Über 15 zeitlose Wege, um ein herausragendes Seitenerlebnis auf Shopify bereitzustellen
Veröffentlicht: 2020-08-13Seitenerfahrung ist für Ihren langfristigen Erfolg als Shopify-Händler von größter Bedeutung. Um ein großartiges Seitenerlebnis zu bieten, müssen Sie:
- Verstehen Sie, was Benutzererfahrung ist und wie sie bewertet wird
- Verstehen Sie die Beziehung zwischen Benutzererfahrung und Seitenerfahrung
- Finden Sie heraus, wo Sie stehen (in Bezug auf die Seitenerfahrung) und identifizieren Sie Verbesserungsmöglichkeiten
- Gewinnen Sie das Know-how, um diese Möglichkeiten optimal zu nutzen
- Finden Sie die richtigen Werkzeuge, um Ihr Leben einfacher zu machen
- Bleiben Sie auf dem Laufenden über alle Änderungen in Bezug auf die Nutzer- und Seitenerfahrungskriterien von Google
In diesem Leitfaden gehen wir auf diese und andere relevante Probleme ein.
Was Sie lernen werden
- Was ist Benutzererfahrung und warum ist sie wichtig?
- Wie wird die Seitenerfahrung bewertet?
- Wie erkennt man Verbesserungsmöglichkeiten?
- Wie kann man ein hervorragendes Seitenerlebnis bieten?
- Erweiterte Tipps zur Optimierung des Seitenerlebnisses
- Imbiss
Was ist Benutzererfahrung und warum ist sie wichtig?
Per Definition ist die Benutzererfahrung „die Gesamterfahrung einer Person, die ein Produkt wie eine Website oder eine Computeranwendung verwendet, insbesondere im Hinblick darauf, wie einfach oder angenehm es zu verwenden ist“ (Quelle: lexico).
Die Benutzererfahrung ist eng mit der Seitenerfahrung verbunden. Beispielsweise sind die Mobilfreundlichkeit einer Seite sowie die Ladegeschwindigkeit einer Seite sowohl Kriterien für die Benutzererfahrung als auch Ranking-Faktoren. Weitere Informationen → Evaluating page experience for a better web, Google Search Central Blog
Abgesehen davon, dass sie sich auf Ihre Rankings auswirkt, kann die Benutzererfahrung die Kaufentscheidungen Ihrer Kunden beeinflussen – eine großartige Benutzererfahrung wird sie zum Kauf verleiten und eine schlechte Benutzererfahrung wird sie vertreiben. Mit anderen Worten, die Benutzererfahrung wirkt sich auch auf Ihr Endergebnis aus.
Wie wird die Seitenerfahrung bewertet?
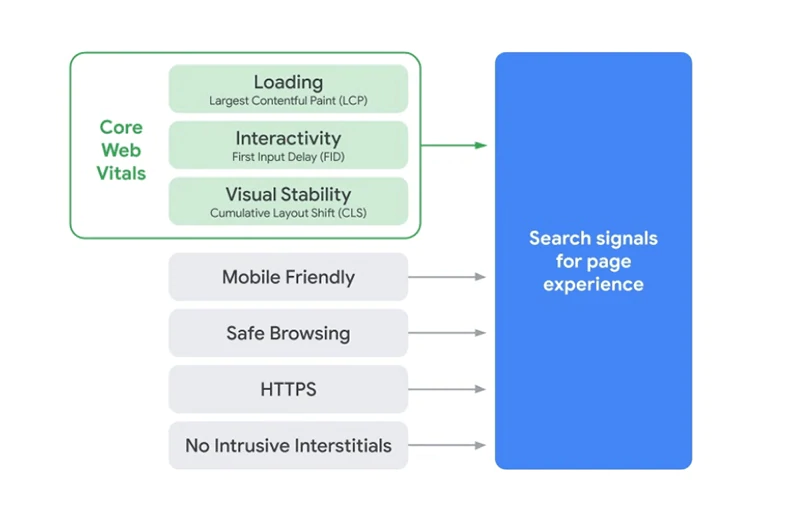
Die Seitenerfahrung ist eine Reihe von Signalen, die messen, wie Benutzer die Erfahrung der Interaktion mit einer Webseite über ihren reinen Informationswert hinaus wahrnehmen.
Die Seitenerfahrung wird anhand einer Reihe von Faktoren bewertet, wie z. B. Mobilfreundlichkeit und Seitengeschwindigkeit sowie andere Suchsignale wie sicheres Surfen, HTTPS und keine aufdringlichen Interstitials (Popup-Werbung). Weitere Informationen → Die Seitenerfahrung in den Google-Suchergebnissen verstehen

Quelle: Bewertung der Seitenerfahrung für ein besseres Web
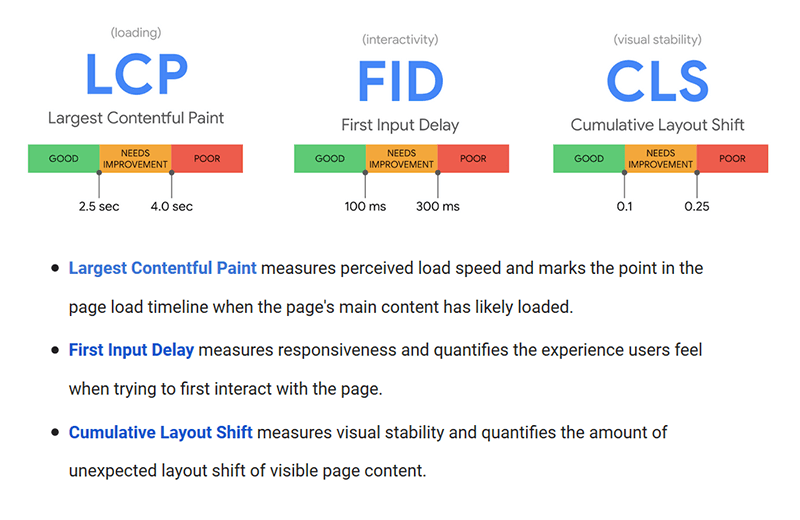
Das Seitenerlebnis umfasst auch Core Web Vitals (eingeführt im Mai 2020) – eine Reihe von benutzerzentrierten Metriken (oder Signalen), die für alle Weberlebnisse unerlässlich sind: Ladegeschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität.

Quelle: Introducing Web Vitals: Essential metrics for a Healthy site, Chromium Blog
Warum sollten Sie sich um die Seitenerfahrung kümmern?
Ab August 2021 werden Seitenerfahrungssignale in das Google-Suchranking aufgenommen.
Als Teil dieses Updates werden wir auch die Seitenerfahrungsmetriken in unsere Ranking-Kriterien für die Funktion „Top Stories“ in der Suche auf Mobilgeräten aufnehmen und die AMP-Anforderung aus der Berechtigung für Top Stories entfernen. (Quelle: Evaluating page experience for a better web, Google Search Central Blog)
Abgesehen von Ihren Rankings wirkt sich die Seitenerfahrung auch auf die Benutzererfahrung Ihrer Kunden, ihre Kaufentscheidungen sowie ihre allgemeine Zufriedenheit mit Ihrer Marke aus. Daher ist es wichtig, dass Sie ein hervorragendes Seitenerlebnis bieten.

