Litmus Builder Essentials: Erstellen Sie in unserem E-Mail-Builder
Veröffentlicht: 2021-06-11Im letzten Beitrag unserer Litmus Builder Essentials-Reihe haben wir uns durch die Builder-Benutzeroberfläche gedreht und mehr über die verschiedenen Abschnitte von Builder, einige der Menü- und Einstellungsoptionen und die genauen kleinen Symbole in der oberen rechten Ecke erfahren . Jetzt, da Sie sich damit vertraut gemacht haben, was in Builder wohin gehört, ist es an der Zeit, einige der Funktionen kennenzulernen, die die Entwicklung von E-Mails in Builder zu einem wunderbaren Erlebnis machen.
In dieser zweiten Ausgabe von Litmus Builder Essentials werfen wir einen tieferen Blick auf den Code und die visuellen Editoren von Builder, einige der speziell für die E-Mail-Entwicklung entwickelten Funktionen und die Verwendung von Builder zur Beschleunigung Ihres Entwicklungsworkflows.
Lernen Sie unsere E-Mail-Redakteure kennen
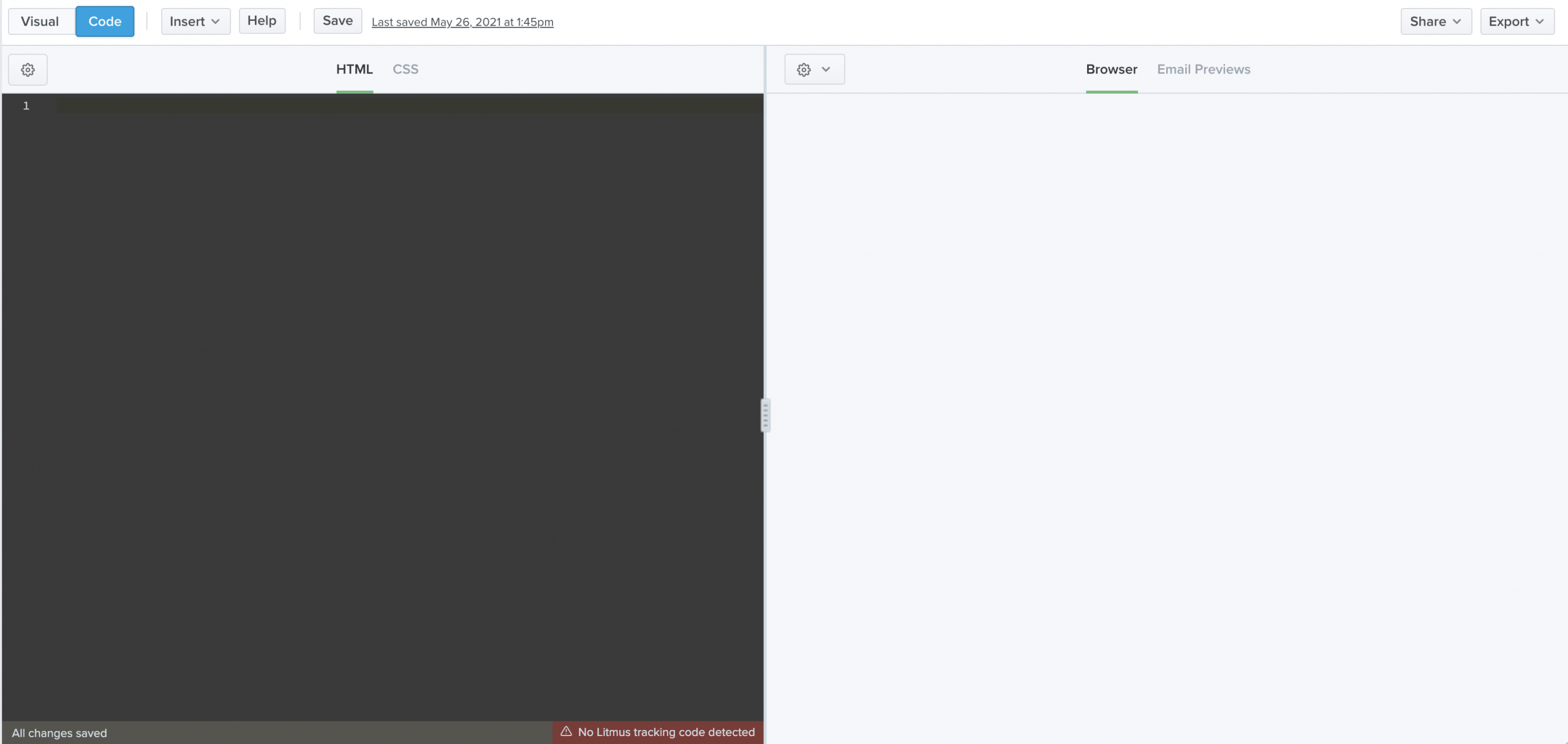
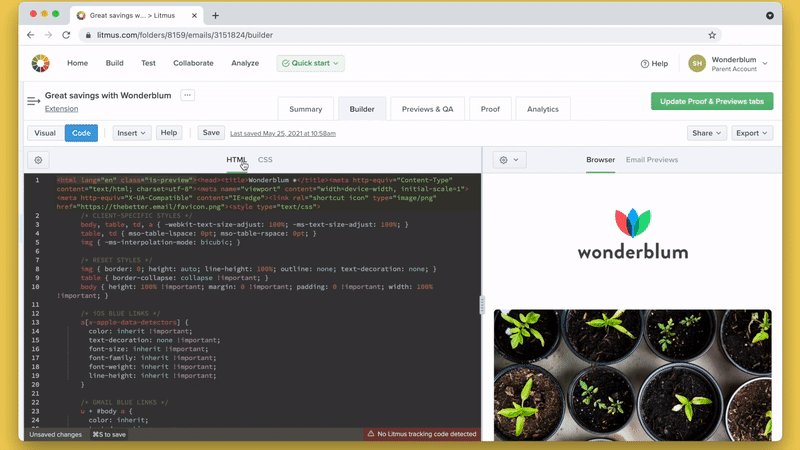
Litmus Builder ist in drei Hauptabschnitte unterteilt: den Code-Editor, den visuellen Editor und den Vorschaubereich.
Für die meisten erfolgt die Hauptarbeit im Builder entweder im Code oder im visuellen Editor.
Der Code-Editor
Im Code-Editor schreiben Sie HTML und CSS für Ihre E-Mail.
Sofern Sie nicht mit einer neuen Vorlage begonnen oder Ihren eigenen Code kopiert und in Ihr Builder-Projekt eingefügt haben, ist der Code-Editor standardmäßig leer.

Wenn Sie Erfahrung mit dem Codieren von E-Mails haben, können Sie Ihren Code direkt im Editor schreiben oder eine E-Mail aus einer lokalen Datei oder einem Texteditor Ihrer Wahl kopieren und einfügen.
Wenn Sie ein neues leeres Dokument beginnen, aber später feststellen, dass Sie eine Vorlage benötigen, auf der Sie aufbauen können, klicken Sie in der Menüleiste auf Einfügen und dann auf . Dadurch wird die Vorlagengalerie geöffnet, in der Sie aus einer Ihrer eigenen gespeicherten Vorlagen oder aus einer Bibliothek eleganter, vorab getesteter Vorlagen für eine Reihe von Anwendungsfällen auswählen können, die Sie für Ihre nächste Kampagne anpassen können. Wählen Sie eine neue Vorlage aus, und Builder lädt diese Vorlage – Bilder und alle – in den Code-Editor.
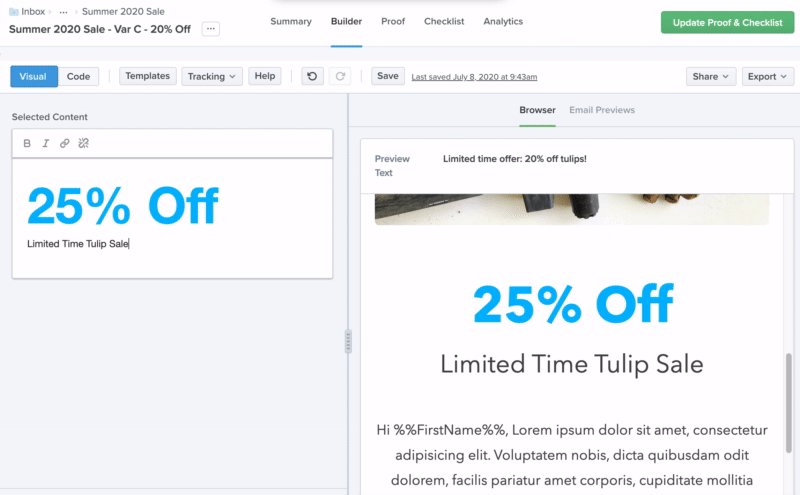
Der visuelle Editor
Mit dem visuellen Editor können sowohl Programmierer als auch Nicht-Programmierer schnell und einfach markenspezifische E-Mails mithilfe von Vorlagen und Modulen erstellen. Diese für den Visual Editor zu erstellen, funktioniert mit jedem HTML-Code – und erfordert keine langwierige Einrichtung oder komplexe, proprietäre Syntax zum Erlernen. Es fügt Ihrem Code auch nichts hinzu.
