Tipps und Trends für das UI-Design mobiler Apps, die 2021 folgen sollen
Veröffentlicht: 2019-08-13Das UI-Design spielt nachweislich eine entscheidende Rolle für den Erfolg mobiler Apps. Es hat sich als Leiter positioniert, um die Herzen und Köpfe der Benutzer und Kunden zu erreichen, indem es ansprechende visuelle Inhalte und mehr anzeigt.
Aber ist jeder in der Lage, seine Vorteile zu genießen? Kennen alle Designer und Unternehmer die besten UI-Designtipps für mobile Apps , die in der kundenorientierten Welt funktionieren?
Traurigerweise Nein.
Um ihnen die Suche nach der Benutzeroberfläche zukünftiger Apps zu erleichtern, haben wir daher eine Liste mit Tipps und Trends zusammengestellt, die 2021 in der mobilen Welt beliebt sein werden.
Aber lassen Sie uns zunächst die Vorteile des UI-Designs zusammenfassen .

Nachdem wir nun einen visuellen Überblick über die Bedeutung eines guten Benutzeroberflächendesigns während der App-Entwicklung gegeben haben, lassen Sie uns einen Blick auf einige mobile Apps werfen, die anderen in der Branche ernsthafte Ziele beim UI-Design setzen.
Die besten Apps, von denen Sie sich inspirieren lassen können
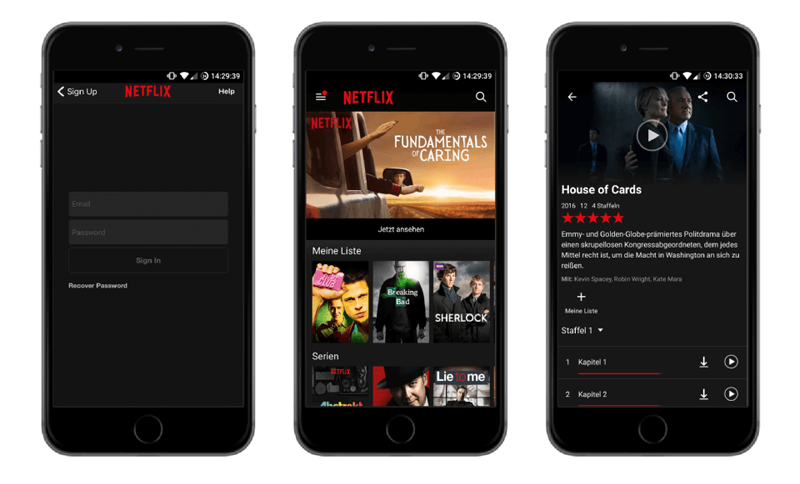
1. Netflix
Die Netflix-App – diejenige, die die Landschaft der Film-Streaming-Branche verändert hat – führt die Liste mit ihrem atemberaubenden UI-Design an.

Die Anwendung führte unglaubliche Layout- und Farboptionen in die mobile Domäne ein. Es hat nicht nur an der Vereinfachung des Navigationsprozesses gearbeitet, sondern auch dafür gesorgt, dass alle gemeldeten Fehler in Echtzeit behoben werden. Auf diese Weise hat es die Chancen erhöht, seinem Publikum ein positives Erlebnis zu bieten.
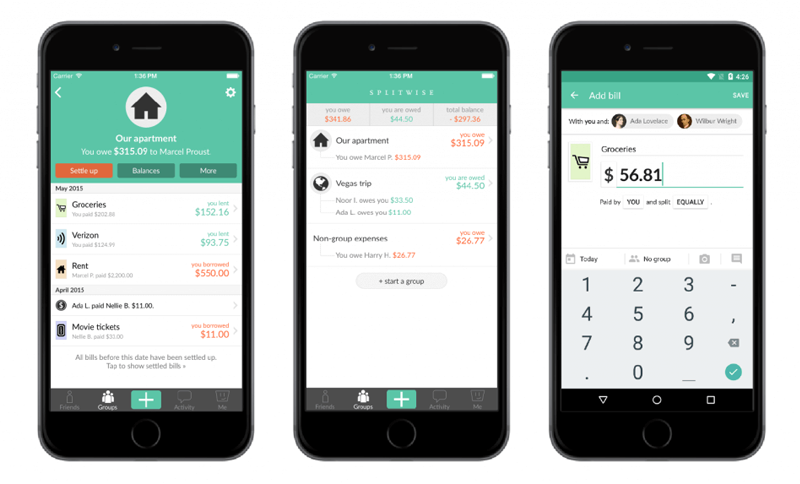
2. Geteilt
Das UI-Design der Anwendung ist einfach, raffiniert und angenehm. Das Farbschema ist so gewählt, dass es App-Elemente ergänzt und die Mitte des Geräts effektiv nutzt.

