Ein Leitfaden für Anfänger zum Entwerfen minimaler Apps
Veröffentlicht: 2019-11-06„ Perfektion ist erreicht, nicht wenn es nichts mehr hinzuzufügen gibt, sondern wenn man nichts mehr wegnehmen kann. ”
- Antoine de Saint-Exupéry
Es gab eine Zeit, in der das Hinzufügen zu vieler Elemente in die mobile App eine Norm war. Aber mit der Zeit hat sich das Nutzerverhalten geändert.
Nachdem die Benutzer alle Unterschiede zwischen den UI-Designs von Android- und iOS-Apps kennen, neigen sie nun zu minimalen Interaktionen und Elementen. in der Hoffnung, mit begrenzten Dingen zu interagieren und gleichzeitig das gleiche Serviceniveau zu genießen.
Dieser veränderte Bedarf wiederum hat es für App-Designer und UI-UX-Designagenturen zwingend erforderlich gemacht , das Konzept des minimalen App-Designs zu integrieren und ansprechende Designs mit begrenzten Elementen zu erstellen.
In diesem Artikel werden wir über das viel diskutierte Designkonzept sprechen, beginnend mit der vereinfachten Definition bis hin zum Minimalismus.
Was ist Minimalismus?
Minimalismus im App-Design wird, wie der Name schon sagt, als ein Prozess beschrieben, der nach dem „Weniger ist mehr“-Prinzip funktioniert. Hier werden Ihrem App-Design so wenig wie möglich Elemente hinzugefügt, sodass es die atomarste Form der Anwendung bildet. Das heißt, Sie können die Kernfunktionalität der Anwendung nicht erreichen, wenn Sie Elemente weiter entfernen.
Das Konzept hat in der Welt des UI/UX-Designs aufgrund der zahlreichen Vorteile, die es bietet, eine enorme Dynamik erlangt.
Wie sollte minimales UI-Design aussehen?
Minimalistisches Web- und mobiles UI-UX-App-Design sollte kurz, klar und konsistent sein. Die Kommunikation der Programmteile sollte darauf ausgerichtet sein, das Problem des Kunden zu lösen, sei es SMS, Online-Shopping oder etwas anderes, was auf Benutzerfreundlichkeit schließen lässt.
Im Allgemeinen treibt der Minimalismus UI/UX-Profis dazu, eine legitime Methode aufzuspüren, um mit weniger Mitteln mehr zu sagen. Um ein solches Ergebnis zu erzielen, müssen Sie bestimmte minimalistische UI-Designprinzipien befolgen. Sie sind direkt, einfach und konsistent.
Vorteile des minimalen Designs im App-Designprozess
Liefert eine ausgefeilte Botschaft
Wenn einem Bildschirm mehrere Elemente hinzugefügt werden, verwirrt dies die Benutzer wahrscheinlich und macht es ihnen schwer, den Kernwert zu verstehen, den Sie liefern möchten. Aber auf der anderen Seite macht es der Minimalismus, wenn er der Benutzeroberfläche der mobilen App hinzugefügt wird, fast unmöglich, dass Benutzer nicht verstehen können, welche Botschaft Sie übermitteln möchten.
Schnelles Laden von App-Bildschirmen
Wenn unnötige Komponenten eliminiert werden, gestaltet sich eine Anwendung natürlich schneller. Dies bringt den Vorteil von minimalen bis null Instanzen von Anwendungsabstürzen. Wenn die Leistung einer Anwendung verbessert wird, verbessert sich die Erfahrung, was schließlich den Zeitrahmen der Benutzerfreundlichkeit von Anwendungen auf Verbrauchergeräten erweitert.
Erleichtert den Navigationsprozess
Ein weiterer Grund, warum minimalistisches Web- und Mobile-App-Design viral wird, ist, dass es die App-Navigation verbessert.
Benutzer interagieren mit weniger Elementen auf einem Bildschirm. Daher ist die Wahrscheinlichkeit geringer, dass sie einen alternativen Navigationspfad finden und abgelenkt werden.
Benötigt weniger Wartung
Da die Zeit, der Aufwand und die Kosten, die für die App-Wartung erforderlich sind, mit der Nr. variieren. der auf dem Bildschirm verfügbaren Elemente sinkt der Wert bei minimalistischem UX-Design.
Steigert den Markenwert
Zu guter Letzt hilft ein minimalistisches App-Design Marken dabei, ihre App-Stickiness zu erhöhen. Durch das Designkonzept können Benutzer lange an der Benutzeroberfläche bleiben, und währenddessen wächst ihr Interesse.
Prägnanter Aufruf zum Handeln
Durch die dezente Plantechnik wird jede Akzentuierung auffallend. Die Prägnanz und Einfachheit der Benutzeroberfläche ermöglicht es Ihnen, die Aufmerksamkeit des Benutzers auf das zu lenken, was er wirklich sehen soll.
Müssen Ihre Benutzer Ihre Anwendung aus irgendeinem Grund verwenden? Oder benötigen Sie sie, um Ihr Top-Video zu abonnieren? Was auch immer Ihre Aktivität ist, ihr Aufruf würde sich wunderbar auf die Anwendung projizieren.
