The X Factor: Was macht das neue iPhone X mit Ihrem aktuellen App-Design?
Veröffentlicht: 2017-11-15Die lang erwartete iPhone-Sonderedition hat endlich begonnen, die Tausenden zu erreichen, die sie im September 2017 vorbestellt haben. Das Warten hat nun ein Ende für beide – die Benutzer und die iPhone-App-Entwickler, die in der Ecke ihres Stuhls gesessen und erwartet hatten, wie Ihre Apps würden sich auf X verhalten.
Eine Woche vor dem offiziellen Start des iPhone X (ausgesprochen zehn) erinnerte Apple die App-Entwickler daran, ihre Apps entsprechend dem neuen iPhone-Design zu aktualisieren.
Das Gerät ist nicht mehr rechteckig. Stattdessen verfügt es über ein Edge-to-Edge-Display, abgerundete Ecken und eine obere Bildschirmkerbe mit dem TrueDepth-Kamerasystem für die Gesichtserkennung. Die ikonische Home-Taste wurde ebenfalls durch eine virtuelle Home-Anzeige ersetzt.
Mit vielen weiteren solch drastischen Änderungen im Gerätedesign stellt sich die Frage, wie Ihre App jetzt aussehen wird.
Für alle iPhone-App-Entwickler, die nicht unter einem Felsen leben, bin ich sicher, dass Sie überprüft haben müssen, wie Ihre App auf dem neuen Gerät aussieht.
Meiner Meinung nach hast du folgendes gefunden:
1. Design erstreckt sich über den „sicheren Bereich“ hinaus
Sicherer Bereich ist der Bereich auf dem Gerät, der immer sichtbar ist. Es ist der Teil, der übrig bleibt, nachdem Sie die Symbolleiste, Registerkartenleisten, Navigationsleiste und andere feste Standardfunktionen auf dem Bildschirm entfernt haben.

Was nun mit Ihrer App passiert, ist, dass der Bildschirm mit seinen Komponenten mehr als den zugewiesenen Platz im sicheren Bereich einnimmt. Dies ist entweder das Zuschneiden oder das Schieben einiger Elemente hinter die Gitterstäbe.
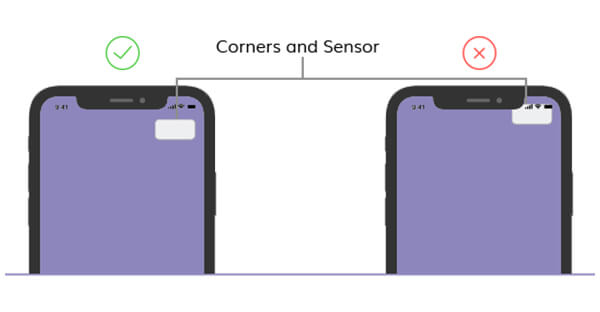
2. Inhalt wird in den Ecken abgeschnitten
Das neue Design verfügt über ein Sensorgehäuse und gebogene Displayecken, wodurch Ihre App-Inhalte an den Rändern abgeschnitten werden.
3. Die obersten Elemente Ihrer App befinden sich hinter der Benachrichtigungsleiste

