Montags-Meisterklasse: Die häufigsten Fehler, die Benutzer mit Elementor machen
Veröffentlicht: 2019-09-10Elementor war schon immer führend in Bezug auf Benutzererfahrung und Benutzerfreundlichkeit. Obwohl wir uns bemühen, die Dinge einfach zu machen, wird es immer eine Lernkurve geben. Um Ihnen einen rockigen Start zu ermöglichen, haben wir uns entschlossen, die häufigsten Fehler, die Menschen in Elementor machen, und die Lösungen für diese Fehler aufzulisten.
Wenn Sie feststellen, dass Sie einige dieser Fehler selbst gemacht haben, machen Sie sich nicht selbst fertig. Jedes Werkzeug oder jede Aufgabe zu beherrschen bedeutet, dass es immer ein wenig mehr zu lernen gibt. Die Idee ist, offen zu bleiben, wenn Sie beabsichtigen, Ihre Fähigkeiten zu verbessern. Lassen Sie uns diese häufigen Fehler und ihre Lösungen durchgehen, damit Sie Ihre Elementor-Fähigkeiten auf die nächste Stufe bringen können.
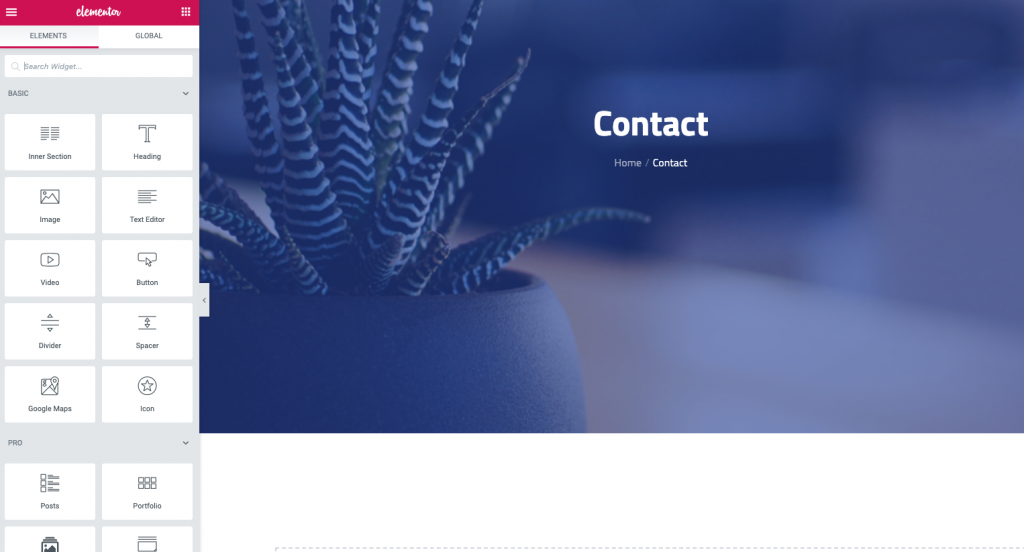
Fehler Nr. 1 – Verwenden eines inkompatiblen Themes

Beginnen wir mit dem ersten häufigen Fehler in Elementor: Verwenden eines inkompatiblen Designs.
Elementor ist ein universelles Plugin. Es wurde entwickelt, um den WordPress-Codierungsstandards zu entsprechen, sodass jedes Thema, das dem WordPress-Codex folgt, mit Elementor kompatibel ist. Dies bedeutet jedoch nicht, dass alle Themes, die mit WordPress funktionieren, den Codierungsstandards entsprechen, noch bedeutet es, dass jeder Themes mit Elementor im Hinterkopf erstellt. Aus diesem Grund hören wir ab und zu von Benutzern, die Probleme beim Bearbeiten ihrer Seite haben.