Da Sie die Vorteile des minimalen UI-Designs kennen, bin ich sicher, dass Sie gerne mit der Implementierung in Ihrem App-Design beginnen würden.
Aber warte!
Bevor Sie Ihr beauftragtes Design- und Entwicklungsunternehmen für mobile Apps bitten , dem Minimal Design-Ansatz zu folgen, ist es hilfreich, sich einen Vorsprung zu verschaffen, indem Sie sich ansehen, wie verschiedene Apps Vorteile daraus ziehen.
Beliebte Apps mit minimalem Designkonzept
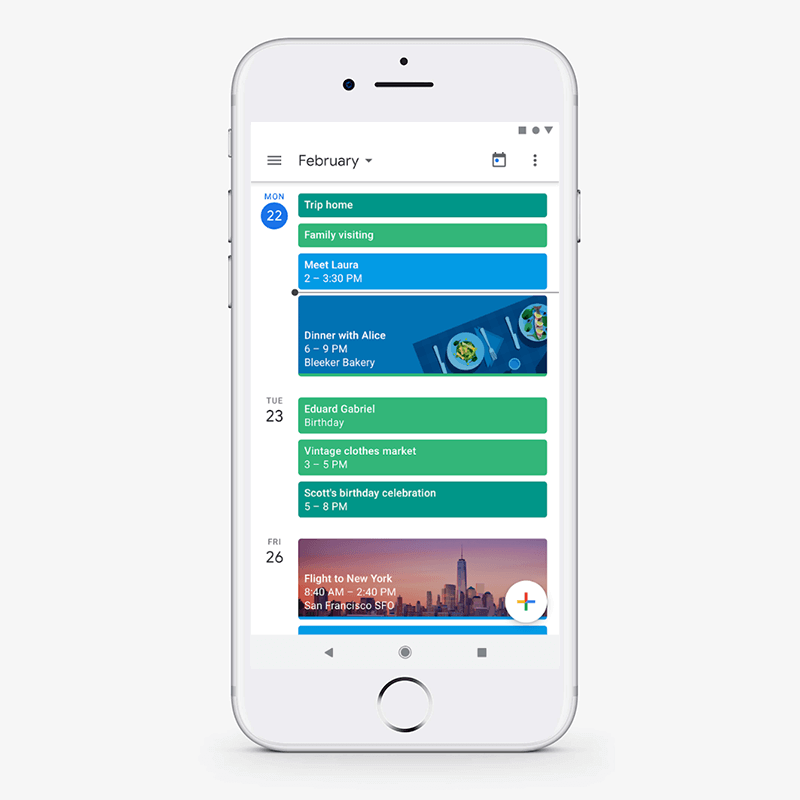
Google Kalender

Google Kalender verwendet das Rasterlayout, um alle Informationen in einem vereinfachten und organisierten Stil anzuzeigen. Außerdem wurde ein analoges Farbschema gewählt, um der Benutzeroberfläche ein frisches und positives Aussehen zu verleihen.

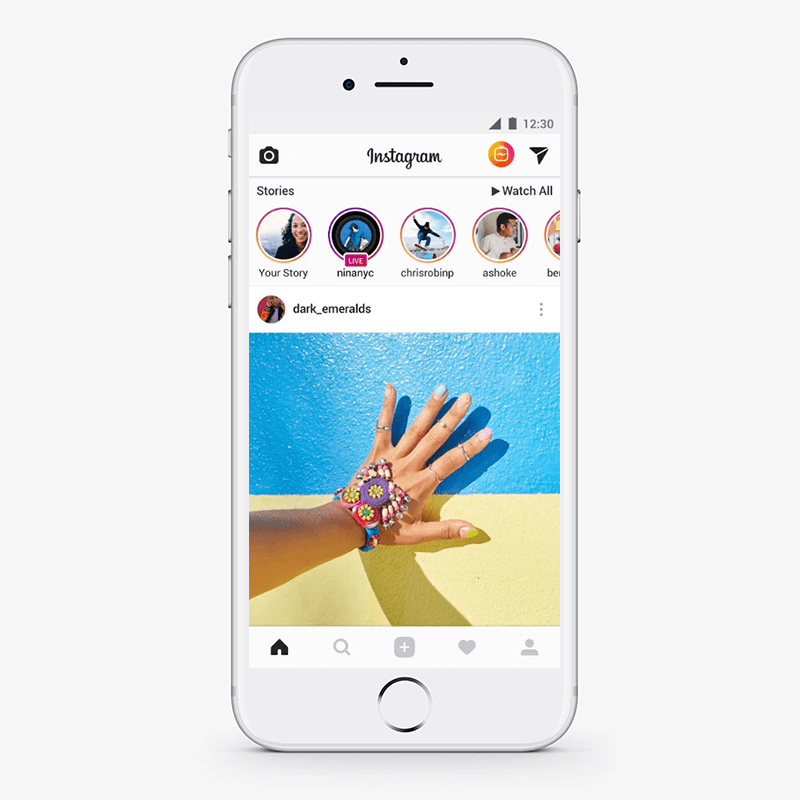
Instagram nimmt das Konzept des weißen Raums an und fügte die einfachste Form von Symbolen hinzu, um der Zielbenutzerbasis ein angenehmes Gefühl zu geben.
