Die Anatomie einer hochkonvertierenden Preisseite für WordPress-Plugins und -Themen
Veröffentlicht: 2021-07-14Wir haben Hunderte von Preisseiten überprüft, um Entwicklern dabei zu helfen, ihre Inhalte, ihr Layout und ihr Design zu perfektionieren. Während dieses Prozesses haben wir die häufigen Fehler und gemischten Botschaften gesehen, die viele Produkthersteller – sowohl innerhalb als auch außerhalb der Freemius-Community – unwissentlich wiederholen, sowie die Gelegenheiten, die sie verpassen.
Wir möchten, dass die Chancen zu Ihren Gunsten stehen und dass Ihr großartiges Produkt die Verkäufe erzielt, die es verdient. Aus diesem Grund haben wir diesen äußerst detaillierten Leitfaden zur Anatomie einer Preisseite mit hoher Conversion erstellt. Wir beabsichtigen, diesen Text (unterstützt durch den ergänzenden Entwurf und die Elementor-Vorlage) als Checkliste zu verwenden, auf die Sie jedes Mal zurückgreifen und darauf verweisen können, wenn Sie eine Preisseite erstellen, optimieren oder optimieren.
Best Practices für die Preisseite für WordPress-Produkte
Zur Optimierung einer Preisseite für höhere Conversions gehört mehr als das Vornehmen einiger Stiländerungen oder das Hinzufügen/Entfernen von Elementen.
Die Reise des Käufers beginnt in dem Moment, in dem ein Besucher auf Ihrer Preisseite landet. Sie müssen sie selbstbewusst durch den Weg führen, Ihr einzigartiges Wertversprechen zu erklären, Glaubwürdigkeit und Vertrauen aufzubauen und sie zu dem Paket und Preispunkt zu führen, das ihre Schwachstellen anspricht.
All dies mit möglichst wenigen Ablenkungen von Ihrem primären Ziel, sie zum Kauf des Produkts zu bewegen.
Am Ende muss es ein Gleichgewicht zwischen Einfachheit des Designs, Länge des Inhalts und den Themen geben, die Sie ansprechen möchten, während der Benutzer Ihre Seite durchsucht.
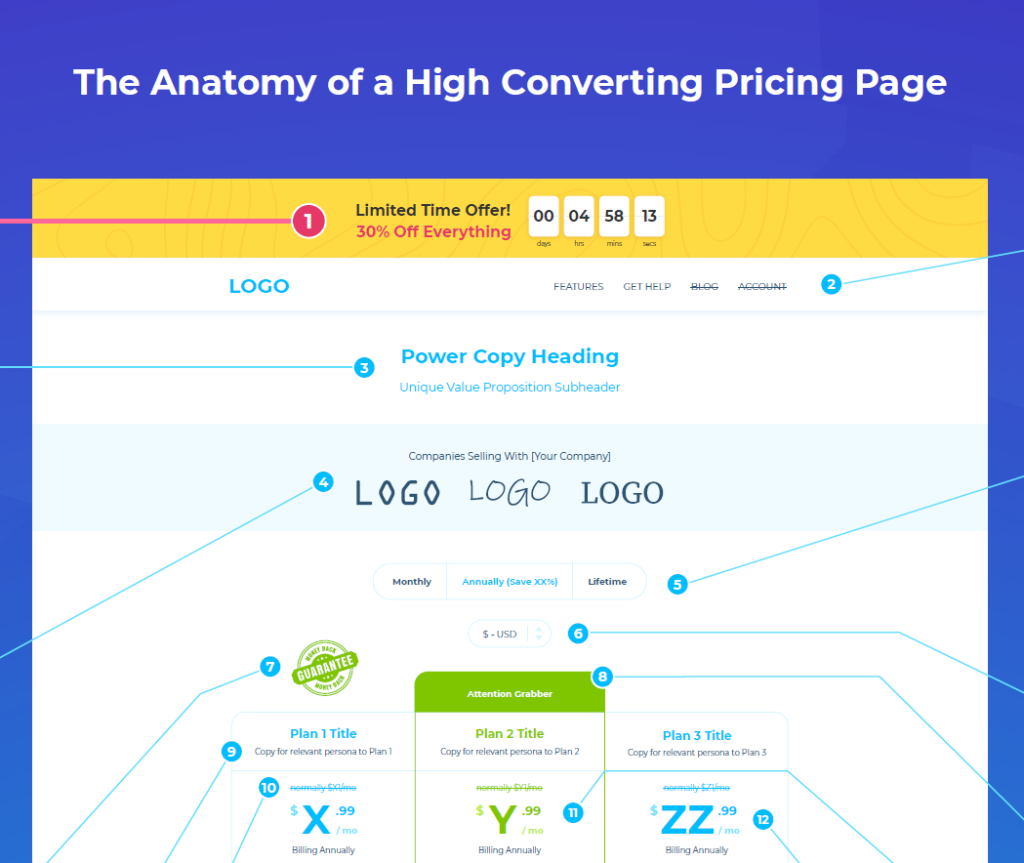
Bei diesem feinen Gleichgewicht möchten wir Ihnen helfen, mit dem unten stehenden Entwurf einer Seite mit hohen Conversion-Preisen zu schlagen. Jeder wichtige Abschnitt ist mit Informationen versehen, die Ihr eigenes Preisseitenlayout leiten und informieren. Sie können auf das Bild klicken, um es auf einer anderen Registerkarte anzuzeigen, oder es mit unserer kostenlosen, bearbeitbaren Elementor-Preisseitenvorlage erhalten, die Sie als Referenz verwenden können (wir werden uns gleich mit der Vorlage befassen 😉).

