Monatliche Vorlagen-Kits Nr. 3: Das Portfolio-Site-Kit
Veröffentlicht: 2019-10-02Ein großartiges Portfolio ist wahrscheinlich das wichtigste Asset, das Kreativprofis sortieren müssen, wenn sie ihre Dienstleistungen nutzen und mehr Kunden gewinnen möchten.
Die Konzentration auf die Erstellung eines großartigen Portfolios wird oft vernachlässigt. Viele Designer legen mehr Wert auf ihre Arbeit und vernachlässigen dieses entscheidende Element. Ein erfolgreiches Portfolio zu erstellen ist keine leichte Aufgabe. Es gibt viele Möglichkeiten, kreative Werke zu präsentieren. Das Portfolio eines UX-Designers ist nicht dasselbe wie das eines Print-Designers und verdient einen anderen Stil.
Aus diesem Grund haben wir uns für unser drittes Template-Kit-Release entschieden, ein glamouröses Portfolio-Template-Kit zu liefern, eines, das zu einer Vielzahl von Geschmäckern passt und es Ihnen ermöglicht, Ihre Arbeit auf die bestmögliche Weise zu präsentieren (und verpassen Sie nicht diese schönen Beispiele für Webdesign-Portfolios, wenn Sie Inspiration brauchen).
Lernen Sie das Portfolio-Vorlagen-Kit kennen

Jeder kreative Profi kann dieses Kit genießen, von Fotografen, Vermarktern, Beratern. Freiberufler und Unternehmen können dieses Kit mit ein paar kleinen Anpassungen zu ihrem eigenen machen.
Alle Abbildungen stammen wie immer aus freien Quellen. Abgesehen von den Illustrationen wurden alle Grafiken, Mockups, Hintergründe und anderen visuellen Elemente von unserem Team erstellt.
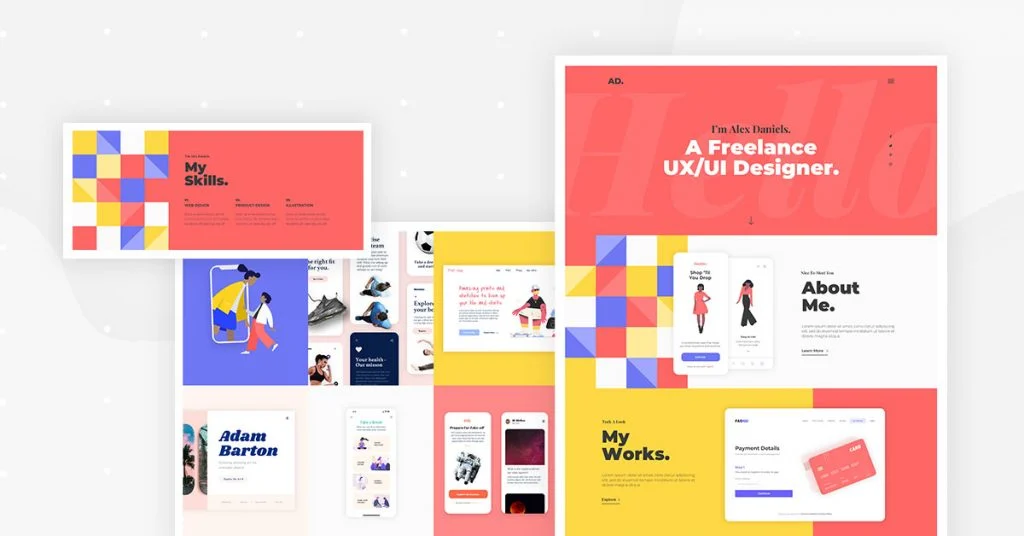
Startseite

Ein Blick auf die Homepage zeigt sofort, dass es sich um eine Designer-orientierte Seite handelt. Kräftige und lebendige Farben, große typografische Elemente im Hintergrund und eine auffällige Botschaft in serifenloser Schrift.
