#NoFailMail: Die 5 häufigsten Fehler beim E-Mail-Design (und wie man sie vermeidet)
Veröffentlicht: 2018-08-03Design kann das Verwirrendste an E-Mails sein. Einer der Hauptgründe für den Start unserer #NoFailMail-Initiative besteht darin, E-Mail-Designern, -Entwicklern und -Vermarktern zu helfen, all die Dinge zu überwinden, die E-Mails zerstören können, seien es Bilder, Formatierungen oder E-Mail-Clients.
Es ist offensichtlich, aber wir sagen es trotzdem: Sie müssen Designfehler finden und beheben, bevor Sie Ihre nächste E-Mail senden. Designfehler können Ihre Leser daran hindern, Ihre Botschaften zu öffnen und darauf zu reagieren, und Ihren Markenruf beeinträchtigen.
In diesem Beitrag erfahren Sie mehr über fünf häufige E-Mail-Designfehler, die E-Mails plagen, und wie Sie jeden einzelnen von ihnen beheben können.
Auf zum Scheitern!
E-Mail-Fehler # 1. Nicht für mehrere Bildschirmgrößen konzipiert.
Die E-Mail-Welt ist nicht mehr in Desktop und Mobile unterteilt. Ihre Abonnenten können Ihre E-Mails auf allem lesen, von einem „intelligenten“ TV-Bildschirm an der Wand bis hin zu einer Smartwatch am Handgelenk.
Sie lesen möglicherweise nicht einmal Ihre Nachrichten. Stattdessen könnten sie zuhören, während ein Heimassistent wie Alexa oder Google Home oder ein Screenreader Ihre E-Mails laut vorliest.
Eine Studie von Litmus und Fluid aus dem Jahr 2016 zeigte, dass 51 % aller Abonnenten E-Mails abbestellen, die auf ihren Smartphones nicht richtig angezeigt wurden oder nicht gut funktionieren – und 43 % melden diese E-Mails als Spam. Diese Statistiken beweisen, dass das Entwerfen für mehrere Bildschirme nicht mehr schön ist.
Ein kurzer Blick auf den Marktanteil von E-Mail-Clients zeigt Ihnen, wie Mobile die Landschaft dominiert. Vier der Top-10-E-Mail-Clients sind ausschließlich mobil und beanspruchen insgesamt mehr als 40 % aller E-Mail-Öffnungen:
- Apple-iPhone, 29%
- Apple-iPad, 10%
- Samsung-Mail 4%
- Google-Android, 3%
Responsive und hybrides Design, das flüssige Tabellen und Bilder verwendet, um den Inhalt über verschiedene Größen hinweg fließen zu lassen, ist die beste Option, um E-Mails zu erstellen, die über Clients und Plattformen hinweg richtig gerendert werden.
Unser kostenloses E-Book, The Ultimate Guide to E-Mail Optimization and Troubleshooting, hilft Ihnen zu verstehen, welcher Ansatz wahrscheinlich am besten funktioniert, wenn Sie von Desktop-zentrierten zu mobil-optimierten Formaten wechseln.
In der Zwischenzeit machen diese fünf Problemumgehungen Ihre E-Mails lesbarer und leichter zu verarbeiten, unabhängig davon, ob Ihre Abonnenten sie auf Desktops oder Mobilgeräten anzeigen:
- Verwenden Sie eine größere Schriftgröße.
Es klingt verrückt – eine größere Schrift auf einem kleineren Bildschirm? – aber es funktioniert. Lesbarkeit, ohne dass Personen gezwungen werden, Ihre Nachrichten zusammenzukneifen, zu zoomen oder von einer Seite zur anderen zu scrollen, um Ihre Inhalte zu sehen, ist das Ziel. Wir empfehlen eine Mindestschriftgröße von 14px für Fließtext und 22px für Überschriften. - Entwerfen Sie einen berührungsfreundlichen CTA.
Der Finger ist nicht so präzise wie Ihre Computermaus. Ersetzen Sie anklickbare Links durch Schaltflächen. Legen Sie dann die Größe dieser Schaltflächen auf mindestens 44 x 44 Pixel fest, was ungefähr der Größe einer durchschnittlichen Fingerspitze entspricht. - Reduzieren Sie auf eine Spalte.
