Optimierung von Facebook-Anzeigen für Content-Engagement: 4 benutzerdefinierte Conversion-Ideen
Veröffentlicht: 2021-10-23Wir alle kennen Facebook Pixel. Das kleine Code-Snippet, das die Aufgabe hat, Interaktions- und Konversionsdaten an den Facebook-Ads-Algorithmus zur Auslieferungsoptimierung und -verfolgung zurückzusenden. Mit seinen Standardereignissen und der Möglichkeit, benutzerdefinierte Conversions zu verfolgen, ist Facebook Pixel ein Schlüsselelement der Facebook-Werbeplattform.
Die Standardereignisse decken zwar verschiedene Szenarien für eine Vielzahl gängiger Conversions wie Käufe oder Downloads ab, aber was ist, wenn wir etwas verfolgen und optimieren müssen, das nicht „Standard“ ist? In diesem Beitrag werfen wir einen Blick auf einige unkonventionelle Anwendungsfälle für die Implementierung einer benutzerdefinierten Facebook-Pixel-Konvertierung mit dem Fokus auf die Optimierung des Content-Engagements.
Um den Anweisungen in diesem Beitrag zu folgen, benötigen Sie grundlegende Kenntnisse des Google Tag Managers. Wenn Sie mit GTM nicht vertraut sind oder Ihre Meinung dazu auffrischen müssen, lesen Sie unbedingt die Google Tag Manager-Grundlagen.
Basisinstallation von Facebook Pixel mit Google Tag Manager
Bevor wir in unsere Anwendungsfälle eintauchen, lassen Sie uns kurz die Installation von Facebook Pixel über GTM durchgehen. Alle benutzerdefinierten Ereigniscodes, die wir später hinzufügen, basieren auf diesem Basiscode. Es ist nicht notwendig, das Pixel mit GTM zu installieren, Sie können auch eine manuelle Installation durchführen.
Google Tag Manager bietet native Integrationen für eine Vielzahl von Plattformen, aber Facebook Pixel muss als benutzerdefiniertes HTML-Tag installiert werden.
- Melden Sie sich bei Google Tag Manager an und erstellen Sie ein neues Tag.
- Benennen Sie Ihr Tag, etwa Base Facebook Pixel.
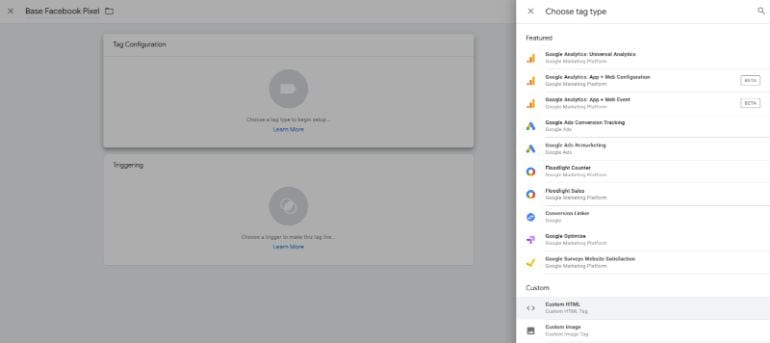
- Wählen Sie Tag-Konfiguration und dann Benutzerdefiniertes HTML als Tag-Typ aus.

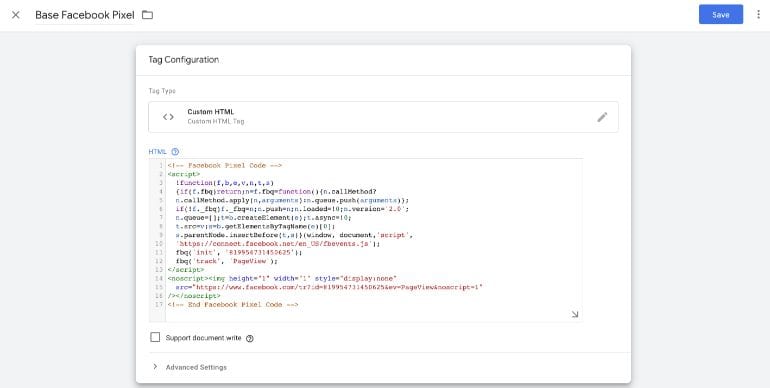
- Kopiere deinen Facebook Pixel Code, füge ihn hier ein und speichere das Tag.

