Mobile-First-Design: Warum es wichtig ist, Schlüsselelemente und 5 beste Beispiele
Veröffentlicht: 2020-10-02
Untersuchungen gehen davon aus, dass es bis 2021 weltweit mehr als 3,8 Milliarden Nutzer von Mobilgeräten geben wird.
Außerdem wenden sich 61 % der mobilen Suchenden eher an ein lokales Unternehmen, wenn sie eine für Mobilgeräte optimierte Website haben.
Beide Zahlen zeigen, dass eine wachsende Zahl von Menschen mobile Geräte verwendet, um Inhalte zu finden und Produkte/Dienstleistungen zu recherchieren, was auf den wachsenden Bedarf an mobilfreundlichen und Mobile-First-Websites hindeutet.
In diesem Artikel erfahren Sie, was die Schlüsselelemente eines Mobile-First-Designs sind.
Wir werden auch ansprechen:
- Warum Mobile-First-Design für Unternehmen wichtig ist
- Der Unterschied zwischen Mobile-First und Responsive Design
- Fünf eindrucksvollste Beispiele für erfolgreiches Mobile-First-Webdesign
Lasst uns anfangen!
Inhaltsverzeichnis
- Was ist Mobile-First-Design und warum ist es wichtig?
- Was ist der Unterschied zwischen Mobile-First und Responsive Webdesign?
- 5 Schlüsselelemente des Mobile-First-Webdesigns
- Die 5 besten Mobile-First-Website-Beispiele
- Erkenntnisse zum Mobile First Design
Was ist Mobile-First-Design und warum ist es wichtig?
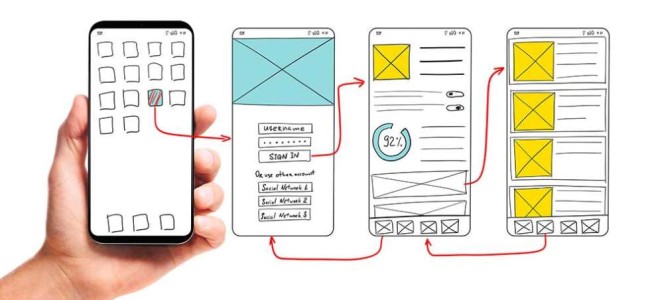
Mobile-First-Webdesign ist ein Prozess, der auf den kleinsten, mobilen Bildschirmen beginnt, mit dem Ziel, die beste Benutzererfahrung für Personen zu schaffen, die Websites über Smartphones besuchen.
Mobile-First-Webdesign dreht sich im Kern um Einfachheit und Minimalismus.
Durch die Erstellung einer Website mit Blick auf Smartphones und Tablets können Webdesigner und -entwickler dazu beitragen, den Besuchern ein nahtloses Erlebnis zu bieten.
Der Grund für das Mobile-First-Design ist, dass Website-Designer, Eigentümer und andere Entscheidungsträger nur die wichtigsten Elemente auswählen sollten, um sie den Benutzern zu präsentieren.
Sie tun dies, indem sie zunächst skizzieren, wie ein Website-Layout auf mobilen Bildschirmen aussehen soll, bevor sie es an größere Desktop-Bildschirme anpassen.
Es ist einfacher, von einer einfacheren Gliederung und Funktionalität zu komplexeren Desktop-Lösungen überzugehen.
Der Algorithmus von Google bevorzugt für Mobilgeräte optimierte Websites und durch die Bereitstellung einer guten Nutzererfahrung auf Mobilgeräten erhöht Ihr Unternehmen die Auffindbarkeit.
Auch für Smartphones optimierte Webseiten steigern nachweislich die Konversionsraten und generieren mehr Leads.
Dies sind jedoch nicht die einzigen Vorteile einer Mobile-First-Website.
