Landing Page Design: So erstellen Sie bessere Seiten, die konvertieren
Veröffentlicht: 2022-03-10Das Geld, das Sie in bezahlte Werbung stecken, ist nutzlos, wenn Sie großartigen Traffic auf schlechte Zielseiten leiten. Jemand, dessen erste Erfahrung mit Ihrem Unternehmen auf einer verwirrenden oder schlecht gestalteten Zielseite gemacht wurde, kehrt möglicherweise nie wieder zurück. Das bedeutet, dass Sie Geld verbrennen, um interessierte Augen auf Ihre Produkte zu lenken, nur um diese Aussichten zu erschöpfen und von vorne anfangen zu müssen.
Die Wahrheit ist, dass sogar einige der größten Unternehmen der Welt eine oder zwei schreckliche Zielseiten haben – das ist ein häufiges Problem, aber wir können es mit Zielseiten lösen, die auf einem tieferen Verständnis Ihrer Zielgruppe basieren.
Das Landingpage-Design besteht aus den visuellen und schriftlichen Elementen, die eine Webseite ausmachen, die optimiert ist, um neue Kunden zu gewinnen und Wiederholungskäufe zu fördern. Schlichtes visuelles Layout, nutzenorientierter Text und hochwertige Produktbilder sind drei von vielen Grundpfeilern für ein überzeugendes Landingpage-Design.
Wir haben mehrere Experten hinzugezogen, die Ihnen dabei helfen, bessere Zielseitendesigns zu erstellen, die Interessenten zu Kunden machen.
Abkürzungen
- Treffen Sie die Experten
- Erstellen Sie Zielseiten entsprechend den Bedürfnissen Ihrer Zielgruppe
- Die Elemente eines überzeugenden Landingpage-Designs
- So erstellen Sie eine bessere Buybox
- Erstellen Sie den Rest Ihres Produkt-Landing-Page-Designs
- Designbeispiele für Landingpages
Treffen Sie die Experten
Wir haben einen Marketingexperten, einen Konversionsagenturleiter, einen Konversionsforschungsspezialisten und einen Landingpage-Berater zusammengebracht, um Sie auf Ihrem Weg zur Erstellung von verkaufsstarken Landingpage-Designs zu unterstützen.
- Ezra Firestone , Gründer von Smart Marketer und Mitbegründer und CEO von BOOM von Cindy Joseph : Ezra hat die Landing Page perfektioniert, basierend auf Experimenten und Tests auf den Produktseiten des überaus erfolgreichen Shopify-Shops von BOOM. Seine Expertise im Marketing stammt aus seiner eigenen erprobten und wahren Erfahrung im digitalen Marketing, die in die Kurse seiner anderen Firma, Smart Marketer, einfließt.
- Ben Labay , Managing Director/CRO & Experimentation bei Speero by CXL: Ben ist ein erfahrener Forscher und Experte für Conversion-Optimierung. Seine Expertise stützt sich auf über 10 Jahre in der Wissenschaft.
- Michael Aagaard , CRO Consultant und ehemaliger Senior Conversion Optimizer bei Unbounce: Michael arbeitet seit 2008 in der Conversion-Optimierung. Er ist ein Experte für Conversion-Forschung und verwendet die Ergebnisse von echtem Trial-and-Error, um seine Erkenntnisse und Empfehlungen zu untermauern.
- Nik Sharma , CEO von Sharma Brands : Nik hat dazu beigetragen, über 100 Millionen US-Dollar an Online-Einnahmen zu generieren. Sharma Brands nutzt strategische Initiativen, um den digitalen Umsatz für Unternehmen zu steigern. Wir haben Erkenntnisse aus seinen Schriften auf Zielseiten gezogen, um die in diesem Artikel geteilten Empfehlungen zu untermauern.
Erstellen Sie Zielseiten entsprechend den Bedürfnissen Ihrer Zielgruppe
Obwohl wir Vorlagenempfehlungen für das Design von Landingpages mit höherer Konversionsrate teilen, sind sie als Ausgangspunkt gedacht, basierend auf Ihrer Zielgruppe und ihren einzigartigen Bedürfnissen.
Laut Michael ist die Durchführung von Conversion-Recherchen, um grundlegende Einblicke zu erhalten, ein wesentlicher Bestandteil der Einrichtung Ihrer Landing Pages, um erfolgreich zu sein. Konversionsforschung umfasst normalerweise Dinge wie Benutzertests, Analyse der Quelle des Webverkehrs, Kopiertests und Umfragen.
„Die Leute vergessen oft, dass die Zielseite Teil einer größeren User Journey ist“, sagt Michael. „Infolgedessen verbrennen sie am Ende Gummi und verschwenden Zeit damit, glänzende Dinge zu optimieren, die nicht wirklich wichtig sind. Neben der Zielseite selbst gibt es noch viele andere Faktoren, die den Entscheidungsprozess des Benutzers beeinflussen – von der Anzeigenquelle und dem Gerät bis hin zum Bekanntheitsgrad und der Motivation. Je besser Sie diese Aspekte verstehen, desto höher ist Ihre Chance, die richtigen Entscheidungen zu treffen und Zielseiten zu erstellen, die wirklich mehr Benutzer zum Konvertieren bringen.“
Analyse von Datenverkehr und Gerätequelle: ein Element der CRO-Forschung
Das Erstellen einer Zielseite basierend auf dem Gerät, mit dem jemand einkauft, ist eine Möglichkeit, mit der Konversionsforschung zu beginnen. Google Analytics ist ein großartiger Partner, der Ihnen hilft, herauszufinden, woher Ihre Zugriffe kommen, und herauszufinden, auf welchem Gerät Ihre Browser am liebsten einkaufen.
Wenn die meisten Ihrer Kunden Ihre Website über ein mobiles Gerät besuchen, sollten Sie Ihre Zielseiten für ein großartiges mobiles Erlebnis optimieren. Oder wenn Sie erfahren, dass Ihre Käufer Desktop bevorzugen, sind Sie besser gerüstet, um eine Zielseite zu erstellen, die das Desktop-Erlebnis verbessert. In seiner Landing-Page-Formel empfiehlt Nik, sich diesen Traffic noch genauer anzusehen, um zu verstehen, von welcher Art von Plattform die Leute kamen, ob es sich um TikTok, Facebook, einen Blog-Beitrag usw. handelt.
Wie Nik schreibt: „Wenn Sie Ihre Seiten nicht in den Kontext der Plattform stellen, von der sie stammen, wird Ihre Absprungrate in die Höhe schnellen und Ihr Gesamtplattform-ROAS (Return on Ad Spend) niedrig bleiben.“
Diese Art des kontextbezogenen Zuhörens fördert insgesamt ein besseres Kundenerlebnis und richtet die folgenden Best Practices für einen besseren Erfolg ein.
Best Practices scheitern, wenn sie aus dem Zusammenhang mit der Geschäftsstrategie geraten.
Wann versagen Best Practices?
Die Tipps in diesem Artikel waren für die Experten, die sie getestet und wiederholt haben, erfolgreich. Achten Sie jedoch darauf, diese Designelemente zu implementieren, ohne zu verstehen, wie sie mit Ihren Gesamtzielen zusammenhängen. Ben warnt davor, dass „Best Practices versagen, wenn sie aus dem Zusammenhang mit der Geschäftsstrategie geraten“.
Best Practices scheitern auch ohne Kontext, und zu wissen, was Ihre Zielgruppe will und braucht, ist die Grundlage für den Aufbau hochkonvertierender Zielseiten.
Michael teilt mit: „Je besser Sie Ihre Zielgruppe verstehen, desto bessere Zielseiten können Sie erstellen. Lassen Sie sich nicht von den neuesten Designtrends blenden. Stellen Sie stattdessen sicher, dass Sie alle Grundlagen beherrschen und gründliche Benutzerrecherchen durchführen, damit Sie fundierte Entscheidungen treffen, die sich auf das Verhalten auswirken, anstatt nur Seitenlayouts zu optimieren.“
Es ist erwähnenswert, dass nicht alle der hier aufgeführten Landingpage-Gestaltungsvorschläge für Ihre Kunden funktionieren werden. Was Sie wählen, hängt weitgehend von Ihrer Zielgruppe und ihren Bedürfnissen ab. Wählen Sie die Elemente aus, die Sie benötigen, um am erfolgreichsten zu sein – Sie müssen sie nicht alle verwenden!
Die Elemente eines überzeugenden Landingpage-Designs

Sie haben die Aufmerksamkeit eines potenziellen Kunden erregt, und jetzt haben Sie ein paar Sekunden Zeit, um zu teilen, was Ihre Marke und Ihre Produkte einzigartig macht. Es ist eine ziemlich große Aufgabe, dies in ein paar Worten oder Bildern zu vermitteln, und noch schwieriger, wenn ein potenzieller Kunde wenig Kontext über Ihre Marke hat.
Während die Leistung von einer Vielzahl von Faktoren abhängt, wie z. B. Ihrer Zielgruppe und den Arten von Produkten, die Sie verkaufen, kann ein einfaches Seitendesign insgesamt dazu beitragen, die Benutzer zu den Informationen zu führen, die sie am meisten sehen sollen. Wenn sie nichts anderes wegnehmen, was ist die eine Sache, die Sie gerne mitschwingen möchten?