Hier sind einige häufige Probleme, die durch die Verwendung eines inkompatiblen Designs entstehen:
- Keine Seite in voller Breite
- Schwierigkeiten beim Entfernen von Leerzeichen unter der Kopfzeile
- Kann Schriftarten oder Farben nicht ändern
Lösung: Ändern Sie Ihr Thema
Es gibt mehrere Lösungen, um diesen Fehler zu vermeiden:
Am einfachsten ist es, Ihr Theme in etwas Ähnliches zu ändern, das kompatibel ist. Der beste Ort, um WordPress-kompatible Themes zu finden, ist in ihrem Repository. Noch besser, verwenden Sie Themen, die gut mit Elementor funktionieren, wie Astra und OceanWP.
Eine andere Möglichkeit, das Problem zu lösen, besteht darin, sich bezüglich des problematischen Themas an unser Support-Team zu wenden und es zu bitten, den Fehler zu beheben. Alternativ können Sie es mit etwas Code-Kenntnissen selbst tun, indem Sie tief in den Code eintauchen und ihn mit Ihren Anforderungen kompatibel machen.
Die vielleicht beste Lösung besteht darin, das Hello-Theme und den Theme-Builder von Elementor zu verwenden , so wie wir es in einer früheren Masterclass getan haben, um alles so anzupassen, dass es funktioniert und so aussieht, wie Sie es benötigen.
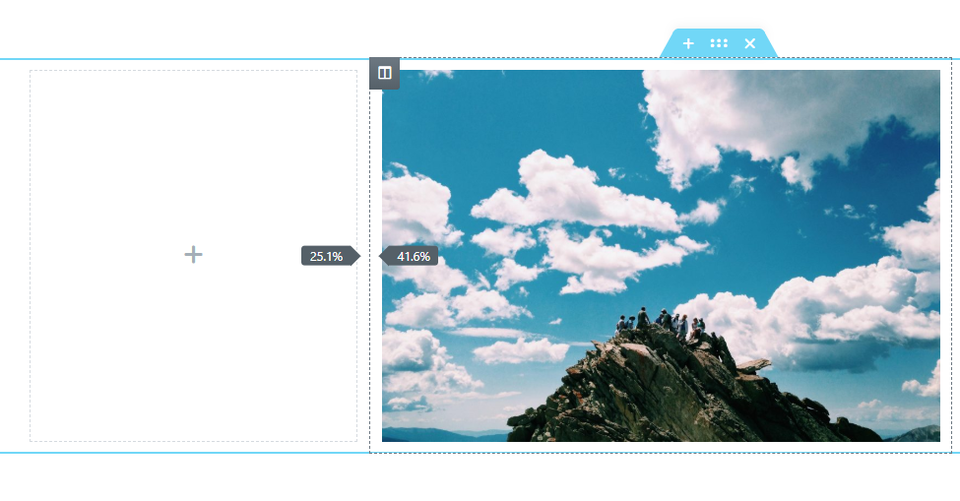
Fehler #2 – Verwenden von Spalten- und Abstands-Widgets zum Positionieren von Elementen

Der nächste häufige Fehler, auf den wir gestoßen sind, ist die Verwendung von Spalten und Abstandshalter-Widgets zum Positionieren von Elementen. Wir sind auf viele Benutzer gestoßen, die ihre Elemente vom ersten Tag an mit zusätzlichen Spalten und dem Spacer-Widget positioniert und ausgerichtet haben. Dies ist nicht nur unnötig, sondern auch schädlich für Ihre Seite.
Jedes Mal, wenn Sie Ihrer Seite eine Spalte hinzufügen, fügen Sie Ihrem HTML-Code ein Markup hinzu, das als Gerüst Ihrer Seite fungiert. All dieses zusätzliche Markup summiert sich, gibt den Systemen mehr Arbeit und kippt schließlich das Gleichgewicht, wenn es um die Ladezeit Ihrer Seite geht. Darüber hinaus vermittelt die Verwendung von leeren Inhaltselementen zum Anordnen Ihres Layouts den Suchmaschinen den falschen Eindruck, was zu einem niedrigeren Ranking für Ihre Website führt.