Wenn Sie nach unten scrollen, werden Sie die clevere Verwendung unserer kürzlich veröffentlichten Hintergrund-Diashow-Funktion sowie den Bewegungseffekt bemerken, der im Erscheinungsbild der Kreditkarte zu sehen ist.
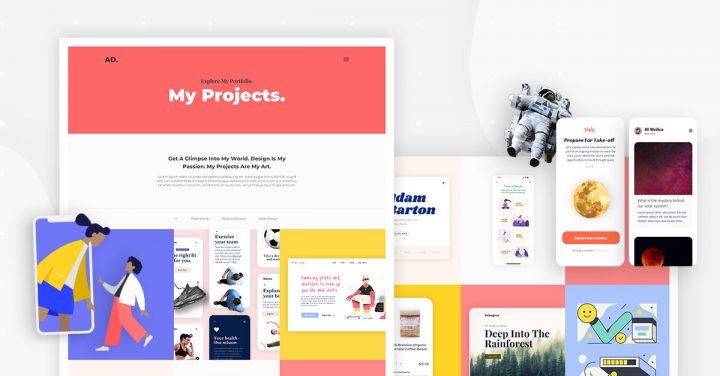
Projekte Seite

Die Projektseite ist der Grund, warum wir die Site überhaupt erstellt haben, oder?
Im Portfolio-Galerie-Widget haben wir drei Kategorien zum Filtern: Illustrationen, Produktdesign und Webdesign.
Wir haben 9 erste Mockups für Projekte entworfen und die ersten 3 ausgearbeitet. Jedes der drei Projekte ist anders aufgebaut, wobei die Beschreibung der Arbeit an verschiedenen Stellen auf dem Bildschirm erscheint.
Übrigens, jede der einzelnen Vorlagen kann mit dem Theme Builder von Elementor und dynamischen Inhalten verwendet werden, sodass dasselbe Design mit einem Klick sofort auf mehrere Projekte angewendet werden kann.
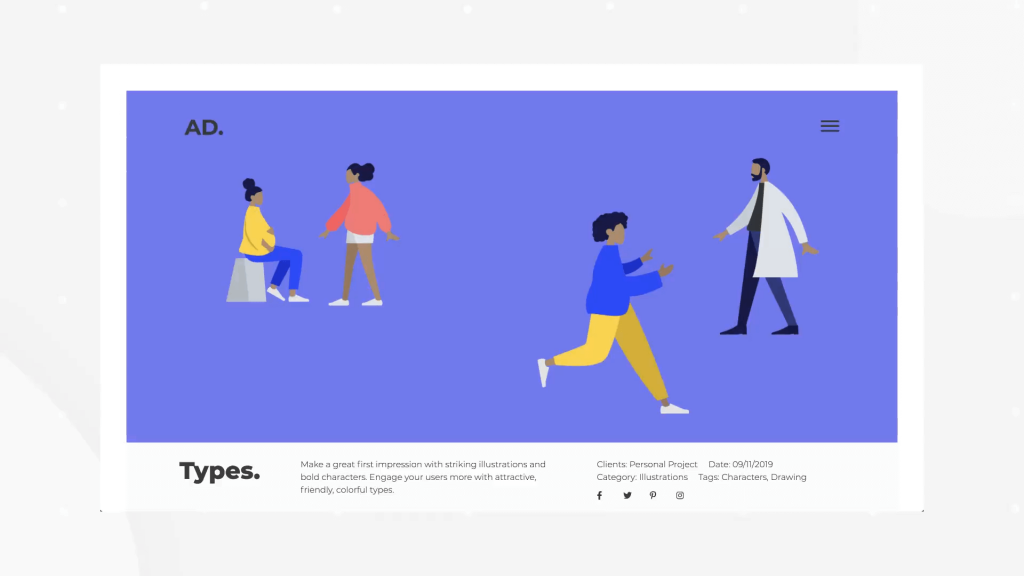
Einzelne Vorlage Nr. 1: Illustration (Typen)

Passend zu einem Illustrationsprojekt gewährt diese Vorlage dem Bildmaterial den maximal verfügbaren Platz. Der Beschreibungstext sitzt als klebriges Element ordentlich am unteren Bildschirmrand.
