So erstellen Sie Wireframes für eine mobile App – Schritt-für-Schritt-Anleitung
Veröffentlicht: 2021-08-09Wireframes spielen unabhängig vom Projekt eine wesentliche Rolle, insbesondere bei einem Designprojekt für mobile Apps. Wireframes sind wie ein Mittelweg zwischen ersten interaktiven Prototypen und Low-Fidelity-Skizzen. Für Mobilgeräte variiert der tatsächliche Prozess des Wireframings drastisch.
Verschiedene Designer machen Wireframing, und seine Übersetzung erreicht das HiFi-Design auf verschiedene Weise. Gleichzeitig ziehen es einige Marken vor, direkt aus Skizzen zu codieren. Der typische Designprozess umfasst die folgenden Schritte:
Skizze (konzeptionelle Ebene) → Drahtmodell (Komponentenebene) → Mock/Prototyp (Stilebene/Interaktionsebene) → Code
Wir sollten im Auge behalten, dass das Produktdesign ein mehrstufiger Prozess ist, und wir sollten daher vermeiden, im ersten Schritt des Prozesses Wireframing durchzuführen. Bevor Sie Wireframes erstellen, müssen Sie genügend Zeit in die Benutzerforschung investieren. Beim Wireframing dienen quantitative und qualitative Forschungsdaten als Referenz.
Wenn Sie also Wireframes besser verstehen möchten, wie sie sich für den Designprozess eignen und wie sie erstellt werden, haben wir eine Anleitung für Sie zusammengestellt. Hier lernen Sie Schritt-für-Schritt-Anleitungen kennen, die Ihnen den Einstieg erleichtern. Darüber hinaus erleichtert es die schnelle Erstellung von Designkonzepten.
Schritte zum Wireframing einer mobilen App
Beginnen wir nun mit den Schritten zum Erstellen von Wireframing-Ideen für mobile Apps. Wir teilen die Schritte in zwei Schritte auf: Vor dem Erstellen von Wireframes und Wireframing.
Vor dem Erstellen von Wireframes
1. Planen Sie einen Zielbenutzerfluss
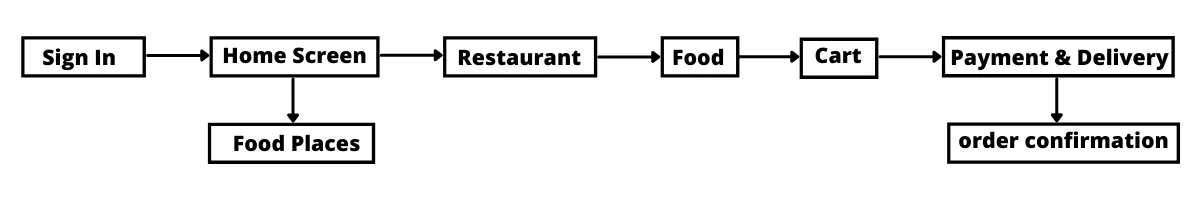
Bevor Sie mit dem Wireframing beginnen, sollten Sie wissen, wie viele Bildschirme Sie entwerfen müssen und wie Benutzer mit ihnen interagieren. Ein greifbarer Benutzerfluss wird Ihnen das Verständnis erleichtern.
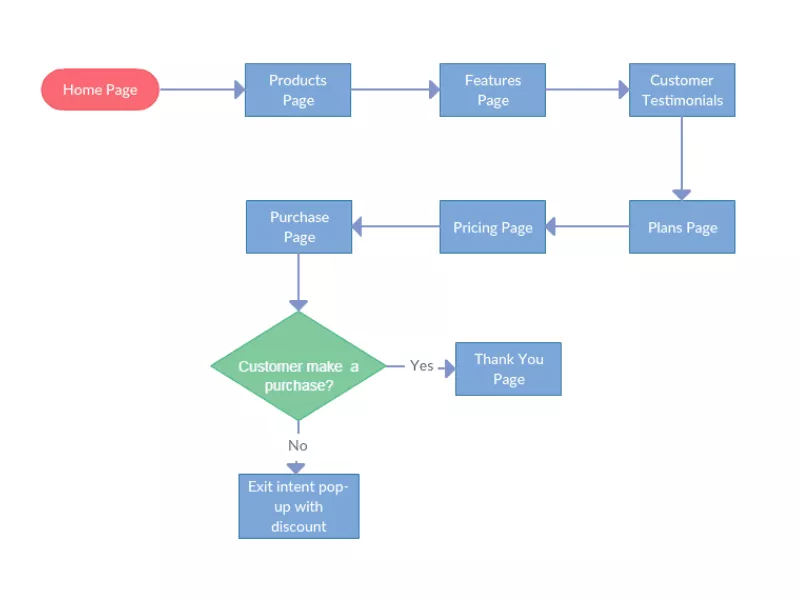
Benutzerfluss Es ist eine Abfolge von Schritten, die Benutzer befolgen, um ein bestimmtes Ziel zu erreichen. Das Benutzerziel ist die Grundlage des Benutzerflusses. Um ein bestimmtes Ziel zu erreichen, kann ein Benutzer einige verschiedene Pfade ausprobieren. Aus diesem Grund sind Benutzerflüsse möglicherweise nicht gerade. Benutzerflows helfen Ihnen zu verstehen, welche Wireframes Sie erstellen müssen und wie sie verknüpft werden sollten.
Mit Basisobjekten wie Pfeilen und Kästchen können Sie die Abläufe visualisieren. Sie können Benutzerflüsse entweder in einem digitalen Tool oder auf Papier erstellen.

