7 Mobile UX-Fehler, die Ihre E-Commerce-Site zerstören
Veröffentlicht: 2022-02-20Wenn Sie sich nicht um die mobile Benutzererfahrung (UX) Ihrer E-Commerce-Website kümmern, verlieren Sie Kunden und Einnahmen. Das ist eine gegebene. Die Optimierung für Mobilgeräte ist kein optionales Extra, sondern ein Muss. Googles eigene Forschung zeigt, dass eine gute mobile UX „Benutzer zu Kunden machen“ kann. Wenn Sie es falsch machen, gehen sie woanders hin – schnell!
Denken Sie, das ist kein Problem? Denk nochmal. Eine im KISSMetrics-Blog veröffentlichte Studie zeigt, dass 78 % der mobilen Suchanfragen nach lokalen Geschäftsinformationen zu Käufen führen. Diese Infografik von Coupofy zeigt, wie schnell der mobile Handel wächst.
Fügen Sie das zu der großen Anzahl von Menschen hinzu, die mobile Geräte und das jüngste „Mopocalypse“-Update von Google verwenden (das bereits einigen Marken schadet), und Sie haben mehr als genug Gründe, Ihre E-Commerce-Website zu reparieren. Leider tut das nicht jeder, weshalb Sie UX-Fehler wie diese bekommen:
1. Keine mobile Optimierung
Das ist weniger ein UX- als ein totaler Fehlschlag, aber das größte Problem ist das Scheitern, überhaupt für Mobilgeräte optimiert zu werden. Ich weiß nicht, wie es Ihnen geht, aber ich habe versucht, Websites auf meinem Telefon oder Tablet zu besuchen, nur um mit einer Benutzeroberfläche zu kämpfen, die für Mausklicks und Ladezeiten gedacht ist, die eine Schildkröte wie Speedy Gonzales aussehen lassen würden. Mehr zu diesen UX schlägt später fehl, aber dafür gibt es keine Entschuldigung.

Google hat mehrere akzeptable Optionen für die Optimierung mobiler Websites aufgelistet, sodass Sie nur diejenige auswählen müssen, die Ihren Anforderungen am besten entspricht. Viele Leute entscheiden sich für responsives Design, obwohl dies nicht immer die beste Wahl für E-Commerce-Websites ist, sagt SEMRush.
Denn wenn clientseitige Entscheidungen die Formatierung und Größe von Webseiten bestimmen, können Seiten langsam geladen werden und Geschäfte verlieren. Eine Alternative ist adaptives Design, um sicherzustellen, dass alle Webseiten in der schnellsten Zeit mit den Inhalten geladen werden, die für ein bestimmtes Gerät am besten geeignet sind.
Für E-Commerce-Händler ist die potenzielle Auszahlung enorm. Eine auf UserTesting.com veröffentlichte Fallstudie zeigt, dass eine Website, die für mobile Geräte entwickelt wurde, zu zweistelligen Conversion-Optimierungsgewinnen führen kann, was bares Geld in Ihrer Tasche ist.
2. Es ist nicht für Finger geeignet
Einige Websites haben eine mobile Option, aber diese Option hat immer noch ein Desktop-Feeling. Ich spreche von Dingen wie winzigem Linktext und winzigen Tippzielen. Beim Versuch, etwas auf dem Bildschirm eines mobilen Geräts auszuwählen, sind Finger nicht so präzise wie Mauszeiger auf einem Desktop. Es wird sehr ärgerlich, wenn Sie jedes Mal, wenn Sie versuchen, etwas auf dem Bildschirm auszuwählen, an der falschen Stelle landen. Sogar in meinem Lieblings-Feed-Reader, Feedly, ist es einfach, versehentlich einen Link zu speichern, den ich verwerfen wollte.
