4 fatale Fehler bei der Verwaltung von E-Mail-Bildern
Veröffentlicht: 2017-10-17In diesem Artikel
E-Mails sind wie Eisberge : Wir konzentrieren uns oft auf die sichtbarsten Aspekte – wie CTAs, Betreff, Kopierqualität – und vergessen dabei, viele andere zu optimieren, die für den Endbenutzer nicht sofort sichtbar sind . Aber leider – diese können wirklich den Unterschied zwischen einer grundlegenden und einer professionellen Botschaft ausmachen.
Heute werden wir uns einige Fehler ansehen, auf die Sie beim Verwalten Ihrer E-Mail-Bilder stoßen könnten . Tatsächlich kommt es oft vor, dass Sie Ihre ganze Aufmerksamkeit auf die grafische Darstellung des Bildes richten : stundenlange Arbeit der Künstler oder Designer, gefolgt von einem einzigen Klick zum Hochladen auf die E-Mail-Marketing-Plattform.
Um eine optimale Leistung zu erzielen, reicht es jedoch nicht aus , ästhetisch schöne Bilder mit guter Auflösung zu haben . Es müssen mindestens zwei zusätzliche Schritte erforderlich sein:
- Ein genaues Briefing an die Grafikabteilung, damit bei der Erstellung von Bildern für E-Mails die Vorgaben und Anforderungen des E-Mail-Kanals berücksichtigt werden müssen
- Aktionen nach dem Laden auf der Plattform (z. B. das Einbinden alternativer Texte, auf die wir in Kürze eingehen werden), um die Möglichkeit eines Fehlers oder einer falschen Bildanzeige zu minimieren
Wenden wir uns nun den 4 häufigsten Fehlern bei der Verwaltung von E-Mail-Bildern zu. Die Reihenfolge ist völlig zufällig.
1. Bilder sind zu schwer
Jeder vertieft sich gerne in ein hübsches Bild, besonders wenn es schön definiert ist. Dennoch müssen wir immer im Auge behalten, welches Medium wir verwenden. Angenommen, der E-Mail-Client blockiert Bilder nicht im Voraus: Wir können dann davon ausgehen, dass die Bilder normalerweise nur beim Öffnen der E-Mail heruntergeladen werden , es sei denn, sie werden zusammen mit der Kommunikation als Anhang gesendet .
Sobald die E-Mail im Client oder Browser geöffnet wird, startet sie eine Anfrage an den Server, auf dem Sie die Bilder zum Herunterladen und anschließenden Anzeigen gespeichert haben. Dies bedeutet natürlich, dass die Verbindungsbandbreite durch die Client/Server-Daten des Austauschs belegt wird.
Nun, Bandbreite ist nicht unendlich. Sie können auf jeden Fall sehen, wie wichtig es ist, dass die Dateigröße das einfache Herunterladen und Anzeigen von Bildern nicht verhindert.
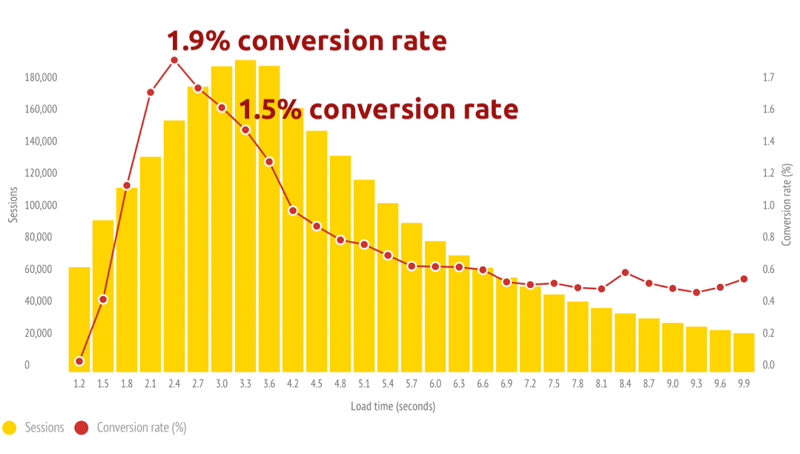
Auf der mobilen Seite wird ein 1 MB großes Bild in etwa 0,3 Sekunden heruntergeladen. Denken Sie nur an die Zeit, die Sie normalerweise bereit sind zu warten , um eine Webseite zu öffnen: Laut Kinsta verlassen 74% der Benutzer Seiten, die nicht innerhalb von 5 Sekunden geladen werden , während die Daten hier unten von Soasta zeigen, wie die Conversion-Rate beginnt Sturz weit vor 2 Sekunden.