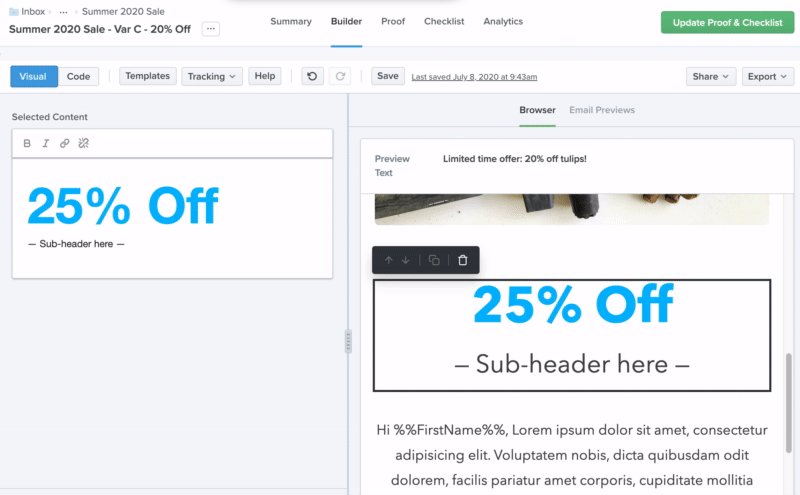
Öffnen Sie zunächst eine vorhandene E-Mail in Ihrem Litmus-Konto oder starten Sie eine neue E-Mail mit einer Vorlage. Sie können dies entweder tun, wenn Sie zum ersten Mal eine neue E-Mail erstellen, oder indem Sie zu Ihrer bestehenden E-Mail gehen und im Menü des visuellen Editors auf die Schaltfläche Vorlagen klicken.
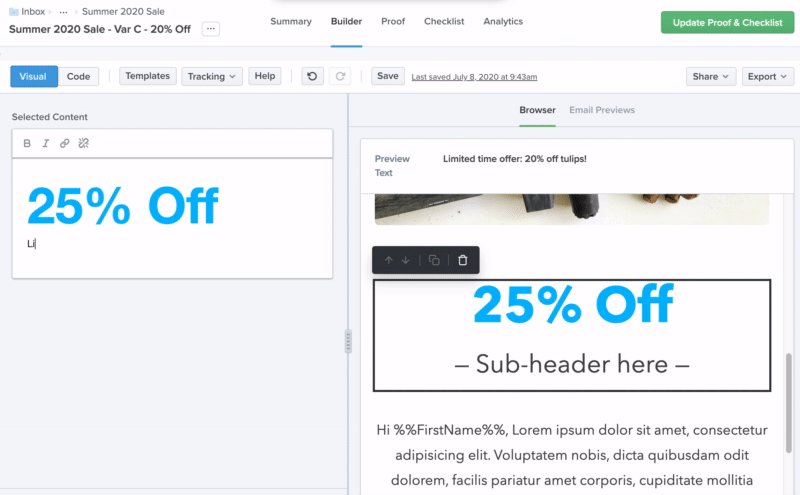
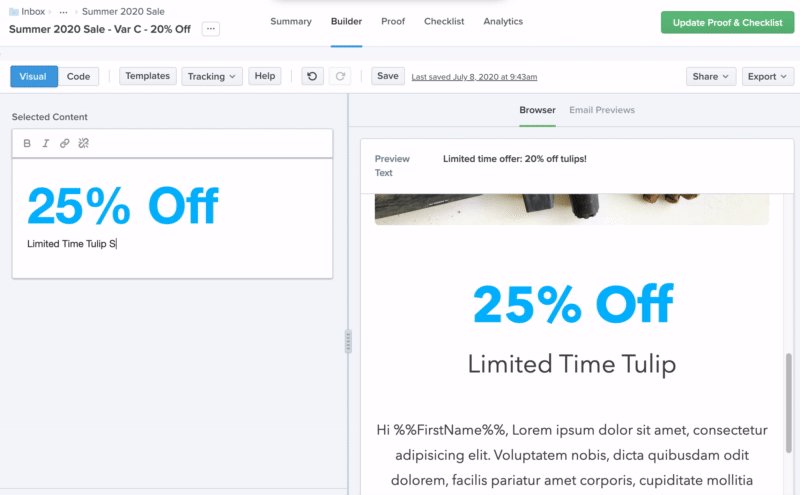
Dann müssen Sie nur noch ein Element aus Ihrer E-Mail im Vorschaubereich auswählen, um es im visuellen Editor auf der linken Seite zu bearbeiten.

Weitere Informationen zum Erstellen von E-Mails mit dem Visual Editor finden Sie in diesem Blogbeitrag: Erstellen Sie mit dem Visual Editor von Litmus schneller mehr Qualitäts-E-Mails.
Und wenn Sie ein Kunde von Litmus Enterprise sind, haben Sie auch die Flexibilität, Module oder Inhaltsblöcke per Drag-and-Drop zu ziehen, um jede E-Mail zu einer eigenen zu machen, ohne die Qualität zu beeinträchtigen.
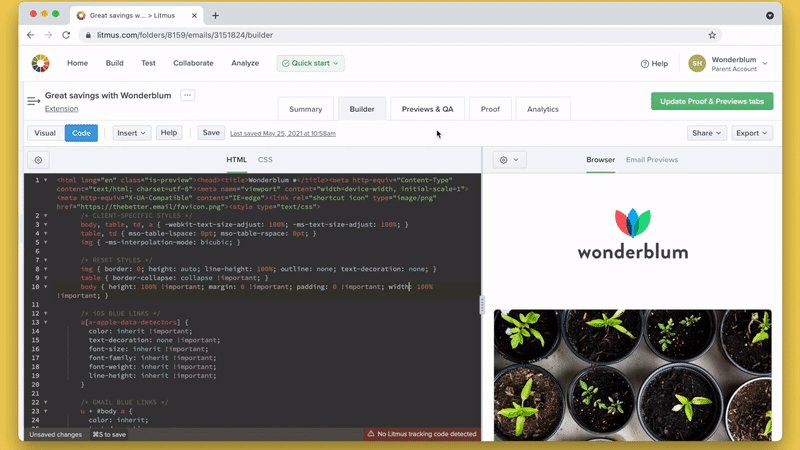
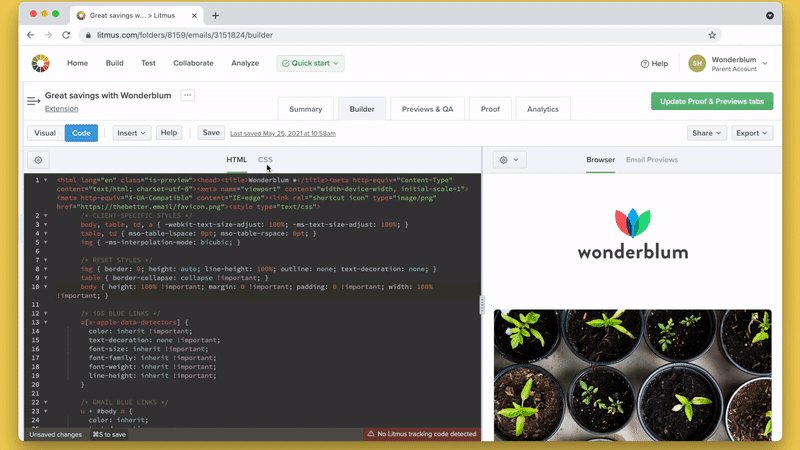
Codierungsansichten: HTML und CSS
Mit Builder können Sie sowohl in HTML als auch in CSS bearbeiten. Standardmäßig öffnet der Code-Editor im Builder ein Dokument in der HTML- Ansicht, da die meisten E-Mail-Designer und -Entwickler damit vertraut sind. In der HTML-Ansicht können Sie HTML und CSS schreiben, um Ihre E-Mail zu erstellen. Alle Änderungen, die Sie an Ihrem Code vornehmen, werden rechts im Vorschaufenster in Echtzeit angezeigt.