Zwei- oder dreispaltige E-Mail-Layouts werden auf kleineren Bildschirmen nicht gut gelesen. Denken Sie daran, dass Ihr Ziel darin besteht, Ihre E-Mail-Inhalte leicht lesbar zu machen, ohne zu kneifen, zu zoomen oder seitlich zu scrollen. Wenn Sie nicht bereit sind, auf responsives Design umzusteigen, können Sie Ihre E-Mails durch die Entscheidung für ein einspaltiges Layout auf mehreren Bildschirmgrößen besser lesbar machen. - Optimieren Sie Ihre Inhalte.
Benötigen Sie wirklich all diese Inhalte in Ihrer E-Mail, um Klicks oder Conversions zu erzielen? Verwenden Sie Link-Tracking und andere Tools, um herauszufinden, worauf Ihre Leser klicken und was sie ignorieren. Wechseln Sie zu einem oder höchstens zwei primären Kopierblöcken. Erregen Sie Aufmerksamkeit mit einem starken Heldenbild anstelle einer Ansammlung kleinerer Produktfotos.
Zielen Sie auch auf kürzere Sätze und kopieren Sie Blöcke. Fünf Textzeilen in einem Standard-Desktop-Format können auf Mobilgeräten problemlos auf 10 oder 15 umgebrochen werden. - Pumpen Sie den weißen Raum auf.
Weißraum ist der leere Bereich um Bilder und Kopierblöcke. Verwenden Sie es großzügig, um die Aufmerksamkeit auf Inhaltsbereiche zu lenken, um dem CTA-Button mehr Raum zum Atmen zu geben und um Absätze in einem Kopierblock aufzuteilen.
E-Mail-Fehler Nr. 2: Blaue Links lassen Ihr Design brechen
Die automatische Verknüpfung ist sowohl in iOS als auch in Gmail eine hilfreiche, aber manchmal ärgerliche Eigenschaft. Sie sehen dies, wenn Daten, Telefonnummern und Adressen automatisch zu anklickbaren/antippbaren blauen Links werden.
Diese können in Klartext- oder persönlichen E-Mails hilfreich sein, weil sie praktisch sind – ein Fingertipp kann eine Karte oder Click-to-Call starten oder ein Ereignis in einem Kalender speichern. Aber sie können auch vor einem Hintergrund, der nicht weiß ist, schwer zu lesen sein. Sie stören auch Ihr Branding für diese E-Mail.


Zum Glück gibt es Möglichkeiten, diese blauen Links zu deaktivieren. In iOS Mail können Sie blaue Links überschreiben, indem Sie den Datendetektor-Selektor von Apple Mail gestalten (Weitere Informationen). Blaue Links in Gmail können mithilfe der Methode behoben werden (d. h. Adressen oder Telefonnummern in ein Tag einschließen und das Styling für diese Spanne definieren, oder Sie können alle Standardstile überschreiben, indem Sie Ihrem CSS eine Gmail-spezifische Stildeklaration hinzufügen (So geht's) ).
 | HABEN IHRE E-MAILS BLAUE LINKS?Zeigen Sie Ihre E-Mails in über 90 beliebten E-Mail-Clients und -Geräten in der Vorschau an und erkennen Sie Fehler – einschließlich blauer Links –, bevor Sie sie senden. Mehr erfahren → |
E-Mail-Fehler #3: Bilder sind schief gegangen
Ach, Bilder. Sie können in vielerlei Hinsicht schief gehen, aber wenn Sie sie richtig einsetzen, erwecken sie Ihre E-Mails zum Leben. Es lohnt sich also, sich die Bildfehler anzusehen, die wir jeden Tag sehen, und wie Sie verhindern können, dass sie Ihr Design zerstören:
- Verwenden des falschen Bildformats
Die Lösung besteht hier darin, nicht das „richtige“ Bildformat zu verwenden, sei es ein JPEG, ein GIF, ein PNG oder ein SVG, denn es gibt kein einziges richtiges Format. Jedes Format unterscheidet sich von den anderen in Dateigröße, Komprimierung, Qualität und bestem Anwendungsfall. Einen detaillierten Vergleich der Vor- und Nachteile der gängigsten Bildformate finden Sie unter „PNG, GIF oder JPEG? Welches ist das beste Bildformat für E-Mails?“ auf dem Lackmus-Blog. - Keine Optimierung für Retina-Display
„Retina-Display“ ist ein von Apple geprägter Begriff, der sich auf High-DPI-Displays bezieht, die auf mobilen Geräten zu sehen sind. Bilder, die nicht für das Retina-Display optimiert sind, erscheinen oft verschwommen oder verschwommen, was zu einem unterdurchschnittlichen visuellen Erlebnis führt.