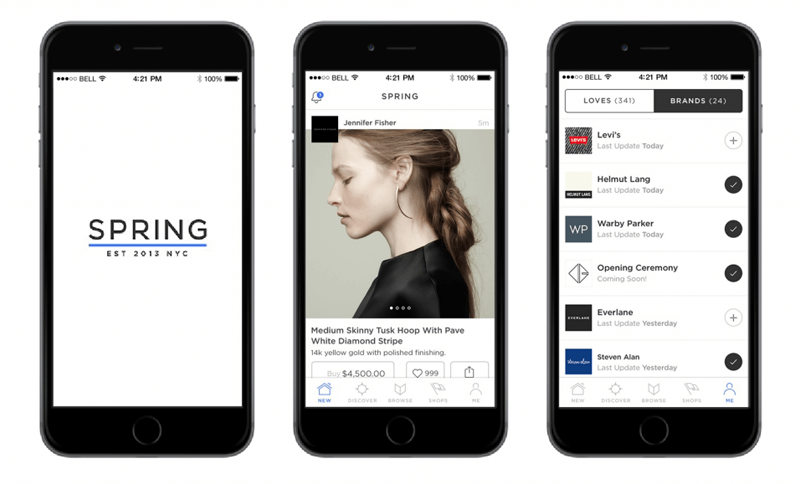
3. Frühling
Spring, die beliebte Shopping-App, ist auch eine gute Option, wenn Sie nach Designtipps für mobile Apps suchen.

Die mobile Anwendung bietet ein einfaches und interaktives Erlebnis – mit Symbolen, die einen Hinweis auf die Funktionalität jedes Elements geben. Die App verwendet verschiedene Schriftarten und -größen zusammen mit einem Kartenlayout, um ein verbessertes UI-Erlebnis zu bieten.
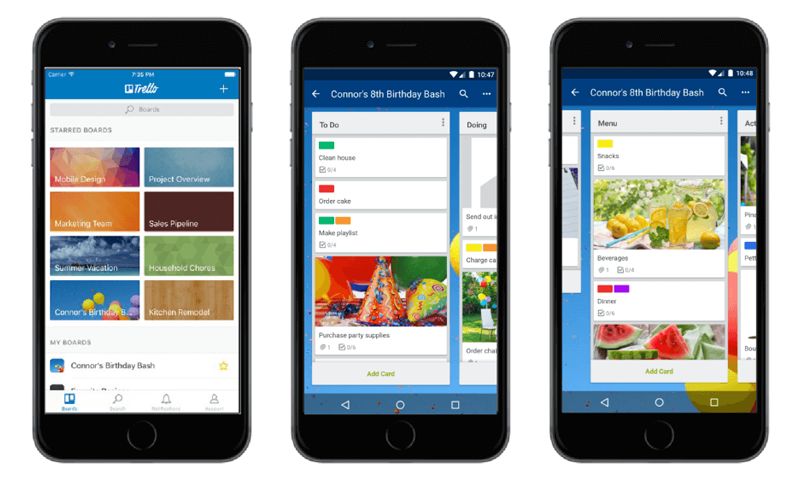
4. Trello
Trello ist eine weitere Anwendung, die Sie in Betracht ziehen können, um zu entscheiden, welche Art von UI-Design erstellt werden soll.

