Entwicklungsprozess für mobile Apps zur Einführung erfolgreicher Apps im Jahr 2021
Veröffentlicht: 2021-10-05In diesem Leitfaden beleuchten wir, wie eine mobile App entwickelt wird und warum wir Dinge so machen, wie wir es bei Mind Studios tun.
Inhalt:
- Stufe 1: Entdeckung
- Stufe 2: Ideenvalidierung
- Stufe 3: UX-Strategie
- Stufe 4: Design und Entwicklung
- Abschluss
Sie haben also eine App-Idee entwickelt. Das ist cool. Du bist cool. Jetzt müssen Sie diese abstrakte Idee in eine tatsächliche Anwendung umwandeln. Der Design- und Entwicklungsprozess für mobile Apps erfordert viel Arbeit (und Zeit und Geld). Aber was ist mit den Einzelheiten? Wie sollten Sie es angehen? Wo soll man anfangen? Auf diese und viele weitere Fragen haben wir Antworten.
Die Liste der Schritte zur Entwicklung einer mobilen App wäre ziemlich lang, wenn wir sie im Detail veröffentlichen würden. Lang und voller Fachjargon. Also haben wir sie alle in einen Topf geworfen und der Einfachheit halber in vier Hauptphasen unterteilt.
Stufe 1: Entdeckung
Ganz am Anfang, wenn Sie ein Entwicklerteam zusammenstellen oder zu einem Outsourcing-Unternehmen für die Entwicklung mobiler Apps kommen, besteht Ihre erste Aufgabe darin, so viele Details wie möglich über das Projekt bereitzustellen. Je detaillierter Ihre Projektbeschreibung ist, desto einfacher kann Ihr App-Entwicklungsteam mögliche Fallstricke ausloten und diese entweder vermeiden oder neutralisieren.
Skizziere deine Idee
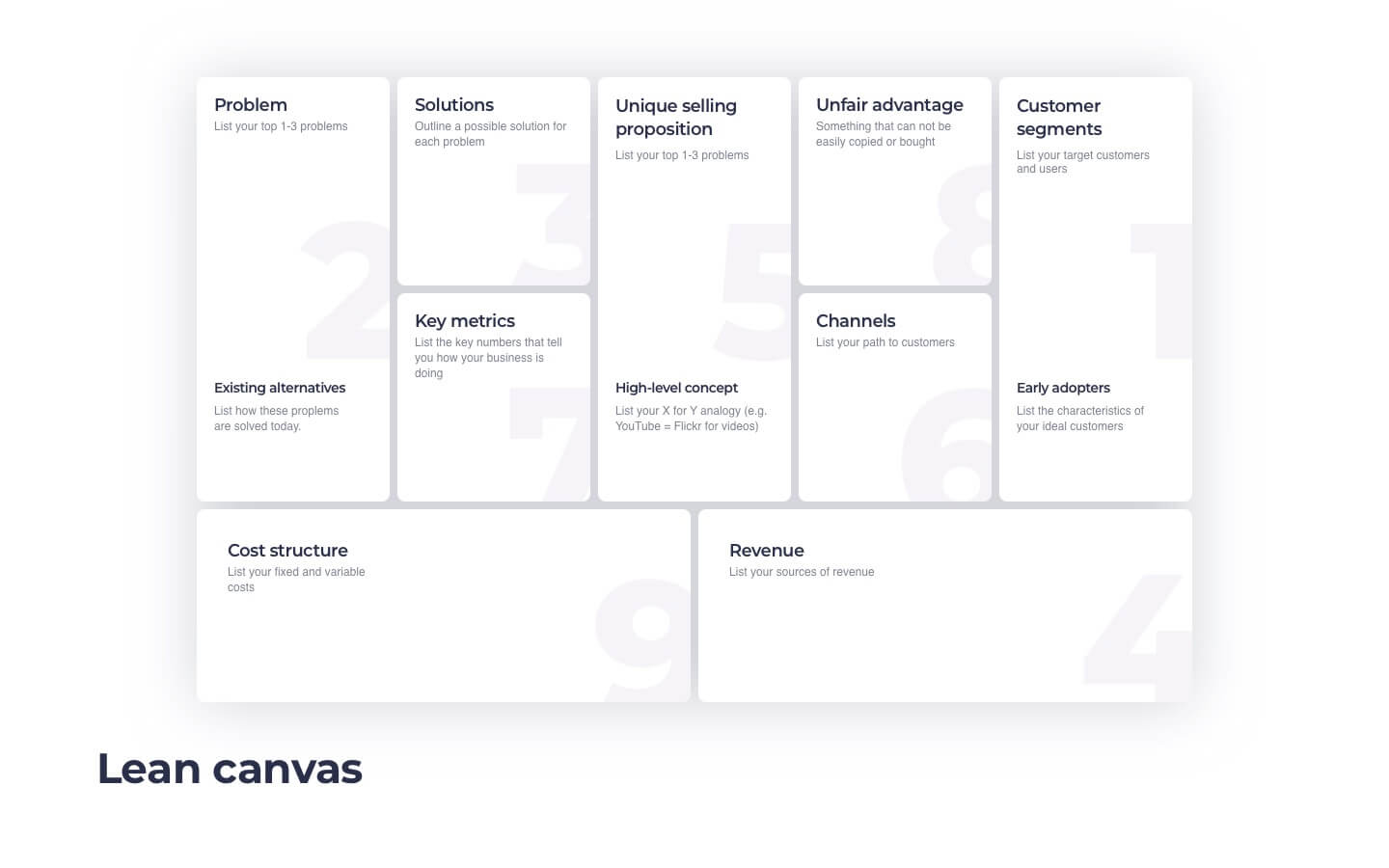
Um die Entdeckungsphase einfacher und nützlicher zu gestalten, verwenden viele Unternehmen, einschließlich Mind Studios, das Lean Canvas – eine Art Tabelle, in die Sie Informationen zu Ihrer Idee, dem Problem, das Ihre App lösen wird, und der möglichen Lösung, die Sie finden, eintragen mit und mehr. Das Lean Canvas ist eine der besten Möglichkeiten, um die wichtigsten Informationen über Ihr Unternehmen in Bezug auf das Projekt zu organisieren: Stärken und Schwächen, Vorteile, die Ihre Mitbewerber nicht haben, und so weiter.

