Der ultimative Leitfaden zur Optimierung der Seitengeschwindigkeit für Shopify [2022]
Veröffentlicht: 2021-08-10Die Seitengeschwindigkeitsoptimierung ist ein wesentlicher Bestandteil des technischen SEO. Heute zeigen wir Ihnen, wie Sie definieren, was Ihren Shopify-Shop verlangsamt, und die Seitengeschwindigkeit Ihres Online-Shops verbessern.
Überblick
Teil I: Einführung in die Seitengeschwindigkeitsoptimierung
- Was ist Seitengeschwindigkeit und wie unterscheidet sie sich von der Seitengeschwindigkeit?
- Warum sollten Sie die Seitengeschwindigkeit Ihres Shopify-Shops optimieren?
- Faktoren, die sich auf die Seitengeschwindigkeit Ihres Shopify-Shops auswirken
Teil II: Die Grundlagen der Seitengeschwindigkeitsoptimierung für Shopify
- Integrierte Leistungsfunktionen in Shopify
- Der Geschwindigkeitsbericht des Shopify Online-Shops
- Tools zur Fehlerbehebung
Teil III: Wie können Sie die Seitengeschwindigkeit Ihres Shopify-Shops optimieren?
- Wählen Sie das richtige Thema für Ihren Shopify-Shop
- Wählen Sie die richtige Schriftart
- Bewerten Sie die Apps, die Sie installiert haben
- Vereinfachen Sie Ihr Homepage-Design
- Optimieren Sie Sammlungen und Filter
- Weiterleitungen minimieren
- Minimieren Sie defekte Links
- Optimieren Sie Ihre Bilder
- Optimieren Sie Ihre Videoinhalte
- Implementieren Sie AMP
- Vermeiden Sie eine übermäßige DOM-Größe
- Entfernen Sie unnötige HTTP-Anforderungen
- Entsperren Sie den Browser von parserblockierenden Skripten
- Organisieren Sie Ihren Tracking-Code mit Google Tag Manager (nur für Shopify Plus-Händler)
- Optimieren Sie Ihren Code
Teil IV: Bonusabschnitt
- Mehr als 5 Shopify-Apps und -Tools, mit denen Sie die Geschwindigkeit Ihres Online-Shops optimieren können
Teil V: Abschließende Gedanken
- Fazit
- Stoff zum Nachdenken

Was ist Seitengeschwindigkeit und wie unterscheidet sie sich von der Seitengeschwindigkeit?
Die Seitengeschwindigkeit (oder Seitenladezeit) ist die Zeit, die eine Seite zum ordnungsgemäßen Laden benötigt. Google empfiehlt, dass die Seitenladezeit unter zwei Sekunden liegt. Die Website-Geschwindigkeit ist eine Kennzahl, die die Gesamtleistung Ihrer Website darstellt.
Warum sollten Sie die Seitengeschwindigkeit Ihres Shopify-Shops optimieren?
Die Seitengeschwindigkeit Ihres Shopify-Shops ist aus mehreren Gründen wichtig:
- Es wirkt sich auf das Einkaufserlebnis Ihrer Kunden aus. Eine schnellere Website = ein besseres Einkaufserlebnis. Ein besseres Einkaufserlebnis = höheres Benutzerengagement, höhere Kundenzufriedenheit und niedrigere Abbruchraten.
- Es beeinflusst die Kaufentscheidungen Ihrer Kunden.
- Es wirkt sich auf Ihre Conversion-Rate aus.
- Die höchsten E-Commerce-Conversion-Raten treten auf Seiten mit Ladezeiten zwischen 0 und 2 Sekunden auf.
- Die Website-Conversion-Raten sinken mit jeder weiteren Sekunde Ladezeit (zwischen Sekunden 0-5) um durchschnittlich 4,42 %.
- Die Website-Conversion-Raten sinken mit jeder weiteren Sekunde Ladezeit (zwischen Sekunden 0-9) um durchschnittlich 2,11 %.
Quelle: HubSpot, 12 Statistiken, die zeigen, wie sich die Seitenladezeit auf die Conversion-Rate auswirkt
- Es wirkt sich auf Ihre Absprungrate aus.
Wenn die Seitenladezeit von einer Sekunde auf 10 Sekunden sinkt, steigt die Wahrscheinlichkeit, dass ein Besucher einer mobilen Website abspringt, um 123 %. Quelle: Google/SOASTA Research
- Seitenerfahrung ist ein Ranking-Signal. Daher wirkt sich die Seitengeschwindigkeit auf Ihr Ranking und die Auffindbarkeit Ihres Shopify-Shops aus. Quelle: Bewertung der Seitenerfahrung für ein besseres Web
- Die Seitenerfahrung wirkt sich auf die Zugänglichkeit Ihrer Website und ihre Gesamtleistung aus.
Faktoren, die sich auf die Seitengeschwindigkeit Ihres Shopify-Shops auswirken
Eine Reihe von Faktoren beeinflussen die Seitengeschwindigkeit Ihres Shopify-Shops.
Einige dieser Faktoren liegen außerhalb Ihrer Kontrolle. Zu diesen Faktoren gehören das Gerät, die Internetverbindung, der Browser, der Standort usw. Ihrer Kunden. Die Shopify-Infrastruktur (z. B. Server, CDN (Content Delivery/Distribution Network), Browser-Cache, serverseitiger Cache usw.) befindet sich ebenfalls außerhalb von Ihnen Kontrolle.
Andere Faktoren, die Sie kontrollieren können. Zum Beispiel:
- Das Thema Ihres Shopify-Shops
- Die Schriftart, die Sie für Ihren Shop auswählen
- Die Apps, die Sie installiert haben
- Ihr Homepage-Design
- Die Organisation Ihrer Sammlungen und Filteroptionen
- Die Anzahl der Weiterleitungen und defekten Links auf Ihrer Website
- Ihre Bilder und Videoinhalte
- Ob Sie AMP (Accelerated Mobile Pages) implementiert haben
- DOM-Größe
- Die Anzahl der HTTP-Anforderungen
- Parser-blockierende Skripte
- Unorganisierter Tracking-Code
- Ineffizienter oder nutzloser Liquid-Code
- Nicht optimierte JavaScript- und CSS-Dateien
In Teil III dieses Leitfadens sehen wir uns jeden der Faktoren an, die Sie steuern können – Wie kann die Seitengeschwindigkeit Ihres Shopify-Shops optimiert werden?
Lassen Sie uns zunächst in die Grundlagen der Seitengeschwindigkeitsoptimierung für Shopify eintauchen. Wir besprechen integrierte Leistungsfunktionen, den Geschwindigkeitsbericht des Shopify Online-Shops und die Tools, mit denen Sie Probleme mit der Seitengeschwindigkeit identifizieren können.

