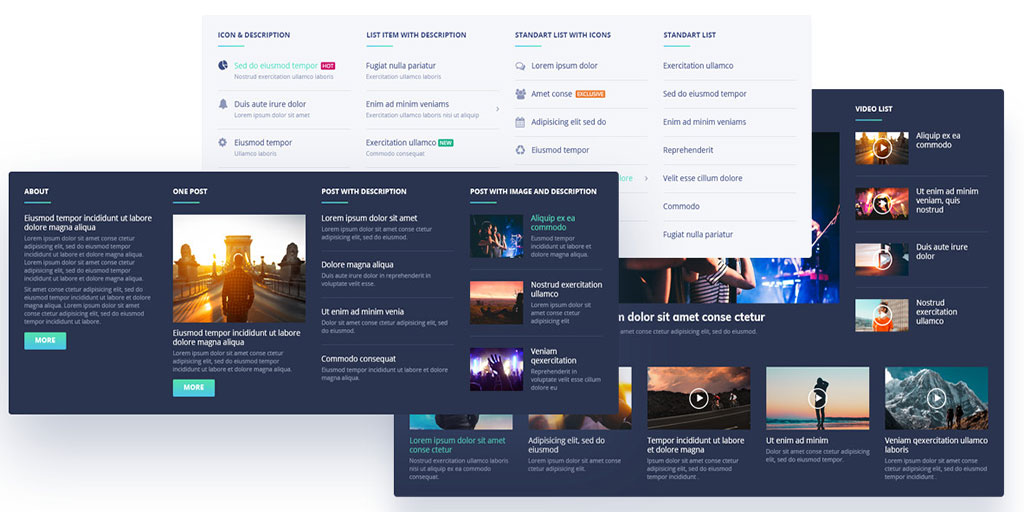
Rich Content : Bietet eine große Auswahl an Inhaltsmodulen, die speziell entwickelt wurden, um Sie bei der Menüerstellung zu unterstützen. Es gibt Ihnen die Freiheit, attraktive Menüpunkte zu erstellen, sie mit auffälligen Elementen zu modifizieren und eine Reihe von Multimedia-Inhalten hinzuzufügen.
Vollständig reaktionsschnell: JetMenu ist reaktionsschnell, was bedeutet, dass Ihre Menüs auf jedem Gerät perfekt aussehen, egal ob es sich um ein Smartphone, Tablet oder Laptop handelt.

Exquisite Badges : Gestalten Sie Ihre Menüs attraktiver, indem Sie attraktive Badges hinzufügen. Benennen Sie Menüpunkte als trendig, heiß oder neu. Dies wird Ihren Besuchern helfen, Ihre Website leicht zu navigieren und sie ansprechender zu gestalten.

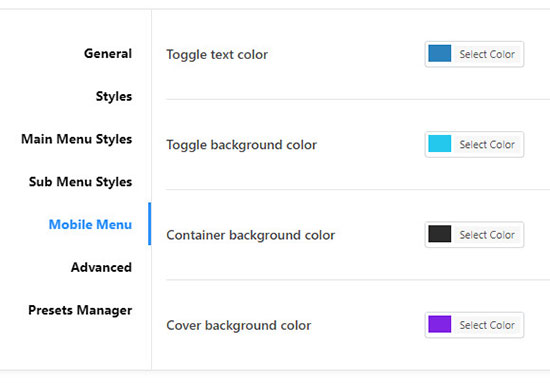
Vielfältige Farben : Möchten Sie, dass sich Ihre Menüs von den anderen abheben? Verwenden Sie die integrierte Farbpalette, um exotische Farben auszuwählen, die Ihre Mega-Menüs elektrisieren.
Anpassbare Hintergründe : Mit den vielseitigen Hintergründen von JetMenu können Sie mit verschiedenen Optionen experimentieren. Stellen Sie die Breite ein und spielen Sie mit den Farben und anderen Optionen, bis Sie die gewünschten atemberaubenden Effekte erzielen.
Mega-Menü-Modul : Erleben Sie, wie einfach es ist, Ihren Webseiten ein Mega-Menü-Modul hinzuzufügen und sie gleichzeitig nach Ihren Wünschen anzupassen.