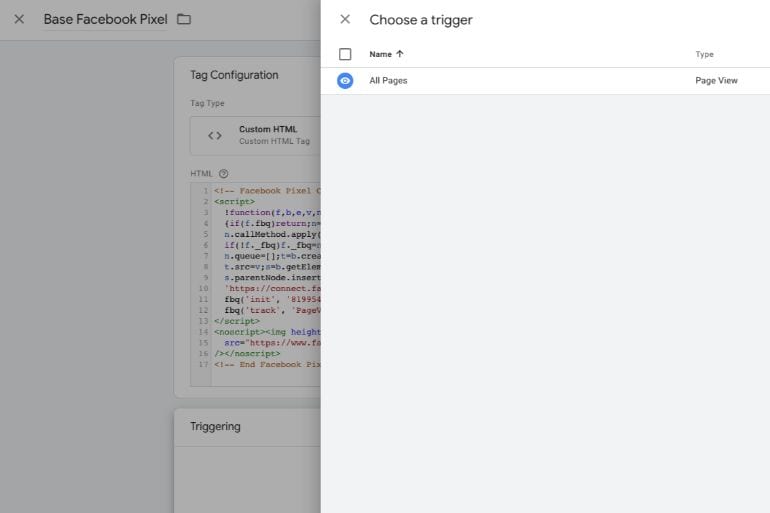
- Jetzt ist es an der Zeit, einen Trigger zu definieren und die Bedingungen für das Auslösen des soeben definierten Tags festzulegen. Wir möchten, dass das Facebook-Pixel auf jeder Seite unserer Website gefeuert wird. Stellen Sie den Auslöser auf Seitenansicht auf allen Seiten ein. Vergessen Sie nicht, Ihr Tag zu speichern.

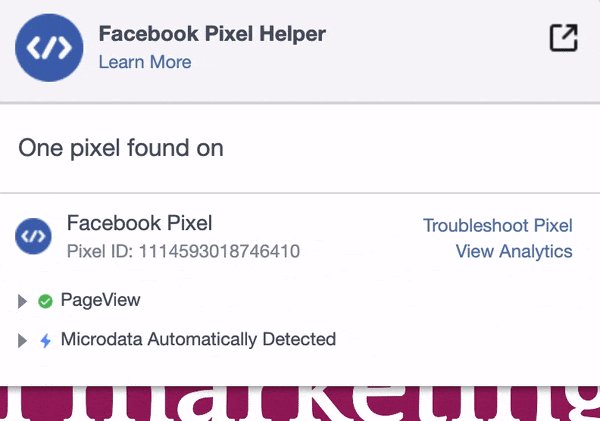
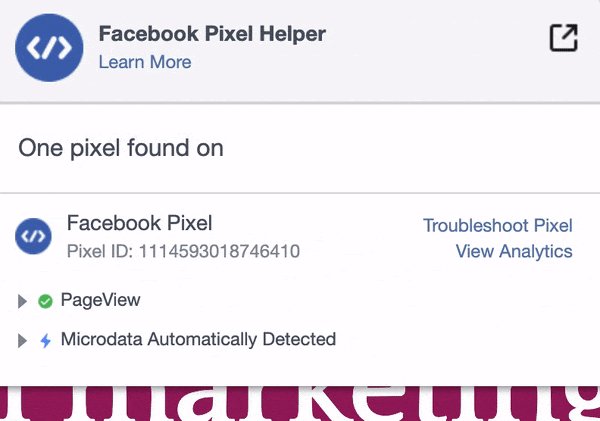
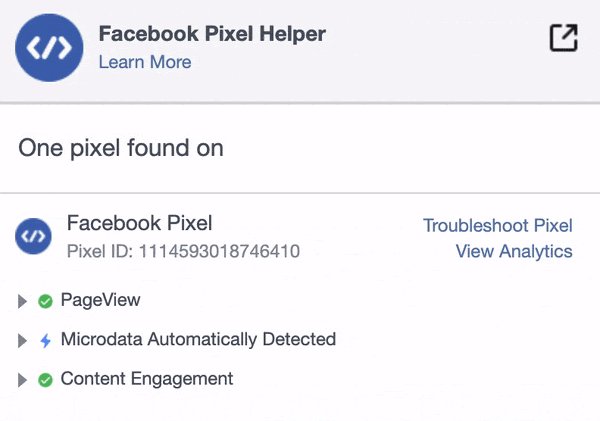
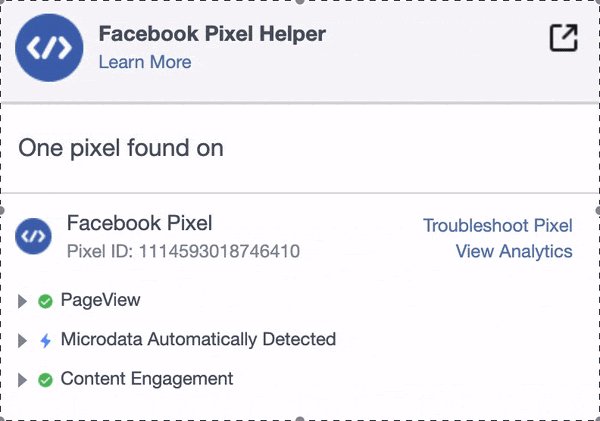
- Testen Sie Ihr neues Tag im Vorschaumodus und auch über das Facebook Pixel Helper-Plugin für Chrome.
Nachdem wir nun unser Basis-Pixel eingerichtet haben, sehen wir uns die Anwendungsfälle für benutzerdefinierte Conversions an.
1- Verzögertes Pixelfeuer