Diese Produktivitäts-App ist einfach zu bedienen und bietet die Möglichkeit, Boards zur Verwaltung ihrer Aufgaben zu erstellen. Es kommt mit einem sauberen und raffinierten Aussehen und Gefühl, zusammen mit seiner Taktik, alle Pins in einer „Pipeline“-Manier anzuordnen. Außerdem bietet es Tonnen von coolen Hintergründen und Etikettenfarben, um die Benutzererfahrung zu verbessern.
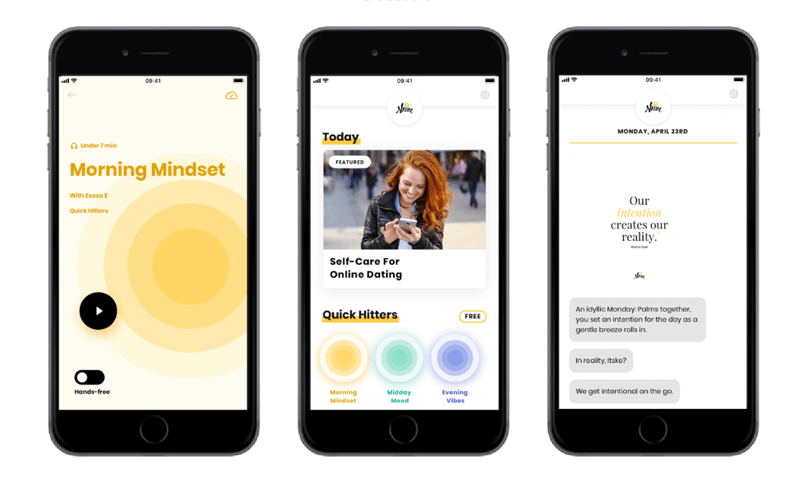
5. Glänzen
Eine weitere Anwendung, die das Kundenerlebnis über die Benutzeroberfläche verbessert hat, ist Shine.

Die mobile App verwendet eine benutzerdefinierte und abstrakte Ästhetik, um der Stimmung der Benutzer gerecht zu werden. Es setzt auch auf weiche Formen und ruhige Farben, damit sie einige friedliche Momente erleben können.
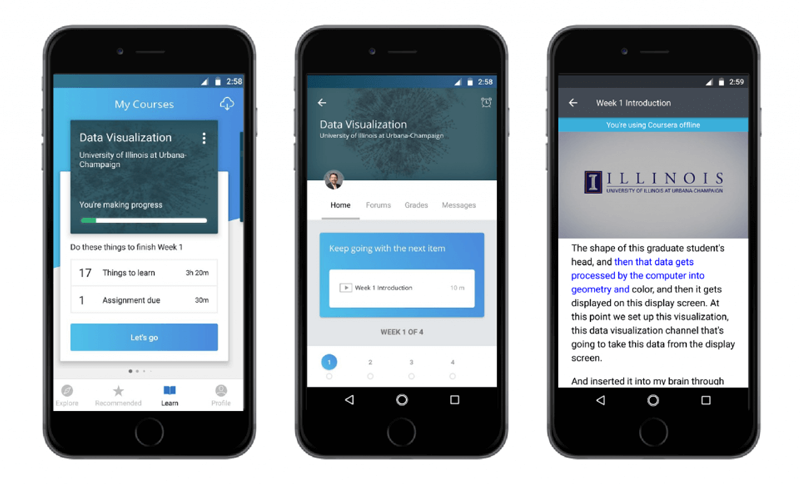
6. Coursera
Coursera ist eine weitere mobile Anwendung, deren Benutzeroberfläche einige echte Ziele in der Designwelt bietet.

Das App-Design ist einfach und glatt und bietet die Leichtigkeit, von einem gut organisierten Lehrplan aus zu navigieren. Es verwendet verschiedene Schriftstile und Farben, um den Benutzern eine Vorstellung davon zu geben, was sie behandelt haben, womit sie interagieren und was als Nächstes kommt.
[Da wir hier über Coursera sprechen, lenken wir die Diskussion über diesen Artikel auf seine Entwicklung: – Was kostet die Coursera-ähnliche App-Entwicklung? ]
Nachdem wir uns nun von verschiedenen mobilen Anwendungen inspirieren lassen, wenden wir uns dem Hauptteil des Artikels zu, nämlich den besten Designtipps für die Benutzeroberfläche mobiler Apps, die 2021 folgen werden.
UI-Designtipps für mobile Apps, die Sie beim Entwerfen Ihrer App befolgen sollten

