Litmus Builder Essentials: Best Practices zum Erstellen von HTML-E-Mail-Vorlagen in Builder
Veröffentlicht: 2021-06-25Litmus Builder ist ein leistungsstarker benutzerdefinierter E-Mail-Builder für HTML-E-Mails. Wir haben die Verwendung von Builder bereits in früheren Ausgaben unserer Litmus Builder Essentials-Reihe (Teil eins, zwei und drei) beschrieben. Heute zeigen wir Ihnen, wie Sie diese Funktionen beim Erstellen Ihrer eigenen HTML-Vorlagen verwenden.
Wie wir in Teil 1 gesehen haben, können Sie beliebig viele vorgefertigte und vorgetestete HTML-Vorlagen für Ihre eigenen Kampagnen verwenden. Jedes dient als gute Grundlage, damit Sie Zeit sparen und sich auf das Wesentliche konzentrieren können: den Inhalt. Vorlagen ermöglichen es auch Vermarktern oder Designern, die nicht programmieren, selbst eine großartige E-Mail-Kampagne zu erstellen.

Wenn Sie jedoch mehr Flexibilität und Anpassungsfähigkeit in Ihrem E-Mail-Design suchen, ist die Erstellung Ihrer eigenen Vorlage von Grund auf der richtige Weg.
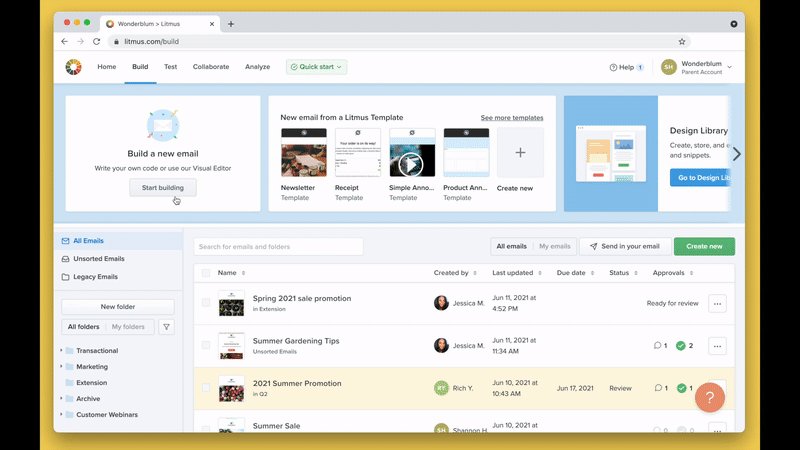
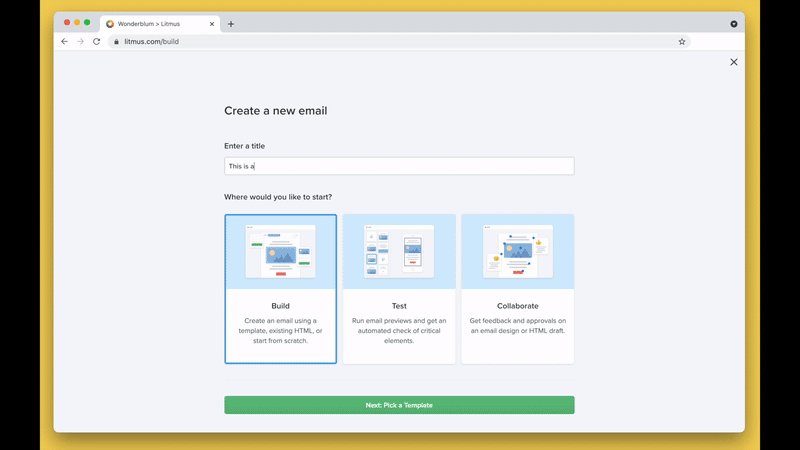
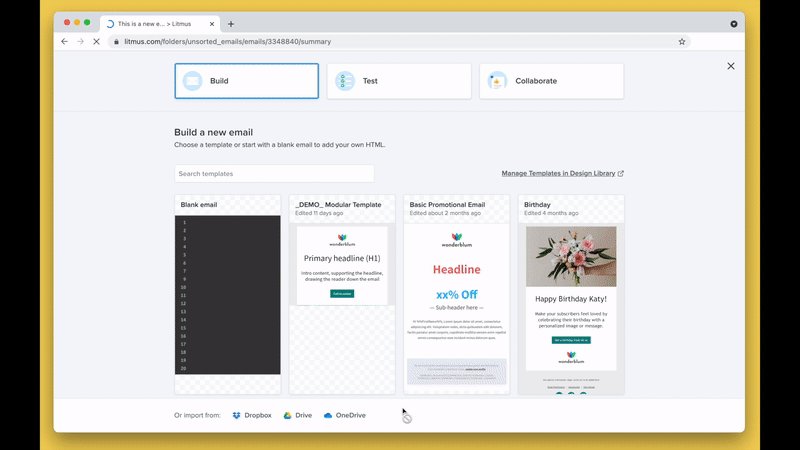
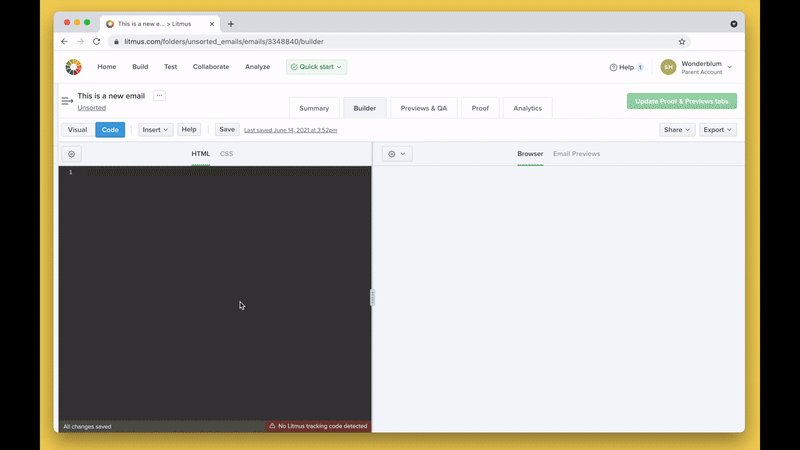
Wenn Sie in Builder sind, klicken Sie entweder auf die Start - Bau - Schaltfläche oben links oder eine neue Schaltfläche Erstellen auf der rechten Seite, geben Sie Ihrem Projekt einen Titel, wählen Sie Erstellen, dann auf die Schaltfläche Weiter klicken. Wählen Sie im Bildschirm Neue E-Mail erstellen die erste Option aus: Leere E-Mail . Builder erstellt ein neues E-Mail-Projekt und führt Sie in die Builder-Benutzeroberfläche.