Nicht-Retina vs. Retina-Bilder Um Ihre visuellen Retina-ready zu machen, erstellen Sie Ihr Bild in etwa der doppelten Größe, die Sie anzeigen möchten, und definieren Sie dann die Bildgröße als Ihre beabsichtigte Größe im HTML-Code. Wenn Sie ein 300×200-Pixel-Bild anzeigen möchten, erstellen Sie es mit 600×400 und definieren Sie es als 300×200 mithilfe von HTML-Attributen oder CSS-Eigenschaften.
Achten Sie jedoch auf die Dateigröße. Die Verwendung von Retina-Bildern verbessert zwar das Aussehen Ihrer Bilder, erhöht aber auch ihre Dateigröße, was bedeutet, dass das Laden Ihrer Bilder in den Posteingang länger dauern kann. Wenn Sie mehrere Retina-optimierte Bilder verwenden, können Sie in Gmail das Clipping von Nachrichten auslösen.
 | Testen Sie Ihre Bilddateigröße + LadezeitMit der Litmus Checklist können Sie Ihre Bilder auf Dateigröße, Ladezeit und defekte Links testen. Außerdem sehen Sie sofort, wie Ihre Kampagnen in beliebten E-Mail-Clients aussehen. Checkliste starten → |
E-Mail-Fehler #4: Kein Design für Bilder aus
Das andere Problem mit Bildern tritt auf, wenn sie nicht gerendert werden. Einige E-Mail-Clients blockieren automatisch das Laden von Bildern, bis der Benutzer dies zulässt. Oder Benutzer selbst bevorzugen es, Bilder standardmäßig zu blockieren und auszuwählen, welche sie sehen möchten.
In jedem Fall verringert die Bildblockierung die Kommunikationsfähigkeit Ihrer E-Mail, sobald die Nachricht geöffnet wird. Obwohl Sie Benutzer nicht zwingen können, die Blockierung von Bildern aufzuheben, können Sie Schritte unternehmen, damit eine Nachricht ohne Bilder gut aussieht. ALT-Text und kugelsichere Schaltflächen sind einfach zu implementieren und können Ihnen helfen, Konvertierungen zu retten, die Sie möglicherweise ohne Bilder verloren haben, um sie zu steuern:
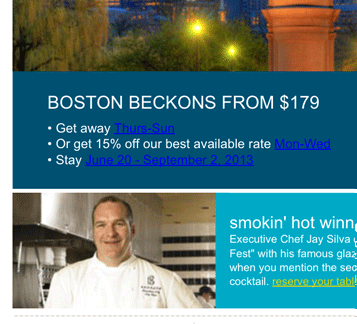
- Verwenden Sie einfachen oder formatierten ALT-Text. ALT-Text ist die Kombination von Wörtern, die Sie auswählen, um das Bild zu beschreiben, und die angezeigt wird, wenn das Bild blockiert wird. Es sollte gängige Praxis sein – die meisten E-Mail-Editoren geben Ihnen einen Raum, um Ihre Bildbeschreibung zu schreiben – aber ein kurzer Blick durch den Posteingang zeigt, dass fast jede andere E-Mail Bilder enthält, aber keinen ALT-Text. So sieht eine E-Mail mit vielen Bildern ohne ALT-Text aus, wenn Bilder deaktiviert sind:
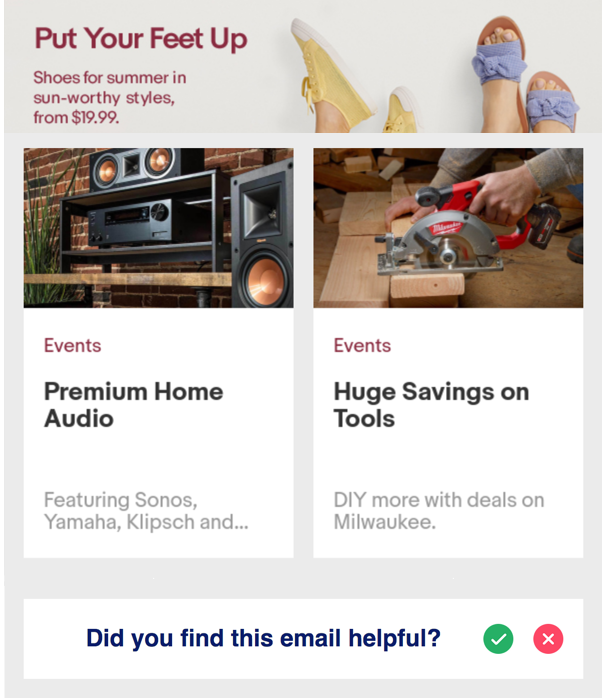
 Hier ist dieselbe E-Mail mit aktivierten Bildern. Sehen Sie, was Ihr Kunde verpasst hätte?