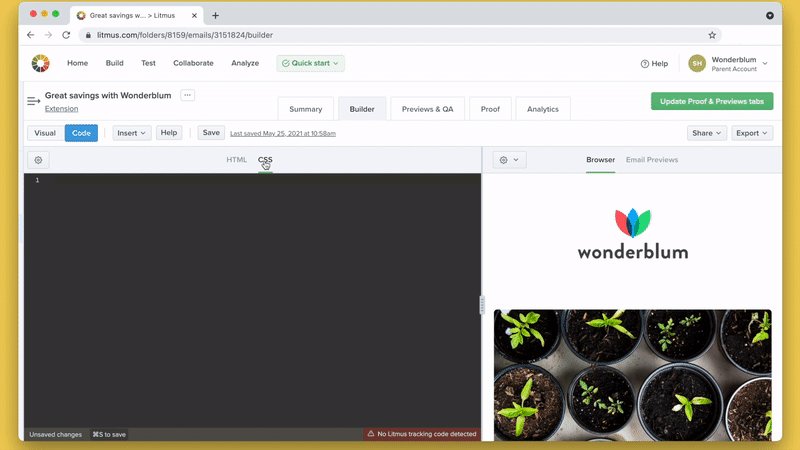
Der Code-Editor von Builder bietet jedoch eine zweite Ansicht. In der CSS- Ansicht können Sie Ihr HTML und CSS aufteilen, damit Sie sie separat bearbeiten können.

Obwohl die Trennung von HTML und CSS den Codierungsprozess erheblich vereinfacht, unterstützen viele E-Mail-Clients keine externen Stylesheets – oder sogar CSS – im Kopf einer E-Mail. Stattdessen müssen Stile direkt auf HTML-Elemente in jeder HTML-Zeile angewendet werden.
Das manuelle Inlinen Ihres CSS ist ein mühsamer Prozess: Wenn Sie ein Style-Tag ändern, müssen Sie es in jeder Zeile Ihres Codes aktualisieren. Litmus Builder automatisiert diesen Schritt für Sie. Halten Sie HTML und CSS beim Erstellen Ihrer E-Mail getrennt und überlassen Sie das Inlinen Ihres CSS dem automatischen CSS-Inliner-Tool von Builder.
Sie können CSS-Inlining im Builder im Menü Einstellungen aktivieren, auf das Sie über das Zahnradsymbol im Code-Editor-Bedienfeld zugreifen können. Nach der Aktivierung fügt Builder Ihr CSS automatisch zu Ihrem HTML-Dokument hinzu – sowohl beim Entwerfen als auch beim Testen Ihrer Kampagnen mit E-Mail-Vorschauen.
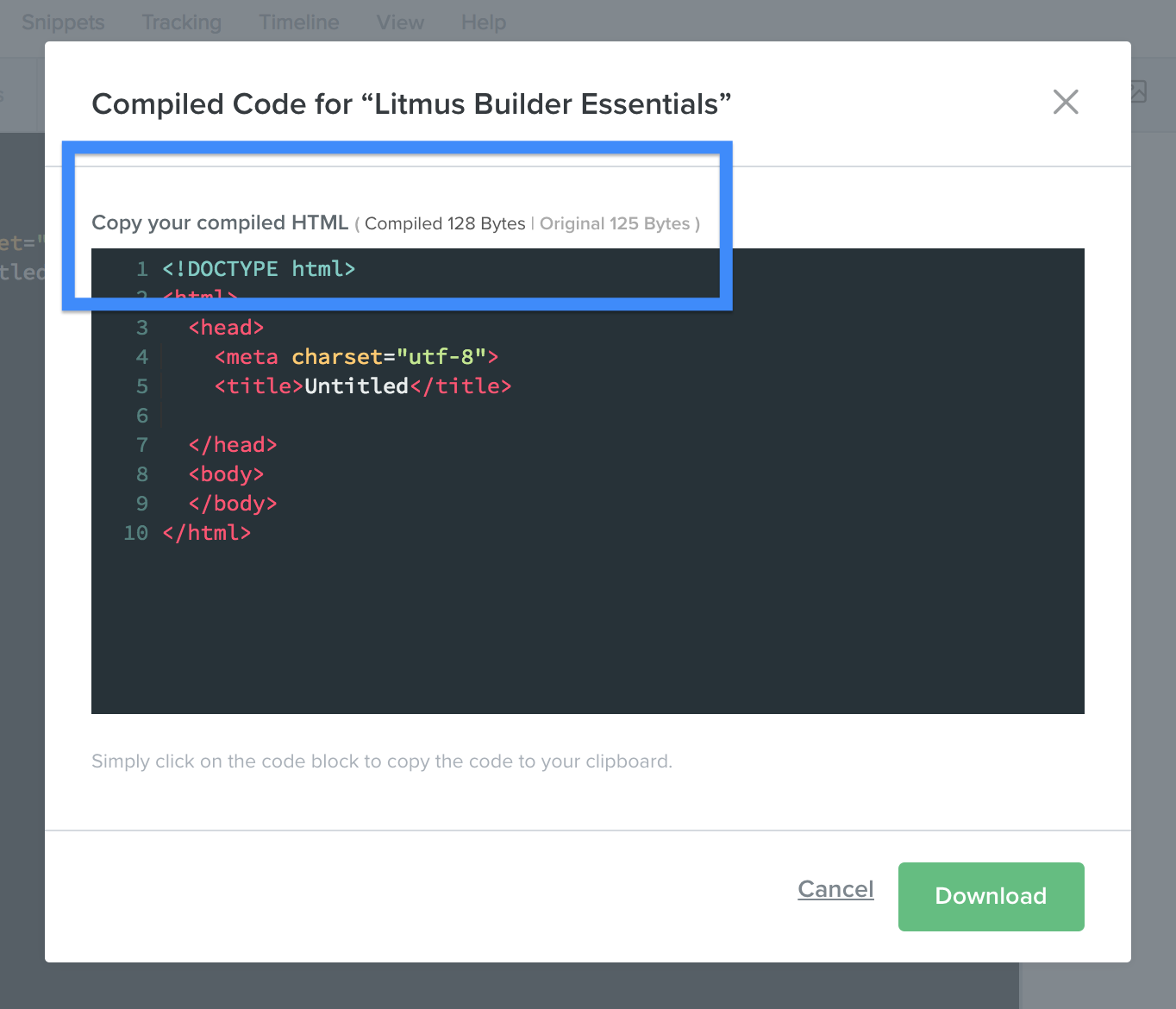
Sobald Sie eine fertige E-Mail-Kampagne haben, kompiliert Builder Ihren HTML- und CSS-Code zum Kopieren und Einfügen in Ihren ESP. Rufen Sie den kompilierten Code ab, indem Sie auf Export klicken und dann HTML kopieren oder HTML herunterladen auswählen, wodurch die E-Mail und alle hochgeladenen Assets direkt auf Ihren Computer heruntergeladen werden.
Wenn Sie Ihren HTML-Code kopieren, sehen Sie die Größe der kompilierten E-Mail. Auf diese Weise erhalten Sie einen Einblick in den Einfluss von Partials, CSS-Inlining und anderen Funktionen auf das Gesamtgewicht Ihres Markups. Verwenden Sie dies, um zu sehen, ob das Gewicht Ihrer E-Mail die Ladegeschwindigkeit beeinträchtigen könnte. Stellen Sie außerdem sicher, dass Sie die Anzeigegrenze von 102 KB von Gmail unterschreiten, um zu verhindern, dass Ihre E-Mail abgeschnitten oder abgeschnitten wird.

Während das Vertrauen auf den CSS-Inliner von Builder eine Möglichkeit ist, die E-Mail-Entwicklung zu beschleunigen, hat Builder noch ein paar weitere Tricks im Ärmel.
Sie erinnern sich vielleicht an Teil 1, dass das Einstellungsmenü neben Inline-CSS zwei weitere Umschalter hat: Auto-Vervollständigen und Schließen-Tags . Wenn diese beiden Optionen aktiviert sind, können Sie zuverlässigere Kampagnen schneller codieren.