Hier sind die Funktionen von Litmus Builder, die das Erstellen Ihrer eigenen Vorlage erheblich vereinfachen:
- CSS-Inlining
- Ausschnitte und Teils
- Gitternetzlinien
- E-Mail-Vorschauen
- Teilen
CSS-Inlining verwenden
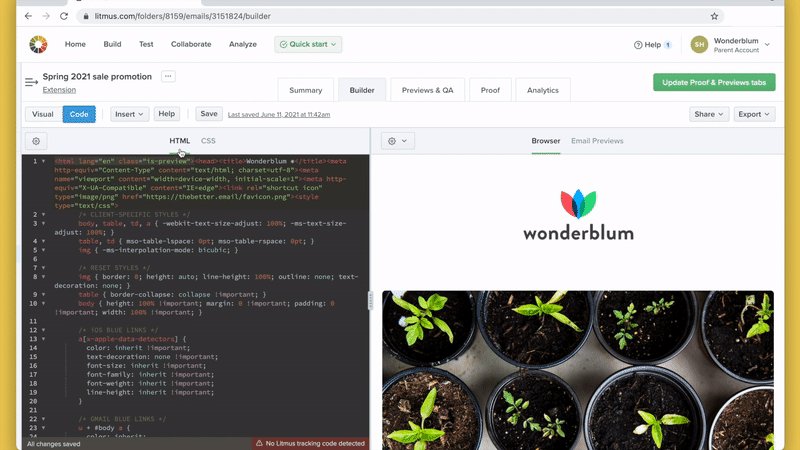
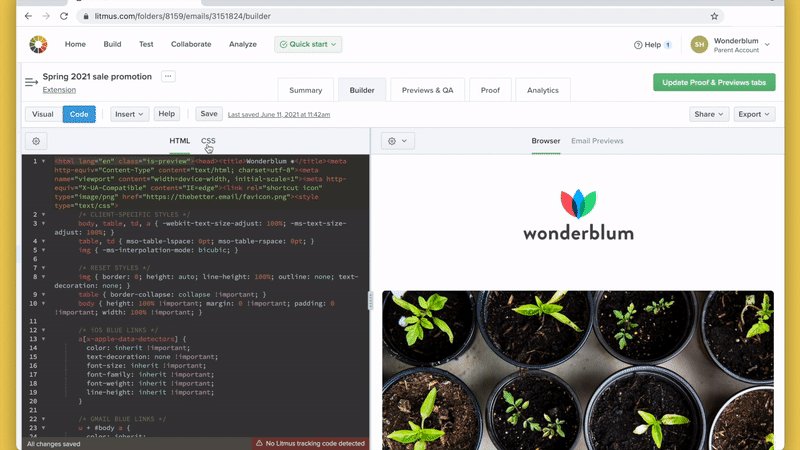
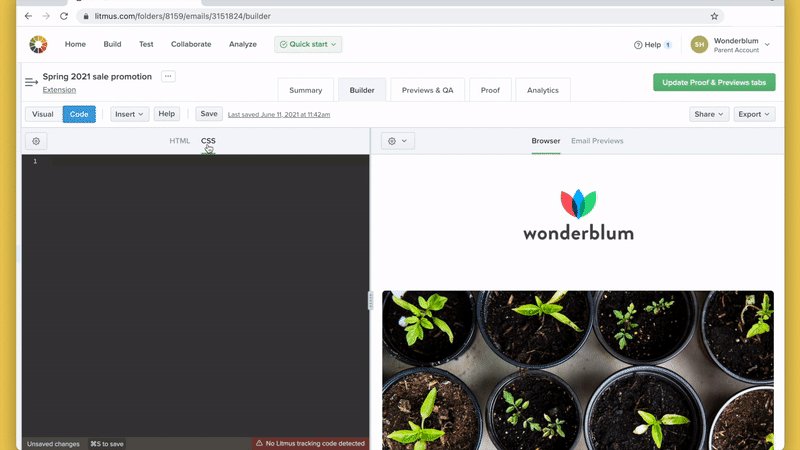
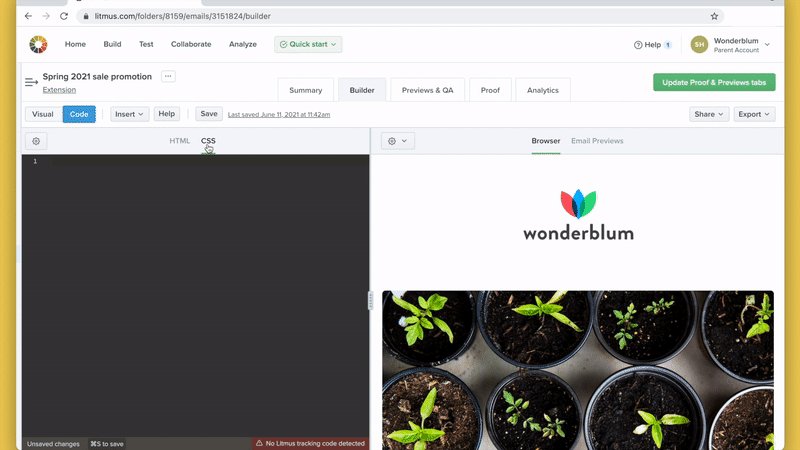
CSS-Inliner gibt Ihnen die Möglichkeit, Ihr HTML und CSS in verschiedene Registerkarten in der Benutzeroberfläche zu unterteilen. Dadurch wird sichergestellt, dass Ihr Code so sauber und lesbar wie möglich ist, sodass Sie schnell navigieren und den Code Ihrer Vorlage aktualisieren können. Es ist perfekt für Entwickler, die auch an weniger technische Teammitglieder übergeben müssen.