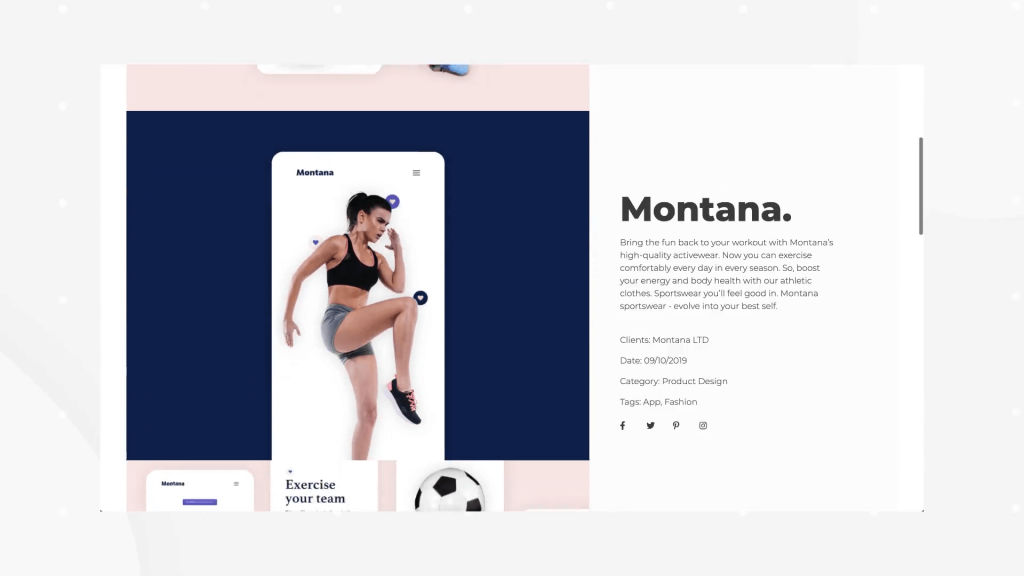
Einzelne Vorlage #2: Produktdesign (Montana)

Hier sehen wir, dass die Projekt-Assets auf der linken Seite erscheinen und eine klebende Seitenleiste, die das Projekt beschreibt, mit dem Benutzer nach rechts scrollt.
Wir haben kürzlich einen Kommentar von einem Benutzer erhalten, der nach einer schwebenden Seitenleiste für soziale Freigaben fragte. Wie in dieser Vorlage zu sehen ist, ist dies ganz einfach mit der klebrigen Spalte von Elementor und den Schaltflächen zum Teilen von sozialen Medien / sozialen Symbolen.
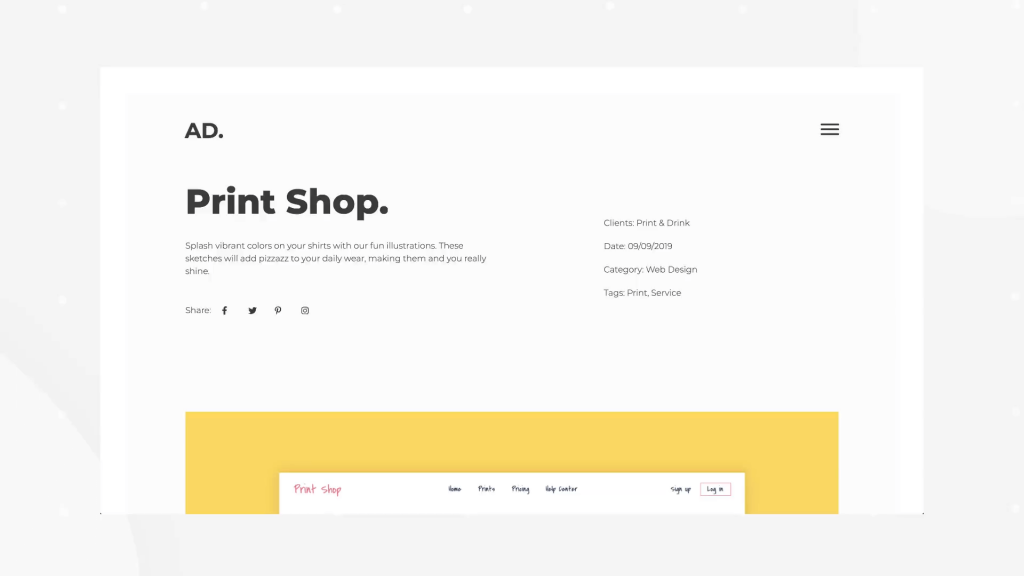
Einzelne Vorlage #3: Webdesign (Druckerei)

Ja, wir haben wirklich eine Website-Vorlage erstellt, die in einer Website-Vorlage angezeigt wird. Wir sind jedoch nicht vollständig "inception" gegangen, da die Website-Vorlage in unserer Website-Vorlage keine Website-Vorlage enthält.