Lösung: Verwenden Sie Padding und Margin
Jedes einzelne Element und Widget in Elementor verfügt über Parameter für Rand, Auffüllung und Z-Index. Viele haben sogar zusätzliche Ausrichtungs- und Positionierungsoptionen in den Registerkarten Widget-Inhalt und Stil. Durch die Verwendung dieser Optionen stellt Elementor sicher, dass Sie nur minimale Daten für Ihren Code verwenden. Darüber hinaus entfällt durch die Speicherung dieser Daten im CSS-Code die Notwendigkeit, dem Markup-Code etwas hinzuzufügen. Auf diese Weise können Sie auch den Abstand kopieren/einfügen, wenn Sie die Option „Stil einfügen“ verwenden.
Nur eine kurze Erinnerung: Der Margin-Wert definiert den Abstand außerhalb des Widget-Rahmens, während der Padding-Wert den Abstand innerhalb des Rahmens zwischen dem Rahmen und dem Element definiert.
Gewöhnen Sie sich an die Verwendung von Polsterungen und Rändern. Dafür wurden sie schließlich entwickelt.
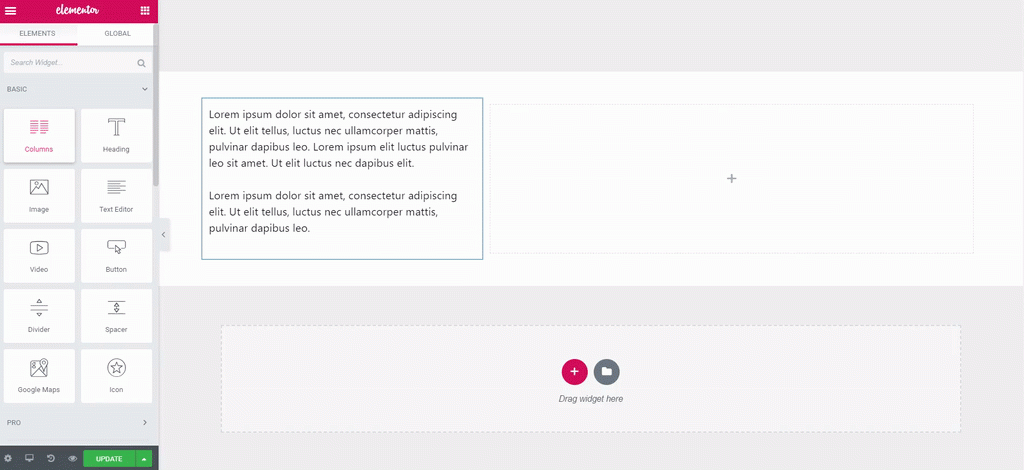
Fehler #3 – Falsche Verwendung des Inner-Section-Widgets

Wo wir gerade beim Thema Spalten sind, ist es an der Zeit, einen weiteren häufigen Spaltenfehler zu erwähnen:
Die falsche Verwendung eines Inner-Section-Widgets oder das, was manche Benutzer das Spalten-Widget nennen.
Wie Sie wissen, können Sie einen neuen Abschnitt am besten hinzufügen, indem Sie auf Neuen Abschnitt hinzufügen klicken. Anstatt einem Abschnitt mehrere Spalten zuzuweisen, haben sich leider einige Benutzer angewöhnt, ein Inner-Section-Widget hineinzuziehen.
Lösung: Verwenden Sie regelmäßige Spalten
Beim Einrichten eines Abschnitts empfiehlt es sich tatsächlich, die Schaltfläche Neuen Abschnitt hinzufügen zu verwenden und dann die gewünschte Anzahl von Spalten auszuwählen. Dies hält nicht nur alles schön und einheitlich in Ihrem Abschnitt, sondern ermöglicht Ihnen auch, einige Dinge unabhängig zu haben, wie animierte Hintergründe und Vordergrund, während das Markup hell bleibt.