Google hat klar gesagt, dass die Bereitstellung eines großartigen Seitenerlebnisses die Erstellung hochwertiger Inhalte nicht außer Kraft setzt. Google war und wird immer bestrebt sein, wirklich erstaunliche Inhalte zu belohnen. Mehr erfahren → Googles 2020 Broad Core Updates: The Ultimate No-Nonsense Guide For Shopify
Wie erkennt man Verbesserungsmöglichkeiten?
Machen Sie einen Realitätscheck. Fragen Sie sich: „Wo stehe ich? Was kann ich in Bezug auf die Seitenerfahrung verbessern?“ Zum Beispiel:
- Überprüfen Sie, ob Ihre Website für Mobilgeräte optimiert ist
- Überprüfen Sie, ob Ihre Website Sicherheitsprobleme aufweist, und sichern Sie Ihre Website mit HTTPS (falls Sie dies noch nicht getan haben).
- Stellen Sie sicher, dass Ihre Website zugänglich ist
- Messen Sie die Core Web Vitals Ihres Shops: LCP (Largest Contentful Paint – Ladegeschwindigkeit), FID (First Input Delay – Reaktionsfähigkeit) und CLS (Cumulative Layout Shift – visuelle Stabilität)
Diese Aufgaben sollten Priorität haben. Sobald Sie sie von Ihrer Liste gestrichen haben, können Sie mit der Bewertung anderer Faktoren fortfahren, die einen großen Einfluss darauf haben können, wie Ihre Kunden Ihren Shopify-Shop wahrnehmen und mit ihm interagieren. Um diese Faktoren zu bewerten, müssen Sie die folgenden Fragen beantworten:
- Haben Sie ein gutes Verständnis für Ihre Kunden? Ihre Kunden zu kennen ist der Schlüssel, um ihre Probleme anzugehen und ihre Bedürfnisse zu erfüllen. Es ist auch ein Ausgangspunkt für die Auswahl der besten Branding- und Marketingstrategie, für die Entscheidung, wie Sie Ihre Produkte präsentieren, welche Art von Inhalten Sie erstellen und vieles mehr.
- Vermittelt Ihre Homepage die richtige Botschaft? Bietet es genügend Informationen? Sieht es professionell aus? Lädt es richtig?
- Ist das Design Ihrer Website markengerecht und benutzerfreundlich?
- Sind Ihre Produktseiten gut gebrandet?
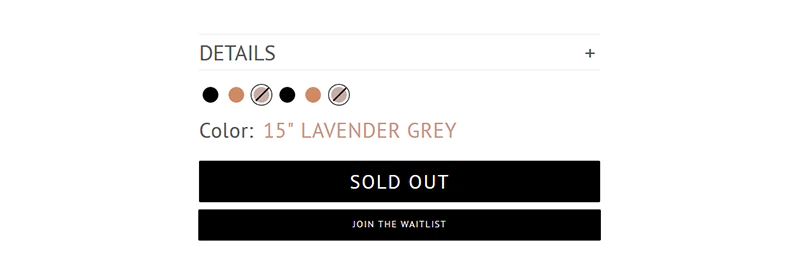
- Haben Sie Produktseiten, die Sie nicht benötigen? Behalten Sie beispielsweise noch Produktseiten, die keine Conversions mehr erzielen können, weil das Produkt ausverkauft ist? Wenn Sie nicht vorhaben, das Produkt wieder aufzufüllen, ist es am besten, die Produktseite zu löschen - dies maximiert Ihr Crawl-Budget und erhöht die Geschwindigkeit Ihrer Website. Wenn Sie jedoch vorhaben, es erneut zu verkaufen, empfiehlt es sich, eine Schaltfläche „Auf die Warteliste setzen“ hinzuzufügen. Sie fragen sich, wie das IRL aussieht? SAMARA BAGS hat eine elegante Lösung gefunden:

- Produzieren Sie hochwertige Inhalte? Sind beispielsweise Ihre Produktbeschreibungen informativ genug? Enthalten sie Links zu Ihren Richtlinienseiten? Sprechen die Inhalte echte Probleme an? Klingt es echt? Bietet es einen Mehrwert? Finden Sie heraus, was Google als hochwertigen Inhalt definiert → Googles 2020 Core Updates, The January 2020 Core Update, Producing high-quality content
- Produzieren Sie hochwertige visuelle Inhalte? Zeigen Ihre Produktfotos die besten Eigenschaften Ihrer Produkte? Hat jede Produktvariante ein eigenes Produktfoto? Enthalten Ihre Produktseiten Produktvideos? Sind Ihre visuellen Dateien für SEO optimiert (haben sie z. B. die richtige Größe, haben sie aussagekräftige Alt-Tags und Dateinamen und mehr)?
- Schreiben Sie klare, nutzenorientierte CTAs?
- Haben Sie soziale Beweise, die an strategischen Stellen auf Ihrer Website prominent angezeigt werden? Enthalten Ihre Produktseiten beispielsweise Produktbewertungen? Haben Sie ein Testimonials-Karussell auf Ihrer Homepage?
- Verwenden Sie Formulare? Wenn ja, sind sie benutzerfreundlich, dh leicht zu verstehen und auszufüllen?
- Enthält Ihre Website defekte Links?
Im Folgenden werfen wir einen Blick auf jeden dieser Faktoren. Lass uns gleich eintauchen!
So sorgen Sie für ein hervorragendes Seitenerlebnis: die ultimative 15-Schritte-Strategie
- Stellen Sie sicher, dass Ihr Shopify-Shop für Mobilgeräte optimiert ist
- Stellen Sie sicher, dass Ihr Shopify-Shop sicher ist
- Sichern Sie Ihren Shopify-Shop mit HTTPS
- Stellen Sie sicher, dass Ihr Shopify-Shop zugänglich ist
- Messen Sie die Core Web Vitals Ihres Shopify-Shops
- Lernen Sie Ihre Kunden kennen
- Optimieren Sie Ihre Homepage
- Stellen Sie sicher, dass Ihr Design markenkonform und benutzerfreundlich ist
- Stellen Sie sicher, dass Ihre Produktseiten gut gebrandet und informativ sind
- Produzieren Sie qualitativ hochwertige Inhalte
- Stellen Sie sicher, dass Ihre visuellen Inhalte relevant und von hoher Qualität sind
- Schreiben Sie klare und nutzenorientierte CTAs
- Verwenden Sie soziale Beweise
- Optimieren Sie Ihre Formulare
- Korrigieren Sie Ihre defekten Backlinks
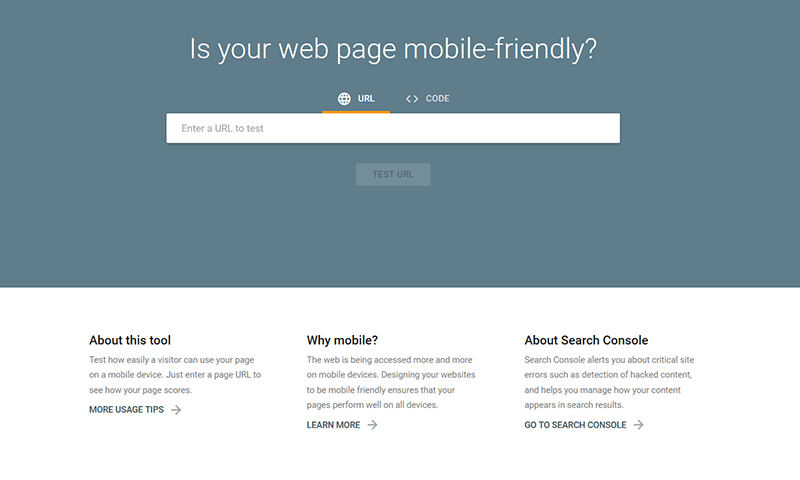
#1. Verwenden Sie den Mobile-Friendly-Test, um sicherzustellen, dass Ihr Shop für Mobilgeräte optimiert ist
Verwenden Sie den Test auf Optimierung für Mobilgeräte, um:
- Testen Sie, wie Ihre Kunden Ihren Shopify-Shop auf ihren Mobilgeräten sehen und verwenden
- Hier finden Sie Tipps zum Entwerfen einer für Mobilgeräte optimierten Website
- Lassen Sie sich über kritische Site-Fehler benachrichtigen
- Verwalten Sie, wie Ihre Inhalte in den Suchergebnissen angezeigt werden