Dies ist eine klassische Portfolio-Projektseite ohne klebrige Elemente. Die Beschreibung des Projekts wird oben im Detail angezeigt, und die Website-Design-Assets werden unten angezeigt. Die Seiten sind von einem gelben Rand umgeben, um sie vom Hintergrund abzuheben.
Beachten Sie, dass wir die Vorlagen zwar bestimmten Designkategorien zugeordnet haben, Sie jedoch keineswegs durch diese Kategorien eingeschränkt sind. Unabhängig von Ihrem Fachgebiet sollten Sie sich bei der Auswahl der Vorlage die Frage stellen, ob Ihr Inhalt am besten im Vollbildmodus, eingerahmt und umrandet oder neben einer Texterklärung angezeigt wird.
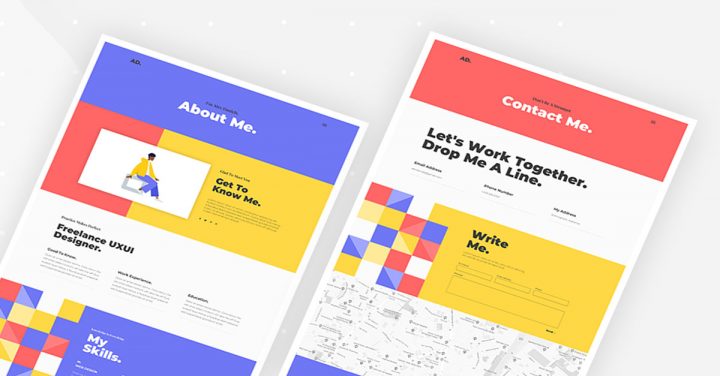
Über & Kontaktseiten

Die About-Seite in Portfolio-Sites ist in der Regel solider und textueller und überlässt die auffälligen Visuals der Projektseite.
Es ist immer eine Herausforderung, textlastige Seiten zu strukturieren, insbesondere bei Seiten, die auf Design ausgerichtet sind. Aus diesem Grund haben wir mehrere Inhaltslayouts auf der gesamten Seite erstellt.
Es beginnt mit dem klassischen Abschnitt, mit einer Illustration auf der einen Seite und einem Spaltentext auf der anderen. Dann ein weiterer übersichtlicherer Abschnitt mit einem 3-spaltigen Inhaltslayout. Dann wieder 3 Spalten, aber nach rechts geschoben. Schließlich eine weniger verbreitete Struktur, bei der die linke Spalte vertikal zentriert ist und 4 Textfelder nach rechts verteilt sind.
Wir haben darüber gesprochen, Ihre Kontaktinformationen als Teil der entscheidenden Schritte zur Gewinnung von Leads richtig zu stellen. Dies wird selbst von professionellen Designern oft außer Acht gelassen. Mit dieser Kontaktseite werden Ihre Besucher nicht verwirrt, wie sie zum nächsten Schritt gelangen und die Verbindung herstellen.