Halte es einfach
Der wichtigste Tipp zum Entwerfen einer besseren mobilen App ist, die Benutzeroberfläche einfach zu halten.
Wenn Sie die Anzahl der App-UI-Elemente einschränken, werden Benutzer nicht durch unnötige Details abgelenkt. Sie finden es einfacher, sich auf die Hauptelemente der Anwendung zu konzentrieren, was letztendlich die Benutzerbindungsrate verbessert .
Machen Sie es reaktionsschnell
Die Konzentration auf Reaktionsfähigkeit ist auch einer der bewährten Tipps zur Verbesserung des Designs mobiler Apps durch Verbesserung der Benutzeroberfläche .
Denn wenn Sie Elemente entwerfen, die auf die Bildschirme passen, können Benutzer unabhängig vom verwendeten Gerät problemlos Aktionen ausführen. Dies wiederum ermutigt sie, mehr Zeit auf Ihrer Plattform zu verbringen und einen höheren Mehrwert zu schaffen.
Verwenden Sie beliebte Symbole
Benutzer werden bei der täglichen Interaktion mit verschiedenen mobilen Apps mit bestimmten Symbolen vertraut. Sie können diese Symbole leicht bestimmten Funktionen zuordnen, ohne auch nur das Etikett zu lesen.
In einem solchen Szenario kann die Verwendung dieser Symbole den Aufwand reduzieren, Benutzern verständlich zu machen, wozu ein App-Element dient. Dies verbessert schließlich die Kundenbindung und liefert einen höheren ROI. Führen Sie also beliebte und ähnliche Symbole in Ihre UI-Designstrategie ein.
Konsistenz bewahren
Eine weitere bewährte Methode für das App-Design, der UI-Mobilitätsexperten folgen, ist das Zeigen von Konsistenz. Das bedeutet, dass auf allen App-Bildschirmen der gleiche Schriftstil, die gleiche Farbe, das gleiche Design und die gleichen Symbole verwendet werden – und das auch noch in der gleichen Reihenfolge.
Dies vereinfacht die Benutzerreise und hilft ihnen, eine Aktion durchzuführen, ohne das Gefühl zu bekommen, sich auf einer anderen Plattform zu befinden. Berücksichtigen Sie dies also bei der Planung des Designs der App-Benutzeroberfläche.
Befolgen Sie plattformbasierte Regeln
Sowohl Apple als auch Google haben Richtlinien für das Design mobiler Apps für iOS- und Android-Plattformen festgelegt
. Die Einhaltung dieser Richtlinien verbessert das Erscheinungsbild Ihrer Anwendung auf der jeweiligen Plattform.
Übersehen Sie also nicht diese Richtlinien für das UI-Design von Google und Apple, während Sie Ihr App-Design erstellen.
Vergessen Sie nicht die Ladegeschwindigkeit
Die Konzentration auf Geschwindigkeit ist auch einer der besten Designtipps zur Verbesserung der Benutzerinteraktion. Dies liegt daran, dass Benutzer frustriert sind, wenn UI-Elemente zu lange zum Laden benötigen. Sie beschließen, die Plattform bald zu verlassen, wodurch alle Ihre Bemühungen umsonst sein könnten.
Denken Sie also regelmäßig darüber nach, Ihre App-Geschwindigkeit zu optimieren.
Investieren Sie in Tests
Oftmals funktionieren die Elemente, die Sie in Ihr App-UI-Design einführen, nicht effektiv. In solchen Fällen ruinieren sie die Benutzererfahrung, anstatt einen Mehrwert zu schaffen.
Es ist also gut, Ihre Bemühungen in das Testen der Benutzeroberfläche mobiler Apps zu investieren . Denn wenn Sie Ihre App-Icons und andere Elemente unter verschiedenen Bedingungen testen, trägt dies letztendlich dazu bei, eine positive Wirkung auf die Benutzer zu erzielen.
Wenn es um App-Tests geht, müssen UI/UX-Designer berücksichtigen, wie tief sie ihre UI-Bildschirme testen sollten.
Während Bildungs- und kommerzielle Apps gründliche UI-Tests auf allen Geräten und Betriebssystemversionen erfordern, können Unternehmens-Apps auf umfangreiche Tests verzichten. Dies liegt daran, dass ihr Publikum in den meisten Fällen für die Verwendung der Anwendung geschult ist.

Kurz gesagt, die Tiefe des UI-Tests hängt vom Zweck der App und dem Zielmarkt ab. Es ist jedoch ein Muss, Ihre App-Benutzeroberfläche auf mindestens drei verschiedenen Betriebssystemversionen zu testen.
Regelmäßig iterieren
Da sich das Benutzerverhalten und die Markttrends im Laufe der Zeit ständig ändern, ist es wiederum effektiv, das UI-Design Ihrer App rechtzeitig zu aktualisieren. Und schließlich höhere Conversions erzielen.
Wie bereits erwähnt, als wir über die neuesten Designtrends für mobile Benutzeroberflächen 2021 gesprochen haben, beeinflussen sich ändernde Markttrends auch den Erfolg der von Ihnen gestalteten Benutzeroberfläche. Lassen Sie uns also herausfinden, auf welche zukünftigen Designtrends für Mobilgeräte 2021 geachtet werden sollte.
Der Stand der Benutzeroberfläche im Jahr 2021: Technologien und Trends, die die Branche dominieren werden

