Modulares Webdesign: Wie diese Entwicklungstechnik skalierbare professionelle Websites erstellt
Veröffentlicht: 2018-12-05Der traditionelle Website-Entwicklungsprozess versucht typischerweise, die Probleme der aktuellen Website eines Unternehmens zu lösen.
Vielleicht hat die Website veraltete Inhalte oder defekte Links, braucht ein aufgefrischtes Erscheinungsbild, fehlen die neuesten Features und Funktionen oder generiert nicht mehr die richtigen Leads für Ihr Unternehmen.
Beim Erstellen eines Website-Designs werden die Seiten unabhängig von den vorhandenen Inhalten und isoliert von anderen Seiten innerhalb der Website entwickelt.
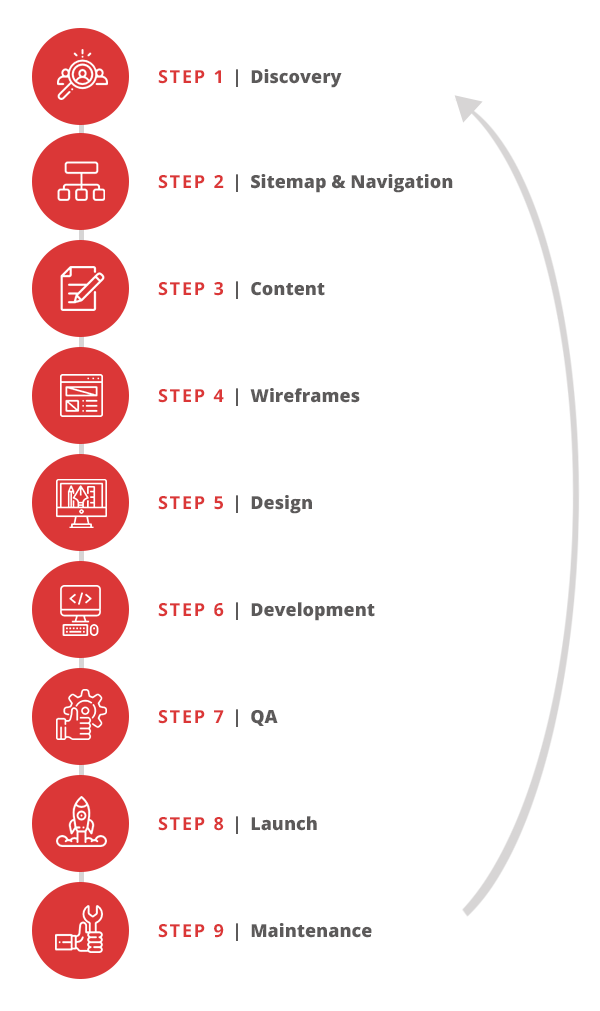
Der traditionelle Website-Entwicklungsprozess sieht normalerweise so aus.

Was ist also falsch am traditionellen Webentwicklungsprozess?
Das Problem bei diesem Ansatz ist, dass es zwischen 3-6 Monate dauert, eine Site zu starten. Außerdem kann es zwischen 15 und 50.000 US-Dollar (oder mehr) kosten, wobei ein erheblicher Teil im Voraus bezahlt wird.
Eine scheinbar harmlose Designänderung kann dazu führen, dass der gesamte Start hinter dem Zeitplan und über dem Budget verläuft, und es gibt keine Garantie für die Leistungsergebnisse Ihrer neuen Website.
Darüber hinaus müssen Sie beim traditionellen Webdesign-Prozess die Site normalerweise alle 2-3 Jahre neu gestalten, da der Inhalt und die Technologie verfallen und sich der Zyklus wiederholt.
Sind Sie bereit, Ihre eigene professionelle Website zu erstellen? Besuchen Sie das Agenturprofil von The Creative Momentum , um mehr über Preise, Portfolio, Führung und mehr zu erfahren.
Modulares Webdesign: Ein alternativer Ansatz
Eine modernere Herangehensweise an die Website-Entwicklung verwendet jedoch ein Konzept namens modulares Design (oder atomares Design, wie es manchmal genannt wird).