Mobile-First-Sites können außerdem:
- Bieten Sie eine bessere Benutzererfahrung auf tragbaren Geräten
- Verwenden Sie die integrierten Funktionen des Telefons
- Sparen Sie das Geld, das Sie für die Entwicklung teurerer Lösungen wie Apps ausgeben würden
- Helfen Sie den Benutzern, sich auf den Kerninhalt zu konzentrieren
- Reichweite und Sichtbarkeit erhöhen
- Bieten Sie eine einfache Navigation
Was ist der Unterschied zwischen Mobile-First und Responsive Webdesign?
Kurz gesagt, Responsive Webdesign passt Desktop-Websites an mobile Bildschirme an – was ein direkter Gegensatz zum Mobile-First-Designprozess ist.
Das responsive Design beginnt auf dem Desktop und wird auf kleinere Bildschirme herunterskaliert. Inhalt, Navigation und Layout passen sich den mobilen Bildschirmen an, bleiben aber auf „klassische“ Desktop-Websites ausgerichtet.
Mobile-First-Design ähnelt eher dem Entwerfen einer mobilen App und der Anpassung des Layouts für Desktop-Geräte, während die Merkmale einer großartigen Benutzererfahrung wie schnelle Download-Geschwindigkeiten und optimierte Inhalte beibehalten werden, um das Publikum zu begeistern.
Responsive Webdesign hilft dabei, Website-Inhalte automatisch an die Bildschirme verschiedener Geräte anzupassen, und zwar so, dass die Benutzer sie bequem lesen können.
Die Mobile-First-Methode berücksichtigt zuerst die Bedürfnisse der mobilen Benutzer, ergibt sich aus dem restriktiveren mobilen Ende und arbeitet an der Erweiterung der Funktionen für den Desktop.
Responsive Websites haben ihre eigenen Vorteile, wie zum Beispiel:
- Entwicklung und Wartung sind recht kostengünstig
- Ihr Design ein guter SEO-Faktor
- Es ist großartig für Websites, die inhalts- und informationslastig sind
- Bei komplexen Call-to-Actions ist es einfacher zu bewerkstelligen

5 Schlüsselelemente des Mobile-First-Webdesigns
57 % der Internetnutzer sagen, dass sie ein Unternehmen mit einer schlecht gestalteten Website auf Mobilgeräten nicht empfehlen werden.
Um dieses Szenario zu vermeiden, sollte Ihr Unternehmen diese immergrünen Schritte befolgen, um sicherzustellen, dass Ihre Mobile-First-Website erstklassig ist.
1. Stellen Sie Ihre Benutzer in den Vordergrund Ihres Designs
Das erste, was Sie tun müssen, noch bevor der Prozess der Gestaltung einer Website für Mobilgeräte beginnt, besteht darin, die Schwachstellen Ihrer Besucher zu recherchieren und zu identifizieren.
Eine Mobile-First-Website sollte Ihren Besuchern helfen, eine Aufgabe oder ein Problem schnell und effizient zu lösen, und zwar so, wie es für sie am bequemsten ist.
Der zweite wichtige Schritt besteht darin, zu bestimmen, welche Benutzerflüsse und Benutzerreisen auf Ihrer Mobile-First-Website implementiert werden sollen.
Berücksichtigen Sie auf jeder Site-Seite verschiedene Szenarien des Benutzerverhaltens und passen Sie die Journey Ihres Benutzers entsprechend an.
Um Ihre Website benutzerfreundlicher und intuitiver zu gestalten, denken Sie über die möglichen Interaktionen zwischen einem Benutzer und einer Website-Oberfläche nach und identifizieren Sie die Schwachstellen Ihrer Benutzer durch:
- Untersuchen Sie die bereits bestehenden Mobile-First-Websites und erfahren Sie, wie sie sich verbessert haben.
- Analysieren Sie Ihre Konkurrenz und finden Sie heraus, welche mobilfreundlichen Lösungen sie nicht anbieten
- Fragen Sie Ihre Besucher durch Umfragen direkt nach den Problemen, die sie mit Ihrer mobilen Website haben
2. Erstellen Sie die visuelle Hierarchie Ihrer Inhalte
Wenn Sie Inhalte für eine Mobile-First-Website erstellen, sollten Sie diese Inhalte so kurz wie möglich prägnant und auf den Punkt bringen.
