Die zeitlose Liste der UX-Ergebnisse
Veröffentlicht: 2019-06-13Die Bemühungen des UI/UX-Teams können in eine ganze Liste von UX-Ergebnissen übersetzt und gemessen werden. Die Ergebnisse, die dann an die Interessengruppen weitergegeben werden, sowohl intern als auch extern, um eine Vorstellung davon zu bekommen, was die Benutzer der App erleben würden.
Als führende Agentur für das Design mobiler Apps, die Marken wie Dominos dabei geholfen hat, ihr Angebot neu zu gestalten , erhalten wir häufig Fragen zu folgenden Themen:
- Welche Ergebnisse liefern Sie am Ende des Projekts?
- Wird das Entwicklungsteam mit Hilfe des Liefergegenstands in der Lage sein, das Design in Code und dann eine funktionierende App umzuwandeln?
Um all diese Fragen zu beantworten, haben wir eine kurze Beschreibung der verschiedenen UX-Ergebnisse vorbereitet, damit Sie verstehen, was Sie als Ergebnis erwarten können, wenn Sie mit einer Designagentur für mobile Apps zusammenarbeiten.
Das Endergebnis unseres UX-Designprozesses, das in der folgenden Abbildung dargestellt ist, sind alle Ergebnisse, die wir im folgenden Abschnitt lesen werden

Eine vollständige Liste der UX-Ergebnisse
Die Ergebnisse, die sich als Ergebnis der UX-Bemühungen für mobile Apps präsentieren, sind eine Familie, die in vier Untergruppen unterteilt werden kann:
Benutzerforschung
Marktforschung
Designzentriert
Testen von Liefergegenständen
Ergebnisse der Benutzerforschung
Dieser Teil der UX-Ergebnisse befasst sich mit der Betrachtung der Benutzerseite der Geschichte – wer sie sind, was sie in einer Anwendung bevorzugen usw.
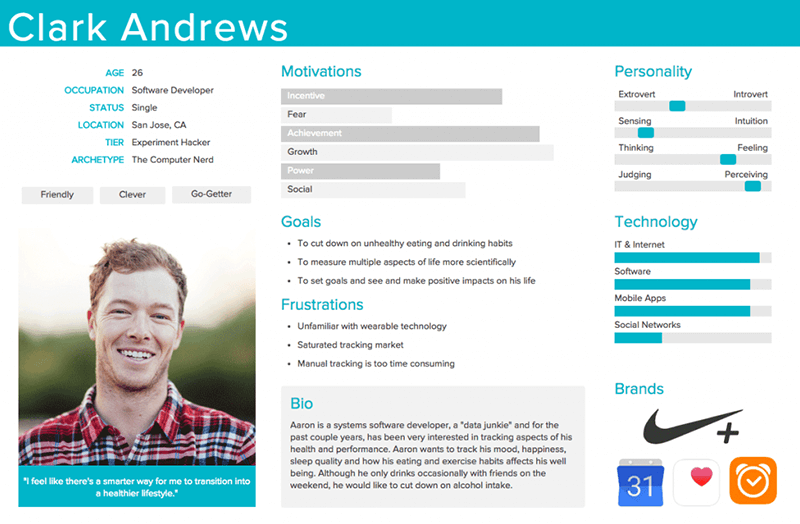
Benutzerpersönlichkeit

Das erste Ergebnis, auf das App-UX-Designer hinarbeiten, ist die Erstellung einer Benutzerpersönlichkeit. Es geht darum, ein Bild von Ihrem wahrscheinlichen Benutzer zu zeichnen – wer sind sie, wo leben sie, was mögen sie, was irritiert sie, was ist ihr Problem, wie lösen Sie es am liebsten usw.
Die Studie gibt Designern und Unternehmen insgesamt eine Vorstellung davon, für wen ihr Software-Designprozess gedacht ist – vor allem für wen sie die App nicht entwickeln.