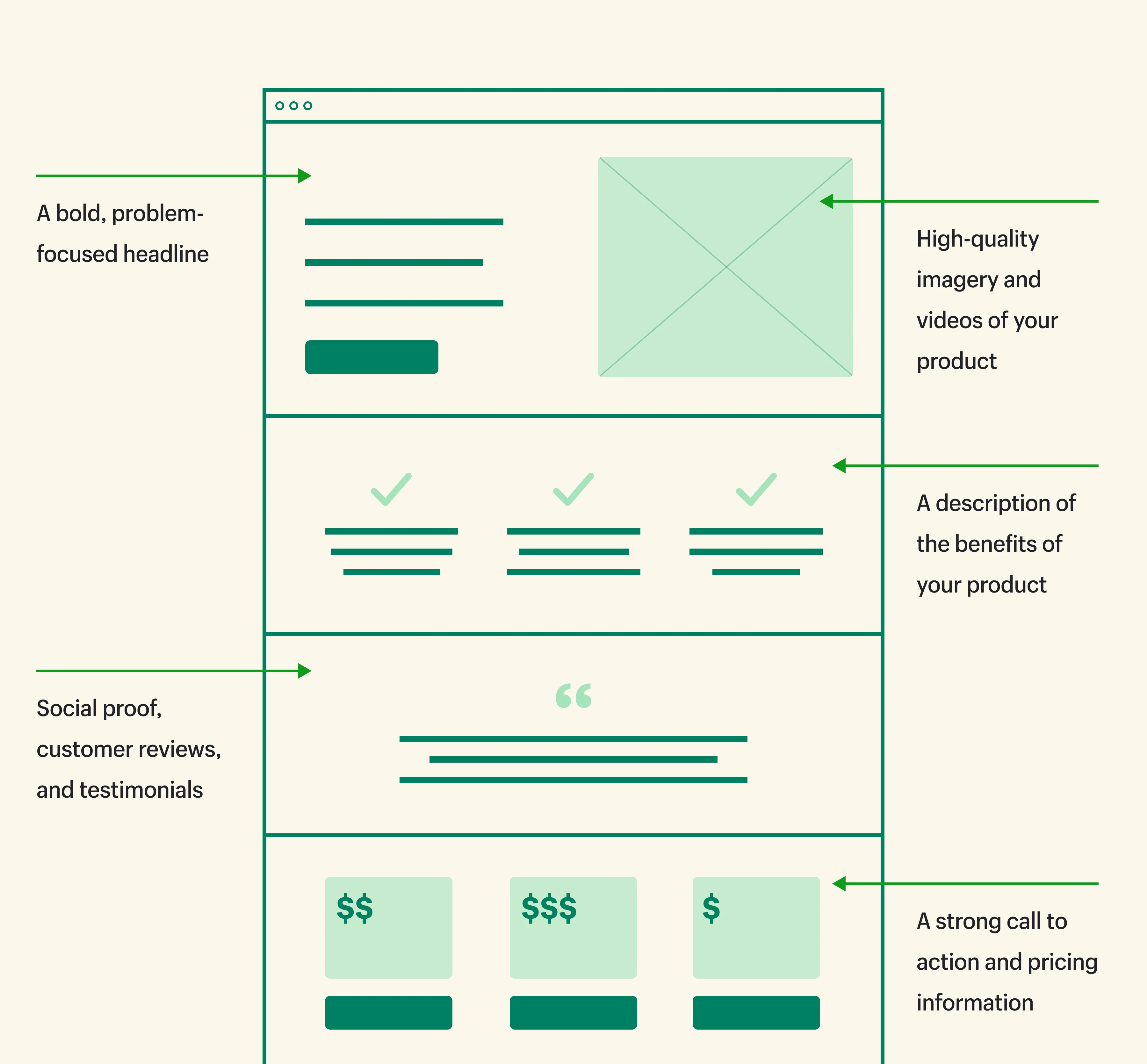
Es gibt einige Vorlagenelemente, die Platz schaffen, damit Ihre Texte und Bilder wirklich glänzen können. Ein hochgradig optimiertes Zielseitendesign beinhaltet das, was Ezra „ Conversion Asset Stacking “ nennt. Die Grundlage Ihres Landingpage-Designs besteht dann aus:
- Eine für Conversion optimierte Buy Box (mehr dazu weiter unten)
- Fantastische Produktbilder
- Ein Kundenreferenzvideo oder Bilder Ihres Produkts im wirklichen Leben
- Nutzenorientierte Verkaufstexte
- Bilder und Texte, die Ihr Alleinstellungsmerkmal ausdrücken
- Echte Kundenbewertungen
- Ein Abschnitt darüber, warum ein Kunde Ihr Produkt kaufen sollte
- Sozialer Beweis und Berichterstattung in der Presse
Hier ist ein Beispiel dafür, wie das auf dem Desktop aussehen könnte:

Abhängig von der Branche und der Art des Produkts, das Sie verkaufen, kann eine Zielseite, an die Sie Zugriffe senden, einer Produktseite ähneln oder ein viel optimierteres Angebot sein.
Ist Design für Above und Below the Fold wichtig?
Sie sollten sich auf den Informationsfluss über die gesamte Seite konzentrieren, anstatt nur für „above“ und „below the fold“ zu entwerfen. Aber es steckt noch mehr dahinter. Hier ist ein bisschen mehr Kontext über die mythische „Falte“ in Ihrem Landingpage-Design und warum so viele Leute empfehlen, die wichtigen Dinge ganz oben einzufügen.
Die Mehrheit der Website-Besucher wird nicht nach unten scrollen
Die Falte ist der Bereich auf einer Webseite, der ohne Scrollen sichtbar ist, und ist je nach verwendetem Gerät unterschiedlich, sei es ein Monitor, ein Tablet oder ein mobiles Gerät, die sich alle in der Bildschirmgröße von Modell zu Modell unterscheiden. Im Allgemeinen befindet sich der Falz 600 Pixel vom oberen Rand eines Browserfensters entfernt.
Nicht alle Ihre Zielseitenbesucher scrollen auf dem Desktop oder Mobilgerät über den Seitenumbruch hinaus. Die Statistik ist eigentlich ziemlich niedrig – wir haben gehört, dass zwischen 50 % und 85 % der Leute nicht scrollen. Da der Prozentsatz an Zuschauern, die tatsächlich über die Falte hinausgehen, so gering ist, empfehlen viele Leute eine Designstrategie, die auf zwei Teilen basiert: was Sie in Ihren „above the fold“-Content aufnehmen und was Sie danach einfügen.
Es geht weniger um die Faltung, mehr um die Informationshierarchie
Unabhängig davon, was für Ihre Kunden am besten funktioniert, sollten Sie immer über die Art von Text und Inhalt nachdenken, die Sie oben auf jeder Zielseite platzieren. Aber, wie Michael verrät: „Der Versuch, eine Menge Inhalte in den ersten Bildschirm zu stopfen, geht oft nach hinten los und führt zu einer sehr überladenen Erfahrung, die den Benutzer mit zu vielen Informationen überfordert.“
Stattdessen sagt Michael: „Vermarkter sollten weniger über „over the fold“ nachdenken und viel mehr über die gesamte Informationshierarchie und den Fluss der Inhalte auf der Landing Page nachdenken.“
Aagaard empfiehlt, beim Erstellen Ihrer Zielseiten über die folgenden Fragen nachzudenken. Es gibt jedoch einen Vorbehalt: Die Antworten hängen von Ihrem Verständnis der gesamten Benutzerreise Ihrer Zielgruppe und der Rolle ab, die die Zielseite spielen soll.
- Beantworten Sie die richtigen Fragen und gehen Sie auf die richtigen Hindernisse ein?
- Verwalten Sie die Erwartungen und verfolgen Sie die in der Anzeigenquelle gemachten „Versprechen“?
- Liefern Sie die Inhalte in der richtigen Reihenfolge und bauen Sie Schwung in Richtung des Konversionsziels auf?
Wenn Sie sich über die CTA-Platzierung wundern, hängt das auch davon ab, was Ihr Publikum braucht. Sie bestimmen dies, indem Sie dieses Placement testen, um zu sehen, was zu einer besseren Conversion-Rate führt.
Kostenlose Leseliste: Copywriting-Taktiken für Unternehmer
Kostet Ihr Website-Content Sie Umsatz? Erfahren Sie, wie Sie den Text Ihrer Website mit unserer kostenlosen, kuratierten Liste wirkungsvoller Artikel verbessern können.
Holen Sie sich unsere Leseliste für Copywriting-Taktiken direkt in Ihren Posteingang.
Fast geschafft: Bitte geben Sie unten Ihre E-Mail-Adresse ein, um sofortigen Zugriff zu erhalten.
Wir senden Ihnen auch Updates zu neuen Leitfäden und Erfolgsgeschichten aus dem Shopify-Newsletter. Wir hassen SPAM und versprechen, Ihre E-Mail-Adresse sicher zu verwahren.