Integrierte Leistungsfunktionen in Shopify
- Shopify ist schnell einsatzbereit. Dank seiner Cloud-basierten Infrastruktur hat Shopify Plus eine Gesamtbetriebszeit von 99,98 %. Im Vergleich zu BigCommerce laden die Storefronts von Shopify Plus 2,97-mal schneller (Quelle: BigCommerce vs. Shopify Plus). Außerdem beschleunigt das neue Infrastruktur-Upgrade von Shopify – Storefront Renderer (SFR) – die Website-Geschwindigkeit noch weiter.
- Shopify hostet Ihre Website auf schnellen, zuverlässigen und skalierbaren Servern mit unbegrenzter Bandbreite. So stellen Sie sicher, dass Ihre Website auch an Tagen mit hohem Traffic und hohen Transaktionen gut funktioniert. Erfahre mehr über Shopify-Hosting → Shopify, Unbegrenztes Webhosting, weltweit
- Shopify bietet erstklassige duale CDNs powered by Fastly. Ein CDN ist eine Gruppe von Servern (die an strategischen Standorten auf der ganzen Welt verteilt sind), die die Inhaltsbereitstellungslast (z. B. Bilder, JavaScript- oder CSS-Dateien usw.) über den Server verteilen, der sich am nächsten zum Standort des Besuchers befindet. Dies erhöht die Seitengeschwindigkeit Ihres Shops und hilft Ihnen, ein besseres Einkaufserlebnis zu bieten.
- Shopify richtet automatisch lokales Browser-Caching für cachefähige Ressourcen (z. B. Bilder, PDFs, JavaScript- und CSS-Dateien usw.) ein. Auf diese Weise können die Ressourcen im Browser von Benutzern gespeichert werden, die Ihren Shop einmal besucht haben. Dadurch wird Ihre Website beim nächsten Besuch viel schneller geladen.
- Im Jahr 2020 wurde die Theme-Engine (die Engine, die theme.liquid-Dateien in HTML übersetzt) neu geschrieben, was „für eine 40 bis 200-prozentige Verbesserung der Ladezeiten in Live-Shops sorgt“ (Quelle: Shopify, Everything We Announced at Shopify Reunite 2020 , Leistung).
- Shopify verbessert ständig seinen Code und seine Infrastruktur. In Zukunft können wir also noch mehr (und bessere!) Leistungsmerkmale erwarten!
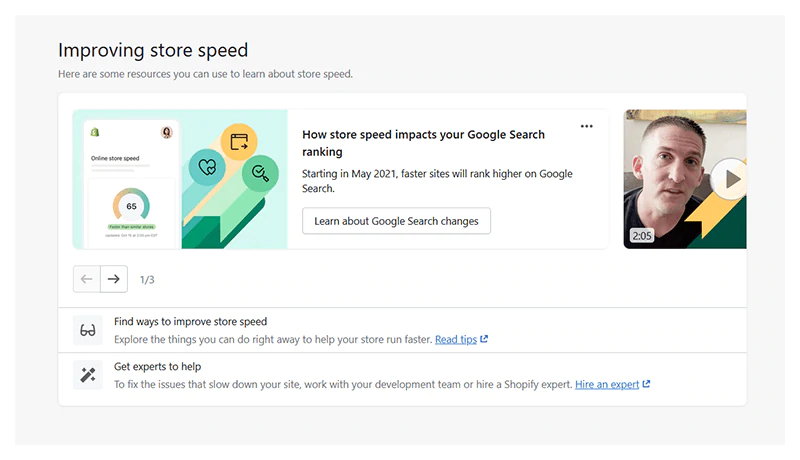
Der Geschwindigkeitsbericht des Shopify Online-Shops
Im Juli 2020 führte Shopify den Geschwindigkeitsbericht für Onlineshops ein (Quelle: Shopify Developer Changelog, Measure storefront performance with new Onlineshop speed report).
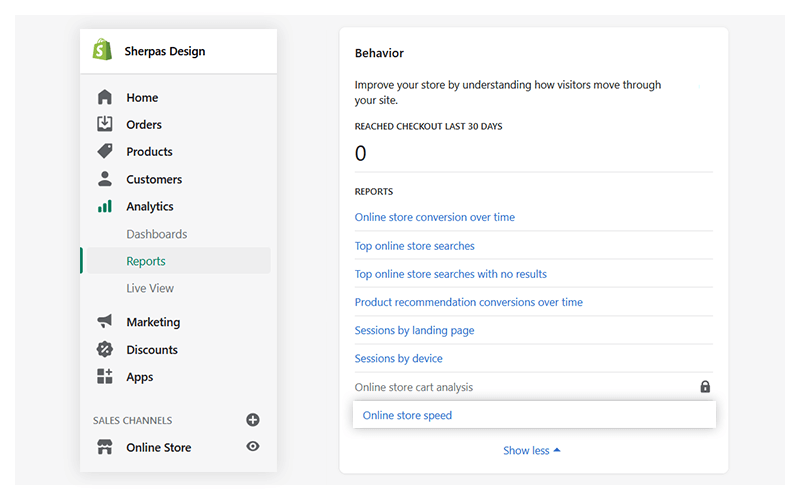
Um auf den Bericht zur Onlineshop-Geschwindigkeit zuzugreifen, öffnen Sie Ihr Shopify-Admin-Panel > Analytics (linkes Seitenleistenmenü) > Berichte > Verhalten > Alle anzeigen > Onlineshop-Geschwindigkeit.

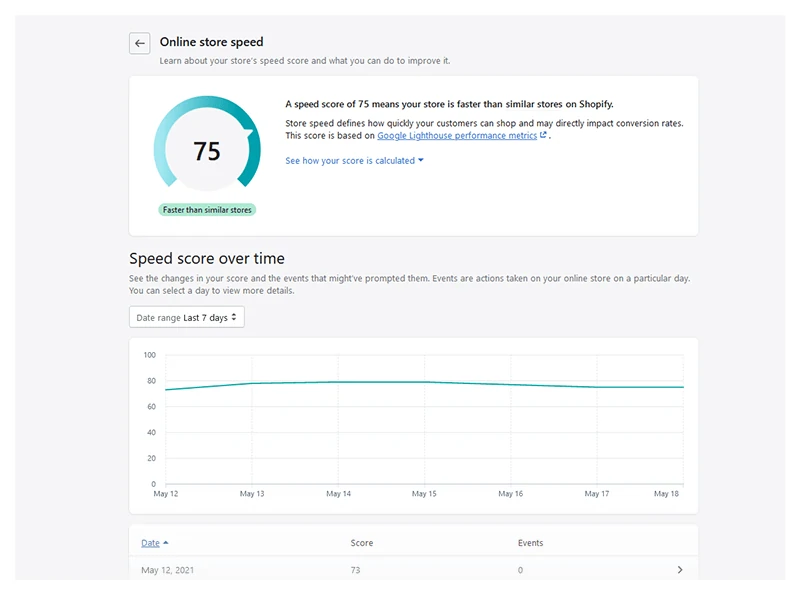
Ihr Geschwindigkeitsbericht für Onlineshops bewertet die Leistung Ihrer Website im Vergleich zu Best Practices, Industriestandards und ähnlichen Shopify-Shops.
Es gibt Ihnen einen Geschwindigkeitswert (basierend auf den Leistungskennzahlen von Google Lighthouse) und ein Geschwindigkeitsranking (das Ihnen sagt, ob Ihr Shop langsamer, schneller oder die gleiche Geschwindigkeit wie ähnliche Shopify-Shops hat). Außerdem können Sie sehen, wie sich Ihr Geschwindigkeitswert im Laufe der Zeit (in den letzten 7 oder 30 Tagen) verändert hat.