2. Skizzieren Sie den Kernteil des Benutzerflusses
Nachdem Sie den Benutzerfluss definiert haben, müssen Sie ihn als Nächstes visualisieren. Dafür wäre es einfach, ein digitales Prototyping-Tool zu verwenden, aber es ist nicht gut, dies zu tun. Das Hauptziel dieses Schrittes besteht darin, Ihnen zu ermöglichen, mehrere Designrichtungen zu erkunden. In vielen Fällen gelingt das Skizzieren besser mit einem digitalen Skizzierwerkzeug oder besser auf Papierarbeiten.
Skizzen ermöglichen es Ihnen, schnelle Konzepte zu erstellen, die Sie mit anderen teilen, Feedback erhalten und darauf iterieren können. Beim Skizzieren sollten Sie aus der Perspektive des Benutzers denken und über das Ziel des Benutzers nachdenken. Für jeden Bildschirm, den Sie entwerfen, sollten Sie sich fragen:
- Was ist der Zweck jeder einzelnen Seite?
- Wie hilft jede einzelne Seite einem Unternehmen/Benutzer, seine Ziele zu erreichen?
Was ist Wireframing?
Die von Ihnen erstellten Skizzen werden zur Grundlage für Ihre Wireframes. Wenn es um Wireframing geht, versuchen Sie, Mid-Fidelity-Wireframes zu erstellen. Solche Wireframes sind funktional, während Sie mit den anderen Designern und Entwicklern diskutieren.
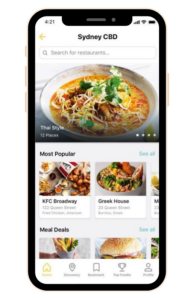
1. Stellen Sie einen mobilen Rahmen ein
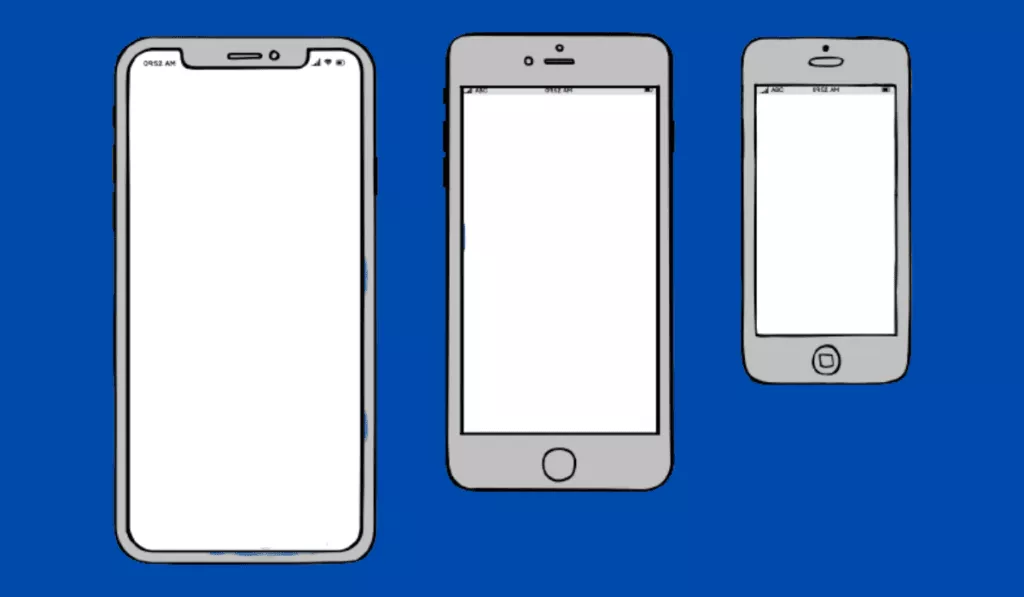
Wenn Sie ein einfaches Rechteck zum Einrahmen Ihres Handydesigns verwenden, ist es besser, den Rahmen mit den Abmessungen eines tatsächlichen Geräts zu wählen, für das Sie entwerfen.
Erstens sieht der Rahmen wie eine natürliche Einschränkung aus, die es Ihnen nicht erlaubt, viele Elemente auf dem Bildschirm zu platzieren.
Zweitens erzeugt ein Rahmen eine Illusion über ein tatsächliches Design.
Sie haben eine breite Palette von Geräten, für die Sie Wireframing entwerfen möchten. Es wird jedoch empfohlen, mit einem Gerät mit einer mittleren Bildschirmgröße zu beginnen.

