Das neueste Adobe XD-Update enthält kostenlose UI-Kits, um das UX-Design überall zu verbessern
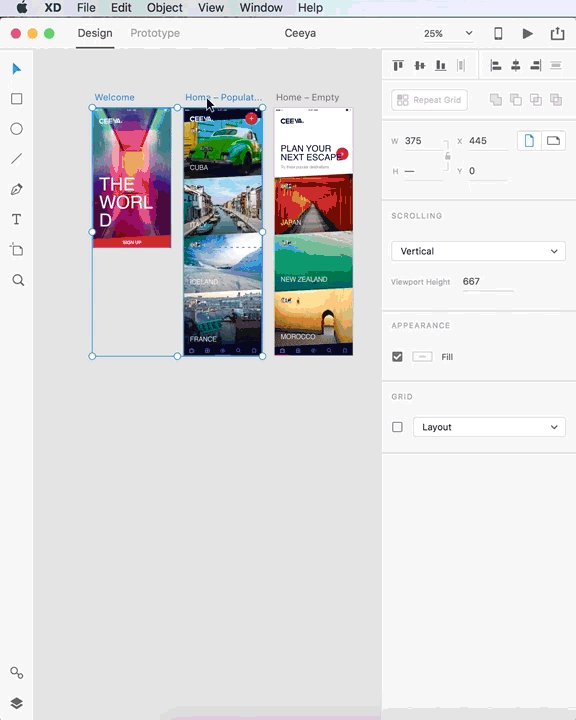
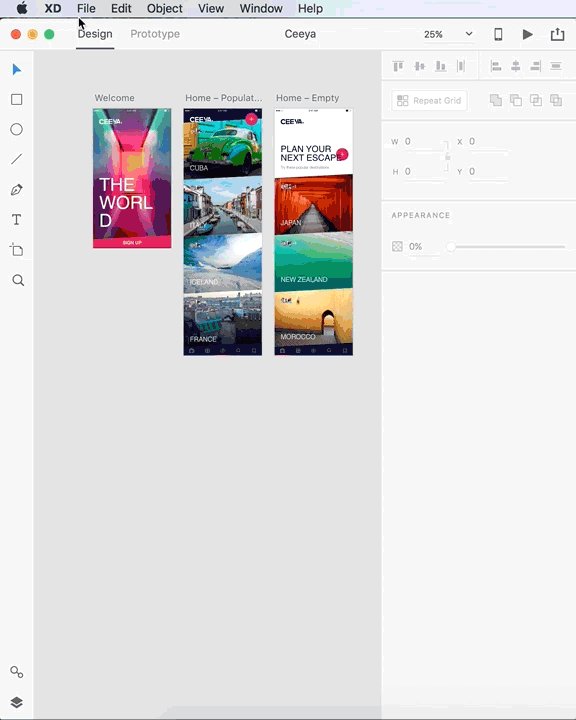
Veröffentlicht: 2018-03-02Adobe weiß, wie wichtig die Benutzererfahrung ist. Als Hersteller von so vielen Top-Designtools verbringen sie ihre Tage damit, zu entdecken, wie man schönes Design einfach und erreichbar macht. Es war daher keine Überraschung, als Adobe XD CC heute fünf kostenlose UI-Kits veröffentlichte, um Designer auf der ganzen Welt zu inspirieren und innovative Designs auf der ganzen Linie zu ermöglichen und die Creative Cloud-Erfahrung von Adobe zu erweitern.