Import-/Exportoptionen : Müssen Sie Ihre Menüeinstellungen auf die Standardeinstellungen zurücksetzen? Oder exportieren Sie Ihre Stileinstellungen, um sie woanders zu verwenden? Verwenden Sie einfach die Option Import/Export.
ThemeForest Themes kompatibel : Das JetMenu Plugin ist vollständig kompatibel mit ThemeForest Themes wie Avada (siehe Avada vs X Theme vs Enfold Vergleich), BeTheme und Enfold, sodass Sie sich keine Sorgen machen müssen, wenn Sie diese Themes verwenden.
Kompatibel mit kostenlosen Themes : Wenn Sie ein kostenloses Theme verwenden (was ist der Unterschied zwischen kostenlosem und kostenpflichtigem WordPress-Theme) und beabsichtigen, ein Mega-Menü zu erstellen, machen Sie sich keine Sorgen. JetMenu ist mit den meisten kostenlosen Themes kompatibel.
Anpassbarkeit von JetMenu
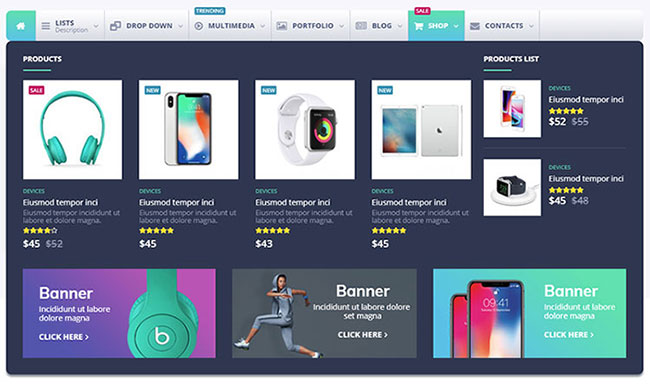
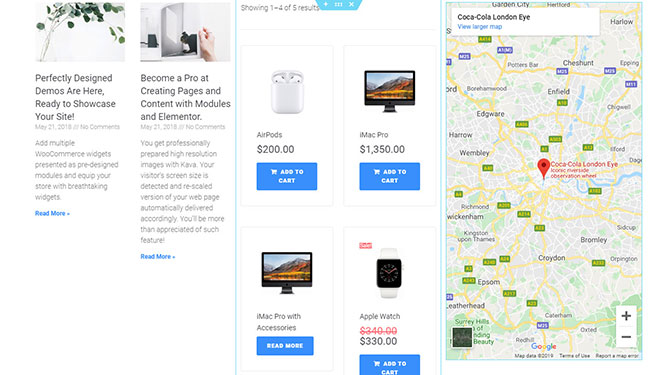
JetMenu ist ideal für den Einsatz mit Shops. Es ermöglicht Ihnen, Ihrem Menü mithilfe von WooCommerce-Widgets meistverkaufte Produkte hinzuzufügen . Multimedia-Elemente können ebenso verwaltet werden wie Karten und erweiterte Kontaktformulare.
Das Hinzufügen der neuesten Feeds zu Ihrem Menü war noch nie so einfach. Stellen Sie sich vor, Sie könnten Ihrem Menü verschiedene Blog-Posts hinzufügen. Dies macht es Besuchern einfacher, in Ihrem Blog zu navigieren, ohne sich zu verlaufen.

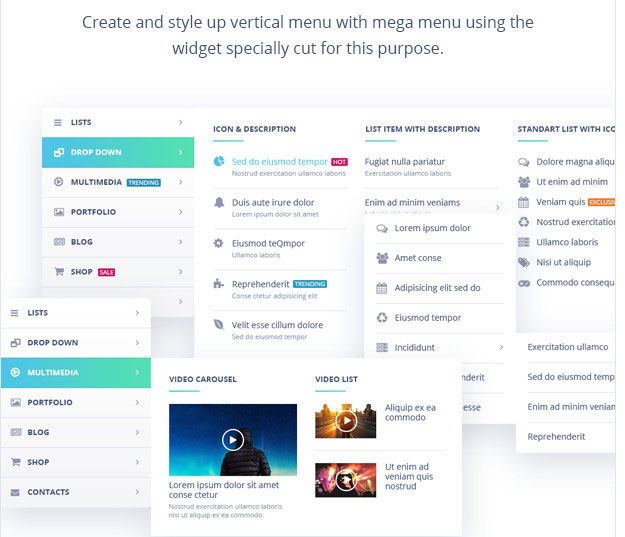
Die Anpassbarkeit von JetMenu bietet Ihnen unbegrenzte Möglichkeiten. Eines der einfachsten, aber effektivsten Werkzeuge zur Anpassung ist die Raumorientierung. Sie können Ihre Menüs in klassischen, vertikalen Blöcken anordnen oder ihnen die mobilfreundlichere vertikale Ausrichtung geben.