Hier ist dieselbe E-Mail mit aktivierten Bildern. Sehen Sie, was Ihr Kunde verpasst hätte?  Eine gute ALT-Textpraxis besteht darin, eine effektive Beschreibung zu schreiben, nicht nur eine Bildbeschriftung. Um noch einen Schritt weiter zu gehen, versuchen Sie es mit formatiertem ALT-Text. Hier fügen Sie ein wenig Inline-CSS hinzu, um Schriftart, Farbe, Größe, Stil und Gewicht des ALT-Textes zu ändern.
Eine gute ALT-Textpraxis besteht darin, eine effektive Beschreibung zu schreiben, nicht nur eine Bildbeschriftung. Um noch einen Schritt weiter zu gehen, versuchen Sie es mit formatiertem ALT-Text. Hier fügen Sie ein wenig Inline-CSS hinzu, um Schriftart, Farbe, Größe, Stil und Gewicht des ALT-Textes zu ändern. - Verwenden Sie kugelsichere Tasten
Wenn Sie Ihren Call-to-Action in einem Bild platzieren, ist er unsichtbar, wenn Bilder deaktiviert sind. Eine kugelsichere Schaltfläche verwendet HTML und CSS anstelle von Bildformaten wie JPGs und GIFs. Sie verlassen sich nicht darauf, dass Bilder in der E-Mail erscheinen. Und hier ist dieselbe E-Mail mit aktivierten Bildern:
Und hier ist dieselbe E-Mail mit aktivierten Bildern: 
Jason Rodriguez, Litmus-Community und Produkt-Evangelist, skizziert in seinem Leitfaden „The Ultimate Guide to Bulletproof Buttons for E-Mail-Design“ vier grundlegende Ansätze für das Design von Schaltflächen. Sehen Sie sich die Codierung, Beispiele sowie die Vor- und Nachteile der einzelnen Ansätze an.
E-Mail-Fehler #5. Keine Optimierung für Nur-Text-E-Mail
Nein, wir werden die große Text-Versus-HTML-Debatte der frühen 2000er Jahre nicht wiederbeleben. Klartext-E-Mails spielen jedoch immer noch eine wichtige Rolle in Ihrer E-Mail-Strategie, insbesondere mit der Zunahme von Smartwatches, Bildschirmleseprogrammen und Heimassistenten, von denen keines HTML rendert.
Diese Tipps helfen Ihnen, eine überzeugende Nur-Text-E-Mail zu erstellen, egal ob es sich um eine eigenständige Nachricht oder die Textversion einer mehrteiligen MIME-Nachricht handelt:
- Schreiben Sie kurze, aber klare Überschriften. Verwenden Sie mindestens eine Zeile Leerraum, um jede Überschrift vom Textblock darunter zu unterscheiden. Heben Sie es mit typografischen Mitteln wie Bindestrichen oder Gleichheitszeichen hervor.
- Brechen Sie lange Kopierblöcke auf. Verwenden Sie mehr, aber kürzere Kopierblöcke, um den gefürchteten und unlesbaren grauen Fluss des Kopierens zu vermeiden.
