5 neue Funktionen in Elementor, die Benutzer kennen und verwenden müssen
Veröffentlicht: 2021-09-06Elementor, das Softwareunternehmen, das 2019 als eines der vielversprechendsten israelischen Startups gefeiert wurde, ist bekannt für seinen Website-Builder, der es WordPress-Benutzern leicht macht, professionelle Websites zu erstellen. Der WordPress Site Builder hat bereits mehr als 5 Millionen aktive Installationen gesammelt. Das Plugin ist mit einer hohen 4,7-Sterne-Bewertung eines der am höchsten bewerteten auf WordPress.org.
In den letzten Jahren wurde Elementor Änderungen unterzogen , um seine Funktionen zu verbessern und die Benutzererfahrung zu verbessern . Die neuen Funktionen, die Elementor im Jahr 2021 hinzugefügt hat, sind besonders bemerkenswert, da sie auf die Forderungen der Benutzer reagieren und die Art und Weise, wie Web-Ersteller ihre Online-Präsenz aufbauen, erheblich verbessern würden.
Hier sind fünf neue Funktionen, die Elementor-Benutzer kennenlernen und verwenden sollten, um das Beste aus ihrer Online-Präsenz zu machen. Diese Funktionen wurden mit den letzten beiden Versionen von Elementor hinzugefügt, die erst in diesem Jahr veröffentlicht wurden.
Vollständige Website-Kits
Die in Elementors Version 3.3 eingeführte Funktion für vollständige Website-Kits ermöglicht es, eine gesamte Website in einem einzigen Kit zu packen, das beim Erstellen neuer, aber ähnlicher Websites mehrmals wiederverwendet werden kann.
Ein Unternehmen, das beispielsweise neue Filialen an verschiedenen Standorten oder neue Produktlinien eröffnet, wird wahrscheinlich dieselben Stile, Schriftarten, Farbpaletten, Layouts und anderen Seitenattribute auf den Websites seiner neuen Filialen oder Produkte verwenden. Das vollständige Website-Kit macht es einfach, diese Attribute immer wieder zu verwenden.

Viele WordPress-Site-Ersteller sind frustriert, weil sie jedes Mal, wenn sie eine neue Website erstellen möchten, bei Null anfangen müssen, obwohl sie beabsichtigen, dieselben Designs, Layouts, Schriftarten, Kopfzeilen, Fußzeilen, Popup-Meldungen, 404-Fehlermeldungen und Themen zu verwenden und Landingpages. Wie der Name schon sagt, enthält ein vollständiges Website-Kit alles, was zum Erstellen einer kompletten Website erforderlich ist . Es dient als bequemer Ausgangspunkt für die Erstellung ähnlicher Websites oder Microsites.
Die vollständigen Website-Kits von Elementor wurden für professionelle Website-Ersteller und Neulinge im Website-Erstellung entwickelt, einschließlich Vermarkter, die schnell neue Websites für eine Kampagne erstellen müssen. Auch diejenigen, deren Websites nicht mit Elementor erstellt wurden, können die vollständigen Website-Kits nutzen. Dies liegt daran, dass Elementor auch eine Kits-Bibliothek bereitstellt (mehr dazu weiter unten).
Kits-Bibliothek
Wie bereits erwähnt, wird die Einführung der vollständigen Website-Kit-Funktion in Version 3.3 durch die Elementor-Kits-Bibliothek ergänzt. Es bietet vollständige Site-Komponenten und Attribute, aus denen Web-Ersteller wählen können, damit sie nicht bei Null anfangen müssen, um ein Projekt mit einem kurzen Umsatz abzuschließen.

Die Kits-Bibliothek hilft denen, die nicht an WordPress gewöhnt sind, professionell aussehende und stabile Websites zu erstellen, indem sie einen geführten Website-Erstellungsprozess bereitstellt. Auf diese neue Funktion kann über die Registerkarte Elementor unter dem WordPress-Dashboard zugegriffen werden. Es enthält über 87 vollständige Website-Kits , die bereits ihre jeweiligen Inhaltsseiten, Theme-Builder-Teile, Pop-ups und andere Komponenten enthalten.