Vor einiger Zeit wurden wir von einem Kunden nach der Optimierung von Facebook-Kampagnen für den Konsum von Inhalten gefragt. Die Optimierung für die Landing Page View scheint ein guter Weg zu sein, um dieses Ziel zu erreichen, wenn Sie das erwartete Engagement sehen, aber in diesem Fall mussten wir sicherstellen, dass der Besucher so wenig Zeit auf der Landing Page verbringt. Aus diesem Grund haben wir nach Wegen gesucht, dies als benutzerdefinierte Konvertierung zu definieren und dafür zu optimieren.
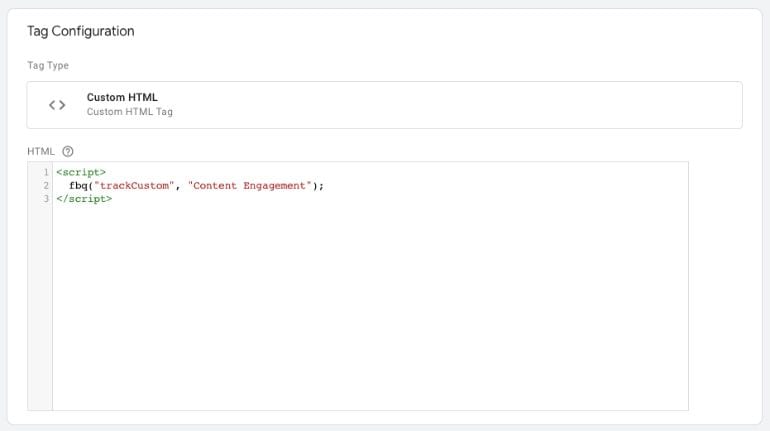
- Als erstes müssen wir ein Conversion-Pixel für das gewünschte Webseiten-Engagement auslösen. Hier möchten wir eine benutzerdefinierte Conversion erstellen, wenn ein Besucher 7 Sekunden oder länger auf unserer Seite verbringt. Erstellen Sie im Tag Manager ein weiteres benutzerdefiniertes HTML-Tag und geben Sie den folgenden Code ein.