Darüber hinaus haben Sie Zugriff auf Ressourcen, mit denen Sie die Geschwindigkeit Ihres Shops verbessern können.

Was bedeutet der Shopify-Speed-Score?
Ihr Geschwindigkeitswert ist eine Zahl zwischen 0 und 100. Er misst die Leistung Ihres Shops in der Shopify-Testumgebung, basierend auf Google Lighthouse-Metriken.
Ihre Geschwindigkeitsbewertung basiert auf dem Durchschnitt der Lighthouse-Leistungsbewertungen für Ihre Startseite, die Produktseite mit den meisten Zugriffen in den letzten 7 Tagen und die Kategorieseite mit den meisten Zugriffen in den letzten 7 Tagen. Da 60 % der Shopify-Verkäufe über mobile Geräte getätigt werden, führt Lighthouse Berichte zu den mobilen Versionen dieser Seiten aus. Aus diesem Grund ist es wichtig, dass Ihr Shopify-Shop für Mobilgeräte optimiert ist. Erfahren Sie, wie Sie Ihre Website für mobile Geräte optimieren: Mobile Usability: 10+ ways to delivery a stellar mobile shopping experience
Im Allgemeinen gilt: Je höher Ihr Geschwindigkeitswert ist, desto besser. Eine Punktzahl über 70 bedeutet beispielsweise, dass Ihr Online-Shop von den zahlreichen Kunden, die darauf zugreifen, als schnell wahrgenommen wird. Eine niedrigere Punktzahl kann bedeuten, dass Ihr Online-Shop für Kunden mit langsamen Geräten oder einer schlechten Internetverbindung nicht so gut zugänglich ist.
Ihr Geschwindigkeitswert wird täglich berechnet und kann sich häufig ändern. Beispielsweise kann das Optimieren Ihrer Bilder oder das Minimieren Ihres Codes Ihre Punktzahl erhöhen (beachten Sie, dass es einige Zeit dauern kann, bis die Änderungen widergespiegelt werden). Wenn andererseits ein Konkurrent Verbesserungen an seinem Online-Shop vornimmt, könnte Ihre Punktzahl im Vergleich dazu niedriger sein (selbst wenn Sie keine Änderungen an Ihrem Shop vorgenommen haben). Beachten Sie, dass je höher Ihre Punktzahl ist, desto schwieriger ist es, sie zu verbessern. Natürlich ist es grenzwertig unmöglich, eine Punktzahl von 100 zu erreichen.
Ich habe keinen Speed-Score. Warum? Wenn Ihr Shopify-Shop passwortgeschützt ist, kann Lighthouse nicht darauf zugreifen, und Sie sehen keinen Geschwindigkeitswert in Ihrem Online-Shop-Geschwindigkeitsbericht. Außerdem wird möglicherweise keine Punktzahl angezeigt, wenn Sie gerade Ihr Online-Shop-Passwort entfernt haben oder Ihr Shop in den letzten 7 Tagen keinen Verkehr hatte. Erfahren Sie mehr → Shopify, Online-Shop-Geschwindigkeitsbericht, Häufig gestellte Fragen
Wichtig: Dein Speed-Score ist nicht dasselbe wie dein Speed-Ranking! Ihr Geschwindigkeitsranking gibt an, wie Ihre Website im Vergleich zu ähnlichen Shopify-Shops abschneidet, dh es sagt Ihnen, ob Ihre Website langsamer, schneller oder die gleiche Geschwindigkeit wie ähnliche Shops hat. Ein ähnlicher Shop ist ein Shop mit ungefähr der gleichen Anzahl an Verkäufen, einer ähnlichen Anzahl und Art von Produkten, einer ähnlichen Anzahl von Apps usw.
Was bedeutet der Abschnitt „Geschwindigkeitsbewertung im Zeitverlauf“?
Der Abschnitt „Geschwindigkeitsbewertung im Zeitverlauf“ besteht aus einem Diagramm (das zeigt, wie sich Ihre Geschwindigkeitsbewertung in den letzten 7 oder 30 Tagen verändert hat) und einer Tabelle (die Ihre Geschwindigkeitsbewertung an verschiedenen Tagen im ausgewählten Zeitraum auflistet). Die Geschwindigkeitswerte werden jeden Tag um 9:00 Uhr UTC neu berechnet.
Beachten Sie, dass die Tabelle im Abschnitt „Geschwindigkeitsbewertung im Laufe der Zeit“ Ereignisse enthält – App-Installationen oder -Deinstallationen –, die jeden Tag stattgefunden haben. Diese Informationen sind wichtig, da App-bezogene Ereignisse sich direkt auf Ihren Geschwindigkeitswert auswirken können. Wenn Sie beispielsweise eine App installieren und einen Rückgang Ihrer Geschwindigkeitsbewertung feststellen, können Sie die Vorteile der App sofort gegen die Auswirkungen auf die Leistung Ihres Shops abwägen. Wenn die Vorteile der App die Auswirkungen auf die Geschwindigkeit Ihres Shops nicht überwiegen, sollten Sie sie entfernen.
Benötigen Sie weitere Informationen zum Geschwindigkeitsbericht des Online-Shops?
Überprüfen Sie die ausführliche Dokumentation von Shopify → Online-Shop-Geschwindigkeitsbericht
Tools zur Fehlerbehebung
In diesem Abschnitt sehen wir uns einige der besten Tools an, die Ihnen zeigen können, was Ihre Website verlangsamt:
- Google PageSpeed Insights
- GTmetrix
- Pingdom
- Der Shopify-Theme-Inspektor für Chrome
Google PageSpeed Insights (PSI)
Google PSI ist ein kostenloses Tool, das die Leistung Ihrer Webseiten auf Desktop- und Mobilgeräten analysiert. Außerdem erhalten Sie umsetzbare Tipps, wie Sie sie verbessern können.
PSI bietet:
- Eine von Google Lighthouse ermittelte Leistungsbewertung. Beachten Sie, dass Ihre PSI-Leistungsbewertung von Google von Ihrer Geschwindigkeitsbewertung im Geschwindigkeitsbericht des Shopify-Onlineshops abweichen kann. Warum? Auch wenn beide Berichte Google Lighthouse-Metriken verwenden, verwendet der Shopify-Onlineshop-Geschwindigkeitsbericht die Shopify-Testumgebung, um Ihre Punktzahl zu berechnen. Dies bedeutet, dass Ihre Website nur mit Shopify-Shops verglichen wird, anstatt mit einer Vielzahl verschiedener Websites. Hinweis: Ihr Ziel ist es, eine Punktzahl über 90 zu erreichen – das ist, was Google als gute Leistungspunktzahl betrachtet. Wenn Ihre Punktzahl unter 50 liegt, müssen Sie sofort Verbesserungen vornehmen.
- Labordaten zu Ihren Webseiten – basierend auf einer simulierten Seitenauslastung mit festgelegten Bedingungen; nützlich zum Debuggen von Leistungsproblemen. Falls verfügbar, meldet PSI First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Time to Interactive und Total Blocking Time. Jede Metrik wird bewertet und kann als gut, verbesserungsbedürftig und schlecht klassifiziert werden.
Erfahren Sie mehr über Google PSI → Über PageSpeed Insights
Um die Geschwindigkeit Ihres Shops mit Google PSI zu testen, öffnen Sie Google PageSpeed Insights > Fügen Sie die URL Ihres Shops in das Feld „Geben Sie eine Webseiten-URL ein“ ein > Klicken Sie auf „Analysieren“.