Das Inner-Section-Widget wurde entwickelt, um es Benutzern zu ermöglichen, innerhalb eines ziemlich einheitlichen Abschnitts eine Unterscheidung zu treffen. Wenn Sie Ihrem Abschnitt nur eine Spalte hinzufügen möchten, klicken Sie einfach mit der rechten Maustaste auf den Spaltengriff und fügen Sie eine neue Spalte hinzu.

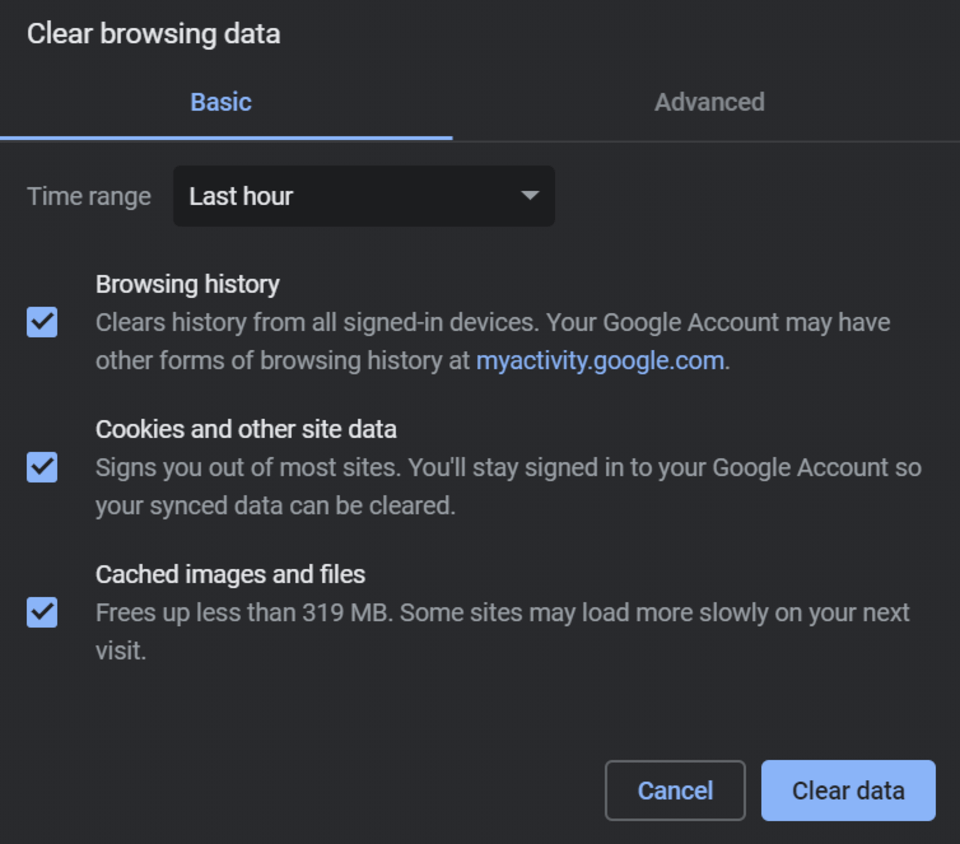
Fehler #4 – Bearbeiten ohne Deaktivieren oder Löschen des Cache

Ein weiterer häufiger Fehler besteht darin, Ihre Website zu erstellen, ohne zuerst Ihren Cache zu deaktivieren oder zu leeren. Websites unterliegen ständigen Änderungen und Aktualisierungen. Es ist etwas, das wir als gegeben hinnehmen. Wir haben festgestellt, dass Benutzer viel zu oft Stunden damit verbringen, Änderungen an ihrer Site im Backend vorzunehmen, nur um festzustellen, dass dies für die Site im Frontend, wo sie live ist, absolut keinen Unterschied machte.
Das Caching für unsere Websites ist so konzipiert, dass es sich im Front-End befindet und die Anforderungen nach Inhalten erwidert, die von Besuchern Ihrer Website stammen. Ein Cache enthält Inhaltsdaten, die häufig nachgefragt werden, und hilft, die Downloadzeit zu verkürzen. Am häufigsten haben wir den Browser-Cache, aber wir haben auch ein Cache-Plugin und einen Website-Cache auf dem Server des Hosts.