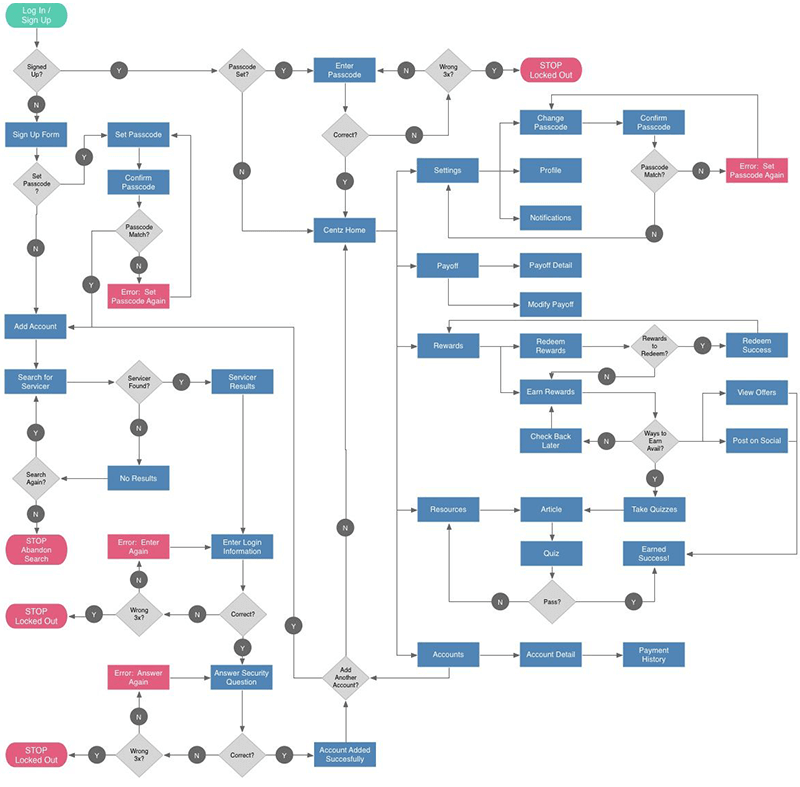
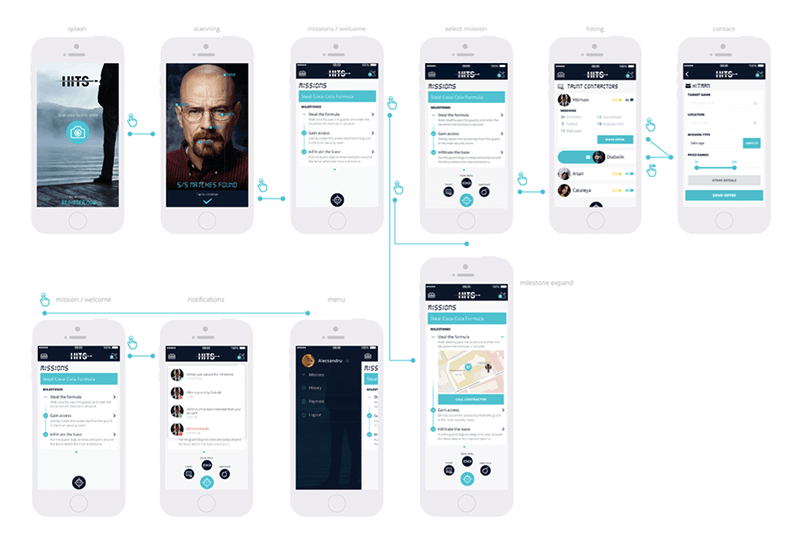
Der nächste Teil der spezifischen UX-Ergebnisse der Benutzerforschung besteht darin, zu wissen, wie sich der Benutzer in der Anwendung bewegen würde, etwas, das hilft, eine Customer Journey Map zu erstellen .
Es ist eine visuelle Darstellung, um die Aktionen zu zeigen, die ein Benutzer ergreifen würde, um das Endziel in einer App zu erreichen.
In visueller Form macht es das Ergebnis leicht, die Schritte zu identifizieren, die zum Redesign oder zur Verbesserung der App erforderlich sind, und legt so die Grundlage für das Verständnis dessen, was als UX für einen perfekten Benutzerfluss zählt .