Geben Sie Ihren Benutzern den Inhalt, nach dem sie suchen, und verlieren Sie Unordnung, Unordnung und alles andere, was den Benutzer ablenken oder überfordern oder den Inhalt des Inhalts schwer lesbar machen könnte.
Da für mobile Websites bestimmte Bildschirmgrößenbeschränkungen gelten, sollten Sie Ihrem Publikum Inhalte so präsentieren, dass die visuelle Hierarchie entsprechend der Bedeutung des Inhalts respektiert wird.
Dies macht es einfacher zu erkennen, welche Elemente am wichtigsten sind und es verdienen, zuerst platziert zu werden.
Die Optimierung von Inhalten verbessert die Leistung der Website und erleichtert die Benutzererfahrung. Denken Sie in Bezug auf Mobile-First-Inhalte und deren Hierarchie immer in folgenden Begriffen:
- Behalten Sie Ihre Titel im Vordergrund und die Artikelvorschau über dem Falz, damit die Leser den Inhalt sofort sehen und verstehen können
- Optimieren Sie die Größe von Bildern und Videos für eine einwandfreie Leistung auf Mobilgeräten
- Konzentrieren Sie sich darauf, nur relevante Inhalte zu präsentieren, die Ihre Benutzer schnell scannen können
- Halten Sie den Inhalt prägnant und prägnant und liefern Sie so viele Informationen wie möglich in so wenigen Worten wie möglich
- Teilen Sie lange Texte in zahlreiche überfliegende Absätze mit einem Satz auf
3. Halten Sie Ihre Website einfach
Schlichtes und minimalistisches Design liegt im Webdesign nicht ohne Grund im Trend: Es verbessert die Übersichtlichkeit der Inhalte und lenkt die Aufmerksamkeit der Nutzer auf das Wesentliche.
In der Praxis bedeutet dies, dass Sie beim Erstellen einer Mobile-First-Website die Elemente beibehalten sollten, die Sie wirklich brauchen, und den Rest verlieren.
Versuchen Sie, Ihre Benutzer nicht mit überflüssigen Elementen zu belasten, die sie möglicherweise als störend und ablenkend empfinden, wie Pop-ups und Anzeigen. Fügen Sie nur die Elemente hinzu, für die sie auf Ihre Website gekommen sind.
Wenn Sie Ihre Mobile-First-Website vereinfachen möchten, sollten Sie die folgenden Maßnahmen in Betracht ziehen:
- Reduzieren Sie die Anzahl der Links in Ihrem Navigationsmenü
- Verwenden Sie einfache Typografie und machen Sie sie für mobile Bildschirme nicht zu klein
- Verwenden Sie breite Ränder und klare Linien
- Verwenden Sie so wenig Seiten wie möglich auf Ihrer Website
- Integrieren Sie eine hilfreiche Suchmaschinenfunktion
- Nutzen Sie den Leerraum, um das Layout weniger überladen und lesbarer zu machen
- Verwenden Sie höchstens zwei Inhaltsspalten

4. Machen Sie CTAs und andere Mobile-First-Elemente konsistent und fett
Klare Linien, leuchtende Farben und typografische Elemente wirken Wunder für Websites, die speziell für Smartphones entwickelt wurden.
Sie alle zu einem effektiven, druckvollen Call-to-Action-Button zu kombinieren, ist ein Muss für Mobilgeräte.
Das Fehlen solch fetter CTAs kann dazu führen, dass wertvolle Leads und Conversions verloren gehen. Verwenden Sie nach Möglichkeit diese visuell wirkungsvollen CTAs anstelle von Links, die auf mobilen Bildschirmen sehr schwer zu tippen sind.
90 % der Nutzer springen von einer Website ab, wenn der Inhalt oder das Layout unattraktiv ist, und Unternehmen, die sich auf das Design konzentrieren, übertreffen andere im S&P-Index sogar um 219 %.