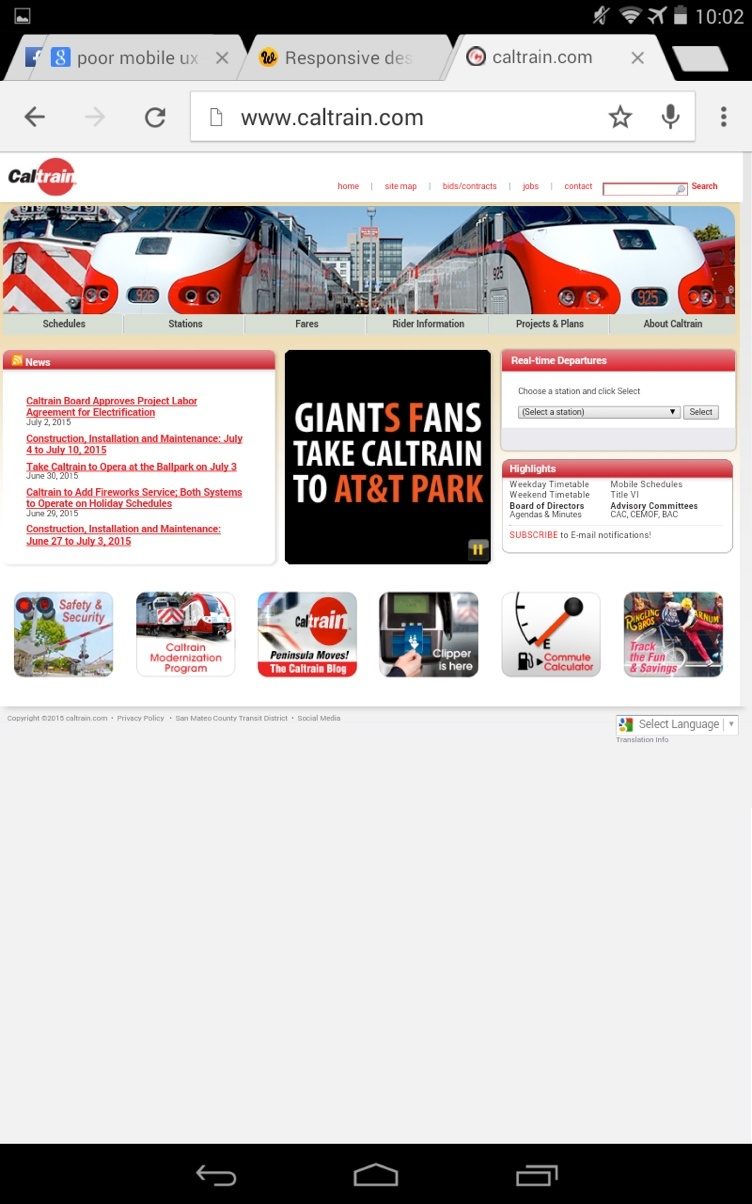
Wenn die Leute auf Ihrer Website nicht dorthin gelangen, wo sie hinwollen, werden sie von der Frustration vertrieben, die sie empfinden. Das Beispiel unten hat anständige Tap-Ziele, aber die Grafik nimmt zu viel Platz ein.

Wenn wir schon dabei sind, lassen Sie uns über das andere beliebte Designmerkmal sprechen, das Karussell oder den Schieberegler. Ich hasse sie und ich bin nicht der Einzige. Auf einem Desktop kann ich gerade noch damit leben, aber auf Mobilgeräten dauert es viel zu lange, bis ich die Informationen bekomme, die ich brauche. Wenn Sie ein Karussell verwenden, um Ihre Produkte zu präsentieren, überprüfen Sie Ihre Analysen und beobachten Sie, wie Ihre Kunden reagieren. Ihre beste Wette: Vermeiden Sie sie und verwenden Sie stattdessen große Schaltflächen.
3. Benutzer können nicht finden, was sie brauchen
Im Laufe der Jahre wurden wir darauf trainiert, Dinge in Suchfelder einzugeben, wenn wir Computer zum Surfen im Internet verwenden. Das ist auf Mobilgeräten nicht immer einfach. E-Commerce-Websites können Tausende von Seiten haben, daher sind Navigation und Suche immer eine Herausforderung. Die Leute wollen normalerweise:
- Suchen Sie ein Produkt oder Produktdetails
- Recherchieren Sie Versand- und Lieferinformationen
- einen Artikel kaufen
Ihre Aufgabe ist es, dies für Benutzer mobiler Geräte so einfach wie möglich zu machen. Wenn die Leute die benötigten Informationen nicht finden können und der Fluss dadurch unterbrochen wird, haben sie ein schlechtes Kundenerlebnis und werden wahrscheinlich nicht kaufen.