Erlebniskarte
Dieses Ergebnis hier ist im Grunde ein Diagramm, das die vielen Schritte untersucht, die von den Benutzern unternommen werden, wenn sie sich mit der Anwendung beschäftigen. Es ermöglicht den Designern, die Bedürfnisse und die Motivation der Benutzer in jedem Schritt der Customer Journey zu erfassen und eine Designlösung zu erstellen, die für jeden Schritt in der Customer Journey Map geeignet ist .
Anwendungsfälle
Es ist die schriftliche Beschreibung, wie der Softwaredesignprozess ablaufen würde und wie Ihre Benutzer Aufgaben innerhalb der Anwendung ausführen würden. Es zeigt die Sichtweise der Benutzer und wie sich die App verhalten würde, wenn ihre Anfrage beantwortet wird. Jeder Anwendungsfall innerhalb der App wird als Abfolge einfacher Schritte dargestellt, beginnend mit dem Ziel des Benutzers und endend, wenn sein Ziel erreicht ist.
Storyboard
Inspiriert von der Filmindustrie befasst sich dieser Teil der Liste der UX -Ergebnisse mit der Erstellung einer Übersicht über die Aktionen der Benutzer und die dahinter stehenden Motive. Die Idee hinter dieser Phase ist es, nicht nur zu zeigen, welche Umgebung die Benutzer dazu bringt, sich so zu verhalten, wie sie es innerhalb der Anwendung tun.
Marktforschung
Dieser Teil der UX-Leistung befasst sich mit dem Marktteil der Elemente, die Unternehmen bekanntermaßen dabei helfen, sich ein Bild davon zu machen, wie sich ihr App-Markt entwickelt.
Competitive UX-Analyse
Designer können bei der Suche nach dem App-Design die Apps Ihrer Mitbewerber analysieren – was Ihnen hilft, den Industriestandard zu verstehen und eine Möglichkeit für Innovationen in einem bestimmten Segment zu finden.
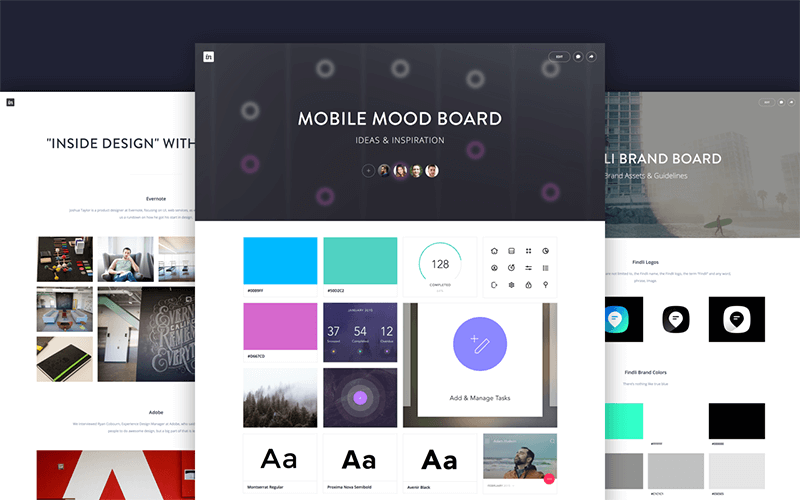
Der nächste Teil in der Designzentrierte UX-Leistung Moodboards

Es ist diese UX-Designmethode, bei der eine Sammlung von Referenzen und Bildern gefunden wird, die sich als visueller Leitfaden des Produkts entwickeln. Es ermöglicht den Designern, den Stakeholdern das vorgeschlagene Aussehen der App zu präsentieren, bevor sie Zeit, Mühe und Geld investieren.
