Ein Leitfaden zum Konvertieren einer Website in eine Progressive Web App (PWA)
Veröffentlicht: 2018-07-02In sehr kurzer Zeit haben sich PWAs in der Branche der mobilen Apps einen Namen gemacht.
Das Konzept, von dem Google Sie wissen lassen möchte , ist eine Atempause für die Branche, die immer wieder dieselben Beschwerden vorgebracht hat –
In Bezug auf Websites: Langsame Ladegeschwindigkeit und niedrige Resonanzrate
In Bezug auf mobile Apps: Apps beanspruchen viel Speicherplatz, sie sind abhängig von der Netzwerkverbindung, und die langen Schritte, die Benutzer durchlaufen müssen, um eine App zu finden, bis sie verwendet wird.
Da Progressive Web Apps (PWAs) direkt von einer Website heruntergeladen werden und auch als Website ausgeführt werden, profitieren Benutzer auf drei Arten:
- Sie sparen Zeit, die für die Suche nach einer App im Store, die Installation und die Eingabe von Informationen für den Start aufgewendet wird
- Da Progressive Web Apps als Website funktionieren, beanspruchen sie nur minimalen Speicherplatz auf dem Gerät und
- Da sie in erster Linie als Website funktionieren, gilt das Konzept des Caches, wodurch die App auch dort ausgeführt werden kann, wo keine Netzwerkverbindung besteht.

Gründe für die Umstellung Ihrer bestehenden Website auf PWA

Neben diesen offensichtlichen Vorteilen für die Benutzer haben sich Progressive Web Apps – die ideale Kombination aus Websites und mobilen Apps – auch als kostengünstige Formel für den Geschäftserfolg herausgestellt. Aus diesem Grund freuen sich die Leute darauf , eine Webseite in eine App umzuwandeln.

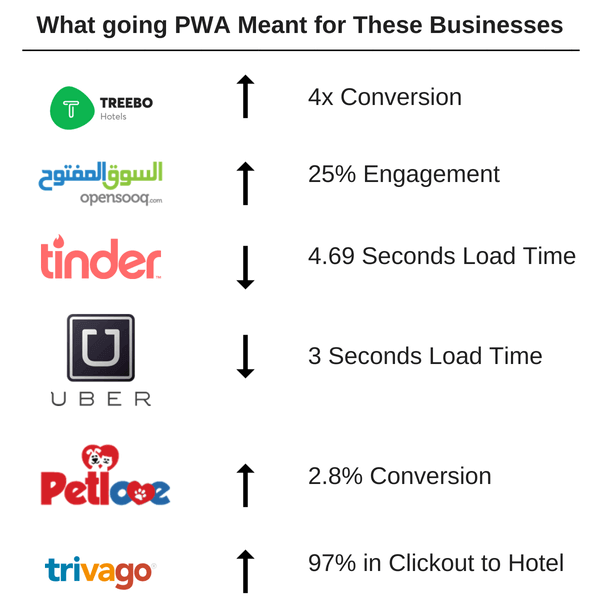
Die Vorteile, die PWAs Unternehmen bringen, indem sie leicht auffindbar sind, weniger Speicherplatz beanspruchen, mit niedrigen Entwicklungskosten verbunden sind und schließlich mit hoher Geschwindigkeit offline laufen, können anhand der Veränderung der Wachstumszahlen dieser berühmten Marken gemessen werden –