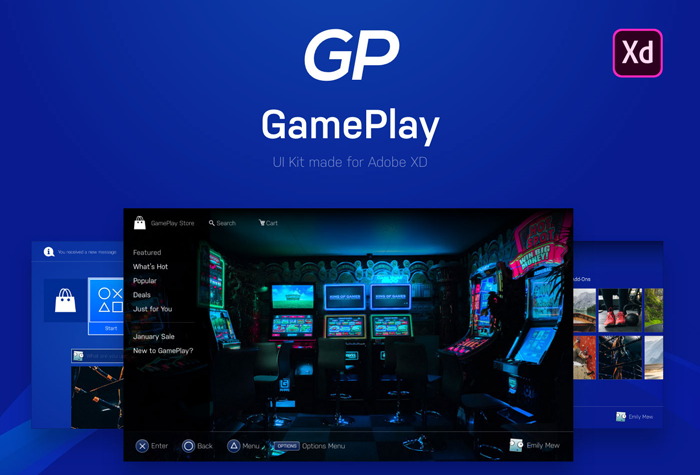
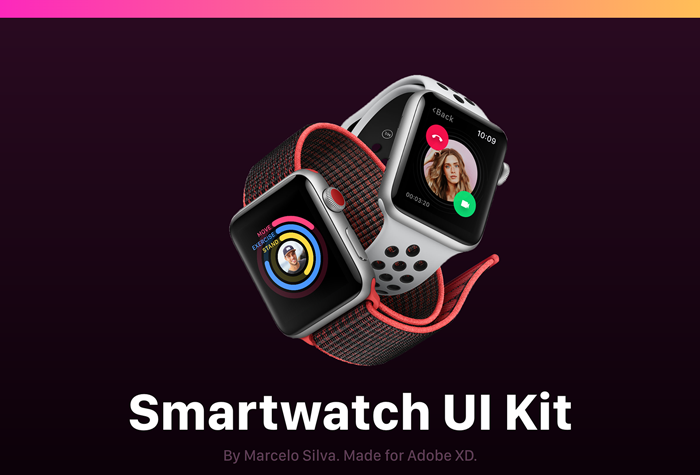
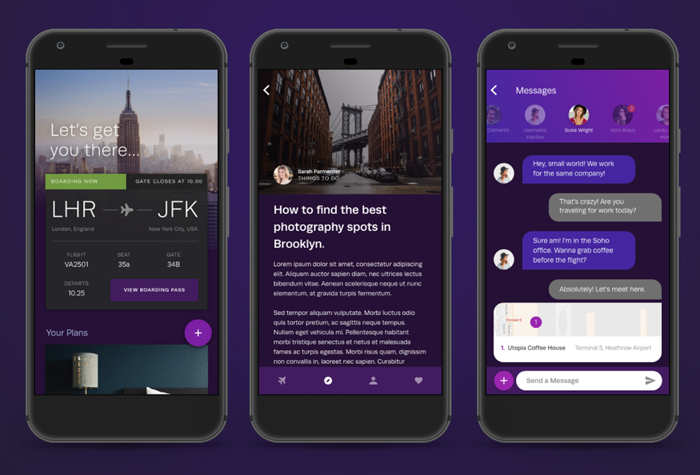
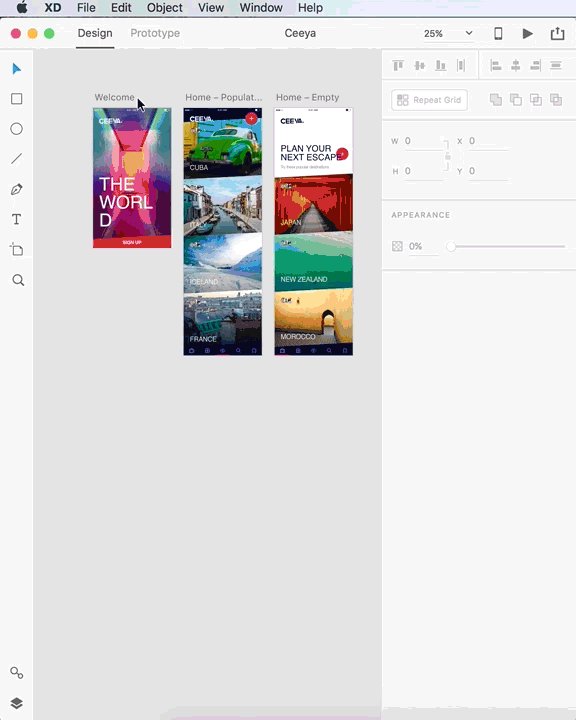
Die Adobe UI-Kits umfassen Optionen für Spieledesign, Smartwatches, Apple Dashboard sowie Transport- und Reise-Apps. Sie wurden in Zusammenarbeit mit verschiedenen namhaften Designern entworfen und können hier kostenlos heruntergeladen werden.

Was sind User Interface Design Kits?
Benutzeroberflächen-Kits (UI-Kits) sind Dateien (normalerweise PSDs), die verteilt werden, um Designer beim Workflow für Projekte und Designelemente wie Schieberegler und Avatare zu unterstützen. Sie bieten letztendlich einen Leitfaden für die Schaffung einer nahtlosen Erfahrung, von der Lösung allgemeiner Probleme bis hin zur Bestimmung einer intuitiven Navigation. Stellen Sie sich UI-Kits als Spickzettel für das Design der Benutzeroberfläche vor.