Zu den Möglichkeiten, dies zu beheben, gehört es, Versand und Lieferung offensichtlich zu machen, indem sie in die Seite eingebaut werden, und Benutzern zu helfen, Artikel mit Autovervollständigung und mobilfreundlichen Navigationsoptionen wie Schaltflächen oder einklappbaren, intuitiven Menüs einfach zu finden. Weitere Informationen hierzu finden Sie in diesem Artikel über Bruce Clay Inc.
4. Seine Formen saugen
Können wir über Formulare sprechen? Ich verstehe es; Das tue ich wirklich. Sie müssen Versand- und Kundeninformationen sammeln, aber dieses lange, komplexe Formular, das für PC-Benutzer funktioniert, ist für Benutzer von Mobilgeräten völlig falsch. Das Ausfüllen von Formularen auf Tablets und Formularen fühlt sich oft wie eine Tortur an. Wenn Ihre Kunden so denken, werden sie sich nicht darum kümmern.

Was ist die Alternative? Kürzere Formulare, die nur die wesentlichen Informationen oder einen Click-to-Call-Link erfassen. Social Sign-On, wenn es mit den Apps funktioniert, die Ihre Kunden bereits auf ihren Geräten haben. Oder gar keine Form. Die Statistiken zeigen, dass kürzere Formulare besser konvertieren. Sehen Sie sich diese Beispiele an, um sich inspirieren zu lassen.
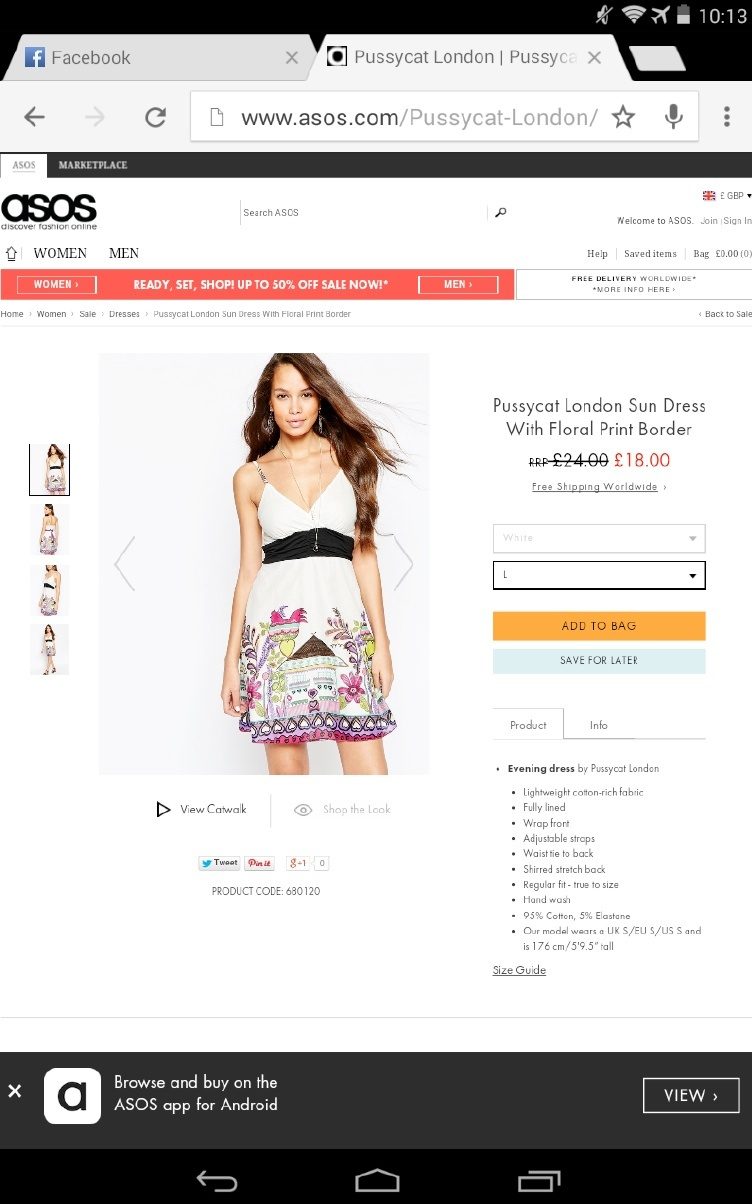
Da wir gerade beim Thema Formulare sind, lassen Sie uns über die Registrierung sprechen. Als Einzelhändler möchten Sie Kundeninformationen erfassen, aber der Versuch, dies zu früh zu tun, kann abschreckend wirken. Beweisen Sie stattdessen, dass es sich lohnt, in der Nähe zu bleiben, indem Sie alle Informationen bereitstellen, die sie benötigen. Ich mochte die Asos-Website schon immer, denn als ich sie zum ersten Mal besuchte, konnte ich Artikel speichern und zu meinen Favoriten hinzufügen, sie in meinen Warenkorb legen und dann die für den Kauf erforderlichen Mindestinformationen eingeben. Es ist genug Zeit, um später detaillierte Informationen zu sammeln.