Aus diesen begrenzten Daten wird deutlich, wie wichtig es ist, die Ladezeit nicht übermäßig zu verlängern und die Bilder korrekt zu verarbeiten, damit sie leicht genug sind, um schnell heruntergeladen zu werden , und gleichzeitig die Auflösung zu schützen, um den körnigen Effekt zu vermeiden .
Hier sind unsere Empfehlungen, um die richtige Balance zwischen geringem Gewicht und guter Auflösung zu gewährleisten:
- Halten Sie ein maximales Gewicht von etwa 50 KB . ein
- Stellen Sie sicher, dass die Bildauflösung 72 dpi beträgt
- Speichern Sie Bilder in JPG, GIF oder PNG .
2. Bilder sind zu groß oder zu klein
Es ist eine allzu verlockende Praxis. Wenn Sie Bilder oder Bilder für – sagen wir – eine Werbekampagne oder Ihre Website haben , warum sollten Sie diese nicht auch für Ihre E-Mail-Kampagnen verwenden?
Sicher, gehen Sie vor. Denken Sie jedoch daran, dass die Größe (Höhe und Breite) dieser Bilder ohne die entsprechenden Vorsichtsmaßnahmen nicht optimal oder funktional für die Nachricht ist.
Gehen wir näher ins Detail. Mit dem HTML-Tag img können Sie die Höhe und Breite eines Bildes definieren. Die folgende Codezeile gibt beispielsweise an, dass die Bildhöhe 123 Pixel und die Breite 456 Pixel beträgt.
<img src=“[ImagePath]“ height=“123″ width=“456″>
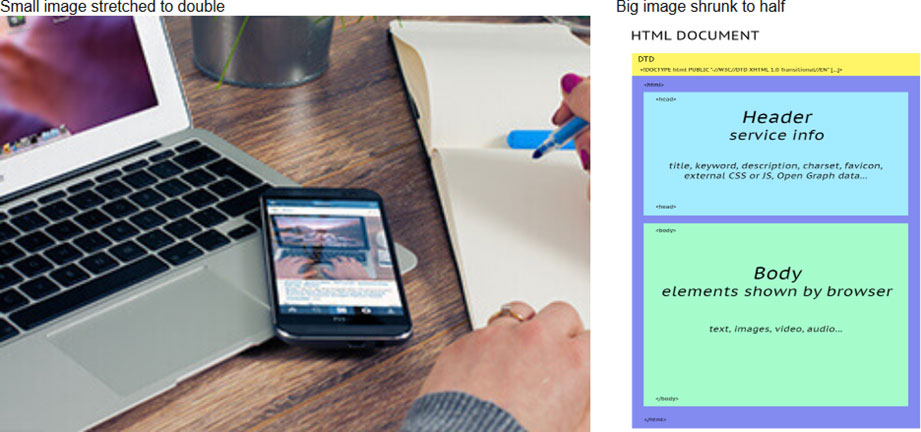
Nachdem Sie einen oder beide Parameter festgelegt haben, zeigt der Browser unabhängig von der tatsächlichen Größe das Bild mit der angegebenen Breite und Höhe an . Das heißt, wenn das Bild auf dem Server kleiner ist als im Tag festgelegt, wird es vergrößert , und wenn es größer ist, wird es verkleinert.
Wenn Sie also ein Bild mit nicht für E-Mail optimierten Abmessungen verwenden , können zwei mögliche Ergebnisse auftreten, in beiden Fällen mit schlechten Ergebnissen:
- Bild größer als nötig : größeres Gewicht und verschwendete Bandbreite, mit dem Rückschlag im Fall von Abschnitt 1
- Bild kleiner als nötig : erzwungene Vergrößerung, Qualitätsverlust und körniger Effekt