Möchten Sie mehr Neuigkeiten aus der Designbranche direkt per E-Mail erhalten?
Melden Sie sich für Ihre DesignRush-Tagesdosis an!
Was ist also der Unterschied zwischen UI-Design und UX-Design?
User Experience Design und User Interface Design sind zwei Erbsen in einem Pod. Letztendlich beeinflusst das User Experience Design direkt die Art und Weise, wie sich Ihre Benutzer fühlen, wenn sie Ihre Website, App oder anderes interaktives Design erkunden.
UX-Design ist bei Web- und mobilen Apps wichtig. Sie möchten, dass die Navigation in einer App auf Ihrem iPhone und Android-Gerät einfach und angenehm ist.
In der Zwischenzeit verfeinert das Design der Benutzeroberfläche die Erfahrungen, die ein UX-Designer kreiert, beschäftigt sich mit der Ästhetik und stellt sicher, dass die Erfahrung auch angenehm anzusehen – nicht nur verwendet – ist. In gewisser Weise ähnelt das Design der Benutzeroberfläche eher einem Grafikdesigner als einem Webdesigner, da ein UI-Designer sicherstellen muss, dass sein Materialdesign-Layout ästhetisch ansprechend ist.

Wie können UI-Kits die allgemeine Benutzererfahrung verbessern?
Die Abhängigkeit von der allgemeinen Benutzererfahrung (auch bekannt als UX und UI) beim Website-Design nimmt zu. Laut Adobe ist es der am schnellsten wachsende Bereich der Technologiebranche und die Nachfrage wird voraussichtlich um bis zu 73 Prozent steigen – weshalb sie es so schnell in sein Creative Cloud-Angebot aufgenommen haben. Dieser drastische Anstieg erfordert schlankere Prozesse, die immer noch atemberaubende Designs produzieren, die den Verbrauchern gefallen, und macht kuratierte UI-Kits zu einem Glücksfall für Designer überall.
Wie bei allem haben UI-Kits Vor- und Nachteile. Ihre Möglichkeiten zur Personalisierung und Anpassung sind eingeschränkter, als wenn Sie wie bei jeder Vorlage von vorne beginnen würden. Je beliebter ein UI-Kit ist, desto wahrscheinlicher hat eine andere Marke eine ähnliche Ästhetik wie Sie.
Trotz der oben genannten Nachteile bringen UI-Kits jedoch eine Menge Wert für die Design-Community, weshalb sie immer beliebter werden. Da sie von großen Designern und Unternehmen entwickelt werden – genau wie die UI-Kits von Adobe – weisen sie in der Regel nur wenige Fehler auf und werden häufig aktualisiert.
Die Verwendung von UI-Kits ermöglicht es Ihnen auch, Designelemente zu erkunden, die Sie möglicherweise noch nicht selbst ausprobiert haben, und da ein Großteil des Workflows in einer Vorlage rationalisiert wird, können Sie sich viel Zeit und Intelligenz auf die wichtigsten Komponenten eines Designs konzentrieren , wie Interaktionen und Benutzerflüsse.
Was ist mehr? UI-Kits können auch von UX-Designern verwendet werden, was sie besonders hilfreich für kleine Teams, begrenzte Budgets oder Designer macht, die ihre Fähigkeiten erweitern möchten.
Was sagen Designer zu UX-Design, UI-Design und der steigenden Popularität von UI-Kits?
Um ein besseres Verständnis dafür zu bekommen, wie all diese Designelemente zusammenwirken und wie diese UI-Kits den Designprozess erweitern können, haben wir mit Marcelo Silva, einem Design Director bei Live Planet, der das Apple Watch UI-Kit von Adobe entwickelt hat, gesprochen.

Die Nachfrage nach UX-Designern steigt. Warum wird Ihrer Meinung nach so viel Wert auf die Benutzererfahrung gelegt?
