So optimieren Sie Ihr Website-Layout mit Elementor
Veröffentlicht: 2021-05-05Die Optimierung der Website-Performance ist einer der wichtigsten Aspekte der Benutzererfahrung. Eine langsam ladende Website kann jeden Benutzer frustrieren, was oft zu einer hohen Absprungrate führt, die unseren Geschäftserfolg beeinträchtigen kann.
Die Website-Performance kann durch viele Faktoren beeinflusst werden, zum Beispiel: große Bildgrößen, Serverkonfigurationen, zu viele Plugins, aufgeblähte Themes und andere Faktoren.
Die Website-Performance ist einer unserer wichtigsten Werte als Web-Ersteller. Aus diesem Grund haben wir diesen 5-teiligen Kurs erstellt: Leistungsoptimierung in Elementor.
Jetzt können Sie lernen, wie Sie Seiten- und Beitragslayouts mit optimalen Techniken erstellen. Dieses Wissen stellt sicher, dass Ihre Websites keine überflüssigen Abschnitte, Spalten oder Widgets enthalten, die einfach nicht benötigt werden. Wir werden auch einige integrierte Widget-Funktionen untersuchen, um die Ladezeiten zu verbessern.
Am Ende dieses Tutorials sind Sie vollständig darauf vorbereitet, die Leistung jeder von Ihnen erstellten Elementor-Website zu optimieren und sofort die Früchte zu ernten.
Der komplette 5-teilige Kurs umfasst fünf Videolektionen:
- Lektion 1: Best Practices zur Layoutoptimierung
- Lektion 2: Optimieren Ihrer Bilder
- Lektion 3: Zusätzliche Leistungssteigerungen
- Lektion 4: Auswahl eines geeigneten Webhosts
- Lektion 5: Optimierungen mit Tools von Drittanbietern
Inhaltsverzeichnis
- Lektion 1: Best Practices zur Layoutoptimierung
- Testen der schlechten Praktiken
- Testen und Anzeigen der Leistungsergebnisse
- Optimieren der Seitenelemente
- Erneutes Testen der Site-Leistung
- Können Sie unserem neuen Performance-Score glauben?
Lektion 1: Best Practices zur Layoutoptimierung

In unserer ersten Lektion werden wir die effizienteste Methode zum Erstellen Ihrer Seiten und Beiträge im Elementor-Editor behandeln. Wir sehen oft die Verwendung von viel zu vielen Abschnitten, Spalten, inneren Abschnitten und Widgets, wenn das gleiche Layout mit deutlich weniger Elementen hätte erreicht werden können.
Die Verwendung übermäßiger Mengen an Elementen verlangsamt die Leistung Ihrer Website. Lassen Sie uns also eintauchen und lernen, wie Sie Websites mit Elementor am effizientesten erstellen.
Wir werden folgende Themen behandeln:
- Ein genauerer Blick auf die richtige Seitenstruktur
- Anzeigen und Testen der Leistung Ihrer Website
- Optimieren Sie Ihre Kopfzeile, Fußzeile und Seiteninhalte
- Beispiele für Website-Layouts mit guten und schlechten Praktiken
- Korrekte Verwendung von Widgets, Positionierung und globalen Stilen
- Tipps, um Lastverschiebungen zu verhindern, SEO zu verbessern und die Ladezeit zu verlängern
- Barrierefreiheit optimieren
- Minimieren der Menge an DOM-Elementen
- Und vieles mehr!
Um optimale Layouts in Elementor besser zu verstehen, untersuchen wir eine Elementor-Vorlage, die einige häufige Missbrauchsfälle von Abschnitten, Spalten und Widgets darstellt. Am Ende dieser Lektion haben wir die gesamte Seite komplett neu erstellt, indem wir die Anzahl der Spalten und Widgets reduziert haben. Unsere Startseite besteht aus neun Abschnitten, 31 Spalten, fünf inneren Abschnitten und 44 Widgets.
Am Ende des Tutorials wird unsere optimierte Seite auf sechs Abschnitte, sieben Spalten und 16 Widgets minimiert.
Wir verwenden das kostenlose, leichtgewichtige Hello-Theme, erstellen jeden Abschnitt der Vorlage neu und verbessern die Gesamtleistung der Website mithilfe von Best-Practice-Techniken.

