Auswirkungen von Google Material Design auf das Design mobiler Apps [Vollständiger Leitfaden]
Veröffentlicht: 2019-02-06In den nächsten acht Minuten lesen Sie, wie sich Material Design auf die Designunternehmen für mobile Apps auf der ganzen Welt auswirkt. Sie erfahren mehr über die Leitprinzipien, auf denen die Google Material Design-Standards basieren , und wie Sie Material Design in Ihre mobile App integrieren können.
Machen wir weiter mit der Designreise namens Material Design.
UI und UX sind die beiden mobilen App-Elemente, die nicht nur über die Gegenwart und Zukunft der App entscheiden, sondern auch über das Designunternehmen für mobile Apps, das sie entworfen und entwickelt hat.
Alle bewährten Tipps zur Verbesserung der Benutzeroberfläche mobiler Apps konzentrieren sich auf ein Element – Mobile App Design.
Die Art und Weise, wie Ihre App gestaltet ist, beeinflusst die emotionale Erfahrung, mit der die Benutzer konfrontiert sind, wenn sie in Ihrer Android-App arbeiten.
Die Anforderungen eines modernen App-Benutzers – Apps, die so aussehen, wie sich ihre realen Elemente anfühlen – sind zwar scheinbar einfach zu verstehen, können jedoch eine Herausforderung darstellen, wenn sie in ein Design umgewandelt werden.
Wenn es nun um die Erstellung und Einbeziehung interaktiver Designelemente geht, die das Gefühl der materiellen Welt vermitteln, hat Google mit seinem Material Design den Entwicklern von Mobile-Apps die dringend benötigte Hilfestellung gegeben.
Die Designwelt, die früher von der minimalistischen Flachheit beherrscht wurde, wurde nun mit der Einführung von Material Designs durch die Elemente minimalistischer interaktiver Materialien ersetzt.
Nachdem wir nun verstanden haben, was Google Material Design ist, wollen wir uns nun mit der Google Material Design-Benutzeroberfläche und ihren Tipps und Tricks befassen
Hier sind die Prinzipien von Google Material Design

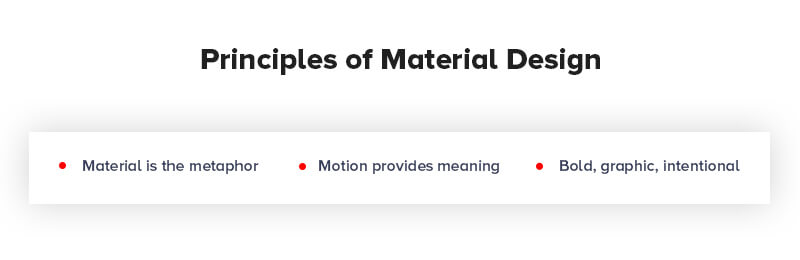
Material Design Apps orientieren sich an den drei im Bild oben gezeigten Prinzipien. Die Prinzipien, auf die alle führenden Unternehmen für Android-App-Design auf der ganzen Welt schwören.
Material ist die Metapher
Das fantasievolle Prinzip basiert auf dem Studium von Materialien und wie sie in unterschiedlichen Lichtverhältnissen unterschiedlich aussehen und wie sie aussehen, wenn sie übereinander gestapelt aussehen.
Das Prinzip wird durch Attribute wie Kanten, Schatten, Abmessungen usw. unterstützt.
Mutig, absichtlich, grafisch

Absichtlicher Weißraum im Design, die Verwendung kräftiger und dennoch synchroner Farben und Grafiken, die von Bildschirm zu Bildschirm passen und gleichzeitig ihrem direkten Zweck dienen, sind der zweithäufigste Hinweis in den Materialdesignprinzipien von Google .
Bewegung bietet Bedeutung

Animation im Material Design ist eine, die die anderen Designelemente nicht stört und auch nicht erzwungen wirkt. Sie entstehen als Ergebnis der primären Aktionen des Benutzers und folgen ihren Hinweisen.
Während dies die drei wichtigsten Leitprinzipien des Materialdesigns sind, gibt es noch zwei weitere Prinzipien, die den weltweit akzeptierten Designstandard definieren – Flexible Foundation und Cross Platform.
Flexible Grundlage