Wenn Sie sich anmelden müssen, bevor Sie Informationen erhalten können, gibt es keinen Anreiz, weil es keinen Beweis dafür gibt, dass Sie alles haben, was ich will.
5. Der Checkout ist nicht optimiert
Mobile E-Commerce machte Ende 2014 rund ein Fünftel aller Online-Weihnachtsverkäufe aus, sagt Custora. Wenn Sie diese Kunden nicht verlieren möchten, müssen Sie sich um den mobilen Checkout kümmern. Wir haben bereits einige Aspekte davon erwähnt, wie Seitengeschwindigkeit, Tap-Ziele und keine Registrierung erforderlich. Der Artikel des Smashing Magazine dazu gibt es schon eine Weile, macht aber immer noch Sinn. Es hebt Bereiche hervor wie:
- Ablenkungsfreie Checkout-Seiten
- Fortschrittsbalken
- Sicherheitsinformationen
- Gastkassen
Es gibt noch ein paar andere Bereiche, die man sich ansehen sollte. Zurück zum Thema Formulare: Feldbezeichnungen über Formularfeldern statt in ihnen zu platzieren, bedeutet, dass Kunden sich nicht fragen müssen, welche Informationen sie eingeben sollen. Und die Verwendung von Integrationen für mobile Geräte, damit Benutzer Zahlen mit dem Nummernblock eingeben können, ist ebenfalls nützlich, sagt Formismo.

Wenn Sie national oder weltweit verkaufen, ist es ein Muss, dass Ihre Kasse das richtige Gebietsschema erkennt, damit Kunden die richtige Währung und die richtigen Versandinformationen sehen – Amazon tut dies sogar für Desktop-Käufer. Und es ist auch eine gute Idee, einen dauerhaften Warenkorb zu verwenden und die Kasse / den Warenkorb leicht sichtbar und zugänglich zu machen. Im obigen Beispiel macht Asos einiges richtig, aber der Text ist zu viel zu klein.
6. Missverständnis des Verhaltens mobiler Benutzer
Bei mobilen Geräten ist es wichtig, über das Nutzerverhalten nachzudenken, denn mobile Nutzer sind definitiv nicht dasselbe wie PC-Nutzer. Die Forschung zeigt, dass sie schnelle Kaufentscheidungen treffen, also vergessen Sie die lange Kopie, die für PC-Käufer funktioniert, und machen Sie es ihnen einfach, so schnell wie möglich die Informationen zu erhalten, die sie benötigen. Das ist der beste Weg, um mobile UX für sie zum Laufen zu bringen.
Es ist schon seit einiger Zeit eine Welt mit mehreren Bildschirmen. Und das bedeutet, dass Kunden eine Transaktion auf einem Smartphone starten und auf einem Tablet oder Desktop-Computer abschließen können. Das bedeutet, dass Sie ein nahtloses Erlebnis und gespeicherte Informationen benötigen, um den Übergang für sie so reibungslos wie möglich zu gestalten. Überprüfen Sie dies anhand von Analysedaten, mit denen Sie Sitzungen nach Benutzer-ID verfolgen können.
Die wichtigste Regel für bessere Conversions und Verkäufe ist, den Benutzern das zu geben, was sie wollen, also verfolgen, nicht raten. Die neuesten mobilen Einzelhandelsdaten zeigen, dass viele Kunden besorgt sind, Produktdetails und Sicherheit zu finden, die Sie beide ansprechen können, wie in diesem Artikel vorgeschlagen.