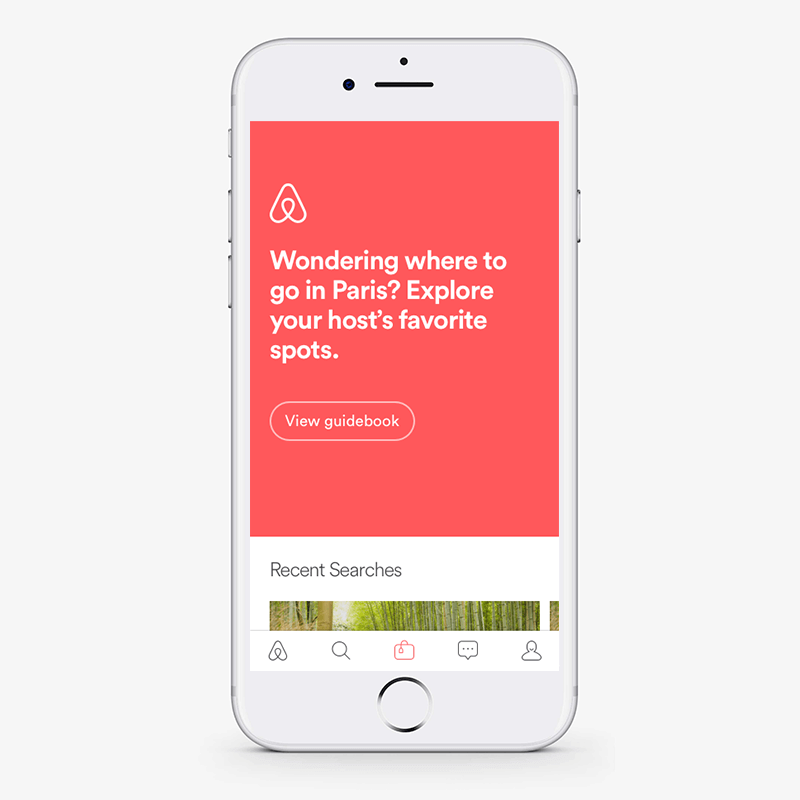
Airbnb

Bei Airbnb wird eine einzige Typografie verwendet, um die Benutzeroberfläche der App übersichtlicher zu machen. Außerdem werden Symbole geschickt verwendet, um einen Zweck zu definieren.
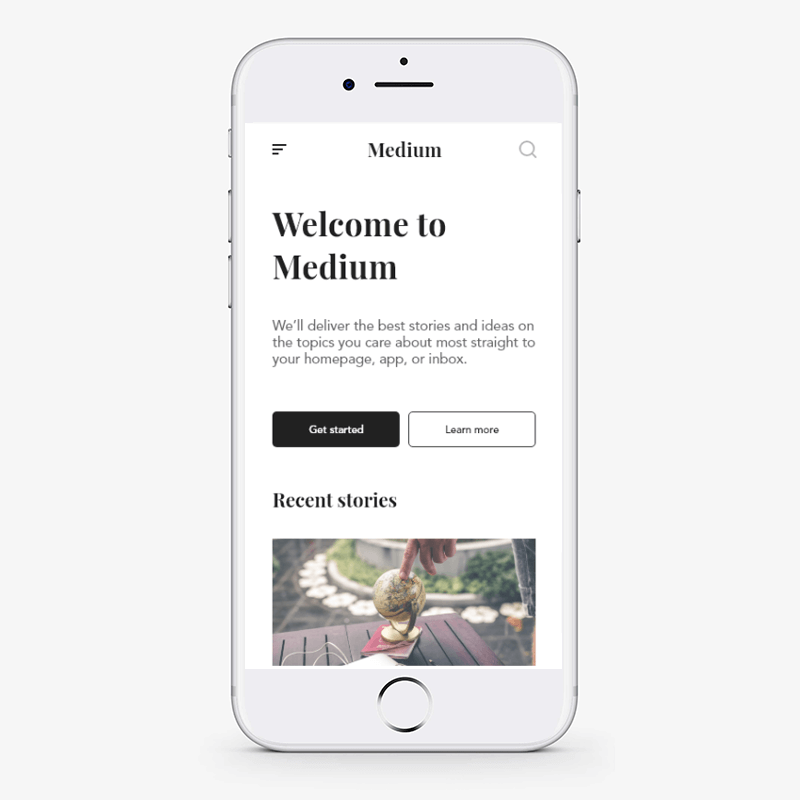
Mittel

Die Typografie, Fotos und jedes Element werden in der Medium-Anwendung in einem Rasterformat verwendet.