Um CSS-Inlining zu aktivieren, klicken Sie auf das Zahnradsymbol auf der linken Seite Ihres Builder-Bildschirms und schalten Sie die Option namens Inline CSS um . Mit den Optionen in der Editor-Symbolleiste können Sie zwischen dem HTML- und CSS-Editor wechseln.

Der CSS-Inliner von Builder wurde entwickelt, um E-Mails wirklich zu verstehen. Es entfernt beispielsweise keine bedingten Outlook-Kommentare oder Pseudoselektoren, behält Zeichenentitäten bei und verfügt über viele Tools, mit denen Sie Ihren Workflow verbessern können.
Wenn Sie bereit sind, Ihre Vorlage aus Litmus Builder in Ihren eigenen E-Mail-Dienstanbieter (ESP) zu verschieben, klicken Sie auf die Schaltfläche Exportieren . Von hier aus können Sie Ihre E-Mails mit Ihrem ESP synchronisieren, den kompilierten HTML-Code kopieren oder den kompilierten HTML-Code herunterladen. So einfach ist das!
Nutzen Sie Snippets und Partials
Litmus Builder verfügt über zwei Tools, die speziell entwickelt wurden, um das Erstellen und Verwenden von Vorlagen schneller und einfacher zu machen: Snippets und Partials . Sehen wir uns genauer an, wie sie Ihnen beim Erstellen besserer Vorlagen helfen können.
Ausschnitte
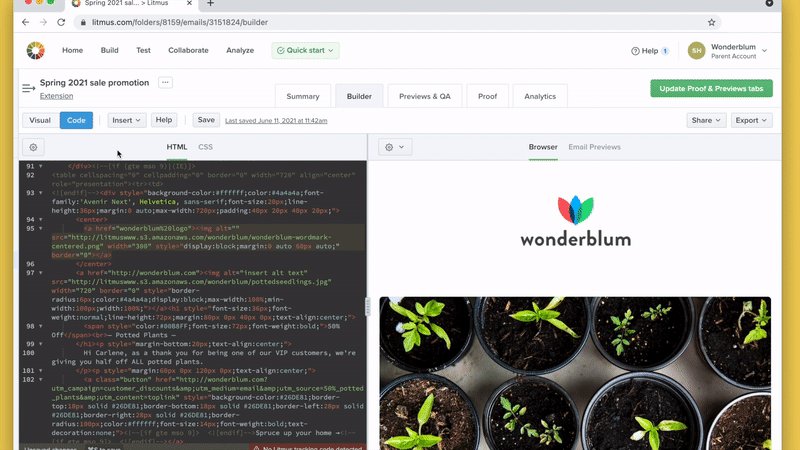
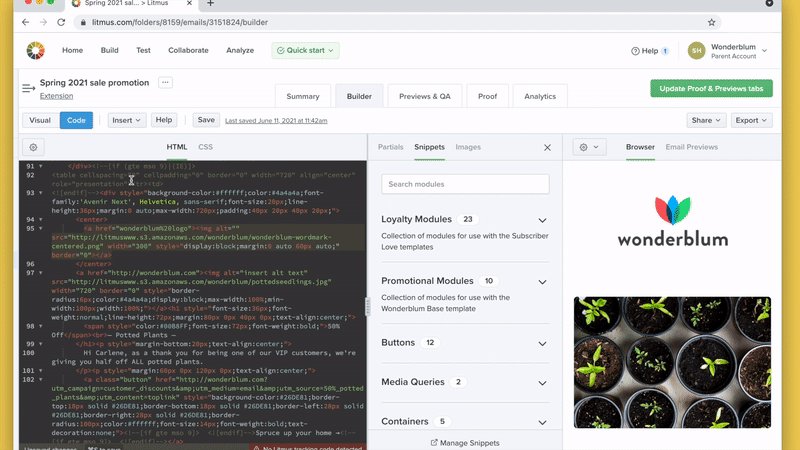
Mit Snippets können Sie Code-Teile in all Ihren Builder-Projekten speichern und wiederverwenden. Sie können auf Ihre Snippets zugreifen, indem Sie die Schaltfläche Einfügen verwenden .

Wenn Sie Snippets noch nicht verwendet haben, sehen Sie eine leere Bibliothek. Glücklicherweise ist das Erstellen eines neuen Snippets ganz einfach!