Netzhaut oder normaler Bildschirm?
Eine separate Diskussion beschäftigt sich mit den 2010 von Apple eingeführten Retina-Bildschirmen . Die Retinal-Technologie setzt auf eine höhere Pixeldichte pro Flächeneinheit, wobei laut Cupertino das menschliche Auge die einzelnen Pixel wahrnehmen würde. Das Bild wäre dann homogener und das Betrachten angenehmer und weniger ermüdend .
Da die Pixeldichte pro Retina-Bildschirm ungefähr doppelt so groß ist wie bei einem normalen Bildschirm , müssen Sie die Bildgröße verdoppeln , um einen körnigen Effekt zu vermeiden. Wenn das Bild in der E-Mail beispielsweise die Abmessungen 250×145 px hat (dh <img height=”250″ width=”145″), müssen Sie ein Bild von 500×290 px verwenden.
Unsere Tipps
- Schneiden Sie die Bilder für die E-Mail zurecht
- Speichern Sie alle Bilder im selben Ordner, damit Sie die gleiche Quelle und mehr Kontrolle beim Bearbeiten haben
- Haben Sie die Größe der Bilder nicht gesetzt ist , halten sie Flüssigkeit im Inneren des Rahmens sie sich befinden, so dass die Kommunikationsstruktur „Form“ das Bild
3. Animierte GIFs sind nicht optimiert
Das Hinzufügen einer Animation (wie einem GIF) zu Ihrer Kommunikation verleiht der Botschaft definitiv eine große Bedeutung: Dies ist eine äußerst effektive Möglichkeit, Aufmerksamkeit zu erregen , insbesondere wenn das grafische Design mit Sorgfalt erstellt und originell ist.

Das Einfügen von animierten GIFs in E-Mails ist einfach, aber Sie müssen etwas mehr Aufmerksamkeit schenken als Ihren typischen statischen Bildern.
Erfahren Sie, wie Sie animierte GIFs in E-Mails einfügen >
Etwas Geschichte: GIFs, kurz für Graphics Interchange Format , wurden 1987 geboren . Die Grundidee bestand darin, einen Standardsatz von Farben zu definieren, die zusammen mit den Daten, aus denen das Bild besteht, enthalten sein sollen, damit Sie während der Komprimierung einen Verlust an Bildqualität vermeiden.
Seit 1989 erhielt das Format zwei wichtige Neuerungen: Transparenz und vor allem Mehrfachbilder, die den Weg zu Animationen ebneten .
Seitdem haben Designer auf der ganzen Welt ihre Fantasie beflügelt und historische GIFs geschaffen, die das Internet überfluten . Bis heute ist der Gesundheitszustand von GIF ausgezeichnet : Wir denken nicht nur daran, wie viele Arten sie täglich in E-Mails enthalten, sondern auch an das Vermögen von Websites wie giphy.com.

Wie bei allen Dingen müssen Sie aber auch hier auf die verwendeten Medien achten. Zuallererst müssen wir bedenken, dass das Gewicht eines animierten GIFs in KB sowohl in Abhängigkeit von der Anzahl der Frames in der Animation als auch basierend auf der Größe schnell ansteigt . Daher ist es eine gute Idee, von Anfang an sorgfältig über die Art der Animation nachzudenken, die Sie erstellen möchten.
Zweitens müssen Sie bedenken, dass einige Clients überhaupt keine Animationen anzeigen . Einer der Hauptclients (Outlook 2007-2013) zeigt nur den ersten Frame – wie das folgende Beispiel zeigt.