„Die Sache mit der Technologie ist, dass Dinge, die vor einigen Jahren noch Luxus waren, heute Standard sind. Wie zum Beispiel Autos. Vor einigen Jahren war ein Touchscreen ein Luxus, jetzt haben sogar einige Basismodelle eine Art cooles Touchscreen-System. Da visuell beeindruckende Produkte mehr und mehr zum Standard als zum Luxus werden, müssen Unternehmen neue Wege finden, um sich von ihren Mitbewerbern abzuheben. Die Benutzererfahrung ist dieses Unterscheidungsmerkmal. Es reicht nicht aus, nur etwas zu schaffen, das gut aussieht, man muss etwas schaffen, das ist nahtlos zu verwenden und das wird die Leute dazu bringen, es weiter zu verwenden."
Wie hat die Technologie das UX-Design beeinflusst und wohin sehen Sie die Entwicklung der User Experience in den nächsten Jahren?
„UX konzentrierte sich früher darauf, wie Menschen mit Displays interagieren, aber da die Technologie voranschreitet und Produkte immer „unsichtbarer“ werden, müssen wir als Designer flexibler sein, um uns anzupassen. Aber das Prinzip von UX muss gleich bleiben – Wie stellen wir sicher, dass die Interaktion zwischen Mensch und Technologie (welche Form oder Form auch immer die Technologie annimmt) so nahtlos wie möglich ist? Es ist schwer vorherzusagen, wohin uns die Technologie (UX-Designer) führen wird, aber ich denke, wie wir bereits sehen können, gibt es eine großer Fokus auf virtuelle Realität und künstliche Intelligenz. Verschiedene Medien, aber das gleiche Konzept - machen die Interaktion nahtlos, unterhaltsam und fesselnd."
Für diejenigen unter uns, die es nicht genau wissen: Was ist ein UI-Kit?
„Es gibt verschiedene Möglichkeiten, UI-Kits anzuzeigen. Ich persönlich sehe sie nur als eine Reihe von Komponenten, die als Ausgangspunkt für Ihre App oder Ihr Webdesign verwendet werden. UI-Kits sind besonders nützlich, wenn Sie einen engen Termin haben oder einen kreativen Schub benötigen um Ihr Projekt zu starten. Als ich das Smartwatch-UI-Kit für Adobe XD erstellt habe, habe ich versucht, so viele Komponenten/Bildschirme wie möglich zu erstellen, um sicherzustellen, dass ich viele Anwendungsfälle abdecken kann. Sie haben alles von verschiedenen Arten von Diagrammen bis hin zu einer Reihe von. Listenstile und andere Dinge."

Sind sie für junge Designer, erfahrene Designer oder beides gedacht?
"Ich würde jedoch beides sagen, aus unterschiedlichen Gründen. Es ist gut für junge Designer, weil ein Kit dem Anschauen von stundenlangen YouTube-Videos zum Thema Design entspricht. Besonders für visuelle Lernende, wenn Sie sich ein Design ansehen, das ein erfahrenerer Designer kreiert und sehen, wie er die Dinge gemacht hat, es ist, als würde man eine Designschule besuchen. Sie können so viel lernen, wenn Sie diese Designs analysieren. Wenn Sie bereits ein erfahrener Designer sind, kann das Kit helfen, Zeit zu sparen. Es lässt Sie Konzentrieren Sie sich auf nuanciertere Details, die Ihr Design hervorheben, indem Sie das anfängliche schwere Heben überflüssig machen. Ich habe vor kurzem UI-Kits für ein Kundenprojekt verwendet, weil wir keine Zeit hatten, ein Design von Grund auf neu zu beginnen. Vor allem, wenn Sie für ein Startup arbeiten der Turnaround ist super wichtig."

Nutzen UI-Kits Designer, die bei einem bestimmten Unternehmen unter Vertrag stehen, oder sind sie besser für Freiberufler?
„Sie können in beiden Situationen hilfreich sein, aber ich würde sagen, dass Vollzeit-Designer im Allgemeinen mehr Zeit zur Verfügung haben als Freiberufler. Obwohl es also für beide hilfreich ist, können Freiberufler besonders von UI-Kits profitieren, weil Sie die Zeit sparen in einem Projekt ermöglicht es Ihnen, an anderen Projekten zu arbeiten (und das bedeutet, mehr dieser süßen Rechnungen zu versenden)."

Erzählen Sie uns etwas über den Prozess des Brainstormings und der Gestaltung Ihres personalisierten UI-Kits für Adobe XD CC?
