Lokale SEO-Tipps, die Ihr Unternehmen sofort umsetzen muss
Veröffentlicht: 2020-04-14Lokales SEO war schon immer eine Herausforderung für kleine Unternehmen. Da die Branche des Internetmarketings gewachsen ist, wenden sich immer mehr kleine und mittlere Unternehmen an Agenturen für Suchmaschinenoptimierung (SEO), um ihre Online-Präsenz zu verbessern.
Der wachsende Bedarf an SEO auf dem lokalen Geschäftsmarkt hat Probleme hervorgehoben, wie Agenturen, die zu viel versprechen und zu wenig liefern, und neue Black-Hat-Strategien, die ins Spiel kommen.
Es ist eine traurige Realität, dass sich die Branche des Suchmaschinenmarketings für die meisten Kleinunternehmer zu einer Branche mit wenig bis gar keinen Ergebnissen und einer hohen Kundenfluktuation entwickelt hat.
„Es ist eine Schande, dass Unternehmen darauf vertrauen, dass diese Agenturen einen Service bieten, der nie geliefert wird“, sagte Brodey Sheppard von sitecentre. „Es dauert sechs bis zwölf Monate, bis ein überrumpelter Kunde merkt, dass er Opfer geworden ist.“
Glücklicherweise kann das, was 90 Prozent der Agenturen anbieten, von jedem Geschäftsinhaber selbst mit wenig bis gar keiner Erfahrung durchgeführt werden.
Diese DIY-Strategien haben sich als schnelle und effektive Ergebnisse erwiesen, und es ist unwahrscheinlich, dass Ihre Konkurrenz sie bereits nutzt. Noch wichtiger ist, dass Sie Ihren Traffic innerhalb einer Woche um 30-40 Prozent steigern können.
Schema-Markup
Wir stellen das fabelhafte schema.org vor, eine absolute Goldmine für lokale Unternehmen, die nach einem zusätzlichen kleinen Schub in den Rankings suchen. Im Wesentlichen soll Schema dazu beitragen, das Verständnis des Internets zu unterstützen.
Entwickelt, um bei der „Strukturierung von Daten“ in einem leicht lesbaren Format zu helfen, in dem Suchmaschinen den Inhalt einer Seite sehr schnell identifizieren können.
Technisch gesehen ist dies „Code“, aber lassen Sie sich davon nicht abschrecken, dieser kleine, einfach zu ändernde Code wird schnell zu jeder Website hinzugefügt und bietet sofort irreale Ergebnisse .
Um Ihnen das Leben zu erleichtern, habe ich sogar Beispiele hinzugefügt, die Sie leicht für Ihr Unternehmen anpassen können. Wenn das zu schwierig ist, füge ich am Ende einige Ressourcen hinzu, wo Sie ähnlichen Code mithilfe eines Formulars generieren können.
Obwohl viele Schemas verfügbar sind, die von Google unterstützt werden, haben wir den deutlichsten Anstieg durch die Verwendung der folgenden gemeldet:
- Lokales Geschäft
- FAQ
- Produkt
Ich werde jeden einzeln behandeln und Ihnen zeigen, wie Sie sie kombinieren können, und sie schließlich vor der Veröffentlichung testen.
1. Lokales Geschäft
LocalBusiness Schema ist ein physisches Geschäft oder eine Niederlassung einer Organisation. Technisch gesehen ist dies das Schema für Sie, wenn Sie ein stationäres Einzelhandelsgeschäft oder ein Dienstleistungsunternehmen sind. LocalBusiness ist in noch spezifischere Geschäftstypen wie Klempner, Elektriker und Florist kategorisiert. Hier ist eine vollständige Liste der LocalBusiness-Typen .
Ich werde in meinem Beispiel die Struktur von Florist verwenden, wenn Sie Ihre spezifische Branche nicht in der Liste finden können, wählen Sie eine, die ihr sehr ähnlich ist, oder gehen Sie auf Nummer sicher und das Original LocalBusiness.