Laden Sie den Blueprint der Preisseite herunter
Da wir wissen, wie schwierig die Verwaltung und Führung eines WordPress-Geschäfts sein kann, haben wir die schwere Arbeit für Sie erledigt. Wenn Sie Elementor auf Ihrer Website ausführen, können Sie diese Preisseitenvorlage herunterladen, importieren und anpassen, indem Sie die kommentierte Blaupause als Referenz verwenden. Das Layout und die Elemente wurden in Übereinstimmung mit den Punkten platziert, die wir im folgenden Artikel erwähnen. Laden Sie die Vorlage hier kostenlos herunter:
Abonnieren Sie unseren Blog und holen Sie sich Ihren kostenlosen
Blaupause für die Preisseite
& Elementor-Vorlage
Laden Sie Ihre kostenlose Vorlage mit unserem kommentierten Entwurf für eine hochkonvertierende Preisseite herunter.
Teilen Sie mit einem Freund
Geben Sie die E-Mail-Adresse Ihres Freundes ein. Wir schicken ihnen nur dieses Buch per E-Mail, Scout's Ehre.
Ich danke Ihnen für das Teilen
Großartig – eine Kopie von „Pricing Page Blueprint & Elementor Template“ wurde gerade an gesendet . Möchten Sie uns helfen, das Wort noch mehr zu verbreiten? Los, teilen Sie das Buch mit Ihren Freunden und Kollegen.
Danke fürs Abonnieren!
- wir haben gerade Ihre Kopie von „Pricing Page Blueprint & Elementor Template“ an gesendet .
Haben Sie einen Tippfehler in Ihrer E-Mail? Klicken Sie hier, um die E-Mail-Adresse zu bearbeiten und erneut zu senden.
Während wir Ihnen diese E-Mail zusenden, lassen Sie uns in die granularen Details eintauchen, damit Sie beim Erstellen Ihrer eigenen Preisseite sofort loslegen können!
1. Dringlichkeit schaffen
Menschen sind darauf programmiert, in dringenden Situationen zu handeln.
Es macht also Sinn, dass das Schaffen von Dringlichkeit zur Steigerung der Conversions einer der ältesten Tricks im Marketing-Handbuch ist. Ein wirksames Mittel, um „Kaufdruck“ zu erzeugen, ist FOMO, auch bekannt als „Fear of Missing Out“.
Menschen sind darauf programmiert, in dringenden Situationen zu handeln, und ein effektiver Weg, um Druck auf Ihre Preisseite zu erzeugen, ist die Verwendung von Taktiken, die FOMO.Tweet erstellen
Sie können FOMO auslösen durch:
- Anzeige der Anzahl der Benutzer, die von Ihrem Produkt oder Ihrer Dienstleistung profitieren.
- Anzeigen von Knappheit durch Anzeigen begrenzter Lizenzen oder begrenzter Zeit zum Kauf des Produkts.
- Angebot exklusiver Angebote oder Frühbucherrabatte für Beta-Kunden oder Anwender von Vorabversionen.
- Anzeigen von zeitbasierten oder „vorübergehend dauerhaften“ (immer verfügbaren) Angeboten, die in einer bestimmten Anzahl von Stunden/Tagen bis zum „Verkaufsende“ herunterzählen.