Erfolgsgeschichten wie diese und viele davon in der Branche reichen aus, um jedes moderne mobile Unternehmen dazu zu bringen, nach dem besten progressiven Unternehmen für die Entwicklung von Webanwendungen zu suchen und nach Wegen zu suchen, wie Websites in PWA umgewandelt werden können.
Wenn auch Sie planen, Ihre Website in eine progressive Web-App umzuwandeln und alle Vorteile des Konzepts bei geringen Investitionskosten zu nutzen, sind Sie hier genau richtig.
Hier sind die genauen Schritte zum Konvertieren einer PHP-Website in PWA oder zum Erstellen einer Website in einer App , wie sie von Google an unser Team von Entwicklern progressiver Web-Apps weitergegeben werden (einer der Vorteile, eine der offiziellen Google-Entwickleragenturen zu sein). .
Aber das Wichtigste zuerst. Kennen Sie die Elemente, die Sie zum Erstellen einer PWA von einer Website benötigen oder wenn Sie eine Webseite in eine App umwandeln möchten .
So verwandeln Sie eine Website in eine PWA
Um eine Website in PWA umzuwandeln , sind hier die drei Dinge erforderlich –
- Ein angeschlossenes Android-Gerät mit Chrome 52 oder höher,
- Ein grundlegendes Verständnis von Git und Chrome DevTools,
- Der Beispielcode und
- Ein Texteditor
Sobald Sie diese bereit haben, können Sie das Web in PWA konvertieren oder die Website in eine Webanwendung konvertieren.
Schritt 1: Laden Sie die URL
Der erste Schritt bei der Migration Ihrer Website zu PWA besteht darin, das GitHub-Repository von der Befehlszeile aus zu klonen:
$ git-Klon https://github.com/googlecodelabs/migrate-to-progressive-web-apps.git
Auf diese Weise können Sie ein Migrate to PWA- Verzeichnis mit dem vollständigen Code für jeden Schritt entwickeln. Laden Sie für dieses spezielle Codelab die Arbeitsdatei hoch und nehmen Sie dort die Änderungen vor.
Nachdem Ihr Code ausgecheckt wurde, verwenden Sie die „Simple HTTP Server Application“ zum Bereitstellen der Arbeitsdatei auf Port 8887.
Danach können Sie die URL laden, um die Site in PWA zu konvertieren.
Schritt 2: Sehen Sie sich die Website auf Ihrem Handy an
Dies ist der zweite Schritt, um die Website in eine progressive Web-App zu verwandeln. Falls Sie ein Android-Gerät an Ihren Desktop angeschlossen haben, geben Sie dies in Ihre URL ein – chrome://inspect. Auf diese Weise können Sie mithilfe des Ports, den Sie zuvor geschrieben haben, eine Portweiterleitung an denselben Port auf dem Gerät festlegen.
Drücken Sie die Eingabetaste , um dies zu speichern.
Jetzt können Sie auf die Basisversion Ihrer Website unter – http://localhost:8887/ auf dem verbundenen Android-Telefon zugreifen.
Schritt 3: Fügen Sie die modernen Head-Tags hinzu
Um eine Website in eine mobile App umzuwandeln, müssen Sie zunächst die Website mobilfreundlich gestalten und zweitens ein Web-App-Manifest hinzufügen. Das Manifest beschreibt die Metainformationen der Website so, dass sie auf dem Startbildschirm des Benutzers angezeigt werden.