Elementor sagt, dass diese leicht verfügbaren kompletten Website-Kits unter Berücksichtigung der neuesten Designtrends erstellt wurden. Die verschiedenen professionell gestalteten vollständigen Website-Kits sind nach verschiedenen Themen gruppiert, darunter Business, Reiseessen, Events, Bekleidung und Nichtregierungsorganisationen. Damit sollte jeder schnell eine neue Website einrichten und schnell eine glaubwürdige Online-Präsenz aufbauen.
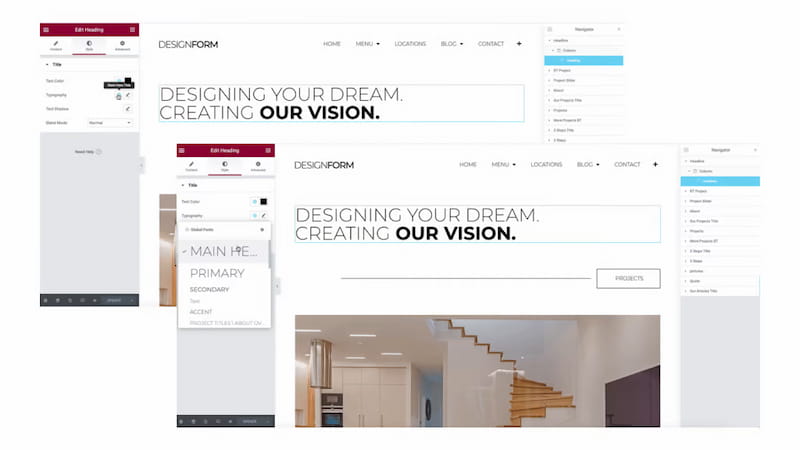
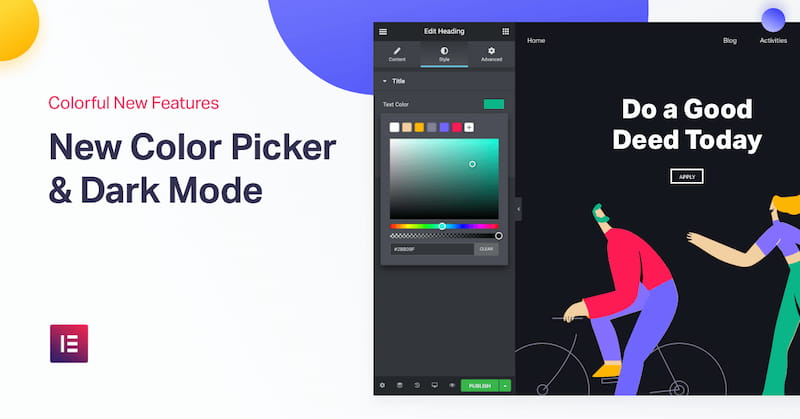
Farbmuster
Ein weiteres praktisches neues Tool, das Elementor mit der Veröffentlichung von Version 3.3 hinzugefügt wurde, ist der Color Sampler. Dieser in Elementor integrierte Farbwähler erleichtert das Erkennen und Verwenden von Farben auf vorhandenen Websites oder Bildern und hilft Webdesignern dabei, Designs zu entwickeln, die die Farbkonsistenz beibehalten, insbesondere wenn sie Websites basierend auf früheren Projekten erstellen.

Color Sampler ist jetzt eine native Funktion von Elementor, was ihm den Vorteil bietet, im Vergleich zu Plug-Ins oder Add-Ons von Drittanbietern reaktionsschneller zu sein. Es ist sehr unwahrscheinlich, dass Probleme in Elementor auftreten oder Speicherlecks oder ungewöhnlicher Ressourcenverbrauch verursacht werden.