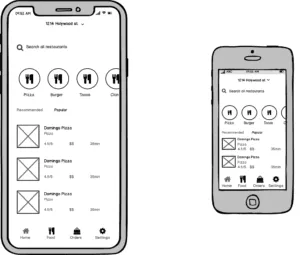
2. Bestimmen Sie das Layout mit Boxen
In der Anfangsphase des Wireframings sollte Ihr Ziel eine transparente visuelle Hierarchie, ein festgelegtes Layout und eine transparente Struktur erstellen. In diesem Schritt müssen Sie Inhalte nicht gezielt ausrichten. Sie sollten sich überlegen, wie Sie es präsentieren. Sie sollten also das Layout planen, in dem Ihre Benutzer die Informationen verarbeiten sollen, und mit dem Zeichnen der Kästchen auf der Leinwand beginnen.
Ihr Hauptziel sollte darin bestehen, die Reihenfolge der Informationen festzulegen, die Sie Ihren Benutzern präsentieren müssen. Vergessen Sie nicht, dass Benutzer die Telefonbildschirme und Webseiten von oben nach unten und von links nach rechts scannen (ein F-förmiges Muster funktioniert am besten für Handy- und Desktop-Bildschirme).

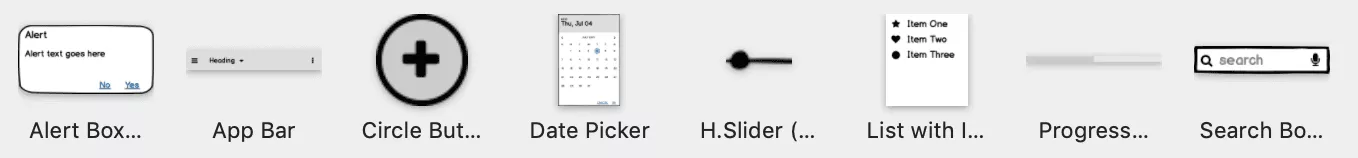
3. Verwenden Sie Designmuster
Eine der wesentlichen Eigenschaften guten UX-Designs ist Vertrautheit. Wenn Benutzer bekannte UI-Elemente in einem neuen Produkt sehen, können sie sich auf ihre früheren Erfahrungen mit diesem Produkt verlassen.
Android und iOS verfügen beide über native Designmuster, die es den Designern erleichtern, ein vertrautes Erlebnis zu schaffen. Die Entwurfsmuster fungieren als wiederverwendbare Inhaltsblöcke, mit denen Sie häufige Probleme wie die globale Navigation beheben können. Mobile Navigation auf oberster Ebene, Floating Action Button (FAB), Side Drawer und untere Tab-Leiste werden hauptsächlich verwendet. Wenn Sie einfache Navigationspfade entwerfen müssen, können Sie diese Muster in Ihrer mobilen E-Commerce-App verwenden.