Das bedeutet, dass nicht nur Ihre CTAs auffallen müssen. Auch andere grafische Mobile-First-Elemente, die das Nutzererlebnis verbessern und Ihre Nutzer durch den Verkaufstrichter führen, sollten auffallen. Diese beinhalten:

- Gut lesbare Navigationsschaltflächen, die zusätzliche Inhalte im Hamburger-Menü oben speichern
- Kontrastierende Farbschemata und lebendige Farbtöne
- Geometrische Formen und abstrakte Muster
- Parallax Scroller und Bild- oder Videohintergründe
- Ein Hauch von Personalisierung mit handgezeichneten Illustrationen
- Starke Typografie
5. Arbeiten Sie an der Ladegeschwindigkeit Ihrer Website
Untersuchungen zeigen, dass Besucher eine Website verlassen, wenn sie länger als drei Sekunden dauert, bis sie vollständig geladen ist.
Wenn sie eine schlechte Website-Leistung feststellen, kaufen 79 % der Käufer mit geringerer Wahrscheinlichkeit erneut auf einer Website.
Die Ladegeschwindigkeit einer Website ist wichtig für den Erfolg einer Website – sowohl als Suchmaschinen-Ranking-Faktor als auch als Element der Benutzererfahrung.
Auf mobilen Geräten ist die Ladegeschwindigkeit genauso wichtig, wenn nicht sogar noch wichtiger. Aus diesem Grund wirkt sich das Befreien von Mobile-First-Websites von unnötigen Elementen zu diesem Vorteil aus.
Einige andere Geschwindigkeitsprotokolle, die Sie befolgen sollten, umfassen:
- Komprimieren Sie Ihre Bilder, damit sie „Gewicht verlieren“, aber nicht von ihrer Qualität, indem Sie sie für das Web speichern und ihre Größe reduzieren
- Verwenden Sie „Lazy Load“, das Website-Elemente separat und nacheinander lädt, sodass zumindest einige Teile Ihrer Website für Benutzer sofort sichtbar sind
- Wechseln Sie zum sicheren HTTPS-Protokoll, das nicht nur sicher ist, sondern auch schneller ist und zu einer besseren SEO beiträgt
Verwenden Sie ein CDN, das den Inhalt der Site aus einem Cache lädt, der dem Benutzer am nächsten ist
Die 5 besten Mobile-First-Website-Beispiele
Wir werfen nun einen Blick auf einige Mobile-First-Websites, die die Kriterien eines tollen Mobile-Designs erfüllen und in dieser Hinsicht sogar noch darüber hinausgehen, indem sie Standards für alle anderen setzen.
1. Festa de Francofonia

Diese Website der Veranstaltungsbranche fördert Inhaltsaktualisierungen und implementiert Benachrichtigungstechniken. Es verwendet das HTTPS-Protokoll (es leitet den HTTP-Verkehr dorthin um), was seine Geschwindigkeit erheblich erhöht.
Es minimiert auch CSS, HTML und JavaScript und verwendet die Dateikomprimierung für eine optimale mobile Leistung.
In Bezug auf die Benutzerfreundlichkeit, die Verwendung von lesbaren Schriftgrößen, Farbkontrasten und die Priorisierung von sichtbaren Inhalten, ist diese Website auf die Bedürfnisse von Benutzern tragbarer Geräte ausgerichtet.