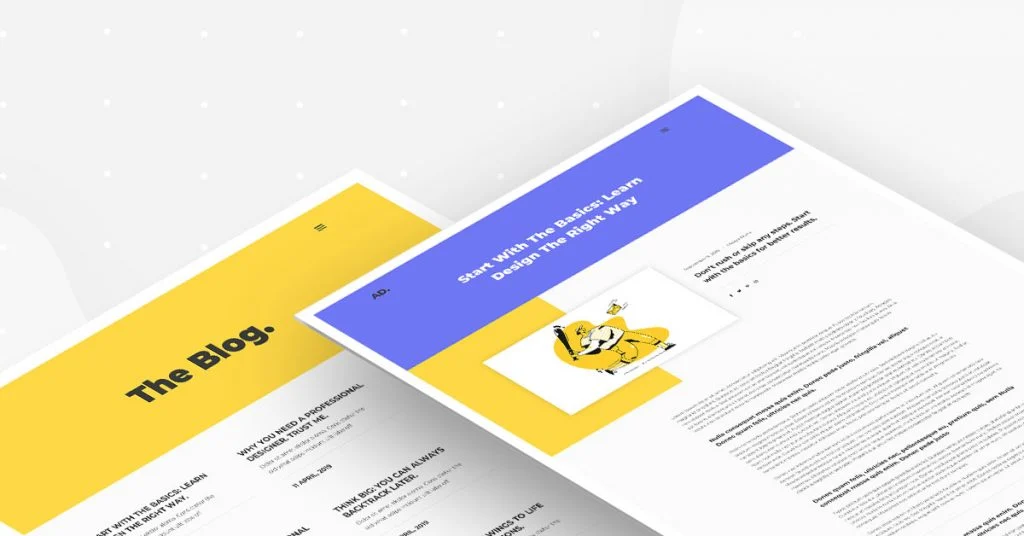
Hauptblogseite und einzelner Blogbeitrag

Wir haben bereits erwähnt, dass die Site mit visuellem Inhalt gefüllt ist, und deshalb haben wir uns entschieden, das Erscheinungsbild des Blogs zu vereinfachen. Es ist ein sauberes, minimalistisches Blog-Layout, das nur den Titel, die Beschreibung und das Veröffentlichungsdatum anzeigt.
Wenn wir in einen einzelnen Blog-Post gehen, sehen wir oben die gleichen Farbfelder.
404 Seite

Wir neigen dazu, unsere unverschämtesten Tricks in die 404-Seiten unserer Vorlagen-Kits aufzunehmen. Ich fordere Sie auf zu erraten, wie wir mit wechselnden Hosenfarben zu den rutschenden Leuten gekommen sind. (Hinweis: Es handelt sich tatsächlich um separate Bilder).
Wenn Sie nicht wissen, wie wir es gemacht haben, fügen Sie diese Vorlage einfach selbst ein und entwickeln Sie sie zurück, indem Sie das Panel erkunden. Es gibt eine 10-minütige lustige Aktivität für Sie!
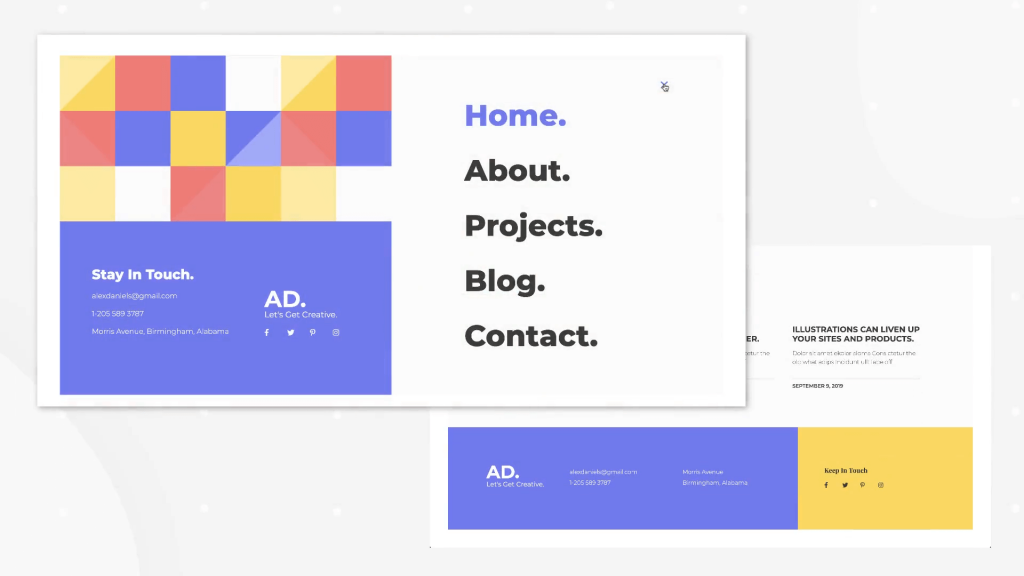
Popup-Menü

Falls Sie sich fragen, mit welchem Menü-Plugin wir das Popup-Menü erstellt haben, lautet die Antwort – keines!