<script type="application/ld+json">
{
„@context“: „https://schema.org“,
„@type“: „Florist“,
„Name“: „Stacies Place“,
"Adresse": {
„@type“: „Postanschrift“,
„Straßenadresse“: „Falsche Straße 123“,
"addressLocality": "New York City",
"addressRegion": "NY",
„Postleitzahl“: „212“
},
„Bild“: „https://Beispiel/Bild.jpg“,
„E-Mail“: „[E-Mail geschützt]“,
„Telefon“: „123 456 464“,
„url“: „https://example.com/“,
„Zahlung akzeptiert“: [ „Bargeld“, „Kreditkarte“, „Rechnung“ ],
„Öffnungszeiten“: „Mo,Di,Mi,Do,Fr 09:00-17:00“,
„Öffnungszeitenspezifikation“: [ {
„@type“: „OpeningHoursSpecification“,
"Wochentag": [
"Montag",
"Dienstag",
"Mittwoch",
"Donnerstag",
"Freitag"
],
„öffnet“: „09:00“,
„schließt“: „17:00“
} ],
„Geo“: {
„@type“: „GeoKoordinaten“,
„Breitengrad“: „40.712775“,
„Längengrad“: „-74.005973“
},
„Preisbereich“: „$$“
}
</script>
Wo ich das Wort „Florist“ neben @type habe, ersetzen Sie es einfach durch Ihren am besten passenden Branchentyp. Der Rest ist einfach. Aktualisieren Sie Name, Adresse, E-Mail, Website und Bild sowie Ihre Öffnungszeiten im obigen Format.
Der Breiten- und Längengrad kann schwierig zu finden sein. Hier ist also ein Tool dafür .
Der Preisbereich ist einfach eine Skala von 1 bis 5, von erschwinglich mit $ bis teuer mit $$$$$.
2. Häufig gestellte Fragen
Das FAQ-Schema ist viel einfacher, es ist eine Frage und eine Antwort. Hier finden Sie ein Codebeispiel, falls unsere Informationen nicht ausreichen.
{
„@context“: „https://schema.org“,
„@type“: „FAQSeite“,
„Hauptentität“: [{
„@type“: „Frage“,
„name“: „Wie lange halten Blumen in der Sonne?“,
„akzeptierteAntwort“: {
"@Antwort eingeben",
„text“: „Das hängt stark von einer Reihe von Faktoren ab, von der Rasse bis hin zur Wassermenge, für die die Blume ausgelegt ist.“
}
}, {
„@type“: „Frage“,
„Name“: „Was ist ein Blumenstrauß“,
„akzeptierteAntwort“: {
"@Antwort eingeben",
„text“: „Ein Blumenstrauß ist ein schickes Wort für einen Blumenstrauß.“
}
}
]
}
Die wichtigsten Dinge, die hier zu beachten sind, sind generisch zu sein, keine Werbung für sich selbst zu machen oder Werbung zu machen. Andernfalls wird das Schema nicht angezeigt. Wenn Sie es generisch halten, erhalten Sie mehr Klicks und sie landen auf Ihrer Website mit all Ihren Informationen zur Hand. Es ist wichtig zu beachten, dass dieses Schema für jede Seite eindeutig sein sollte und nicht jeder Seite hinzugefügt werden sollte.
Wir empfehlen, zwischen vier und acht Fragen und Antworten rund um Ihre Branche zu beantworten.
Sehen Sie sich das Schema in Aktion an:
3. Produkt
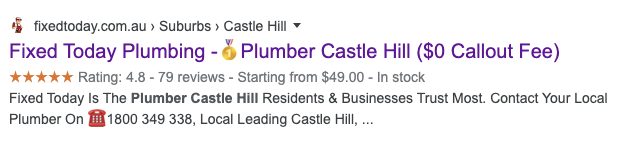
Das Produktschema ist für Ihr Unternehmen möglicherweise nicht sinnvoll, aber wir werden es ab Februar 2020 verwenden. Nur so erhalten Sie die Sternebewertung unter Ihren organischen Ergebnissen.
