Litmus Builder Essentials: Lernen Sie unseren E-Mail-Builder kennen
Veröffentlicht: 2021-06-05Das Kennenlernen einer neuen Softwareanwendung kann eine mühsame Aufgabe sein. Selbst die durchdachteste und schön gestaltete Benutzeroberfläche kann für Anfänger überwältigend sein, was den Einstieg zu einer kleinen Herausforderung macht.
Mit Litmus Builder können Sie schnell die E-Mail-Clients erstellen und testen, die für Ihr Publikum am wichtigsten sind, und wiederverwendbare HTML- und CSS-Code-Snippets und vorab getestete Vorlagen verwenden, um Fehler zu reduzieren und die Markenkonsistenz zu wahren. Es ist eine ideale Lösung für Einzelpersonen und Teams gleichermaßen, die ihre Produktivität während des gesamten E-Mail-Produktionsprozesses drastisch steigern möchten. Es ist vollgepackt mit Funktionen und Tools zur Verbesserung Ihres Workflows, und wir möchten sicherstellen, dass Sie mit allen vertraut sind.
Vor diesem Hintergrund starten wir eine vierteilige Serie über die Grundlagen der Verwendung von Litmus Builder. In Teil I (den Sie gerade lesen) besprechen wir das Erstellen neuer Dokumente, das Einrichten von Voreinstellungen und die Builder-Benutzeroberfläche. Teil II und Teil III konzentrieren sich auf das Codieren, Testen und Verbessern von Teamworkflows mit Builder. Teil IV befasst sich mit Best Practices zum Erstellen von HTML-E-Mails im Builder.
Fangen wir an und schauen wir uns an, wie Litmus Builder Ihnen bei Ihrem eigenen E-Mail-Marketing helfen kann.
Starten eines neuen Dokuments
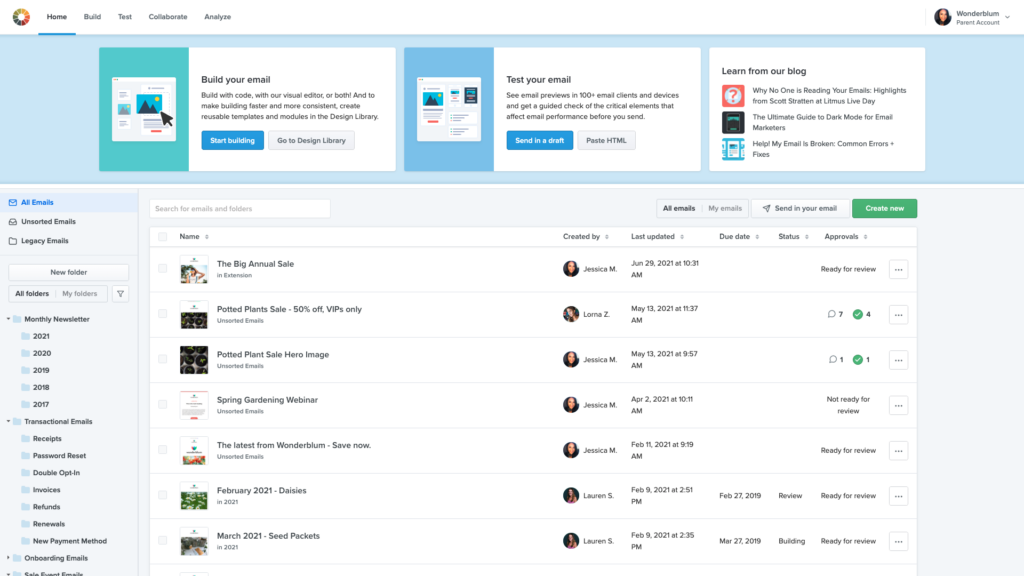
Wenn Sie sich zum ersten Mal bei Litmus anmelden, sehen Sie Ihr Dashboard, in dem Sie alle Ihre aktuellen E-Mails in Litmus finden – und die Möglichkeit haben, eine neue E-Mail zu erstellen. Das Home-Dashboard sieht so aus:

Sie finden Ihre E-Mail über die Suchleiste oder die Ordner auf der linken Seite. Wenn Sie die E-Mail ursprünglich erstellt haben, klicken Sie auf „Meine E-Mails“, um Ihre Suche einzugrenzen.

Es gibt mehrere Möglichkeiten, eine neue E-Mail im Builder zu erstellen, einschließlich des Importierens von Code oder des Kopierens und Einfügens von HTML.