So erstellen Sie eine bessere Buybox
Ezra Firestone bezeichnet die Buy Box als den wichtigsten Teil Ihrer Produkt-Landingpages. Es ist ein buchstäbliches Kästchen auf der Seite mit einem hochgradig optimierten Satz von Conversion-Assets, der eine Kaufschaltfläche enthält.
Was ist eine Buybox?
Die Buy Box ist die Conversion-Engine Ihrer Landingpage. Wenn Sie es sich auf einem Desktop ansehen, enthält die Kaufbox im Allgemeinen ein Bildkarussell mit Fotos des Produkts auf der linken Seite und Ihrer Zusammenfassung, Verkaufstext, Preisen, Bewertungssternen, der Schaltfläche „Kaufen“ oder „Bezahlen im Geschäft“ und Einzelverkäufen Vorschlag unter der Schaltfläche rechts. Unten sehen Sie ein Beispiel für eine Buy-Box auf einem Desktop.

So optimieren Sie das Design Ihrer Buybox für mehr Erfolg
Die Buy Box ist ein kleiner Abschnitt jeder Zielseite, der eine große Wirkung erzielen muss.
Wie Ezra uns sagte: „Die meisten Unternehmen haben keine Verkaufstexte in der Buy Box, sie haben keinen Social Proof in der Box, sie haben keine Alleinstellungsmerkmale und kein Bildformat unter der Schaltfläche „In den Warenkorb“ und so weiter Produktkarussell enthält Bilder, die nicht gut aussehen. Die Buy-Box ist alles.“

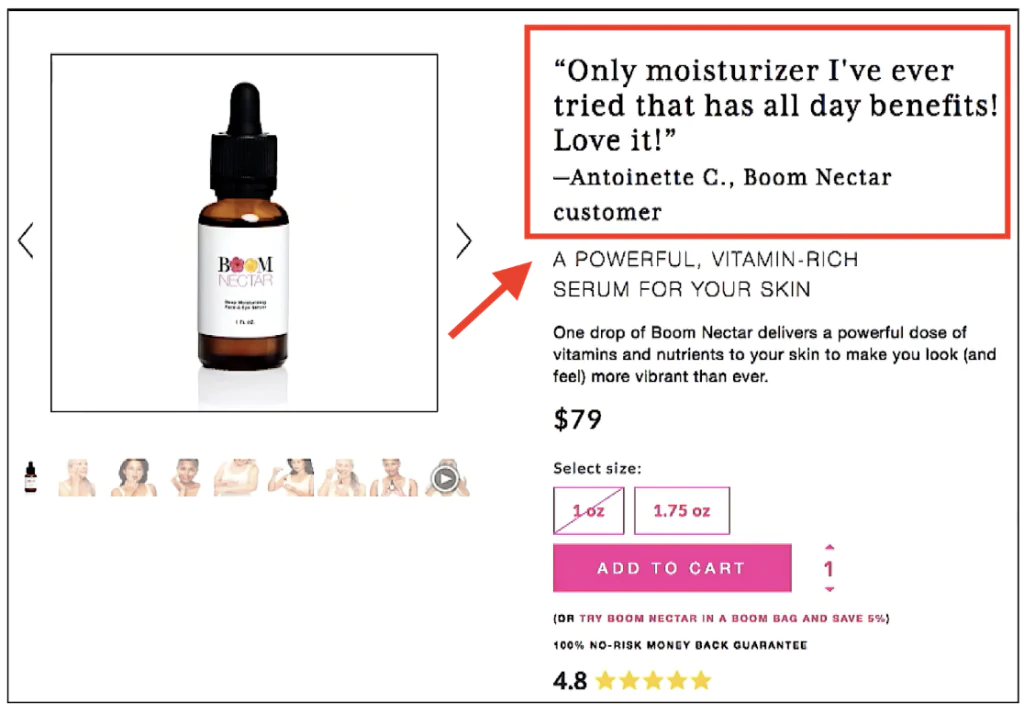
1. Fügen Sie oben eine Kundenreferenz hinzu
Eine der kleinsten, wirkungsvollsten Änderungen, die Ezra an den Kaufboxen in seinem eigenen Shopify-Shop vorgenommen hat, war das Hinzufügen von Social Proof am oberen Rand der Box anstelle des Artikelnamens. So sieht das aus:

Das Hinzufügen eines Angebots oben schafft Vertrauen, lässt die Leute nicht nach Bewertungen suchen und lässt Ihre eigenen Kunden für Sie sprechen. Stellen Sie einfach sicher, dass Sie Zitate auswählen, die direkt auf einen Nutzen oder Schmerzpunkt hinweisen, den jedes Produkt löst.
2. Fügen Sie eine Sternbewertung hinzu
Wenn Sie positive Bewertungen haben, fügen Sie der Kaufbox eine Sternbewertung hinzu, um Vertrauen aufzubauen. Wenn Sie über 50 Bewertungen haben, sollten Sie auch die Anzahl der Bewertungen neben den Sternen hinzufügen.
3. Machen Sie tolle Produktfotos
Die Bilder, die Sie von Ihren Produkten einfügen, sind wahrscheinlich das einzige , was potenzielle Käufer haben, wenn sie erwägen, Ihre Produkte zu kaufen, insbesondere wenn Sie eine Marke für den Direktverbraucher sind. Bilder sind, wie ein Käufer einen Artikel darstellt, ohne ihn für sich selbst halten zu können. Wenn Sie Fotos posten, die die Erstaunlichkeit Ihrer Produkte nicht vollständig wiedergeben, ist es für Kunden sehr schwierig, dasselbe zu tun.
Erfahren Sie mehr: Wie man Produktfotografie für E-Commerce macht
4. Optimieren Sie für Geschwindigkeit und Kompatibilität
Knöpfen Sie die kleineren Details zu, um ein reibungsloseres Erlebnis zu gewährleisten. Verwenden Sie einen Bildkomprimierer wie TinyPNG, um die Bildgröße für schnellere Ladezeiten zu verringern. Fügen Sie Bildränder und kontextbezogene Texte hinzu, die eher die Vorteile als die Merkmale Ihrer Produkte ansprechen. Verwenden Sie Ihren Website-Builder, um zu überprüfen, wie Bildkarussells und CTAs sowohl auf dem Desktop als auch auf Mobilgeräten gerendert werden, um sicherzustellen, dass sie für beide optimiert sind.
Erstellen Sie den Rest Ihres Produkt-Landing-Page-Designs
Der Rest des Inhalts auf Ihrer Zielseite dient dazu, die Konvertierung zu unterstützen. Denken Sie an ausführliche Produktbeschreibungen, Kundenrezensionen und einen Abschnitt, der sich darauf konzentriert, warum ein Kunde Ihr Produkt kaufen sollte.
So nutzen Sie den verfügbaren Platz optimal
In seiner Kolumne im Shopify-Blog stellt Nik mehrere Möglichkeiten vor, wie Sie das Design Ihrer Zielseite besser für Conversions optimieren können. So setzen Sie seinen Rat für die untere Hälfte Ihrer Zielseite um.
1. Erweitern Sie Ihre Produktbeschreibungen
Die Produktbeschreibung, die Sie in Ihre Kaufbox aufnehmen, wird wahrscheinlich eine prägnante Kopie sein, die sofort vermittelt, was Ihr Produkt tatsächlich ist. Sie haben viel mehr Platz weiter unten auf der Seite, um Details anzugeben, die direkt alle Einwände behandeln, die einen Kunden daran hindern könnten, seinen Kauf abzuschließen.