- Erstellen Sie eine Informationshierarchie mit Listen. Der gesamte Text in einer Nur-Text-E-Mail hat dieselbe Schriftart und Punktgröße. Sie müssen also härter arbeiten, um Ihren Leser zu Ihren wichtigsten Punkten zu führen. Verwenden Sie Listen, um Informationen in einer Reihe hervorzuheben. Markieren Sie jedes Element mit einer textfreundlichen Bezeichnung, z. B. einem Bindestrich (–) oder einem Sternchen (*). (Aufzählungszeichen funktionieren nicht im Klartext.)
- Verwenden Sie großzügig Leerzeichen. Leerraum organisiert verwandte Informationen zum einfachen Scannen. Verwenden Sie breite Ränder und zusätzliche Zeilenumbrüche zwischen Kopierblöcken, Handlungsaufforderungen und Kopf- oder administrativen Fußzeilen.
- CTAs definieren. Was haben die Leute gemacht, bevor sie CTA-Buttons hatten? Sie verwendeten aufmerksamkeitsstarke Elemente wie Leerzeichen, um sie von anderen Kopien zu trennen, und mit typografischen Mitteln wie Pfeilen (>> und <<) um sie hervorzuheben. Vermeiden Sie lange Listen von CTAs und umgeben Sie sie mit Leerzeichen, um sie klick- oder fingerfreundlich zu gestalten.
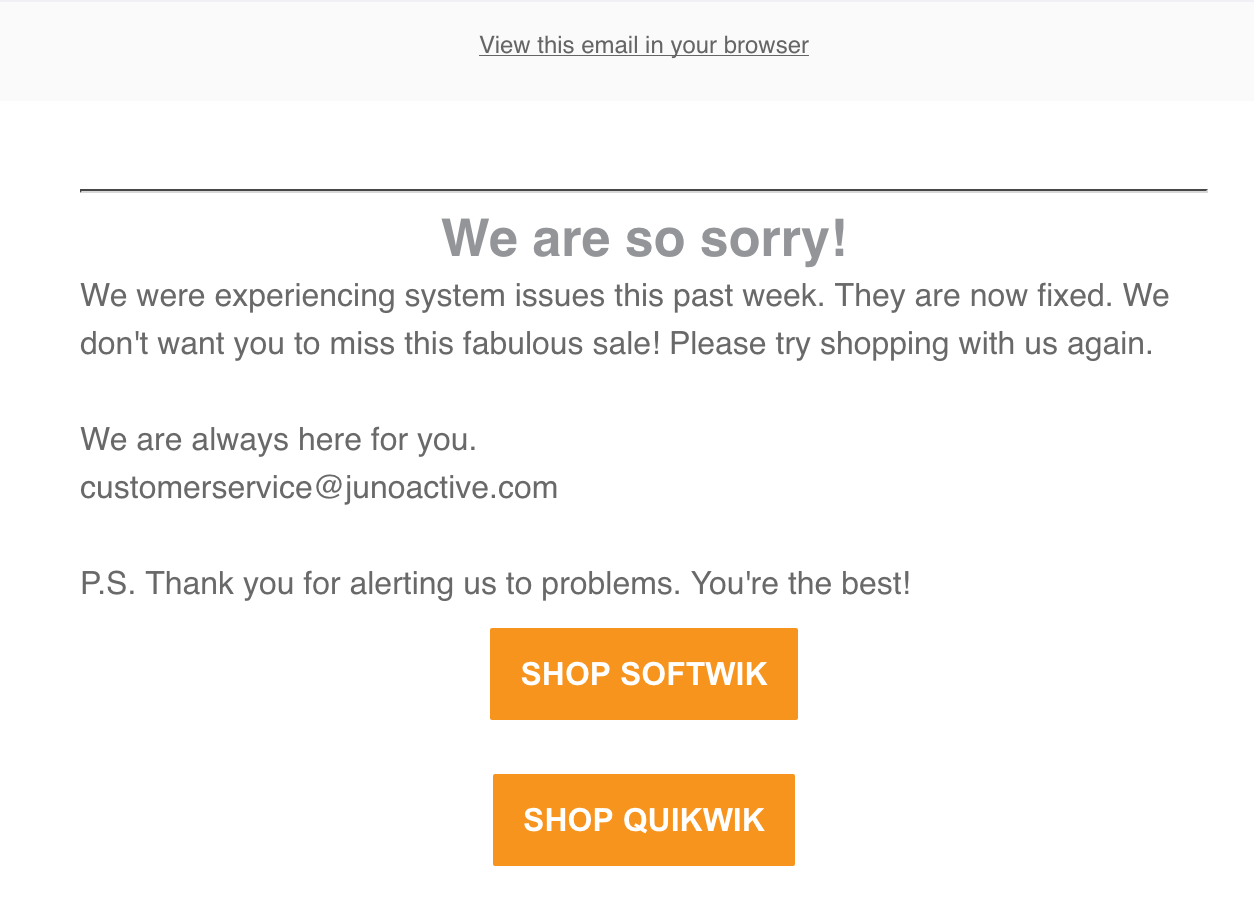
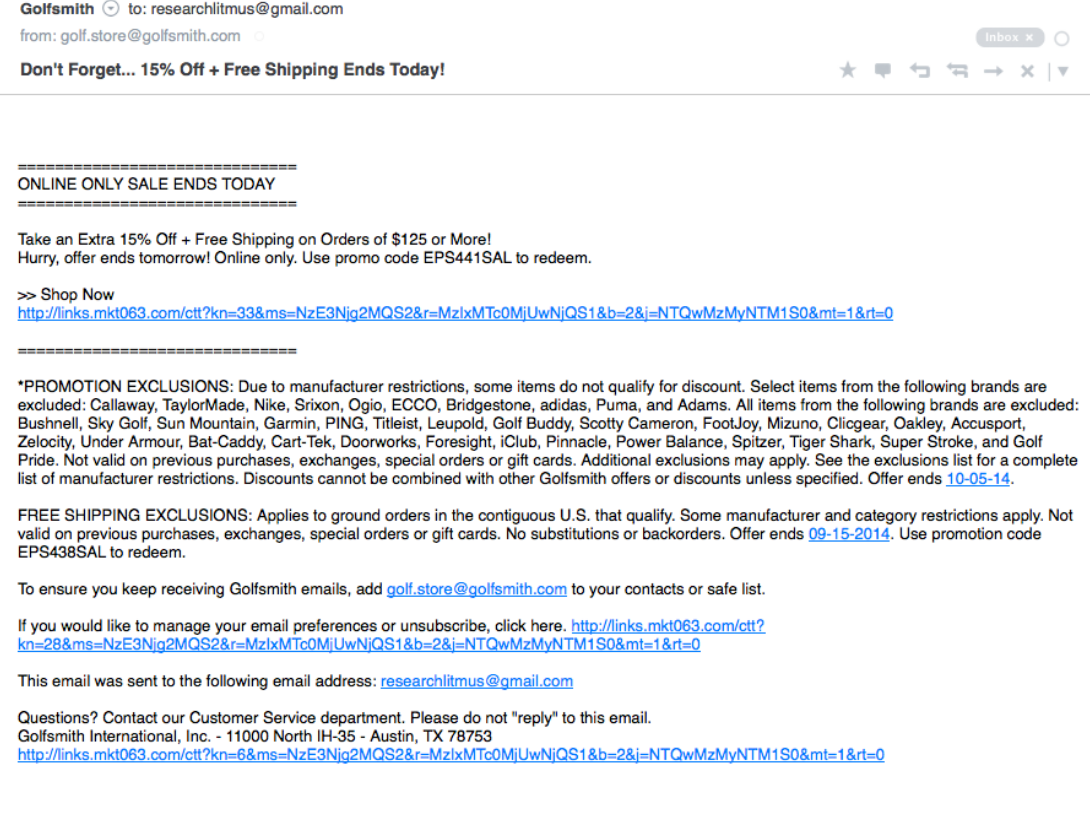
Diese E-Mail veranschaulicht all diese Best Practices für Nur-Text-E-Mails:

In diesen früheren Blog-Posts haben wir weitere Möglichkeiten zum Senden von #NoFailMail behandelt: Weitere Tipps und Ressourcen für #NoFailMail
- #NoFailMail: Warum Fehlervermeidung der Schlüssel zum E-Mail-Erfolg ist
- Wie Testen Ihnen hilft, die 5 größten E-Mail-Fehler zu vermeiden
- 5 Fehler beim Copywriting, die Sie vermeiden sollten
Möchten Sie weitere Ressourcen wie diese? Melden Sie sich für unseren Newsletter an, um auf dem Laufenden zu bleiben.