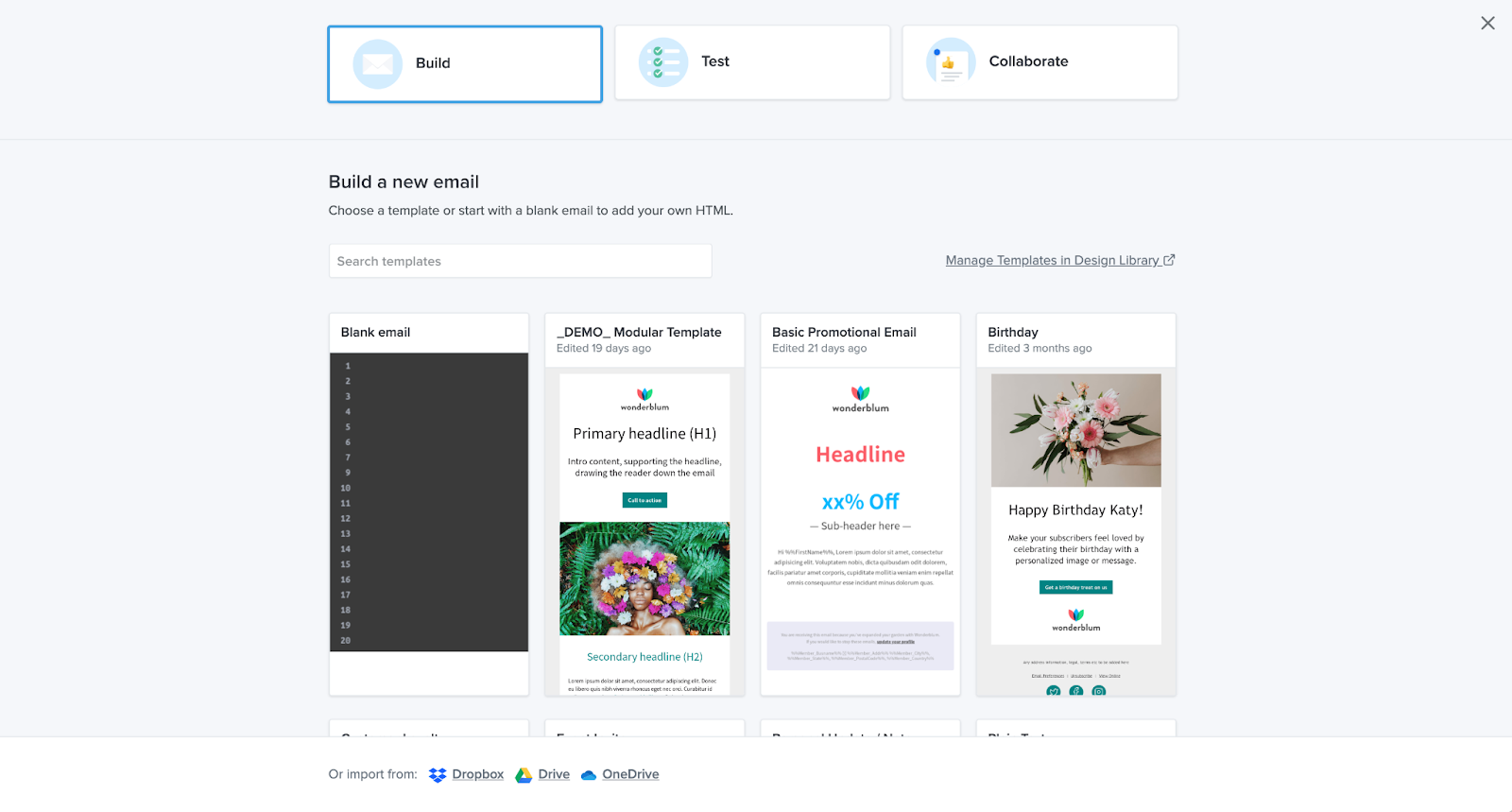
Klicken Sie zum Starten auf die grüne Schaltfläche Neu erstellen . Legen Sie einen Projektnamen fest, um das Projekt leicht zu identifizieren, und wählen Sie dann Erstellen aus. Von diesem Bildschirm aus können Sie:
- Beginnen Sie mit einer leeren E-Mail, um Ihren eigenen HTML-Code hinzuzufügen.
- Wählen Sie eine Vorlage aus, die Sie mit Ihren Inhalten bearbeiten möchten.
- Importieren Sie HTML aus einer Cloud-Sharing-Lösung.
Sie können auch eine vorhandene Kampagne per E-Mail an Builder senden.
Navigieren Sie auf dem Startbildschirm zur Schaltfläche Als Entwurf senden im Schiebereglermenü. Auf dem folgenden Bildschirm sehen Sie Ihre Litmus-E-Mail-Adresse. Senden Sie Ihre E-Mail von Ihrem E-Mail-Dienstanbieter (ESP) an diese Testadresse.
Nach Erhalt finden Sie die E-Mail auf Ihrem Litmus-Startbildschirm. Sie können diese E-Mail-Adresse speichern und jederzeit an sie senden, wenn Sie ein neues Builder-Projekt erstellen möchten – ohne manuell Code kopieren und einfügen zu müssen.
Wenn Sie Ihre E-Mail sehen, bewegen Sie den Mauszeiger über den Namen der E-Mail und wählen Sie Builder , um Builder zu öffnen und mit der Arbeit zu beginnen!