Jeder Teil der Leinwand beantwortet eine wichtige Frage, und diese Antworten helfen Ihnen in Kombination dabei, Ihre Idee zu skizzieren und sie so zu präsentieren, dass Sie den erforderlichen Geld- und Zeitaufwand abschätzen können. Diese Schätzung wird natürlich grob sein, aber das ist ein Anfang.
Lesen Sie mehr: So erstellen Sie eine Business Model Canvas für eine mobile App-Idee
Wenn Sie möchten, können Sie das Lean Canvas mit CNVS oder Canvanizer ausprobieren.
Wenn Sie mit dem Lean Canvas fertig sind, können Sie den Entwicklungsprozess strukturieren, die Verbindungen zwischen allen wichtigen Komponenten der App über eine App-Entwicklungs-Roadmap visualisieren und mit dem Skizzieren der Prozessdetails beginnen. Um den gesamten Prozess, der ziemlich lang und verwirrend sein kann, besser zu navigieren, teilen Sie die Komponenten in Segmente auf.
Erfahren Sie mehr über Ihren Kunden
Die Kenntnis Ihrer Kunden ist der Schlüssel zur erfolgreichen Entwicklung mobiler Apps . Wer kauft Ihr Produkt? Woher kommen sie, was machen sie und wie nutzen sie ihre mobilen Geräte? Erstellen Sie eine generalisierte Persona eines Kunden, der das Problem hat, das Sie mit Ihrer Anwendung lösen möchten.
Sie können natürlich mehr als eine Persona haben. Tatsächlich ist es besser, wenn Sie dies tun, denn je mehr Kunden Sie bedienen, desto größer sind die Chancen, mit Ihrem Produkt erfolgreich zu sein. Denken Sie jedoch daran, dass Sie nicht alle zufrieden stellen können, also beschränken Sie die Anzahl der typischen Benutzer-Personas auf eine Handvoll, segmentiert nach bestimmten Parametern.