Wichtige Mobile-First-Elemente :
- Geometrisches Design
- Ein ganz einfaches Menü
Schnelle Ladezeiten - Benutzerdefinierte Animation
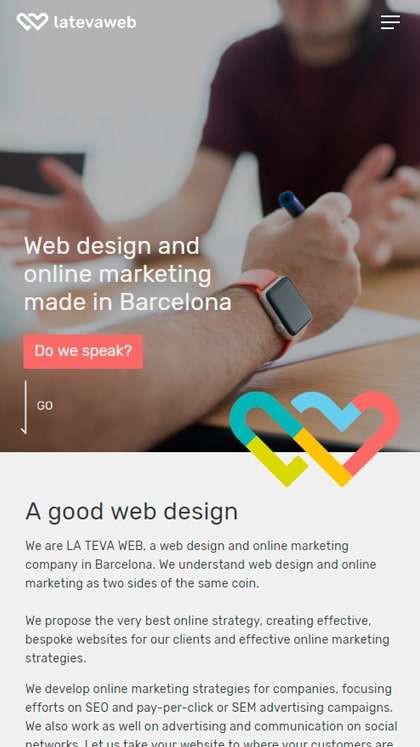
2. La Teva-Web

Die Webdesign-Agentur La Teva Web verfügt über eine Mobile-First-Website, die die meisten Kästchen mit den PWA-Best Practices ankreuzt, da sie den Anwendungs-Cache vermeidet und die Geolocation-Berechtigung beim Laden der Seite anfordert.
Diese Website ist sehr benutzerfreundlich und verfügt über Inhalte, deren Größe für das Darstellungsfenster und die Größe der Tap-Ziele angemessen ist. Um die Leistung zu verbessern, verwendet die Website progressive JPEGs.
Wichtige Mobile-First-Elemente :
- Intuitive Navigation
- Kurzes Kontaktformular
- Scrollbarer Inhalt
- Handyfreundliche Typografie
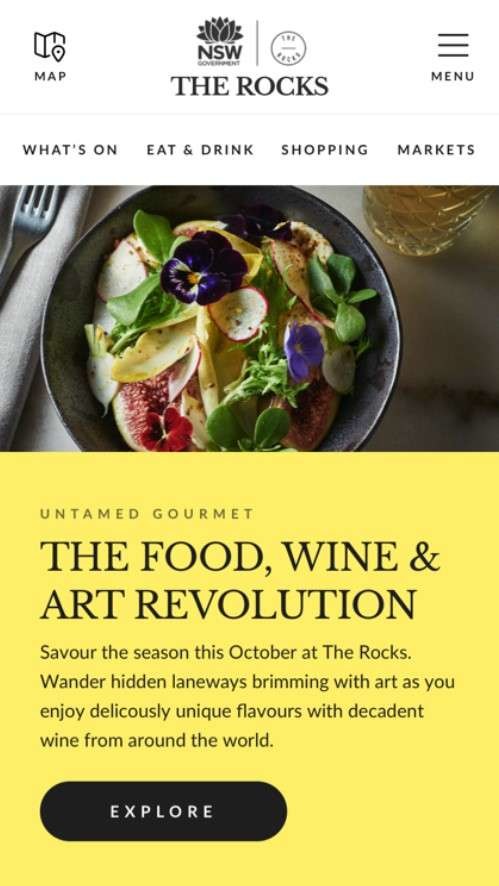
3. Die Felsen

Die Eat & Drink-Website The Rocks ist ein inhaltsreiches Portal, dessen informativer Charakter sich in eine Mobile-First-Umgebung mit hochwertigen Bildern und wesentlichen Textblöcken übersetzt, die Blog-Artikel vorstellen.
Große CTAs ergänzen diese Inhaltsteile, da kleinere Links zu unpraktisch wären.
Für eine noch bessere Usability verlinkt das Markenlogo auf eine Homepage, der aktive Bereich wird in Navigationsmenüs hervorgehoben und eventuelle Fehler in Formularen werden sofort mit Hinweisen zum richtigen Ausfüllen hervorgehoben.