GTmetrix
Mit GTmetrix können Sie die Geschwindigkeit Ihres Shopify-Shops in verschiedenen Ländern, auf verschiedenen Browsern, Verbindungsgeschwindigkeiten und mehr testen. Sie erhalten detaillierte Leistungsberichte. Sie können beispielsweise die Leistung Ihres Shops im Laufe der Zeit verfolgen, Warnungen einrichten und Benachrichtigungen erhalten, wenn Ihre Website nicht gut funktioniert, sehen, wie Ihre Seite auf verschiedenen Geräten geladen wird, und vieles mehr.
Um die Geschwindigkeit Ihres Shopify-Shops mit GTmetrix zu testen, fügen Sie die URL Ihres Shops (oder die URL einer bestimmten Webseite) in das Feld „Zu analysierende URL eingeben“ ein > Klicken Sie auf „Website testen“.

Sie können GTmetrix kostenlos nutzen und später den Plan auswählen, der Ihren Anforderungen entspricht.
Pingdom
Pingdom ist ein weiteres Tool, mit dem Sie die Ladegeschwindigkeit Ihres Shopify-Shops testen und analysieren können. Es verwendet über 70 globale Umfragestandorte und bietet eine zuverlässige Überwachung der Verfügbarkeit und Leistung Ihrer Website.
Um die Seitengeschwindigkeit Ihres Shops zu testen, öffnen Sie Pingdom > Geben Sie die URL Ihres Shops (oder die URL einer bestimmten Webseite) in das Feld „URL“ ein > Wählen Sie einen Teststandort aus der Dropdown-Liste „Testen von“ > Klicken Sie auf „Test starten“.

Sie können die Funktionen von Pingdom so kombinieren, dass sie Ihren Überwachungsanforderungen entsprechen, und den besten Preisplan für Ihr Unternehmen auswählen.
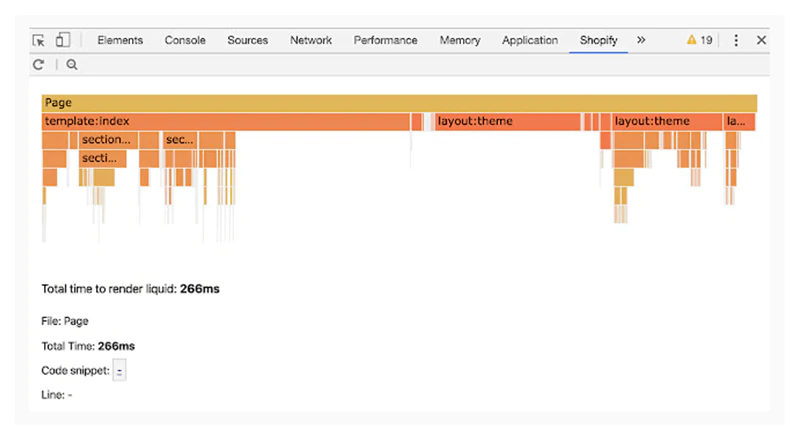
Der Shopify-Theme-Inspektor für Chrome
Der Shopify Theme Inspector für Chrome identifiziert Änderungen in Ihrem theme.liquid, die Ihren Shopify-Shop verlangsamen. Es bietet eine Visualisierung von Liquid-Renderprofildaten und hilft Ihnen, die langsamsten Teile (bis hin zur genauen Datei und Codezeile) Ihres Designs zu identifizieren, zu priorisieren und zu beheben.
Wenn Sie die Erweiterung installieren, können Sie sich mit Ihren Shopify-Anmeldeinformationen anmelden und ein „Shopify“-Fenster in Chrome DevTools sehen.

Erfahren Sie mehr über den Shopify Theme Inspector → Shopify Theme Inspector für Chrome

Wichtig!
Wenn Sie mit Shopify Liquid nicht vertraut sind oder Code nicht lesen und bearbeiten können, vermeiden Sie am besten die Verwendung des Shopify Theme Inspector für Chrome. Wenden Sie sich stattdessen an einen Shopify-Experten, der Ihnen bei der Verwendung des Tools und der Verbesserung der Leistung Ihres Shopify-Shops helfen kann.