Je nach Art Ihrer App können Sie Personas nach Geschlecht, Demografie, Sozial-/Familienstand oder Beschäftigung unterteilen ; Die allgemeine Empfehlung ist jedoch, das Verhalten des primären Parameters innerhalb der App festzulegen.
Erstellen Sie ein Navigationskonzept
Dies wird auch als Low-Fidelity-Prototyp bezeichnet . Es ist noch keine funktionale Anwendung; Es ist nur eine Visualisierung der App, die einem einzigen Zweck dient – um zu überprüfen, ob Sie und Ihr Team das Produkt auf die gleiche Weise sehen.
Ein Navigationskonzept ist eine Reihe von Bildern, die zeigen, wie die Verbindungen zwischen Bildschirmen oder Seiten auf jeder der Plattformen funktionieren, für die Sie die App erstellen. Verwenden Sie die zuvor definierten Segmente, um ein visuelles Konzept dafür zu erstellen, welcher Bildschirm zu welchem führen kann, wie sie interagieren und wo Ihre Benutzer zwischen diesen Bildschirmen wechseln können.
Low-Fidelity-Prototyping kann auch bei der weiteren Kostenschätzung helfen, zumindest teilweise, indem es Ihrem Team ermöglicht, den Funktionsumfang besser zu verstehen und die ungefähren Kosten für die Entwicklung einer App berechnen zu können.
Stufe 2: Ideenvalidierung

Nachdem Sie sich für das Problem entschieden haben, das Sie lösen möchten, und die Lösung, ist es Zeit für eine gründliche Recherche. Im Prozess der Entwicklung mobiler Apps ist die Ideenvalidierung Ihr erster Versuch, sicherzustellen, dass Ihr Produkt nicht einfach floppt. Und die Ideenvalidierung verwendet eine Vielzahl von Methoden, um den Wert einer Idee zu beweisen.
Es gibt eine Reihe von Schritten bei der Ideenvalidierung, und je nach Art des Produkts, das Sie erstellen, können Sie einige überspringen. Hier sind die am häufigsten verwendeten Validierungsschritte, um eine erfolgreiche mobile App zu erstellen:
1. Direkte Recherche durchführen
Es schadet nie, die bereits im App Store vorhandenen Anwendungen durchzugehen, um die Konkurrenz in Ihrer Kategorie zu sehen und zu sehen, wie Ihre Konkurrenten mit dem Problem umgehen, das Sie lösen möchten (falls sich überhaupt jemand damit beschäftigt).
2. Umfragezielbenutzer
Einerseits sind Umfragen nicht die zuverlässigste Informationsquelle, und Sie möchten diese Methode zumindest mit etwas anderem kombinieren. Auf der anderen Seite können Sie durch die Kommunikation mit Ihren vielleicht zukünftigen Kunden nicht nur Ihre Idee validieren, sondern auch erste Rückmeldungen geben, nach welchen Kriterien Ihre Zielgruppe entscheidet, ob sie bereit ist zu zahlen, und einiges erstellt Präsenz für Ihre Marke. Win-Win.
3. Recherche-Suchanfragen
Es hängt alles von dem Produkt ab, das Sie herstellen, und dem Team, mit dem Sie zusammenarbeiten, aber manchmal kann es nützlich sein, globale Suchanfragen zu recherchieren. So können Sie feststellen, ob überhaupt jemand nach einer Lösung für das Problem sucht, das Ihre App löst.
4. Führen Sie Werbeaktionen und Anzeigen durch

Dies sind keine Anzeigen als Monetarisierungsmodell, sondern Anzeigen, um Ihr Unternehmen und Ihr Produkt sichtbar zu machen. Führen Sie eine Kampagne auf Facebook durch, um zu sehen, wie viele Nutzer sich für Ihr Angebot interessieren.