1. Gesprächsschnittstelle
Conversational Interface ist einer der führenden UI-Designtrends der Zukunft.
Genau wie Apple, Amazon, Google, Facebook und Microsoft werden verschiedene Startups und etablierte Marken in die Entwicklung von Chatbots investieren , um ihrer Benutzerbasis das nächste Level an Konversationserlebnis zu bieten.
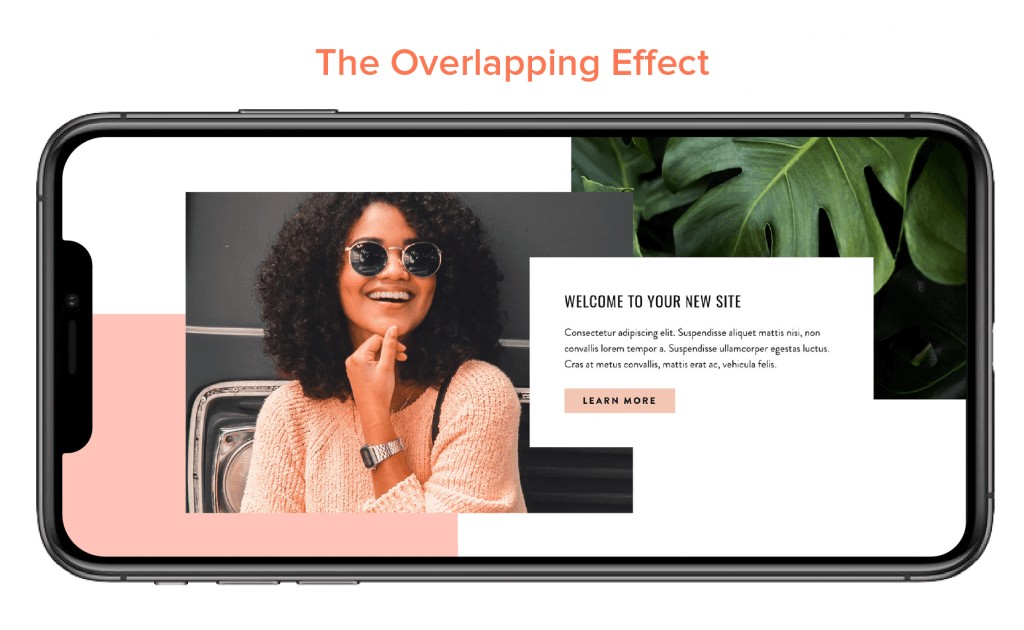
2. Der Überlappungseffekt
Im Jahr 2021 werden UI/UX-Designer für eine mobile App die Idee aufgreifen, verschiedene Elemente wie Text, Bilder und Farben auf einem einzigen Bildschirm zu überlappen.