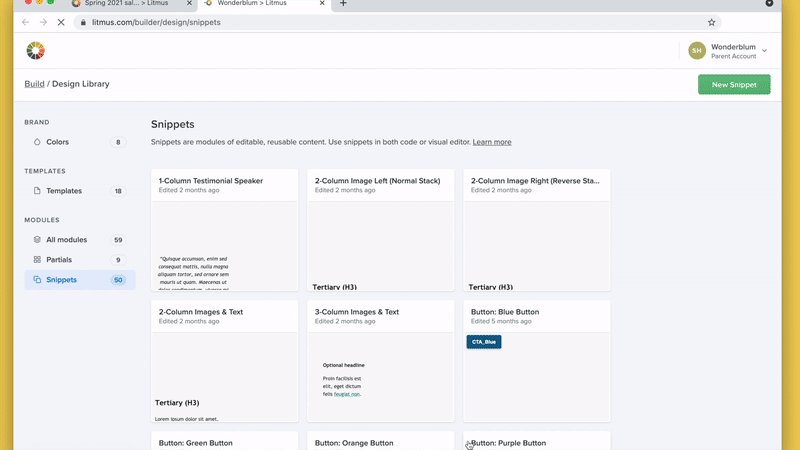
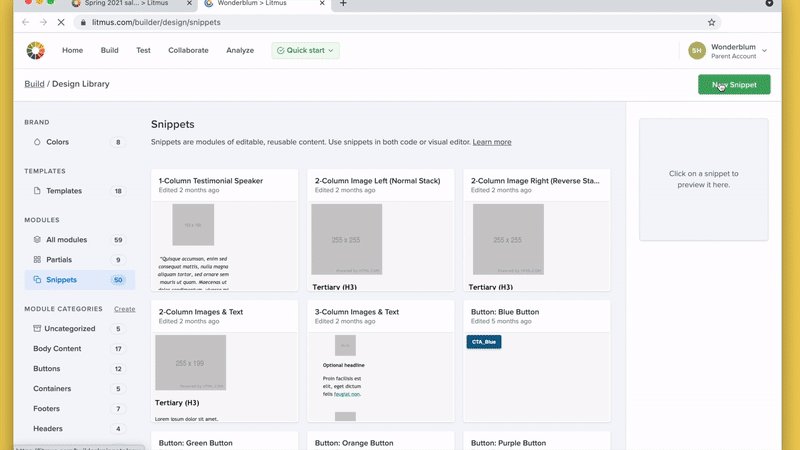
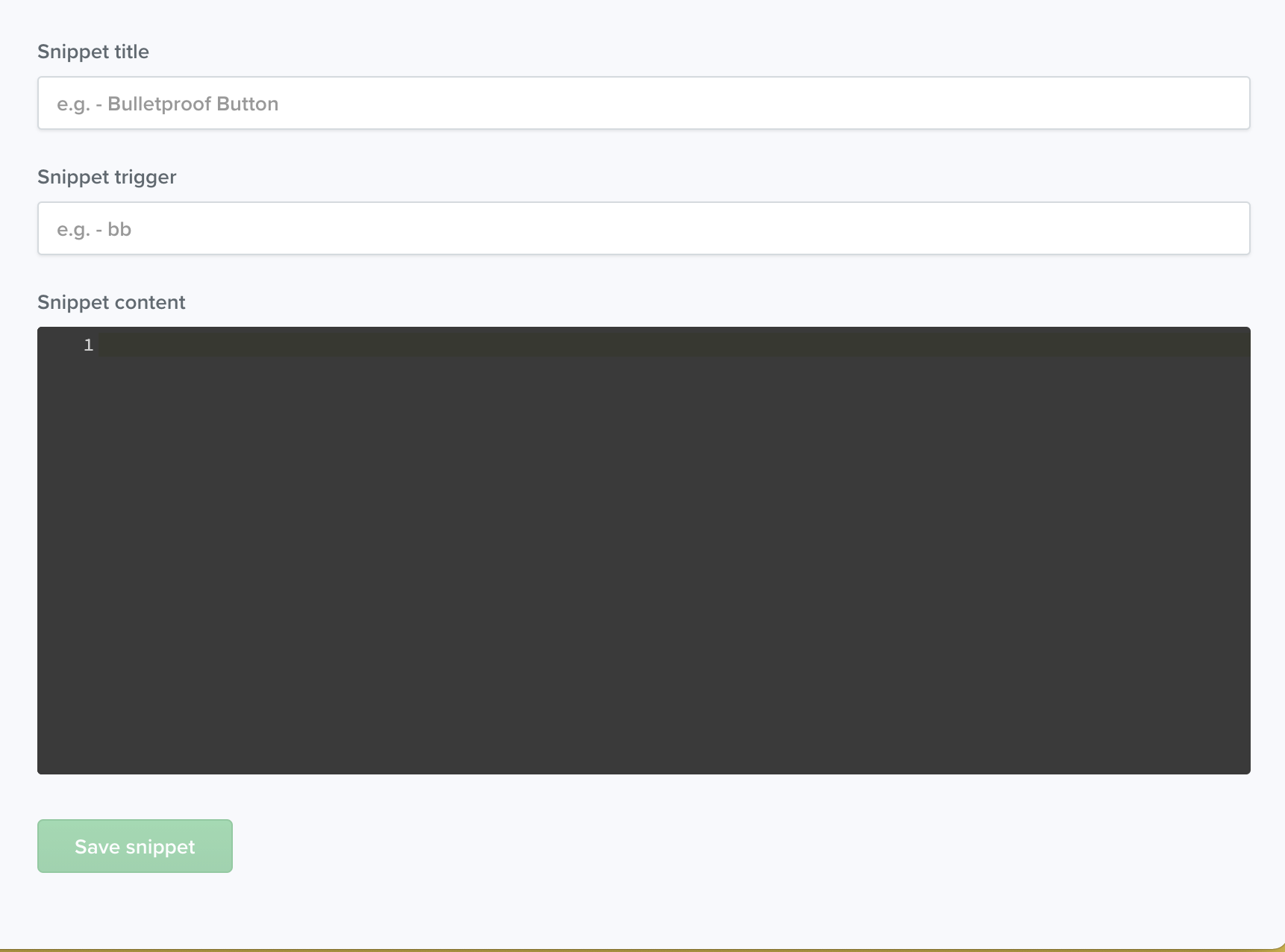
Klicken Sie in der Snippets-Bibliothek auf Snippets verwalten. Von hier aus wählen Sie Neues Snippet aus . Ein neuer Bildschirm wird angezeigt, in dem Sie Ihr Snippet benennen, einen Snippet-Trigger zum Einfügen dieses Snippets erstellen und den HTML- und/oder CSS-Code, den Sie in den Snippet einfügen möchten, schreiben oder einfügen können.
Der Schlüssel zur effektiven Verwendung von Snippets besteht darin, sie für häufig verwendete Komponenten in einer E-Mail zu erstellen und sich auf Snippet-Trigger zu verlassen, um sie einzufügen.
Die meisten E-Mail-Kampagnen basieren beispielsweise auf Vorschautext, um Abonnenten zum Öffnen einer E-Mail zu ermutigen. Anstatt für jede von Ihnen erstellte E-Mail eine neue Vorschautextkomponente von Hand einzugeben, können Sie diese Komponente als Snippet speichern und direkt im Builder-Editor auslösen. In diesem Fall können wir Code in das neue Snippet einfügen, ihm einen Namen geben und seinen Trigger auf etwas wie pvt setzen .