5. Validieren Sie den Konzeptprototyp
Sie haben in der Entdeckungsphase einen Konzeptprototyp entworfen, um sicherzustellen, dass Ihr Team das Projekt genauso sieht wie Sie. Jetzt ist es an der Zeit zu erfahren, ob es in den Augen Ihrer potenziellen Benutzer tatsächlich sein Ziel erreicht. Am besten bietet man den Prototypen in irgendeiner Form einer Testgruppe an: zum Beispiel als Chatbot. Dies ist einfach zu bewerkstelligen und bietet Ihnen die notwendigen Daten, um mit weniger Risiken vorzugehen.6. Erstellen Sie einen Prototyp mit mittlerer Genauigkeit
Der Entwicklungsablauf für mobile Anwendungen erfordert eine ganze Reihe verschiedener Prototypen – während des gesamten Prozesses müssen Sie jeden Schritt testen. Prototypen mit mittlerer Wiedergabetreue sind etwas komplexer als Prototypen mit niedriger Wiedergabetreue, aber noch keine echten Apps. Im Grunde ist ein Prototyp mit mittlerer Genauigkeit ein Mockup, das es Ihren Testern ermöglicht, sich mit dem vorgeschlagenen UX-Design und -Flow Ihres Produkts vertraut zu machen, ohne dass Sie tatsächlich eine voll funktionsfähige App entwickeln müssen. Ein Prototyp mit mittlerer Genauigkeit ist billiger und schneller zu erstellen als eine vollständige App und hilft dabei, Teile zu identifizieren, die gut sind und Teile, die besser aus der endgültigen Version weggelassen werden würden.

7. Erstellen Sie ein MLP