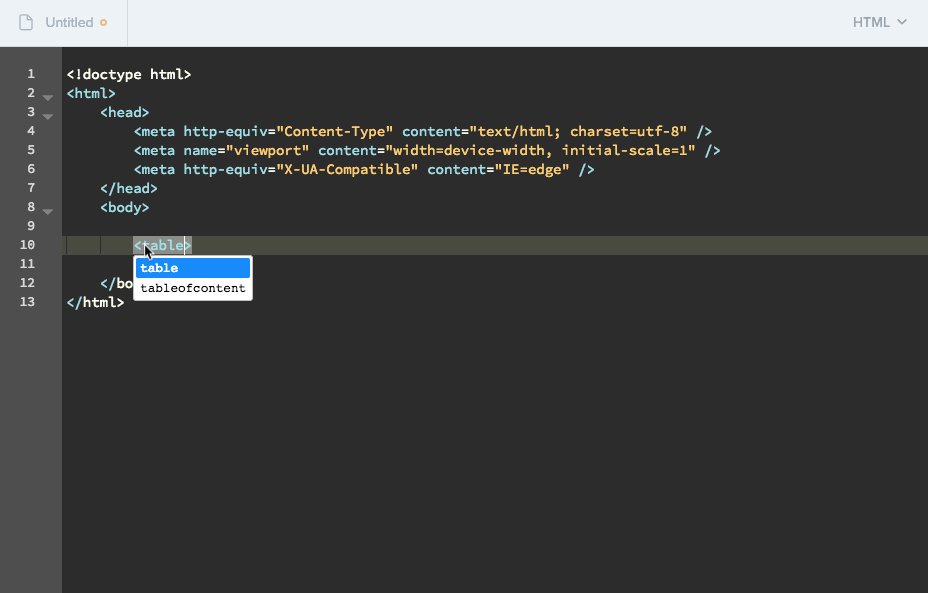
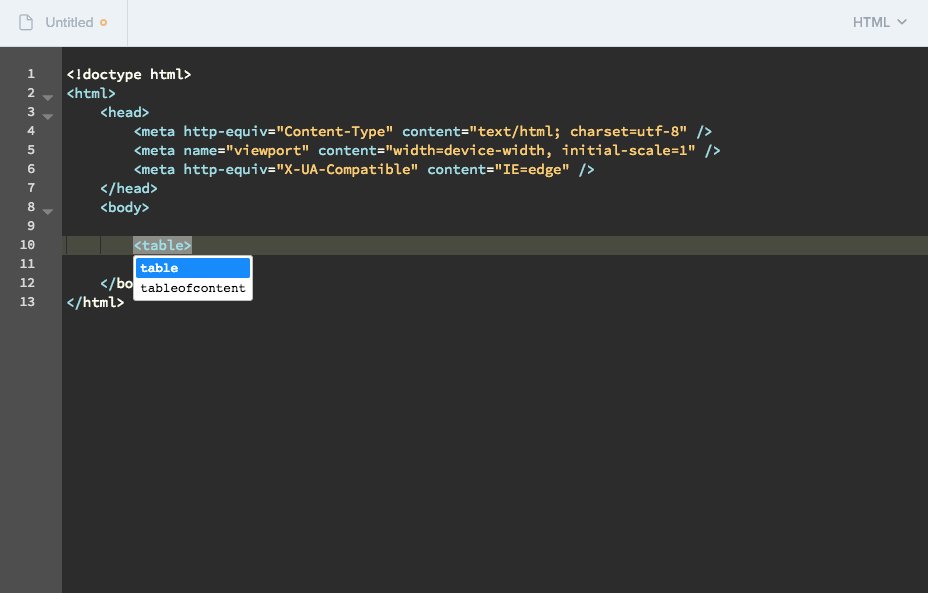
Mit der automatischen Vervollständigung können Sie bei der Eingabe im Code-Editor eine Liste mit Optionen für HTML-Elemente anzeigen. Dies kann hilfreich sein, wenn Sie ein bestimmtes HTML-Element vergessen. Beginnen Sie einfach mit der Eingabe und Builder zeigt Ihnen eine Liste von Elementen an, die Sie auswählen können, um sie in Ihren Code einzufügen.

Sind Sie es leid, immer wieder die gleichen Codezeilen zu schreiben? Beschleunigen Sie Ihren Entwicklungsprozess durch die Unterstützung der automatischen Vervollständigung für bereits vorhandenes CSS und Bilder. Für jedes bereits vorhandene CSS (egal ob eingebettet in einen Stilblock, auf der Registerkarte CSS oder in Teilbereichen) sind die Werte als Option zur automatischen Vervollständigung verfügbar, wenn Klassen- oder ID-Attribute verwendet werden.
Darüber hinaus steht für alle Bilder, die in Builder hochgeladen werden, der Bilddateiname als Autovervollständigungsoption für das Quellattribut zusammen mit seinen Breiten-/Höhenabmessungen für Breiten-/Höhenattribute und CSS-Eigenschaften zur Verfügung.
Die Option Tags schließen schließt automatisch HTML-Tags während des Codierens. Das Fehlen von schließenden HTML-Tags kann eine Vielzahl von Problemen in E-Mails verursachen. Schließen-Tags sind daher eine gute Möglichkeit, um sicherzustellen, dass Sie keine Rendering-Probleme aufgrund eines betrügerischen, offenen Tags haben.
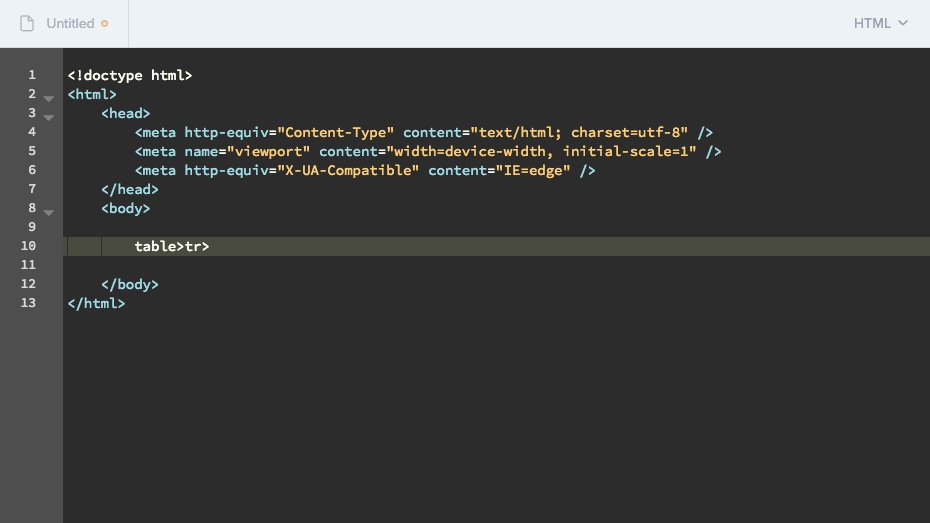
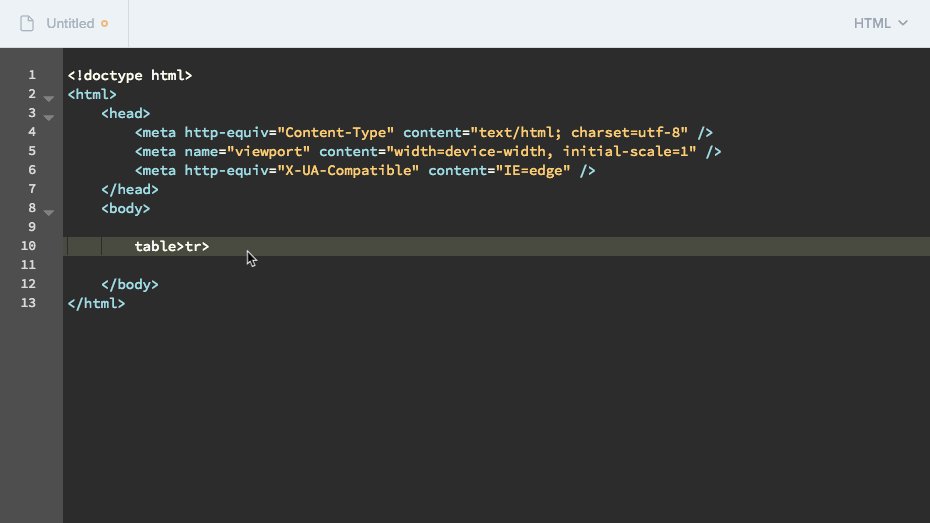
Eine meiner Lieblingsfunktionen des Code-Editors von Builder ist die integrierte Emmet- Integration. Mit Emmet können Sie Verknüpfungen eingeben, die dann zu vollständigen Codeschnipseln erweitert werden. Während Emmet ursprünglich als Plugin für Desktop-Texteditoren entwickelt wurde, haben wir Emmet direkt in den Code-Editor integriert, sodass Sie die Leistungsfähigkeit von Emmet nutzen können, ohne etwas selbst herunterladen oder installieren zu müssen.

Wir haben eine Kurzanleitung zusammengestellt, die Ihnen den Einstieg in die Verwendung von Emmet in Ihren eigenen E-Mails erleichtert.