#2. Überprüfen Sie den Bericht zu Sicherheitsproblemen
Verwenden Sie den Bericht zu Sicherheitsproblemen, um Ihren Shopify-Shop auf Folgendes zu überprüfen:
- Gehackte Inhalte
- Malware oder unerwünschte Software
- Soziale Entwicklung
Erfahren Sie mehr über mögliche Sicherheitsprobleme auf Ihrer Website:
Der Sicherheitsproblembericht auch:
- Zeigt genau an, welche Seiten Ihres Shopify-Shops betroffen sind
- Gibt Ihnen einen Einblick, wie Sie die Probleme beheben können
Quelle: Bericht über Sicherheitsprobleme
#3. Sichern Sie Ihren Shopify-Shop mit HTTPS (Hypertext Transfer Protocol Secure)
Online-Sicherheit und Datenschutz sind den Benutzern wichtig. Sie sind auch ein wesentlicher Bestandteil jeder guten Seitenerfahrung.
HTTPS ist ein Protokoll, das eine sichere Datenübertragung zwischen den Geräten Ihrer Kunden und Ihrem Shopify-Shop gewährleistet. Das Sichern Ihrer Website mit HTTPS bedeutet, dass die ausgetauschten Daten verschlüsselt sind und nicht geändert oder beschädigt werden können.
Um Ihre Website mit HTTPS zu sichern, müssen Sie:
- Verwenden Sie ein Sicherheitszertifikat wie z. B. ein SSL-Zertifikat. Glücklicherweise bietet Shopify SSL-Zertifikate als Teil seines Abonnements an. Erfahren Sie, wie Sie Ihr SSL-Zertifikat aktivieren → On-Page-SEO für Shopify, Erweiterte On-Page-SEO-Praktiken für Shopify
- Stellen Sie sicher, dass die HTTPS-Seiten gecrawlt und indiziert werden können
- HSTS unterstützen
Mehr erfahren → Sichern Sie Ihre Website mit HTTPS
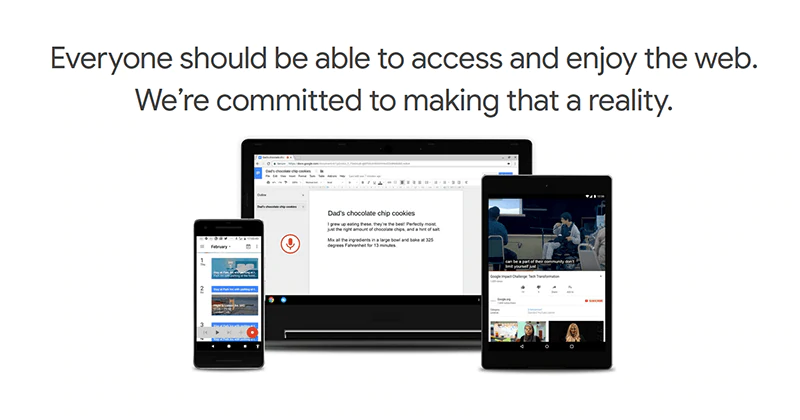
#4. Stellen Sie sicher, dass Ihr Shopify-Shop zugänglich ist
Der Begriff Zugänglichkeit wird am häufigsten in Bezug auf spezielle Hardware oder Software oder eine Kombination aus beidem verwendet, die entwickelt wurde, um die Nutzung eines Computers (A/N: oder einer Website) durch eine Person mit einer Behinderung oder Beeinträchtigung zu ermöglichen. (Quelle: Wikipedia)
Eine Website gilt als barrierefrei, wenn sie den Richtlinien für barrierefreie Webinhalte entspricht, dh wenn die darin enthaltenen Informationen robust, wahrnehmbar, verständlich und nutzbar sind.
Die Barrierefreiheit Ihrer Website ist wichtig, um all Ihren Kunden ein hervorragendes Einkaufserlebnis zu bieten und in den SERPs einen hohen Rang einzunehmen.

Quelle: Google, Barrierefreiheit
So machen Sie Ihren Shopify-Shop zugänglicher:
- Verwenden Sie kontrastierende Farben für Text und Hintergrund
- Stellen Sie sicher, dass Ihre Inhalte verständlich sind
- Formatieren Sie alle schriftlichen Inhalte so, dass sie leicht zu lesen und zu scannen sind, dh verwenden Sie Überschriften, Zwischenüberschriften, Aufzählungszeichen, Zahlen, schreiben Sie kurze Absätze usw.
- Verwenden Sie Ankerlinks, um sicherzustellen, dass Benutzer einfach und schnell finden können, was sie brauchen
- Vermeiden Sie mehrdeutige und generische Ankertexte wie „Hier klicken“. Schreiben Sie stattdessen beschreibenden und schlüsselwortreichen Ankertext. Vermeiden Sie wie immer Keyword-Stuffing.
- Schreiben Sie einen beschreibenden Alternativtext für die Bilder, die Sie in Ihren Shopify-Shop hochladen
- Stellen Sie sicher, dass Ihre Webformulare (z. B. das Checkout-Formular, das Kontaktformular, das Anmeldeformular usw.) kurz, klar, intuitiv und einfach zu verwenden sind
- Stellen Sie sicher, dass Ihre Inhalte auf Mobilgeräten leicht zugänglich sind
- Und mehr!
Barrierefreiheit im Internet ist ein breites Thema, das wir in einem anderen Artikel behandeln werden. Wenn Sie vorerst weitere Informationen benötigen, finden Sie hier einige hilfreiche Ressourcen:
- Einführung in die Web-Zugänglichkeit
- Barrierefreiheit
- Testen Sie die Barrierefreiheit Ihrer Website mit dem WAVE-Evaluierungstool für die Barrierefreiheit
#5. Messen Sie die Core Web Vitals Ihres Shopify-Shops
Durch die Messung der Core Web Vitals Ihres Shopify-Shops erhalten Sie eine bessere Vorstellung davon, wo Sie stehen (in Bezug auf die Seitenerfahrung) und was Sie tun können, um sich zu verbessern.
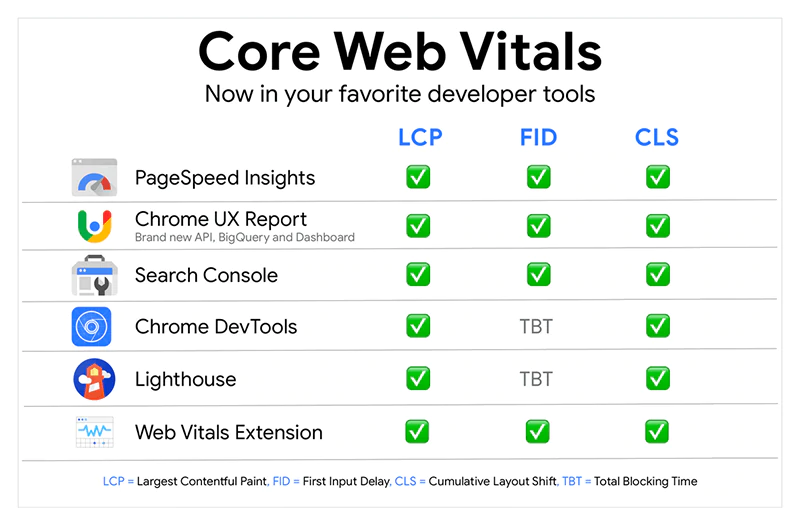
Sie können die Core Web Vitals mit allen gängigen Google-Entwicklertools messen.