Navigations-Builder
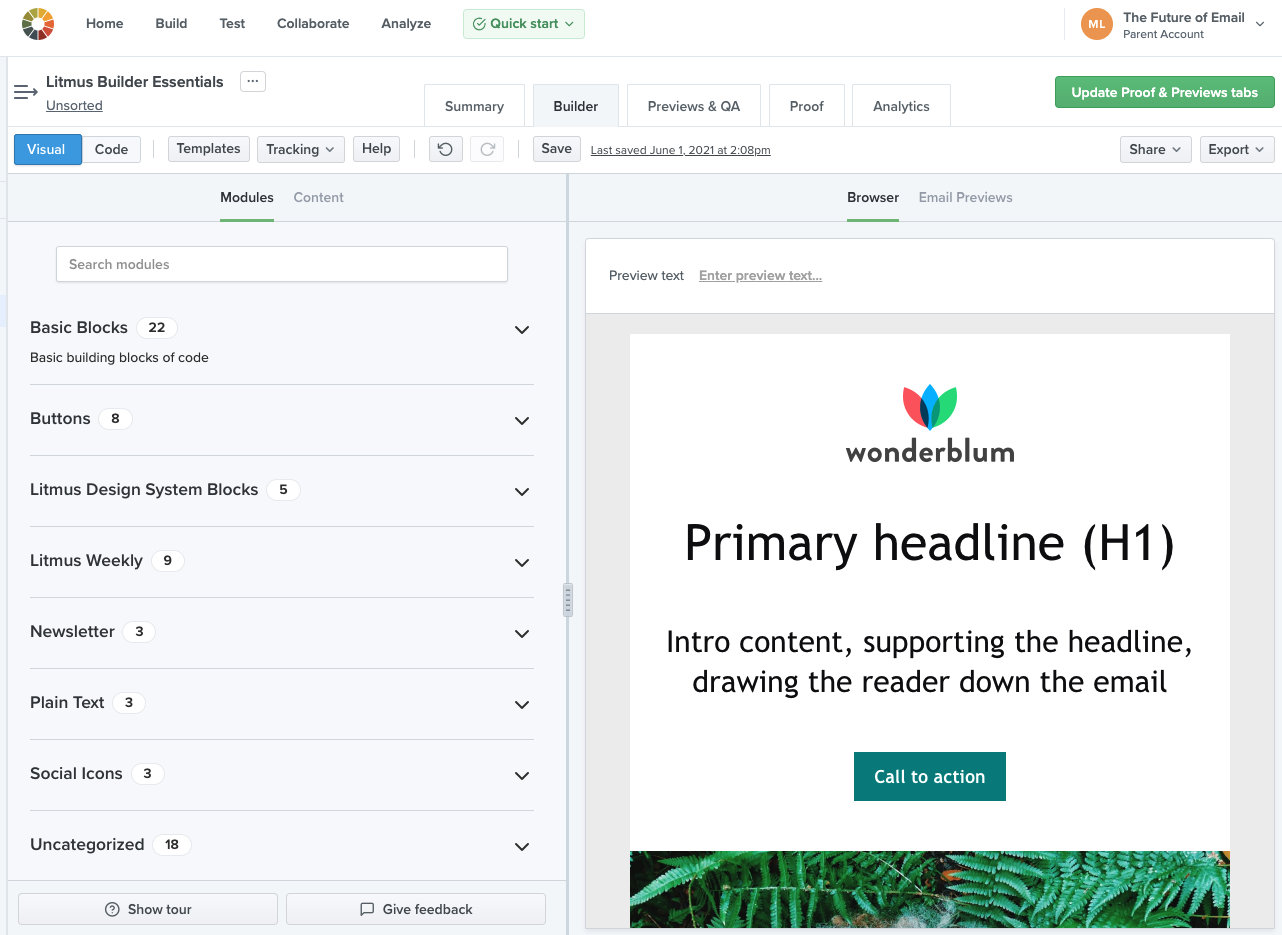
Litmus Builder enthält eine Reihe leistungsstarker Tools zur Beschleunigung der E-Mail-Entwicklung, -Tests und -Freigabe. Angenommen, Sie haben Ihr Projekt aus einer Vorlage erstellt. Hier ist, was Sie sehen werden:

Mit dem Visual Editor können Sie Vorlagen und Codemodule nutzen, um Ihre E-Mail einfach zu erstellen. Dieses Tool ist perfekt für Teammitglieder, die möglicherweise keine starken Programmierkenntnisse haben.