Wichtig!
Das Optimieren der Geschwindigkeit Ihres Shopify-Shops erfordert technisches Wissen – das Ausführen einiger dieser Schritte erfordert ein gutes Verständnis von HTML, CSS, JavaScript und Shopify Liquid. Wenn Sie nicht über solche Fachkenntnisse verfügen, wenden Sie sich an einen Shopify-Experten, der die Änderungen für Sie implementieren kann.
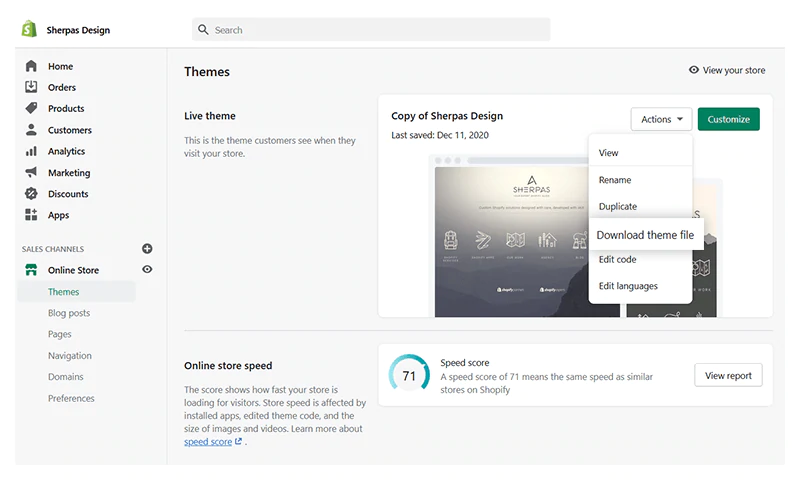
Wenn Sie technisch versiert sind und die Änderungen selbst implementieren, stellen Sie sicher, dass Sie Ihr Design sichern, bevor Sie beginnen. Um Ihr Design zu sichern, öffnen Sie Ihren Shopify-Admin > Onlineshop > Designs > Aktionen > Designdatei herunterladen.

Wählen Sie das richtige Thema für Ihren Shopify-Shop
Shopify-Designs bestehen aus Liquid-, HTML-, CSS- und JavaScript-Code. Designdateigrößen, Funktionen, Schriftarten usw. wirken sich auf die Geschwindigkeit Ihres Shops aus.
Ihr Shopify-Theme sollte sein:
- Reaktionsschnell. Im Jahr 2022 ist dies selbsterklärend, da der mobile Datenverkehr 54,86 % des gesamten Datenverkehrs ausmacht (Quelle: statcounter, GlobalStats).
- Leicht. Die Wahl eines schnellen und leichtgewichtigen Themas verschafft Ihnen einen großen Leistungsvorteil. Laut GoFishDigital – einem Unternehmen, das über 200 Shopify-Themen getestet hat – sind die leistungsstärksten Shopify-Themen Toy, Warm, Light und Outdoors.
- Auf dem Laufenden. Veraltete Shopify-Designs können veraltete JavaScript-Bibliotheken enthalten, die sich negativ auf die Seitengeschwindigkeit auswirken können.

Profi-Tipps
- Um die Leistung Ihres Designs noch weiter zu optimieren, deaktivieren Sie alle Designfunktionen, die Sie nicht verwenden. Erfahren Sie mehr → Verbessern Sie die Geschwindigkeit, das Design oder die App-Funktionen Ihres Online-Shops
- Bevor Sie ein Design für Ihren Shopify-Shop auswählen (oder Ihr aktuelles Design ändern), führen Sie dessen Vorschauseite über Google PageSpeed Insights aus. Dadurch erhalten Sie eine bessere Vorstellung von der Leistung des Themas.
Wählen Sie die richtige Schriftart
Es gibt eine Faustregel, wenn es um Schriftarten und die Optimierung der Seitengeschwindigkeit geht – verwenden Sie eine Systemschriftart. Systemschriftarten sind auf den meisten Computern installiert. Dies bedeutet, dass Ihre Schriftart nicht auf den Computer eines Kunden heruntergeladen werden muss, wenn der Kunde Ihre Website besucht (was bedeutet, dass Ihre Seite schneller geladen wird).
Systemschriftarten werden als mono, serifenlos oder serifenlos klassifiziert. Jede dieser Schriftfamilien besteht aus verschiedenen Schriftarten:
- Mono: Konsolen, Befreiungsmono, Lucida-Konsole, Menlo, Monaco.
- Serife: Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, Times New Roman.
- Sans-Serif: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu.
Shopify empfiehlt die Verwendung der folgenden Schriftarten: Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman und Trebuchet MS.
Natürlich können Sie eine andere Schriftart für Ihren Shopify-Shop verwenden. Sie müssen bedenken, dass das Laden Ihrer Seiten länger dauern kann, wenn die Schriftart ungewöhnlich ist (da die Schriftart zuerst auf die Computer Ihrer Kunden heruntergeladen werden muss).
Es könnte einen Weg geben, dies zu umgehen. Wenn Sie beispielsweise eine ungewöhnliche oder benutzerdefinierte Schriftart verwenden möchten, können Sie die Seite mit einer Standardschriftart laden (für eine schnellere Ladezeit) und zur benutzerdefinierten Schriftart wechseln, sobald der Browser des Kunden den Download abgeschlossen hat. Dies ist dank der Eigenschaft font-display: swap möglich. Die Einrichtung erfordert eine Codebearbeitung, daher müssen Sie mit CSS und Shopify Liquid vertraut sein (oder die Aufgabe an einen Shopify-Experten auslagern).
Bewerten Sie die Apps, die Sie installiert haben
Shopify-Apps sind großartig – sie können Ihren Shop attraktiver machen, Ihnen helfen, ein besseres Einkaufserlebnis zu bieten, die Benutzerbindung zu steigern, den Umsatz zu steigern usw. Um die Funktionalität oder das Erscheinungsbild Ihres Shops zu ändern, fügen Apps Code zu Ihrem Design hinzu. In einigen Fällen kann dieser Code Ihre Website verlangsamen (insbesondere wenn sie nicht richtig formatiert ist).
So verbessern Sie die Seitengeschwindigkeit Ihres Shops:
- Gehen Sie die installierten Apps durch. Entfernen Sie alle Apps, die Sie nicht verwenden. Entfernen Sie alle Restcodes. Wenden Sie sich bei Bedarf an den App-Entwickler und fordern Sie Hilfe an. Das Entfernen unnötiger Apps ist eine effektive Methode, um die Anzahl der HTTP-Anfragen zu reduzieren.
- Bewerten Sie alle Apps, die Sie verwenden. Fragen Sie sich, ob es sich lohnt, sie zu behalten – wie helfen sie Ihnen bei der Führung Ihres Unternehmens? Wenn eine App ordnungsgemäß funktioniert, Sie sie aber nicht so häufig verwenden, wie Sie dachten, sollten Sie die Vorteile abwägen, wenn Sie sie behalten. Denken Sie daran, dass alle Apps im Hintergrund ausgeführt werden und die Geschwindigkeit Ihres Shops beeinträchtigen.
- Bevor Sie eine neue App installieren, fragen Sie sich, ob Sie sie wirklich brauchen. Wie immer müssen Sie auf die Balance zwischen Funktionen und Geschwindigkeit achten.
- Überwachen Sie regelmäßig die Leistung Ihrer Apps und deren Auswirkungen auf die Leistung Ihrer Website. Wenn Sie feststellen, dass eine von Ihnen verwendete App Ihre Website verlangsamt, bewerten Sie sie am besten und entscheiden Sie, ob es sich lohnt, sie zu behalten.
Mehr erfahren → Shopify, Arbeiten mit Apps

