So fügen Sie eine animierte Download-Schaltfläche zu WordPress hinzu
Veröffentlicht: 2020-06-24Sie haben vielleicht in letzter Zeit bemerkt, dass UI-Animationen im Webdesign-Bereich immer beliebter werden. Webersteller haben viele Möglichkeiten, Animationen zu den von ihnen erstellten Websites hinzuzufügen. Persönlich verwenden wir heutzutage Lottie-Animationen am liebsten, obwohl auch alternative Methoden wie das Erstellen von SVG-Animationen oder Vektoranimationen mit After Effects großartig sind.
In Bezug auf den Mehrwert für den Website-Besucher oder Interface-Benutzer sind Animationen ein großer Freund der User Experience. Da die Benutzererfahrung von aufregenden Mikrointeraktionen lebt und die Aufmerksamkeit der Benutzer auf subtile und elegante Weise erregt, sind gut gestaltete Animationen ein Wendepunkt, wenn es darum geht, eine benutzerfreundliche Oberfläche zu erstellen.
Wenn wir unsere Diskussion noch einen Schritt weiter eingrenzen, sind animierte Schaltflächen einer der effektivsten Anwendungsfälle für das Animationsdesign. Call-to-Action-Buttons sind oft eines der wichtigsten Designelemente auf einer Seite, und wenn ihre Animation ihre Anklickbarkeit erhöht, dann sind sie definitiv etwas, das wir weiterverfolgen wollen.
In diesem Beitrag erfahren Sie, wie Sie mit dem Lottie-Widget eine animierte Schaltfläche auf Ihrer Elementor-Site erstellen.
1. Erste Schritte mit Lottie Widget

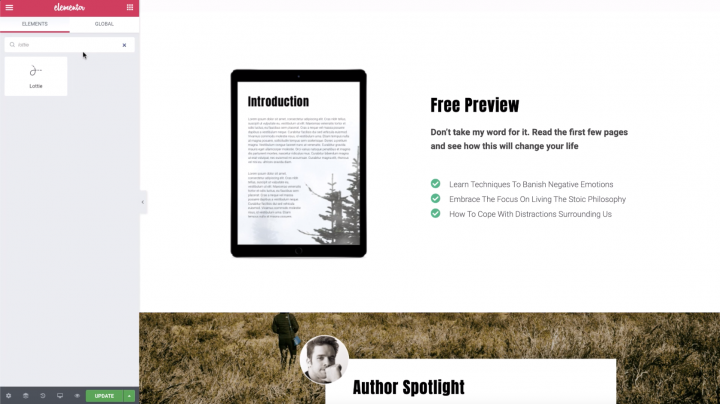
Als erstes suchen Sie nach „Lottie“ und ziehen es an die gewünschte Stelle auf der Seite.
Wählen wir die Quelle. Sie haben zwei Möglichkeiten, dies zu tun, beide auf der Registerkarte Inhalt des Widgets:
- Verwenden Sie eine externe URL, indem Sie einfach einen Online-Lottie-Animationslink kopieren und in das Feld einfügen
- Stellen Sie die Quelle auf Mediendatei ein und laden Sie Ihre eigenen Lottie-Animationen hoch*
*In diesem Beitrag gehen wir durch den Prozess des Hochladens einer Lottie-Datei.
2. Wählen Sie Ihren Lotterie-Button

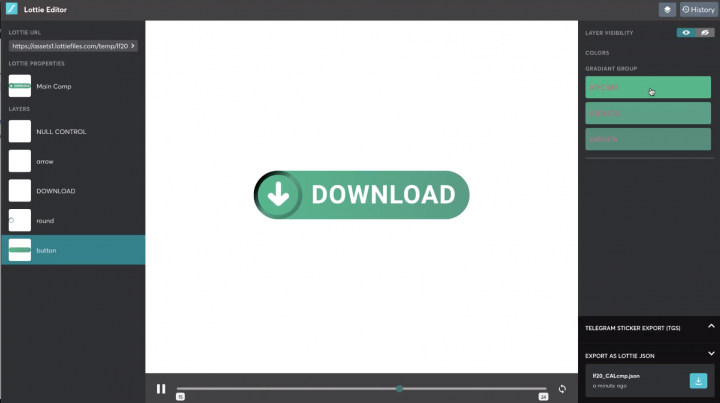
Als erstes wählen wir eine Schaltfläche aus der LottieFiles-Bibliothek aus, die Ihnen gefällt, und passen Sie die Schaltfläche, wenn Sie möchten, im Lottie-Editor an.
Nachdem Sie die Schaltfläche angepasst haben, laden Sie sie als Lottie-JSON-Datei herunter.
3. Laden Sie Ihre Lottie-JSON-Datei hoch