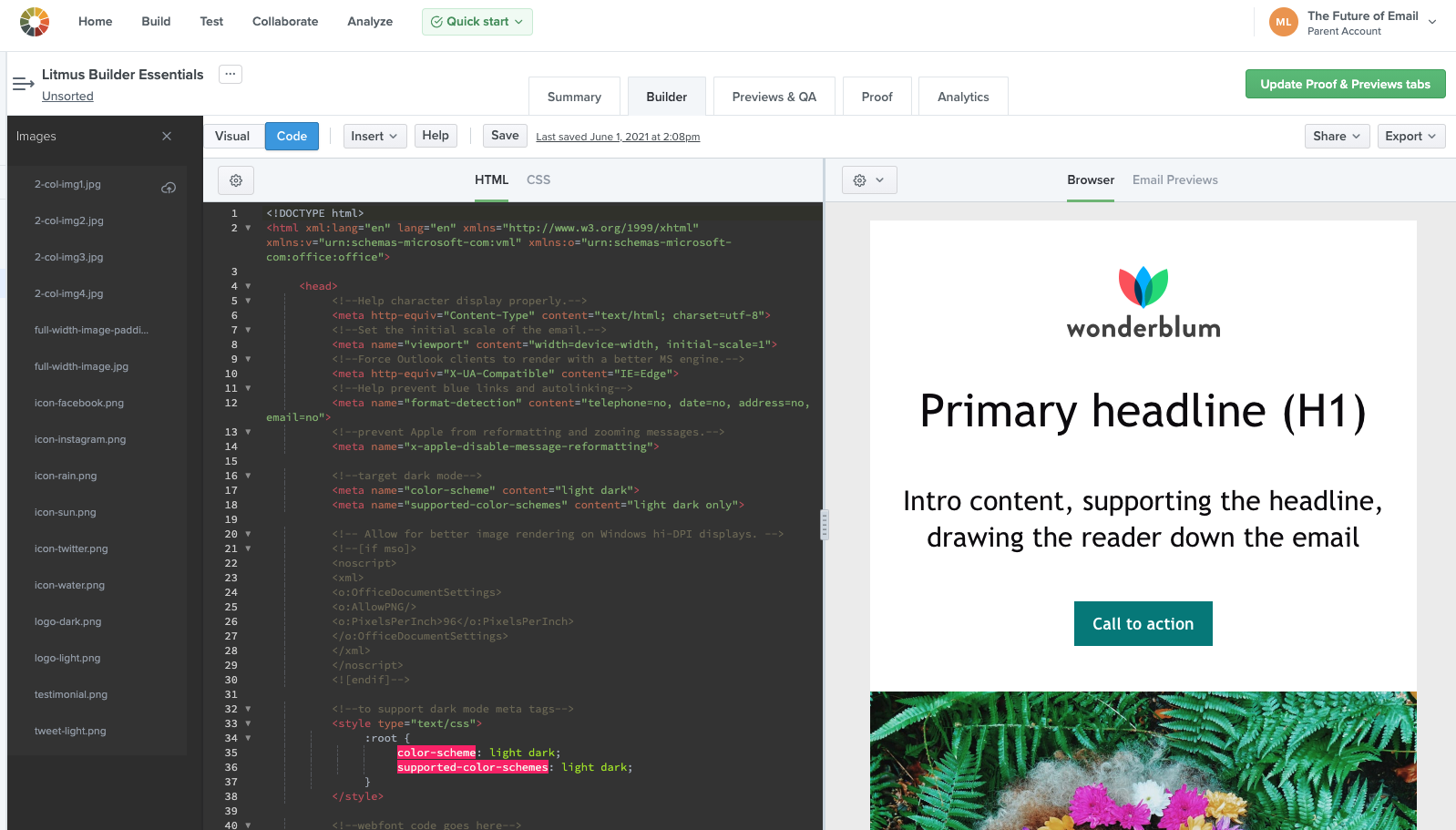
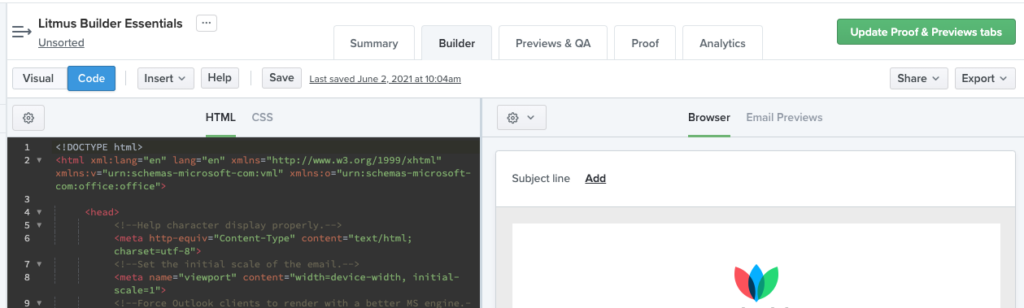
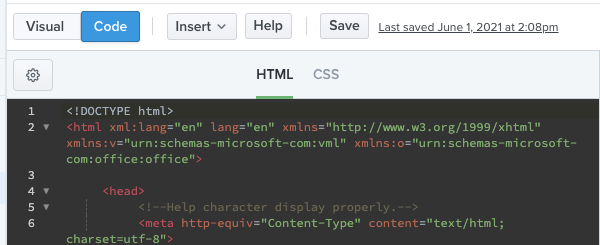
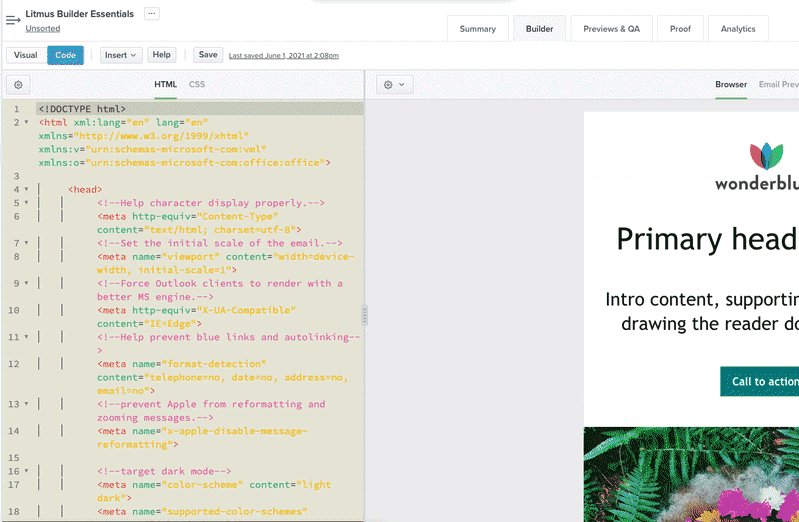
Wechseln Sie zur Codeansicht und Sie sehen Folgendes:

Im Code-Editor auf der linken Seite schreiben Sie HTML und CSS für eine E-Mail. Es verfügt über viele integrierte Funktionen, um die Entwicklung so einfach wie möglich zu gestalten. Wir werden uns diese im nächsten Beitrag genauer ansehen.