Es gibt einige weitere Funktionen von Builder, mit denen Sie Ihren Entwicklungsworkflow beschleunigen können, einschließlich der Verwendung von Snippets und Partials und Tracking Manager . Wir werden uns diese in unserem letzten Beitrag der Litmus Builder Essentials-Reihe genauer ansehen.

Testen Sie Ihre E-Mails
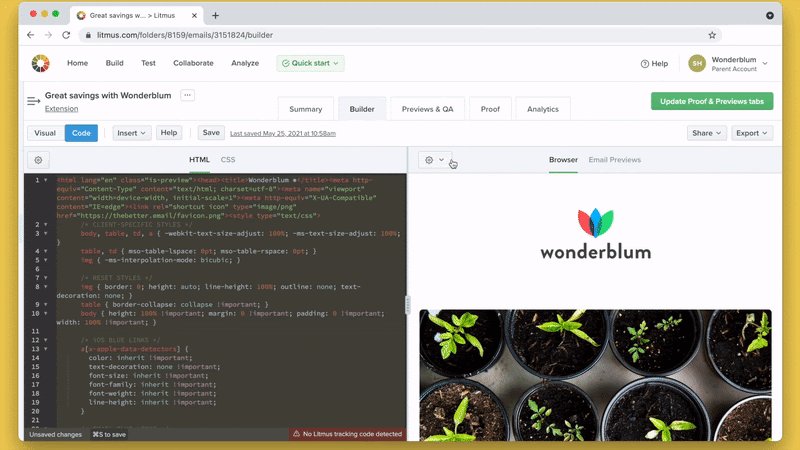
Sobald Sie mit der Erstellung Ihrer E-Mail im Code oder im visuellen Editor von Builder beginnen, möchten Sie sie in der Vorschau anzeigen und in tatsächlichen E-Mail-Clients testen. Hier kommt der Vorschaubereich ins Spiel. Im Vorschaubereich von Builder können Sie Ihre Kampagnen in über 90 verschiedenen E-Mail-Clients, Geräten und Browsern mithilfe von E-Mail-Vorschauen in der Vorschau anzeigen, navigieren und testen.

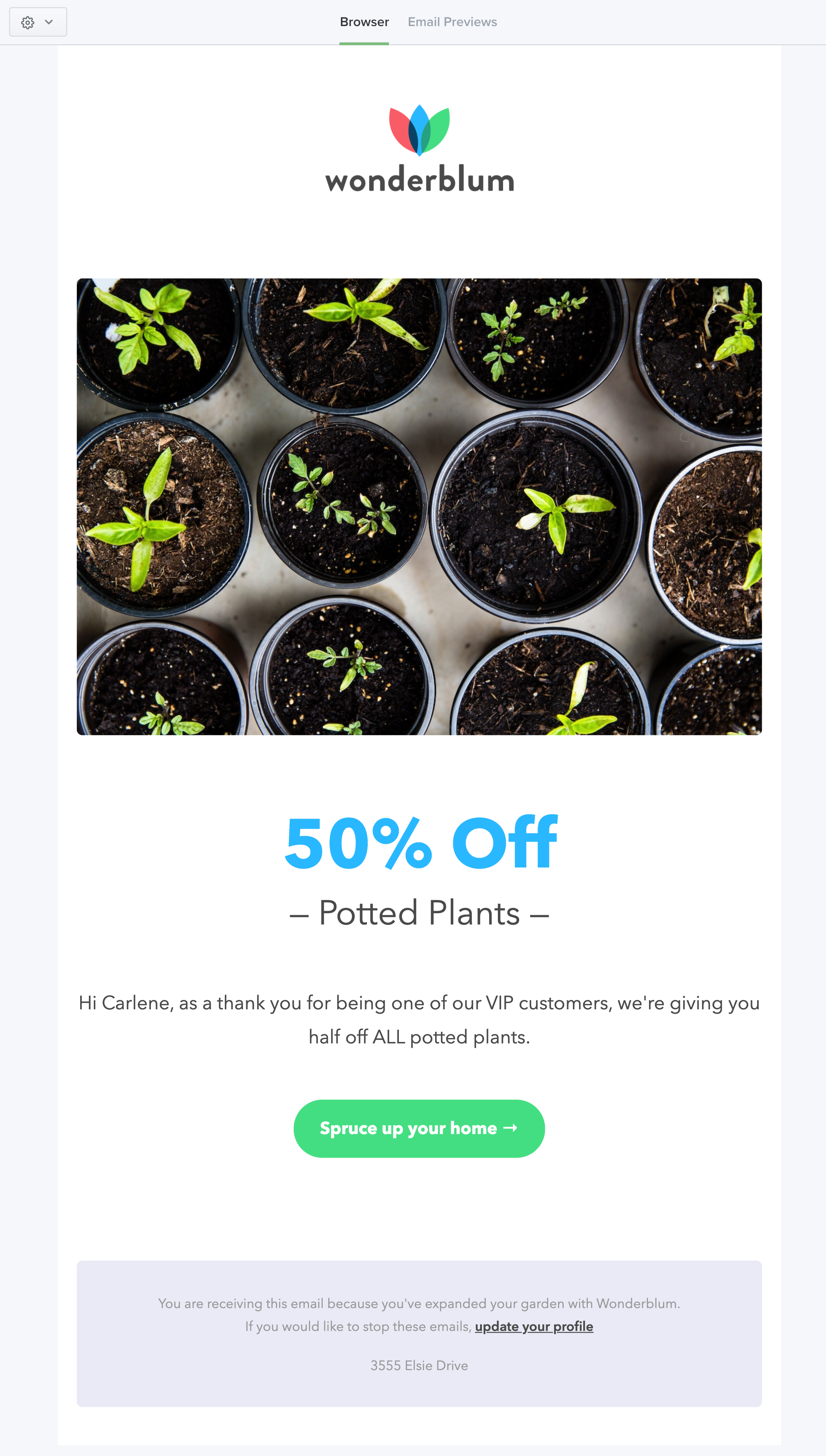
Standardmäßig lädt der Vorschaubereich die Browseransicht Ihrer E-Mail. Diese Ansicht verwendet die Rendering-Engine Ihres Webbrowsers, um Ihre E-Mails anzuzeigen, und ermöglicht Ihnen, Änderungen an Ihren E-Mails während der Erstellung schnell anzuzeigen. Sie können sogar Dinge wie Links und Interaktivität in Ihrer E-Mail testen.
In der Browseransicht im Code-Editor können Sie auch einige der Werkzeuge in der Symbolleiste des Vorschaufensters verwenden.
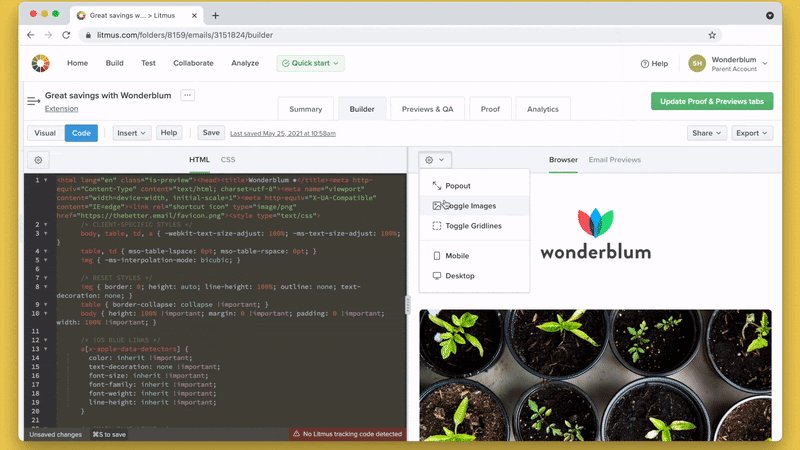
In der Symbolleiste des Vorschaubereichs sehen Sie ein Zahnradsymbol. Wenn Sie auf das Zahnrad klicken, erscheint ein Dropdown-Menü mit den folgenden Optionen:
- Popout: Öffnet den gesamten Vorschaubereich in einem separaten Fenster, was nützlich ist, wenn Sie mehr Code im Code-Editor sehen oder mehrere Anzeigen nutzen möchten.
- Bilder umschalten: Schalten Sie Bilder in Ihren E-Mails ein und aus. Dies ist nützlich, um E-Mail-Clients zu simulieren, die Bilder standardmäßig blockieren. Betrachten Sie dies als eine freundliche Erinnerung daran, ALT-Text für alle Bilder zu verwenden, die, wenn sie fehlen, Ihre Nachricht beeinträchtigen würden.