Wenn Sie kein Templating-System haben, fügen Sie diese Zeilen hinzu:
<Kopf> <meta name= „viewport“ content=“width=device-width, user-scalable=no“ /> <link rel= „manifest“ href= „manifest.json“ /> </head>
- Viewport – Die erste Zeile besteht aus einem Meta-Tag, das den Viewport angibt. Dieses Element hilft Ihnen bei der Reaktionsfähigkeit. Nachdem Sie die Codezeile geschrieben haben, sobald Sie die Seite neu laden, finden Sie die Seite, die genau zu Ihrem Gerät passt.
- Manifest – In der zweiten Zeile Ihres Codes haben Sie auf die Datei verwiesen – eine Bewegung, die erforderlich ist, um zu steuern, wie die Site zu den Startbildschirmen hinzugefügt wird.
Wenn Sie fertig sind, öffnen Sie einen Texteditor. Es ist Zeit, JSON zu schreiben. Geben Sie im Abschnitt short_name an, was auf dem Startbildschirm angezeigt werden soll, und versuchen Sie, es innerhalb von 15 Zeichen zu halten .
Speichern Sie als Nächstes Ihre Datei als manifest.json-Nomenklatur und laden Sie die Seite auf dem Android-Gerät neu und gehen Sie zum Menü oben rechts und wählen Sie „ Zum Startbildschirm hinzufügen “. Jetzt können Sie Ihr Symbol auf dem Startbildschirm sehen!
Schritt 4: Fügen Sie einen Servicemitarbeiter hinzu
Service Worker ist das Hintergrundskript, das der Browser ausführen kann, während der Benutzer nicht auf der Seite ist. Es ist das Element, das die Offline-Unterstützung bietet und aktiv wird, wenn die Benachrichtigung gesendet wird.
Erstellen Sie einen Servicemitarbeiter
Kopieren Sie diesen Code in eine neue Datei und speichern Sie ihn dann als sw.js.
/** Ein leerer Servicemitarbeiter! */
self.addEventListener ('abrufen', Funktion (Ereignis)
{
/** Ein leerer Abrufhandler! */
});Und das ist es.
Registrieren Sie den Servicemitarbeiter
Sie müssen den Code im Code Ihrer Website registrieren, um die Webseite in eine App umzuwandeln. Öffnen Sie dazu Ihre site.js-Datei und fügen Sie diese ein –
navigator.serviceWorker && navigator.serviceWorker.register('./sw.js').then(function(registration) { console.log('Ausgezeichnet, registriert mit Geltungsbereich: ', registration.scope);});Jetzt wird der Code bei jedem einzelnen Seitenladevorgang ausgeführt. Überprüfen Sie, ob es ordnungsgemäß funktioniert, indem Sie die Seite neu laden und dann überprüfen – chrome://serviceworker-internals/
Jetzt kann Ihre Website Benutzer auffordern, sie auf ihren Startbildschirmen zu installieren, und zweitens können Sie Ihre Website in die Lage versetzen, Push-Benachrichtigungen zu unterstützen und sogar offline zu arbeiten.
Schritt 5: Lassen Sie die Website offline arbeiten
Der erste Schritt wäre, das Skript sw.js zu öffnen und das Cache-Objekt zu erhalten. Sobald Sie das haben, aktualisieren Sie den Code und app die gesamte Website zum Cachen.
Probieren Sie jetzt aus, wie es funktioniert. Deinstallieren Sie die aktuelle App und laden Sie sie auf Chrome. Aktualisieren Sie als Nächstes die Seite und wählen Sie im Menü in der rechten Ecke „ Zum Startbildschirm hinzufügen “.
Um die Regel einzuhalten, dass die Seite bei einem Wechsel des Service Workers neu geladen und neu installiert werden muss, müssen Sie lediglich eine Komponente hinzufügen, die die „Version“ des Service Workers enthält. Wenn sich das ändert, wird die Installationsbewegung erneut ausgeführt, wobei die Ressourcen, die sich geändert hätten, zwischengespeichert werden.
Herzlichen Glückwunsch, Sie wissen jetzt, wie Sie eine Web- App in eine PWA konvertieren, und wenn Sie die Schritte nebeneinander befolgt haben, haben Sie jetzt sogar Ihre Website in eine Progressive Web-App migriert!

*Haftungsausschluss*: Diese Schritte geben Ihnen als Entwickler eine genaue Vorstellung davon, wie Sie die Lücken ausfüllen und dabei von Punkt A zu Punkt C gelangen müssen. Wenn Sie dies als begeisterter Unternehmer lesen, der dies möchte WordPress in Progressive Web App umwandeln oder aus einer Website eine App machen wollen, würde ich sagen, tun Sie es nicht ohne die Unterstützung eines erfahrenen Dienstleisters für progressive App-Entwicklung.
Während diese Schritte erläuternd sind , wie man eine Website in eine App umwandelt oder eine Web-App in eine progressive Web-App umwandelt, gibt es eine Reihe von Elementen, die als Teil des Prozesses auftauchen, wenn Sie sich mit dem eigentlichen Entwicklungsprozess befassen . Anstatt sich also an den Schritten zum Erstellen einer App aus einer Website zu versuchen und ein anderes Ergebnis zu finden, weil Sie sich der Elemente zwischen den Zeilen nicht sicher waren, geben Sie den Auftrag an ein PWA-Entwicklungsunternehmen , das auf die Domäne spezialisiert ist. Die Experten beantworten alle Fragen, wie man eine Website in eine App umwandelt, wie man eine Website in eine App umwandelt.