Wenn Sie nun dieses Snippet im Editor aufrufen müssen, geben Sie einfach pvt ein , gefolgt von der Tab- Schaltfläche, und Builder fügt den Code in Ihre Vorlage ein.
Sie können sogar Bearbeitungs-/Sprungpunkte in Ihr Snippet einfügen, indem Sie Text in geschweifte Klammern einschließen. Snippets mit Bearbeitungs-/Sprungpunkten positionieren Ihren Cursor beim Einfügen von Snippets automatisch an dieser Stelle, sodass Sie den Inhalt des Snippets schnell bearbeiten können.

Sie sind sich nicht sicher, welche Snippets Sie in Ihre eigene Bibliothek aufnehmen sollen? Sehen Sie sich unseren ultimativen Leitfaden zur Verwendung von Snippets im E-Mail-Design an, um sich inspirieren zu lassen.
Teile
Ähnlich wie bei Snippets können Sie mit Partials Codekomponenten zur Verwendung in Builder-Projekten sammeln. Der Hauptunterschied zwischen Snippets und Partials besteht darin, dass Snippets fest in Ihre Vorlage codiert werden, während Builder Partials in Ihre Vorlage zieht, wenn Sie eine Vorschau anzeigen, kompilieren oder Ihre Vorlage herunterladen.
Sie können auf Partials zugreifen, indem Sie auf Einfügen und dann auf Partials klicken.

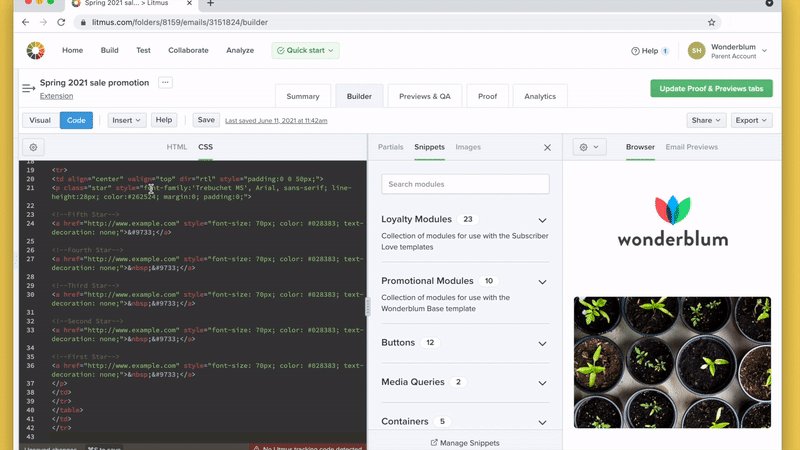
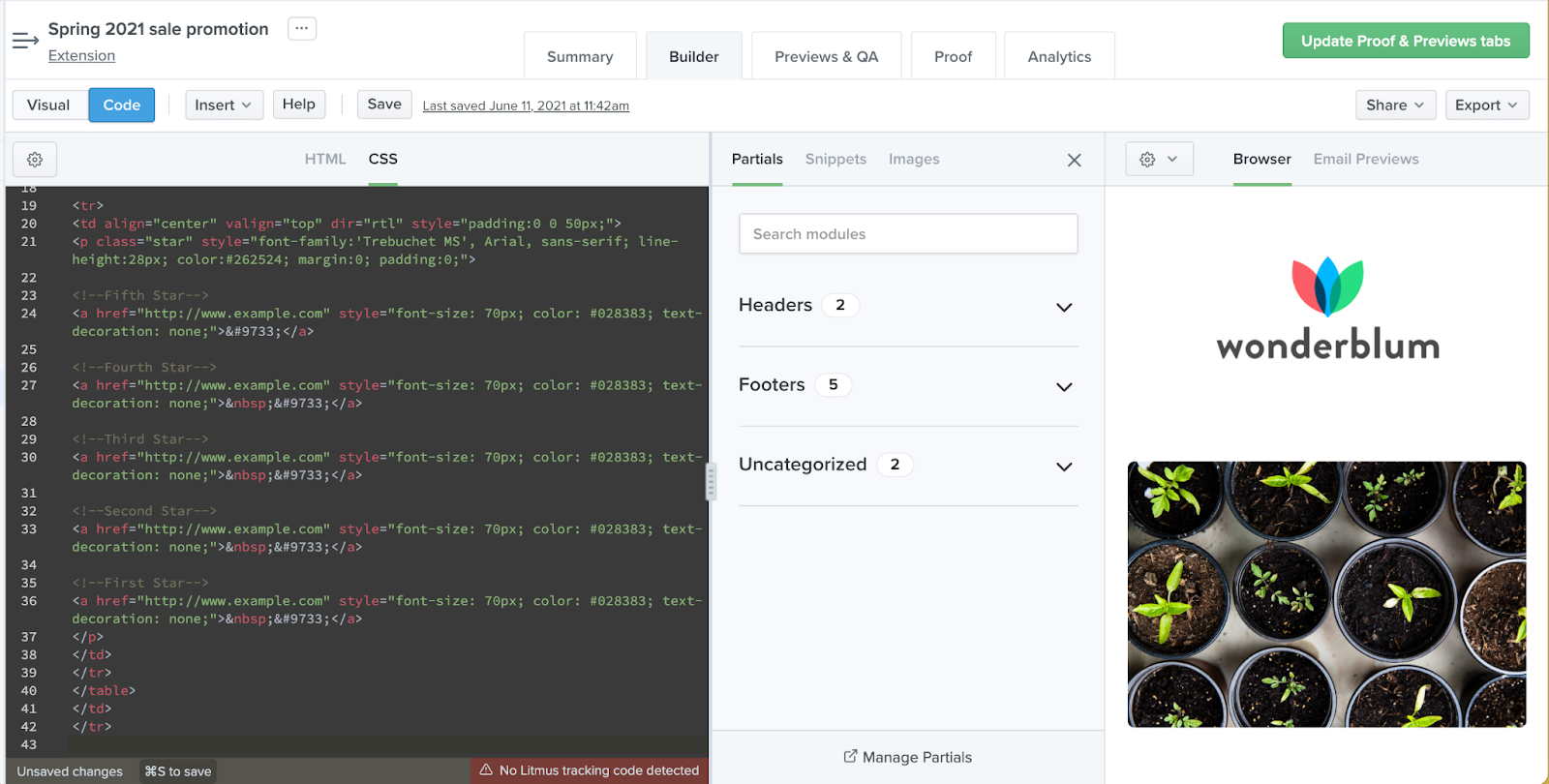
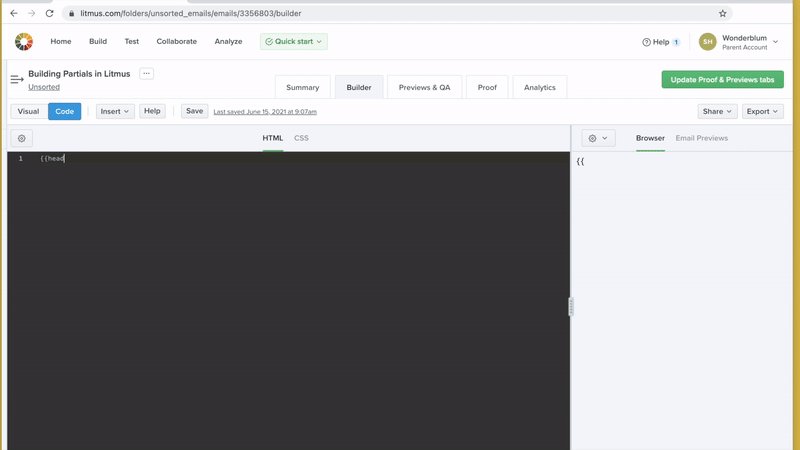
Um einen neuen Teil zu erstellen, klicken Sie auf Teile verwalten . Builder öffnet Ihre Teiltöne in einem neuen Fenster. Wählen Sie hier New Partial aus , um ein neues Partial zu erstellen. Jeder Teil wird durch den Titel des Dokuments identifiziert und kann in Ihre eigenen Vorlagen eingefügt werden, indem der Titel des Teils in doppelte geschweifte Klammern eingeschlossen wird. Wenn wir beispielsweise einen teilweise benannten Header haben , können wir diesen in einem Builder-Dokument aufrufen, indem wir {{header}} eingeben. Der Code-Editor zeigt nur diesen kurzen Textblock an, während der Teil dynamisch in Ihre E-Mail eingefügt wird.