Der Vorschaubereich auf der rechten Seite ermöglicht es Ihnen, Vorschauen Ihrer E-Mails in mehr als 100 verschiedenen E-Mail-Clients anzuzeigen, Änderungen in Echtzeit während des Programmierens anzuzeigen, in Ihrem Code mit der Rasteransicht zu navigieren und Bilder ein- und auszuschalten.
Sie sehen auch eine Menüleiste und Symbolleisten über dem Editor und dem Vorschaubereich. Während wir im nächsten Beitrag näher auf diese Symbolleisten eingehen, machen wir uns mit den verschiedenen Optionen in der Menüleiste vertraut.
Die Menüleiste
Über die Menüleiste können Sie auf Builder-spezifische Einstellungen zugreifen sowie bestimmte Aktionen für Ihre geöffneten E-Mails und Ihr Builder-Projekt ausführen. Hier ist alles, was Sie über die Menüleiste tun können:

Mit Visual und Code können Sie zwischen der visuellen und der Code-Editor-Schnittstelle hin und her wechseln.
In der Codeansicht sehen Sie Insert , das mehrere Optionen bietet:
Die Option Partial öffnet die Partials Library, in der Sie Codepartials erstellen, speichern und aktualisieren können, die in jede Kampagne gezogen werden können (nur im Code-Editor verfügbar). Partials sind dynamisch. Wenn Sie also ein Partial aktualisieren, werden diese Änderungen an alle E-Mails weitergegeben, die dieses Partial verwenden. Dies ist perfekt für Dinge, die sich nicht oft ändern und in E-Mail-Kampagnen wiederverwendet werden, wie Kopf- und Fußzeilen.
Die Option Snippet öffnet die Snippets-Bibliothek, in der Sie Code-Snippets erstellen, speichern und aktualisieren können, die in jeder Kampagne verwendet werden können. Im Gegensatz zu Teilabschnitten fügen Snippets Code direkt in Ihre E-Mail ein, sodass Sie sie für jede Kampagne anpassen können. Snippets eignen sich hervorragend für Dinge wie Schaltflächen, Inhaltsabschnitte und sogar CSS-Stile.
Mit der Option Bild können Sie Bildinhalte hochladen, um sie in Ihre E-Mail aufzunehmen.
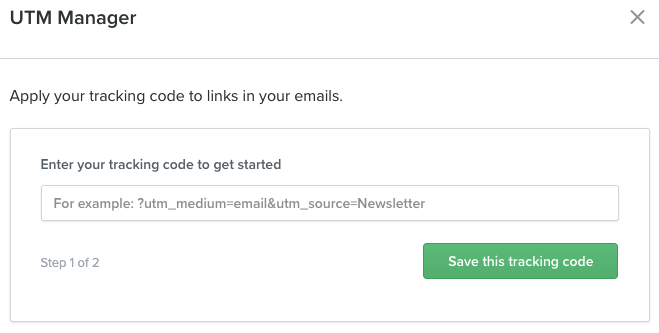
UTM-Codes öffnet einen einfachen Bildschirm, mit dem Sie schnell und einfach einen Tracking-Code auf den Link in Ihrer E-Mail anwenden können.

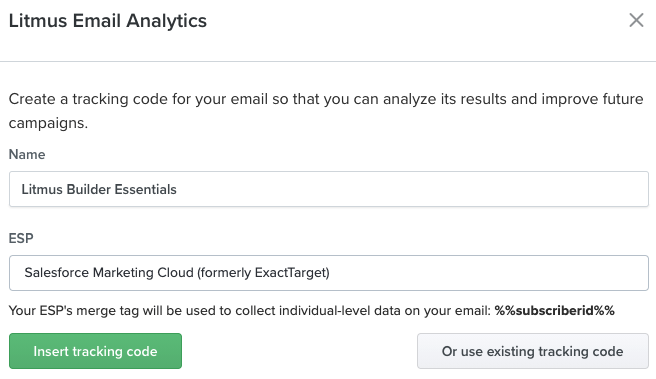
Die Option „ Litmus-Tracking “ öffnet ein Pop-up-Fenster, das Ihnen beim Einfügen Ihres Tracking-Codes für Litmus Email Analytics hilft – der Ihnen Einblicke gibt, welche E-Mail-Clients und -Geräte Ihre Abonnenten verwenden, wo auf der Welt Ihre E-Mails gelesen werden, E-Mail-Lesezeiten und andere Engagement-Kennzahlen. E-Mail-Analyse ist nur für Plus- und Enterprise-Pläne verfügbar.

Die Option Vorlage ersetzen öffnet die Vorlagengalerie, die Ihnen über 60 professionell erstellte E-Mail-Vorlagen als Ausgangspunkt für Ihre Kampagne bietet.
Entlang unserer Speisekarte:
Die Schaltfläche Hilfe öffnet die Hilfedokumentation von Builder in einer neuen Registerkarte, in der Sie häufig gestellte Fragen zu unserem leistungsstarken E-Mail-Code-Editor finden.
Mit der Schaltfläche Speichern können Sie Ihre E-Mail und Ihren Fortschritt speichern.
Wenn Sie Zuletzt gespeichert mit einem Datums- und Zeitstempel sehen, gelangen Sie durch Klicken auf diesen Link zu einem Änderungsverlauf Ihrer E-Mail, sodass Sie die Entwicklung Ihrer E-Mail-Kampagne auf einen Blick sehen und bei Bedarf zu einer früheren Version zurückkehren können etwas ist schief gelaufen.