Das Konzept hilft bei der Schaffung einer gut organisierten Benutzeroberfläche und erzeugt eine Illusion von Raum. Dies wird schließlich die Benutzererfahrung in großem Maße verbessern.
3. Typografie
Genau wie im letzten Jahr wird die Berücksichtigung der Typografie im App-UI-Design einer der besten Designtrends für mobile Apps im Jahr 2021 sein .
Während Marken seit einiger Zeit auf fette San-Serif-Schriften und starke Typografie setzen, werden sie sich jetzt mehr auf Typografie konzentrieren, die bewegungsbasierte und dreidimensionale Effekte widerspiegelt.
4. Sprachgesteuerte Schnittstellen
Bis 2021 werden 50 % der Suchmaschinenanfragen per Sprache durchgeführt . Aus diesem Grund werden sprachgesteuerte Schnittstellen auch zu einer der beliebtesten Designtechniken für mobile Anwendungen, die bereit sind, eine höhere Leistung zu liefern.
(Lesen Sie: Anleitung für ein fehlerfreies Design der Sprachbenutzeroberfläche)
5. Einfache Kurven und Geometrie
Ein weiterer UI-Designtrend, der unsere Zukunft verändern wird, ist die Verwendung einfacher Kurven und Geometrien.
Diese Kurven und Geometrien verringern die Verwirrung, die entstehen kann, wenn mehrere Illustrationen, Bilder, Fänge und Animationen im Design vorhanden sind
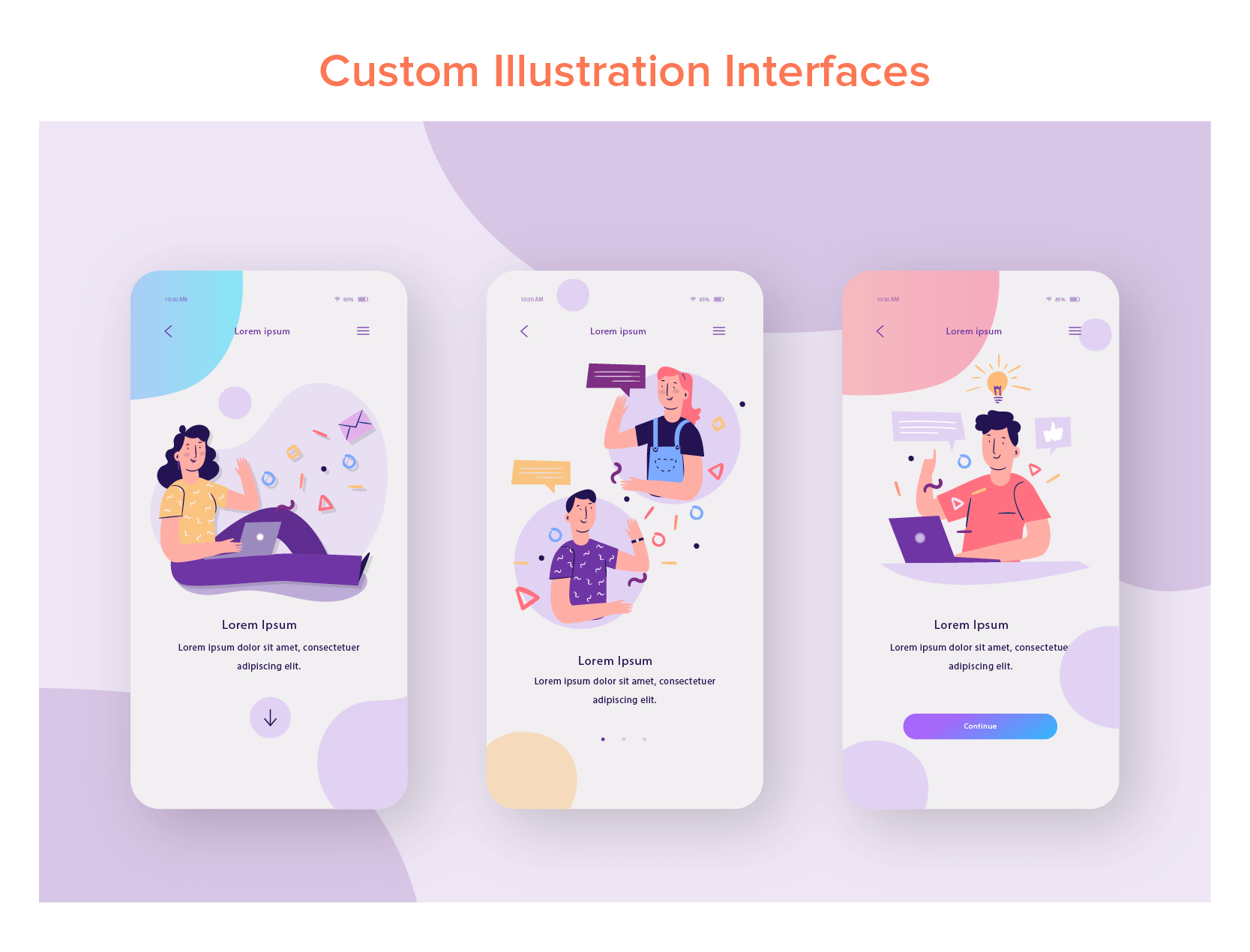
6. Benutzerdefinierte Illustrationsschnittstellen
Illustrationen werden auch eine der beliebtesten Designtechniken für mobile Anwendungen sein, die in Zukunft folgen werden.