„Die Leute bei Adobe suchen ständig nach Möglichkeiten, der Design-Community einen Mehrwert zu bieten (Adobe XD CC ist an sich ein Beispiel für dieses unermüdliche Streben nach Empowerment). Sie kamen auf mich mit der Idee zu, ein UI-Kit für die Community zu entwickeln, und wir haben zusammen an einem Thema gearbeitet. Ich habe es mit dem Design selbst übernommen. Wir haben das UI-Kit Mitte Dezember mit einem Bleistift und Papier-Wireframing für jeden Bildschirm gestartet. Ich wollte, dass das Kit sehr praktische Anwendungen hat und nicht nur viele nutzlose Komponenten. (wie es leider bei vielen UI-Kits da draußen der Fall ist)."
Wie können Designer UI-Kits verwenden, um ihren Workflow oder ihre Designs zu verbessern?
"Sie können Ihren Arbeitsablauf verbessern, indem Sie Zeit und mentalen Aufwand sparen. Wenn Sie eine Smartwatch-App entwickeln, sind die Chancen gut, dass Sie in diesem Kit Komponenten finden, die auf Ihre App zutreffen. Sie haben einen enormen Vorsprung, wenn Sie eine Smartwatch UI-Kit zu Ihrer Verfügung (es ist auch kostenlos, so dass Sie buchstäblich nichts zu verlieren haben). Der beste Weg, dieses Kit zu verwenden, ist, damit verrückt zu werden. Verwenden Sie es als Ausgangspunkt für Ihren erstaunlich kreativen Geist, um etwas Magisches zu erschaffen. Viel Spaß beim Zerlegen von Komponenten und beim Erstellen Ihrer eigenen einzigartigen Designs."
Können Designer ihre eigenen UI-Kits erstellen?
"Ja! So werden Designsysteme erstellt (was ein ganz anderes Thema ist). Wenn Sie Ihre Produktdesigns als kleine UI-Kits behandeln, können Sie diese Komponenten speichern, damit das Team sie wiederverwenden kann, wenn das Unternehmen wächst und sich das Produkt weiterentwickelt. I denke, das ist das Coolste an UI-Kits. Geben Sie Ihrem Produktteam wiederverwendbare Komponenten und sie werden Sie für immer lieben."