Unsere Tipps
- Achten Sie auf das Gesamtgewicht des Bildes (und denken Sie daran, was in Abschnitt 1 gesagt wurde!)
- Verwenden Sie nicht mehr als eine Animation pro E-Mail
- Verwenden Sie nicht zu viele Frames: Ein GIF ist kein Video!
- Vermeiden Sie zu komplexe Animationen, die die gesamte Baugruppe beeinträchtigen können
- Stellen Sie sicher, dass der erste Frame eine vollständige Vorstellung von der Kommunikation gibt, stellen Sie auf jeden Fall sicher, dass er niemals leer ist
- Nutzen Sie beispielsweise die Kinematografietechnik, um das Gesamtgewicht der Animation zu reduzieren
4. Alternativtexte fehlen
Ohne Bilder erstellte E-Mails werden heutzutage immer seltener. Beachten Sie jedoch, dass einige E-Mail-Clients standardmäßig keine Bilder anzeigen , und einige Benutzer ziehen es aus verschiedenen Gründen vor, sie zu deaktivieren: In solchen Fällen, wenn die E-Mail keine alternativen Möglichkeiten zur Übermittlung der Nachricht bietet, ist die Kommunikation hoffnungslos kompromittiert .
Sehen wir uns also an, wie Sie dieses kritische Problem effektiv unter Kontrolle bringen können, indem Sie HTML nutzen und die Eigenschaften alt und title des Tags <img> verwenden .
Speziell:
- title ermöglicht die Anzeige von Inhalten, wenn der Mauszeiger über dem Bildbereich positioniert wird
- alt definiert den Text, der angezeigt werden soll, wenn das Bild nicht geladen werden kann (Alt Text)
Daher ist es sehr wichtig, diese beiden Eigenschaften immer zu den Bildern hinzuzufügen, die Sie für strategisch halten (wie das Markenlogo, das Visual, das Produkt usw.) und ihnen Werte mit einer Beschreibung des Inhalts des Bildes zu geben.
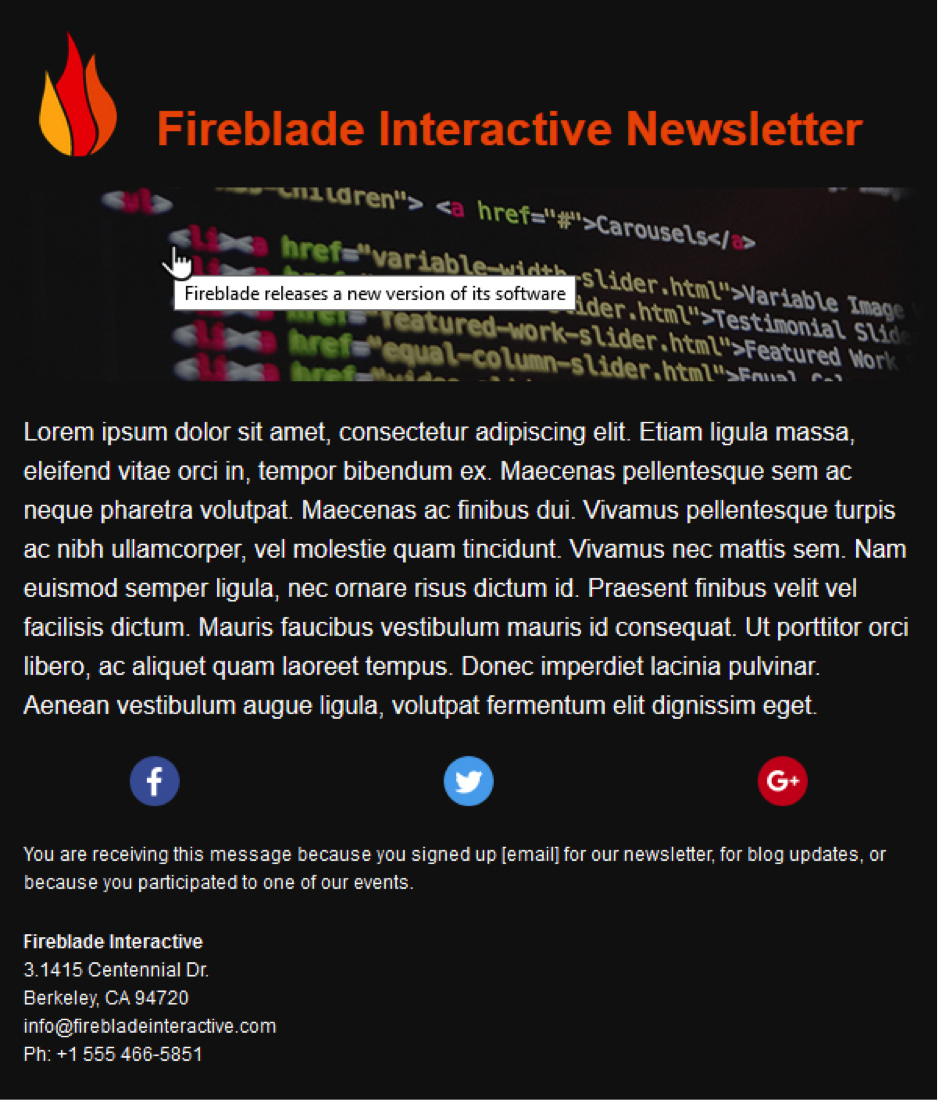
Titelattribut
Mal sehen , wie das Attribut Titel funktioniert: Sie aus der Figur sehen kann , dass ein kleines Fenster mit dem Text unter dem Cursor erscheint in Code eingegeben. So können wir diesen Teil nutzen, um zusätzliche Informationen hinzuzufügen, die das Bild ergänzen würden.