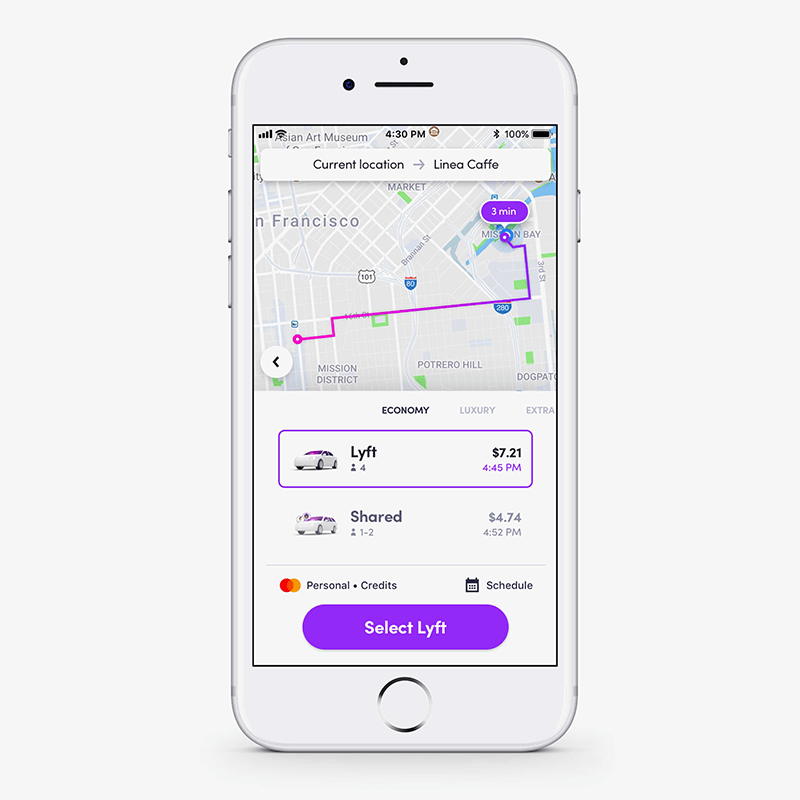
Lyft

Lyft ist ein passendes Beispiel dafür, wie Sie Ihrem App- Designplan ein analoges Farbschema hinzufügen können, um die besten Ergebnisse zu erzielen, ohne große Kosten für das App-Design zu investieren .
Lassen Sie uns nun tiefer in die technischen Einzelheiten des Minimaldesigns eintauchen – beginnend mit den Kernmerkmalen des Minimalismus-Designkonzepts, die Sie im Auge behalten sollten.
Merkmale des minimalen App-Designs
1. Einfachheit
Ein minimales App-Design verwendet weniger und nicht komplizierte Elemente, was der Anwendung ein einfaches und sauberes Aussehen verleiht.
2. Klarheit
Es sieht nicht nur einfach aus, sondern vereinfacht auch den Prozess, den Zweck der Kernanwendung der App zu verstehen.
3. Funktionalität jedes Elements
Jedes Element auf dem App-Bildschirm führt eine Aktion aus und lässt die App nicht nur attraktiv aussehen.
4. Ausdrucksstarke visuelle Hierarchie
Beim Minimal App Design sind die Elemente so platziert, dass sie eine visuelle hierarchische Struktur aufweisen.
5. Höheres Aufmerksamkeitsverhältnis zu Proportionen und Zusammensetzung
Das UI/UX-Design wird unter Berücksichtigung des Goldenen Schnitts erstellt.
Während dies die Merkmale sind, die eine Anwendung zeigt, die durch den Minimal-Design-Ansatz entworfen wird, wenden wir uns den Elementen zu, aus denen sie besteht.
Elemente des minimalistischen Designs, auf die Sie bei der App-Entwicklung achten sollten
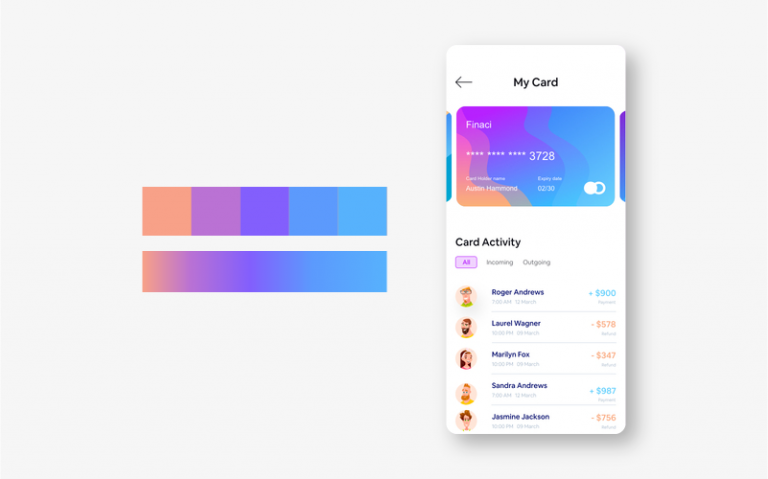
Farbschema _
Eines der primitiven Elemente des Minimaldesigns ist das Farbschema.