Testen der schlechten Praktiken
Bevor wir uns mit der Optimierung des Website-Layouts befassen, führen wir einen Test auf unserer Seite durch, um vollständig zu verstehen, was passiert, wenn jemand unsere Website besucht. Nachdem alle Optimierungen vorgenommen wurden, wiederholen wir den Test und vergleichen die Ergebnisse.
Schritt 1: Überprüfen Sie Ihre Site in einem Inkognito-Fenster
- Öffnen Sie ein neues Fenster im „Inkognito-Modus“ und geben Sie die URL der Webseite ein, die Sie testen.
Schritt 2: Überprüfen Sie, ob Sie den direkten URL-Pfad verwenden

Wenn Sie sich nicht sicher sind, was Ihr Seitenlink ist, können Sie ihn leicht finden, indem Sie zu Ihrem WP-Dashboard navigieren:
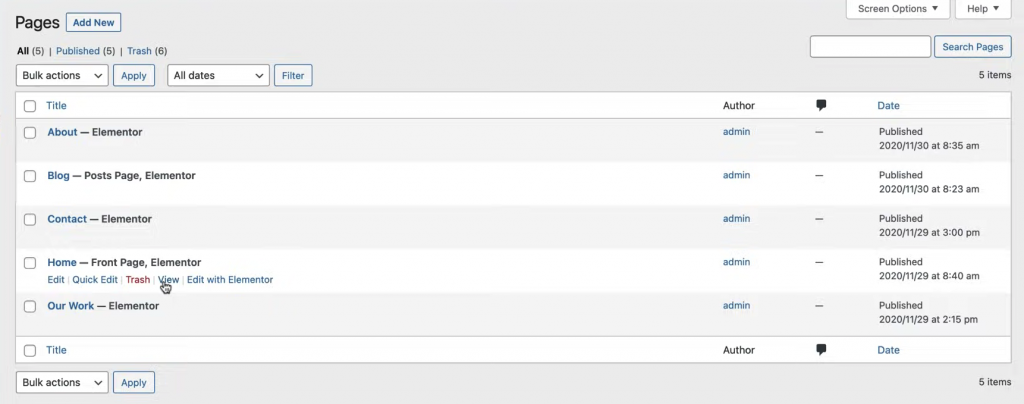
- Klicken Sie auf „Seiten“, um alle Seiten Ihrer Website anzuzeigen.
- Bewegen Sie den Cursor über Ihre Seite und klicken Sie auf die Option "Anzeigen". Dadurch gelangen Sie direkt auf Ihre Seite.
- Kopieren Sie diese URL und fügen Sie sie in das Inkognito-Fenster ein. Sobald die Site geladen ist, können Sie sie testen!
Testen und Anzeigen von Leistungsergebnissen
Schritt 1: Testen Sie die Leistungsergebnisse