Mit Teilen können Sie einen gemeinsam nutzbaren Link erstellen und/oder eine Test-E-Mail senden. Wir behandeln dies in einem späteren Beitrag in unserer Litmus Builder Essentials-Serie ausführlicher: Wie Teams unseren E-Mail-Builder verwenden können.

Klicken Sie auf Exportieren , um Ihren HTML- Code einfach zu kopieren oder herunterzuladen oder Ihre E-Mail mit einem unterstützten ESP zu synchronisieren. Sobald die Verbindung hergestellt ist, bleibt Ihre E-Mail bei jedem Speichern in Litmus automatisch in Ihrem ESP auf dem neuesten Stand.
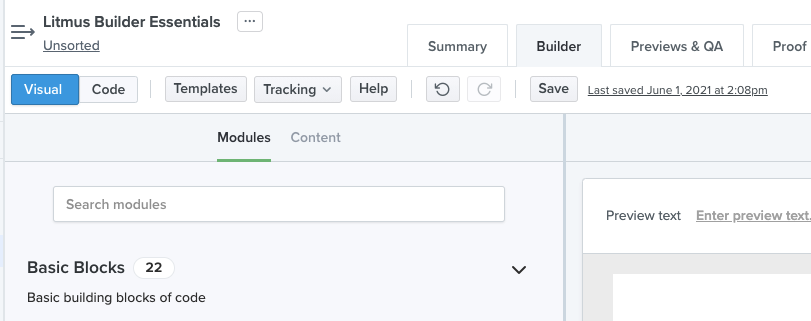
In der visuellen Ansicht sehen Sie die Dinge etwas anders…

Vorlagen verhalten sich genauso wie Vorlagen ersetzen, und Sie verwenden Tracking , um Ihren UTM-Code und den Code von Litmus Email Analytics einzufügen. Um Snippets und Bilder einzufügen, fügen Sie sie aus dem Modulbedienfeld hinzu. Teile sind im Visual Editor nicht verfügbar. Sie haben weiterhin die Funktionen Hilfe , Speichern und Zuletzt gespeichert . Jetzt erhalten Sie jedoch auch einen kreisförmigen Pfeil gegen den Uhrzeigersinn, um Ihren letzten Schritt rückgängig zu machen, sowie einen kreisförmigen Pfeil im Uhrzeigersinn, um das, was Sie gerade zurückgespult haben, zu wiederholen.
Gehen wir nun zur rechten Seite Ihres Menüs, das für die visuelle und die Codeansicht gleich ist:

Die Schaltfläche Teilen bietet die Möglichkeit, einen öffentlichen Link zu Ihrer E-Mail zu teilen oder eine Test-E-Mail zu senden.
Schließlich können Sie mit der Schaltfläche Exportieren Ihre E-Mails von Builder mit Ihrem ESP synchronisieren, den HTML-Code aus Ihrer E-Mail kopieren oder HTML herunterladen, um ihn für zukünftige Referenzen zu speichern.
Builder-Einstellungen festlegen

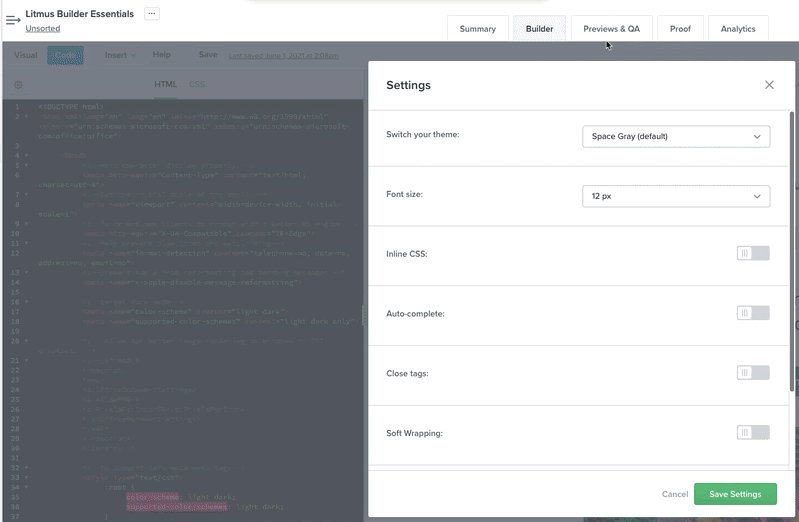
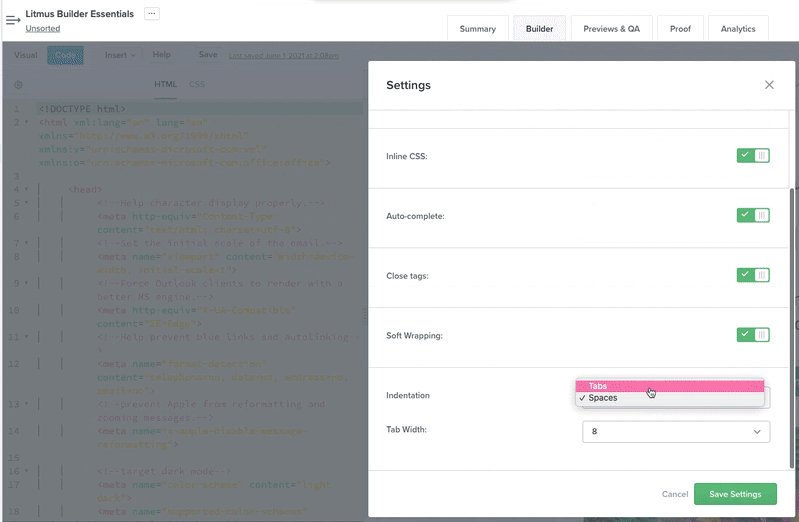
In der Code-Editor-Ansicht sehen Sie über dem Code-Editor-Bereich ein Zahnradsymbol. Wenn Sie das Zahnradsymbol auswählen, können Sie auf das Einstellungsfeld zugreifen. Im Einstellungsfenster können Sie den Builder-Code-Editor an Ihren Geschmack anpassen und einige der leistungsstarken Tools nutzen, die Builder zu bieten hat.