Was ist sonst noch im Adobe XD-Update enthalten?
Diese beispiellosen Adobe UI-Kits sind nicht die einzigen Elemente, die Adobe XD Creative Cloud Benutzern diese Woche bietet. Ihr jüngstes Programm-Update, das ebenfalls heute veröffentlicht wurde, enthält eine Vielzahl neuer Funktionen, darunter eine Integration mit dem File-Hosting- und -Sharing-Programm Dropbox.
Diese Programmpartnerschaft mit Dropbox unterstützt native XD-Dateivorschauen auf Mobilgeräten, im Web und auf dem Desktop. Um auf diese Funktion zuzugreifen, speichern Benutzer einfach eine XD-Datei in Dropbox. Eine Vorschau wird automatisch für alle sichtbar, die Zugriff auf diese bestimmte Dropbox haben, sodass Kunden und Designer noch schneller zusammenarbeiten und gemeinsam Erlebnisse erstellen können.
„Adobe XD ist ein innovatives All-in-One-Tool für UX-Designer und wir freuen uns, unseren gemeinsamen Nutzern die Leistungsfähigkeit von Dropbox, Adobe XD und Creative Cloud zur Verfügung zu stellen“, sagte Daniel Wagner, Engineering Lead von Dropbox Previews. „Unser Ziel ist es, durch ein wachsendes Partner-Ökosystem kreative Energie freizusetzen und Design-Tools wie Adobe XD mit den wichtigsten mobilen, Web- und Desktop-Produkten von Dropbox zu verbinden.“

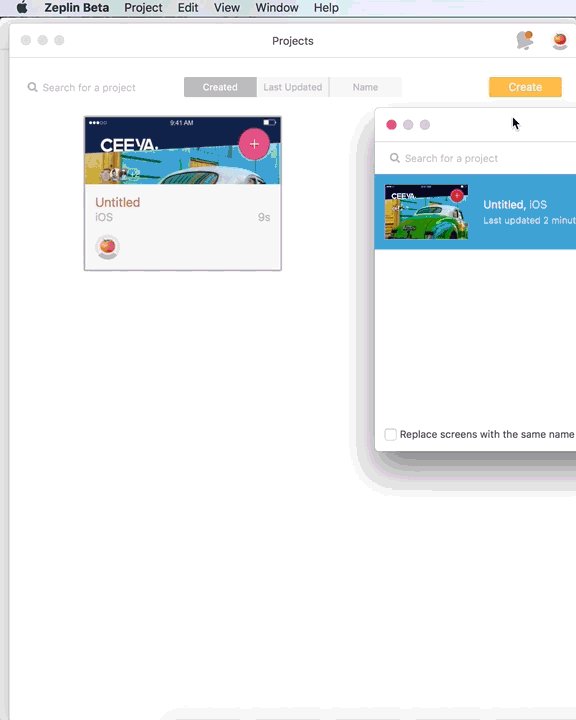
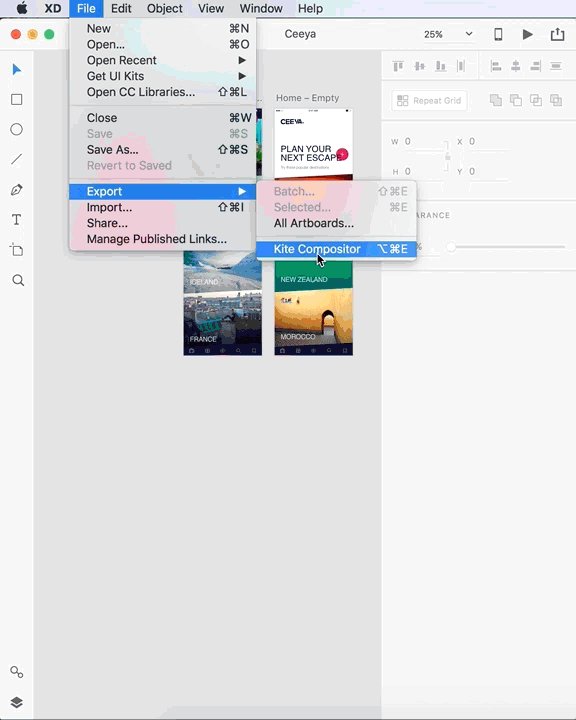
Dropbox ist nicht das einzige Tool, das Adobe XD zu den Programmfunktionen hinzugefügt hat. Benutzer können Projekte auch in Programme von Drittanbietern wie Zeplin, Avocode und Sympli exportieren. Diese anderen Programme sind zwar nicht Teil des Adobe-Ökosystems, werden jedoch häufig von Designern verwendet. Die Integration in XD ermöglicht einen optimierten Workflow – eindeutig das Thema der Woche – indem sichergestellt wird, dass Designer Designprojekte in verschiedenen Produktionsstadien reibungslos abwickeln können.