Sie fragen sich vielleicht: „Warum sollten Sie Teils anstelle von Snippets verwenden?“ Das ist eine großartige Frage.
Snippets sind zwar super praktisch, aber die Killerfunktion von Partials besteht darin, dass sie dynamisch zu Ihren Vorlagen hinzugefügt werden. Da der Code dem Editor erst hinzugefügt wird, wenn Sie Ihre Vorlage kompilieren, in der Vorschau anzeigen, herunterladen oder freigeben, können Sie den Teil an einer Stelle aktualisieren und diese Änderungen auf alle Vorlagen übertragen, die diesen Teil verwenden.
Denken Sie an eine E-Mail-Fußzeile. Unternehmen müssen häufig die Informationen in der Fußzeile mehrerer E-Mails aktualisieren, wenn ihre Rechtsabteilung eine Änderung vornimmt. Anstatt Dutzende von E-Mails einzeln manuell aktualisieren zu müssen, können Sie stattdessen einen einzelnen {{footer}}-Teil aktualisieren, der in alle diese E-Mails gezogen wird. Wenn Sie diesen Teil aktualisieren, werden alle Vorlagen automatisch aktualisiert, sodass Sie viel Zeit sparen.
Dies kann für Designer und Entwickler, die Teil eines größeren Teams sind, äußerst hilfreich sein. Sie können die Teiltöne steuern und Vermarktern Zugriff auf die Vorlagen gewähren, die den Inhalt einer E-Mail enthalten. Vermarkter können diese Inhalte aktualisieren, während Elemente wie Kopf- und Fußzeilen unverändert bleiben, wodurch Fehler reduziert und bessere E-Mails für Abonnenten sichergestellt werden.
Verwenden Sie Rasterlinien für eine schnelle Navigation
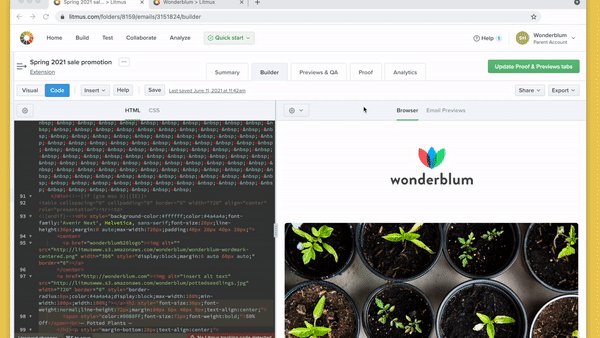
Während CSS-Inlining, Snippets und Partials die Entwicklung beschleunigen und die Navigation im Code erleichtern können, enthalten die meisten E-Mails immer noch viel Code, der schwer zu lesen sein kann. Anstatt durch Hunderte von Codezeilen zu scrollen, um den einen Abschnitt zu finden, der bearbeitet werden muss, können Sie mit den Rasterlinien von Builder schnell Elemente einer E-Mail finden und auswählen, auf die Sie sich konzentrieren möchten .