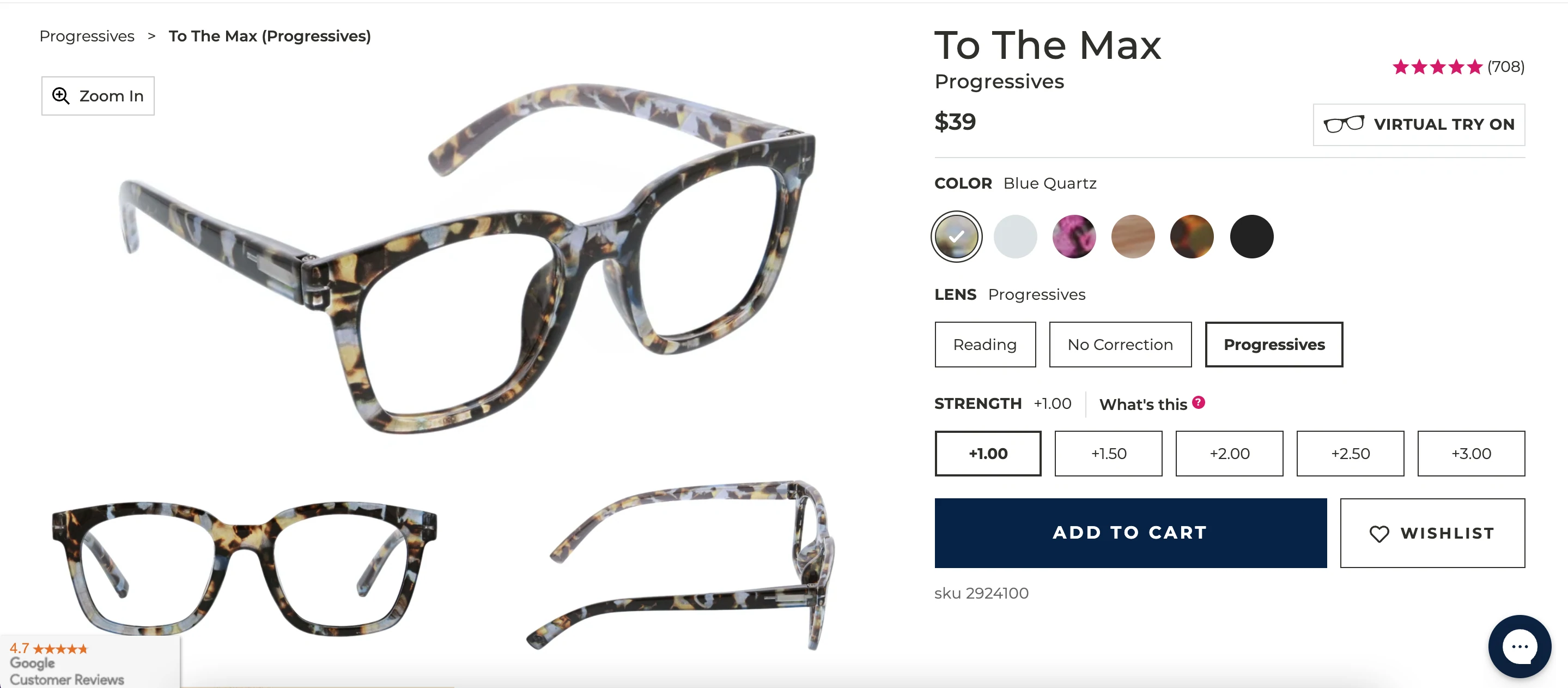
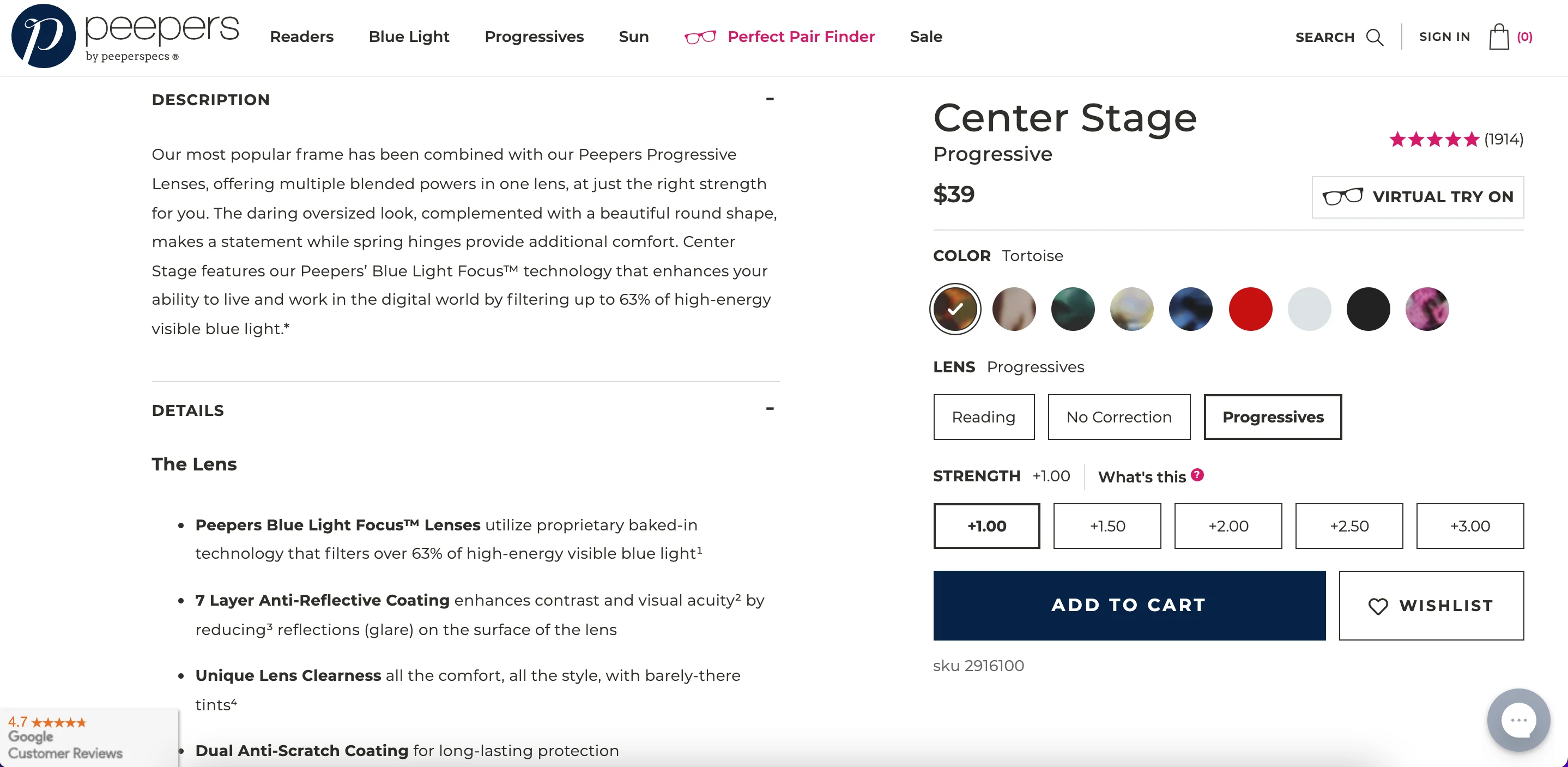
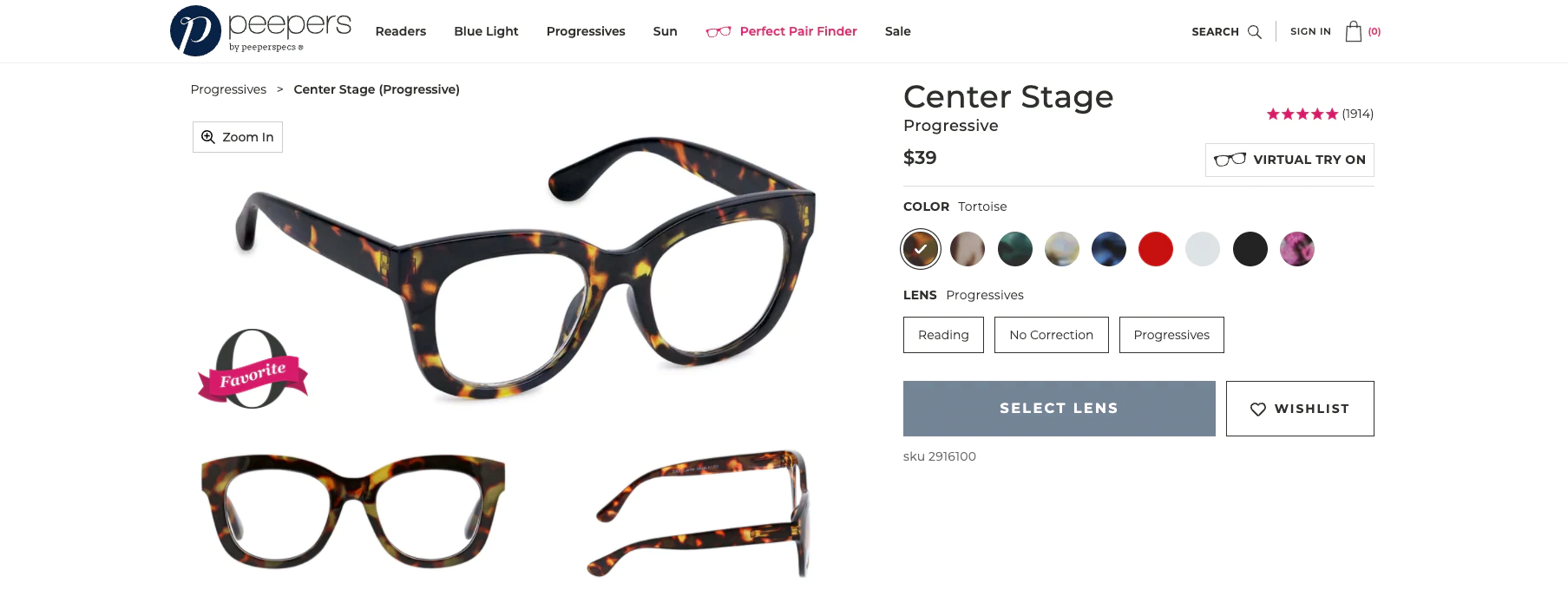
Das Brillengeschäft Peepers ist darin ein Profi: Über der Falte befindet sich eine Fülle von Produktbildern, und unten finden Sie Details und eine Beschreibung, die alle Vorteile einer Brille von Peepers auflistet.