Ein Minimum Loveable Product (MLP) ist der letzte Schritt in der Ideenvalidierungsphase und gleichzeitig Ihr erster funktionsfähiger Prototyp. Ein MLP ähnelt einem MVP – einem Minimum Viable Product – aber anstatt die minimal notwendige Funktionalität zu schaffen, achten Sie bei einem MLP besonders auf die Einzigartigkeit Ihres Produkts. Es ist also lebensfähig, aber es ist auch mehr als das. Ein MLP ist das erste Ergebnis aus all dem Wissen, das Sie in den ersten beiden Phasen gesammelt haben, und bietet die Gelegenheit, all dieses Wissen an einer aktuellen, wenn auch stark gekürzten Version Ihres Produkts zu testen.
Lesen Sie mehr über MLP vs. MVP
Es scheint alles viel zu sein, nicht wahr? Es ist jedoch nicht so entmutigend, wie es auf den ersten Blick erscheint. Tatsächlich können die ersten beiden Phasen je nach Produktkomplexität ein bis zwei Monate dauern. Das sind eigentlich die kürzesten Etappen.
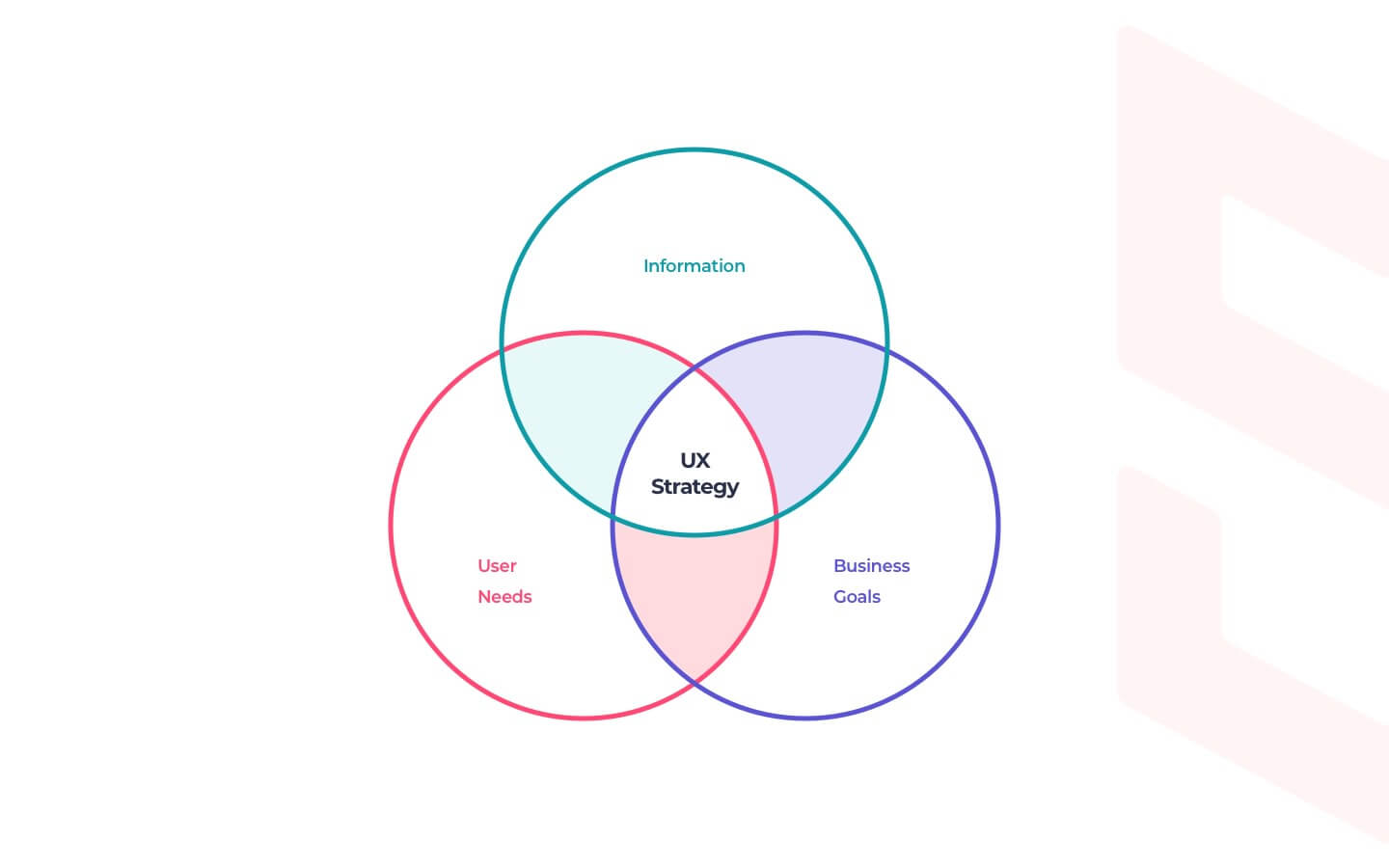
Stufe 3: UX-Strategie

Sie sind also mit den ersten beiden Phasen fertig und wissen jetzt, dass Ihre Idee etwas ist, was der Markt braucht. Endlich ist es Zeit für tiefgehendes UX-Design. In Phase 3 des Entwicklungslebenszyklus für mobile Apps geht es darum, die Benutzeroberfläche bis ins kleinste Detail zu entwerfen.
Um alles einfacher zu machen, beginnen Sie mit der Strukturierung aller Daten, die Sie haben. Dafür gibt es mehrere Möglichkeiten, und Sie können diejenige auswählen, die Ihnen am besten gefällt. Wir finden ER-Diagramme und UML-Klassendiagramme sehr nützlich, da sie nicht nur die Elemente selbst, sondern auch Beziehungen und Verbindungen zwischen ihnen zeigen und so ein klareres Bild davon vermitteln, was Sie tun.
Da all Ihre Daten sauber strukturiert sind, ist es an der Zeit, ein weiteres Modell zu erstellen. Diesmal wird es ein High-Fidelity-Prototyp sein.