- Dies funktioniert besonders gut in der Plugin- oder Theme-Branche, da ein Besucher höchstwahrscheinlich nicht sehr oft auf Ihre Preisseite zurückkehren wird, wie er es in einem Lebensmittelgeschäft neben seinem Haus tun würde. Plugins und Themes werden selten gekauft, insbesondere wenn Sie keine monatlichen Optionen verkaufen.
- Haftungsausschluss: Diese "vorübergehend dauerhafte" Rabattempfehlung kann in Teilen Europas illegal sein. Um also auf Nummer sicher zu gehen, ist es eine gute Idee, die Legalität in den Märkten zu überprüfen, in denen Sie Ihre Produkte verkaufen.
Während das Schaffen von Dringlichkeit die Verkaufserfolge ernten kann, müssen Sie dabei subtil vorgehen. Der Kunde sollte zu keinem Zeitpunkt das Gefühl haben, dass Sie Ihr Produkt übermäßig forcieren und seine Entscheidungen manipulieren.
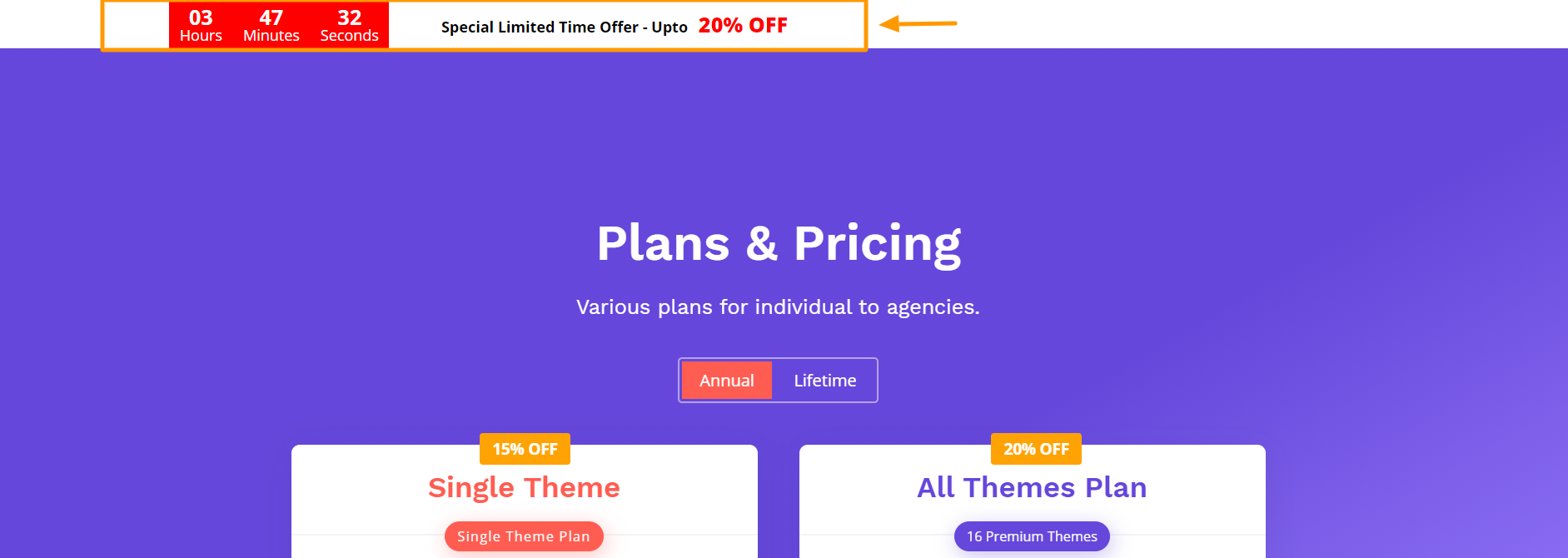
Ein Beispiel für richtig gemachte Dringlichkeit ist der Countdown-Timer von ThemeGrill, der einen Rabatt von bis zu 20 % anzeigt. Obwohl dieses Angebot immer verfügbar ist, schafft es bei neuen Besuchern ein Gefühl der Dringlichkeit und könnte sie zum Kauf anregen.