Unterhalb der Benachrichtigungsleiste im iPhone X befindet sich ein Leerzeichen, das leer bleiben muss. Was gerade passiert, ist, dass Ihre obersten App-Elemente entweder vom Raum überlappt werden oder falsch positioniert sind.
4. Der unterste Inhalt ist nicht leicht anzutippen
Ihre App stört die Home-Anzeige. Was passiert ist, wenn ein Benutzer auf das untere Element klickt, um eine Aktion in der App auszuführen, lässt der Startanzeigebereich das Gerät anstelle der App handeln.
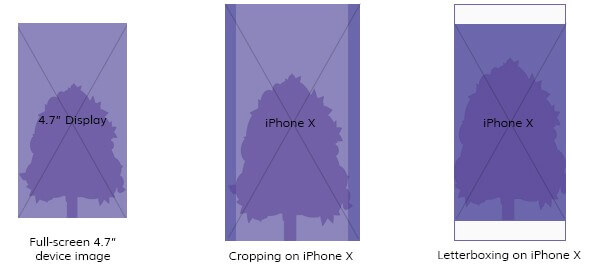
5. Ihr Bildschirm und Ihre Bilder sehen gestreckt aus
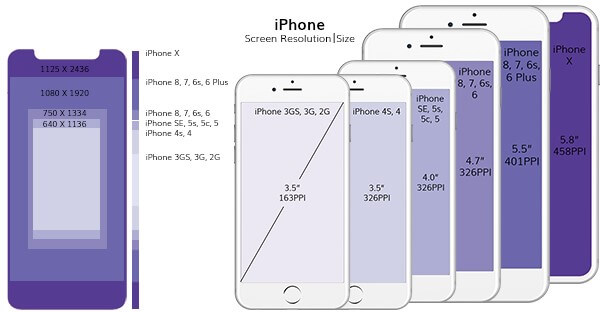
Das iPhone X ist 20 % länger als das iPhone 7 und 8. Es besteht die Möglichkeit, dass Ihr Bildschirm nicht kleiner als 375 × 812 px ist. Dies ist zwar ungefähr die Größe des Bildschirms, aber der Grund, warum Ihre Bilder matt oder blass aussehen, liegt darin, dass sie nicht gemäß der festgelegten 5,8-Zoll-458-PPI-Richtlinie entwickelt wurden.
Dies sind einige der Designprobleme, mit denen Ihre App auf dem iPhone X konfrontiert sein muss. Wir auch.
Was sollten Sie also mit Ihrem App-Design tun, um es für das iPhone X fit zu machen?
Folgendes haben wir getan, um unsere App iPhone X Ready zu machen
Wir haben zuerst die neueste Version von Xcode 9 heruntergeladen und alle Apps getestet, die wir im Stimulator entwickelt haben. Wir haben dann die UI-Probleme im Stimulator selbst gefunden und behoben, bevor wir mit der Überprüfung auf einem Gerät fortgefahren sind.
Da wir Launch Storyboard bereits hatten und das Basis-SDK unseres Projekts auf iOS 11 eingestellt war, lief unsere App im Vollbildanzeigemodus. Dies machte es einfacher, jedes Element der App zu überprüfen. Wir haben sichergestellt, dass sich keines der Elemente überlappt, falsch positioniert, beschnitten oder falsch skaliert ist.
Dabei sind wir auf bestimmte Probleme gestoßen, die wir dann mithilfe von Layouträndern und Hilfslinien für sichere Bereiche für die korrekte Positionierung korrigiert haben.
Als nächstes standen wir vor einem Skalierungsfehler. Es gibt einige von uns entwickelte Video-Apps, bei denen die Benutzer den Modus von Vollbild auf Bildschirmanpassung umschalten und die verschiedenen Optionen skalieren müssen, während die Beachtung des sicheren Bereichs etwas ist, an dem wir arbeiten mussten.


Während der AVPlayerViewController dies nun selbst handhabt, verwendeten unsere benutzerdefinierten Videoplayer, die auf dem AVPlayerLayer erstellt wurden. Wir haben also eine geeignete Anfangseinstellung für die Videoschwerkraft ausgewählt, die es den Benutzern ermöglicht, die Aspekte zu wechseln und Videos nach ihren Vorlieben anzusehen.
Ausgehend von dem, was wir bei der Vorbereitung unserer Apps für das iPhone X erlebt haben, habe ich mit unserem Entwicklerteam von einer iPhone-App-Entwicklungsfirma zur anderen eine konzentrierte Liste von Faktoren erstellt, die Sie ebenfalls berücksichtigen sollten, wenn Sie Ihre App für das iPhone aktualisieren X oder erstellen Sie ein neues.
Eine Kurzanleitung, um Ihre App iPhone X bereit zu machen
Hier sind einige Tipps, die von unseren Designern geteilt wurden, die daran gearbeitet haben, die Apps unserer Kunden zu aktualisieren und sie für die Gegenwart und Millionen von zukünftigen iPhone X-Benutzern bereit zu machen.
Bildschirmgröße

Die Breite des iPhone X ist die gleiche wie die des iPhone 6, 7 und 8, das Gerät ist 145 pt größer als sie. Verwenden Sie also beim Entwerfen einer App den Platz, den Sie für iPhone 7 – 8 plus verwenden würden, und exportieren Sie die Bilder dann in @3x für das iPhone X Super Retina Display.
Beachten Sie, dass sich Ihre iPhone-App automatisch an die neue Bildschirmgröße anpasst, wenn sie die nativen iOS-Komponenten verwendet. Wenn Sie jedoch ein benutzerdefiniertes Layout verwenden, müssen Sie sich um die Bildschirmgröße kümmern.
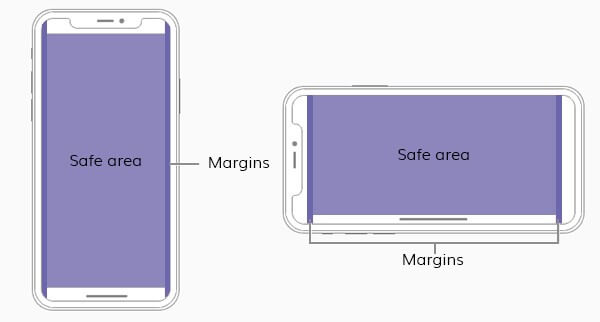
Sicherer Bereich