Material Design bietet den Vorteil der benutzerdefinierten Codebasis, die es Designern von Benutzeroberflächen mobiler Apps ermöglicht, ihre Branding-Elemente in das Design einzufügen.
Plattformübergreifend

Material Design trägt dazu bei, eine ähnliche Benutzeroberfläche auf den verschiedenen Plattformen beizubehalten, wodurch gemeinsame Komponenten auf allen verwendet werden können – Android, Flutter, iOS und Web.
Hier also die 5 Leitprinzipien des Materialdesigns für Android-Apps. Um Ihren Ansatz zum Verständnis dieser Prinzipien zu beschleunigen, ist es an der Zeit, sich anzusehen, wie Sie sie in Ihrem UI-Design für mobile Apps anwenden können.
Wie meistern Sie Google Material Design in Ihrer Android-App?

Angenommen, Sie hätten die von Google veröffentlichten offiziellen Materialdesign-Ressourcen als Ihre Bibel gelesen, lassen Sie uns mit der Anwendung dieser Android-Materialdesign-Richtlinien in Ihrer mobilen App beginnen.
Im Folgenden finden Sie die Tipps, die Ihnen dabei helfen, eine Google Material Design-App für Mobilgeräte zu erstellen und sich als Designstar Ihres Unternehmens für das Design mobiler Apps zu etablieren, indem Sie die Android-UX-Richtlinien befolgen .
1. Verwenden Sie Schatten, um die Hierarchie anzuzeigen

Kanten, Oberflächen und realistische Schatten zählen zu den Hauptwerkzeugen der Google-UI-Richtlinien . Verwenden Sie Schatten, um die Hierarchie der Designelemente anzuzeigen, um zu zeigen, welches Element auf was kommt.
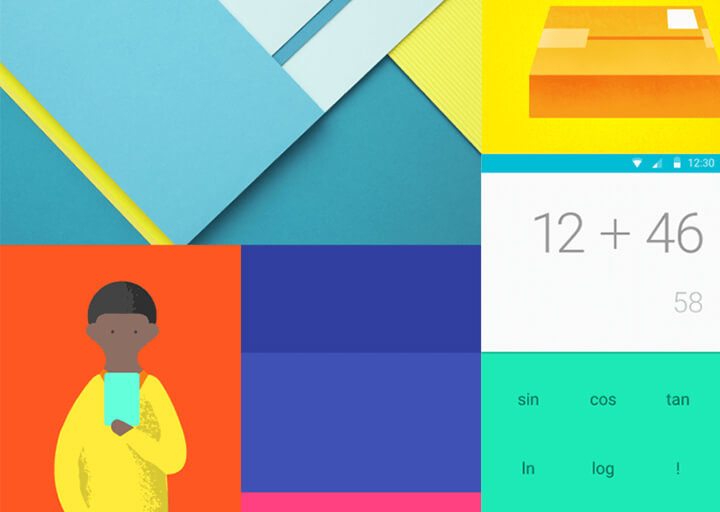
2. Kräftige Farben

Intentional, Graphic, and Bold ist das Mantra für die Implementierung des neuen Materialdesigns von Google, wenn es um die Entwicklung mobiler UI/UX geht. Die Verwendung kräftiger Farben macht die Dinge interaktiv und unterhaltsam für die Benutzer, während die App angenehm zu bedienen ist.
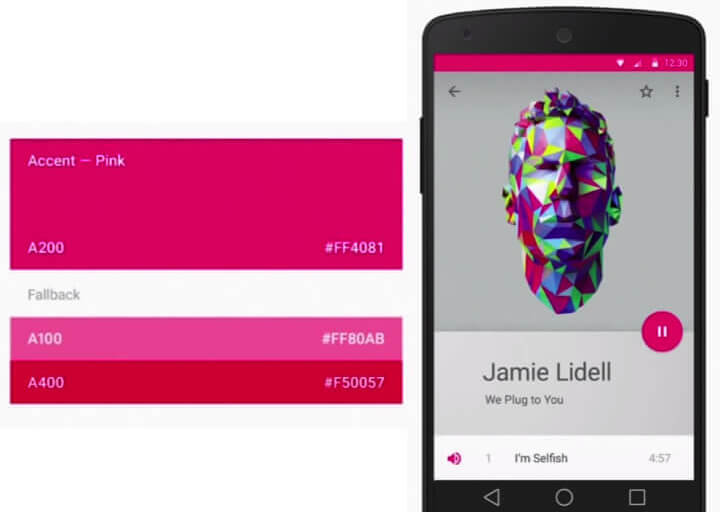
3. Verwendung von Primär- und Akzentfarbe