2. Reduzieren Sie die Ausstiegspunkte
Ein Ausstiegspunkt ist jeder Link, der Besucher davon ablenkt, auf den CTA zu klicken. Natürlich können Sie nicht jeden einzelnen Link von einer Preisseite entfernen – sie können wertvolle ergänzende Produktinformationen für Besucher bereitstellen, die mehr über bestimmte Funktionen und Vorteile erfahren möchten. Der Trick besteht darin, eine Überbetonung der Links und eine zu enge Gruppierung zu vermeiden.
So reduzieren Sie unnötige Ausstiegspunkte:
- Erstellen Sie eine einzigartige Preisseiten-Kopfzeile und ein Navigationsmenü mit weniger Optionen als Ihre Standard-Website-Kopfzeile. Machen Sie dasselbe für Ihre Fußzeile.
- Vermeiden Sie das Hinzufügen von Links zu einzelnen Funktionen im Abschnitt zum Planvergleich.
- Vermeiden Sie das Hinzufügen von Popups; Sie können ziemlich ablenkend und sogar irritierend genug sein, um Besucher von Ihrer Seite wegzutreiben.
Es ist eine feine Balance, sicherzustellen, dass Besucher sich beim Navigieren nicht eingeschränkt oder von einer Fülle schlecht platzierter Links überwältigt fühlen.
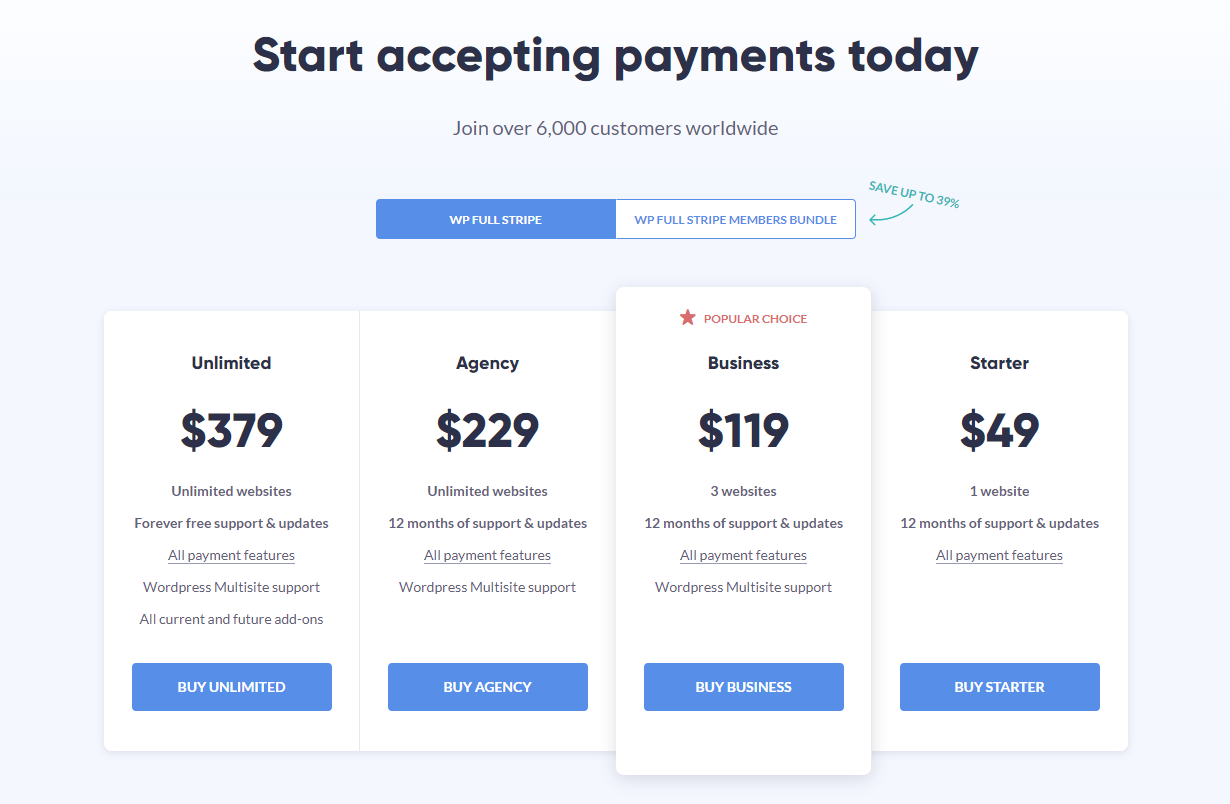
Ein Gleichgewicht, das die Preisseite von WP Full Stripe gut trifft.
