3 Möglichkeiten zur Optimierung mobiler Landingpages
Veröffentlicht: 2017-04-13In diesem Artikel
Das Erstellen effektiver mobiler Landingpages ist keine einfache Aufgabe. Hier sind drei Möglichkeiten, um sicherzustellen, dass Ihre Bemühungen durch Conversions und Erfolg belohnt werden.
Wir wissen, dass in einer Landingpage jedes Element fein kalibriert und perfektioniert sein muss, um ein Ziel zu gewährleisten: dass der Benutzer die gewünschte Aktion ausführt. Ob Newsletter abonnieren, einen Termin buchen, ein eBook herunterladen oder eine andere Aktion – die Landingpage hat wenig Platz und wenig Zeit, um den User direkt zu seinem Ziel zu führen: der Conversion.
Dies ist keine einfache Aufgabe. Und noch anspruchsvoller ist es auf mobilen Geräten, wo alles auf eine minimale Bildschirmfläche reduziert ist: Lesbarkeit, Aufmerksamkeitsspanne des Lesers, oft sogar Akku- und Verbindungsstärke.

Landing Pages: ein großartiger Verbündeter für SMS
Textnachrichten haben ein enormes Potenzial (über das wir auch in diesem Beitrag gesprochen haben), aber auch einige unbestreitbare Einschränkungen. Zwei der Haupteinschränkungen sind die Begrenzung auf 160 Zeichen (erweiterbar auf 480 mit MailUp) und Standardgrafiken. Ihr Ziel ist es, den Empfänger zu binden und ihn zu ermutigen, den Inhalt zu verfolgen. Wie können wir diesen beiden Schritten Kontinuität verleihen? Den Link zu einer Landingpage in die SMS mit einer verkürzten URL einfügen.
Dies ist der beste Weg, um das volle Potenzial von SMS auszuschöpfen: Bieten Sie ihnen eine Support-Seite, die optisch ansprechender, stilistisch besser auf die Markenidentität abgestimmt und mit reichhaltigeren Inhalten ausgestattet ist. All dies, um die Conversions zu steigern. Woher? Auf mobilen Geräten natürlich. Später in diesem Beitrag werden wir sehen, wie man in der Praxis eine Landingpage für SMS erstellt.
Erfahren Sie mehr über Landingpages für SMS >
Warum mobile Landingpages perfektionieren?
Die Optimierung mobiler Landingpages ist eine notwendige, aber auch komplexe und heikle Aufgabe. Die Daten sagen alles.
Verkehr fährt auf dem Handy…
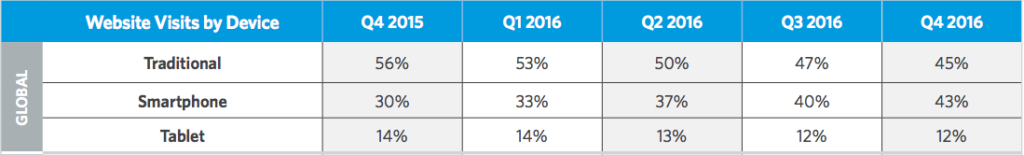
Die globalen Daten des Monetate E-Commerce-Quartalsberichts Q4 2016 zeigen, dass in zwölf Monaten der Anteil der Besuche von E-Commerce-Websites von Desktops um 11 % zurückgegangen ist, während er von Smartphones um 13 % gestiegen ist (obwohl bei Tablets, wo sich die Anzeige von Landing Pages jedoch näher an Desktops rückt). Diese Trends zeigen keine Anzeichen einer Umkehrung und wir können nichts anderes erwarten als eine immer größere Lücke zwischen der Leistung dieser Geräte.

… und doch halten die Conversions nicht mit
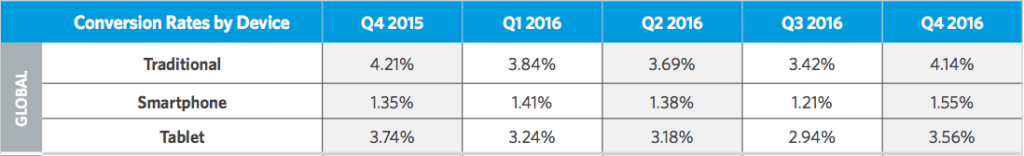
Der mobile Traffic gewinnt gegenüber dem Desktop an Boden, aber die Conversion-Raten scheinen mit diesem Trend nicht Schritt zu halten. Die Conversions von Smartphones (wiederum gemäß Monetate Ecommerce Quarterly Report Q4 2016) sind immer noch niedriger als die von Desktop-Sites und Tablets (die Fakten deuten auf ein Mini-Wachstum hin).