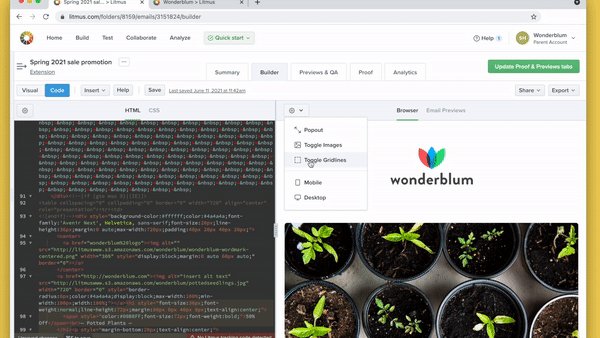
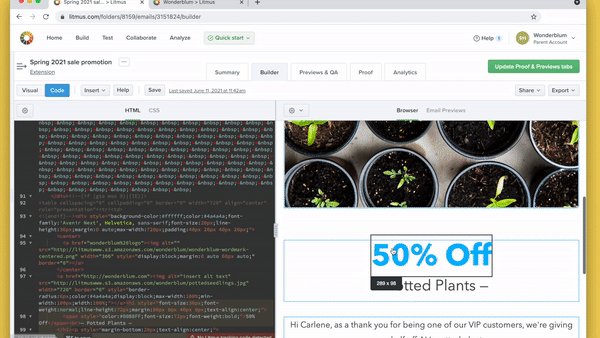
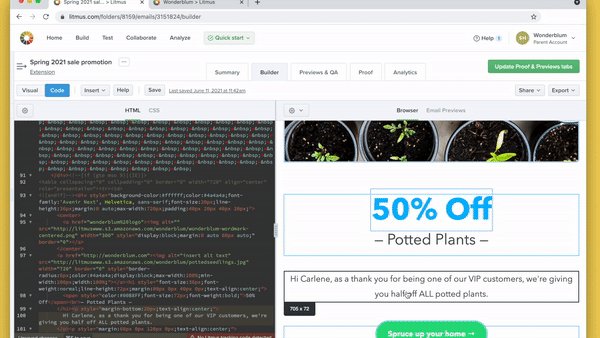
Um Rasterlinien zu aktivieren, drücke auf das Zahnradsymbol in der Vorschau-Symbolleiste und klicke dann auf Rasterlinien umschalten . Die Gitternetzlinien überlagern Ihre E-Mail im Vorschaubereich mit blauen Kästchen und heben jedes einzelne Element in Ihrer E-Mail-Vorlage hervor. Wählen Sie bei aktivierten Gitternetzlinien einfach ein beliebiges Element aus, und der Code-Editor navigiert automatisch zu diesem Codeblock, sodass Sie alle erforderlichen Aktualisierungen vornehmen können.
Vorschau in über 100 E-Mail-Clients
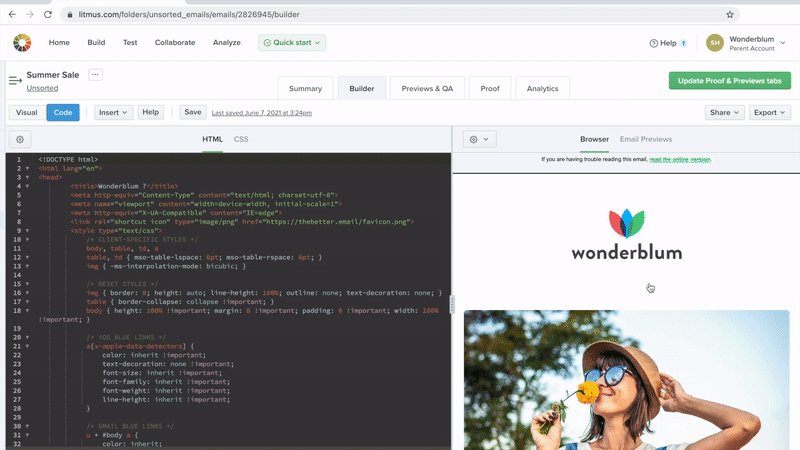
Sobald Sie mit der Erstellung Ihrer Vorlagen in Litmus Builder beginnen, müssen Sie im nächsten Schritt sicherstellen, dass Ihre Vorlagen in allen erforderlichen E-Mail-Clients ordnungsgemäß gerendert werden. Lackmus Email Previews macht dies schnell und einfach. Wechseln Sie im Vorschaubereich des E-Mail-Builders zwischen der standardmäßigen Browservorschau und der E-Mail-Vorschau . Die Auswahl von E-Mail-Vorschauen startet eine Reihe von Tests, mit denen Sie sehen können, wie Ihre Vorlage in mehr als 100 E-Mail-Clients aussieht.
Wenn Sie wissen, dass Ihre Zielgruppe Ihre Kampagnen nur in bestimmten E-Mail-Clients öffnet, können Sie auswählen, in welchen Clients Sie testen möchten, indem Sie in der Ansicht E-Mail-Vorschau auf die Schaltfläche Kunden auswählen klicken. Dies öffnet eine Liste aller verfügbaren Clients, die Sie ein- und ausschalten können. Sie sind sich nicht sicher, welche E-Mail-Clients Ihre Abonnenten verwenden? Probieren Sie Litmus Email Analytics aus, um einen detaillierten Einblick in das Verhalten Ihrer Abonnenten zu erhalten.
Teilen Sie Vorlagen mit Ihrem Team
Der letzte Schritt zum Entwickeln von Vorlagen in Litmus Builder besteht darin, diese Vorlagen für Teammitglieder und Stakeholder freizugeben.