- Gitternetzlinien umschalten: Schaltet ein blaues Gitter um alle einzelnen Elemente in Ihrer E-Mail um, sodass Sie darauf klicken und direkt zu diesem Codeabschnitt im Code-Editor navigieren können. Hier sehen Sie, Dreamweaver-Benutzer.
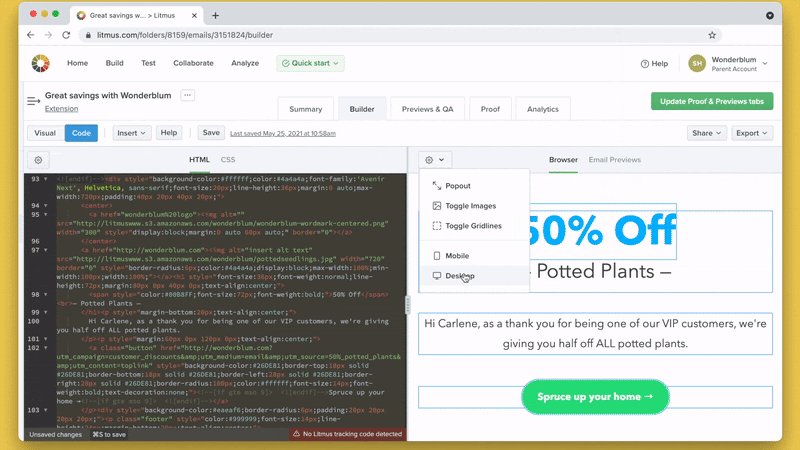
- Mobil: Ändert schnell die Breite des Vorschaufensters, um eine schmalere Bildschirmgröße des Mobilgeräts zu imitieren.
- Desktop: Ändert schnell die Breite des Vorschaufensters, um eine breitere Bildschirmgröße des Desktop-Geräts zu imitieren.

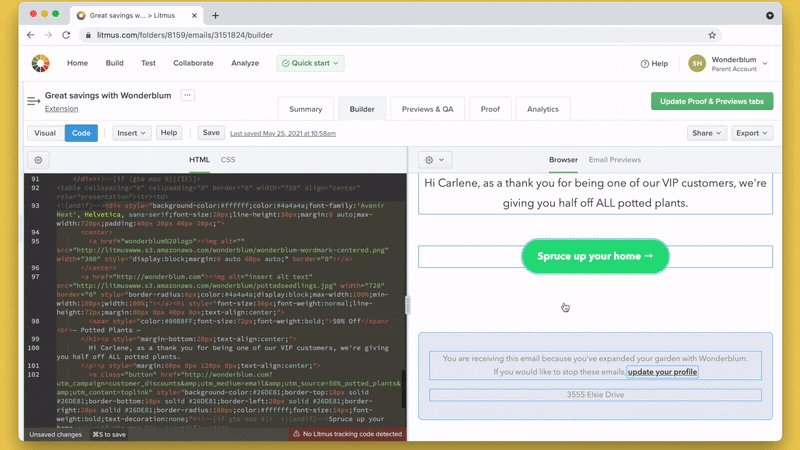
Benötigen Sie die Abmessungen der Elemente in Ihrer E-Mail? Zeigen Sie ganz einfach die Abmessungen bestimmter Elemente wie einer Tabellenzelle oder eines Bildes mit einem einfachen Mauszeiger an.

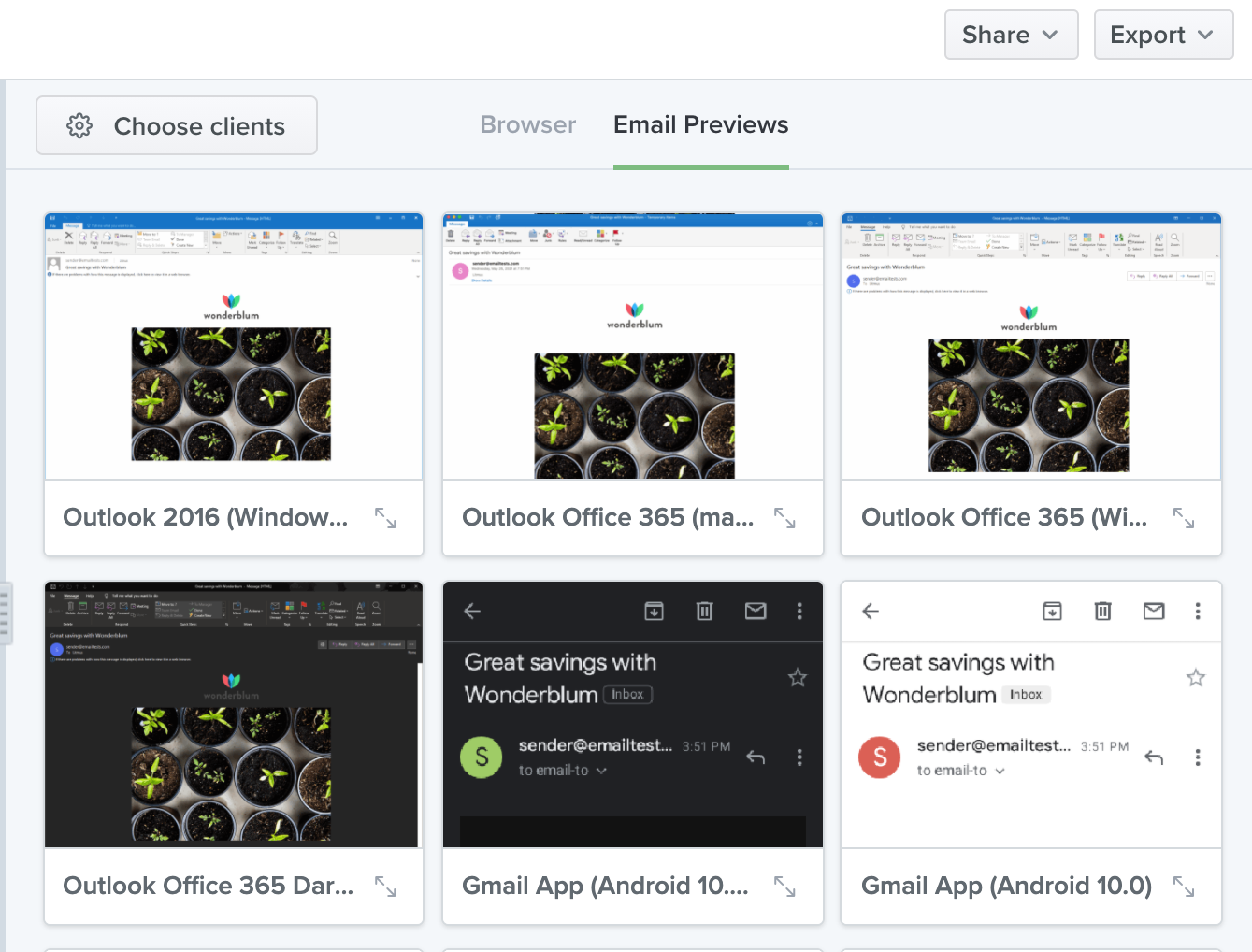
Die zweite Ansicht im Vorschaubereich ist E-Mail-Vorschau . In dieser Ansicht können Sie sehen, wie Ihre E-Mail-Kampagne in über 90 verschiedenen E-Mail-Clients, Geräten und Browsern aussieht. Klicken Sie in der Symbolleiste des Vorschaubereichs auf E-Mail-Vorschauen, um darauf zuzugreifen.