Modulares Design hat die Art und Weise, wie Websites erstellt werden, revolutioniert. Der Prozess umfasst die Erstellung eines flexiblen Systems eigenständiger, wiederverwendbarer Komponenten im Gegensatz zu einer statischen Sammlung von Seiten.
Das Komponentensystem ist im Wesentlichen eine Bibliothek von Modulen, die gemischt und angepasst sowie verwendet und umfunktioniert werden können, um bei Bedarf neue Inhalte aufzunehmen.
Stellen Sie sich Module als Bausteine vor, die so angeordnet werden können, dass sie in ein rechteckiges Raster auf einer Webseite passen. Sie könnten beispielsweise Module für die Navigation, Heldenbilder, Inhaltsblöcke, Fotogalerien usw.
Die Art und Weise, wie Sie Module anordnen, um neue Seiten zu erstellen, liegt ganz bei Ihnen.
Aber wenn sich Ihr Inhaltsbedarf ändert, können Sie die vorhandenen Module in Ihrer Bibliothek anpassen oder nach Bedarf komplett neue erstellen.
Sie können darauf wetten, dass DIESE in Miami ansässigen Webdesign-Unternehmen mit modularem Webdesign vertraut sind. Überzeugen Sie sich selbst!
Modulares Design ist keine Vorlage
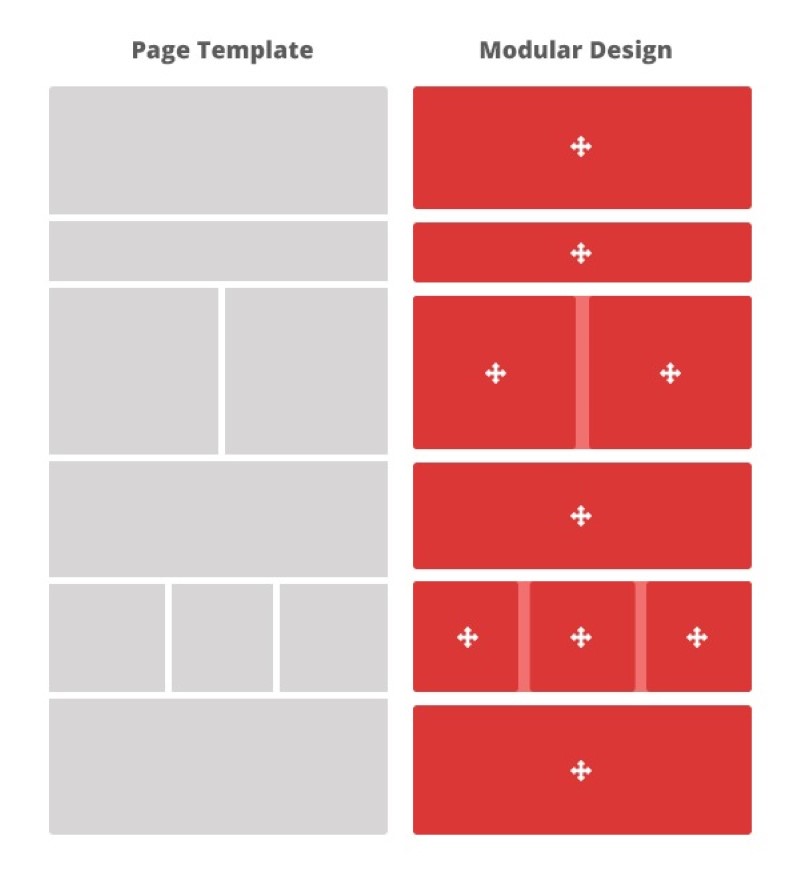
Modulares Design ist kein Satz von Vorlagen.
Seitenvorlagen sind von Natur aus starr im Design und schwer anzupassen. Sie können Teile einer Vorlage nicht einfach verschieben.
Das modulare Design zerlegt Vorlagen in Teile, die bei Bedarf leicht verschoben oder hinzugefügt und entfernt werden können.