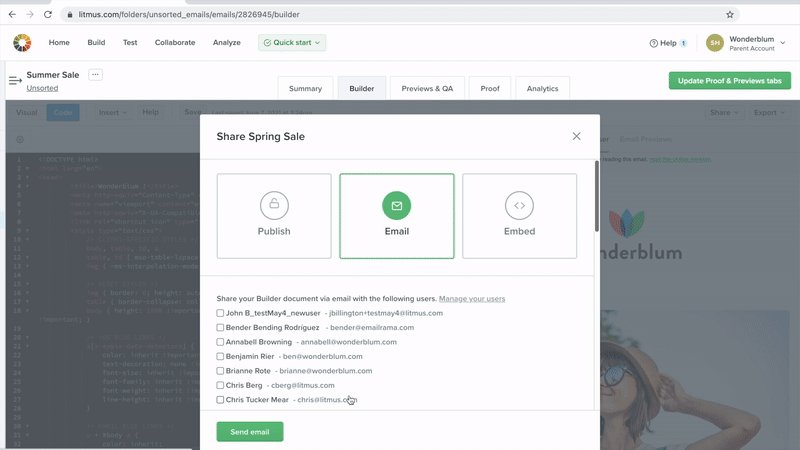
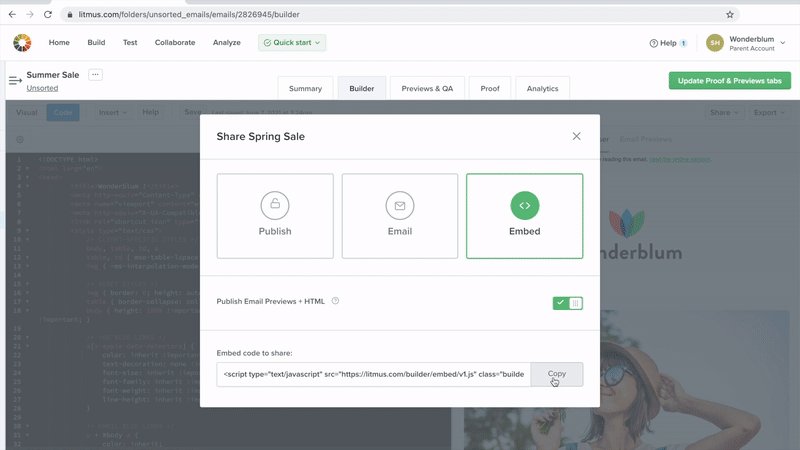
Anstatt Ihren Code und Ihre Bilder in Ihren ESP zu kopieren, eine Testliste einzurichten und eine Kampagne manuell an diese Liste zu senden, verfügt Litmus Builder über ein komplettes Freigabepanel, das dem Erhalten von Feedback zu Ihren Kampagnen gewidmet ist.

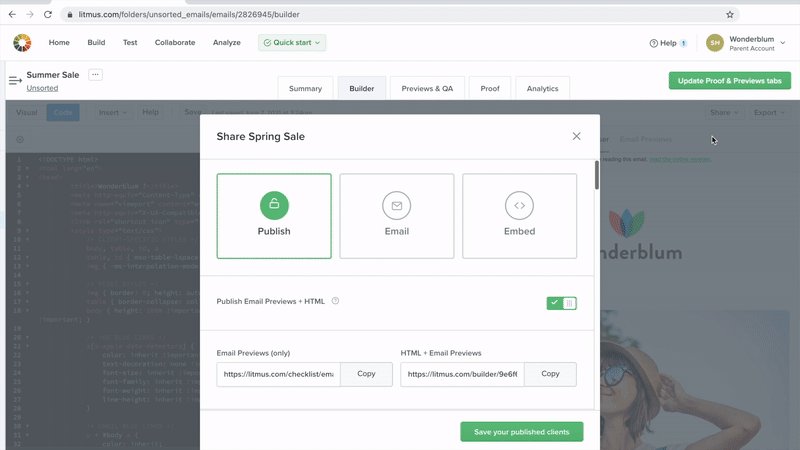
Im Freigabefenster haben Sie die Optionen zum Veröffentlichen , E- Mailen und Einbetten Ihrer Vorlage. Wenn Sie Ihre E-Mail veröffentlichen, können Sie nur die E-Mail-Vorschau in Ihren ausgewählten Clients oder sowohl die HTML- als auch die E-Mail-Vorschau gemeinsam freigeben.
Auf diese Weise können Sie auswählen, was Sie mit den einzelnen Stakeholdern teilen. Wenn Sie nur einen Stakeholder benötigen, um das Design zu unterzeichnen, geben Sie nur die Vorschauen frei, damit sie nicht durch den HTML-Code verwirrt werden. Eine Vorlage zur Überprüfung oder Fehlerbehebung an einen anderen Entwickler senden? Geben Sie sowohl den HTML-Code als auch die Vorschauen frei.
Mit der E-Mail-Option können Sie schnell eine Test-E-Mail direkt an Ihren Posteingang senden, ohne dass Sie sie auf Ihren ESP hochladen müssen.
Wenn Sie Ihre Vorlage in Ihrem Blog oder in der Litmus-Community teilen möchten, verwenden Sie die Einbettungsfunktion, um eine Live-Vorschau Ihrer Vorlage auf einer beliebigen Website einzubetten. Die Leute können sogar den Code öffnen und mit der Bearbeitung in ihrem eigenen Builder-Konto beginnen, sodass Teammitglieder schnell Ideen entwickeln können, ohne Ihre eigene Vorlage zu beeinträchtigen. Builder-Vorschauen laufen 60 Tage nach der Erstellung ab.
Beginnen Sie noch heute mit Builder
Jetzt, da Sie wissen, wie Sie Vorlagen, Snippets und Partials in Builder erstellen, können Sie es doch einmal ausprobieren. Es ist eine der leistungsstärksten Möglichkeiten, Ihren Workflow zu beschleunigen und gleichzeitig die höchsten Qualitätsstandards in Ihren eigenen Kampagnen sicherzustellen.
Sie sind bereits Lackmus-Kunde? Steigen Sie ein. Andernfalls testen Sie Litmus 7 Tage lang kostenlos und sehen Sie, wie Builder Ihren Entwicklungsprozess noch heute verbessern kann.
 | Litmus Builder ist mehr als nur das Erstellen von E-Mails Erstellen und testen Sie schnell die E-Mail-Clients, die für Ihr Publikum am wichtigsten sind, und nutzen Sie wiederverwendbare E-Mail-Module und -Vorlagen, um Fehler zu reduzieren und die Markenkonsistenz zu wahren. Alle Vorteile ansehen → |
Erfahren Sie mehr in unserer Litmus Builder Essentials-Serie
- Litmus Builder Essentials, Teil 1: Lernen Sie unseren E-Mail-Builder kennen
- Litmus Builder Essentials, Teil 2: In unserem E-Mail-Builder erstellen
- Litmus Builder Essentials, Teil 3: Wie Teams unseren E-Mail-Builder verwenden können
- Sie befinden sich hier: Litmus Builder Essentials, Teil 4: Best Practices zum Erstellen von HTML-E-Mail-Vorlagen im Builder