Quelle: Tools zur Messung von Core Web Vitals
Einblicke in die Seitengeschwindigkeit
Sie können Page Speed Insights verwenden, um die Seitengeschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität zu messen.
Sie können auch den Shopify Performance Analyzer (von Ecom Experts) verwenden, um zu überprüfen, wie schnell Ihr Shopify-Shop ist. Der Shopify Performance Analyzer analysiert Ihre gesamte Website und bietet eine umfassende Lösung mit einer Liste personalisierter Empfehlungen.
Erfahren Sie mehr über die Seitengeschwindigkeit und warum sie eine wichtige Kennzahl ist:
Letztendlich ist die Seitengeschwindigkeit eine wichtige Metrik, da eine Verzögerung der Seitenladezeit von einer Sekunde Folgendes ergibt:
- 11 % weniger Seitenaufrufe
- 16 % Rückgang der Kundenzufriedenheit
- 7 % Conversion-Verlust
Quelle: Verrücktes Ei
Um hochkonvertierende Seiten zu erstellen, die auf allen Browsern und Geräten schnell und korrekt geladen werden, müssen Sie sich auf die On-Page-Optimierung konzentrieren. Mehr erfahren → On-Page-SEO für Shopify: Der ultimative Leitfaden
Chrome-UX-Bericht
Sie können den Chrome UX-Bericht (Chrome User Experience Report) verwenden, um eine Reihe von Messwerten zur Benutzererfahrung zu messen:
- First Paint („meldet die Zeit, zu der der Browser nach der Navigation zum ersten Mal gerendert wurde“)
- First Contentful Paint („meldet die Zeit, zu der der Browser zum ersten Mal Text, Bild, nicht-weiße Leinwand oder SVG gerendert hat“)
- DOMContentLoaded („meldet den Zeitpunkt, zu dem das anfängliche HTML-Dokument vollständig geladen und geparst wurde“)
- onload („wird ausgelöst, wenn die Seite und ihre abhängigen Ressourcen vollständig geladen sind“)
- Erste Eingangsverzögerung (misst die Lastreaktion)
- Largest Contentful Paint (misst die Ladegeschwindigkeit)
- Kumulative Layoutverschiebung (misst die visuelle Stabilität)
- Zeit bis zum ersten Byte (Angabe der Reaktionsfähigkeit des Servers oder anderer Netzwerkressourcen)
- Benachrichtigungsberechtigungen
Suchkonsole
Search Console hilft Ihnen:
- Messen Sie die Leistung Ihres Shops
- Optimieren Sie Ihre Inhalte mit Search Analytics
- Reichen Sie Ihre Sitemap und URLs zum Crawlen ein
- Finden Sie heraus, welche Seiten Ihrer Website repariert werden müssen
- Erhalten Sie ein besseres Verständnis dafür, wie Google Ihre Seiten sieht.
- Überwachen, testen und verfolgen Sie Ihre AMP-Seiten
- Verbessern Sie die mobile Benutzerfreundlichkeit Ihres Shops
- Holen Sie sich Rich-Snippets
- Und mehr
Web-Vitals
Web Vitals bietet „sofortiges Feedback zu Lade-, Interaktivitäts- und Layoutwechselmetriken“. Es erfasst LCP, CLS und FID. Zu seinen Kernfunktionen gehören:
- Umgebungsabzeichen (überprüft, ob die Seite „die Core Web Vitals-Schwellenwerte überschreitet“)
- Detaillierter Drilldown im Popup (überprüft, ob eine Metrik geändert werden muss oder eine Aktion erfordert)
- HUD (Heads-up-Display)-Overlay
Jedes dieser Tools und Erweiterungen gibt Ihnen ein besseres Verständnis dafür, wo Sie in Bezug auf die Seitenerfahrung stehen. Außerdem helfen sie Ihnen, Verbesserungsmöglichkeiten zu erkennen und letztendlich ein besseres Einkaufserlebnis zu bieten.
#6. Die Wichtigkeit, Ihre Kunden zu kennen
Das Verständnis der Bedürfnisse Ihrer Kunden ist der Schlüssel zu einer guten Benutzer- und Seitenerfahrung. Es ist auch der Schlüssel zum Design einer Website und zum Aufbau einer Marke, der sie vertrauen und in die sie investieren möchten. Ihre Kunden zu verstehen ist auch die Grundlage dafür, die richtigen Inhalte zu produzieren, die richtige Geschichte zu erzählen und die richtige Art und Menge an Informationen bereitzustellen , die richtigen Probleme ansprechen und die Vorteile Ihrer Produkte so hervorheben, dass Conversions gefördert und die Kundenzufriedenheit gesteigert werden.
Hier sind einige der effektivsten Möglichkeiten, Ihre Kunden kennenzulernen und datengestützte Entscheidungen und Vorhersagen zu treffen:
- Untersuchen Sie Analystenberichte für Ihre Branche
- Sammeln Sie Analysedaten mit Tools wie Google Analytics und Inspectlet
- Verwenden Sie ein Tool wie Crazy Egg, um zu untersuchen, wie Kunden mit Ihrer Website interagieren
- Untersuchen Sie die Journeys Ihrer Kunden und analysieren Sie verschiedene Touchpoints
- Identifizieren Sie Kundenauslöser und finden Sie Möglichkeiten, darauf zu reagieren
- Nutzen Sie soziale Medien – erstellen Sie eine private Facebook-Gruppe für Ihre Kunden, erstellen Sie Ihren eigenen Instagram-Hashtag, beteiligen Sie sich an Unterhaltungen auf Twitter und mehr
- Sammeln Sie Kundenfeedback – führen Sie Umfragen durch, führen Sie Usability-Tests durch, sammeln Sie sofortiges Feedback und mehr
- Fügen Sie Ihrem Geschäft einen Live-Chat hinzu - dies hilft Ihnen, einen besseren Kundensupport zu bieten, was die Kundenzufriedenheit unweigerlich erhöht. Hier sind einige Shopify-Apps, die Sie verwenden können: Live Chat, ChatBot, Cart Saver (4.9), Tidio – Live Chat & Chatbots (4.8), Gorgias – Live Chat & Helpdesk (4.7).
- Lesen Sie alle Bewertungen und Erfahrungsberichte sorgfältig durch – lernen Sie daraus, sehen Sie, was Ihre Kunden glücklich macht, verstehen Sie, was sie enttäuscht und identifizieren Sie Verbesserungsmöglichkeiten. Stellen Sie sicher, dass Sie auf alle Bewertungen antworten. Hinweis: Achten Sie besonders auf negative Bewertungen – das Erkennen eines Problems und das Handeln darauf ist unerlässlich, um eine gute Benutzererfahrung zu bieten; Es hilft Ihnen auch, die Kundenzufriedenheit zu steigern und einen treuen Kundenstamm aufzubauen. Wenn Sie also nicht die Zeit haben, auf alle Bewertungen persönlich zu antworten, müssen Sie zumindest sicherstellen, dass Sie auf alle negativen antworten.
- Starten Sie ein Treueprogramm. Hier sind einige Shopify-Apps, die Sie verwenden können: Geschenkkarten und Treueprogramm (4.8), Yotpo-Treue und Belohnungen (4.7), Treue, Belohnungen und Empfehlungen (4.4).
- Erstellen Sie robuste Käuferpersönlichkeiten. Geben Sie Details wie Alter, Wohnort, Sprache, Beruf, finanzieller Hintergrund, Kaufgewohnheiten, Bedürfnisse, Interessen, Schmerzpunkte, Ziele, Lebensabschnitt und mehr an.
Letztendlich liegt der Schlüssel zum Verständnis Ihrer Kunden im Zuhören. Bleiben Sie offen für Kommunikation, beginnen Sie Gespräche, sammeln Sie Feedback und lernen Sie daraus. Denken Sie über einzelne Kundeninteraktionen hinaus und konzentrieren Sie sich auf das große Ganze.
#7. Homepage-Optimierung