Indem Sie die Farben, Glanzlichter oder Transparenz ändern, können Sie durch die Manipulation der Sehschärfe unterschiedliche Gefühle und Emotionen hervorrufen. Breite, Höhe, Auffüllung, Ränder und globale Variablen spielen alle eine wichtige Rolle.
Aber was ist mit dem Nisten? Verschachtelung ist mit JetMenu verfügbar . Sie können damit ein Megamenü in ein anderes einbetten oder eine ganze Seite mit einem Megamenü in ein anderes Menü einfügen. Dies ist möglicherweise eines der innovativsten Tools, die in JetMenu verfügbar sind, und das ungewöhnlichste.
Wie erstelle ich ein Mega-Menü mit dem JetMenu-Plugin?
Freundliche Navigation ist die Stärke jeder Website. Im Laufe der Jahre wurden verschiedene Stile eingeführt, wie das Fußzeilenmenü und das Hamburgermenü. Aber keines hat sich als interessanter erwiesen als das Mega-Menü-Konzept.
Die Erstellung eines Menüs dieser Komplexität ist selbst für Profis ein zeitaufwändiger Prozess. Aber der Wechsel zu Elementor eröffnet eine ganze Reihe neuer Möglichkeiten, wenn es mit anderen Plugins verwendet wird. Ein solches Plugin ist JetMenu von Crocoblock.
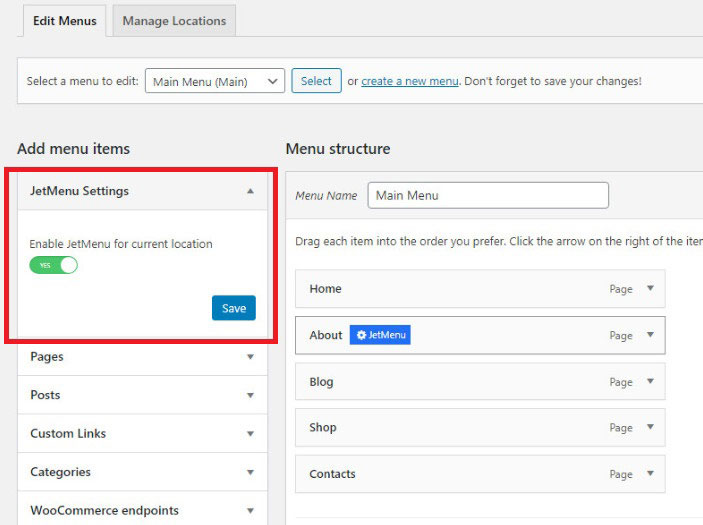
Um ein Mega-Menü mit Elementor und dem JetMenu-Plugin zu erstellen, melden Sie sich bei Ihrem WordPress-Dashboard an, navigieren Sie zu Erscheinungsbild > Registerkarte Menüs . Wählen Sie eines der vorhandenen Menüs zum Bearbeiten aus oder erstellen Sie ein neues.
Stellen Sie jedoch zunächst sicher, dass JetMenu ordnungsgemäß installiert ist und auf Ihrer Website funktioniert. Wenn Sie den Block JetMenu-Einstellungen sehen, wissen Sie, dass er aktiv ist. Schalten Sie die Option JetMenu für aktuellen Standort aktivieren um und klicken Sie dann auf Speichern.