7. Andere UI-Probleme
Eine gute Benutzeroberfläche (UI) führt nicht immer zu einer guten UX, aber sie hilft. Achten Sie auf Fehler wie:
- Links, die nicht funktionieren
- Umleitung mobiler Benutzer auf Desktop-Oberflächen
- Unordnung auf wichtigen Conversion-Seiten
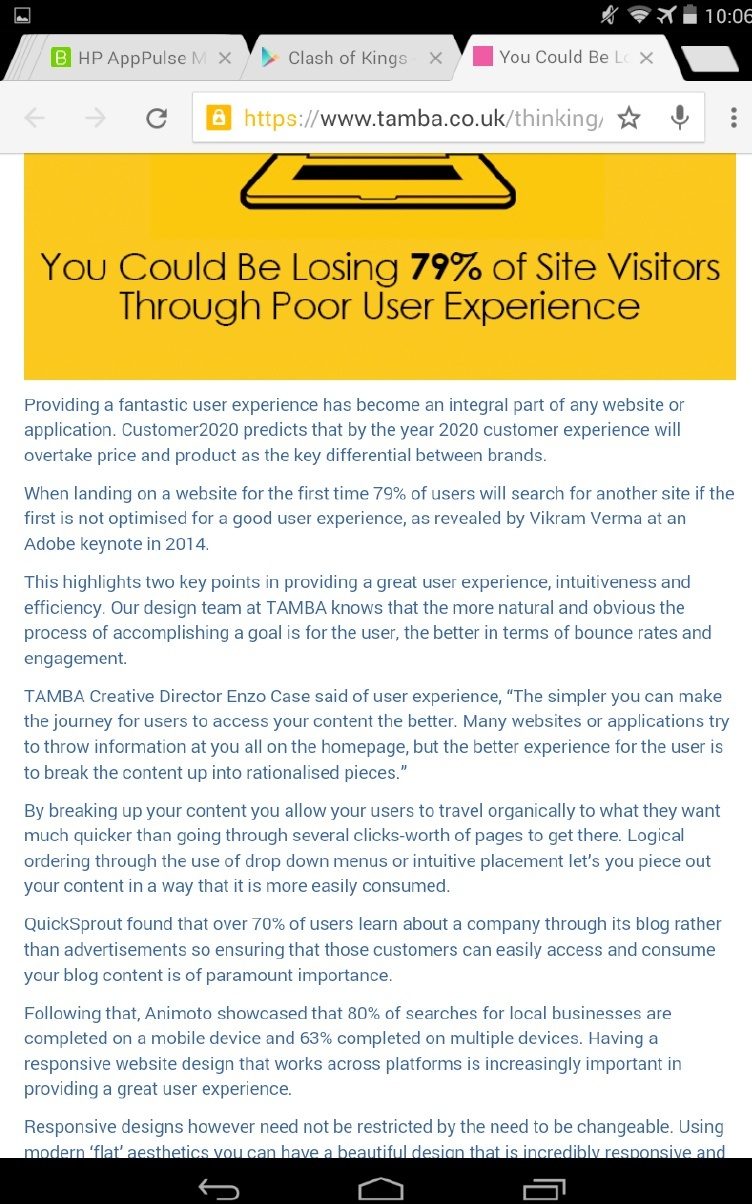
- Text, der schwer lesbar ist (im Beispiel unten wären einige Unterüberschriften und eine größere Schriftart hilfreich).

Konzentrieren Sie sich auf das Wesentliche, um sowohl UI als auch UX für Ihre Kunden zu verbessern.
Die Quintessenz?
Eine gute UX hilft potenziellen Kunden, Ihrer Website zu vertrauen und bei Ihnen zu kaufen. Hängen Sie sich also nicht an das perfekte Farbschema oder die perfekte Pixelbreite für Ihre Inhalte. Denken Sie über die Gesamterfahrung nach und ob die Benutzer das bekommen, was sie zum Abschließen eines Kaufs benötigen. Schließlich ist dies das Zeichen des E-Commerce-Erfolgs.
Wenn Sie sich nicht sicher sind, ob Ihre Website für Mobilgeräte optimiert ist, testen Sie sie selbst auf einem Telefon oder Tablet, verwenden Sie das Testtool für Mobilgeräte von Google oder finden Sie einen Emulator für Mobilgeräte, um zu sehen, wie sie aussieht. Wenn es bei Ihnen nicht funktioniert, von der Landung bis zur Kasse, dann funktioniert es wahrscheinlich auch nicht bei Ihren Kunden. Sehen Sie sich diese Liste mit 105 UX-Tipps an, um zu sehen, was Sie möglicherweise zuerst beheben müssen.