Die Art und Menge der Farben, die Sie für die Benutzeroberfläche Ihrer App auswählen, hat einen großen Einfluss auf die Zielgruppe der Benutzer, auf der emotionalen Ebene. Wenn Ihre Anwendung zu fett oder zu viele Farben an derselben Stelle enthält, wirkt die App möglicherweise überladen und verwirrend. Auf der anderen Seite können ruhige Farben oder eine einzelne Farbe auf der Benutzeroberfläche die App langweilig erscheinen lassen und die Benutzerbindungsrate beeinträchtigen .
In einem solchen Szenario gibt es zwei Möglichkeiten, wie Sie eine ansprechende App-Oberfläche erstellen können:-
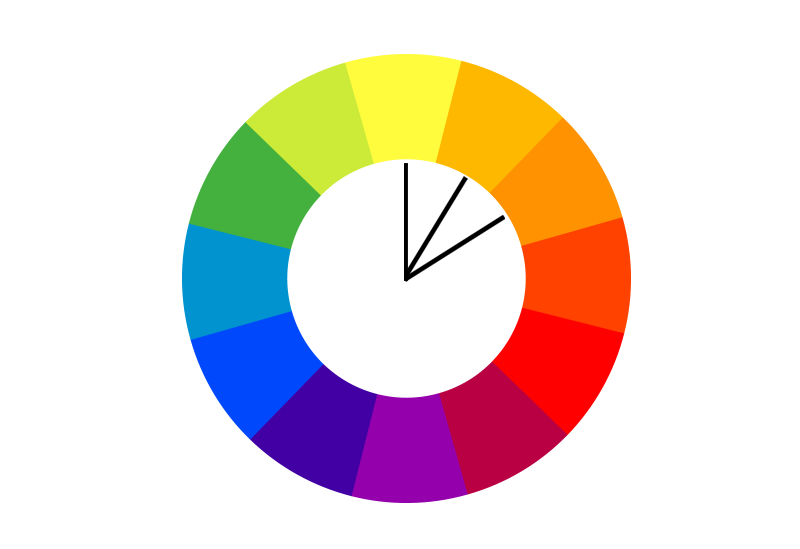
- Monochromatisches Farbschema verwenden – Mehrere Farben werden durch Ändern der Farbtonhelligkeit und -sättigung derselben Farbe erstellt; macht es angenehm für die Augen.
- Wählen Sie ein analoges Farbschema – Drei benachbarte Farben auf dem Farbrad werden verwendet, um verschiedene Aspekte der Anwendung zu erstellen.

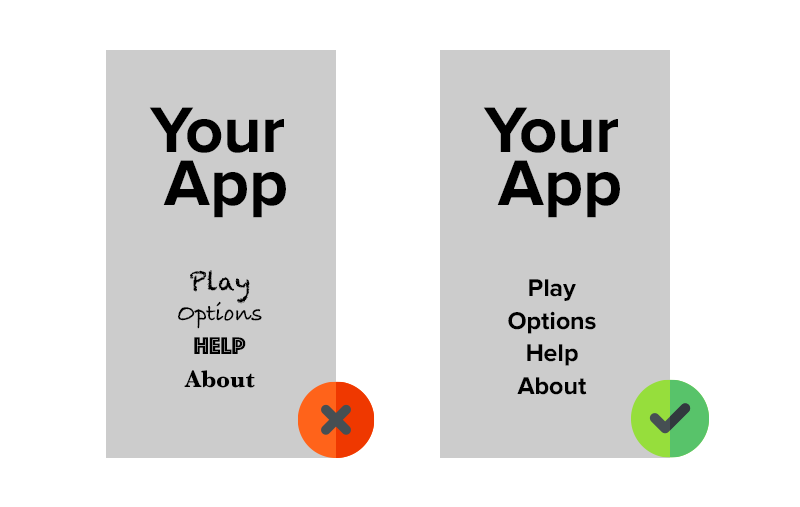
Typografie
Ein weiteres Element, das minimalistischen Designs einen anderen Aspekt verleiht, ist die Typografie. Definiert als Technik zur Darstellung geschriebener Wörter, verbessert es die Kommunikation zwischen Benutzern und der App-Oberfläche.
Wenn es mit Bedacht ausgewählt wird, kann es mehr Aufmerksamkeit auf Ihren App-Bildschirm lenken. Auf der anderen Seite kann es den Benutzern ein unorganisiertes und negatives Gefühl vermitteln, insbesondere wenn mehrere typografische Schriftarten verwendet werden.
In einem solchen Szenario ist es notwendig, Kenntnisse über die besten Typografie-Tools sowie eine Vorstellung davon zu haben, wie viele Typografien man berücksichtigen sollte, um einen anspruchsvollen Look zu erstellen.
Weißer Raum
Wenn es um die Implementierung von minimalem Design in der App-Welt geht, ist ein weiteres Element, auf das sich Designer und Entwickler konzentrieren müssen, der weiße Raum. Als Abstand zwischen den Textzeilen betrachtet, verleiht es der App-Oberfläche einen klaren und übersichtlichen Eindruck; den Benutzern ein positives Gefühl bei der Interaktion mit der Seite geben.