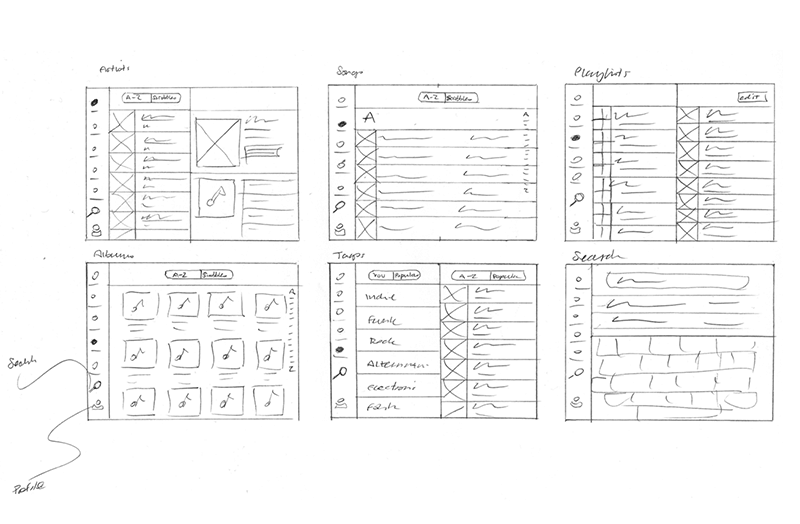
Skizzen
Eine der schnellsten Möglichkeiten, eine Idee zu visualisieren – Skizzieren ist das nächste in der Liste der zu liefernden Designs . Es wurde nur mit Stift und Papier erstellt und dient zur Validierung des Produktkonzepts und des Designansatzes, der sowohl von Benutzern als auch von Teammitgliedern verfolgt wird.

Drahtmodell
Es ist die UX-Designmethode mit visuellem Leitfaden, die die Struktur der Seite zusammen mit ihren Schlüsselelementen und ihrer Hierarchie darstellt. Sie haben sich als sehr nützlich erwiesen, wenn die Designer Ideen mit Stakeholdern und Teammitgliedern diskutieren müssen.
Prototyp 
Dieser Teil des UX-Designprozesses ist die simulierte Version einer halbfertigen App, die auch zu Testzwecken vor dem Start der Software verwendet wird. Das Ziel des Prototyping-Prozesses und die Antwort auf Welche Rolle spielt das Prototyping im User Experience Design? besteht darin, die Produkte zu testen, bevor Entwickler beteiligt werden, um in die MVP-Phase überzugehen.
Wenn es darum geht, sie zu erstellen, gibt es mehrere Prototyping-Tools , die Sie verwenden können, um eine anklickbare Version Ihres Designs mit den Beteiligten zu teilen, die sich alle als sehr nützlich erweisen können, wenn es um die Durchführung eines A/B-Tests geht für UX-Design .
Sobald alle markt-, benutzer- und designbezogenen UX-Ergebnisse bearbeitet sind, ist es an der Zeit, sich die Ergebnisse anzusehen, die helfen würden, das Design auf dem Markt zu testen.
Testen von Liefergegenständen
Quantitative Umfrage
Die Notwendigkeit, Fragebögen und Umfragen vorzubereiten, die dabei helfen, die Benutzerzufriedenheit zu messen und App-Feedback zu sammeln, fällt unter die KRA von App-UX-Designern
Usability-Bericht
Diese Berichte fassen die Erkenntnisse zur Benutzerfreundlichkeit auf anschauliche und präzise Weise zusammen und helfen den Teams, Probleme zu identifizieren und dann an ihrer Lösung zu arbeiten.
Analysebericht
Es gibt eine Vielzahl von Erkenntnissen, die Analysetools wie Google Analytics abrufen und zeigen, wie Benutzer mit der Anwendung interagieren.