Sowohl Marken als auch Designer werden sich der Einführung benutzerdefinierter Illustrationen in ihre Anwendungen zuwenden – genau wie Uber es getan hat.
7. Leerraum
White Space wird auch weiterhin eines der Kernelemente der Designstrategien für mobile Apps sein .
Mit Leerraum können Designer ihrer Zielgruppe ein unkompliziertes Erlebnis bieten. Sie werden es leichter finden, sich auf den Hauptteil der Anwendung zu konzentrieren, anstatt auf andere. Und schlussendlich einen Mehrwert für ihr Geschäft schaffen.
8. Künstliche Intelligenz (KI)
Eine weitere Technologie, die einen großen Einfluss auf den Bereich des UI-Designs haben wird, ist die künstliche Intelligenz.
KI wird Designern nicht nur dabei helfen, mehrere Versionen einer bestimmten Zielseite oder eines bestimmten Bildschirms zu erstellen, sondern auch personalisierte Elemente einführen, die auf Tausenden von Studien und visuellen Analysen basieren. Dies wird sie insgesamt dazu ermutigen, sich mit der Verwendung von KI für ein besseres Design von Benutzeroberflächen zu befassen .
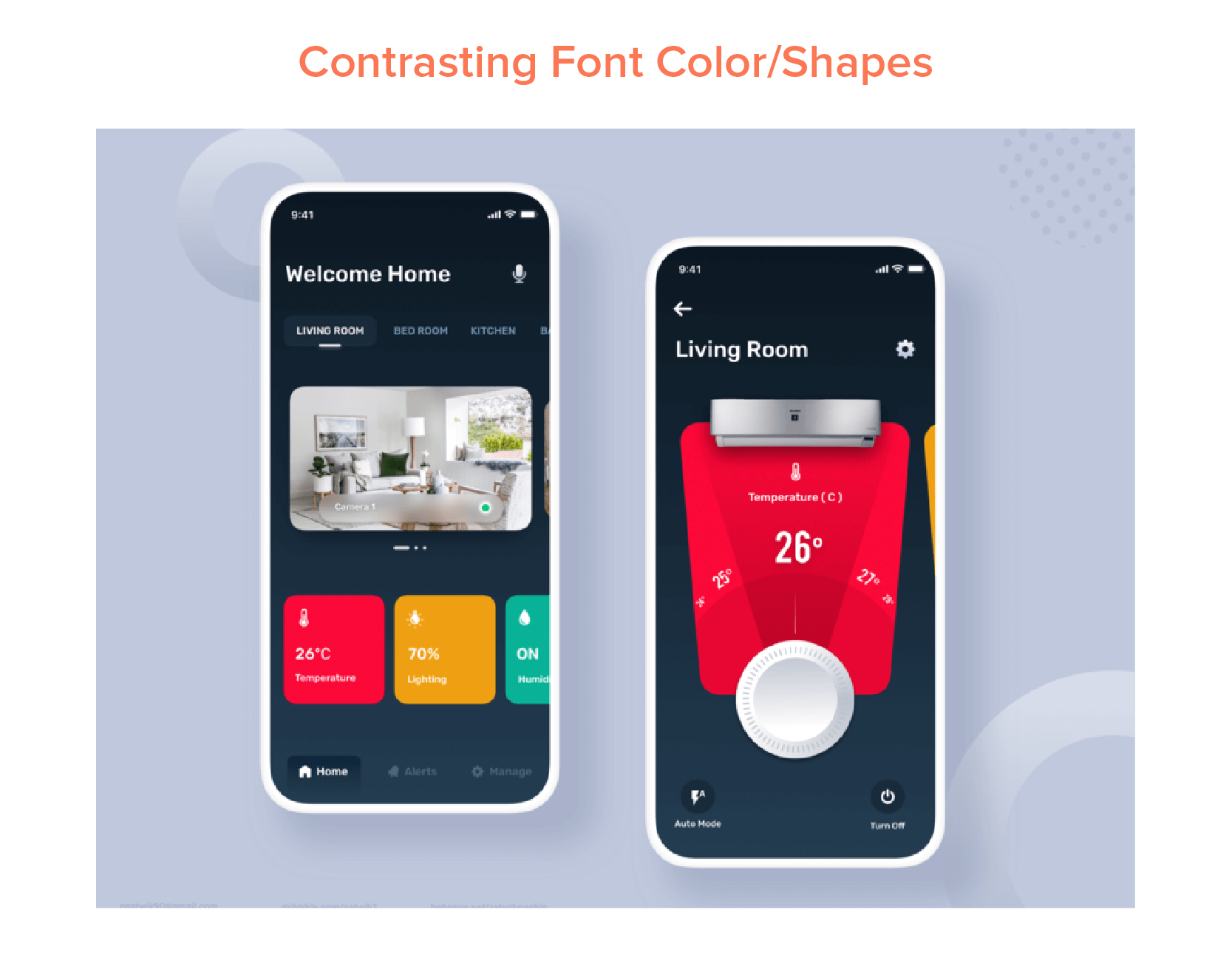
9. Kontrastierende Schriftfarbe/-formen
Die Verwendung kontrastierender Schriftfarben/-formen für das Design mobiler Benutzeroberflächen wird die Popularität im Jahr 2021 steigern.