Sofern wir dem System nicht mitteilen, dass wir Änderungen vornehmen, senden diese Caches weiterhin den von uns definierten Inhalt.
Lösung: Cache leeren
Hier sind einige Methoden, die Ihnen helfen können, diesen Fehler zu vermeiden:
Durch das Aktualisieren der Seite im Browser wird der Browsercache gelöscht. Sie können dies tun, indem Sie Command + R auf dem Mac oder Control F5 auf einem PC drücken.
Sie können auch in die Einstellungen des Browsers gehen und die Option Cache löschen suchen.
Eine andere Möglichkeit besteht darin, nach der URL in der Adresszeile ein Fragezeichen gefolgt von etwas Kauderwelsch einzufügen. Dies zwingt den Browser, nach diesen Informationen zu suchen. Dabei wird eine neue Version der Seite neu geladen.
Einige Benutzer verwenden Cache-Plugins wie WP Rocket oder WP Fastest Cache, die das Datencaching außerhalb des Browsers durchführen, um die Seite schneller zu laden.
Hier empfehlen wir Ihnen, das Cache-Plugin im WordPress-Dashboard zu deaktivieren, bevor Sie mit der Bearbeitung oder Änderung Ihrer Site beginnen. Wenn du dies vergessen hast, nutze die Optionen in den Plugin-Einstellungen, um den Cache zu leeren
Gelegentlich muss das Caching auf dem Hosting-Server aktualisiert werden. Wir können überprüfen, ob dies Probleme verursacht, wenn die Seite nach dem Klicken auf Aktualisieren im Elementor-Editor nicht neu geladen wird.
Wenn dies der Fall ist, gehen Sie im WordPress-Dashboard zu Elementor > Tools > und klicken Sie auf der Registerkarte Allgemein auf die Schaltfläche CSS neu generieren und dann auf Speichern. Weitere Optionen für solche Probleme finden Sie in unserer Dokumentation.
Fehler #5 – Verwenden von Bildern in falscher Größe
Der nächste häufige Fehler ist die Verwendung von Bildern in falscher Größe. Es herrscht kein Mangel an Nutzern, die Bilder hochladen, die entweder zu klein oder zu groß für den zugewiesenen Platz auf der Seite sind. Passen Sie dann die Einstellungen des Bild-Widgets an, um die Anpassung des Bildes zu erzwingen. Dies gilt auch für Benutzer, die Bilder unterschiedlicher Größe, beispielsweise in Bildergalerien oder Karussells, hochladen und feststellen, dass sie die gleiche Schwierigkeit haben. Regelmäßige Leser wissen und stimmen zweifellos zu, dass Planung der Schlüssel zum korrekten Arbeiten und Zeitsparen ist.
Lösung: Optimieren von Bildabmessungen und -größe
Die Planung der Größe und Abmessungen jedes Fotos und die Vorbereitung unserer Bilder im Voraus, mit Designwerkzeugen wie Sketch oder Photoshop oder sogar Online-Sites wie Pixlr, sparen Ihnen viel Zeit und Ärger.
Während Sie die Bildabmessungen berechnen, können Sie auch an der Dateigröße arbeiten. Hochauflösende Bilder, die die Ladezeit Ihrer Seite verlangsamen, werden definitiv dazu führen, dass eine große Anzahl von Besuchern von Ihrer Website abspringt. Sie können Tools wie Optimole verwenden, um die Bildgröße automatisch zu reduzieren, oder externe Dienste wie Tiny PNG verwenden.