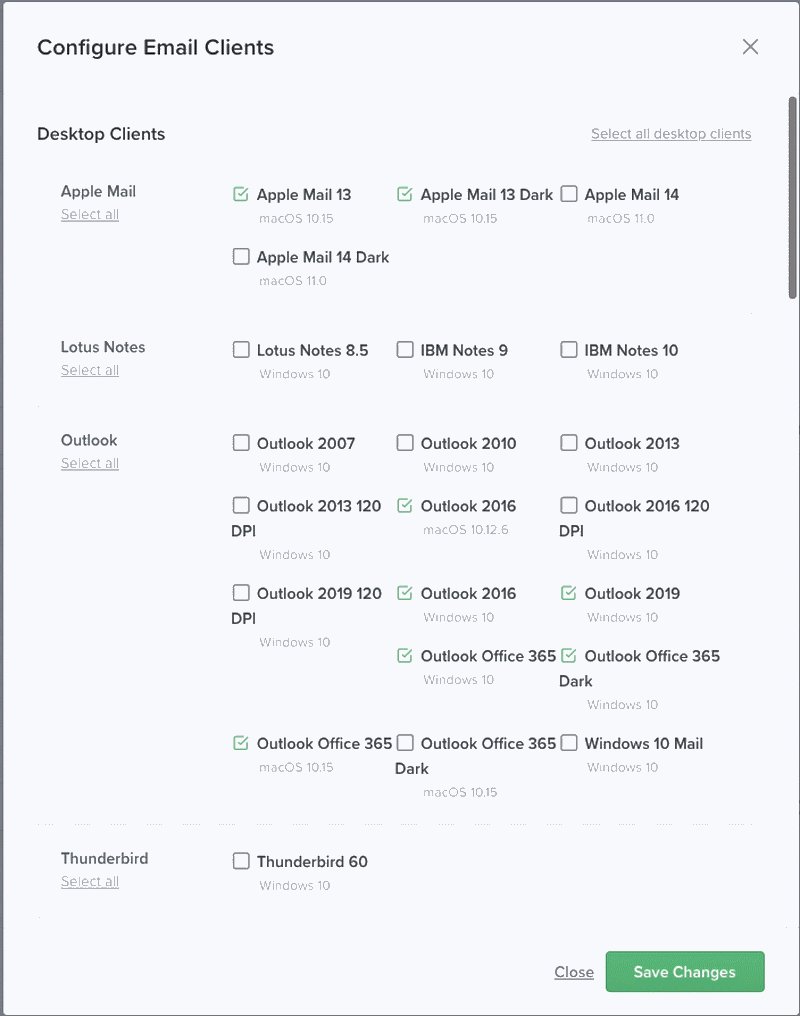
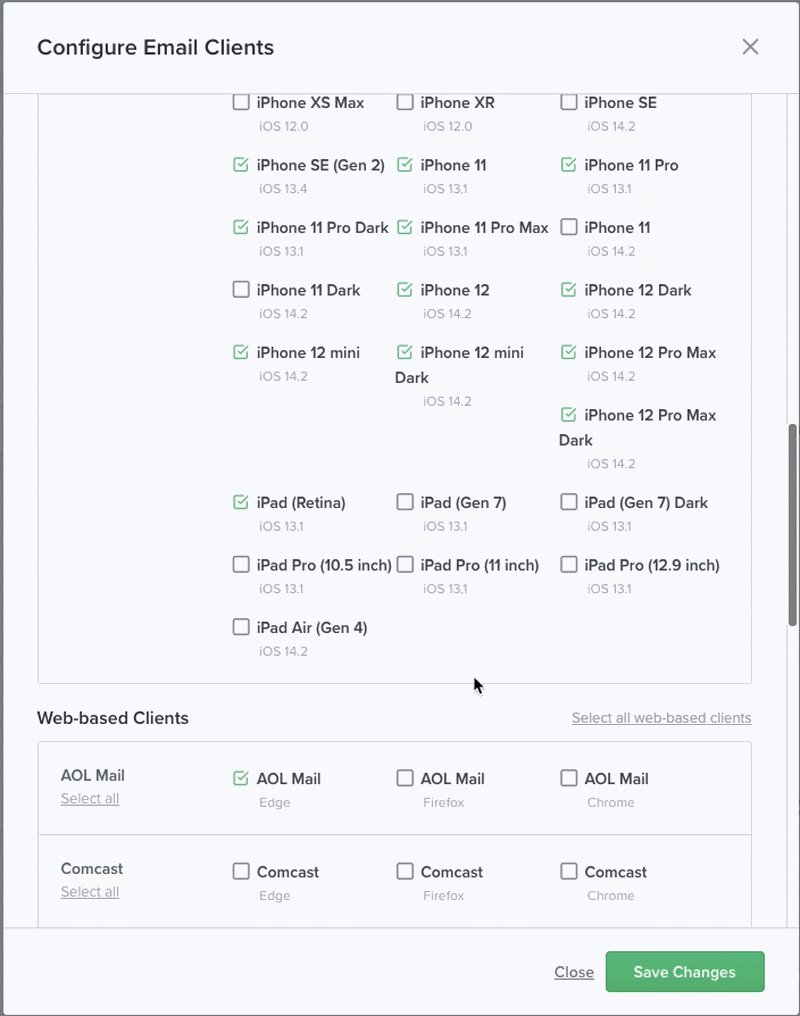
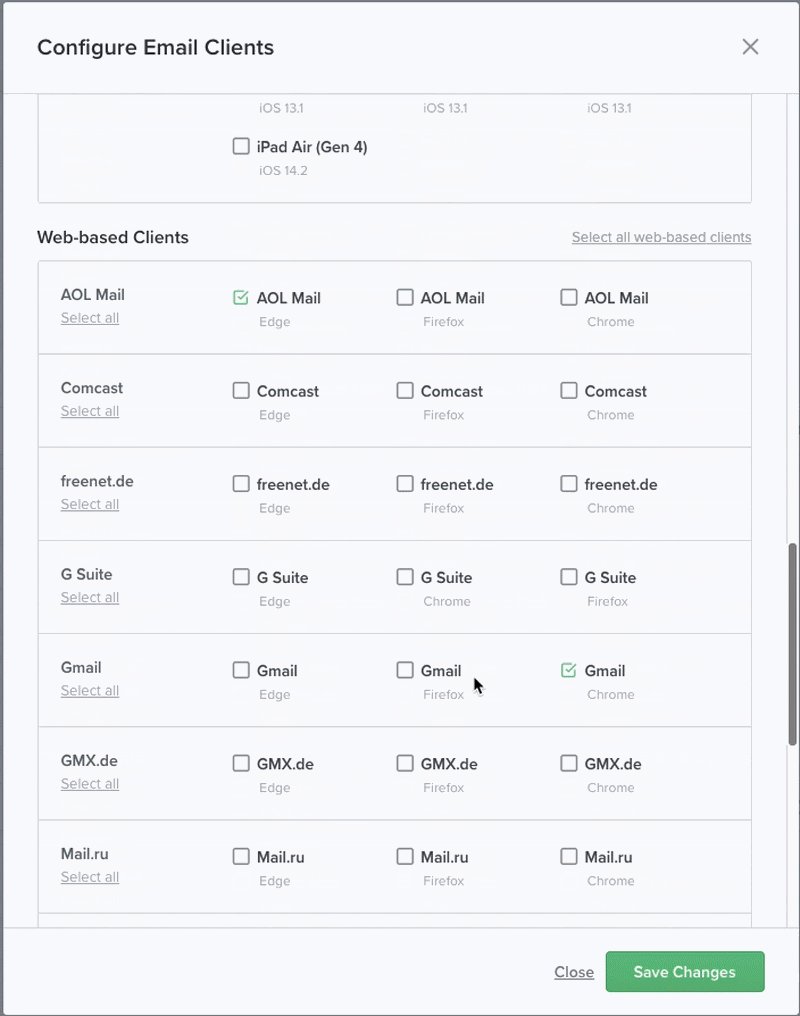
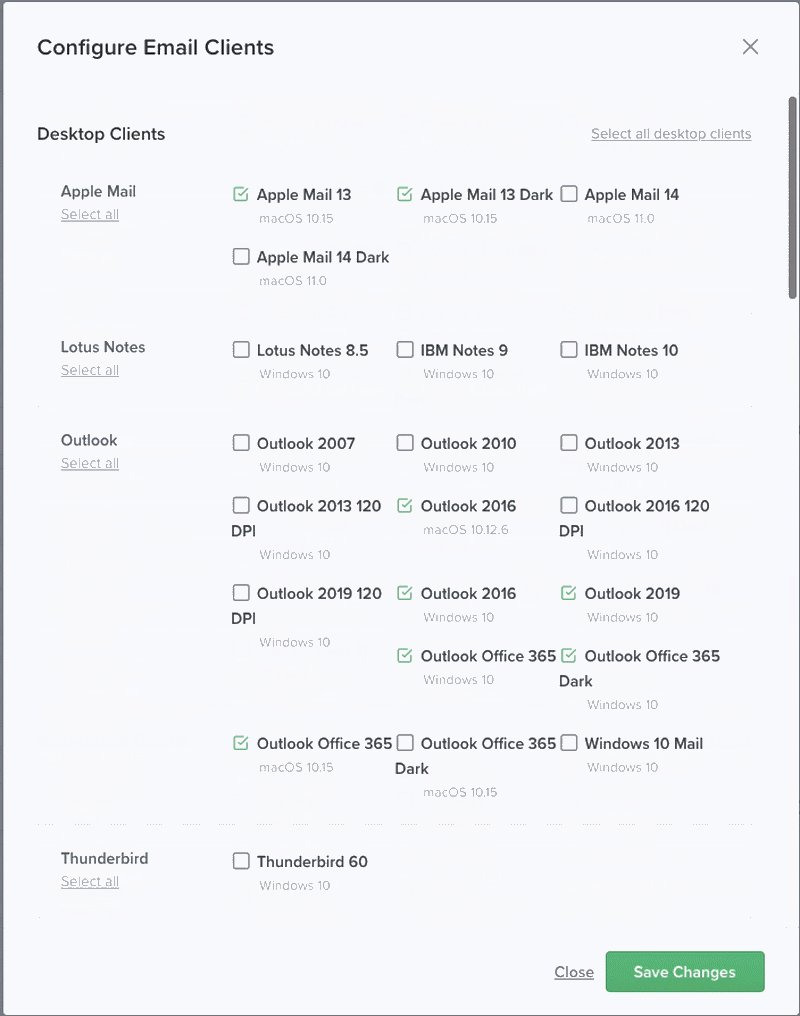
In der Ansicht E-Mail-Vorschau werden die Symbole in der Symbolleiste des Vorschaubereichs durch eine Schaltfläche mit der Aufschrift Kunden auswählen ersetzt . Dadurch wird ein Modal geöffnet, in dem Sie genau auswählen können, welche E-Mail-Clients Sie testen möchten. Beachten Sie, dass es Optionen gibt, um alle Clients basierend auf der Plattform (Desktop, Web, Tablet/Mobile) oder alle Clients basierend auf Anbieter oder Gerät (Microsoft Outlook, Gmail, iOS-Clients usw.) auszuwählen. Auf diese Weise können Sie schnell bestimmte Gruppen von Clients zum Testen auswählen, anstatt standardmäßig in allen Clients zu testen.