Quelle – Dribbling
Mobilitätsexperten werden kontrastierende Farben und Formen in ihr Design einfließen lassen, um den regulären Fluss zu unterbrechen und den Benutzerinteraktionen einen Hauch von Überraschung zu verleihen.
10. Animation
Animation, einer der wichtigsten Designtrends für App-UIs für 2018 und 2021, wird auch in Zukunft dieselbe Dynamik genießen.

Marken werden die Technik nutzen, um Mikrointeraktionen in ihren Designprozess einzuführen. Und fordern Sie die Benutzer auf diese Weise dazu auf, mehr Zeit auf ihren Plattformen zu verbringen.
11. Opazität
Das Festlegen der Deckkraft verschiedener UI-Elemente wird als einer der wichtigsten App-Designtrends 2021 angesehen . Die Technik wird verwendet, um bestimmte Elemente stärker hervorzuheben und gleichzeitig Glätte und Nahtlosigkeit beizubehalten.
12. Erweiterte Realität (AR)
Im Jahr 2021 werden sich UI/UX-Designexperten Augmented Reality (AR) zuwenden, um reale Interaktionen zu erstellen. Sie werden die Technologie nutzen, um ihren Apps und Produkten Immersionseffekte hinzuzufügen und den Benutzern zu helfen, die Informationen effizienter zu verstehen.
Außerdem wird die Technologie in den kommenden Jahren auch für den Aufbau von 3D-Markenimpressionen in Betracht gezogen.
13. Geschichtenerzählen
Storytelling, also die Kunst, Benutzer durch das Erzählen einer Geschichte zu fesseln, wird auch als einer der besten UI/UX -Mobildesigntrends 2021 angesehen .
Designer mobiler Apps werden sich mehr Mühe geben, eine Geschichte zu entwerfen, die den Zweck der App hervorhebt und den Benutzern das Gefühl gibt, ein Teil davon zu sein. Sie werden sich den besten Leitfäden , Tools und Techniken für visuelles Geschichtenerzählen zuwenden, um eine Geschichte zu schreiben, die ihr Publikum an ihre Plattform bindet.
14. 3D-Grafik
3D-Grafiken werden auch auf der Liste der wichtigsten UI/UX-Trends landen, die 2021 berücksichtigt werden sollten.

Designer mobiler Apps integrieren raffinierte Texturen und 3D-Bilder in ihre Designs, um ihnen ein realistisches Gefühl zu verleihen. Außerdem werden Benutzer mehr 3D-Designs und Marketinginhalte verlangen, um ein lebendiges, frisches und ansprechendes Erlebnis zu genießen.
15. Platzierung von Navigationselementen
Ein weiterer Trend, der die Zukunft der Designwelt mobiler Apps verändern wird, ist die Platzierung von Navigationselementen.
Wie wir bereits in unserem Blog über die Auswirkungen des neuen Designs von Phone X auf mobile Apps gesehen haben, wird das Fehlen einer Schaltfläche für den Startbildschirm den Navigationsprozess beeinflussen. Dies wird Mobilitäts-UI-Experten dazu drängen, neue Wege zu finden, um ihren Benutzern ein nahtloses Navigationserlebnis zu bieten.
16. Virtuelle Realität (VR)
Nicht zuletzt wird auch die Einbindung von Virtual Reality (VR) in das UI-Design in den kommenden Jahren im Trend liegen.
Es wird erwartet, dass die Technologie, nachdem sie die Gesundheits- , Marketing- und Gaming-Branche neu definiert hat, die Interaktionsniveaus im Design von In-App-UIs steigern wird. Es wird erwartet, dass es sich als das „Internet der Erfahrungen“ herausstellt, indem es die App-Elemente in der realen Welt verbreitet und die Benutzer dazu auffordert, sie zu fühlen.
Während dies einige der Designtipps und Trends für mobile Apps waren , die die Benutzeroberfläche voraussichtlich im Jahr 2021 revolutionieren werden, hoffen viele weitere, die Liste zu erweitern. Warten wir also ab, was den UI-Markt in Zukunft treffen wird