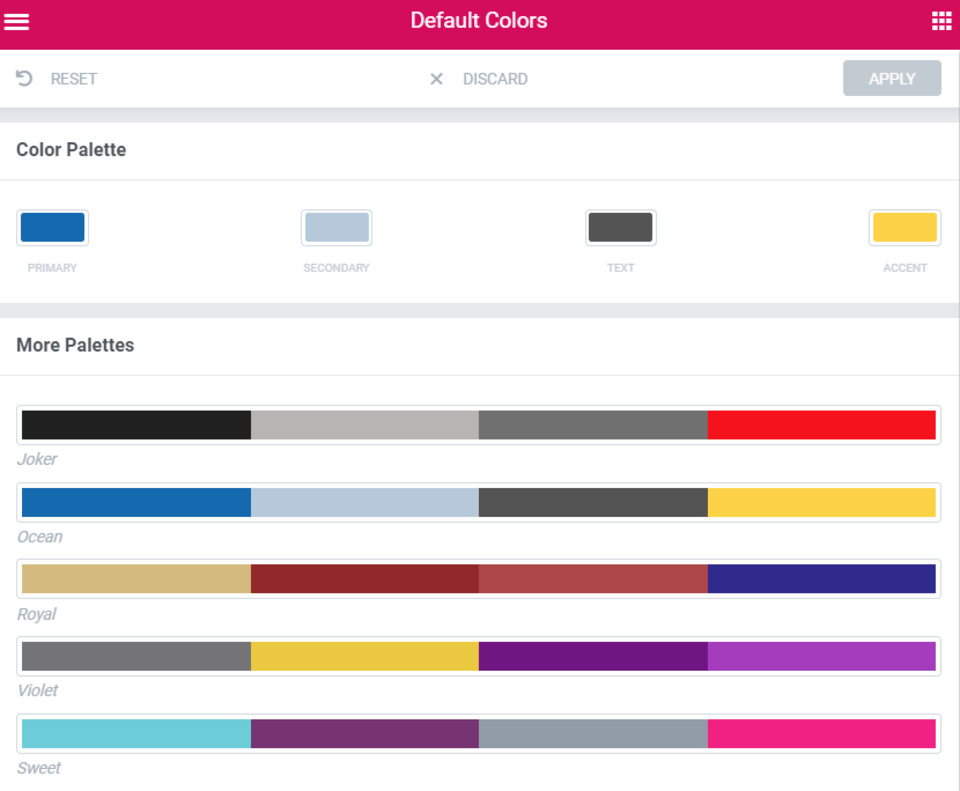
Fehler #6 – Keine Standardfarben einstellen

Auf zum nächsten Fehler: die Standardfarben nicht festlegen. Es gibt viele Optionen in Elementor, die genau darauf ausgelegt sind, das Leben der Benutzer zu erleichtern. Das Festlegen Ihrer Design-Standardfarben spart Ihnen wiederum viel Zeit und stellt sicher, dass Ihr Farbschema auf Ihrer gesamten Website konsistent bleibt.
Lösung: Wählen Sie unsere Farben im Voraus
Die beste Vorgehensweise wäre, dies zu Beginn unseres Seitenaufbaus zu tun, sobald Sie Ihre erste leere Seite in Elementor geöffnet haben. Wählen Sie im Menü die Standardfarben aus der Palette und wenden Sie sie an. Wir haben die Einrichtung in der vorherigen Meisterklasse tatsächlich behandelt.
Abschluss
Diese Liste deckt nicht alle Fehler ab, die Benutzer machen. Es gibt viele andere, die wir beispielsweise hätten erwähnen können – das Einfügen von Text in den Texteditor, der Inline-Styling umfasst, anstatt den Text zu bereinigen. Wenn Sie diese 6 Fehler überwinden, haben Sie jedoch einen guten Start und können Elementor besser verstehen und verwenden.
Sie werden erstaunt sein, wie die richtige Verwendung von Elementor sofort eine enorme Verbesserung der von Ihnen erstellten Websites zeigt.
Wenn Sie der Meinung sind, dass wir häufige Fehler übersehen haben, die erwähnt werden sollten, oder wenn Sie auf einige häufige Fehler gestoßen sind, die Sie oder Ihre Kunden bei der Verwendung von Elementor häufig machen, teilen Sie uns diese bitte in den Kommentaren unten mit.