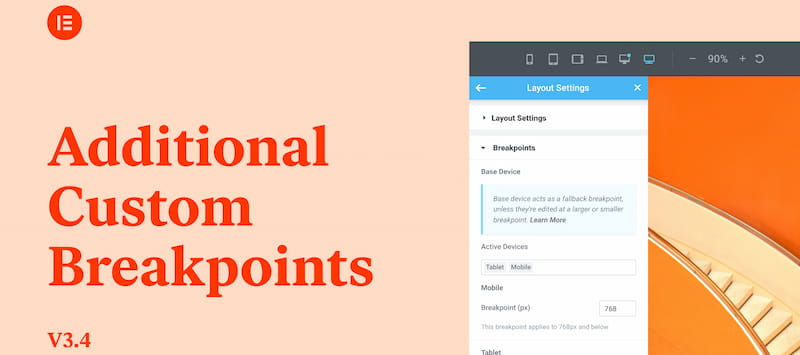
Benutzerdefinierte Haltepunkte
Eine der am häufigsten nachgefragten Funktionen von Elementor. Mit der Veröffentlichung von Elementor Version 3.4 wurden zusätzliche benutzerdefinierte Breakpoints eingeführt. Die Website-Building-Plattform bietet jetzt mehr benutzerdefinierte Breakpoints, um insgesamt sieben Geräte abzudecken. Diese Geräte sind wie folgt: Desktop, Tablet, Tablet Extra, Mobile, Mobile Extra, Laptop, Widescreen.


Wie Elementor CTO und Mitbegründer Ariel Klikstein bereits im Dezember 2020 in einem Blogbeitrag mitteilten, hat eine überwältigende Anzahl von Benutzern nach zusätzlichen benutzerdefinierten Breakpoints gefragt. „Tatsächlich wurden etwa 80 % aller Funktionen auf der Grundlage solcher Anfragen entwickelt. Zusätzliche benutzerdefinierte Breakpoints stehen schon seit geraumer Zeit ganz oben auf der Liste“, schrieb Klikstein.
Elementor wurde ursprünglich entwickelt, um nur zwei Breakpoints zu unterstützen. Diese sind für Handy und Tablet. Die Entwickler waren sich des Rufs nach zusätzlichen benutzerdefinierten Breakpoints bewusst, stießen jedoch insbesondere beim Hinzufügen der neuen Breakpoints auf Herausforderungen, ohne den Code zu beschädigen und die Leistung zu gefährden.
Die Veröffentlichung von Version 3.4 signalisiert die scheinbare Lösung der genannten Herausforderungen. In diesem Jahr ist Elementor bereit, Benutzern – in den Worten von Elementor – „pixelperfekte Ansichtsfenster und vollständig ansprechendes Website-Design und Benutzeroberfläche“ zu bieten. Der Website-Builder macht es Web-Erstellern jetzt leicht, Websites zu erstellen, die für die verschiedenen Bildschirmgrößen und Auflösungen verschiedener Gerätedisplays optimiert sind.
Elementor sagt, dass das Hinzufügen dieser neuen Haltepunkte es Webdesignern ermöglicht, Designgrenzen zu überschreiten, insbesondere angesichts der unterschiedlichen Bildschirmauflösungen und Seitenverhältnisse verschiedener Geräte. Die neuen Breakpoints ermöglichen es Erstellern auszuwählen, welche Breakpoints aktiv bleiben sollen, den Wert jedes Breakpoints zu wählen und die Vorschau nach oben oder unten zu skalieren, um der bevorzugten Verwendung der Website-Benutzer zu entsprechen.
Elementor verwendet einen kaskadierenden Ansatz mit seinen Breakpoints mit Desktop als Standardbildschirmeinstellung. Es unterstützt auch die Einstellung unterschiedlicher Titel für jeden Breakpoint. Darüber hinaus stellten die Entwickler von Elementor sicher, dass Entwickler keine Schwierigkeiten haben, die an anderen Haltepunkten festgelegten Stile zu identifizieren. Sie haben der Benutzeroberfläche eine neue Funktion hinzugefügt, um die geerbten Werte für Attribute wie Rand, Hintergrund, Auffüllung und Bilder anzuzeigen.
Elementor hat das Hinzufügen der neuen benutzerdefinierten Breakpoints optimiert, indem der reaktionsschnelle Mechanismus zum Laden von Steuerelementen neu erstellt wurde . Diese Änderung hat laut Elementor zu einer Verbesserung der Serverreaktion um bis zu 23 Prozent und einer Reduzierung der Speichernutzung um etwa 5 Prozent geführt. Zudem haben die Optimierungen den Datenverkehr zur Redaktion um rund 30 Prozent reduziert.