Hier ist, was Sie über die Homepage-Optimierung in Bezug auf die Seitenerfahrung wissen müssen:
- Berücksichtigen Sie den strukturellen SEO-Aspekt des Optimierungsprozesses: Erstellen Sie eine Seitenhierarchie mit geringer Tiefe, intuitive Website-Navigation (einschließlich sekundärer Navigation wie Breadcrumbs) und eine logische URL-Struktur. Erfahren Sie mehr → Wie erstelle ich eine SEO-freundliche Website-Architektur?
- Ihre Homepage sollte übersichtlich und leicht verständlich sein.
- Ihre CTAs sollten klar sein. Beispielsweise sollten Ihre Kunden auf den ersten Blick verstehen können, was ein Button bewirkt. Und wenn Sie sie sanft dazu anregen, sich für Ihren Newsletter anzumelden, stellen Sie sicher, dass klar ist, was sie im Gegenzug erhalten – „Melden Sie sich für unseren Newsletter an und erhalten Sie 15 % Rabatt auf Ihre erste Bestellung“ klingt viel besser als „Bleiben Sie auf dem Laufenden“ oder „Verpassen Sie keinen Verkauf“.
- Denken Sie an Barrierefreiheit. Wenn Ihre Homepage beispielsweise ein Video enthält, sollten gut sichtbare „Play“- und „Pause“-Schaltflächen vorhanden sein (das Video sollte nicht automatisch abgespielt werden, wenn die Seite geladen wird).
- Die Seite sollte auf allen Geräten schnell und korrekt geladen werden.
- Stellen Sie sicher, dass Ihr Hero-Slider Ihre Seite nicht verlangsamt und sofort die Aufmerksamkeit der Leute auf sich zieht. Die Bilder sollten SEO-optimiert sein. Achten Sie auch auf die Anzahl und Art der Bilder, die Sie verwenden möchten. Zum Beispiel ist es besser, einen oder zwei relevante und gut durchdachte Hero-Slider (mit klaren CTAs) anstelle von fünf vagen Slidern zu verwenden, von denen drei wenig bis gar keinen Mehrwert bringen. Erfahren Sie, wie Sie ein benutzerfreundliches Homepage-Karussell entwerfen → 9 UX-Anforderungen für ein benutzerfreundliches Homepage-Karussell-Design (falls Sie eines benötigen)
Einfach gesagt, Ihre Homepage sollte:
- Seien Sie einfach zu navigieren
- Seien Sie leicht verständlich
- Lädt richtig und schnell auf allen gängigen Browsern
- Haben Sie ein ansprechendes Design
- Optimiert für SEO und Navigationssuchabsicht
#8. Design

Ein paar Dinge, die Sie bei der benutzerfreundlichen Gestaltung beachten sollten:
- Weniger ist mehr – halten Sie die Dinge einfach, wenn es um Navigation, Suchleisten, Links, Schaltflächen usw. geht. Jedes dieser Elemente muss auf verschiedenen Geräten einfach zu verwenden sein. Reaktionsfähigkeit ist der Schlüssel.
- Unterteilen Sie große Informationsblöcke in kleine Häppchen (verwenden Sie Überschriften, Aufzählungszeichen, Nummerierungen usw.).
- Halten Sie die Dinge auf allen Seiten Ihres Shops konsistent. Mit anderen Worten, stellen Sie sicher, dass die Schaltflächen auf Ihrer Homepage die gleichen sind wie die Schaltflächen auf Ihren Produktseiten, Kategorieseiten usw.; die gleiche Schriftart auf der gesamten Website verwenden und mehr.
- Anstatt Blindtext zu verwenden, ist es besser, bei der Gestaltung Ihrer Website den echten Text zu verwenden. So haben Sie von Anfang an eine bessere Vorstellung davon, wie alles aussehen wird.
- Denken Sie immer an Ihre Kunden – welche Art von Design würde Ihre Zielgruppe ansprechen? Welche Schriftart sollten Sie wählen? Wie sollen die Überschriften gestaltet werden? Wären Videos und GIFs angemessen? Einfach ausgedrückt: Passen Sie Ihr Design an Ihre Kunden an. Auf diese Weise bieten Sie eine bessere Benutzererfahrung und gehen auf die Bedürfnisse Ihrer Kunden in einer Weise ein, die ihren Erwartungen entspricht. Erfahren Sie mehr über benutzerzentriertes Design → Erstellen von benutzerzentrierten Abläufen im E-Commerce-Design
- Stellen Sie sicher, dass das Design markenkonform ist.
- Finden Sie die Balance zwischen auffällig und augenfreundlich.
Einfach ausgedrückt sind Funktionalität, Reaktionsfähigkeit und Einfachheit die drei Säulen des benutzerfreundlichen Designs.