Vereinfachen Sie Ihr Homepage-Design
So vereinfachen Sie das Design Ihrer Homepage und verkürzen die Ladezeit der Seite:
- Eliminieren Sie unnötige Abschnitte. Anstatt große Mengen an Inhalten zu posten, geben Sie Kunden eine Vorschau und einen „Mehr anzeigen / Mehr lesen / Mehr erfahren“-Link. Hinweis: In Shopify können Sie Ihrer Startseite nicht mehr als 25 Abschnitte hinzufügen.
- Erwägen Sie, Social-Media-Feeds und -Widgets zu entfernen. Implementieren Sie sie stattdessen an anderen strategischen Stellen auf Ihrer Website (z. B. auf Ihren Kategorieseiten).
- Verwenden Sie ein Heldenbild anstelle eines Schiebereglers. Obwohl Slider eine großartige Möglichkeit sind, Ihre Produkte zu präsentieren und Ihre Kunden mit verschiedenen Angeboten anzusprechen, können sie sich negativ auf Ihre Seitengeschwindigkeit auswirken. Je mehr Bilder der Slider enthält, desto größer ist die Auswirkung. Um dieses Problem zu vermeiden, können Sie ein einzelnes hochwertiges Hero-Bild verwenden. Konzentrieren Sie sich darauf, das perfekte Angebot mit einem klaren CTA zu erstellen. Die Präsentation Ihrer Produkte im besten Licht ist ein Muss - Ihr Heldenbild sollte ein Bedürfnis wecken und Ihre Kunden dazu verleiten, Ihre Produkte zu erkunden. Außerdem können Sie Ihr Heldenbild häufig ändern, um für verschiedene Produkte zu werben. Wenn Ihr Herz jedoch auf einen Schieberegler eingestellt ist, befolgen Sie die Best Practices für UX, verwenden Sie maximal drei Folien und implementieren Sie Lazy Loading.
- Nutzen Sie Heatmaps. Dies wird Ihnen helfen, die Verhaltensmuster Ihrer Kunden zu verstehen und Ihre Homepage im Hinblick auf Geschwindigkeit, Engagement und Conversions zu optimieren. Sie können eine Shopify-App wie Lucky Orange Heatmaps & Replay (+, über 700 Bewertungen, kostenloser Plan verfügbar, 10 - 50 $ / Monat, 7-tägige kostenlose Testversion) verwenden.
- Vereinfachen und verbessern Sie Ihre Homepage-Navigation.
Wenden Sie sich bei Bedarf an einen Shopify-Experten, der die Änderungen implementieren kann.
Optimieren Sie Sammlungen und Filter
- Die beste Vorgehensweise besteht darin, kleinere und spezifischere Kollektionen mit weniger Produkten zu erstellen. Das Beste daran ist, dass Shopify sich bereits darum gekümmert hat – Sie können nicht mehr als 50 Produkte auf einer Sammlungsseite hinzufügen.
- Erstellen Sie nur relevante Filter und versuchen Sie, diese auf ein Minimum zu beschränken. Je mehr Filter Sie haben, desto länger dauert das Laden der Seite.
- Verwenden Sie Popups sparsam. Pop-ups sind eine großartige Möglichkeit, weitere Produktdetails auf Kollektionsseiten anzuzeigen. Dies sollte Kunden bei der Entscheidung helfen, ob sie an dem Produkt interessiert sind, und ein besseres Einkaufserlebnis bieten. Es kann Ihre Website jedoch erheblich verlangsamen, wenn das Popup die gesamten Informationen der Produktseite vorlädt. Sie können ein Heatmap-Tool verwenden, um zu definieren, ob Ihre Kunden die Funktion „Schnellansicht“ verwenden (die die Popups auslöst). Wenn sie es nicht so oft verwenden, wie Sie dachten, entfernen Sie es. Wenn Sie Pop-ups verwenden möchten (und Ihre Kunden diese Funktion lieben), können Sie eine begrenzte Menge an Produktinformationen als Datenattribute im Produktrasterelement speichern und den HTML-Code und das Pop-up dynamisch mit JavaScript erstellen. Wenn Sie nicht technisch versiert sind, wenden Sie sich an einen Shopify-Entwickler.
Weiterleitungen minimieren
Weiterleitungen lösen zusätzliche HTTP-Anfragen aus und verzögern Datenübertragungen. So minimieren Sie die Anzahl der Weiterleitungen auf Ihrer Website (und deren Auswirkungen auf die Geschwindigkeit Ihres Shops):
- Leiten Sie Seiten nicht auf Seiten weiter, die Weiterleitungen sind.
- Löschen Sie unnötige Weiterleitungen. Erfahren Sie mehr → Shopify, URL-Weiterleitungen, Verwalten Sie Ihre URL-Weiterleitungen
Minimieren Sie defekte Links
Ähnlich wie Weiterleitungen erhöhen defekte Links die Anzahl der HTTP-Anfragen (was sich auf die Geschwindigkeit Ihres Shopify-Shops auswirkt).
So minimieren Sie fehlerhafte Links (und deren Auswirkungen auf die Leistung Ihrer Website und das Einkaufserlebnis Ihrer Kunden):
- Verwenden Sie ein Site-Audit-Tool wie den Broken Link Checker von Ahrefs, um defekte Links zu erkennen und zu reparieren.
- Erstellen Sie benutzerdefinierte 404-Seiten, die Besuchern helfen, die versehentlich eine falsche URL eingegeben (oder ihr gefolgt) sind.
Optimieren Sie Ihre Bilder
Shopify fügt automatisch Sicherheitsvorkehrungen hinzu, um zu verhindern, dass Ladenbesitzer ihre Websites mit visuellen Inhalten (Bildern und Videos) überladen. Denken Sie daran, dass Sie nicht mehr als 50 Produkte auf einer Kategorieseite und mehr als 25 Abschnitte auf Ihrer Startseite haben können. Außerdem laden viele Themen eine bestimmte Bildgröße basierend auf der Größe des Bildschirms, auf dem das Bild angezeigt wird, oder verschieben das Laden von Bildern, die derzeit nicht auf dem Bildschirm angezeigt werden. Erfahren Sie mehr über Lazy Loading in Shopify → Wie Lazy Loading Ihre Shopify-Designbilder optimieren kann