Webersteller, die Elementor beim Erstellen ihrer Websites verwenden möchten, sollten diese zusätzlichen benutzerdefinierten Haltepunkte voll ausnutzen, um das optimale Seherlebnis für jedes Gerät zu erzielen.
Schriftart Super SVG Icons
Font Awesome ist eines der beliebtesten Icon-Sets der Welt. Einige Website-Ersteller vermeiden dies jedoch aus Sorge über Leistungsprobleme und der Möglichkeit, dass die Symbole möglicherweise nicht unterstützt werden. Es gibt keinen guten Fallback, wenn ein Browser tatsächlich keinen Symbolsatz unterstützt.

Die Veröffentlichung von Elementor Version 3.4 beinhaltet ein Upgrade beim Laden von Font Awesome. Bisher wurde beim Laden von Font Awesome-Symbolen die gesamte Bibliothek von einer Website verwendet. Dies ist ineffizient und führt dazu, dass die Website unnötig Ressourcen beansprucht. Mit der Umstellung auf den SVG-Ansatz werden die Anforderungen reduziert, was zu Leistungsverbesserungen für jedes reduzierte KB führt.
Die neueste Version von Elementor ändert den Lademechanismus von einem Symbol in SVG . Dies führt zu einer Reduzierung der Anfragen und einer Verbesserung der Ladezeit auf der ganzen Linie.
Letztlich profitieren von den Upgrades in Elementor Version 3.4 nicht nur Website-Besucher, sondern auch Website-Ersteller. Das schnellere Laden von Font Awesome-Symbolen ist für Entwickler von Vorteil, die leicht mit Reaktionsproblemen frustriert sind. Ebenso begrüßen Website-Besucher die schnellere Darstellung von Symbolen und die Seitenladezeit.
Um es klarzustellen, Font Awesome-Symbole sind nicht die neue Funktion oder Funktion, die in Elementor Core 3.4 debütiert. Hier wird darauf hingewiesen, dass Webentwickler sich keine Sorgen mehr über mögliche Probleme machen sollten, die bei der Verwendung von Font Awesome auftreten können. Elementor wurde aktualisiert, um sicherzustellen, dass dieses Icon-Set mit der Plattform kompatibel und richtig abgeschirmt ist.
Weitere neue Funktionen und Verbesserungen folgen
Die Einführung der vollständigen Website-Kits, der Kits-Bibliothek, des Farbsamplers, zusätzlicher benutzerdefinierter Breakpoints und des neuen Mechanismus zum Umgang mit Font Awesome SVG-Symbolen bietet Elementor-Benutzern viele Vorteile oder Annehmlichkeiten. Diese bemerkenswerten neuen Features und Funktionen für Web-Ersteller untermauern den Status von Elementor als eine der besten Optionen zum Erstellen von Websites.
Noch besser ist, dass Elementor in Zukunft weitere Upgrades bereitstellen wird. Insbesondere ist geplant, das Laden von Seiten zu rationalisieren, indem das Konzept „Nur das laden, was Sie wollen“ übernommen , die Abhängigkeit von JavaScript und CSS reduziert und internes JavaScript und CSS optimiert werden.
„Elementor ist bestrebt, die beste Plattform bereitzustellen, um die Bedürfnisse unserer Benutzer zu erfüllen. Als Teil dieser Bemühungen stehen Leistungsverbesserungen weiterhin im Mittelpunkt jeder Version, und wir freuen uns, mehr davon mit unserer Community zu teilen“, sagt Eran Alon, Vizepräsident für Produktmarketing bei Elementor. Weitere Informationen zu Elementor finden Sie in der Elementor-Rezension.
| AUTORENBIO: Gal Shachar ist eine Designerin mit Sitz in Tel Aviv, die sich auf digitale UX, Werbemedien und Branding spezialisiert hat. Nach seinem Studium am Ruppin College ist er seit 2017 in der Branche tätig. Seitdem hat Gal mit vielen bekannten Marken und Unternehmen an Webdesign, Logoerstellung, Benutzererfahrung und Branding-Kampagnen zusammengearbeitet. |