Alt- Attribut
Analysieren wir nun das Verhalten des Attributs alt , wo sicherlich mehr Handlungsspielraum besteht.
Der Screenshot unten zeigt Ihnen, wie der Newsletter für einen E-Mail-Client angezeigt würde, der das Hochladen von Bildern ausschließt . Sie können die klassischen blauen und violetten Links sehen , die jeweils das Vorhandensein eines Links und eines zuvor besuchten Links anzeigen.

Natürlich gibt sich jeder, der E-Mail-Marketing betreibt, nicht damit zufrieden : Okay , ein Text mit einem Link erscheint, wenn das Bild nicht angezeigt wird, aber diese Ansicht ist sicherlich visuell ein Dorn im Auge , zu schwer zu lesen.
Können Sie diese Situation verbessern? Hier kommt CSS zur Rettung . Durch das Anwenden des Inline-Stils auf das Bild als wäre es ein Text, können wir nicht nur die Farbe (beachten Sie den Social-Media-Block), sondern auch die Größe, die Schriftart und die Unterstreichung definieren.

Sehen wir uns den vollständigen Code an. Beachten Sie, dass das Bild zusätzlich zu den Attributen alt und title einen Inline-Stil hat, der die Größe (16px), den Schrifttyp (Helvetica, Arial, …) und die Textfarbe (#ffffff) definiert, wenn das Bild nicht ist geladen.

Auf diese Weise haben Sie, selbst wenn die Bilder nicht richtig angezeigt werden, zumindest keinen vollständigen Informationsverlust . Wenn wir diese Technik anwenden, erhalten wir immer noch Informationen durch einen schön formatierten Text und zusätzlich hebt er die Existenz eines anklickbaren Links hervor, zu dem wir gelangen können.
Unsere Tipps
- Stellen Sie sicher, dass die wichtigsten Bilder immer Werte für Alt- und Titelattribute haben;
- Vermeiden Sie es , den eingegebenen Text zu überschreiten, er könnte zu lang sein und mehrere Seiten in der Kommunikation erstellen (für Alt) oder schwierig zu verwenden sein (für Titel);
- Stellen Sie sicher, dass die alternative Textfarbe sowohl in Bezug auf Größe als auch Farbe gut lesbar ist, insbesondere wenn Sie einen farbigen Hintergrund haben;
- Belassen Sie die Unterstreichung des Alternativtextes vorzugsweise mit einem Link, damit dessen Funktion innerhalb der Kommunikation leicht erkennbar ist.
Wie sind Ihre Erfahrungen mit Bildern in E-Mails? Lass es uns im Kommentarbereich unten wissen!