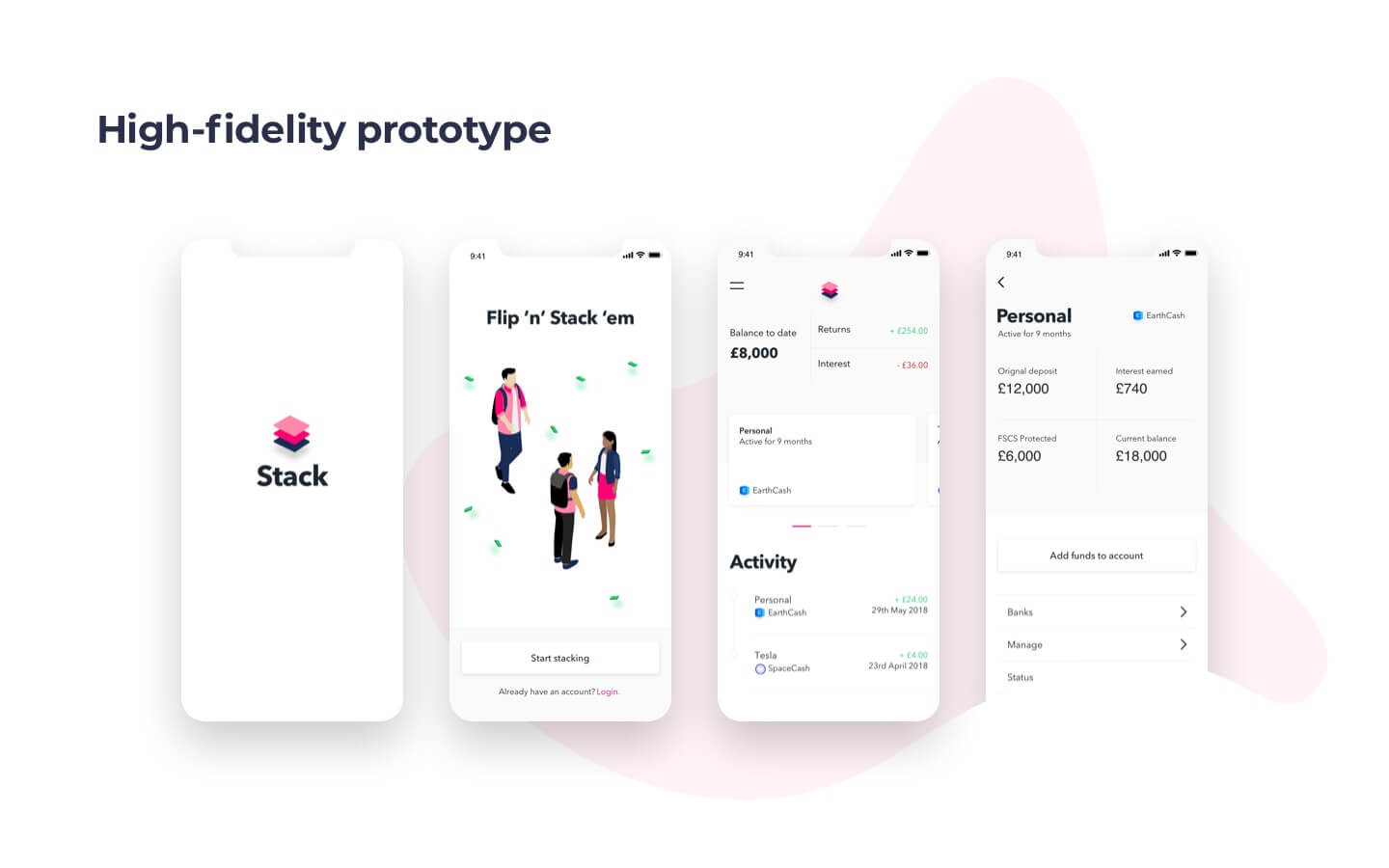
High-Fidelity-Prototyp
High-Fidelity-Prototypen beinhalten ein detailliertes Design sowohl der Benutzeroberfläche als auch der UX, und es wird empfohlen, sie interaktiv zu gestalten, damit Ihre Testgruppe die Navigation ausprobieren und sich ein Gesamtgefühl verschaffen kann. Der Grund für die Erstellung von High-Fidelity-Prototypen besteht darin, das Benutzerverhalten zu überwachen, Muster zu finden und erneut Feedback zu erhalten . Während Low-Fidelity-Prototypen nur eine sehr grobe Skizze der Funktionalität der App bieten und Mid-Fidelity-Prototypen einen detaillierteren Look bieten, ist ein High-Fidelity-Prototyp das Ergebnis beider Phasen, bei dem das gesammelte Wissen auf das ursprüngliche Skelett angewendet wird.

Nachdem Sie einen High-Fidelity-Prototyp fertiggestellt und getestet haben, können Sie auch die Entwicklungskosten der App viel genauer abschätzen als zu Beginn und einen detaillierteren und genaueren Projektplan für die Entwicklungsphase erstellen.
Die Phase der UX-Strategie dauert ungefähr zwei Wochen bis zu einem Monat .