<script>
fbq("trackCustom", "Content Engagement");
</script>
Wie Sie sehen, nutzen wir die fbq-Funktion von Facebook Pixel, um ein benutzerdefiniertes Ereignis namens Content Engagement zu definieren.
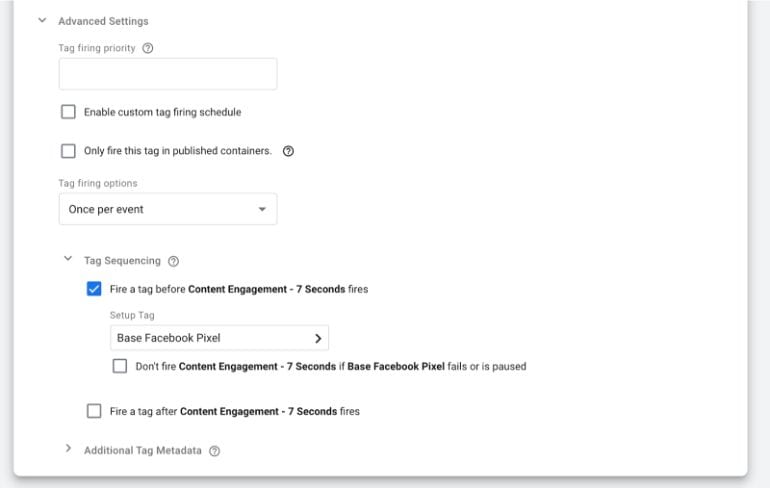
- Das Skript, das wir gerade geschrieben haben, ist vom Basiscode des Facebook-Pixels abhängig und aus diesem Grund müssen wir sicherstellen, dass es nach dem Laden des Basiscodes gestartet wird. Wir verwenden die Tag-Sequenzierungsfunktion unter Erweiterte Einstellungen, um den benutzerdefinierten Ereigniscode nach dem Basis-Pixel-Tag zu laden.
Erweitern Sie den Abschnitt Erweiterte Einstellungen und aktivieren Sie das Kontrollkästchen neben "Tag auslösen, bevor [Ihr Tag-Name] ausgelöst wird". Wählen Sie das Basis-Facebook-Pixel-Tag aus dem Dropdown-Menü aus.
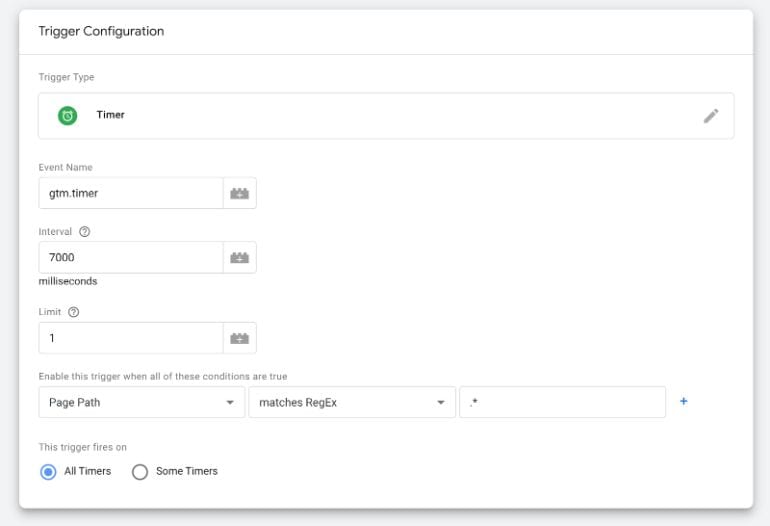
- Jetzt ist es an der Zeit, den Trigger zu definieren. Klicken Sie auf Triggering panel und dann auf das (+)-Zeichen oben rechts auf der Seite. Wählen Sie Triggerkonfiguration, damit Sie die Liste aller Trigger sehen können. Wählen Sie den Timer-Triggertyp. Wie Sie sehen, haben wir unseren Trigger „7 Sekunden“ genannt.