Wenn Ihr Design Lazy Loading nicht standardmäßig implementiert, können Sie es einfach installieren:
- Laden Sie die lazysizes.js-Bibliothek in den Assets-Ordner Ihres Designs herunter
- Fügen Sie die lazysizes.js-Bibliothek in Ihr theme.liquid <head> -Tag ein
- Aktualisieren Sie Ihre Bild-Tags – tauschen Sie das src -Attribut gegen data-src aus
- Fügen Sie die Lazyload -Klasse hinzu (z. B. <img data-src="IMAGE_URL" class="lazyload">)
Wenn Sie mit Shopify Liquid nicht vertraut sind und sich beim Bearbeiten von Code nicht wohlfühlen, wenden Sie sich an einen Shopify-Experten, der die Änderungen für Sie implementieren kann.
So optimieren Sie Ihre Bilder in Shopify weiter:
- Reduzieren Sie ihre Anzahl
- Komprimieren Sie sie
- Schreiben Sie aussagekräftige Dateinamen
- Schreiben Sie beschreibende Alt-Tags
Reduzieren Sie die Anzahl der Bilder in Ihrem Shopify-Shop
Dieser Schritt ist einfach – entfernen Sie alle unnötigen Bilder (z. B. ähnliche Produktfotos, veraltete Produktbilder, veraltete Banner usw.) von Ihrer Website. Dadurch wird Ihr Geschäft erheblich beschleunigt, da jedes Bild eine HTTP-Anforderung erstellt, dh durch das Entfernen unnötiger Bilder reduzieren Sie die Anzahl unnötiger HTTP-Anforderungen.
Überprüfen Sie Ihren Code auch auf leere Bildquellen (<img src = ' '>). Sie erstellen auch HTTP-Anforderungen, daher ist es am besten, sie zu entfernen.
Komprimieren Sie Ihre Bilder
Folgendes müssen Sie über Bildgrößen in Shopify wissen:
- Ihre Produktbilder und Kollektionsbilder können eine beliebige Größe bis zu 4472 x 4472 px (oder 20 Megapixel) haben.
- Ihre Produktbilder und Kollektionsbilder müssen kleiner als 20 MB sein (andernfalls können Sie sie nicht in Ihren Shopify-Shop hochladen). Eine gute Faustregel ist, Ihre Bilder unter 70 KB zu halten.
- Bei quadratischen Produktbildern sieht eine Größe von 2048 x 2048 px am besten aus.
Quelle: Shopify, Produktmedientypen, Bilder
Denken Sie auch daran, dass Dateitypen die Größe Ihrer Bilder beeinflussen. Laut Shopify ist PNG (30 kb - 100 kb) der beste Bilddateityp, gefolgt von JPEG (ca. 30 kb) und GIF (ca. 35 kb). Andere akzeptierte Dateitypen sind PSD, TIFF und BMP – beachten Sie, dass diese Dateitypen in JPEG oder PNG konvertiert werden, wenn Sie sie zu Shopify hochladen.
Im Allgemeinen bedeutet eine höhere Bildauflösung ein besseres Einkaufserlebnis. Es bedeutet jedoch auch eine größere Größe. Natürlich wissen Sie bereits, dass eine größere Größe zu einer erhöhten Seitenladezeit führt.
Aus diesem Grund müssen Sie Ihre Bilder komprimieren. Eine der integrierten SEO-Funktionen von Shopify besteht darin, dass Ihre Bilder automatisch komprimiert werden. Sie können jedoch immer noch ein Bildkomprimierungstool verwenden, um noch bessere Ergebnisse zu erzielen. Hier sind einige der besten Optionen:
- Die kostenlose Online-Bildgrößenanpassung von Shopify
- Smart SEO (, 880+ Bewertungen, kostenloser Plan verfügbar, 9,99 $ / Monat - 29,99 $ / Monat, 7-tägige kostenlose Testversion)
- Der Befehl „Für Web speichern“ in Photoshop – Beachten Sie, dass Sie die Bildgröße reduzieren sollten, ohne die Qualität zu beeinträchtigen
- Photoshop Express – Adobes kostenlose Bildbearbeitungs-App für Smartphones und Tablets, die alle grundlegenden Bildbearbeitungsfunktionen bietet
- Canva – Ein kostenloser Online-Fotoeditor mit erweiterten Funktionen (einschließlich einer Bildanpassung)
Schreiben Sie aussagekräftige Bilddateinamen
- Verwenden Sie keine Standardbildnamen wie IMG1001.jpg – sie sind generisch und bieten keinen SEO-Wert. Da Google außerdem nicht versteht, worum es bei diesem Bild geht, ist es höchst unwahrscheinlich, dass es in den Bildergebnissen erscheint. Stattdessen...
- Erstellen Sie kurze und aussagekräftige Bilddateinamen. Fügen Sie Schlüsselwörter hinzu. Wenn das Bild beispielsweise eine schwarze Bikerjacke aus Leder zeigt und das Ziel-Keyword „Bikerjacke“ lautet, sollte der Name der Bilddatei „Black-Leather-Biker-Jacket.jpg“ oder „Black-Leather-Biker-Jacket“ lauten. png“ (je nach Bilddateityp).
- Trennen Sie die Wörter mit Bindestrichen („-“), nicht mit Unterstrichen („_“).
- Denken Sie bei der Benennung Ihrer Bilddateien daran, wie Ihre Kunden nach ähnlichen Produkten suchen – welche Schlüsselwörter oder Schlüsselwortphrasen sie verwenden, in welcher Reihenfolge usw. Sie können die Autocomplete-Funktion von Amazon verwenden, um die Suchmuster zu definieren.
Nachdem Sie ein Bild zu Shopify hochgeladen haben, können Sie seinen Dateinamen nicht mehr ändern. Wenn Sie den Namen einer Bilddatei ändern möchten, müssen Sie das Bild aus Shopify löschen, umbenennen und erneut hochladen. Daher ist es am besten, sicherzustellen, dass der Dateiname eines Bildes für die Suche optimiert ist, bevor Sie das Bild in Shopify hochladen.
Schreiben Sie beschreibende Alt-Tags für Bilder
Alt-Tags (auch „alt-Attribute“ und „alt-Beschreibungen“ genannt) sind HTML-Attribute, die auf Bild-Tags angewendet werden. Das Alt-Tag eines Bildes beschreibt, worum es in dem Bild geht, dh es bietet eine Textalternative zum Bild.
Alt-Tags geben Suchmaschinen Informationen über die Bilder, auf die sie angewendet werden, dh sie helfen Suchmaschinen, Ihre Inhalte zu verstehen und zu kategorisieren. Außerdem helfen sie Suchmaschinen, die Relevanz einer Webseite zu bestimmen.
Alt-Tags sind jedoch in erster Linie ein Prinzip der Barrierefreiheit im Web – da sie von Screenreadern gelesen werden, machen sie Ihre Website für sehbehinderte Kunden zugänglicher.
Aus diesem Grund ist es wichtig, dass Sie beschreibende Alt-Tags erstellen, die relevante Schlüsselwörter implementieren.
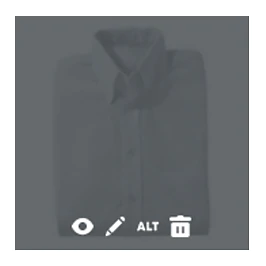
Um den Alt-Text eines Produktbilds zu ändern (oder Alt-Text zu einem Produktbild hinzuzufügen), öffnen Sie Ihr Shopify-Admin-Panel > Produkte > Alle Produkte > Wählen Sie das Produkt aus, das Sie bearbeiten möchten > Bewegen Sie den Mauszeiger über das Produktbild, das Sie mit einem Alt-Tag versehen möchten Bearbeiten > Klicken Sie auf das „ALT“-Symbol > Bearbeiten oder geben Sie Ihren neuen Alt-Text in das Feld „Bild-Alt-Text“ ein > Klicken Sie auf „Speichern“