Es ist eigentlich ein Elementor-Popup, das wir mit einem Bild des Hamburgers verbunden haben.
Sehen Sie sich das Tutorial zum Erstellen eines Popup-Menüs an, das wir vor einiger Zeit veröffentlicht haben.
Machen Sie sich auf den Weg, Ihr Portfolio zu perfektionieren!
Es gibt keine Entschuldigung. Ich will nicht hören: „Ich bin zu beschäftigt mit den Projekten meiner Kunden“.
Probieren Sie diese Portfolio-Vorlage aus und erstellen Sie eine verlockende Website, die Kunden anzieht.
Diese Vorlage hat einen ganz anderen Stil als die beiden vorherigen veröffentlichten Kits: das digitale Agentur-Kit mit den markanten Formen und das Fitness-Kit mit kräftigen Farben und Bewegungen. Bei diesem Bausatz haben wir uns für einen viel subtileren, klareren und minimalistischen Stil entschieden, da die visuellen Aspekte durch die ausgestellten Arbeiten erreicht werden sollen.
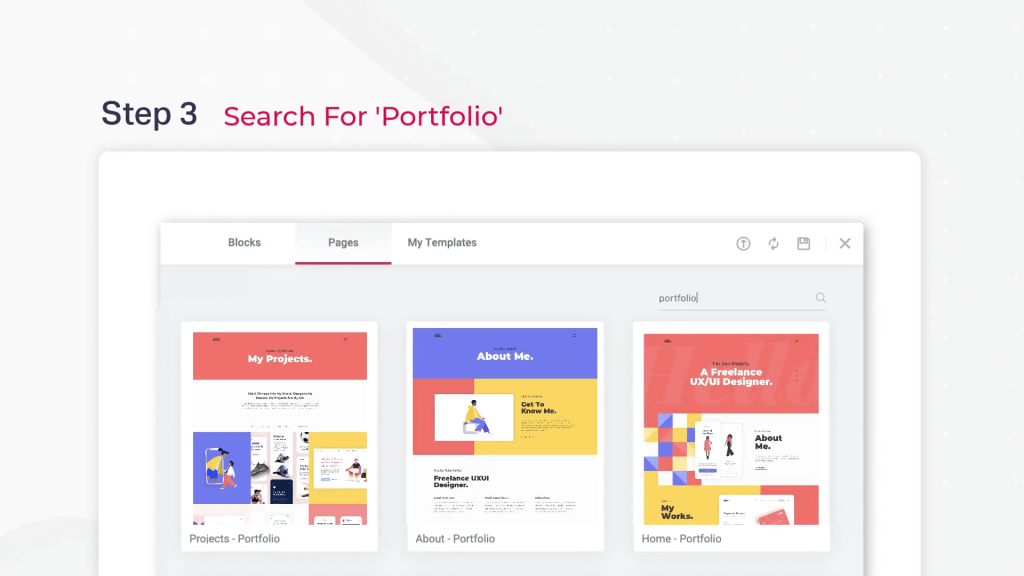
Wie installiere ich das Kit? Wenn Sie Elementor Pro haben, müssen Sie nur in Elementor gehen, die Vorlagenbibliothek öffnen und nach „Portfolio“ suchen, um dieses innovative Kit zu genießen.