Google Material docs fordert Designer mobiler Apps auf, drei Schattierungen der Primärfarbe und eine der Akzentfarben zu verwenden.
Der primäre Farbsatz wird für Schriftarten, Felder und Hintergründe usw. verwendet, während die Akzentfarbe ausgefüllt werden kann, um das Hauptelement Ihres mobilen App-Bildschirms anzuzeigen.
4. Extrahieren Sie Farben aus den Bildern
Google ermutigt uns Designer mobiler Apps ständig, die Farbe aus den Bildern zu extrahieren und sie als Farbpalette zu verwenden, wenn Sie ein bildbasiertes Design entwickeln.
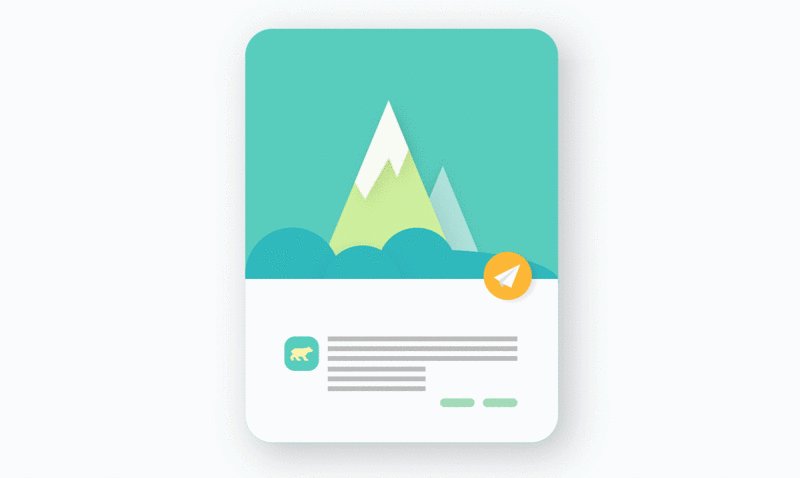
5. Bewegung aufnehmen

Google legt großen Wert auf die Verwendung von Bewegung in einem App-UI-Design. Dadurch verstehen wir, wie sich die Dinge in der App bewegen und wie die Benutzer mit der App interagieren sollten.
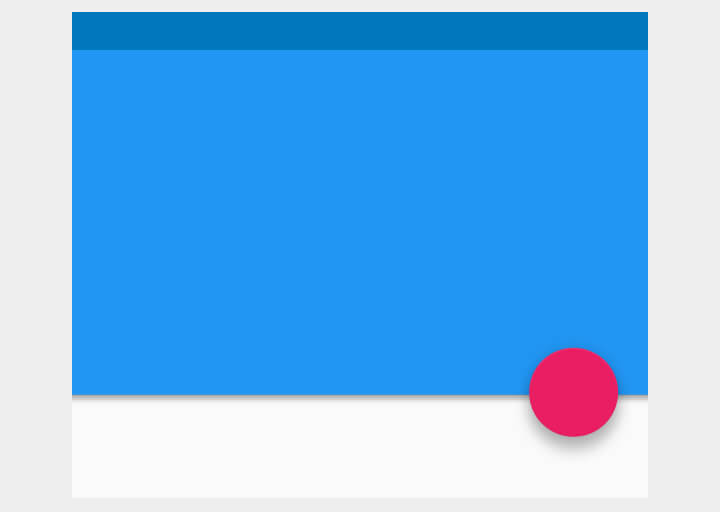
6. Alles schweben lassen
Wenn es einen sichtbaren Alleinstellungsmerkmal der Material Design App gibt, dann sind es die schwebenden Designelemente. Die Schaltfläche Ihrer App oder die CTA-Leiste sollte so aussehen, als würden sie auf dem Bildschirm schweben und nicht flach auf dem Bildschirm liegen.
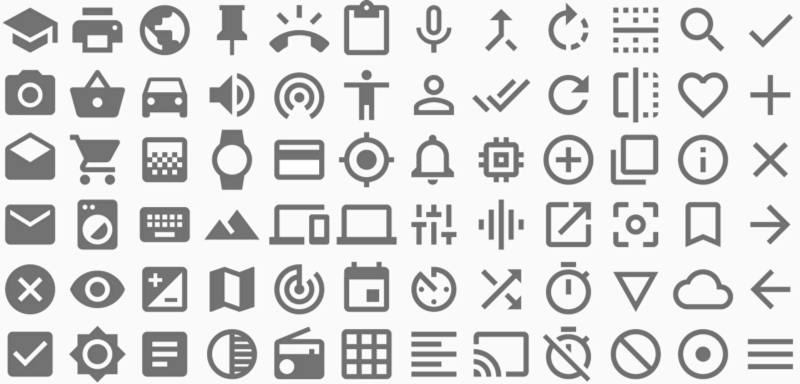
7. Wahl des Symbols