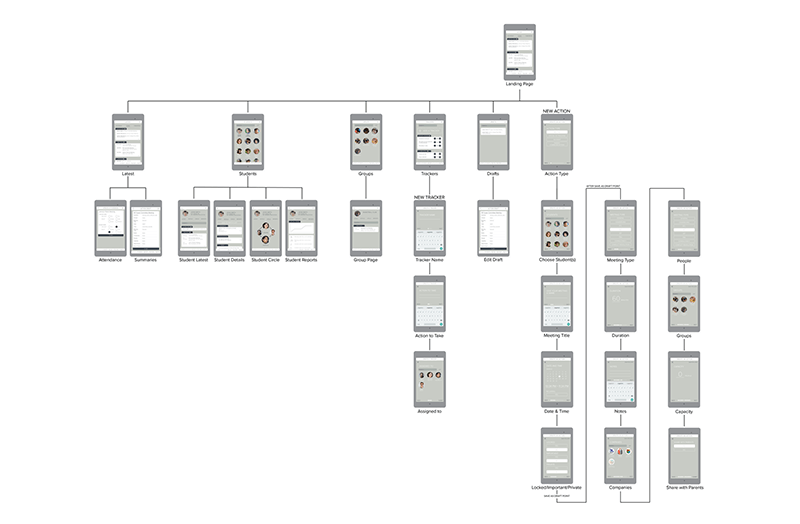
Seitenverzeichnis

Das letzte UX-Ergebnis, das auch ein wichtiger Bestandteil der UI-Designmethodik ist , die als Ergebnis der Designbemühungen fungiert, ist die Sitemap. Es zeigt hauptsächlich die Navigations- und Hierarchiestruktur der Anwendung – was dabei hilft, Informationen darüber zu geben, wie Inhalte in Abschnitten oder Bildschirmen organisiert werden.
Welche UX-Leistung ist für welche Zielgruppe?
Die Stakeholder Ihres Designs sind nicht nur Ihre Benutzer, sondern auch Ihre Teamkollegen, der Vorstand des Unternehmens und die Kunden. Anzunehmen, dass alle UX-Ergebnisse, die Sie gerade gelesen haben, dazu dienen würden, das Konzept einer bestimmten Stakeholder-Kategorie zu erklären, wäre eine schwerwiegende Fehlannahme. Die von Ihnen gewählte Leistung muss von Zielgruppe zu Zielgruppe variieren.
Lassen Sie uns einen Blick auf die verschiedenen Kombinationen werfen, die Sie umgehen sollten.
A. Internes Management
Wenn es um die Kommunikation mit den Managern oder internen Stakeholdern geht, sind die UX-Ergebnisse, die meistens als ideal angesehen werden, das Prototypmodell und der Analysebericht.
Die Prototypen geben den Stakeholdern ein Erlebnis, das die endgültige App sehr genau widerspiegelt, und erweisen sich somit als solides Werkzeug, um zu zeigen, was die Benutzer erleben würden.
Auf der anderen Seite erweisen sich Usability- und Analytics-Berichte auch als sehr hilfreich für den Informationsaustausch mit dem Management, da sie die ausgesprochene UX-Empfehlung eindeutig belegen.
B. Kunden und externe Stakeholder
Wenn Sie die UX-Designs mit externen Stakeholdern wie Ihrem Kunden teilen müssen, sind interaktive Prototypen und Mockups normalerweise die am häufigsten gewählten Ergebnisse.
Die Idee dahinter ist, wenn Sie mit Leuten zusammenarbeiten, die nur begrenzte Kenntnisse über UX-Design und UX-Review haben, ist es immer besser, ihnen Ergebnisse zu liefern, die den gesamten Fokus auf das visuelle Design legen. Auf diese Weise können sie die Funktionalität der App, ihre Informationsarchitektur und das Interaktionsdesign erkennen, das in die realistischen Mockups integriert ist.
C. Ingenieure und Entwickler mobiler Apps
Wenn wir mit den Entwicklern über die Kommunikation der UX-Idee sprechen, werden wieder interaktive Prototypen als die richtige Option gewählt. Aber es gibt auch andere Ergebnisse, die sich als ideal erweisen – Sitemap, Styleguide und Flussdiagramm.
Aufgrund ihres detaillierten Fokus auf Interaktionsspezifika und strukturelle Details erweisen sich diese Ergebnisse als sehr nützlich, wenn es um den eigentlichen Implementierungsprozess geht.
Damit haben wir alles Wissenswerte über nicht nur die Arten von UX -Ergebnissen gesehen , die als Ergebnis von der UX/UI-Designagentur zu erwarten sind, sondern auch darüber, welches Ergebnis für welchen Stakeholder am besten geeignet ist.
Nachdem Sie nun über die erforderlichen Informationen zu den Leistungen verfügen, ist es an der Zeit, mit der Arbeit an den Leistungen Ihrer eigenen App zu beginnen.