Sobald Sie Ihre E-Mail-Clients ausgewählt haben, ist das Testen von Änderungen an Ihrem Code einfach. E-Mail-Vorschauen werden jedes Mal ausgeführt, wenn Sie Änderungen an Ihrer E-Mail im Builder speichern. Aktualisieren Sie einfach Ihren Code, drücken Sie Befehlstaste ⌘ + S (auf Mac) oder STRG + S (auf PCs) und sehen Sie zu, wie Litmus aktualisierte Screenshots Ihrer E-Mail-Kampagne in Ihren E-Mail-Clients Ihrer Wahl zurückgibt.
In der Ansicht E-Mail-Vorschau können Sie einzelne E-Mail-Clients auswählen, um diese Clients zu erweitern, sodass Sie den vollständigen Screenshot Ihrer E-Mail in diesem Client anzeigen können.
Bei einigen E-Mail-Clients können Sie Bilder in Vorschauen ein- und ausschalten. Sie können auch die Codeanalyse für einige Clients anzeigen. Die Codeanalyse zeigt Informationen zu potenziellen Problemen in Ihrem Code für bestimmte Clients an und hebt normalerweise HTML und CSS hervor, die in diesen Clients nicht vollständig unterstützt werden. Sowohl Toggle Images als auch Code Analysis können über die Symbolleiste des Vorschaufensters aufgerufen werden. 
Darüber hinaus können Sie die Mobilgeräteansichten auf 40 mobilen Clients umschalten, sodass Sie genau sehen können, wie Ihre E-Mail auf dem tatsächlichen Gerät gerendert wird.
Apropos, wie Clients Ihre E-Mail darstellen, Sie können auch die verarbeitete Version Ihres HTML-Codes sehen. Viele E-Mail-Clients manipulieren den Code, den Sie ihnen senden, und führen zu problematischen Änderungen in Ihrem HTML- und CSS-Code. Sie können genau sehen, wie Ihr Code geändert wird, indem Sie sich den verarbeiteten HTML-Button ansehen, den Sie durch Klicken auf das Symbol im Vorschau-Popout (siehe unten) finden. Ihr Code-Editor zeigt den verarbeiteten HTML-Code an, wodurch die Suche nach kniffligen Fehlern einfacher denn je wird.

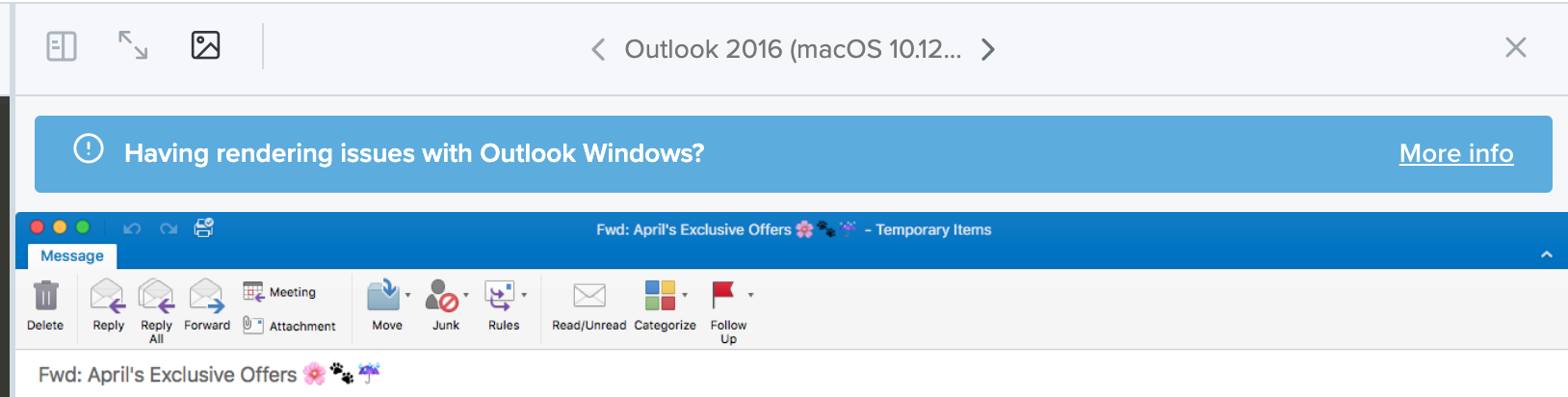
Viele E-Mail-Clients verfügen auch über eine integrierte Kontexthilfe. Wenn verfügbar, wird über Ihrer E-Mail-Vorschau eine Benachrichtigung angezeigt. Klicken Sie auf Weitere Informationen, um Erklärungen zu häufigen Problemen in diesen E-Mail-Clients anzuzeigen – zusammen mit Links zu Artikeln, in denen erklärt wird, wie diese behoben werden können.

Schließlich können Sie schnell zwischen den Clients wechseln, indem Sie die Pfeilsymbole auf beiden Seiten des E-Mail-Clientnamens in der Symbolleiste des Vorschaubereichs verwenden. Sie können auch die Pfeile auf Ihrer Tastatur verwenden.
Nachdem Sie Ihre E-Mail in einem bestimmten Client angezeigt haben, schließen Sie diese vollständige Vorschau, wodurch Sie zum Raster E-Mail-Vorschauen zurückkehren.
Beginnen Sie noch heute mit dem Programmieren mit Builder
Jetzt, da Sie sich mit Builder auskennen, warum nicht eine Runde drehen? Unabhängig davon, welche Codierungstechniken Sie verwenden, kann Litmus Builder Ihnen helfen, zuverlässigere Kampagnen schneller als je zuvor zu entwickeln. Und wenn Sie Teil eines Teams sind, sehen Sie sich die nächste Ausgabe von Litmus Builder Essentials an, um zu sehen, wie Builder die Arbeitsabläufe in Teams und Organisationen verbessern kann.
Sie sind bereits Lackmus-Kunde? Steigen Sie ein. Andernfalls testen Sie Litmus 7 Tage lang kostenlos und sehen Sie, wie Builder Ihren Entwicklungsprozess noch heute verbessern kann.
 | Litmus Builder ist mehr als nur das Erstellen von E-Mails Erstellen und testen Sie schnell die E-Mail-Clients, die für Ihr Publikum am wichtigsten sind, und nutzen Sie wiederverwendbare E-Mail-Module und -Vorlagen, um Fehler zu reduzieren und die Markenkonsistenz zu wahren. Alle Vorteile ansehen → |
Erfahren Sie mehr in unserer Litmus Builder Essentials-Serie
- Litmus Builder Essentials, Teil 1: Lernen Sie unseren E-Mail-Builder kennen
- Sie sind hier: Litmus Builder Essentials, Teil 2: In unserem E-Mail-Builder erstellen
- Litmus Builder Essentials, Teil 3: Wie Teams Litmus Builder verwenden können
- Litmus Builder Essentials, Teil 4: Best Practices zum Erstellen von HTML-E-Mail-Vorlagen in Builder