Richtig gewählte Icons verbessern die Benutzerfreundlichkeit und das Design der App. Jetzt bietet Ihnen die Materialdesign-Oberfläche die Wahl zwischen einer Reihe von Symbolen, die in zwei Hauptkriterien fallen – Produktsymbole und Systemsymbole.
8. Machen Sie die App typografisch richtig

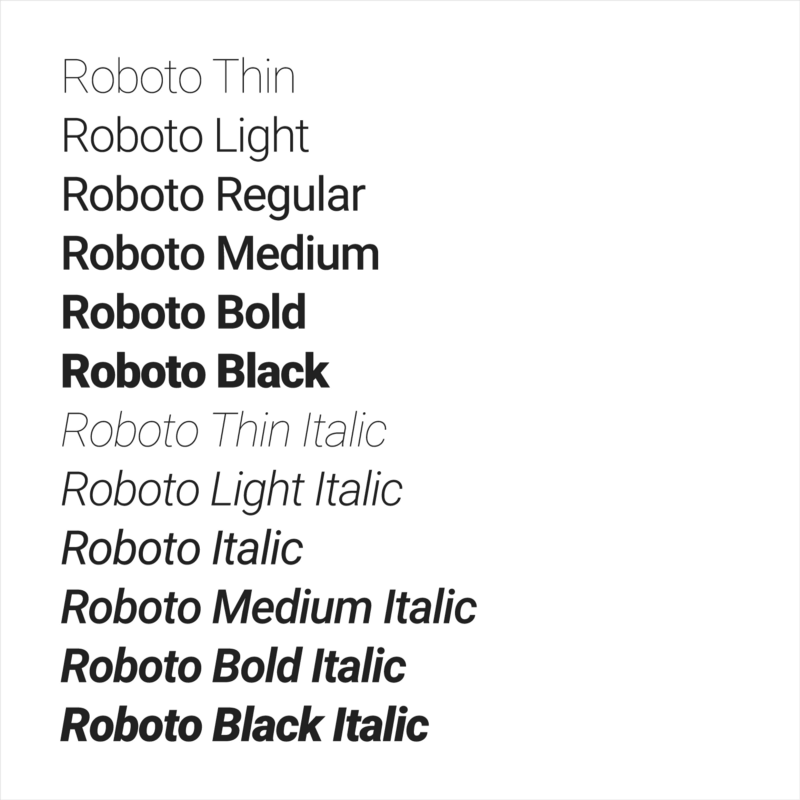
Wenn Sie gerade erst mit der Idee beginnen, eine Android Material Design App zu entwickeln, empfehlen wir Ihnen, sich an die Typografiestile von Roboto und Noto zu halten.
9. Integrieren Sie Reaktionsfähigkeit in Ihr Design