- Geben Sie unter Intervall ein, wie lange Sie Ihr Pixelfeuer verzögern möchten (auch bekannt als wenn Ihr benutzerdefiniertes Ereignis ausgelöst wird). Wie Sie sehen, ist dies in Millisekunden angegeben, also haben wir 7000 für 7 Sekunden eingegeben.
Eine weitere wichtige Einstellung hier ist Limit. Wir möchten, dass das benutzerdefinierte Ereignis nur einmal ausgelöst wird, daher haben wir 1 eingegeben. Wenn Sie dieses Feld leer lassen, wird die benutzerdefinierte Konvertierung alle 7 Sekunden ausgelöst (oder jede beliebige Intervalldauer, die Sie definiert haben).
Schließlich müssen wir die Bedingungen für das Auslösen des Tags definieren. Wir möchten unser benutzerdefiniertes Content Engagement-Ereignis auf jeder Seite Ihrer Website aufzeichnen und haben den RegEx-Operator (regulärer Ausdruck) verwendet, um alle Seiten einzuschließen. Sichere deine Arbeit!
- Veröffentlichen Sie Ihren Tag Manager-Arbeitsbereich mit allen neuen Änderungen. Es ist jetzt Zeit zu testen. Sie können den Vorschau- und Debug-Modus von GTM oder den Facebook Pixel Helper wie uns verwenden. Zusätzlich zum PageView-Ereignis, das anzeigt, dass das Basispixel ausgelöst wird, sollten wir auch unser benutzerdefiniertes Ereignis nach unserem definierten Intervall geladen sehen. In unserem Beispiel wird es so geladen: Es dauert ein paar (7 Sekunden, um genau zu sein), bis die Conversion-Aktion geladen ist:

Voila! Wir haben unser benutzerdefiniertes Ereignis ausgelöst. Alles, was wir als Nächstes tun müssen, um unsere Kampagnen für diese Conversion zu optimieren, ist eine benutzerdefinierte Conversion zu definieren.
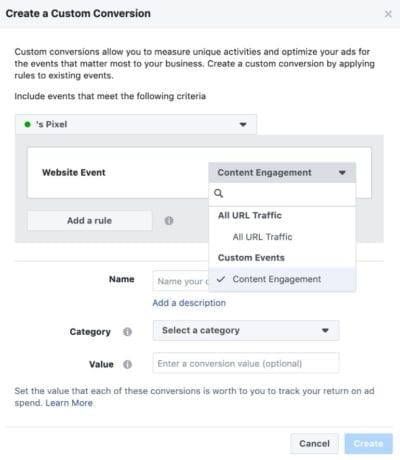
Navigieren Sie im Event-Manager zu Benutzerdefinierte Conversions und erstellen Sie eine neue Conversion. Wählen Sie das benutzerdefinierte Ereignis, das Sie in den vorherigen Schritten erstellt haben, unter der Dropdown-Liste Website-Ereignis aus. Sie können Ihrer benutzerdefinierten Conversion Regeln hinzufügen, wenn Sie sie nur auf bestimmten Seiten Ihrer Website verfolgen möchten. Weisen Sie einen Namen, eine Kategorie und einen Wert zu. Die letzten beiden sind optional, aber sehr hilfreich, wenn es um das Reporting und die Messung des RoAS (Return on Ad Spend) geht.

Das ist es! Sie haben Ihr benutzerdefiniertes Ereignis und auch eine benutzerdefinierte Konvertierung für ein verzögertes Facebook-Pixel erfolgreich erstellt. In den folgenden Abschnitten wenden wir den gleichen Prozess auf andere Anwendungsfälle der Bereitstellung von benutzerdefinierten Facebook-Ereignissen mit Google Tag Manager an.