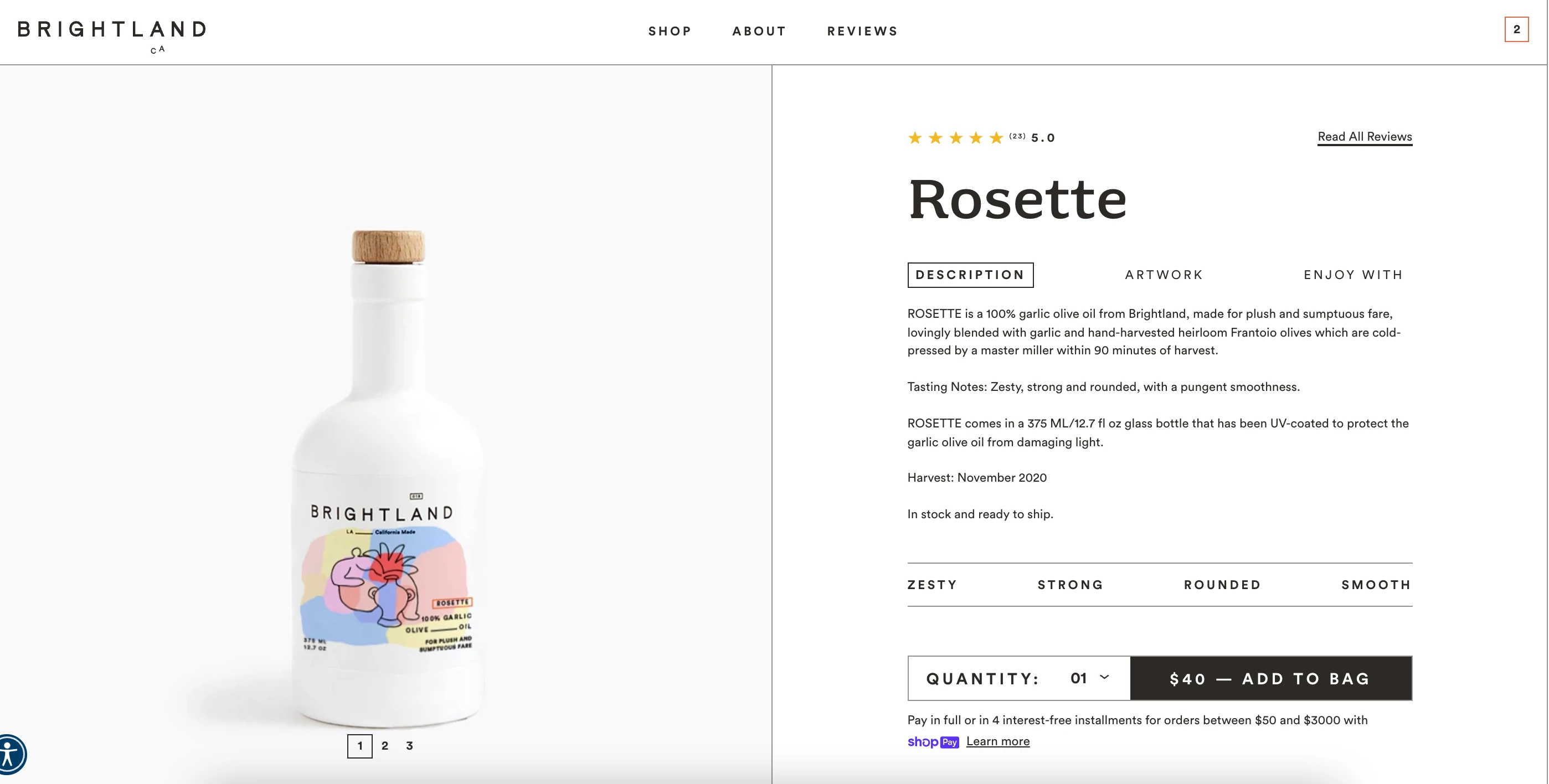
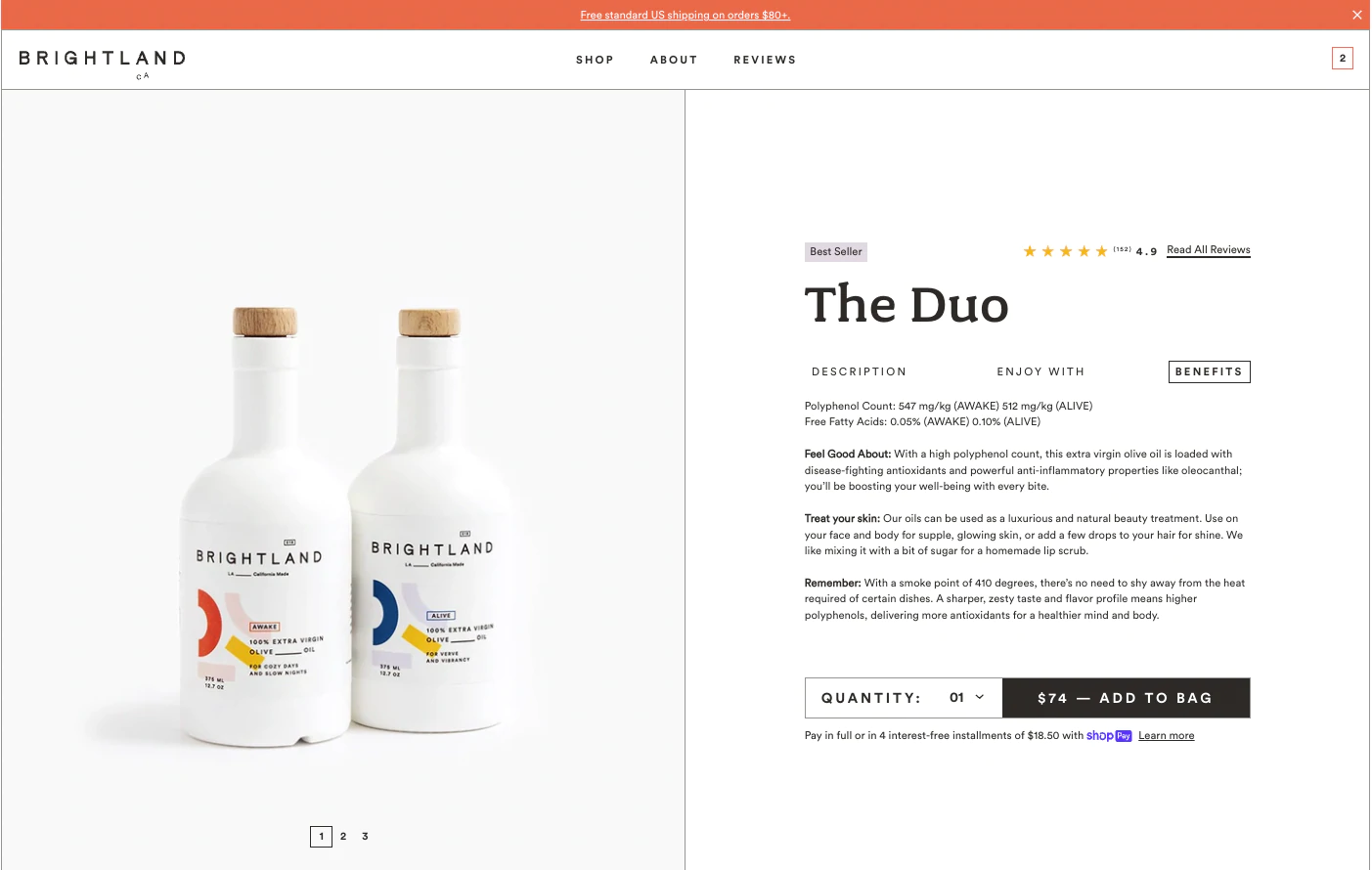
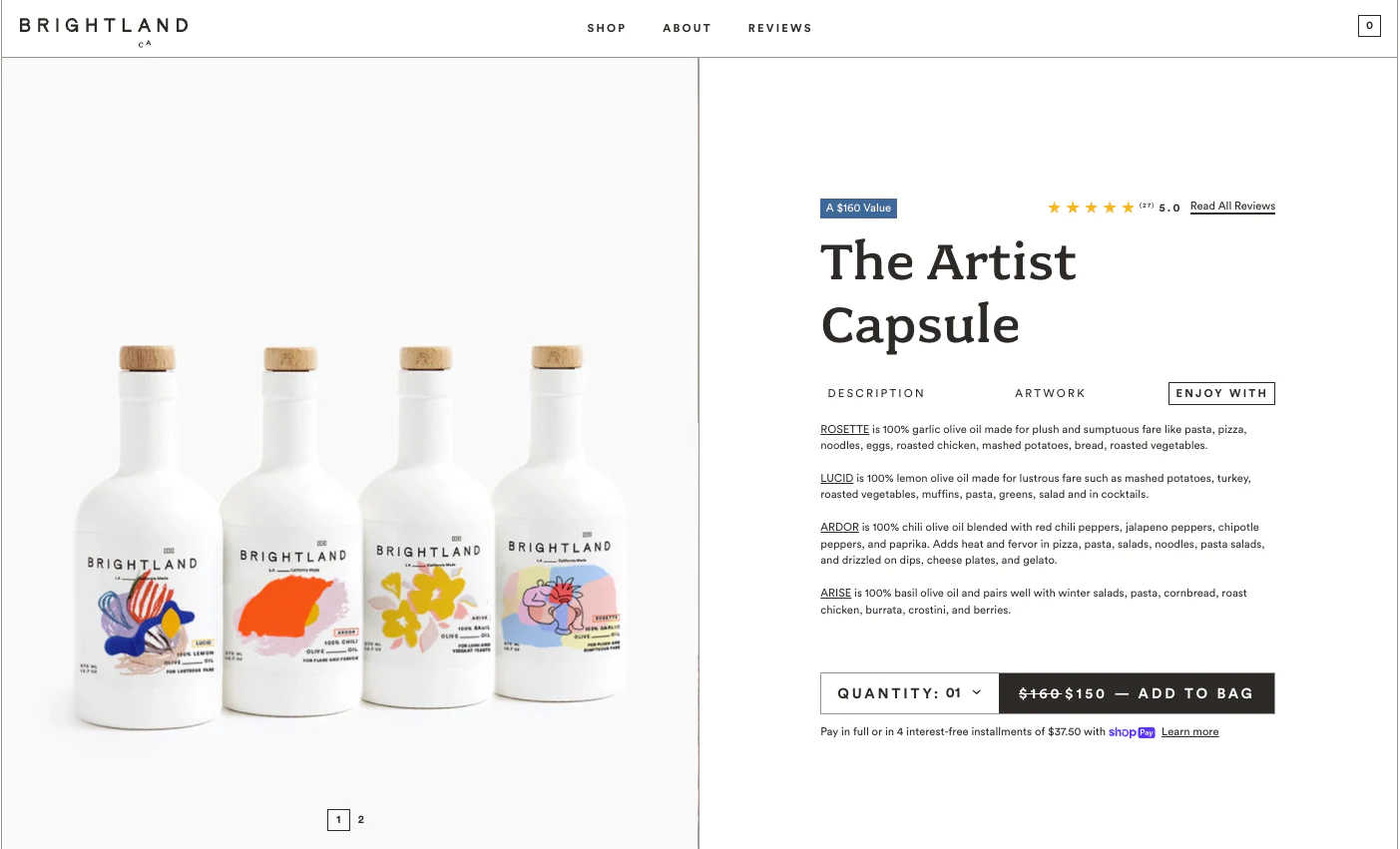
Schreiben Sie bei der Entwicklung Ihrer Produktdetailseite zuerst auf, was Ihr Produkt ist und was es bewirkt. Nennen Sie dann die einzigartigen Vorteile, die zu den Problempunkten sprechen können, die Sie zu lösen versuchen, oder zu der Lücke, die Sie auf dem Markt schließen möchten. Entscheiden Sie sich dafür, alles in die Buy Box aufzunehmen? Erwägen Sie, eine Umschaltoption hinzuzufügen, wie es Brightland für seine Olivenöle tut, und erkunden Sie dort die Produktvorteile weiter.