Wählen Sie das Element aus, das Sie zum Mega-Menü hinzufügen möchten. Bewegen Sie den Mauszeiger darüber und klicken Sie auf die blaue JetMenu-Optionsschaltfläche, wenn sie angezeigt wird. Eine Liste mit anderen Optionen wird angezeigt.
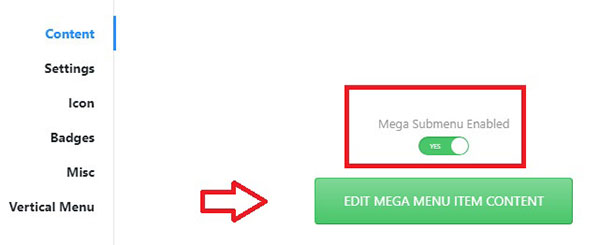
Schalten Sie die Option Mega-Untermenü aktiviert auf Ja um. Klicken Sie dann auf die Option Inhalt des Mega- Menüelements bearbeiten , um zum Elementor-Editor zu gelangen.

Beachten Sie, dass beim Aktivieren des Megamenüs für ein Element die anderen Unterelemente nicht mehr automatisch sichtbar sind.
Erstellen Sie ein Mega-Menü mit einem beliebigen Widget. Header, Slider, Portfolios, Post-Layouts, Videos, alle sind anwendbar. Wenden Sie Stile an, die Ihren Vorlieben entsprechen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Aktualisieren und navigieren Sie zurück zur Registerkarte Menüs.

Sie können jedes Menü auf die gleiche Weise ändern. Nachdem Sie alle nach Ihren Wünschen angepasst wurden, klicken Sie auf die Schaltfläche Menü speichern und öffnen Sie eine Ihrer Site-Seiten in Elementor, wo das Mega-Menü angezeigt wird.
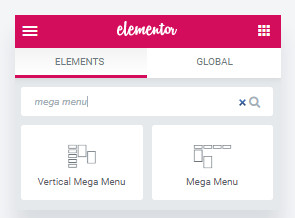
Suchen Sie dann auf einer Seite, auf der Sie das Megamenü hinzufügen möchten, im Elementor-Bedienfeld das vertikale Megamenü oder das Megamenü- Widget und ziehen Sie es an die Stelle, an der Sie auf der Seite angezeigt werden möchten.