Eines der wichtigsten Leitprinzipien, nach denen Material gedeiht, ist Konsistenz. Und dasselbe sollte in Ihrem mobilen App-Design sichtbar sein.
Jedes Ihrer Designelemente sollte auf allen Geräten, mit denen der Benutzer interagiert, gleich funktionieren.
Während diese 9 Einschlüsse Ihnen bei Ihren aktuellen Apps helfen würden, werden die Designstandards alle neu definiert, wenn eine neue Materialdesign-Version im Google Creative Lab-Workshop vorbereitet wird.
Und jetzt ist es an der Zeit, sich die verschiedenen Apps anzusehen, die mit Googles Material Design überarbeitet (oder überarbeitet) wurden.
Die besten Apps, die ihr Design mit Materialdesign-Richtlinien überarbeitet haben
1. Google Kalender
Google Kalender ist die führende Anwendung, die im Laufe der Jahre mit der Implementierung der Material Design-Richtlinien von Google wirklich beeindruckende Änderungen erfahren hat. Die Anwendung verfügt über zahlreiche nützliche Extras wie Grafiken und Karten, die automatisch in die Ereignisse eingefügt werden, und ein einfaches automatisches Vorschlagssystem, das das Hinzufügen eines neuen Termins erleichtert.
2. Gmail
Dank Material Design werden E-Mails in Google Gmail in einer kartenähnlichen Oberfläche kategorisiert. Außerdem wurde der Benutzeroberfläche ein völlig neues Slideout-Menü hinzugefügt, zusammen mit einer schwebenden Schaltfläche zum Erstellen einer neuen Nachricht, Erinnerung oder zum Ausführen einer anderen Aktion.
3. Lyft
Lyft ist eine weitere App, die die Kraft des Materialdesigns nutzt. Die App zeigt eine Reihe von Steuerelementen und eine Karte, die die erforderlichen Informationen anzeigt, indem sie den Materialdesignprinzipien von Google folgt, ohne die Benutzeroberfläche störend zu machen.
4. BuzzFeed
Eine weitere mobile Anwendung, die sich unter den Google Material Design-Apps einen Namen gemacht hat, ist BuzzFeed.
Die Anwendung war früher für ihre äußerst ansprechenden und unterhaltsamen Inhalte beliebt. Aber jetzt ist es auch dafür bekannt, einen Standard dafür zu setzen, wie eine Google-Webanwendung für Materialdesign aussehen sollte.
5. Google Maps
Last but not least ist Google Maps eine weitere Anwendung, die einen großen Unterschied zeigt, der das Materialdesign umfasst. Laut den jüngsten Nachrichten enthält das neue Design von Google Maps runde und farbige Symbole im Suchbereich und einen weißen Hintergrund, der früher in schwarzer bzw. hellgrauer Farbe verfügbar war.

Hier ist, was als nächstes für Material Design ansteht –
Was kommt als nächstes für Android Material Design?
Nachdem Google mit den Google UX-Richtlinien den Design-Weltstandard geändert hat, hat Google mit Material Design 2.0 erneut eine Änderung seiner Struktur eingeführt.
Die zweite Generation von Material Design, die in wenigen Tagen für die Welt live gehen würde, wird sich von der rechteckigen Oberfläche verabschieden und mit den abgerundeten Kanten im Design mobiler Benutzeroberflächen fortfahren.
Mit seinen neuen Android-UX-Richtlinien plant Google, all seinen wichtigen Produkten wie Gmail, Google Search, Google Maps usw. ein Facelifting zu verpassen.
Das Ziel von Material Design 2.0 – The Material Design Successor – ist es, die Effizienz und Lesbarkeit zu erhöhen und Unordnung zu beseitigen – und so die bisher sauberste Implementierung einer Benutzeroberfläche bereitzustellen.
Schlussbemerkung
Hier war er also, der Leitfaden für Android Material Design, nicht nur für Android-App-Designer, sondern auch für Android-App-Entwicklungsunternehmen, die gerade in die Welt der Android-App-Designs eingetreten sind.
Egal, ob Sie ein Designer oder ein Unternehmen sind, das Millionen von Android-Herzen erobern möchte, um Ihre App darauf vorzubereiten, in die Liste der besten Materialdesign-Apps von Google aufgenommen zu werden , wenden Sie sich noch heute an unser Team von Mobile UI/UX Designer.