Das Problem ist nicht nur auf den E-Commerce beschränkt (wo dieses Thema besonders akut ist), sondern betrifft auch verschiedene Arten von Unternehmen. Dafür gibt es verschiedene Gründe, aber wir reduzieren sie auf ein breites Makro-Thema: ein mobiles Erlebnis, das noch lange nicht zufriedenstellend ist .
Es reicht nicht aus, eine responsive Website zu haben – obwohl dies natürlich der erste kritische Schritt ist. Um die Leistung zu verbessern, müssen wir unsere Inhalte und unser Layout speziell für die mobile Nutzung überdenken: den sogenannten „ Mobile First “-Ansatz. Wir alle haben Erfahrung mit Faktoren, die dazu führen, dass wir eine Website verlassen, wenn wir sie auf unserem Smartphone öffnen:
- Die Seite lädt nicht
- Umständliche Lesbarkeit
- Ich finde nicht sofort die Informationen, die ich brauche
- Nutzung durch Pop-ups, Text-Overlays (z. B. umfangreiche Cookie-Haftungsausschlüsse), Rich Media, die den gesamten Bildschirm einnehmen, und andere aufdringliche und unerwünschte Inhalte behindert
- Zu viele Schriftrollen trennen mich vom Call-to-Action oder der möglichen Lösung meines Problems
Und so weiter. Elemente, die auf Desktops gut funktionieren, wie Pop-up-Boxen für Newsletter-Abonnements (eine häufig empfohlene Praxis), können auf mobilen Geräten nach hinten losgehen. All dies sollte besonders beachtet werden.
Endziel: alle möglichen Barrieren in der Benutzererfahrung zu beseitigen . Mit einem Wort, versuchen Sie, so reibungslos wie möglich zu sein .
Was auf mobilen Landingpages optimiert werden sollte
1. Ladegeschwindigkeit
Eine Seite, die langsam geladen wird, ist eines der schlimmsten Eigentore, die eine Marke erzielen kann. Als Verbraucher wissen wir alle, wie wenig es braucht, um die Geduld zu verlieren und das Browserfenster zu schließen. Diese Wahrnehmung der Erfahrung wird mit Kinsta-Daten in Zahlen übersetzt: 74% der Benutzer verlassen Websites, die nicht innerhalb von 5 Sekunden geladen werden .

[twitter_quote text=“74 % der Nutzer verlassen Websites, die nicht innerhalb von 5 Sekunden geladen werden“ text_twitter=“74 % der Nutzer verlassen Websites, die nicht innerhalb von 5 Sekunden geladen werden“ image_twitter=“https://blog.mailup.com/wp -content/uploads/twitter_icon.png“ subtitle=““ image=““]
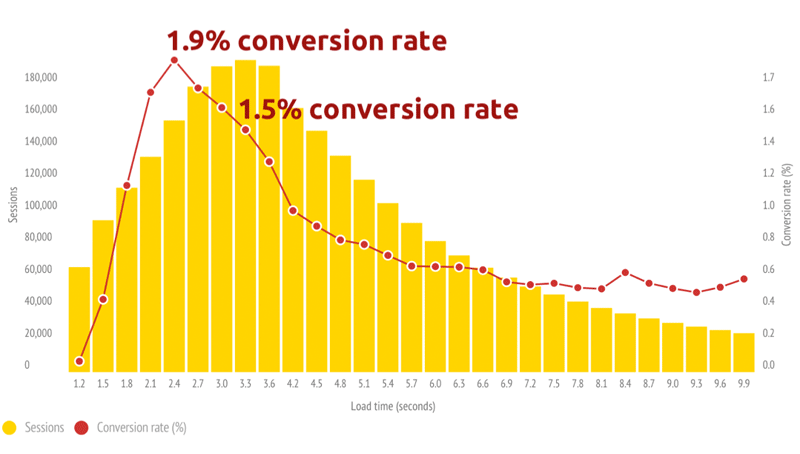
Und das ist nicht alles. Diese SOASTA-Daten zeigen den Zusammenhang zwischen der Seitenladegeschwindigkeit und der Conversion-Rate: Die Leistung beginnt bereits nach 3 Sekunden einzubrechen. Dies ist ein weiterer Beweis dafür, wie wichtig es ist, dass Landing Pages in weniger als 3-4 Sekunden schnell und effizient geladen werden. Eine zusätzliche Sekunde kann einen Unterschied machen (zum Schlechteren).