2. Fügen Sie Zertifizierungen und Alleinstellungsmerkmale hinzu
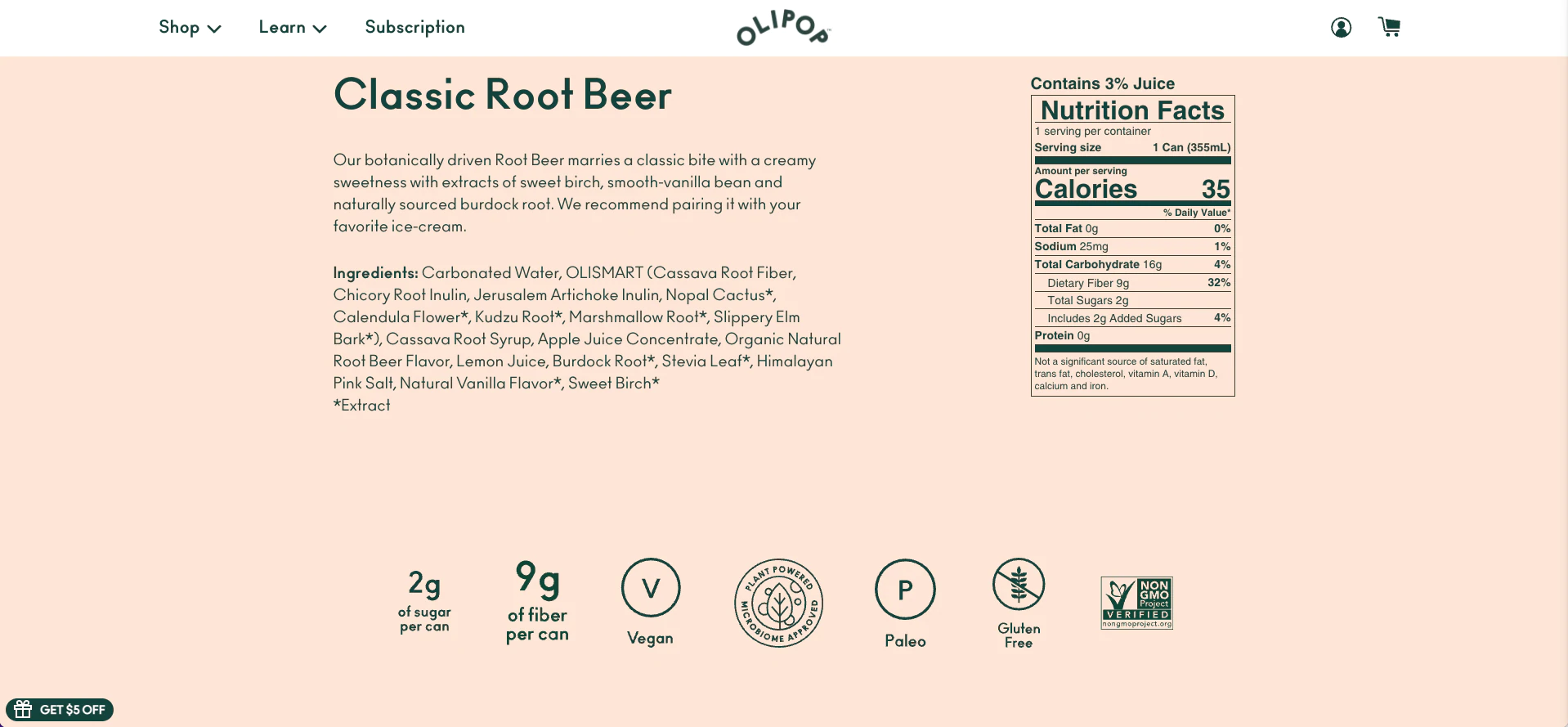
Zertifizierungen sind bei Käufern sehr hilfreich, und einige werden ohne sie keinen Kauf tätigen. Der springende Hase, Non-GMO oder zertifiziertes B Corp sind drei Beispiele. Wenn Sie für irgendetwas zertifiziert wurden, platzieren Sie es auf Ihrer Zielseite.

Sie haben wahrscheinlich auch einige herausragende Alleinstellungsmerkmale (USPs) für Ihre Produkte. Wenn Sie sie noch nicht geschrieben haben, verbringen Sie einige Zeit damit, zu entwickeln, was Ihr Produkt von der Konkurrenz unterscheidet. Diese Übung braucht Zeit, aber Ihr Alleinstellungsmerkmal wird Aufschluss darüber geben, wie Sie Ihre Marke insgesamt auf dem Markt positionieren und wie Sie Ihre Zielseiten strukturieren.
Lesen Sie mehr: Beispiele für einzigartige Verkaufsargumente und ein Video zur Erstellung Ihres eigenen
3. Kundenrezensionen, die für die Vorteile sprechen
Käufer nutzen Bewertungen, um festzustellen, ob ein Produkt das Richtige für sie ist. Fügen Sie einen ganzen Abschnitt ein, der Ihren Kundenbewertungen gewidmet ist, damit Käufer die Perspektiven echter Menschen lesen können, die Ihre Produkte tatsächlich gekauft haben. Stellen Sie sicher, dass Sie zumindest einige der schlechten und mittleren Bewertungen zeigen, damit andere ein vollständiges Verständnis dafür bekommen, was die Leute lieben und was nicht.
4. Upsell-/Cross-Selling-Bereich mit anderen Produktvorschlägen
Sie haben die Aufmerksamkeit eines Käufers, warum also nicht zusätzliche Produkte vorschlagen, die ihm gefallen werden? Wenn sie etwas sehen, das ihnen gefällt, bieten Sie eine schnelle und einfache Möglichkeit, es in den Einkaufswagen zu legen. Dazu können Sie Ihrem Shop ein Plug-in hinzufügen. Wenn Sie auf Shopify sind, sind ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell und One Click Upsell – Zipify OCU großartige Apps, die Sie ausprobieren sollten.
Erfahren Sie mehr : Upselling an Kunden und Verbesserung des Einkaufserlebnisses
5. Die Prahlerei und die Warum-Abschnitte
Wurden Sie jemals in einer Nachrichtenpublikation wie Forbes , The New York Times oder Wired vorgestellt? Diese Logos auf Ihren Zielseiten mit Zitaten aus den Artikeln zu präsentieren, nennt Nik eine „Prahlleiste“. Diese Veröffentlichungen verleihen Ihrer Marke Glaubwürdigkeit, und ihre Erwähnung trägt wesentlich dazu bei, dass Käufer nach weiteren Informationen suchen.