Die Seite hat eine schlanke, schnörkellose Struktur (ich zähle nur einen Link, der nichts mit Preisen oder Paketen zu tun hat) und lenkt die Aufmerksamkeit des Besuchers auf die Preisplan-CTAs. Sogar der Link „Wählen Sie Ihr Paket“ unten auf der Seite führt direkt zurück zur Preistabelle. Nicht viele Ausstiegspunkte hier!

3. Halten Sie das Design und kopieren Sie einfach
Wenn es um das Schreiben und Gestalten von Webseiten geht, gehen Sie auf die Seite der Einfachheit. Dies gilt insbesondere für Preisseiten, bei denen Besucher eine klare Kaufabsicht haben und nicht davon abgelenkt werden sollten. Wenn Sie Ihre Preisseite mit vielen Elementen oder langen und mäandrierenden Texten bombardieren, kann dies dazu führen, dass Besucher die ihnen präsentierten Informationen nicht verstehen können.
Dies wird als kognitive Überlastung bezeichnet, die auftritt, wenn die bereitgestellte Informationsmenge die Informationsverarbeitungskapazität einer Person übersteigt. Zum Beispiel:
- Unnötige Schritte, die Menschen von einem bestimmten Ziel ablenken.
- Überladenes Design und eine Überfülle an Inhalten, ohne einen klaren Weg, dem das Auge folgen kann.
- Zu viele Optionen zur Auswahl (auch bekannt als Hicks Gesetz oder Entscheidungslähmung).
- Visuelle Inkonsistenzen wie unterschiedliche Schriftgrößen und -farben oder CTAs, die nicht mit dem Onpage-Angebot sprechen.
Vermeiden Sie das Obige und lassen Sie Ihre Preisseite atmen, indem Sie Bereiche mit „weißem“ Raum strategisch zwischen Elementen platzieren und darauf achten, nur die notwendige Kopie einzufügen:
- Eine Produktbeschreibung und ein Wertversprechen.
- Eine prägnante Aufschlüsselung der überzeugendsten Funktionen Ihres Plugins oder Themes.
- Gut sichtbare Preisoptionen und Unterscheidung zwischen Plänen und ihren Funktionen.
- Ein CTA, der „platzt“ und klar angibt, welche Aktion der Benutzer als Nächstes ausführen soll.
In Bezug auf das Wertversprechen ist es nicht selbstverständlich, dass die Besucher Ihrer Preisseite von Ihrem Produkt überzeugt sind, und Sie sollten davon ausgehen, dass sie mehr Überzeugungsarbeit benötigen. Ihr Wertversprechen muss kurz und bündig erklären, was Ihr Produkt tut, warum es Alternativen überlegen ist und wie es einen bestimmten Schmerzpunkt löst oder das Leben einer Person bereichert. Ich empfehle, dies in den Kopfbereich direkt unter Ihrer „Power Copy-Überschrift“ oder direkt nach den Preisplänen aufzunehmen. Ergänzende Informationen – wie allgemeine Benutzerfragen – können in den FAQ-Bereich oder nach den obigen Informationen aufgenommen werden.