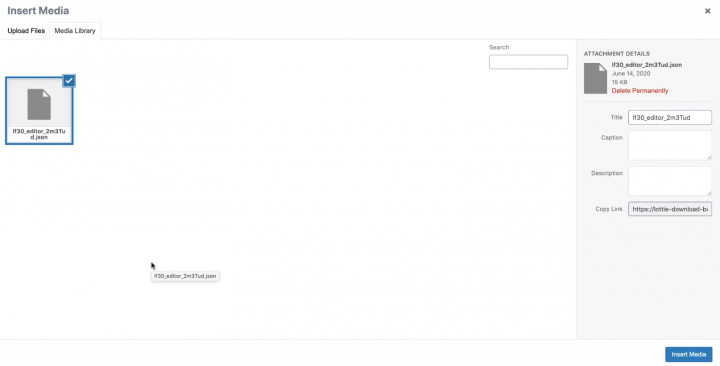
Klicken Sie dann wieder im Lottie-Widget auf das Mediensymbol, um die Lottie-JSON-Datei hochzuladen.
Ziehen Sie es zum Hochladen einfach hinein und fügen Sie es dann in Ihre Seite ein.
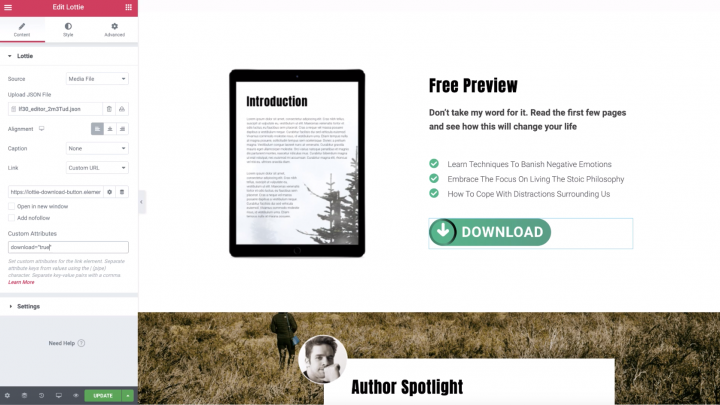
Sobald es eingefügt wurde, können Sie seine Ausrichtung auswählen und es in eine echte Schaltfläche verwandeln, indem Sie den Link auf die benutzerdefinierte URL setzen. Dieser Link lädt Ihr kostenloses eBook automatisch herunter, wenn Sie auf die Schaltfläche klicken. Wir kommen gleich dazu.
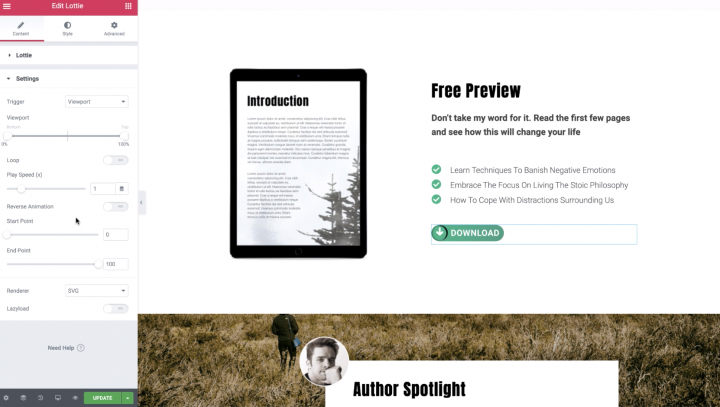
3. Wählen Sie Ihre Animationseinstellungen