#9. Produktseitenoptimierung

Großartige Produktseiten-Erfahrungen ermöglichen es Ihnen, mehr zu verkaufen, zögerlichen Käufern bei der Konvertierung zu helfen, den Kunden-LTV zu erhöhen, die Markentreue zu fördern und vieles mehr. Um ein hervorragendes Produktseitenerlebnis zu bieten, müssen Sie:
- Fügen Sie hochwertige Produktfotos hinzu, die relevant sind und die besten Eigenschaften des Produkts zeigen. Ergänzen Sie diese Fotos gegebenenfalls durch Videos, GIFs und 3D-Modelle des Produkts. Wenn Sie über die Ressourcen verfügen, sollten Sie die Implementierung von AR in Betracht ziehen – dies wird Ihnen helfen, immersivere Einkaufserlebnisse zu bieten, deren Vorteile zahlreich sind. Mehr erfahren → Shopify AR und VR: Der Schlüssel zu immersiven Einkaufserlebnissen
- Geben Sie genügend Details zum Preis an (und stellen Sie natürlich sicher, dass der Preis sofort sichtbar ist, wenn ein Kunde auf der Seite landet).
- Bieten Sie nützliche Informationen zu den Produktfunktionen und -vorteilen (und stellen Sie sicher, dass die Informationen für alle Kunden verständlich sind, unabhängig von ihrem Kenntnisstand über das von Ihnen verkaufte Produkt).
- Beschreiben Sie die Materialien oder Stoffe, aus denen das Produkt besteht (falls zutreffend)
- Fügen Sie Links zu Ihren Richtlinienseiten hinzu
- Fügen Sie Links zu Ihrer Größentabelle hinzu (falls zutreffend)
- Stellen Sie sicher, dass die Seite gut gebrandet ist. Denken Sie über Ihr Logo und Ihren Markennamen hinaus. Sprechen Sie nach Möglichkeit über Ihre Markenwerte, Lieferkette, Umweltauswirkungen und mehr.
- Stellen Sie sicher, dass alle Elemente der Seite kundenfreundlich gestaltet sind – achten Sie darauf, wie die Informationen präsentiert werden, wo die Schaltflächen platziert sind, wo der Preis angezeigt wird, wo Social Proof und UGC (benutzergenerierte Inhalte) angezeigt werden , und mehr.
Mehr erfahren:
- So verbessern Sie die Benutzererfahrung Ihres E-Commerce-Shops (und zahlen weniger, um mehr zu verkaufen)
- So optimieren Sie Ihre Produktseiten für mehr Umsatz: 11 von Experten empfohlene Tipps
Lass dich inspirieren:
- Produktseiten: 16 Best-in-Class-Beispiele und warum sie funktionieren
#10. Erstellen Sie hochwertige Inhalte
In unserem Artikel zu Googles 2020 Core Updates haben wir darüber gesprochen, was Google als hochwertigen Content betrachtet. Erfahren Sie mehr → Das Core-Update vom Januar 2020. Wenn Sie nicht die Zeit haben, den gesamten Artikel zu lesen, achten Sie auf die Abschnitte zu EAT, Seiten mit dünnem Inhalt und qualitativ hochwertigen Inhalten.
Wir haben auch in unserem Leitfaden zu den 4 besten Linkbuilding-Taktiken für den E-Commerce über das Schreiben anspruchsvoller Inhalte gesprochen. Mehr erfahren → Bloggen
Heute möchten wir einige andere wichtige Merkmale hochwertiger Inhalte ansprechen. Nämlich:
- Es geht über den geschriebenen Inhalt und alles, was damit zusammenhängt (von der Recherche bis zur Bearbeitung und Visualisierung), hinaus.
- Alles auf Ihrer Website – jede Datei, jedes Bild, jedes Wort in jedem CTA, jedes Formular, jedes Thumbnail usw. – ist Inhalt. Und jede dieser unterschiedlichen Arten von Inhalten muss mit Sorgfalt und Geschick erstellt werden.
- Es ist wichtig, dass Sie Ihre Inhalte für Menschen, Suchmaschinen und Suchabsicht optimieren. Es ist auch wichtig, die Länge je nach Zweck der Seite zu optimieren – beispielsweise würde eine Produktseite im Vergleich zu einem ausführlichen Blog-Beitrag relativ wenig Inhalt enthalten. Darüber hinaus können verschiedene Arten von Produktseiten unterschiedliche Mengen an Inhalten enthalten (da unterschiedliche Arten von Produkten unterschiedliche Arten und Mengen an Informationen erfordern).
- Bleiben Sie inspiriert – sehen Sie, was andere Marken tun (achten Sie besonders auf Marken, die Sie bewundern) und lernen Sie von ihnen (von dem, was sie richtig oder falsch machen). Mache Notizen. Versuche neue Dinge. Passen Sie nach Bedarf an.
- Finden Sie Ihre eigene Stimme. Es braucht Zeit und Übung. Testen Sie verschiedene Ansätze. Sie werden wissen, wann Sie auf dem richtigen Weg sind.
- Konzentrieren Sie sich darauf, Lösungen anzubieten und das Leben Ihrer Kunden zu bereichern – manchmal bedeutet das nicht, dass Sie etwas verkaufen werden, manchmal bedeutet dies, dass Sie Ihre Kunden zum Lachen bringen müssen.
- Erzählen Sie Geschichten und stellen Sie sicher, dass Sie echt und menschlich klingen. Du musst nicht immer formell klingen. Wenn es angemessen ist (dh wenn es zu Ihrer Markenidentität passt und Ihre Zielgruppe anspricht), ist es in Ordnung, einen Witz zu erzählen oder einen informelleren Ton zu verwenden.
- Der Zweck Ihrer Inhalte ist es, Ihre Marke zum Leben zu erwecken. Und dies ist eine unglaubliche Reise, auf die Sie sich begeben müssen - seien Sie mutig, wenn Sie kreativ sind, finden Sie neue Wege, um inspiriert zu bleiben, und bleiben Sie demütig. Und etwas Wichtiges, an das Sie sich hier erinnern sollten – das Streben nach Perfektion ist erstaunlich und hilft Ihnen zu wachsen. Aber seien Sie vorsichtig – niemand ist perfekt! Ihr Bestes zu geben, ständig dazuzulernen und Ihr Potenzial zu erweitern, ist mehr als genug.
#11. Visueller Inhalt