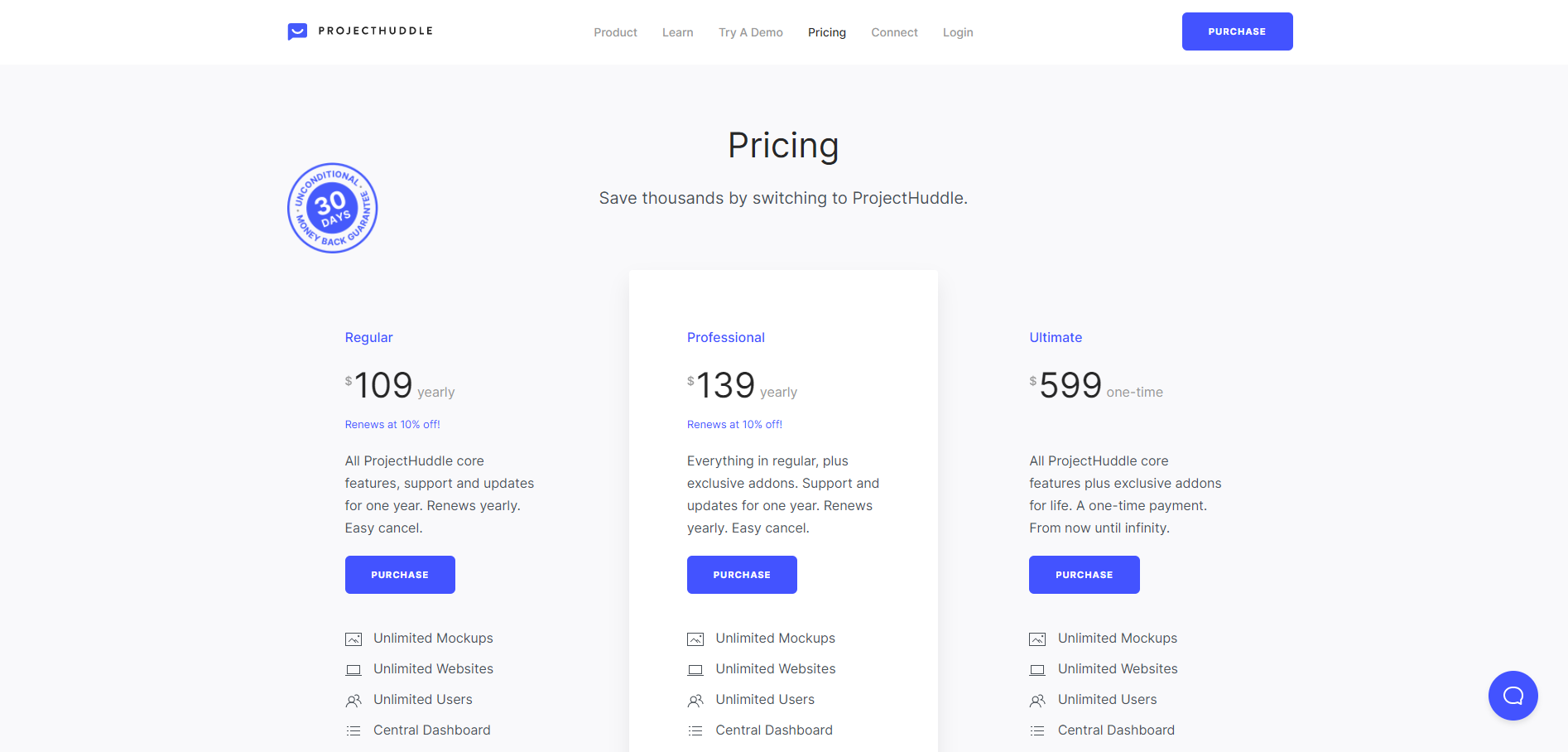
Sie haben die Wahl, wie schlank Ihre Preisseite sein soll, und ein gutes Beispiel für diese „Weniger ist mehr“-Strategie ist die Preisseite von Project Huddle:

4. Klären Sie das Wertversprechen
Natürlich werden sich Besucher fragen, warum sie Ihr Produkt Alternativen vorziehen sollten – und Sie müssen sie überzeugend beantworten.
Hier kommt Ihr Wertversprechen ins Spiel. Ein Wertversprechen erklärt, welchen Bedarf Ihr Produkt erfüllt, welche Vorteile eine Person von seiner Verwendung erwarten kann und warum es besser ist als die Alternativen. Es ist eine prägnante Kopie, die den Entscheidungsprozess einer Person anzapfen und beeinflussen soll.
Sie müssen zwar keinen eigenständigen Abschnitt erstellen, in dem Ihre Lösung mit Mitbewerbern verglichen wird, aber Sie müssen begründen, warum Ihr Produkt überlegen ist. Dies kann erreicht werden, indem Sie Ihre Anzahl aktiver Kunden hervorheben oder ausdrücklich erwähnen, warum andere Kunden Ihr Produkt verwenden und was sie davon profitieren.