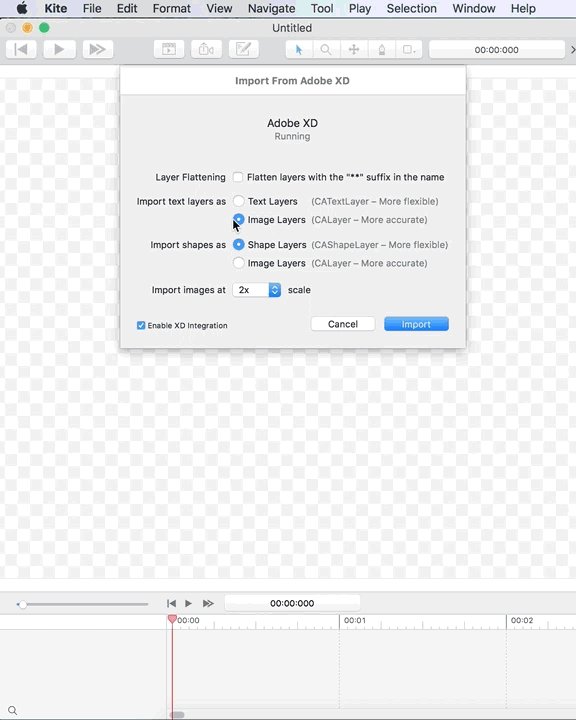
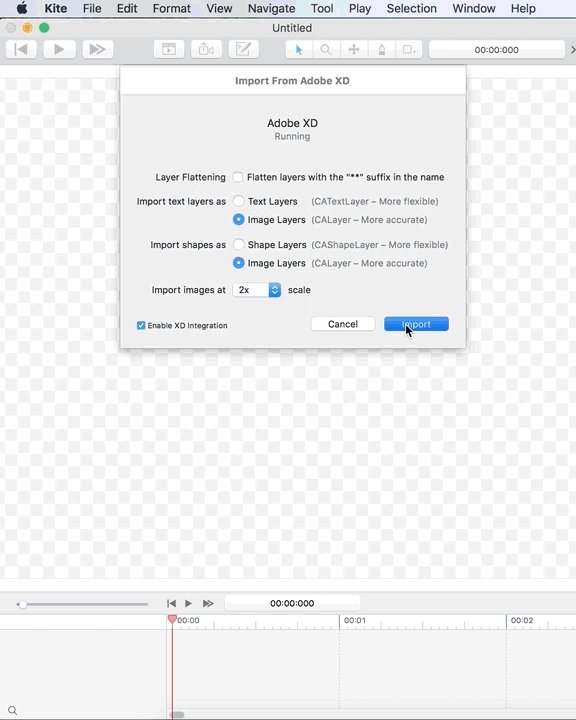
Was ist mehr? Adobe XD hat in Abstimmung mit ProtoPie und Kite Composer erweiterte Animationselemente verbessert und dem Programm diese Verbesserungen hinzugefügt:
- Verbesserungen der Benutzerfreundlichkeit von Design-Spezifikationen (Beta), die es Benutzern erleichtern, im Browser durch Design-Spezifikationen zu navigieren und problemlos mit maskierten Ebenen zu arbeiten.
- Möglichkeit zum Umschalten zwischen HEX, RGB, HSB im Farbwähler. Benutzer können jede der oben genannten Optionen aus einem Dropdown-Menü auswählen, wodurch ein einfaches Umschalten zwischen den Farbmodellen im Bildschirmdesign ermöglicht wird.
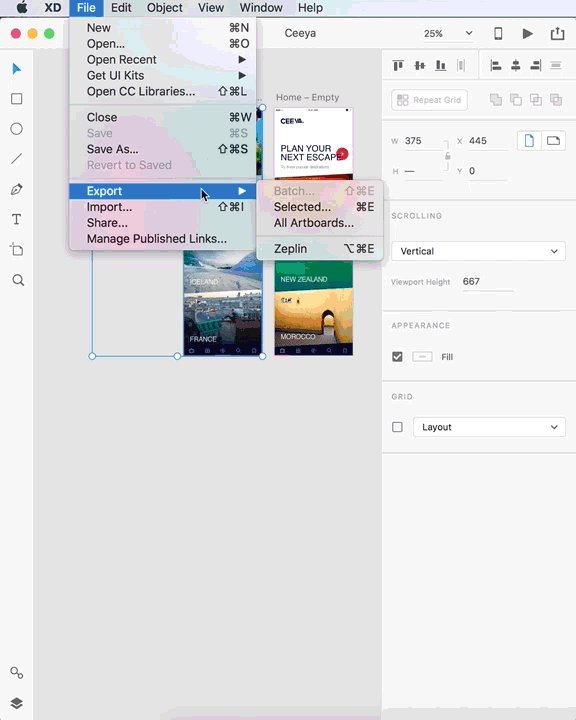
- Stapelexport, eine neue Exportoption, auf die über das Dateimenü zugegriffen werden kann. Benutzer klicken einfach mit der rechten Maustaste in das Ebenenbedienfeld, um ein Objekt zu markieren, das in einen Stapelexport eingeschlossen werden soll.

Abschluss
Alles in allem machen die vielen Updates von Adobe XD in Verbindung mit den fünf kostenlosen UI-Kits diese Version zur bisher besten. Das neue Adobe UX Update bietet:
- Fünf kostenlose UI-Kits
- Dropbox-Integration
- Zusätzliche App-Integration von Drittanbietern, einschließlich Zeplin, Avocode und Sympli
- Verbesserungen der Benutzerfreundlichkeit der Design-Spezifikationen
- Möglichkeit zum Umschalten zwischen HEX, RGB, HSB im Farbwähler
- Einfacher und effizienter Batch-Export
Durch die einwandfreie Integration mit externen Programmen und verbesserte Arbeitsabläufe werden Designer in der Nähe und in der Ferne sicherlich in der Lage sein, ihre Zeit zu maximieren und innovative Designs zu erstellen, die sie für ihre große Nachfrage in der Zukunft perfekt aufstellen.
Möchten Sie mehr Design-Neuigkeiten? Melden Sie sich für unseren Newsletter an!