Ein weiterer Zielseitenbereich, den Nik entwickelt hat, ist der „Warum“-Bereich. Anstatt nur einzuflechten, warum jemand Ihr Produkt auf Ihrer Zielseite kaufen sollte, empfiehlt Nik, es in einem eigenen Abschnitt deutlich zu benennen. Die Überschrift kann einfach lauten: „Warum [Name Ihres Unternehmens]?“ mit einem Absatz mit Vorteilen darunter. Oder Sie können ein paar Symbole auswählen, die die Hauptunterscheidungsmerkmale Ihrer Marke darstellen, und Texte schreiben, die sie begleiten.
Wenn Sie testen, möchten Sie nicht testen, um Meinungen zu beweisen, sondern um Strategien in Frage zu stellen oder Hypothesen zu testen, die direkt mit Kundenproblemen oder Geschäftsmöglichkeiten verbunden sind.
Landingpage-Designs testen
Sobald Sie Ihre Landingpages erstellt haben und einige relevante Zugriffe auf Ihre Website kommen, können Sie mit dem A/B-Test verschiedener Teile Ihres Landingpage-Designs beginnen, um sicherzustellen, dass es mit der höchstmöglichen Rate konvertiert.
Erfahren Sie mehr: Höhere Conversions, mehr Verkäufe: Ihr Startleitfaden zur Conversion-Rate-Optimierung für 2021
Es geht jedoch nicht nur darum, den Slogan mit der besten Leistung zu finden. Ben merkt an: „Wenn Sie testen, wollen Sie nicht testen, um Meinungen zu beweisen, sondern um Strategien in Frage zu stellen oder Hypothesen zu testen, die direkt mit Kundenproblemen oder Geschäftsmöglichkeiten verbunden sind.“
Laut Ben sollten Tests in direktem Verhältnis zu Faktoren stehen, die mit dem Wachstumsmodell Ihres Unternehmens zusammenhängen. Wenn Sie mehr Kunden gewinnen, Ihr Instagram monetarisieren oder bestehende Kunden halten möchten, müssen sich das Landingpage-Erlebnis und das Testen von Hypothesen entsprechend ändern.
Sind Sie bereit, Ihr Unternehmen zu gründen? Starten Sie Ihre kostenlose 14-tägige Testversion von Shopify – keine Kreditkarte erforderlich.
Designbeispiele für Landingpages
Spanner
Peepers verkauft erschwingliche und stilvolle Lesebrillen. Von der Platzierung auf Oprahs Liste der beliebtesten Dinge bis hin zur Verwendung positiver Texte und nutzenorientierter Sprache erstellt Peepers Zielseiten, die direkt die Wünsche seiner Zielgruppe ansprechen.

Das Design der Produkt-Landingpages sowohl auf dem Desktop als auch auf dem Handy ist sauber, klar und einfach zu navigieren. Die Buy Box enthält zahlreiche Produktbilder, baut Social Proof mit Oprahs Lieblingsdingen-Label auf und verfügt über eine Fünf-Sterne-Bewertung, die die tatsächliche Anzahl der abgegebenen Bewertungen auflistet. Es enthält auch eine virtuelle Anprobefunktion, damit Kunden sehen können, wie ein neues Paar Brillen tatsächlich auf ihrem Gesicht aussieht. Beim Scrollen sehen die Besucher eine Produktbeschreibung, die sowohl Funktionen als auch Vorteile auflistet, sowie einen umfassenden Detailbereich mit präzisen Maßen, um eine hervorragende Passform zu gewährleisten.
Hellland
Brightland verkauft natives Olivenöl extra aus Kalifornien. Die Zielseiten verfolgen einen modularen Ansatz mit definierten Linien, knalligen Farben, klar artikulierten Vorteilen und einem Abschnitt zur Verwendung mit Rezeptkombinationen.

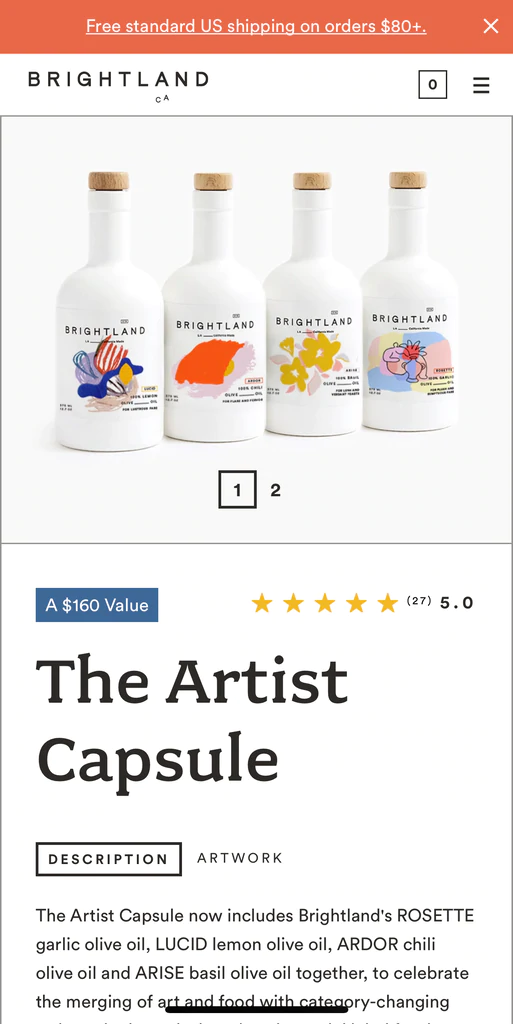
Das Produkt-Landingpage-Design von Brightland unterscheidet sich auf Desktop- und Mobilgeräten. Desktop-Landing-Pages (wie die Artist Capsule-Seite) enthalten einen zusätzlichen Abschnitt „Genießen mit“, der Paarungsoptionen auflistet, die für jedes einzelne Öl am besten geeignet sind. Dieser Bonusbereich existiert nicht auf Mobilgeräten, wo Kunden nur zwischen der Produktbeschreibung und weiteren Informationen zum Kunstwerk wechseln können.
Erwägen Sie, die Designs Ihrer Desktop- und mobilen Landingpages basierend auf den unterschiedlichen Bedürfnissen oder Verhaltensweisen von Kunden zu optimieren, die auf einem Desktop im Vergleich zu ihrem mobilen Gerät besuchen. Eine gute Möglichkeit, herauszufinden, was gut funktioniert, besteht darin, Landingpage-Variationen miteinander zu testen, um einen Gewinner auf dem Desktop und einen Gewinner auf dem Handy zu ermitteln.

Um überhaupt eine Kaufschaltfläche in der mobilen Erfahrung zu sehen, müssen Kunden nach unten zum Abschnitt mit der Produktbeschreibung scrollen, was sie dazu anregt, mehr zu lesen. Weitere Gewinne sind ein Abschnitt über gesundheitliche Vorteile (wer hätte gedacht, dass Olivenöl so viele hat?), eine greifbare Kopie, die die Geschmacksknospen zum Kribbeln bringt, Produktunterscheidungsmerkmale (kaltgepresste Oliven von Müllermeistern), maßgeschneiderte Rezepte für jedes Produkt und großartige Bewertungen von echten Kunden .
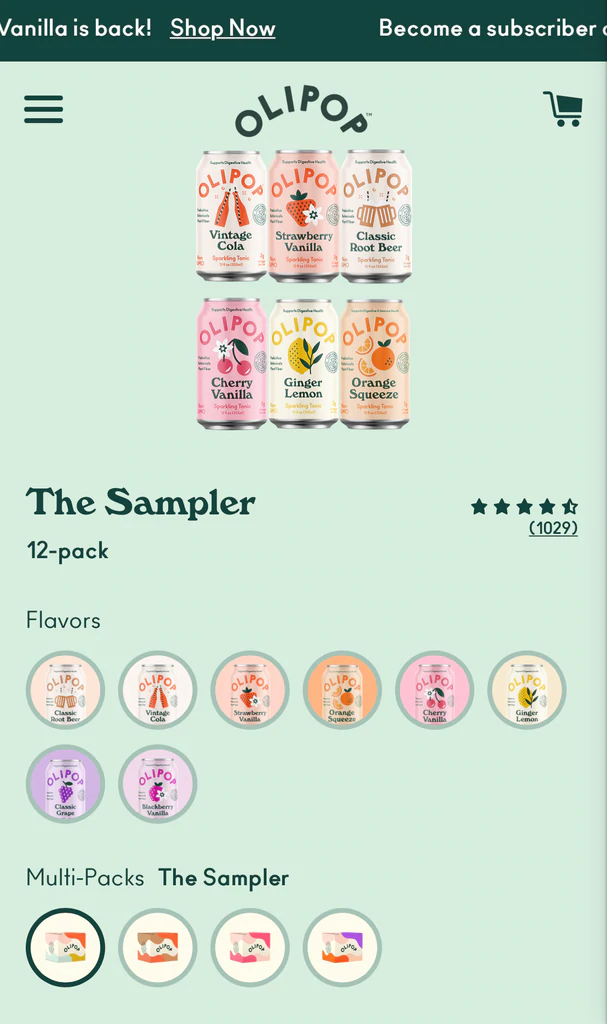
Olipop
Olipop verkauft gesündere Limonaden mit pflanzlichen Inhaltsstoffen und Präbiotika zur Unterstützung eines gesunden Mikrobioms. Das Landingpage-Design ist hell, lustig, sauber und einfach – alles Mieter der visuellen Markenidentität von Olipop.