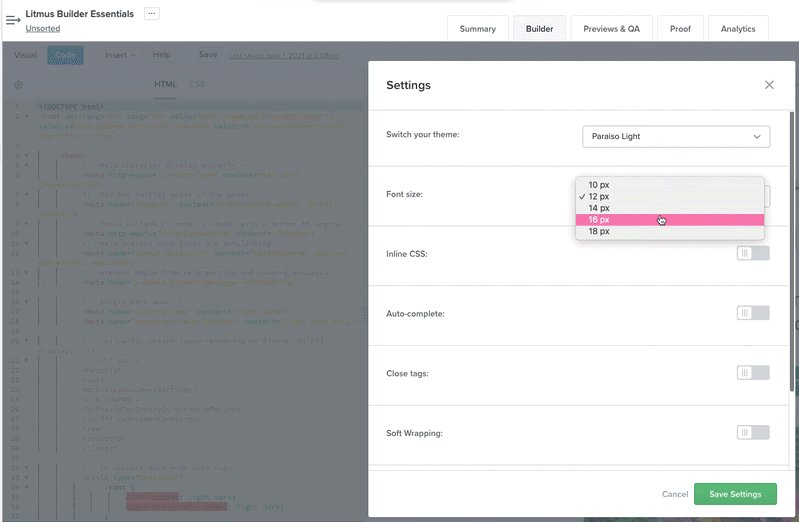
Builder wird mit einer Reihe verschiedener Farbschemata geliefert, die auf den Code-Editor angewendet werden können. Mit der Dropdown-Liste Thema wechseln können Sie das Farbschema auswählen, das am besten zu Ihrem bevorzugten Codierungsstil passt. Es stehen eine Vielzahl von hellen und dunklen Themen zur Verfügung, wobei das klassische Space Grey die Standardeinstellung ist.
Im Dropdown-Menü Schriftgröße können Sie eine bequeme Schriftgröße für den Texteditor auswählen. Während die Standardgröße von 12 px für die meisten Leute funktioniert, können Sie eine größere (oder kleinere) Schriftgröße wählen, um das Lesen von Text beim Erstellen Ihrer E-Mail-Kampagnen zu erleichtern.
Mit den anderen sechs Schaltern können Sie bestimmte Builder-Funktionen ein- und ausschalten.
Mit Inline-CSS können Sie HTML und CSS trennen (was die Entwicklung erleichtern kann) und automatisch kompilieren. Wie das funktioniert, erfahren Sie im nächsten Artikel der Litmus Builder Essentials-Reihe.
Die automatische Vervollständigung bietet die Möglichkeit, beim Codieren eine Liste mit Optionen für gängige HTML-Elemente anzuzeigen. Sie können durch die Liste scrollen und ein Element auswählen, das dann zu Ihrem Code hinzugefügt wird.
Die Option Tags schließen ermöglicht das automatische Schließen aller geöffneten HTML-Tags in Ihrem Dokument, um sicherzustellen, dass keine betrügerischen offenen Tags die Darstellung Ihrer E-Mail-Kampagne beeinträchtigen.
Soft Wrapping hilft, die Lesbarkeit Ihres Codes zu verbessern, während Sie mit den Optionen Einrückung und Tabulatorbreite den Editor anpassen können, um eine Seite in der uralten Debatte zwischen Tabs und Leerzeichen zu wählen.
Die Builder-Einstellungen sind kontospezifisch, was perfekt für Teams ist. Verschiedene Teammitglieder können ihre eigenen persönlichen Präferenzen speichern, ohne befürchten zu müssen, die von anderen eingestellten zu überschreiben.
E-Mails im Builder teilen
Litmus Builder bietet eine Reihe von Möglichkeiten, Ihre E-Mail-Kampagnen zu teilen, sei es an einen Kollegen zur Überprüfung, Ihr eigenes E-Mail-Konto zum Testen oder Ihren ESP für einen endgültigen Versand. Alle Optionen zum Teilen Ihrer E-Mail finden Sie in der oberen rechten Ecke von Builder.
Wenn Sie auf die Schaltfläche „Teilen“ klicken, haben Sie zwei Optionen zur Auswahl: Freigabelink abrufen oder Test-E-Mail senden.