Idealerweise sollten Landingpages unter 20 KB gehalten werden. Es gibt verschiedene Möglichkeiten die Seiten zu verkleinern und dadurch die Ladegeschwindigkeit zu erhöhen:
- Optimieren Sie Ihre Bilder, indem Sie die Größe steuern, z. B. mit TinyPNG
- Reduzieren Sie die HTML- und CSS-Dateien mit Komprimierungssystemen wie Gzip
- Minimieren Sie die CSS- und JS-Dateien mit Tools wie CSS Minifier
- Optimieren Sie die Reaktion des Servers auf die Daten, indem Sie auswählen, welche Dateien komprimiert und welche ausgeschlossen werden sollen.
Es gibt auch mehrere Tools, um das Gewicht und die Upload-Geschwindigkeit Ihrer Landingpages zu testen , darunter:
- Google PageSpeed Insights
- Webseitentest
- GTmetrix
- Mobitest
- mobiReady
2. Schnelle und klare Inhalte, die direkt auf den Punkt kommen
Lassen Sie uns zunächst zwei Punkte klären:
- Auf mobilen Geräten muss der Nutzer sofort finden, wonach er sucht. Wenn sie nicht verstehen, was Sie tun oder was Sie verkaufen, schließen sie die Seite.
- Der Platz auf dem Smartphone-Bildschirm ist klein. Sie müssen es also gut nutzen.
Der Inhalt einer Landingpage für ein mobiles Gerät muss in zwei parallele Richtungen betrachtet werden:
- Qualität : Es ist wichtig, mit äußerst effektiven, klaren und überzeugenden Texten zu arbeiten. Sie müssen auf einen Blick in der Lage sein, den Benutzer davon zu überzeugen, Ihnen zu vertrauen und auf die CTA-Schaltfläche zu klicken. Dies gilt sowohl für den Titel als auch für den Call-to-Action.
- Menge : Die Mission ist es, eine Nachricht zu erstellen, die leicht zu lesen ist (also mittelgroße Schrift) und in den kleinen verfügbaren Platz passt (eine Schriftrolle).

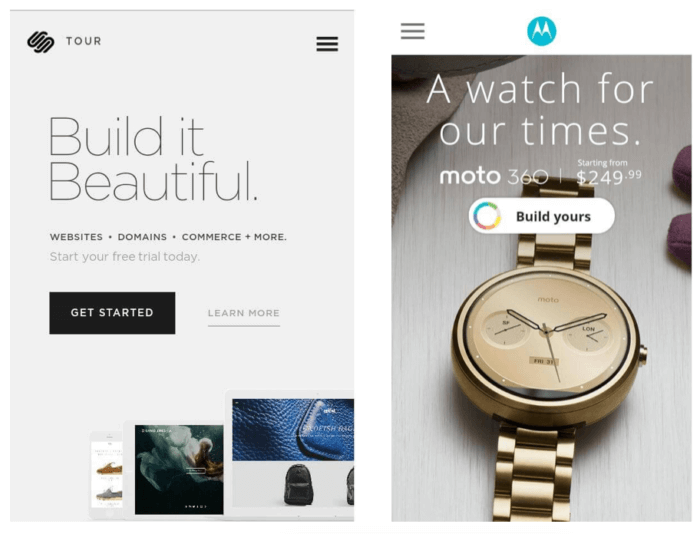
Achten Sie auch auf Fehler bei der responsiven Größenänderung. Beispielsweise kann ein fotografischer Hintergrund die Lesbarkeit von Text auf mobilen Geräten beeinträchtigen, wenn die Kopie über einen zu hellen oder zu geschäftigen Teil des Bildes bewegt wird.
3. Click-to-Call-Schaltfläche
Das Nutzerverhalten auf mobilen Endgeräten ist durch sogenannte „Mikromomente“ geprägt. Der Nutzer nutzt das Internet nun für bestimmte Zwecke: Er will Antworten und präzise Anleitungen für den unmittelbaren Bedarf. Marken, die wissen, wie man gefunden wird und in diesem Mikro-Moment hilfreich ist, werden vom Benutzer ausgewählt. Andernfalls wird das Fenster der potentiellen Interaktion geschlossen.
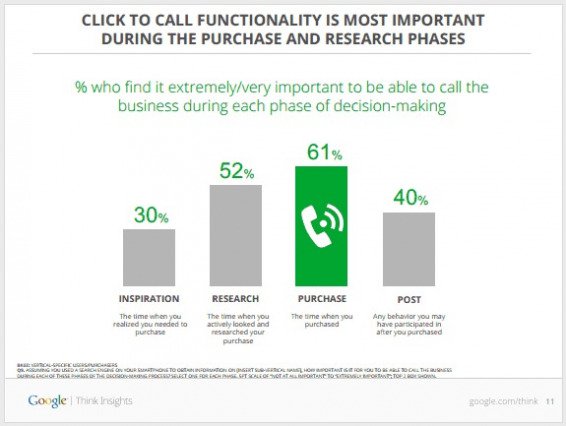
Aus Daten von Google geht hervor, dass Click-to-Call-Funktionen – also die Möglichkeit, durch Anklicken des Call-to-Action einen Telefonanruf zu starten – immer mehr an Bedeutung gewinnen. Wenn das Ziel der Landingpage darin besteht, ein Produkt zu verkaufen oder einen Termin zu vereinbaren, macht ein Button, mit dem Sie die Marke aufrufen können, den Unterschied in Bezug auf die Benutzererfahrung aus. Machen Sie die Zielseite wirklich nützlich.