2- Seitenscrolltiefe
Die Definition der Seitenscrolltiefe als benutzerdefinierte Conversion kann als Proxy dafür dienen, wie gut das Publikum mit der Zielseite interagiert. Beispiele sind komplexere Produkte oder Dienstleistungen mit inhaltsreichen und langen Zielseiten oder einfach auf Blogs, Nachrichten-Websites und anderen Inhaltsverteilungsunternehmen.
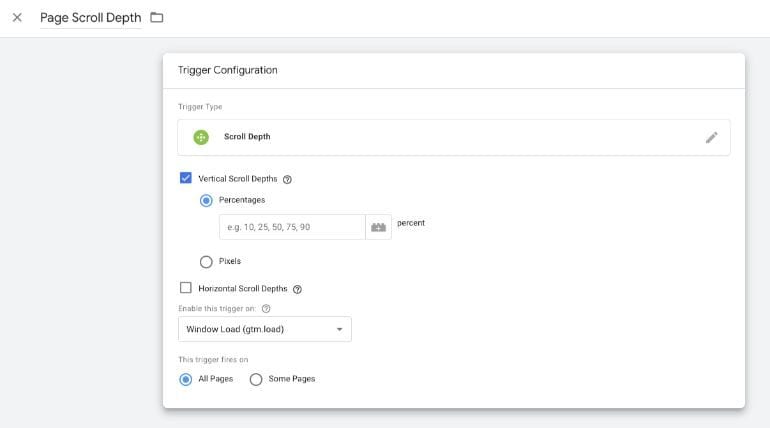
Der Prozess zum Definieren unseres benutzerdefinierten Ereignisses und unserer Konvertierung ist derselbe, den wir gerade für das Beispiel für verzögertes Pixelfeuer durchgemacht haben. Das einzige, was Schritt 4 gegenüber dem vorherigen Abschnitt ändert, ist der Triggertyp, den wir in GTM auswählen müssen. Dieses Mal verwenden wir den Scroll-Tiefe-Trigger.

Sie haben die Möglichkeit, unser benutzerdefiniertes Ereignis-Tag vertikal, horizontal oder eine Mischung aus beidem auszulösen, abhängig von der Benutzererfahrung auf Ihrer Website oder App. Und die Messung der Scrolltiefe kann auf Prozent oder Pixel basieren. So können Sie beispielsweise Ihr benutzerdefiniertes Ereignis-Tag so definieren, dass es nur ausgelöst wird, wenn der Nutzer 75 % Ihrer Zielseite nach unten gescrollt hat.
3- YouTube-Videoaufrufe
Dies eignet sich hervorragend für diejenigen, die von YouTube eingebettete Videos auf ihren Seiten verwenden. Dies kann ein aufgezeichnetes Webinar, eine Videokurs-Website oder ein Vlog sein. Sie können Ihre benutzerdefinierte Facebook-Konvertierung mit dem YouTube-Video-Trigger in GTM verknüpfen und für verschiedene Arten von Video-Content-Engagement optimieren.

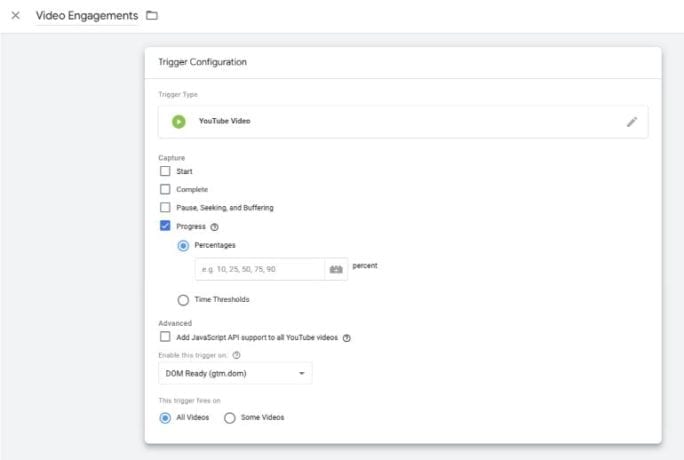
Auch hier bleibt der Hauptprozess derselbe wie bei unserem ersten Beispiel für verzögertes Pixelfeuer. Der einzige andere Schritt ist der Triggertyp und diesmal verwenden wir YouTube Video.