Symbole
Ikonographie ist eine visuelle Sprache, die verwendet wird, um Funktionalität und Inhalt anzusprechen. Ein gutes Symbol ist einfach mit visuellen Komponenten, die leicht zu erkennen und zu verstehen sind. Da Balkensymbole als Navigation zu verschiedenen Abschnitten der Anwendung dienen, ist es wichtig, durch Hervorheben des Symbols anzuzeigen, welcher Abschnitt aktiv ist.
Erweiterung
Enhancement ist ein weiteres Element des UI-Designtools für mobile Apps , das das minimalistische Design in der Welt der mobilen Apps aufbaut. Das heißt, die Art und Weise, wie Sie mehr Fokus auf ein bestimmtes Bild oder einen bestimmten Text lenken, während mehrere auf der Seite vorhanden sind.
Was genau minimales Design in Apps bedeutet und welche und wie Apps es in ihr App-Design einführen, sehen wir uns einige Tipps und Praktiken an, die Sie in Betracht ziehen können, um minimalistische Schnittstellen Ihrer Anwendung zu erstellen.
Best Practices zum mühelosen Erstellen eines minimalen Designs für Ihre App
Entscheiden Sie sich für flaches Design
Das Befolgen von Flat Design in Ihrem App-Design ist die beste Methode, um minimales Design in Ihre Anwendung einzuführen.
Ein flaches Design konzentriert sich im Gegensatz zu anderen Designstilen auf die Verwendung begrenzter 2D-Elemente und die Vermeidung von Schatten, Texturen oder Farbverläufen. Dadurch sehen die entworfenen Bilder und andere visuelle Elemente einfacher aus , nehmen weniger Platz ein und verbessern die Benutzerfreundlichkeit der Benutzeroberfläche.

Erstellen Sie ein Rasterlayout
Ein weiterer Faktor, den jeder UI/UX-App-Designer beim Erstellen minimaler App-UI-Designs berücksichtigen muss, ist das Grid-Layout.


Das Layout erhöht nicht nur die Benutzerfreundlichkeit der App-Oberfläche, sondern hebt auch die visuellen Elemente hervor. Es hilft Designern auch dabei, im Falle eines responsiven Designs das gleiche Gefühl auf der gesamten Seite beizubehalten.
Entfernen Sie zusätzliche Elemente
Eine der bewährten Methoden für minimalistisches Design besteht darin, sicherzustellen, dass dem Bildschirm kein unnötiges Element hinzugefügt wird. Das heißt, nur die Elemente werden auf einem Bildschirm eingeführt, die dort einen Zweck erfüllen.
Wenn es nun darum geht zu entscheiden, welche Elemente im Design beibehalten und welche entfernt werden sollen, hier sind die beiden Tipps, die Sie im Auge behalten sollten:-
- Fügen Sie keine Bilder hinzu, es sei denn, sie helfen dabei, Ihre Botschaft für andere klar zu machen.
- Verwenden Sie einfache und begrenzte Worte, um zu kommunizieren, sodass dem Publikum sinnvolle Informationen bereitgestellt werden.
Vereinfachen Sie Designelemente nicht zu sehr
Einfachheit führt zu Minimalismus. Dies bedeutet jedoch nicht, dass Sie Ihr App-Design zu stark vereinfachen müssen.
Dies liegt daran, dass eine zu vereinfachte Benutzeroberfläche es Benutzern erschweren kann, den Zweck Ihrer Anwendung zu verstehen. Außerdem kann es den Navigationsfluss unterbrechen, was weiter zu einer geringeren App-Engagement- und -Aufbewahrungsrate führen kann.
Daher ist es für UI/UX-Designer ein Muss sicherzustellen, dass sie beim Entwerfen ihrer mobilen Anwendung ein Gleichgewicht zwischen Einfachheit und Minimalismus wahren.
Verwenden Sie negativen Raum
Negativer Raum, dh der weiße Raum, der durch das Entfernen zusätzlicher Elemente aus der Benutzeroberfläche entsteht, ist das Rückgrat des minimalen Designs.
Wenn dieses Element intelligent eingesetzt wird, spielt es eine entscheidende Rolle, um Ablenkungen zu vermeiden, das Engagement zu steigern und den Kunden die richtige Botschaft zu übermitteln. Dies ist jedoch nur möglich, wenn Sie sich auf die folgenden Voraussetzungen konzentrieren:-
- Inhalt auf der linken Seite.
- Konzentrieren Sie sich auf die Hierarchie der Elemente.
- Interaktion leicht gemacht, ohne Kompromisse bei der Information einzugehen.
- Variationen im Negativraum, die für verschiedene Auflösungen beibehalten werden.
Wählen Sie die richtigen Symbole aus
Sinnvoll eingesetzte Symbole helfen Designern dabei, den Bedarf an Inhalten zu reduzieren, das visuelle Erscheinungsbild der Anwendung zu verbessern und die Zugänglichkeit zu verbessern.

Das Entwerfen der richtigen App-Symbole und deren Implementierung an den richtigen Stellen in Ihrem App-Design ist also auch ein effektiver Weg, um höhere Gewinne zu erzielen.