Bildquelle: Shopify
Optimieren Sie Ihre Videoinhalte
- Bis 2022 werden 82 % aller Online-Inhalte Videoinhalte sein (Quelle: Cisco).
- Videos generieren 1200 % mehr Shares als Text und Bilder zusammen (G2 Learn Hub). Tatsächlich teilen 92 % der mobilen Videozuschauer Videos mit anderen (Social Media Week).
Videos sind auf dem Vormarsch. Es ist nur logisch, dass Sie mehr Videoinhalte erstellen und in Ihren Shopify-Shop hochladen. Wenn Videoinhalte jedoch nicht richtig auf Ihrer Website eingebettet sind, kann dies die Ladezeit der Seite erheblich verlängern. So optimieren Sie Ihre Videoinhalte:
- Hosten Sie Ihre Videos auf externen Quellen wie YouTube und Vimeo.
- Verwenden Sie Lite-Einbettungen – Dies kann die Größe Ihrer Webseiten um fast 1 MB reduzieren. Der standardmäßige Einbettungscode von YouTube erfordert das Herunterladen einiger Dateien, noch bevor Ihre Kunden das Video abspielen. Dies kann Ihre Website verlangsamen. Um dies zu vermeiden, können Sie Lite-Einbettungen verwenden. Auf diese Weise bettet die Website beim Laden der Seite nur das Miniaturbild des YouTube-Videos ein, und das Video selbst (einschließlich des gesamten JavaScript-Codes) wird nur geladen, wenn der Kunde auf „Play“ klickt. Weitere Informationen → Lite YouTube Embeds – Eine bessere Methode zum Einbetten von YouTube-Videos auf Ihrer Website
Implementieren Sie AMP
AMP (Accelerated Mobile Pages) ist ein offenes Standard-Framework, das entwickelt wurde, um die mobile Version Ihrer Website zu beschleunigen. Erfahren Sie mehr → Wie das AMP-Projekt von Google das mobile Web verändert
Sie können die folgenden Shopify-Apps verwenden, um AMP-Seiten für Ihren Shopify-Shop zu generieren:
- AMP von Shop Sheriff (, 520+ Bewertungen, 9 $/Monat - 99 $/Monat, kostenloser Plan verfügbar)
- Fire AMP (+, über 160 Bewertungen, 7,99 $/Monat, 15-tägige kostenlose Testversion)
- AMP von Ampify Me (+, über 400 Bewertungen, 9,99 $/Monat - 29,99 $/Monat, kostenloser Plan verfügbar)
Vermeiden Sie eine übermäßige DOM-Größe
Das Dokumentobjektmodell ist eine plattformübergreifende und sprachunabhängige Schnittstelle, die ein XML- oder HTML-Dokument als Baumstruktur behandelt, wobei jeder Knoten ein Objekt ist, das einen Teil des Dokuments darstellt. Quelle: Wikipedia, Document Object Model
Laienhaft ausgedrückt bezieht sich die DOM-Größe auf die Menge an HTML-Code, die zum Anzeigen Ihrer Webseiten erforderlich ist. Eine große DOM-Größe kann Ihre Website verlangsamen, da sie die Netzwerkeffizienz, Ladeleistung, Laufzeitleistung und Speicherleistung beeinträchtigt.
Um Ihren Shop zu optimieren und sicherzustellen, dass er gut funktioniert, empfiehlt Google Folgendes:
- Webseiten sollten nicht mehr als 1.500 Knoten haben
- Webseiten sollten nicht mehr als 32 verschachtelte Ebenen tief sein
- Webseiten sollten keine übergeordneten Knoten haben, die mehr als 60 untergeordnete Knoten haben
Im Wesentlichen bedeutet dies, dass Sie darauf abzielen sollten, Ihre Webseiten zu vereinfachen. Sie müssen beurteilen, welche Abschnitte und Widgets Sie benötigen und welche wünschenswert sind.
Entfernen Sie unnötige HTTP-Anforderungen
Bisher haben wir HTTP-Anfragen (und wie Sie sie minimieren können) mehrmals erwähnt.
Um den Prozess des Entfernens unnötiger HTTP-Anforderungen zu optimieren, verwenden Sie den HTTP-Anforderungs-Checker. Dieses Tool teilt Ihnen mit, wie viele Anfragen Ihre Webseiten zum vollständigen Laden stellen. Anschließend können Sie die Erkenntnisse verwenden, um einige Änderungen vorzunehmen und die Leistung Ihrer Website zu verbessern.
Sie können HTTP-Anfragen reduzieren, indem Sie:
- Komprimieren Sie Ihre Bilder
- Entfernen unnötiger Bilder oder Seitenelemente
- Minimierung von Weiterleitungen und defekten Links
- Kombinieren und Inlinieren Ihrer CSS- und JavaScript-Dateien
- Vereinfachen Sie das Design Ihrer Website
- Minimierung der Anzahl sozialer Schaltflächen
Erfahren Sie mehr → So stellen Sie weniger HTTP-Anfragen
Entsperren Sie den Browser von parserblockierenden Skripten
Um eine Seite anzuzeigen, muss ein Browser den HTML-Code der Seite parsen. Parser-blockierende Skripte können diesen Prozess unterbrechen – wenn ein Browser auf ein solches Skript trifft, muss er den Parsing-Prozess anhalten und das Parser-blockierende Skript ausführen, bevor er das Parsen des HTML-Codes fortsetzen kann. Um dies zu vermeiden, können Sie das Attribut „defer“ verwenden. Zum Beispiel:
- Parser-Blockierung: <script src="jquery.js"></script>
- Keine Parser-Blockierung: <script src="jquery.js" defer></script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. Keine Codierung erforderlich.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. Keine Codierung erforderlich.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

Fazit
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