So sieht das Produktschema bei korrekter Einrichtung aus:

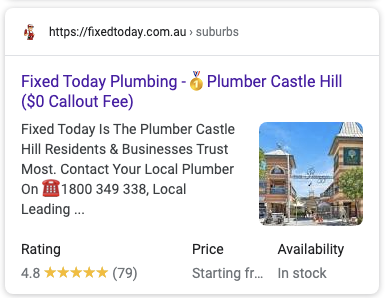
Auf dem Handy sieht es noch besser aus:

Der zusätzliche Platz, der durch Hinzufügen dieses Schemas gewonnen wird, ist von enormem Wert, je mehr Platz Sie für ein Suchergebnis einnehmen können, desto besser wird Ihre Klickrate sein.
Das Schema sieht in etwa so aus:
{
„@type“: „Produkt“,
„url“: „https://fixedtoday.com.au/suburbs/castle-hill#Product“,
„Name“: „Castle Hill Sanitär“,
„description“: „Heute behoben ist der Klempner, dem Einwohner und Unternehmen von Castle Hill am meisten vertrauen. Kontaktieren Sie Ihren Klempner vor Ort unter 1800 349 338, Local Leading Castle Hill, 2154 Klempner.”,
„Kategorie“: „Sanitär“,
„Bild“: „https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg“,
"Marke":{
„@type“: „Ding“,
„name“: „Heute repariert Sanitär“
},
„AggregateRating“:{
„@type“: „AggregateRating“,
„ratingValue“: „4.8“,
„reviewCount“: „79“,
„schlechteste Bewertung“: „1“,
„beste Bewertung“: „5“
},
"bietet an":{
„@type“: „AggregateOffer“,
„url“: „https://fixedtoday.com.au/suburbs/castle-hill“,
„PreisWährung“: „AUD“,
„Preis“: „Ab 49 $“,
„lowPrice“: „49“,
„priceValidUntil“: „2022-12-31“,
„Verfügbarkeit“: „https://schema.org/InStock“,
"Verkäufer":{
„@type“: „Organisation“,
„name“: „Heute repariert Sanitär“
}
}
}

Das ist das genaue Schema, das auf den Screenshots zu sehen ist. Dadurch werden beim Testen Warnungen ausgegeben. Diese Warnungen sind jedoch nicht mit Fehlern zu verwechseln. Diese Warnungen sind völlig in Ordnung.
Wichtig zu beachten: Der Preis kann nur aus Zahlen bestehen, ein Währungssymbol ist eine falsche Formatierung. Stellen Sie sicher, dass Ihre URLs und Bewertungen korrekt sind. Fälschen Sie Ihre Bewertungen nicht, verwenden Sie echte Bewertungen oder Sie könnten mit einer manuellen Maßnahme konfrontiert werden.
Profi-Tipp : Damit das Bild auf Mobilgeräten angezeigt wird, vergewissern Sie sich, dass das Bild nach ein oder zwei Textabsätzen über dem Falz zu sehen ist, und stellen Sie sicher, dass das Bild entweder 16:9, 4:3 oder 1:1 ist – Sie können diese hier berechnen . Es ist auch wichtig, im Schema einen Link darauf hinzuzufügen.
Kombinieren mehrerer Schemas auf einer Seite
Sie werden vor den lokalen SEO-Agenturen angeben, die versuchen, mit diesem Juwel gegen Sie anzutreten.
Wenn Sie mehrere Schemas auf einer einzelnen Seite verwenden, ist es wichtig, nicht für jedes ein <script type=“application/ld+json“> zu verwenden. Sie können mithilfe eines Diagramms kombiniert werden. Damit dieser Code funktioniert, wird empfohlen, ihn innerhalb des <head> Ihres Codes zu haben. Wenn Sie WordPress verwenden, können Sie dies einfach in Ihren Seiteninhalt einfügen und es funktioniert auch.
Sie müssen den Code in dieses Tag einschließen:
<script type="application/ld+json"></script>
Um zu kommen, würden Sie Folgendes tun:
<script type="application/ld+json">
{
„@context“: „https://schema.org“,
„@graph“: [
{
„@type“: „Florist“,
…
…
}, {
„@type“: „FAQSeite“,
…
…
}, {
„@type“: „Produkt“,
…
…
}
]
}
</script>
Beachten Sie, dass das letzte Schema nicht mit einem Komma endet und der @context nicht für jeden wiederholt wird, da er über dem Diagramm enthalten ist.