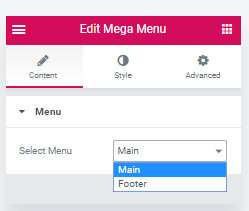
Wählen Sie dann das erstellte Megamenü aus dem Inhaltsblock und wenden Sie die bevorzugten Stileinstellungen an.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Aktualisieren und genießen Sie, wie effektiv Ihr neues Mega-Menü auf Ihrer Website aussieht.
Wie erstelle ich mit JetMenu ein Mega-Menü mit mehreren Spalten?
Schritt 1 – Öffnen Sie Ihr WordPress-Dashboard > Darstellung > Menüs und klicken Sie dann oben auf der Seite auf einen neuen Menülink erstellen. Geben Sie Ihrem Menü einen Namen und klicken Sie auf die Schaltfläche Menü erstellen. Die Seite wird dann neu geladen und Ihr Menü wird im Dropdown-Menü angezeigt.
Schritt 2 – Wenden Sie unter Standort anzeigen Ihr neues Menü auf einen der angebotenen Standorte an. Klicken Sie auf Speichern, und die Seite wird aktualisiert.
Schritt 3 – Aktivieren Sie dann die JetMenu-Option für den aktuellen Standort. Klicken Sie dann auf Speichern.
Schritt 4 – Menüelemente hinzufügen. Beachten Sie jedoch, dass Sie zuerst mehrere Menüs erstellen sollten, wenn Sie ein Megamenü mit mehreren Spalten erstellen möchten. Wiederholen Sie einfach die vorherigen Schritte, um weitere Menüs zu erstellen.
Schritt 5 – Nachdem Sie auf die Schaltfläche Speichern geklickt haben, sehen Sie Ihre Registerkarten im Menüstrukturblock. Sie sehen auch Ihre Menünamen.
Schritt 6 – Sie können die Position von Elementen per Drag-and-Drop ändern.
Schritt 7 – Bewegen Sie den Mauszeiger über ein Element und die JetMenu-Schaltfläche wird sichtbar. Klick es.
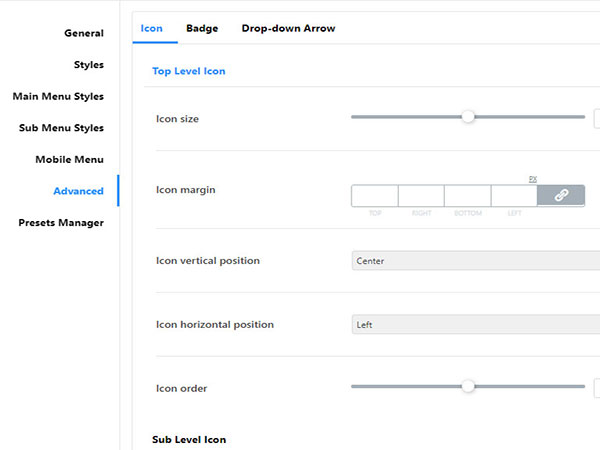
Schritt 8 – Hier können Sie verschiedene Einstellungen wie vertikale/Mega-Menüposition, Symbole, Abzeichen und Navigationsbeschriftungen ändern. Denken Sie daran, alle vorgenommenen Änderungen zu speichern. Klicken Sie auf Mega-Untermenü aktiviert und dann auf die Schaltfläche Inhalt des Mega-Menüelements bearbeiten .
Schritt 9 – Sie werden dann zum Elementor-Editor weitergeleitet. Fügen Sie dann die Auswahl mit den mehreren Spalten hinzu.
Schritt 10 – Ziehen Sie jedes Megamenü-Widget per Drag-and-Drop in die entsprechenden Spalten. Wählen Sie auf der Registerkarte Inhalt > Menü die entsprechende Vorlage aus. Wiederholen Sie diesen Schritt für jede weitere Spalte.
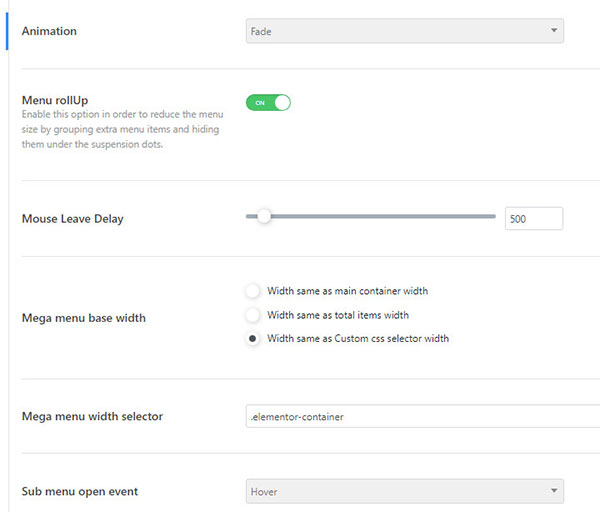
Schritt 11 – Passen Sie das Erscheinungsbild des Menüs an Ihren Geschmack an.
Und voila! Jetzt wissen Sie, wie Sie mit dem JetMenu-Plugin ein Mega-Menü mit mehreren Spalten erstellen. Wenn Sie verwirrt sind und nicht wissen, wie das geht, sehen Sie sich dieses Video an.
Fazit zur JetMenu-Überprüfung
JetMenu ist ein Plugin, mit dem Sie Mega-Menüs erstellen und gestalten können . Damit können Sie Inhalte für Menüpunkte erstellen und deren Aussehen anpassen, Abzeichen und Symbole hinzufügen, den Hintergrund von Menüpunkten ändern usw.
JetMenu arbeitet mit dem Elementor Page Builder zusammen, mit dem Sie Inhalte per Drag-and-Drop hinzufügen können. Das Plugin enthält auch Vertical Mega Menu- und Mega Menu-Widgets für Elementor, sodass Sie jedem Seitenabschnitt ein Menü hinzufügen können. Bereichern Sie Ihre Seiten mit atemberaubenden, verlockenden Mega-Menüs, die die Aufmerksamkeit der Besucher auf sich ziehen.
Wenn Sie an weiteren Elementor-Addons interessiert sind, überprüfen Sie Master-Addons für die Elementor-Überprüfung und Plus-Addons für die Elementor-Überprüfung.
JetMenü

Vorteile
- Bezahlbarer Preis
- 30 Tage Geld-zurück-Garantie
- Einfach zu verwenden
- Erstellen Sie vertikale und horizontale Mega-Menüs
- Kompatibel mit den meisten Themes
- Responsiv
Nachteile
- Keine kostenlose Version
- Sie benötigen mindestens die kostenlose Version von Elementor, um zu funktionieren