Die Vorteile des modularen Designs
Wachstumspotenzial
Die Welt bewegt sich schnell und mit ihr kommen neue Möglichkeiten.
In Bezug auf Ihre Website kann dies neue Inhalte, neue Inhaltsformate oder ganz neue Technologien bedeuten.
Das Schöne am modularen Design ist, dass es zukunftsfähig ist. Es gibt Ihrer Website die Flexibilität, im Laufe der Zeit zu wachsen und sich zu entwickeln.
Sie können neue Technologien und Funktionen hinzufügen, ohne Ihre Website komplett neu gestalten zu müssen
Neue Seiten können schnell gestartet werden
Die Entwicklung von Websites mit einem modularen System ermöglicht es Ihnen, schneller zu starten und im Laufe der Zeit neue Seiten und Inhalte hinzuzufügen.
Es ist relativ einfach, neue Module auf den Markt zu bringen, und es erfordert keinen vollständigen Zyklus von Design, Entwicklung, QA und mehr, um sie auf den Markt zu bringen.
Modulares Design ist einfach zu warten und zu ändern
Einer der größten Vorteile des modularen Designs besteht darin, dass Sie keinen Entwickler benötigen, um neue Inhalte hinzuzufügen. Marketingteams können mit der Modulbibliothek neue Seiten erstellen, ohne jemals einen Entwickler einbeziehen oder eine Codezeile berühren zu müssen.

Einfache Design-Änderungen wie zum Beispiel Headline-Styles, deren nachträgliche Änderung bei herkömmlichen Design-Ansätzen zeitaufwändig wäre, lassen sich modular auf alle größeren Elemente kaskadieren.
Und wenn es um Wartung geht, ist es einfach, in Echtzeit hochzufahren, zu testen und schnelle Anpassungen vorzunehmen.
Dies ist einer der Hauptvorteile dieser Art von Designphilosophie. Anstatt Inhalte zu erstellen, von denen Sie glauben, dass sie mit Ihrer Zielgruppe interagieren, können Sie Ihre Content-Strategie basierend auf echten Daten und Präferenzen Ihrer Zielgruppe anpassen.
Es ist weniger teuer zu bauen und zu warten
Sobald Sie die wiederverwendbaren Komponenten entwickelt haben, müssen Sie nie wieder ein komplettes Redesign durchführen. Stattdessen nehmen Sie kleinere kontinuierliche Verbesserungen an Ihrer Website vor.
Indem Sie den Aufwand für die Back-End-Entwicklung minimieren, der für Änderungen an Ihrer Site erforderlich ist, sparen Sie langfristig Geld, ohne auf qualitativ hochwertige Ergebnisse zu verzichten.
Diese Einsparungen können dann in neue Content- und Conversion-Pfade investiert werden, um Ihre Website weiter zu optimieren.
Melden Sie sich für mehr Brancheneinblicke für den DesignRush Daily Dose-Newsletter an!
Die Herausforderungen des modularen Designs
Zukünftige Anforderungen antizipieren
Beim modularen Design müssen Sie im Voraus mehr Überlegungen anstellen, da Sie in einem größeren Maßstab antizipieren müssen.
Sie erstellen nicht nur Seiten basierend auf den Inhalten, die Sie haben; Sie müssen mit jeder Art von Inhalten rechnen, die möglicherweise aus dem Rohr kommen könnten.
Module müssen generisch genug sein, um diesen zukünftigen Anforderungen gerecht zu werden, und sie müssen flexibel sein.
Organisation ist der Schlüssel
Mit einem Baukastensystem sind Organisation, Kennzeichnung und Namenskonventionen der Schlüssel zu Ihrem Erfolg. Wenn Sie mit so vielen Einzelstücken arbeiten, können Sie mit einem gut organisierten Designsystem nahtlos von Design und Entwicklung zum Marketing übergehen.
Wer profitiert am meisten vom modularen Design?
Je größer Ihre Website ist, desto besser kann das modulare Design für Sie arbeiten.