Schreiben Sie klare Inhalte
Wie bereits im Hinweis „Negatives Leerzeichen“ erwähnt, verbessert das Schreiben einfacher und prägnanter Textkopien die App-Metriken. Eine Erweiterung davon wäre, Ihre Gedanken mit begrenzten, aber sinnvollen und einprägsamen Worten auszudrücken.
Setzen Sie auf fette Typografie
Typografie im App-UI-Design trägt ebenso wie Symbole und andere visuelle Elemente dazu bei, den Minimalismus im App-Design zu genießen. Vor allem in Form von fetter Typografie.
Die fette Typografie lenkt die Aufmerksamkeit der Benutzer auf die fokussierten Wörter und hilft bei der Gestaltung eines hohen visuellen Erlebnisses. Vergessen Sie also nicht, sie in Ihren App- Designplan aufzunehmen.
Nehmen Sie die Idee des Kontrasts an
Die Verwendung von Kontrastelementen hilft Designern, eine visuelle Hierarchie zu erstellen und die Aufmerksamkeit auf bestimmte Designelemente zu lenken. Es ist also wieder eine gute Praxis, Zeit und Mühe in den Aufbau einer Kontrastschnittstelle zu investieren.
Wenn es darum geht, die Kraft des Kontrasts zu nutzen, ist es gut, schwarze, weiße oder dunkle Hintergründe mit heller und farbiger Typografie und Bildern einzuführen. Es ist wichtig zu beachten, dass die Kontrastregeln völlig anders wären, wenn Sie daran denken, das Designthema Dark Mode zu integrieren .
Verwenden Sie begrenzte Farben
Die Verwendung zu vieler Farben auf demselben App -Bildschirm wirkt sich negativ auf die Benutzer aus. Um also sicherzustellen, dass Ihr Design eine positive Atmosphäre vermittelt und ein breiteres Publikum anspricht, verwenden Sie begrenzte Farben. Am besten verwenden Sie verschiedene Schattierungen derselben Farbe.

Ebenso kann die Verwendung heller Farben neben beruhigenden und komplementären Farbtönen, einfacher Typografie und weniger komplizierten Animationen Ihnen auch dabei helfen, Minimalismus im App-Design zu erreichen .
Konzentrieren Sie sich auf eine übersichtliche und intuitive Navigation
Wenn es um die Arbeit am Navigationselement geht, greifen viele Designer oft zu Techniken wie dem Verbergen eines Teils der Navigation. Dies kann dazu beitragen, das Design minimal zu halten, verringert jedoch die Auffindbarkeit von Menüelementen. Dies führt dazu, dass Benutzer irgendwo auf ihrer Reise verwirrt werden und nicht die Art von Benutzererfahrung erleben, die Sie nach dem UX-Überprüfungsprozess bieten möchten .
Daher ist es notwendig, beim Entwerfen Ihrer App-Navigation der Philosophie „dreimal messen, einmal schneiden“ zu folgen.
Nutzen Sie funktionale Animationen
Ein weiterer Faktor, auf den Sie bei der Gewährleistung eines minimalen Designs in der App achten sollten, ist die Idee der funktionalen Animation.
Dieses Element des Bewegungsdesigns wird der Benutzeroberfläche als Teil jeder Funktionalität hinzugefügt. Und konzentriert sich darauf, die Auffindbarkeit zu verbessern und einen sinnvollen Zweck zu erfüllen, ohne mehr Platz zu verlangen.
Befolgen Sie die Designrichtlinien des Betriebssystems
Sowohl Apple als auch Google haben Regeln für die Art des Designs festgelegt, das eine Standardanwendung haben sollte. Die Berücksichtigung dieser Designrichtlinien bei gleichzeitiger Einführung von Minimalismus in Ihre Anwendung kann auch ein effektiver Weg sein, um eine höhere Erfolgsquote zu gewährleisten.
Lassen Sie einige Regeln fallen
Zu guter Letzt ist es auch eine gute Praxis, einige Regeln des minimalistischen Designs zu brechen. Dies liegt daran, dass Sie, wenn Sie gegen einige Regeln verstoßen, die Freiheit erhalten, mit Ihrem Design zu experimentieren und Kreativität hinzuzufügen, was dazu beiträgt, mehr Aufmerksamkeit auf Ihre App-Seite zu lenken.
10 schnelle und umsetzbare UI UX-Tipps für das Design mobiler Apps
Blur-Effekte
Der Unschärfeeffekt stellt sich als logische Antwort für eine minimale Produktdesign-Benutzeroberfläche heraus, die ein bestimmtes Maß an Spiel mit den Ebenen und der Hierarchie der Benutzeroberfläche zulässt. Blur vereinfacht das Erstellen von Datenebenen in der Benutzeroberfläche. Dies bietet Minimaldesignern ebenfalls eine ideale Gelegenheit, verschiedene Overlay-Lösungen zu erkunden.
Eine App, eine Schriftart

Mehr Schriftarten führen selten zu einem besseren Kundenerlebnis. Tatsächlich kann das Mischen mehrerer unterschiedlicher Schriftarten dazu führen, dass Ihre Anwendung fragmentiert erscheint. Die Verringerung der Anzahl von Schriftstilen auf einem Bildschirm kann die Kraft der Typografie aufdecken. Einer der Designtipps für mobile Apps ist, dass Sie beim Entwerfen einer Anwendung überlegen, wie Sie die Typografie erstaunlich machen können, indem Sie mit Gewicht, Stil und Größe spielen.