Wichtige Mobile-First-Elemente :
- Optimiertes Menü mit nur wenigen Elementen
- Große Bilder
- Kurze Inhaltseinführung
- Fett gedruckte CTAs
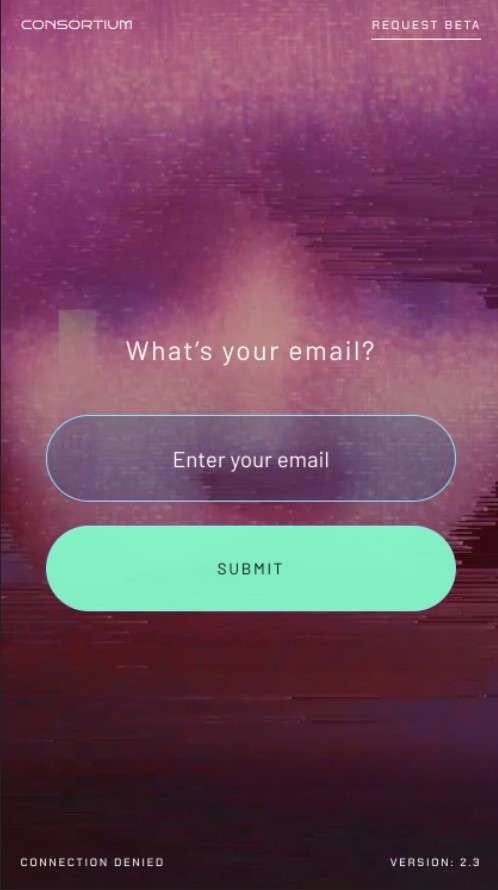
4. Inventur (Age of Pythia)

Die futuristisch aussehende Website ist ein 100% mobilfreundliches Erlebnis mit hervorragenden CTAs, lesbaren Schriftgrößen, einem zufriedenstellenden Farbkontrast und einer für mobile Bildschirme genau richtigen Inhaltsgröße.
Die Website ist sicher und schnell geladen und verwendet das HTTPS-Protokoll, das auch die Erreichbarkeit und Sichtbarkeit in Suchmaschinen erhöht.
Das einzigartige Design verwendet Hintergrundanimationen und Parallax-Scrolling, die die Ladezeiten der Website nicht beeinflussen.
Wichtige Mobile-First-Elemente :
- Seitenladegeschwindigkeit
- Komprimierte Bilder
- Parallax-Scroller
- Das absolute Minimum an schriftlichen Inhalten
5. Internationale Energieagentur

Auf dieser Mobile-First-Website sind Elemente wie Benutzerprofil, Suche und Menü zusammen mit dem Logo der Marke ordentlich oben versteckt und öffnen und präsentieren ihre Fähigkeiten mit einem einzigen Fingertipp.
Da diese Website viele Blog-Artikel enthält, wird die Benutzerfreundlichkeit durch ein einspaltiges Layout verbessert, das Benutzer einlädt, nach unten zu scrollen, um mehr Inhalt zu erhalten.
Den Besuchern wird eine große Schlagzeile gegen hochwertige Fotografie und ein CTA-Link präsentiert, der den Inhalt öffnet.
Wichtige Mobile-First-Elemente :
- Hamburger-Menü mit leicht erreichbaren Zusatzinhalten
- Hochwertige Bilder, die für die Geschwindigkeit der Website gut komprimiert sind
- Große Schlagzeilen mit Ein-Satz-Intros
- Einspaltiges Layout
Erkenntnisse zum Mobile First Design
85 % der Erwachsenen sind der Meinung, dass die mobile Website eines Unternehmens genauso gut oder besser sein sollte wie ihre Desktop-Website.
Das Ziel des Mobile-First-Webdesigns ist es, ein vollständiges mobiles Benutzererlebnis durch
- Weniger Kopie
- App-ähnliche Benutzeroberfläche
- Große Schriftarten
- Sichtbare CTAs
- Schnellere Download-Geschwindigkeiten
- Optimiertes Video- und Bildmaterial
Mit der Weiterentwicklung der Mobiltechnologie werden Smartphones und ihre Browser zunehmend Funktionen wie Kamera, Spracherkennung und haptisches Feedback verwenden.
Dies wird den Mobile-First-Ansatz in den Mittelpunkt stellen, um ein optimales Benutzererlebnis zu bieten und Unternehmen, die ihn verwenden, ihrer Konkurrenz bei der Steigerung von wertvollem Traffic und der Generierung von Leads voraus zu sein.
