Landingpage-Elemente, die das Post-Click-Erlebnis optimieren
Veröffentlicht: 2021-10-23Nur ein Klick.
Das unterscheidet eine Anzeige von den entsprechenden Landingpage-Elementen, und doch scheinen die meisten Anzeigen und die damit verbundenen Landingpages nichts gemeinsam zu haben.
Die meisten Vermarkter übersehen bei der Optimierung oft eine entscheidende Information, was zu einer Absprungrate von 70-90% für Landingpages führt.
Was viele Marketer übersehen, ist die Tatsache, dass der Pre-Ad-Click genauso wichtig ist wie das, was danach passiert, dh das Pre-Click-Erlebnis ist genauso wichtig wie das Post-Click-Erlebnis.
Es stimmt, dass ein überzeugendes Anzeigenbild, ein überzeugender Text und ein kontrastierender CTA-Button die Besucher zum Klicken motivieren können. Was sie jedoch davon überzeugt, lange genug zu bleiben, um mehr über das Angebot zu erfahren (und das Conversion-Ziel durch Klicken auf die CTA-Schaltfläche zu erreichen), hängt von den Landingpage-Elementen ab, die sie nach dem Anzeigenklick sehen.
Sie möchten nicht für Anzeigenklicks bezahlen, die während der Ausführung von PPC-Kampagnen nicht konvertiert werden? Optimieren Sie das Post-Click-Erlebnis für Conversions.
Was ist Post-Click-Optimierung?
Bei der Post-Click-Optimierung wird sichergestellt, dass der Klick auf die Anzeige zu einer Conversion führt, indem Besucher auf eine Zielseite geleitet werden, die der Botschaft der Anzeige entspricht.
Wenn Sie das Post-Click-Erlebnis optimieren, motivieren Sie den Nutzer, der bereits auf die Anzeige geklickt hat, auch auf die CTA-Schaltfläche der Zielseite zu klicken.
Bevor wir jedoch erklären, wie Sie die Landingpage-Elemente für eine bessere Post-Klick-Erfahrung optimieren, vergleichen wir eine optimierte Post-Klick-Erfahrung mit einer nicht optimierten Post-Klick-Erfahrung.
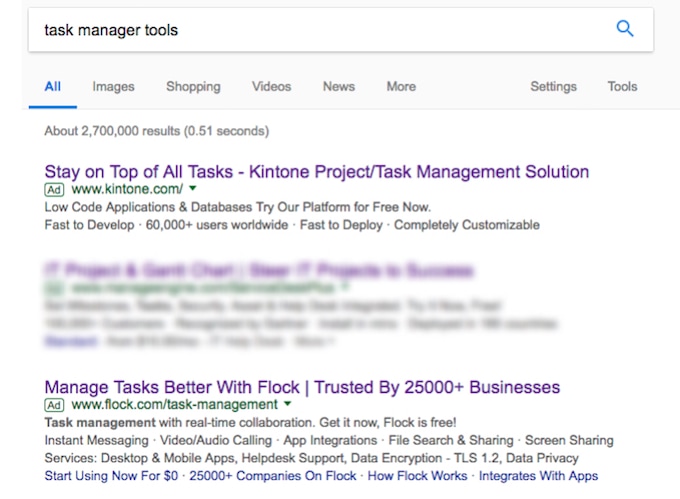
Angenommen, Sie möchten in eine Aufgabenverwaltungsplattform investieren. Sie führen eine schnelle Google-Suche durch:

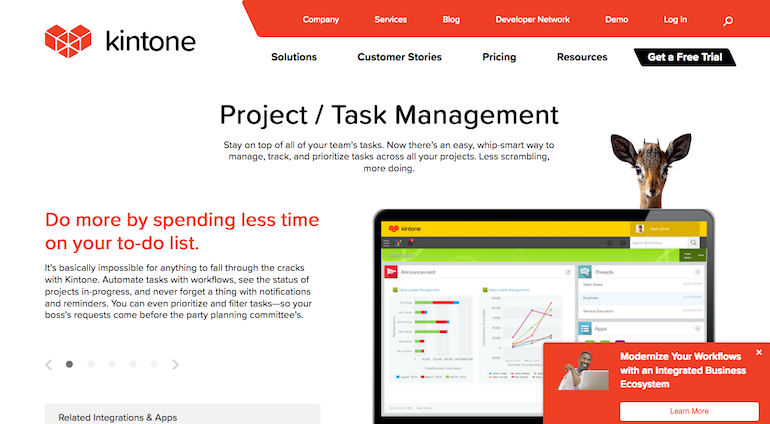
In der Anzeige von Kintone wird über Projekt- und Aufgabenmanagement, eine kostenlose Testversion und die schnelle Bereitstellung der Plattform gesprochen. Dies ist die Zielseite, auf die Sie nach dem Klick über die Anzeige gelangen:

- Die Navigationsleiste ist vollgestopft mit vielen Elementen, nach denen der Besucher nicht unbedingt gesucht hat.
- Die Überschrift „Projekt-/Aufgabenmanagement“ steht in Verbindung mit der Anzeigenüberschrift, ist jedoch nicht überzeugend genug, um die Besucher auf der Seite zu halten.
- Die CTA-Schaltfläche "Kostenlose Testversion anfordern", die der Schwerpunkt der Seite hätte sein sollen, versteckt sich in der oberen rechten Ecke.
- Das Pop-up, das Besuchern „Mehr erfahren“ über das integrierte Geschäftsökosystem bietet, lenkt sie davon ab, die kostenlose Testversion zu finden.
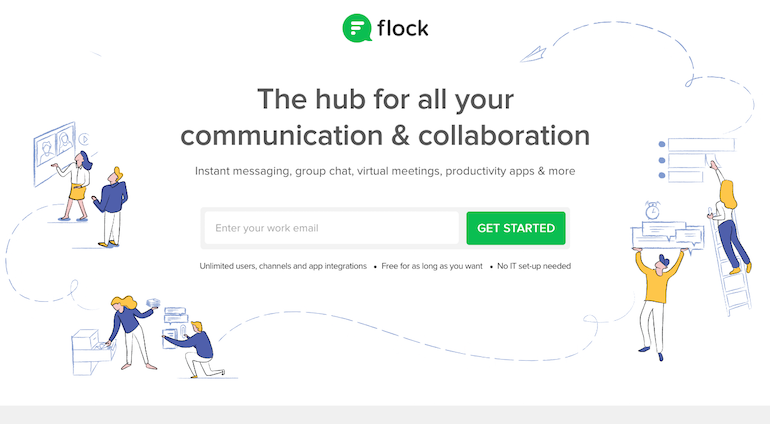
Schauen wir uns nun die Anzeige von Flock an. Es geht um eine bessere Verwaltung von Aufgaben, Instant Messaging und die Tatsache, dass „Flock kostenlos“ ist. Dies ist die Zielseite, auf die Sie nach dem Klick auf die Anzeige gelangen:

- Die Überschrift der Landingpage passt gut zur Werbebotschaft, der Tatsache, dass Flock eine Drehscheibe für Zusammenarbeit und Kommunikation ist.
- Die Zwischenüberschrift stellt die verschiedenen Dienste der Plattform vor, die auch in der Anzeige erwähnt werden, wie Instant Messaging, Gruppenchat, virtuelle Meetings usw.
- Die Bilder zeigen Teamkommunikation und Zusammenarbeit.
- Der CTA-Button ist der Star der Seite, vorne und in der Mitte in einer Kontrastfarbe.
- Auf der Seite gibt es keine Ablenkungen, keine zusätzlichen Elemente und keine Navigationslinks, die es den Besuchern ermöglichen, die Seite ohne vorherige Konvertierung zu verlassen.
- Der Text unter dem Formular und CTA erinnert die Besucher daran, dass Flock so lange kostenlos ist, wie sie möchten, was in der Anzeige hervorgehoben wurde.
Auf welche CTA-Schaltfläche auf der Zielseite klickst du am ehesten?
Landingpage-Elemente, die zu einem optimierten Post-Click-Erlebnis führen
Eine überzeugende Anzeige zu schreiben ist nur die halbe Conversion-Schlacht. Um sicherzustellen, dass potenzielle Kunden, deren Anzeigenklick Sie gerade bezahlt haben, die Conversion durchführen, sollten Sie die folgenden Landingpage-Elemente für das perfekte Post-Click-Erlebnis optimieren.
Nachrichtenabgleich
Der Nachrichtenabgleich bezieht sich auf den Vorgang, bei dem die primäre Botschaft der Anzeige mit der der entsprechenden Zielseite abgeglichen wird. Sie ist nicht auf die Anzeigen- und Zielseitenüberschrift beschränkt, sondern umfasst auch Bilder (für Display-Anzeigen) und primäre Markenfarben.
Am wichtigsten ist, dass bei einer Nachricht, die nach dem Klick auf eine Nachricht abgestimmt ist, das Angebot, das in der Anzeige beworben wird, das Angebot sein sollte, das auf der Zielseite hervorgehoben wird.
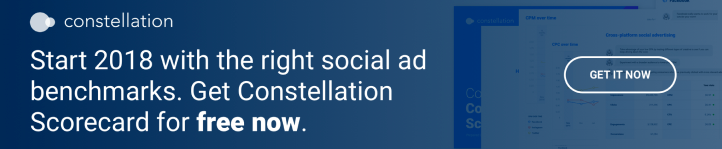
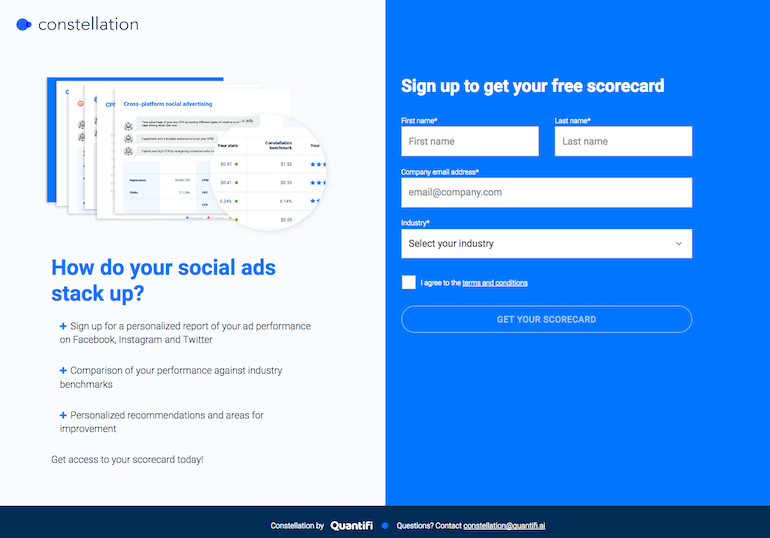
Die Display-Anzeige und die Zielseite von Constellation halten die Nachrichtenübereinstimmung aufrecht und motivieren die Besucher zum Klicken. Hier ist die Anzeige:

Hier die entsprechende Landingpage:

- Sowohl der Anzeigentitel als auch der Zielseitentitel sprechen von Benchmarks für soziale Anzeigen.
- Das kostenlose Angebot "Constellation Score Card" wird in der Anzeige hervorgehoben und auf der Zielseite vorgestellt.
- Die Kopie der CTA-Schaltfläche ist personalisiert („Ihr“).
- Das Bild in der Anzeige und der Zielseite sind ähnlich, um sicherzustellen, dass die Besucher das bekommen, was die Anzeige verspricht.
Message Matching ist insbesondere für Retargeting-Kampagnen notwendig. Ungefähr 97% Ihres Website-Traffics verlassen ohne Conversion. Indem Sie frühere Besucher mit Message Matched Ads und Landing Pages ansprechen, erhöhen Sie die Chancen, dass sie sich endlich auf Ihrer Seite engagieren.
Wenn Ihre Anzeige und Ihre Zielseite übereinstimmen, erfüllen Sie die Nutzererwartungen, die durch den Anzeigenklick ausgelöst wurden, wodurch Conversions wesentlich einfacher werden.
1:1 Umwandlungsverhältnis
Eine Landing Page ist eine eigenständige Seite Ihrer Website, die erstellt wurde, um ein Angebot zu bewerben und somit ein Conversion-Ziel zu erreichen. Das Conversion-Verhältnis bezieht sich auf die Anzahl der anklickbaren Elemente auf einer Seite im Vergleich zur Anzahl der Conversion-Ziele.
Unter Berücksichtigung dieser Zielseitendefinition müssen alle Zielseiten ein Konversionsverhältnis von 1:1 aufweisen, dh ein anklickbares Element für ein Konversionsziel. Dieses anklickbare Element ist normalerweise die CTA-Schaltfläche.
Landingpages mit mehr als einem anklickbaren Element lenken den Besucher vom Conversion-Ziel ab, indem sie ihm erlauben, vor der Conversion von der Seite weg zu klicken. Letztendlich wird dadurch die Customer Journey ungünstig umgeleitet und das Geld, das für den Anzeigenklick ausgegeben wird, verschwendet.
Damit sich die Besucher auf das Conversion-Ziel konzentrieren können, sollte die Zielseite keine Ablenkungen aufweisen. Dies geschieht nur, wenn die CTA-Schaltfläche das einzige anklickbare Element ist.
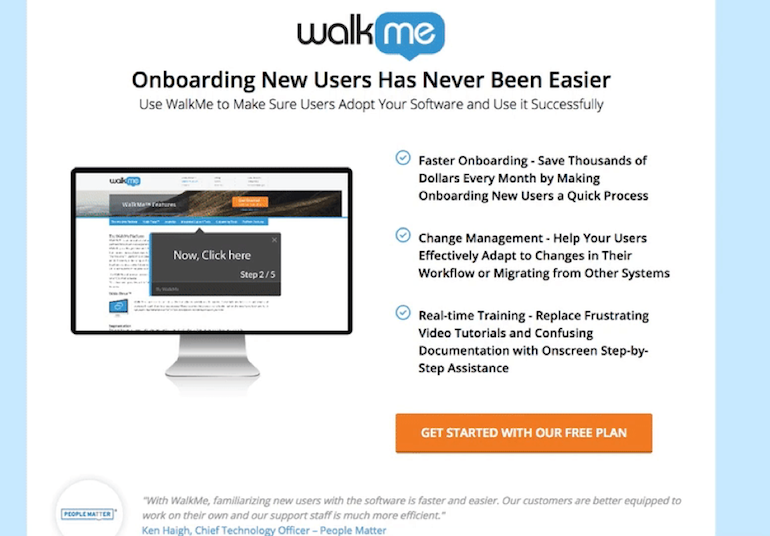
Schauen wir uns als Beispiel die Landingpage von WalkMe an:

- Der "kostenlose Plan" ist das einzige, was auf der Seite beworben wird.
- Sowohl die rote als auch die orangefarbene CTA-Schaltfläche öffnen das Lead-Capture-Formular.
- Auf der Seite sind keine Off-Page-Navigationslinks vorhanden, die Besucher vor der Konvertierung von der Seite wegführen könnten.
Konzentrieren Sie Ihre Besucher nur auf das Angebot, für das Sie auf der Zielseite werben, indem Sie eine Conversion von 1:1 beibehalten und alle Off-Page-Navigationslinks ausschließen.
Eine kontrastierende CTA-Taste
Die Hauptaufgabe des CTA-Buttons besteht darin, die Aufmerksamkeit der Besucher auf sich zu ziehen und sie zum Klicken zu bewegen. Wie Sie die Call-to-Action-Schaltfläche der Zielseite gestalten, bestimmt, ob sie genau das tun.
Es gibt keine magische CTA-Button-Farbe, die Sie blind auf all Ihren Seiten verwenden können. Stattdessen ist es am wichtigsten, dass die CTA-Schaltfläche sich vom Seitenhintergrund abhebt. Da jeder Seitenhintergrund anders ist, sollte jeder CTA-Button entsprechend gestaltet werden.
Achten Sie bei der Gestaltung der Schaltflächenfarbe auf die visuelle Hierarchie, welche Farbe fällt am meisten auf? Die Antwort auf diese Frage ist die Farbe, die Sie für die Schaltfläche auswählen sollten. Ein kurzer Blick auf das Farbrad kann Ihnen helfen, eine Schaltfläche in Kontrastfarbe zu entwerfen (zB blauer Hintergrund mit orangefarbener Schaltfläche).
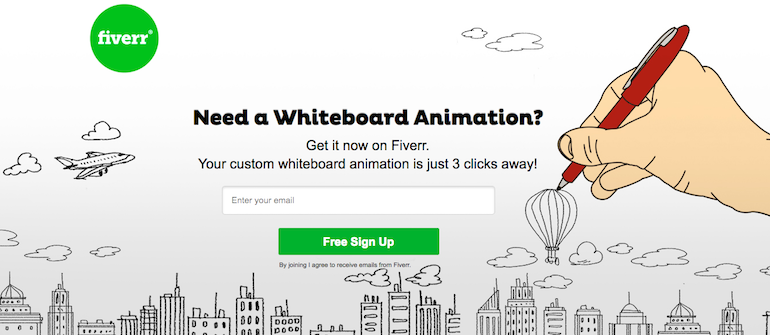
Der grüne CTA-Button von Fiverr kontrastiert gut mit der Seite und hilft dabei, die Aufmerksamkeit der Besucher auf sich zu ziehen:

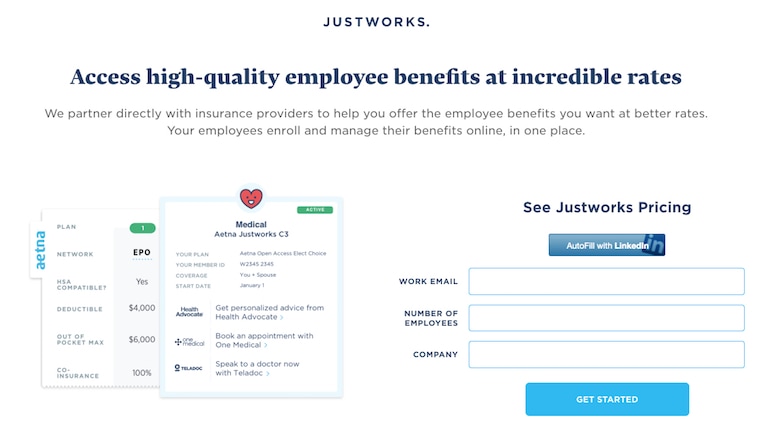
Der blaue CTA-Button von Justwork kontrastiert auch mit dem Seitenhintergrund und knüpft an die visuelle Hierarchie der Seite an:

Überzeugen Sie die Besucher zum Klicken, indem Sie den CTA-Button in einer Farbe gestalten, die ästhetisch ansprechend aussieht und sich von der Seite abhebt.
Leerraum
Leerraum, auch Negativraum oder Leerraum genannt, ist der leere Bereich zwischen und um Landingpage-Elemente. Der Raum hilft dabei, die Aufmerksamkeit auf bestimmte Landingpage-Elemente wie den CTA-Button zu lenken.
Im Gegensatz zu dem, was der Name vermuten lässt, muss Weißraum nicht weiß sein. Es ist nur ein negativer Raum, der für eine qualitativ hochwertigere Benutzererfahrung entwickelt wurde, indem Unordnung reduziert und mehr Platz für Seitenelemente geschaffen wird.
Die Verwendung von viel Weißraum bietet folgende Vorteile:
- Erhöht das Verständnis : Dies gilt insbesondere für Text, denn wenn Sie ihm genügend Raum zum Atmen geben, können Besucher ihn leichter lesen und verstehen.
- Trennt Elemente : Dies führt zu einem besseren visuellen Erlebnis.
- Fokussiert die Aufmerksamkeit : Indem Sie Elemente übereinander verteilen, lenken Sie die Aufmerksamkeit der Besucher auf jedes einzelne.
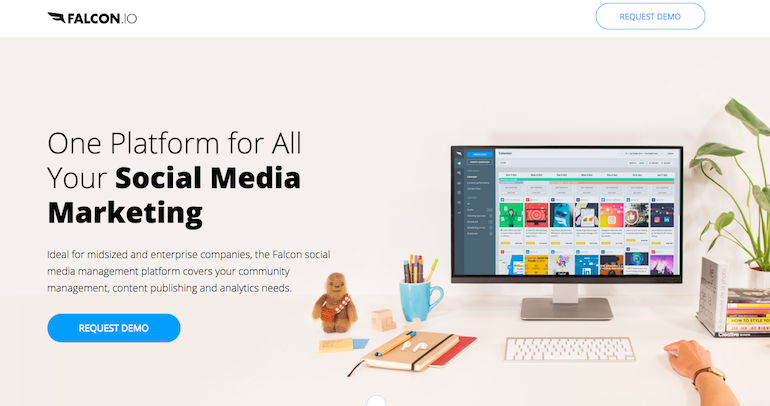
Zur Veranschaulichung bietet die Landingpage von Falcon viel Leerraum, um das Seitenverständnis zu verbessern und die Aufmerksamkeit auf die CTA-Schaltfläche zu lenken:

Ein optimiertes Post-Click-Erlebnis verbessert die Konversionsraten
Die Umwandlung von Besuchern in Leads und letztendlich Kunden hängt nicht nur davon ab, wie Sie Ihre Anzeigen erstellen. Genauso wichtig wie die Pre-Click-Phase ist, wohin Sie die Besucher nach dem Klick leiten.
Optimieren Sie die Post-Klick-Erfahrung für Besucher, indem Sie Zielseitenelemente entwerfen, die der Botschaft der Anzeige entsprechen, ihre Aufmerksamkeit nicht von der Seite ablenken und sie auf die Elemente aufmerksam machen, die für das Erreichen des Conversion-Ziels am wichtigsten sind.