Stufe 4: Design und Entwicklung

Alle vorbereitenden Maßnahmen wurden getroffen, die meisten Daten wurden gesammelt, alle vorbereitenden Schritte des App-Entwicklungsprozesses liegen hinter Ihnen und es ist endlich Zeit, mit dem Designen und Codieren zu beginnen.
Bei Mind Studios arbeiten wir mit der agilen Methodik. Laut Agile ist der Prozessablauf der Entwicklung mobiler Anwendungen in Aufgaben pro Sprint unterteilt. Ein Sprint ist ein kurzer Zeitraum, in der Regel zwei Wochen, in dem ein bestimmter Teil der Entwicklungsarbeit abgeschlossen wird. Am Ende jedes Sprints wird der geplante Arbeitsumfang mit der geleisteten Arbeit verglichen.
Die Aufgaben werden in der Reihenfolge geplant, die am besten geeignet ist, um Ihr Produkt, sei es eine App fürs Handy oder eine Website, reibungslos und mit möglichst wenigen Unterbrechungen fertigzustellen. Zuerst kommt der Design Concept Sprint, der darauf abzielt, einen Styleguide für das Aussehen des Produkts zu erstellen. Das Erstellen eines Styleguides ermöglicht es, das visuelle Design gleichzeitig mit der Codierung oder nur ein oder zwei Schritte voraus zu machen.
Der Sprint nach der Designkonzeptentwicklung ist der technische Setup-Sprint, in dem Sie letzte Vorbereitungen treffen. Und dann folgen die Entwicklungssprints mit Tests bei jedem Schritt.
Es gibt zwei Seiten beim Erstellen einer mobilen App: das Frontend und das Backend.
Vorderes Ende
- Das Frontend ist der Teil, den Ihre Benutzer sehen – die Benutzeroberfläche, das visuelle Design, alles, was wir als Benutzer für die App halten. Je nach gewählter Plattform (iOS, Android, Windows, Web) verwenden Sie eine andere Programmiersprache: Objective-C oder Swift für iOS-basierte native Apps, Java oder Kotlin für Android. Neben Sprachen gibt es andere Tools wie Bibliotheken, Versionskontrollsysteme und Frameworks.
Back-End
- Das Backend hingegen ist das Kraftpaket hinter der Funktionalität Ihres Produkts. Ein Benutzer sieht es nicht, aber das Back-End hält alles zusammen, verwaltet die Kommunikation mit den Servern und verwaltet die Betriebslogik. Es gibt auch separate Sprachen und Tools für die Backend-Entwicklung, daher haben Entwicklungsteams in der Regel neben Android- und iOS-Frontend-Entwicklern, Designern und einem QA mindestens einen Backend-Spezialisten.
Beliebte Backend-Programmiersprachen sind Python, Ruby, Node.js und Java. Ein Backend-Entwickler muss in der Lage sein, Webserver, lokale Entwicklungsumgebungen, Datenbanken, Kollaborationsdienste und mehr zu betreiben.
Testen

- Genau genommen ist das Testen nicht nur in der Design- und Entwicklungsphase möglich – Sie werden es von den ersten Prototypen an tun. Dafür sind Prototypen schließlich da: um das, was man hat, mit den erwarteten Ergebnissen zu vergleichen. Aber wenn Sie dieses Stadium erreichen, wird die Qualitätssicherung noch wichtiger und rigoroser.
Abschluss
Das ist es. Jetzt kennen Sie die wesentlichen Schritte zur Entwicklung mobiler Apps, wie sie hier bei Mind Studios sind. Natürlich ist die Arbeit mit der Entwicklung der App noch nicht getan. Es gibt immer noch die Frage von Einführung, Marketing, Updates und vielen, vielen Tests bei jedem Schritt. Aber das alles kommt später. Mit der obigen Übersicht wissen Sie im Allgemeinen, wie Sie eine mobile App erstellen und was Sie von Ihrem Entwicklungsunternehmen erwarten können. Wenn Sie noch Fragen haben oder Erläuterungen zu den Schritten zum Erstellen einer mobilen App benötigen, rufen Sie uns auf unserer Kontaktseite an .
Ein Beispiel für eine Kostenschätzung finden Sie in unserem neuesten Artikel zur Erstellung einer Kaffee-App wie Starbucks.