Modulares Design bedeutet, dass selbst die größten Unternehmen neue Seiten so schnell entwickeln können wie Start-ups. Es gibt Ihnen Wiederholbarkeit in einem größeren Maßstab.
Es schafft auch eine optimierte, konsistentere UX und Benutzeroberfläche. Alle Ihre Branding-Komponenten sind in die Module integriert, sodass jedes neue Stück zum Erscheinungsbild der Website passt.

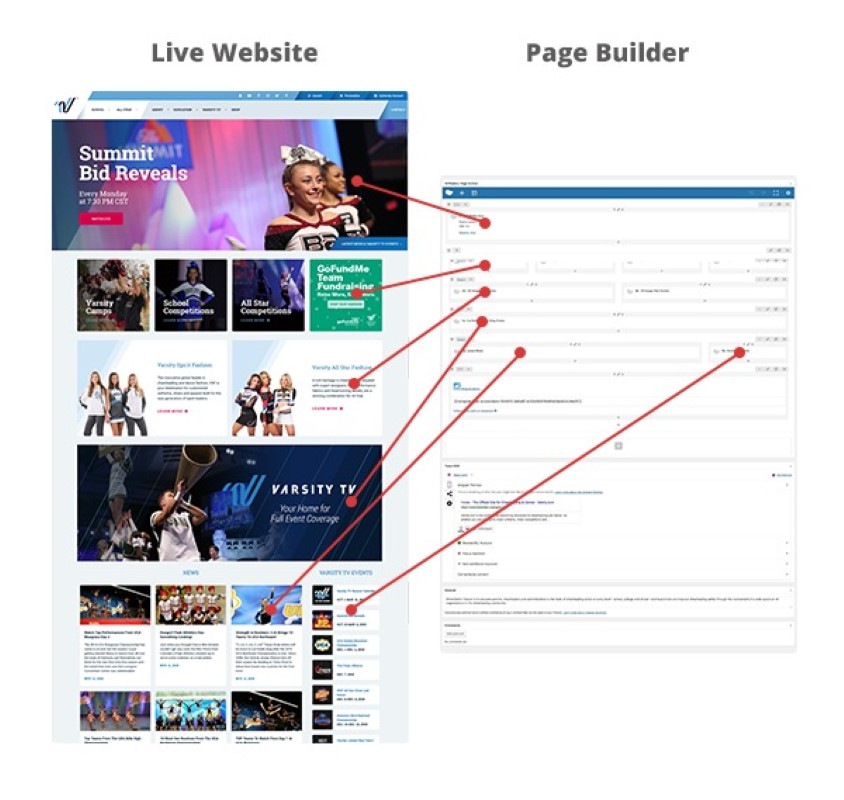
Varsity Spirit: Ein großartiges Beispiel für modulares Webdesign
Varsity Spirit beauftragte The Creative Momentum mit der Implementierung eines modularen Designs auf ihrer neuen Website.
Als eine der führenden Organisationen und Marken des Landes im Bereich Cheerleading und Tanzteams waren ihre inhaltlichen Anforderungen von Abteilung zu Abteilung sehr unterschiedlich.
Wir konnten eine benutzerfreundliche Website mit einer ganzen Toolbox von Modulen erstellen, die sie wiederverwenden können, ohne jemals Entwickler einbeziehen zu müssen.
Dadurch ist ihr Marketingteam in der Lage, innerhalb eines Tages brandneue Seiten zu erstellen und Änderungen an die Bedürfnisse der einzelnen Abteilungen vorzunehmen.
Wenn dieser moderne Ansatz zur Website-Entwicklung interessant klingt oder Sie Fragen haben, wie modulares Webdesign für Sie funktionieren kann, unsere Webentwicklungsexperten besprechen gerne Ihre Bedürfnisse . TCM hat Erfahrung in der Entwicklung modularer Websites und bietet die Schulungen, die Sie für eine schnelle Inbetriebnahme benötigen.
Dieser Artikel erschien ursprünglich auf The Creative Momentum.