Stellen wir zunächst sicher, dass die Animation nach unseren Wünschen abgespielt wird.
Setzen Sie den Trigger auf „On Click“, damit die Animation beim Klicken auf den Lottie-Button abgespielt wird. Stellen Sie es auch auf Loop ein, damit es weitergespielt wird.
Damit es ungefähr zur gleichen Zeit stoppt, wenn der Download abgeschlossen ist, stellen Sie es auf nur 3 Mal Schleife ein. Auf diese Weise hat der Zuschauer genügend Zeit, die spielerische Animation zu genießen, während er das kostenlose E-Book herunterlädt.
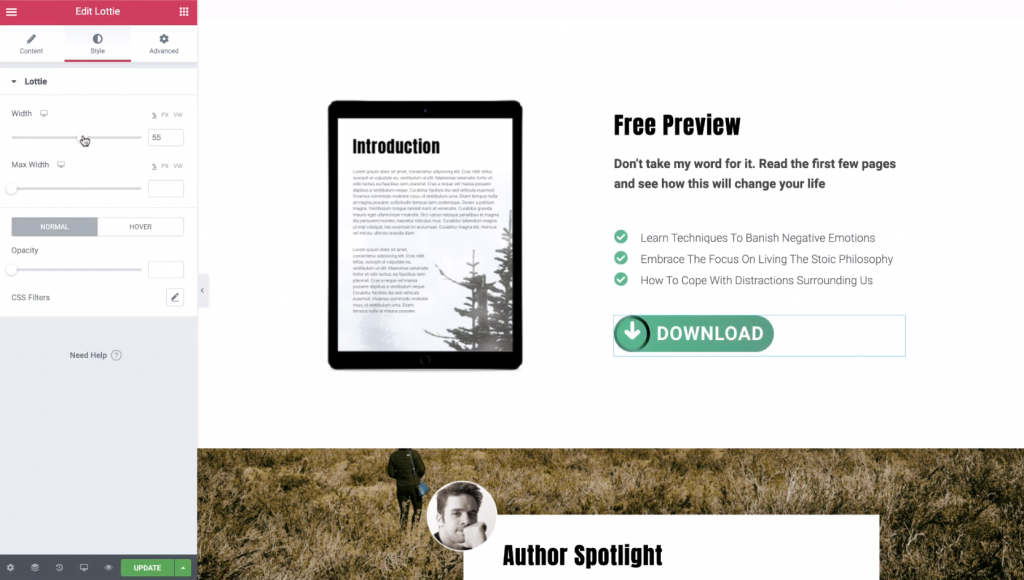
4. Gestalten Sie Ihren Button

Als nächstes gehen Sie zur Registerkarte Stil, wo Sie die Größe der Schaltfläche zusammen mit Ihren üblichen Styling-Optionen anpassen können. Erhöhen Sie die Breite des Buttons, damit er gut auf die Seite passt und wie ein echter Button aussieht.
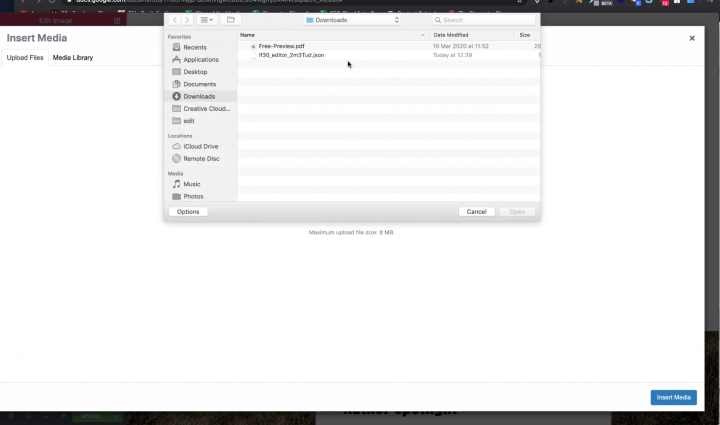
6. Laden Sie Ihre eBook-Datei hoch

Zeit, das eBook in unsere Mediathek hochzuladen. Sie können auf ein beliebiges Bild klicken, um es einzugeben.
Gehen Sie zu Dateien hochladen und wählen Sie das hochzuladende E-Book aus, kopieren Sie dann den E-Book-Link aus den Anhangsdetails und schließen Sie die Medienbibliothek. Wir werden diesen Link in unserem letzten Schritt verwenden, um sicherzustellen, dass die Schaltfläche das kostenlose eBook automatisch herunterlädt.
7. Erstellen Sie Ihren direkten Download-Link
Schließlich, zurück im Lottie-Widget, ist es an der Zeit, den eBook-Link in das benutzerdefinierte URL-Feld einzufügen und ihn in einen direkten Download-Link zu verwandeln.
Klicken Sie dazu auf „Link Options“ und fügen Sie dieses benutzerdefinierte Attribut hinzu: download = „true“.

Genießen Sie Ihre Animation
Herzlichen Glückwunsch, Sie wissen offiziell, wie Sie das Lottie-Widget als Schaltfläche verwenden und es so einstellen, dass es gleichzeitig eine Animation abspielt und ein kostenloses E-Book herunterlädt.
Sobald Sie Ihre Lottie-Animationen zu Ihrer Site hinzugefügt haben, werden Ihre Website und insbesondere Ihre Schaltflächen es Ihnen nur danken. Und darüber hinaus belohnen sie Sie mit großartigen Ergebnissen für die Benutzerinteraktion.
Möchten Sie andere Lottie-Tutorials sehen?