Testen und Fehlerbehebung
Das Testen Ihres Schemas ist einfach. Gehen Sie einfach hierher und fügen Sie Ihren Code in den Editor ein und klicken Sie auf Test. Es könnte nicht einfacher sein, aber die ausgegebenen Fehler können weniger als hilfreich sein. Mehr oder weniger identifiziert es, wo das Problem liegt, nicht was es ist.
Um Ihnen zu helfen, den Grund zu identifizieren, werfen Sie einen Blick unten.
Wenn beim Testen Probleme auftreten, sind die häufigsten Probleme:
- Sie haben in Ihrem Text ein doppeltes Anführungszeichen verwendet — Wenn Sie ein doppeltes Anführungszeichen verwenden müssen, streichen Sie es zuerst durch Schrägstrich. Siehe: So würde ich doppelte Anführungszeichen \"durchstreichen\". Dadurch wird es nutzbar.
- Die letzte Instanz von etwas hat ein Komma – Beachten Sie die letzte Instanz von item im Code, wenn es ein Komma hat. Es wird höchstwahrscheinlich einen Fehler auslösen.
- Sie haben vergessen, einen Wert aus dem bereitgestellten Code-Snippet zu aktualisieren, was zu falschen Daten führt.
Markenbezogene Suchbegriffe erhöhen
Es besteht kein Zweifel, dass Google und Bing Marken lieben. Die Aufgabe einer Suchmaschine besteht darin, das beste Ergebnis für die gestellte Anfrage anzuzeigen. Wenn Sie die Anfrage irgendwie bestmöglich beantworten können, erhalten Sie letztendlich die erste Position.
Wenn häufig nach einer Marke gesucht wird und die Absicht des Benutzers meistens erfüllt wird, erhöht dies die Vertrauenswürdigkeit dieser Marke. Dies wird dann auf alle Innenseiten der Website weitergegeben und wirkt sich auf das Keyword-Ranking aus.
Diese Methode ist extrem leistungsfähig, aber viel schwieriger zu erreichen.
Methoden, die unserer Meinung nach wirklich gut funktionieren, sind Fernseh- oder Radiowerbung. Anstatt den Leuten zu sagen, dass sie unsere Website besuchen sollen, lautet unser Call-to-Action „Google _____ uns heute“. Ob Sie es glauben oder nicht, Fernseh- und Radiowerbung sind nicht tot; Sie spielen immer noch eine große Rolle im Marketing und erzielen beeindruckende Ergebnisse.
Dies kann in Ihre Social-Media-Strategie implementiert werden. Bitten Sie Ihre Kunden, Ihnen eine Bewertung zu hinterlassen, indem Sie einfach Ihren Firmennamen googeln und auf „Bewertung hinterlassen“ klicken. Sie haben eine etwas höhere Drop-off-Rate, was zu weniger Bewertungen führt, aber Sie erhalten die markenbezogene Suchanfrage.
Website-Leistung
Erhöhte und optimierte Website-Performance ist keine neue Idee; Es gab einen massiven Druck von Suchmaschinen, um Entwickler zu ermutigen, nach Wegen zu suchen, um eine bessere Leistung zu erzielen. Google hat viele Entwicklungen in diesem Bereich vorangetrieben, von seinem AMP-Projekt bis hin zu seinen Leuchtturm-Optimierungen für die Seitengeschwindigkeit und in jüngerer Zeit zur Einführung von webp .
Sitecentre begann mit der Implementierung von Leistungsverbesserungen für alle Kundenseiten und stellte eine direkte Korrelation zwischen Leistung und Ranking fest. Je schneller wir Inhalte auf einer Website bekommen könnten, desto besser würden wir ranken. Dies veranlasste uns, unseren Entwicklungsprozess neu zu strukturieren und neue Wege zu finden, um die Ladezeiten von Seiten zu verkürzen.
Obwohl die meisten davon sehr technisch sind, können die meisten entscheidenden Aktionen leicht durchgeführt werden. Die drei wichtigsten Ursachen für langsam ladende Websites sind Bilder, Caching und nicht optimierte Skripte.