Lesen Sie auch: Wählen Sie einen Tech-Stack für die App-Entwicklung
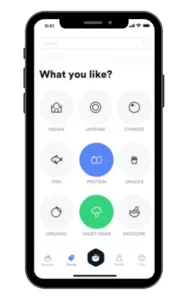
4. Bringen Sie die tatsächliche Kopie ein
Nachdem Sie mit Ihrer visuellen Hierarchie zufrieden sind, können Sie Dummy-Text und Platzhalter durch tatsächlichen Inhalt ersetzen. In dieser Phase sollten Sie Dummy-Text vermeiden, da er nicht kommuniziert, wie die Seite die Benutzer bei der Erreichung ihrer Ziele unterstützt. Darüber hinaus hängen verschiedene visuelle Elemente, die wir erstellen, von den Inhalten unserer Produkte ab. Wenn Sie mit dem Anhängen des tatsächlichen Inhalts beginnen, werden Sie wissen, dass einige Elemente der Benutzeroberfläche für Ihr Produkt nicht unbedingt erforderlich sind.
Während Sie Ihre Wireframes mit genauen Details füllen, werden Sie feststellen, dass das Layout nicht richtig funktioniert. Sie sollten iterieren und auftauchen, um die Informationen, die Sie in einem solchen Fall benötigen, besser zu präsentieren.
Danach müssen Sie testen, ob die Seite für die Benutzer fließt oder nicht. Einige Inhalte auf Ihrer Seite sind möglicherweise nicht hilfreich. In diesem Moment können Sie den Inhalt Ihrer Seite neu organisieren und die Komposition besser aussehen lassen.

5. Stellen Sie sicher, dass Ihr Inhalt perfekt skaliert
Wenn das von Ihnen erstellte Design auf einem mittelgroßen Telefonbildschirm beeindruckend aussieht, sieht es auf anderen Modellen nicht besser aus. Obwohl es gut ist, beim Wireframing mit einem mittelgroßen Bildschirm zu beginnen, ist es auch wichtig zu überprüfen, wie der Inhalt auf verschiedenen Bildschirmgrößen angezeigt wird, und ihn bei Bedarf anzupassen.

6. Verbinden Sie die Seiten gemeinsam, um einen Flow zu erstellen
Es ist möglich, Ihr Design als Sammlung separater Bildschirme zu übertragen. Aber es wäre besser, einen Flow zu erstellen. UX-Flows erleichtern Ihrem Team das Verständnis der Informationen von Interaktionsszenarien. Auf diese Weise kommunizieren sie, wie Benutzer wahrscheinlich mit einem Produkt interagieren werden.

7. Testen Sie Ihre Designentscheidungen
Der letzte Schritt beim Wireframing ist das Testen. Das Testen umfasst die Benutzerinteraktion; deshalb wird dieser Text normalerweise im Kontext der Prototypen verwendet. Wir können einfache Tests für einen Flow durchführen, den wir aus Wireframes erstellen. Wir können diese Checkliste zum Testen mobiler Apps verwenden und auch einfache anklickbare Prototypen erstellen, indem wir Wireframes miteinander verknüpfen. Das Ziel solcher Tests besteht darin, zu überprüfen, ob die Bildschirme zusammen funktionieren oder nicht.

Lesen Sie auch: So starten Sie eine mobile App im Jahr 2021
Abschluss
Das Hauptziel von Wireframing besteht darin, die Gliederung des Inhalts zu kennen und eine solide Grundlage für die nächsten Schritte des Designprozesses zu schaffen. Durchdachte Wireframes für die Entwicklung mobiler Apps erleichtern die Interaktion und das visuelle Design.
Geben Sie also beim Entwerfen von Wireframing genügend Zeit, um verschiedene Prozesse und Tools auszuprobieren. Auf diese Weise können Sie Ihren App-Wireframing-Stil finden.