Sie können den Start, den Abschluss, die Pause, die Suche und vor allem den Fortschritt der Videowiedergabe verfolgen. Stellen Sie sicher, dass Sie separate Tags erstellen, falls Sie daran interessiert sind, verschiedene Optimierungsaktionen zu testen, da dies Ihre Ergebnisse verfälschen kann. Je nach Videolänge und Benutzererfahrung können Sie entweder prozentuale oder zeitbasierte Ereigniserfassungen definieren.
4-Element-Sichtbarkeit
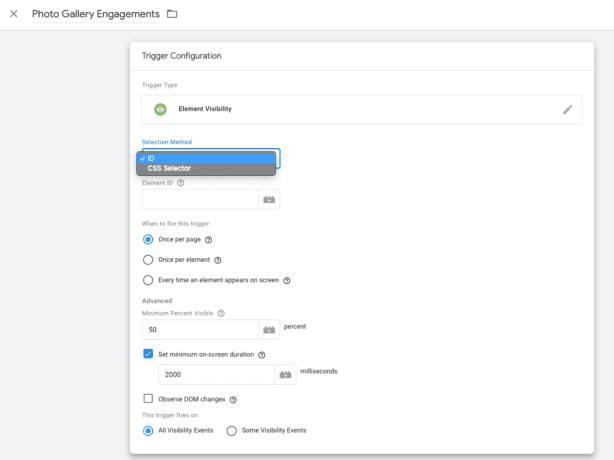
Es kann Fälle geben, in denen Sie daran interessiert sind, Aktionen wie die Sichtbarkeit eines bestimmten Elements auf Ihrer Zielseite zu verfolgen und zu optimieren. Beispiele hierfür können das Auslösen einer benutzerdefinierten Conversion sein, wenn ein Nutzer länger als 2 Sekunden auf einem bestimmten Bild verweilt. Oder wenn sie es mindestens auf das 3. Foto in Ihrer Produktfotogalerie geschafft haben. Der Triggertyp, der es uns ermöglicht, solche Interaktionen zu definieren, um ein benutzerdefiniertes Conversion-Tag auszulösen, ist Elementsichtbarkeit.

Befolgen Sie den gleichen Vorgang, der im ersten Abschnitt dieses Beitrags erläutert wird. Das Element Visibility-Tag gibt uns Optionen, um das/die gewünschte(n) Seitenelement(e) mit ihrer Element-ID oder dem CSS-Selektor zu identifizieren. Sie können eine Mindestzeit für die Anzeigedauer (in Millisekunden) definieren und es gibt auch andere Einstellungen, die Sie optimieren können, um die richtige Kombination von Bedingungen zu erhalten, die Sie als Konvertierung betrachten möchten.
Wie Sie sehen, sind die Optionen zum Auslösen Ihres benutzerdefinierten Conversion-Codes mit dem Google Tag Manager nahezu endlos. Sie können Ihre Facebook-Conversion-Kampagnen für verschiedene Arten von Benutzerinteraktionen verfolgen und optimieren, abhängig von Ihrem Anwendungsfall und Ihrer Benutzererfahrung.
Ich hoffe, dieser Blog hat Ihnen einige gute Ideen zur Optimierung Ihrer Facebook-Kampagnen mit kreativen Custom Events gegeben, die für hochwertiges Content-Engagement stehen. Wenn Sie mehr über Google Tag Manager erfahren und wichtige Interaktionen auf Ihrer Website oder in Ihren Apps verfolgen möchten, ist dieser Kurs der Google Analytics Academy ein idealer Ausgangspunkt.