Ein praktisches Beispiel: Es ist 13 Uhr, ich arbeite bei einem Kunden und möchte zu Mittag essen. Ich suche auf meinem Smartphone nach einem Restaurant. Welches der Dutzenden von SERP-Ergebnissen wird mich interessieren? Der Ort, der nicht nur schöne Fotos zeigt und die Speisekarte skizziert, sondern auch einen Button auf seiner Landingpage hat, um anzurufen und einen Tisch zu reservieren. Oder eine Schaltfläche zum Öffnen der Route auf Google Maps. Je einfacher und nützlicher die Benutzererfahrung ist, desto höher ist die Anzahl der Conversions.

So erstellen Sie mobiltaugliche Landingpages
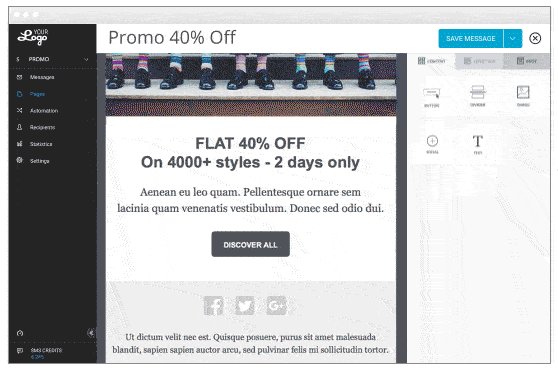
Der integrierte Drag & Drop-Editor von MailUp macht es kinderleicht, mit einfachen Drag-and-Drop-Operationen mobil optimierte Landingpages zu erstellen, die alle Details zu den Produkten, Dienstleistungen, Events, Wettbewerben, Vorschriften und vielem mehr enthalten.
Bei der Gestaltung einer guten User Experience sind Look and Feel ebenso entscheidend wie die Fähigkeit, Kontinuität und Einheitlichkeit im Layout und beim Wechsel zwischen verschiedenen Kanälen und Touchpoints zu gewährleisten. Der MailUp-Editor ermöglicht ein hohes Maß an Individualisierung der Landingpage, um ihre Grafiken mit anderen Kanälen in Einklang zu bringen und Ihre Marke wiedererkennbar zu machen: Vom Hintergrund bis zum Call-to-Action können Sie jedes Gestaltungselement selbst bestimmen.
Denken Sie nach der Erstellung der Zielseite immer daran, die URL mit der Kürzungsfunktion zu kürzen, um Zeichen zu sparen und mehr Platz für Ihren Text zu haben.
Erfahren Sie mehr über die mobile Landingpage >