Bilder optimieren
Das Optimieren von Bildern ist einfach, verwenden Sie einfach eines der folgenden Tools:
- TinyPNG
- Kraken.io
Laden Sie Ihre Bilder hoch, laden Sie die optimierte Version herunter und verwenden Sie diese auf Ihrer Website. Unsere Präferenz ist kraken.io, einfach weil wir alle Dateien und Ordner herunterladen, sie als ZIP hochladen und sie in ihrer korrekten Struktur herunterladen können, bereit zum Hochladen, um alte Dateien zu ersetzen. Allerdings scheint TinyPNG die Optimierung besser zu machen.
Verwenden Sie ein CDN
CDN ist die Abkürzung für Content Delivery Network, einfach ausgedrückt, es stellt Ihre Bilder, CSS, JS und Schriftarten von einem Server bereit, der dem Ort am nächsten ist, an dem Ihr Datenverkehr angezeigt wird, um Zeit bei der Bereitstellung zu sparen.
CDNs bieten auch Caching an, das es dem Browser ermöglicht, eine lokalisierte Version Ihrer Website zu speichern, um andere Seiten schneller und effizienter zu laden.
Dazu nutzen wir zwei Dienste:
- Wolkenflare
- Imagekit
Cloudflare ist großartig, es ist kostenlos und bietet hervorragende Sicherheit, SSL und hilft bei der dynamischen Optimierung von Assets. Dazu gehören CSS, JS und HTML, um kleinere Dateien bereitzustellen. Imagekit ist auch kostenlos und nützlich, um Bilder dynamisch zu optimieren, sie im Webp-Format bereitzustellen und sie zu verkleinern. Beide sind einfach zu installieren und bieten einen erstklassigen Kundensupport, der Ihnen den Einstieg erleichtert.
Skripte optimieren
Cloudflare leistet hervorragende Arbeit beim Komprimieren Ihrer Dateien, optimiert sie jedoch nicht. Optimierung ist das Kombinieren mehrerer kompatibler Skripts zu einem, wodurch wiederum die vom Browser benötigten Http-Anforderungen reduziert werden. Dies erfordert zwar das Know-how eines Entwicklers, aber wenn Sie WordPress verwenden, gibt es viele Plugins, die Ihnen helfen können, Ihre Skripte zu optimieren. Betrachten Sie Plugins wie WP Rocket, Autooptimse und WP Cache.
Extras Tipps
- Reduzieren Sie Polsterung über dem Falz und verschwendeten Platz – durch Reduzieren von Polsterung und Leerraum können Sie wichtige Inhalte über dem Falz positionieren. Dies hilft bei der Verweildauer und Suchmaschinen zeigen dabei positive Signale.
- Entfernen Sie überoptimierte interne Links zur Homepage – wenn Sie interne Links auf Seiten und Blogs verwenden, die ein primäres Schlüsselwort mit Ihrer Homepage verknüpfen, entfernen Sie alle. Diese sehen spammig aus und bieten dem Benutzer keinen Mehrwert, was sich negativ auf Ihr Ranking auswirkt.
- Versehen Sie Ihre Bilder mit Geotags mit Ihrer Umgebung – nachdem Sie die Bilder optimiert haben, laden Sie sie auf geoimage.app hoch und markieren Sie das Bild mit einem Standort. Dadurch wird dem Bild ein kleiner Codeausschnitt hinzugefügt, der lokale Signale sendet.
- Aktualisieren Sie alte Artikel und Seiten – wenn Sie einen Blog betreiben oder viele Seiten haben, gehen Sie jede Seite durch und nehmen Sie kleine Anpassungen vor. Überprüfen Sie die Rechtschreibung und fügen Sie ein oder zwei Absätze hinzu, um den Inhalt frisch und aktuell darzustellen.
- Verwenden Sie Emojis in Ihrem Titel und Ihrer Beschreibung. Zwei, von denen wir feststellen, dass sie gut funktionieren, sind: ️️ Dies steigert Ihre CTR, was letztendlich beim Rang hilft.
Hoffentlich hat Ihnen dieser Artikel dabei geholfen, ein besseres Verständnis für die Implementierung von SEO zu erlangen. Diese einfachen, aber effektiven lokalen SEO-Tipps verbessern nachweislich Ihre Position und verschaffen Ihnen einen Vorteil gegenüber Ihrer Konkurrenz in jeder Branche.