In Bezug auf den visuellen Inhalt:
- Stellen Sie sicher, dass Sie nur qualitativ hochwertige Bilder in Ihren Shopify-Shop hochladen. Dies gilt auch für andere visuelle Inhalte (wie Videos und 3D-Modelle).
- Stellen Sie sicher, dass die Bilder für SEO optimiert sind. Erfahren Sie mehr → On-Page-SEO für Shopify, So optimieren Sie Ihre Bilder
- Stellen Sie sicher, dass die Produktfotos die besten Produkteigenschaften zeigen und das Produkt im bestmöglichen Licht präsentieren
- Stellen Sie sicher, dass die Produktvideos Geschichten erzählen und einen Mehrwert für das Leben Ihrer Kunden schaffen. Das heißt, dass sie ein Problem lösen, Kunden zeigen, wie sie Ihre Produkte verwenden können, Erfahrungen aus erster Hand liefern usw.
- Wenn Ihr Produkt mehrere Varianten hat und jede Variante ein Produktfoto hat, stellen Sie sicher, dass die Varianten und die Produktfotos richtig verknüpft sind
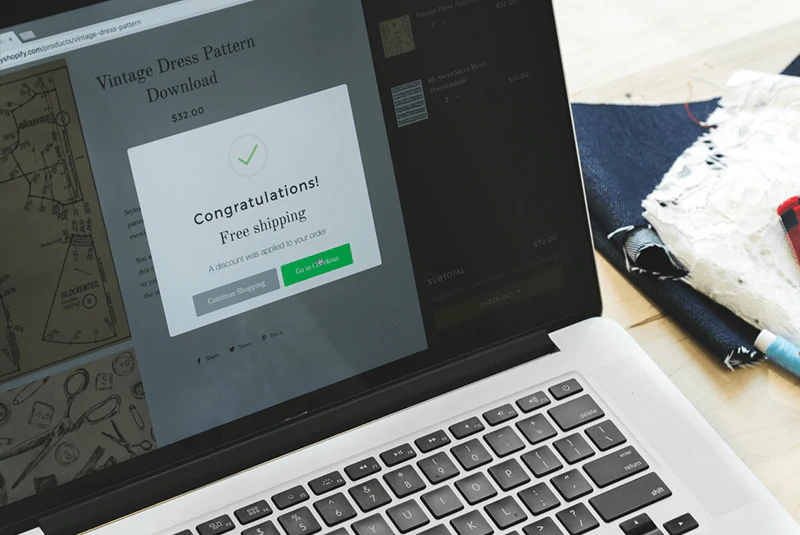
#12. CTAs

Ihre CTAs sollten sein:
- Klar
- Prägnant
- Direkt auf den Punkt
- Verlockend
- Nutzenorientiert
Ebenfalls:
- Ihre CTAs sollten sich von den umgebenden Inhalten abheben.
- Es ist besser, wenn der Bereich um sie herum aufgeräumt ist (damit sie die ungeteilte Aufmerksamkeit Ihrer Kunden auf sich ziehen können).
- Bei Eignung können sie im Mittelpunkt stehen.
- Jede Seite sollte einen Haupt-CTA haben – Kunden könnten verwirrt sein (was von ihnen erwartet wird), wenn eine Seite mehr als einen CTA hat.
#13. Sozialer Beweis
Lassen Sie uns ein wenig über UGC (user-generated content) sprechen:
- UGC ist jede Art von Inhalt, der von Verbrauchern erstellt wird. Zum Beispiel Posts und Kommentare in sozialen Medien und Diskussionsforen, Produktbewertungen und Rezensionen, Kundenreferenzen, Feedback und mehr.
- UGC verbessert Ihre Online-Präsenz und erhöht die Sichtbarkeit und Bekanntheit Ihrer Marke (was zu mehr Verkaufs- und Wachstumschancen führt).
- Die Förderung von UGC hilft Ihnen, eine Community loyaler Markenbefürworter aufzubauen (was die Kundenzufriedenheit erhöht).
- UGC hilft Ihnen, effektivere E-Mail-Kampagnen zu versenden und gleichzeitig die Kosten für Marketing und Werbung zu senken.
- UGC hilft Ihnen, Ihren Kundenstamm besser zu verstehen und die Kundennachfrage vorherzusagen.
- UGC bringt organischen Traffic in Ihr Geschäft und hilft Ihnen, neue Kunden zu gewinnen.
- UGC hilft Ihnen, mit der Zurückhaltung der Käufer effizienter umzugehen.
- Nicht zuletzt ist UGC eine starke Form von Social Proof und Social Proof ist die treibende Kraft hinter den meisten Online-Käufen.
Das Hinzufügen von Social Proof zu Ihrem Shopify-Shop erleichtert die Kaufentscheidungen Ihrer Kunden, steigert die Conversions und baut Kundenvertrauen auf.
Produktbewertungen, Kundenreferenzen und UGC-Fotos sind drei der wirkungsvollsten Formen von Social Proof.

Wir haben in unserem Leitfaden zur Optimierung Ihres Shopify-Shops für kommerzielle Suchabsichten über Produktbewertungen und Kundenreferenzen gesprochen.
Erfahren Sie mehr über Produktbewertungen und wie Sie das Beste daraus machen → Fügen Sie Ihrem Shopify-Shop eine Seite „Bewertungen“ hinzu (oder bieten Sie Bewertungen an strategischen Stellen auf Ihrer Website an)
Erfahren Sie, wie Sie Kundenreferenzen nutzen können → Nutzen Sie Kundenreferenzen
Heute zeigen wir Ihnen, wie Sie UGC-Fotos auf Ihrer Shopify-Website anzeigen.
Abgesehen davon, dass Sie durch die Anzeige von UGC-Fotos auf Ihrer Website einen sozialen Beweis erhalten, erhalten Ihre Kunden einen Kontext, dh eine bessere Vorstellung davon, wie Ihre Produkte in ihr Leben passen (wie sie verwendet werden können, wie sie ihnen zugute kommen und mehr). Dementsprechend wird es die Kaufentscheidungen Ihrer Kunden erleichtern und die Anzahl der Rücksendungen erheblich reduzieren. Im Shopify App Store sind eine Reihe von Apps verfügbar, mit denen Sie UGC-Fotos auf Ihrer Website anzeigen können. Heute werden wir uns zwei davon genauer ansehen – InstaShow – Instagram Feed und Shoppable Instagram & UGC.
InstaShow - Instagram Feed (4.8) ermöglicht Ihnen:
- Kuratieren und teilen Sie Bilder aus verschiedenen Quellen: öffentliche Instagram-Konten, Hashtags, URLs
- Kombinieren Sie die Fotos nach Belieben, schließen Sie Fotos aus einem bestimmten Konto oder einer bestimmten Quelle aus, passen Sie die Galerie an die Persönlichkeit Ihrer Marke an und vieles mehr
Sehen Sie die App in Aktion: Uncommon Green
Shoppable Instagram & UGC (4.8) ermöglicht Ihnen:
- Verwandeln Sie die Instagram-Fotos Ihrer Kunden in Einkaufsgalerien und zeigen Sie sie auf Ihrer Website an – Homepage, Produktseiten, eine spezielle Seite usw.
- Wandeln Sie einkaufbare Fotos in Facebook- oder Instagram-Anzeigen um
- Zeigen Sie einkaufbare Fotos in Newslettern an (die App lässt sich in die meisten E-Mail-Plattformen integrieren)
- Behalten Sie die volle Kontrolle über die von Ihnen angezeigten Inhalte und deren Veröffentlichungszeitplan
- Verwalten Sie alles unterwegs (über eine iPhone-App)
- Verfolgen Sie die Leistung von Ihrem Google Analytics-Konto aus
Sehen Sie die App in Aktion:
- Jachs New York – Männer & Frauen
- Freistil
- Straßenhändler
Letztendlich ist UGC eine strategische Ressource, die Ihnen hilft, während der gesamten Customer Journey Vertrauen aufzubauen. Es hilft Ihnen auch, das Rätselraten beim Online-Shopping zu beseitigen und ansprechendere Kundenerlebnisse zu bieten. Wir empfehlen Ihnen daher dringend, UGC zu Ihrem Shopify-Shop zu fördern und hinzuzufügen!
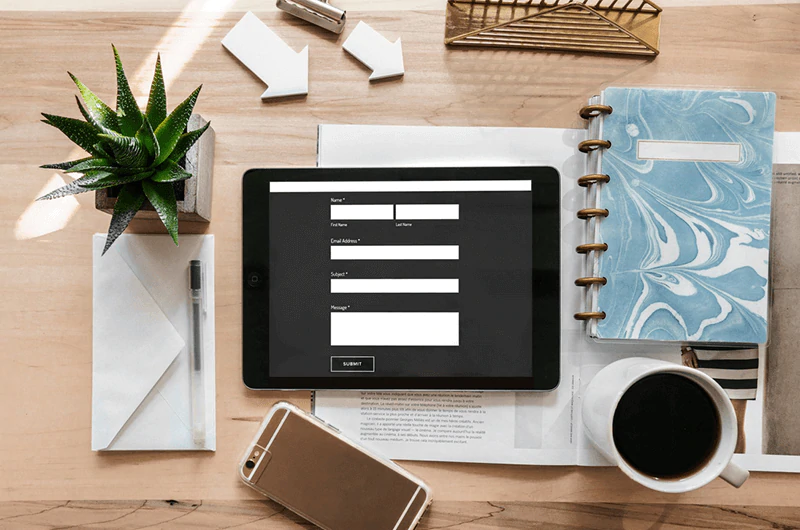
#14. Formen