Möglicherweise haben Sie in der Vergangenheit die Chrome-Entwicklertools verwendet.
Wenn nicht, um den HTML- und CSS-Inhalt Ihrer Seite zu überprüfen und anzuzeigen:
- Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf Ihrer Seite und wählen Sie "Inspizieren".
Sie sehen mehrere Registerkarten, auf denen Sie Ihr HTML und CSS lesen, Fehler finden, SEO-Ergebnisse erhalten und verschiedene Tests durchführen können.
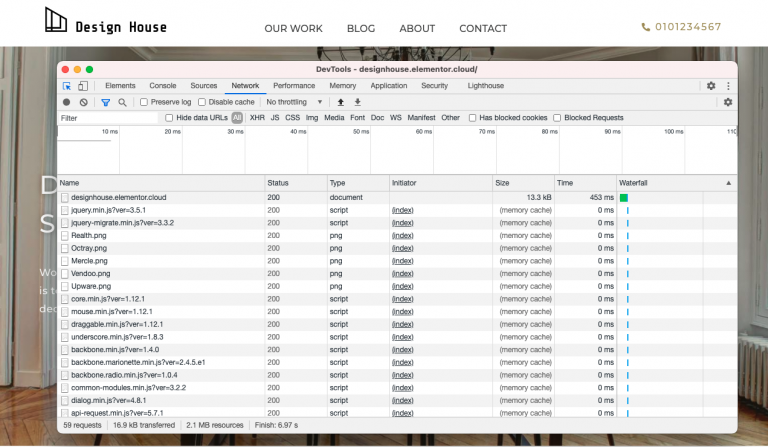
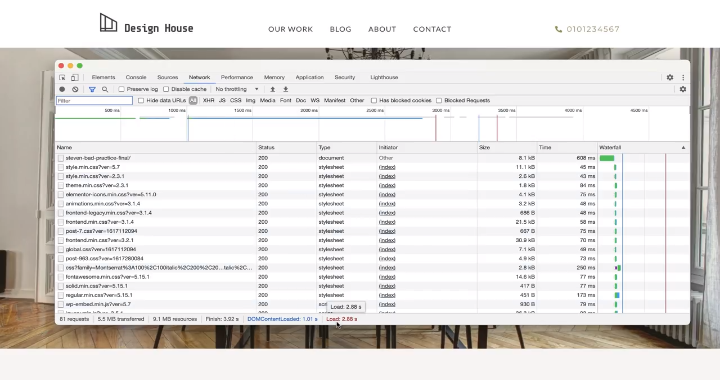
- Wählen Sie die Registerkarte Netzwerk und drücken Sie die Tasten cmd oder Strg + R, um die Ergebnisse zu laden.
Wie Sie sehen, benötigt unser aktuelles Seitenlayout 2,88 Sekunden zum Laden und führt 81 Anfragen aus.
Schritt 2: Anzeigen der Leistungsergebnisse

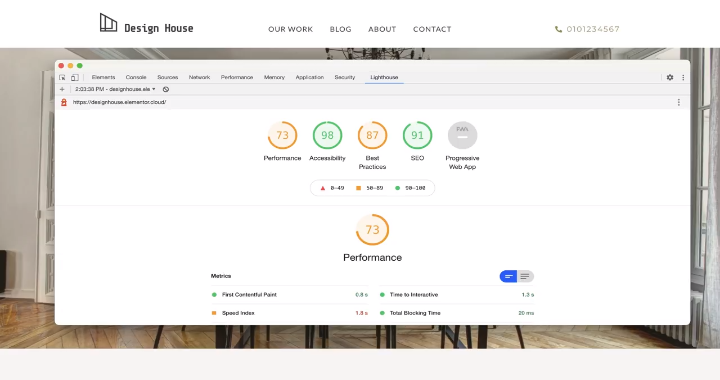
- Wechseln Sie zur Registerkarte Leuchtturm, wo wir auf unserer Seite einen Auditbericht erstellen können.
Dadurch erhalten wir einen besseren Einblick in die aktuelle Leistung der Seite.
- Wählen Sie „Bericht erstellen“. Nach wenigen Augenblicken wird Ihr Bericht angezeigt.
Aktuell erhalten wir einen Performance-Score von 73/100, an dem wir sicherlich noch arbeiten können.
Idealerweise möchten wir, dass alle diese Zahlen grün sind. Lassen Sie uns nun daran arbeiten, unsere Seite zu optimieren und unsere Statistiken zu verbessern.
Denken Sie daran, dass wir nach jedem Optimierungsschritt, den wir durchführen, bestimmte Best Practices aus den Änderungen ableiten und diese für zukünftige Websites, die wir erstellen, berücksichtigen können.