Olipop verwendet eine nutzenorientierte Kopie, um Einwände („Aber wie viel Zucker hat die Limonade?“) direkt zu behandeln und das Getränk als Heilmittel gegen Heißhunger für begeisterte Limonadentrinker zu positionieren, die nach einer Möglichkeit suchen, damit aufzuhören.

Landing Pages, wie das oben gezeigte The Sampler, verwenden die gleichen leuchtenden Farben und das flippige, klare Design, das die Marke für ihre Produkte verwendet. Andere auffällige Elemente: klarer, fetter Text, ausführliche Produktinformationen (beim Scrollen), Sterne mit einer tatsächlichen Bewertungsanzahl für Glaubwürdigkeit, eine kleine Kopfzeile, die die Seite nicht dominiert, intuitives, einfach zu navigierendes Layout, und tolle Produktfotografie.
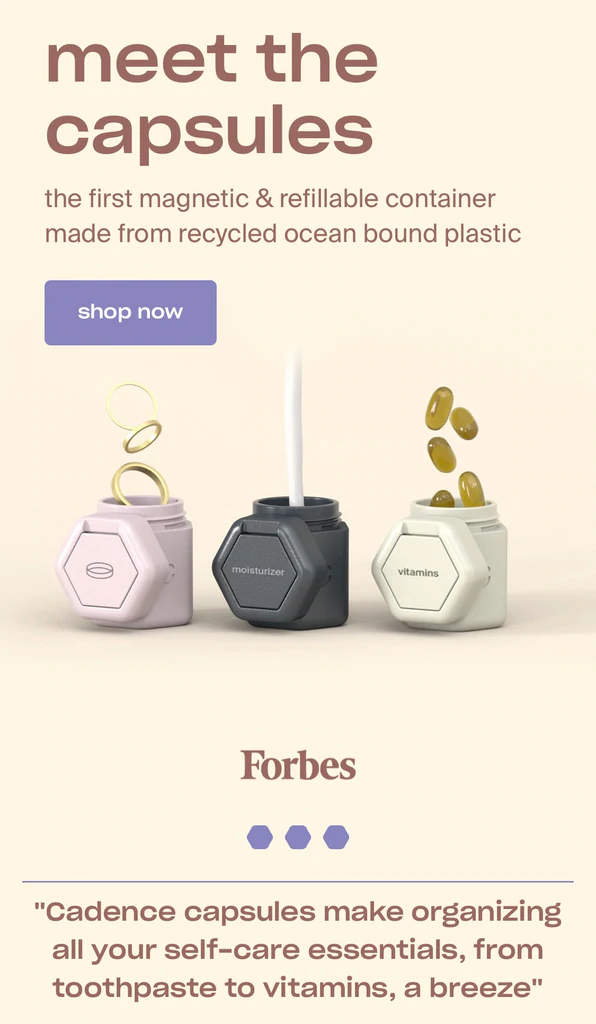
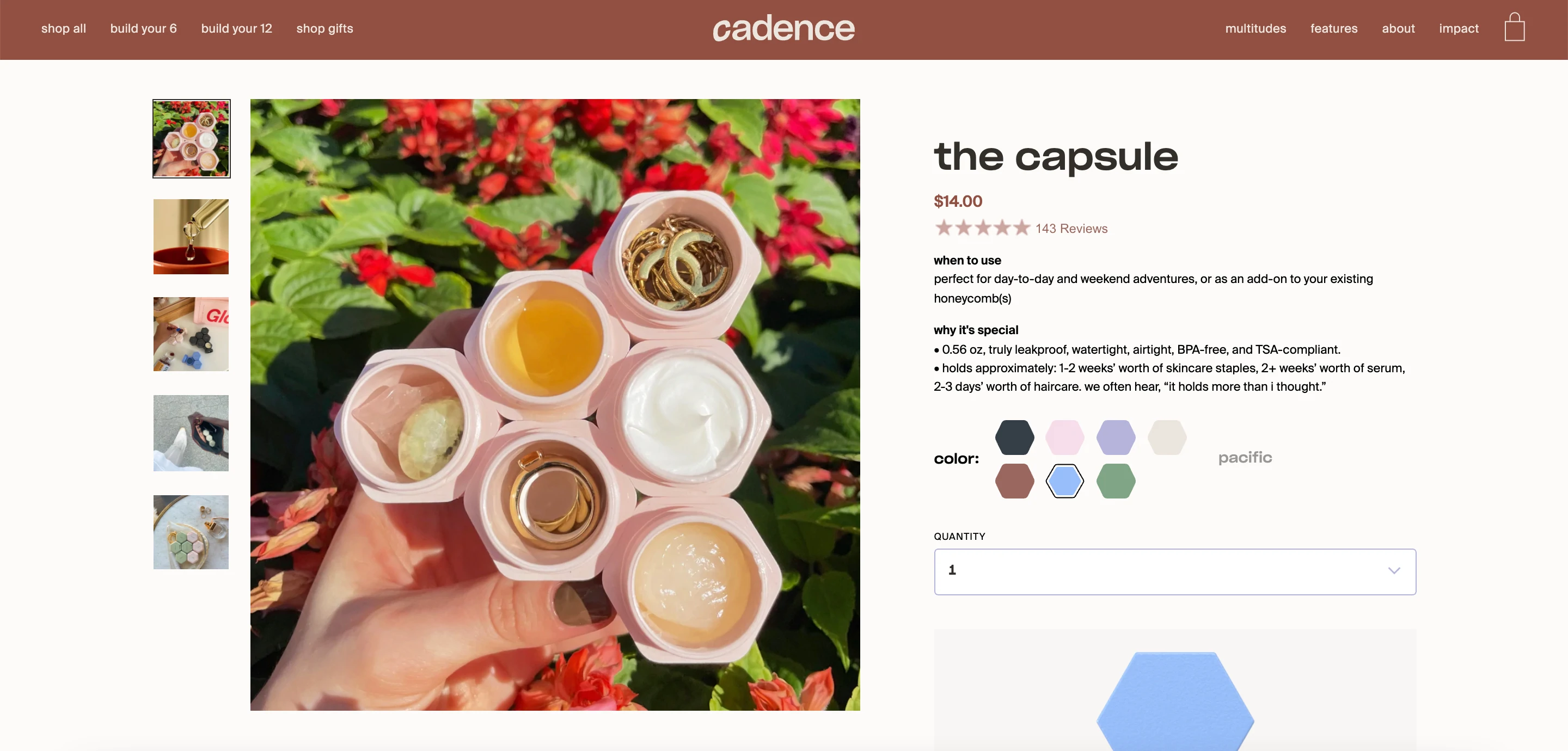
Kadenz
Cadence verkauft nachfüllbare Reisebehälter, die magnetisch und wasserdicht sind.
Das Landingpage-Design ist einfach, klar und bringt seine Produktvorteile direkt ins Spiel. Cadence enthält auch eine Brag-Leiste mit Zitaten aus allen unten aufgeführten Verkaufsstellen für einen schnellen sozialen Beweis, bevor Kunden tiefer eintauchen.

Da die Marke ein solches visuelles Produkt anbietet, enthalten Landing Pages mehr Bilder und Videos als Text. Und mit einem so einfachen, visuell anschaulichen Design schafft es Cadence, schnell einen großen Eindruck zu hinterlassen.

Das Design von Produktzielseiten wie der Kapsel oben zeigt, wie das Produkt in Aktion funktioniert. Copy spricht von Nachhaltigkeit und anderen Produktvorteilen wie einem auslaufsicheren Verschluss und anpassbaren Kapseln.
Das mobile Erlebnis bietet weniger „above the fold“ – Kunden müssen nach unten scrollen, um ein anpassbares Paket zusammenzustellen oder weitere Produktinformationen anzuzeigen.
Verwenden Sie Ihre Zielseiten, um eine Erzählung zu erstellen
Denken Sie bei der Entwicklung der verschiedenen Designblöcke daran, dass jeder Teil der größeren Zielseitengeschichte ist. Sie würden das Kapitel eines Buches nicht lesen, ohne zu verstehen, wie es sich auf die größere Erzählung bezieht. Das Gleiche gilt für jede Zielseite Ihrer Website: Sie führen einen Käufer durch die Reise Ihres Produkts, und Sie möchten, dass der Fluss dies widerspiegelt.
Wenn Sie jedes Element auf einer Zielseite erstellen, überprüfen Sie die Kohäsion, während Sie sie zusammenfügen. Fühlt sich der Fluss der Seite an, als würde sie sich in eine vollständige Erzählung einhüllen, die die Geschichte Ihres Produkts erzählt? Oder fühlen sich die Elemente unzusammenhängend an? Diese letzte Bauchprüfung ermöglicht es Ihnen, Blöcke zu verschieben oder die Kopie zu optimieren, bevor Sie eine Seite in die Welt starten.