Formulare sind ein wesentlicher Bestandteil des Conversion-Funnels. Hier sind einige Tipps zum Formulardesign, die Ihnen beim Entwerfen eines Formulars mit einer intuitiven UI (Benutzeroberfläche) helfen können:
- Begrenzen Sie die Anzahl der Felder im Formular. Je länger eine Form ist, desto mehr Reibung erzeugt sie. Zum Beispiel ist es besser, wenn es ein „Name“-Feld gibt, anstatt zwei: „Vorname“ und „Nachname“.
- Wenn das Formular kurz ist, ist es besser, wenn es auf einer einzelnen Seite angezeigt wird. Bei längeren Formularen hat sich jedoch der mehrstufige Ansatz als effektiver erwiesen. Wenn Sie ein längeres Formular entwerfen müssen, stellen Sie sicher, dass Sie verwandte Fragen in Schritten oder Abschnitten gruppieren.
- Wenn Sie Formulare mit mehreren Schritten verwenden, ist es besser, das automatische Weiterschalten zum nächsten Schritt zu vermeiden. Es sollte einen Button geben, den Kunden selbst anklicken können, wenn sie im aktuellen Schritt alle Felder ausgefüllt haben. Stellen Sie sicher, dass ein Fortschrittsbalken angezeigt wird. Achten Sie auch auf die Übergangsgeschwindigkeit.
- Sie können bedingte Logik verwenden, um mehrstufige Formulare zu verkürzen – in diesem Fall wird jeder nächste Schritt basierend auf den im vorherigen Schritt bereitgestellten Informationen angezeigt.
- Unabhängig davon, welchen Ansatz Sie wählen (ein einseitiges Formular oder ein mehrstufiges Formular), achten Sie darauf, die erforderlichen Felder deutlich zu markieren (sofern nicht alle Felder erforderlich sind). Am besten verwenden Sie ein Sternchen (*).
- Die Felder sollten in einer Reihenfolge angeordnet werden – vom einfachsten bis zum schwierigsten auszufüllen. Zum Beispiel Name → Telefon → E-Mail → Adresse → Betreff → Nachricht.
- Zwischen den Feldern sollte ein logischer Zusammenhang bestehen. Die Reihenfolge der Fragen sollte natürlich klingen und sich natürlich anfühlen.
- Einspaltiges Design ist besser als mehrspaltiges Design.
- Richten Sie alle Felder sowie eventuellen Begleittext linksbündig aus - dies ist besser für die Benutzerfreundlichkeit.
- Stellen Sie sicher, dass das Formular auf verschiedenen Geräten gut aussieht und ordnungsgemäß funktioniert. Achten Sie beispielsweise darauf, dass die Felder breit genug sind und das Tippen auf Mobilgeräten genauso einfach ist wie auf Desktop-Computern.
- Apropos mobilfreundliches Formulardesign: Stellen Sie sicher, dass Sie Feldfokus bieten. Sie können auch die nativen Funktionen einiger Smartphones (z. B. Geolokalisierung, Datumsauswahl usw.) verwenden, um den Vorgang zu vereinfachen.
- Das Formular sollte gut aussehen und auf allen gängigen Browsern richtig funktionieren.
- Kunden sollten in der Lage sein, mit der Tabulatortaste durch das Formular zu navigieren.
- Fehler kommunizieren. Wenn ein Kunde ein Feld nicht richtig ausfüllt, machen Sie deutlich, warum er nicht fortfahren kann, und erklären Sie, was er korrigieren muss. Verwenden Sie positive Fehlermeldungen – geben Sie niemals dem Benutzer die Schuld, wenn ein Feld nicht korrekt ausgefüllt ist. Versuchen Sie stattdessen herauszufinden, warum der Benutzer verwirrt war, und fragen Sie sich, was Sie tun können, um dies in Zukunft zu vermeiden. Sollten Sie beispielsweise zusätzliche Informationen bereitstellen oder den Namen des Felds ändern?
- Verwenden Sie die Inline-Validierung von Formularfeldern, damit Sie Fehler in Echtzeit erkennen und Benutzer sofort benachrichtigen können (d. h. bevor sie das Formular absenden).
- Wenn Sie verlangen, dass Kunden vertrauliche Informationen bereitstellen, erklären Sie, warum Sie diese benötigen. Vermeiden Sie komplizierte juristische Massagen.
- Verwenden Sie Platzhalter, um Ihren Kunden das Ausfüllen des Formulars zu erleichtern.
- With the exception of the "Name" field, enable autocorrect and autocomplete.
- If a customer has to choose between several options, radio buttons are better than drop-down menus. Use checkboxes if the customer can choose more than one option. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- Einfach
- Straightforward
- Klar
- Intuitiv
- Funktionell
- Einfach zu verwenden
- Wunderschönen
- Minimalistic
- Contains a benefit-oriented CTA and a prominently placed action button
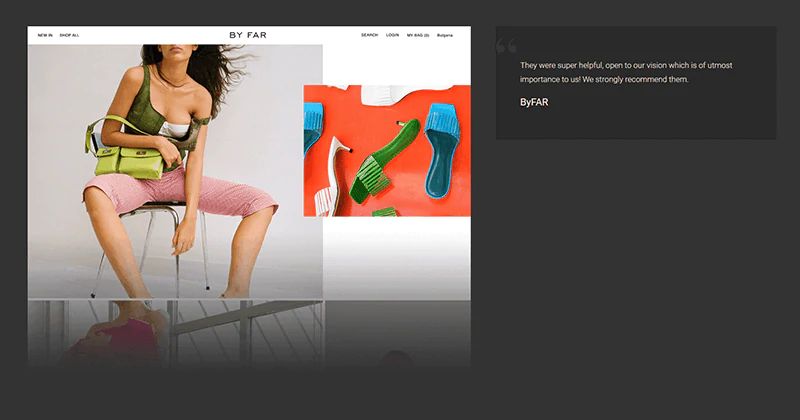
Lass dich inspirieren!
- SAMARA BAGS
- Ina Kess
- By Far
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
Imbiss
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- Web Content Accessibility Guidelines