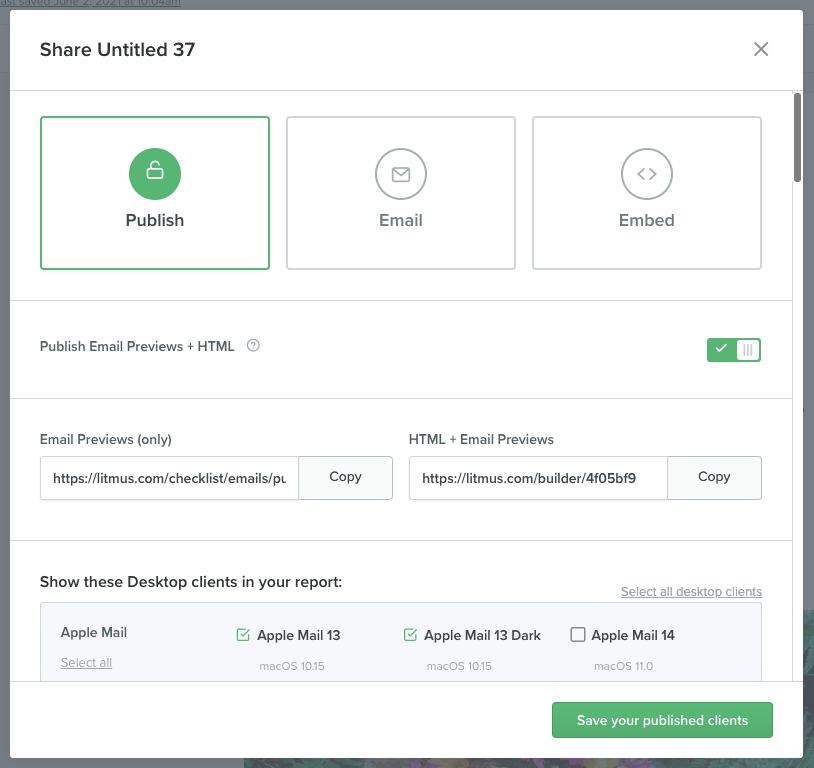
Die Option Link zum Teilen abrufen öffnet ein Dialogfeld, in dem Sie Ihre E-Mail auf drei Arten teilen können:
- Veröffentlichen , wodurch URLs generiert werden, mit denen Sie E-Mail-Vorschauen teilen können – entweder mit oder ohne den HTML-Code Ihrer Kampagne. Sie können sogar auswählen, welche E-Mail-Clients auf der veröffentlichten Seite angezeigt werden sollen.
- E-Mail , mit der Sie eine Kopie der Kampagne per E-Mail senden können, sodass Sie schnell auf Vorschauen in Ihrem eigenen Posteingang zugreifen können. Sie können auswählen, welche Lackmus-Benutzer es erhalten.
- Embed , wodurch Sie Code zum Einbetten des Builder-Dokuments direkt in eine Webseite erhalten.
Die Option Test-E-Mail senden ermöglicht Ihnen lediglich einen schnellen Zugriff auf den oben erwähnten E-Mail- Dialog.
Es gibt auch eine Export- Schaltfläche mit drei Optionen: Mit ESP synchronisieren, HTML kopieren oder HTML herunterladen.
Mit der Option Sync to ESP können Sie Ihre E-Mails schnell mit jedem verbundenen ESP synchronisieren (oder fügen Sie einen neuen hinzu, um eine Verbindung herzustellen, falls Sie dies noch nicht getan haben). Wir bieten derzeit eine Reihe beliebter ESPs zum Synchronisieren an, darunter Salesforce Marketing Cloud, Mailchimp, Campaign Monitor, Acoustic Campaign, Marketo, HubSpot, Pardot und Eloqua.
ESP Sync überträgt Ihr HTML und Ihre Bilder an Ihren ESP und schreibt dabei die Bildpfade richtig, sodass Sie den schnellstmöglichen Weg vom Builder zum endgültigen Senden erhalten.
Über die Schaltfläche Exportieren können Sie auch HTML kopieren, wodurch ein Popup mit Ihrem kompilierten HTML angezeigt wird, auf das Sie einmal klicken können, um es sofort in Ihre Zwischenablage zu kopieren. Es gibt eine Schaltfläche zum Herunterladen des kompilierten HTML-Codes in eine ZIP-Datei. Dies entspricht dem Klicken auf HTML herunterladen im Menü Exportieren.
Beginnen Sie noch heute mit Litmus Builder
Jetzt, da Sie mit der Benutzeroberfläche von Litmus Builder vertraut sind, warum nicht eine Runde drehen? Es wurde speziell für E-Mail-Marketing entwickelt und ermöglicht es jedem – unabhängig von seinen Programmierkenntnissen –, schnell markenkonforme, fehlerfreie E-Mails zu erstellen.
Sie sind bereits Lackmus-Kunde? Steigen Sie ein. Andernfalls testen Sie Litmus kostenlos und überzeugen Sie sich selbst, wie Builder Ihr E-Mail-Leben einfacher machen kann.
 | Litmus Builder ist mehr als nur das Erstellen von E-Mails Erstellen und testen Sie schnell die E-Mail-Clients, die für Ihr Publikum am wichtigsten sind, und nutzen Sie wiederverwendbare E-Mail-Module und -Vorlagen, um Fehler zu reduzieren und die Markenkonsistenz zu wahren. Alle Vorteile ansehen → |
Erfahren Sie mehr in unserer Litmus Builder Essentials-Serie
- Sie sind hier: Litmus Builder Essentials, Teil I: Lernen Sie unseren E-Mail-Builder kennen
- Litmus Builder Essentials, Teil II: In unserem E-Mail-Builder erstellen
- Litmus Builder Essentials, Teil III: Wie Teams Litmus Builder verwenden können
- Litmus Builder Essentials, Teil IV: Best Practices zum Erstellen von HTML-E-Mail-Vorlagen in Builder