Einfacher Hintergrund
Webdesigner erstellen manchmal komplexe Hintergrundthemen, wie solche, die Fotos enthalten. Dienstleister für das Design mobiler Apps haben sich jedoch schon lange von einer solchen Schulung zugunsten von Einfachheit und Monotonie verabschiedet. Ein sehr heller Hintergrund unter beengten Platzverhältnissen versperrt den Weg zum Erkunden der Anwendung und verlangsamt die Ladephase, was nicht akzeptabel ist.
Einfache Navigation
Es gibt keine komplizierten Muster von Funktionen, Seiten oder Funktionalitäten, sondern arrangiert einfach Erlebnisse. Auf diese Weise können Kunden von einem Modul zum nächsten fehlerlos erkunden und Dinge schneller abschließen, als sie es sonst tun würden.
Entrümpeln Sie die Benutzeroberfläche
Es ist ratsam, das beste App-UI-Design sauber zu halten. Klarheit ist ein wesentliches Merkmal eines mobilen Designs. Eine übermäßige Menge an Designkomponenten wie Schaltflächen, Text, Bilder usw. kann jede mobile Anwendung kompliziert und unbrauchbar machen. Halten Sie es einfach und minimal, sonst können Sie die Nachricht nicht klar und prägnant an den Benutzer übermitteln.
Barrierefreiheit
Da Unternehmen Maßnahmen ergreifen, um Produkte für alle zugänglich zu machen, müssen Minimaldesigner Sympathie zeigen und verschiedenen Personen durch den gleichen mobilen Plan unterschiedliche Erfahrungen bieten. Ein gut geplantes Produkt sollte für verschiedene Benutzer zugänglich sein, z. B. für Benutzer mit Sehbehinderung, jeglicher Art von Sehbehinderung, motorischen und Hörbehinderungen. Mit umfassenden App-Designfunktionen können Menschen mit Behinderungen Ihr Produkt erkunden und mit ihm interagieren.
Daumenzone
Mit jeder neuen mobilen Version hat sich die Bildschirmgröße vergrößert, das Halten des Gadgets mit einer Hand und das Durchsuchen der Anwendung wird mühsam. Daher sollte das Design der mobilen Anwendung nicht ästhetisch geplant sein, sondern sich zusätzlich auf die Bewegung von Fingern und Daumen konzentrieren.
Denken Sie an alle Zonen, wenn das Design mobiler Anwendungen erstellt wird. Breiter das Telefon, es ist für den Benutzer schwieriger, das Telefon mit einer Hand zu halten und auf Ziele zu tippen, wenn sie sich außerhalb der Reichweite befinden.
Setze Erwartungen
Zahlreiche Assoziationen mit einer Webseite oder Anwendung haben Folgen: Das Klicken auf eine Schaltfläche kann bedeuten, dass Sie Geld ausgeben, eine Website löschen oder eine missbilligende Bemerkung machen. Außerdem gibt es beim Klicken auf eine Schaltfläche Auswirkungen, es gibt auch Angst.
Stellen Sie daher sicher, dass Sie den Benutzern mitteilen, was passieren wird, nachdem sie auf diese Schaltfläche geklickt haben, bevor sie es tun. Sie können dies durch einen schönen Designplan tun.
Keine zusätzlichen Details
Alle Komponenten des minimalen Designs spielen spezifische Funktionen: ein Umstand, in dem jedes UI-Detail einen bestimmten Bedarf erfüllt. Dies bedeutet, dass Sie Anwendungssegmente ohne direkte Verpflichtungen sicher entsorgen können. Sie sind unnötig.
Dies gilt auch für den Inhalt, dh Wortschatz reduzieren und so kurz wie möglich kommunizieren.
Intuitive App-Oberfläche
Das ganze Thema läuft auf den letzten wichtigen Punkt hinaus, nämlich die Schaffung einer einfach zu bedienenden Benutzeroberfläche.
Letztendlich muss sich niemand langweilig und debil fühlen, und eine ungeplante Usability würde beim Benutzer einfach unerwünschte Eindrücke hinterlassen. Auf diese Weise sollte Ihre Anwendungsoberfläche intuitiv sein und auf allen Geräten vergleichbar kohärent funktionieren. Darüber hinaus ist es nicht so schwierig, bei der Planung minimaler Anwendungen Reaktionsschnelligkeit zu erreichen.
Fazit
Minimales App-Design ist seit einigen Jahren ein beliebter Ansatz und dürfte auch einer der UI/UX-Trends sein . Daher ist es für alle ratsam, in den UX/UI-Bereich einzusteigen oder ihre Anwendung so zu gestalten, dass sie sich auf dieses Konzept konzentriert und die Erfolgschancen erhöht. Etwas, für das Sie sich auf die in diesem Artikel beschriebenen Regeln und Praktiken beziehen können. Oder wenden Sie sich einfach an unsere UI/UX-Designfirma in den USA.