Auf dem iPhone X gibt es ausgewiesene Bereiche, die Sie sich beim Aktualisieren Ihrer App merken sollten. Konzentrieren Sie sich auf die Mitte des Bildschirms und lassen Sie Platz für die eigenen Funktionselemente des Geräts wie Symbolleiste, seitliche Gesten, Benachrichtigungsleiste und Startanzeige.
Durch die Verwendung des automatischen Layouts werden die UI-Elemente Ihrer App automatisch im sicheren Bereich platziert.
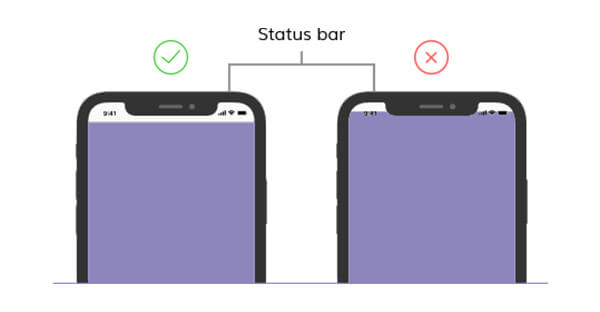
Statusleiste
Die Statusleiste des iPhone X hat die Form eines einzigartig geschnittenen Rechtecks, das Platz für die Frontkamera und alle notwendigen Informationen über das Telefon bietet. Planen Sie Ihr Design so, dass der Bereich der Statusleiste unberührt bleibt.
Indem Sie die Position der App-Statusleiste von fest auf dynamisch ändern, können Sie sich leicht an das iPhone X-Layout anpassen.
Abgerundete Anzeigeecke

Das iPhone X ziert eine abgerundete Display-Ecke in der Benachrichtigungsleiste am obersten Teil. Sie sollten den Inhalt von den abgerundeten Ecken fernhalten. Wenn Sie dies nicht tun, werden Teile abgeschnitten.
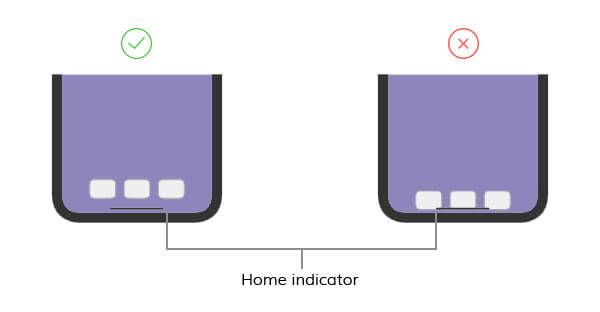
Home-Anzeige

Das iPhone X ersetzt die Home-Taste, die in allen iPhones vorhanden ist, und verfügt über eine Pillbox-Leiste, die sich am Ende der Geräte befindet und sich mit Optionen erweitert, mit der Aufforderung „Zum Entsperren nach oben wischen“.
Das Gerät hat eine Reihe von Funktionen an seinen Rändern – Notification Center, Control Center, App Switcher und Home Screen. Bleiben Sie im angegebenen sicheren Bereich, um zu vermeiden, dass die Gesten Ihrer App mit denen des Geräts vertauscht werden.
Bildschirmausrichtungen testen

Nachdem Sie Probleme im Hochformat gelöst haben, drehen Sie Ihr Gerät im Querformat. Möglicherweise finden Sie im Querformat andere UI-Probleme. Stellen Sie sicher, dass Ihre Bilder, Videos und Inhalte richtig skaliert sind, damit sie perfekt in beide Bildschirmausrichtungen passen.
Alle Designänderungen, die Apple mit dem iPhone X eingeführt hat, werden einige Zeit brauchen, um gelöst und übernommen zu werden. In der Zwischenzeit hoffe ich, dass dieser Blog Ihnen bei der Richtung geholfen hat, in die Sie sich bewegen sollten, um fantastische iPhone-Apps zu erstellen.