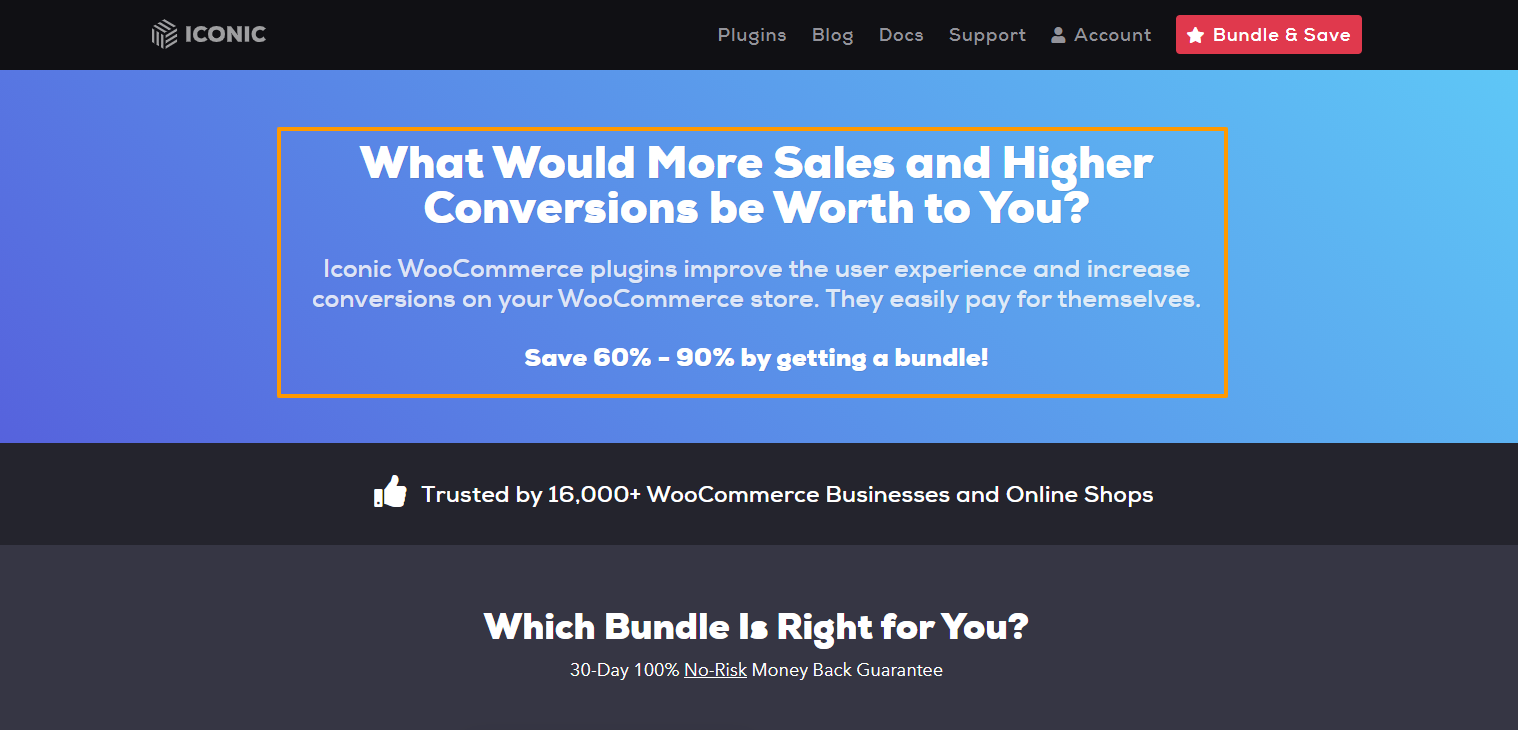
IconicWP hostet mehrere Plugins, die dabei helfen, die Conversion für WooCommerce-Websites zu steigern. Auf der Seite mit den Paketpreisen erklären die Überschriften und Unterüberschriften, warum das Paket seinen Preis wert ist und was Benutzer genau davon erwarten können:

5. Schließen Sie eine monatliche Zahlungsoption ein
Würden Sie Ihr Plugin im Vergleich zum Industriestandard für Alternativen/Konkurrenten für teuer halten? Wenn ja, können Sie den Preis weniger abschreckend erscheinen lassen, indem Sie potenziellen Kunden die Möglichkeit geben, monatlich zu zahlen.
Dann ist es sinnvoll, auch die Jahrespreise in monatlichen Schritten anzuzeigen, um einem potenziellen Käufer den Vergleich der Abrechnungszyklen zu erleichtern. Anstatt beispielsweise 100 $/Jahr anzuzeigen, können Sie 7,99 $/Monat anzeigen, die jährlich abgerechnet werden (was ungefähr 96 $ entspricht).
Aus psychologischer Sicht ist es viel einfacher, sich auf 7,99 US-Dollar festzulegen als auf 100 US-Dollar pro Jahr, weil es sich anfühlt, als ob Sie sich für einen einstelligen Preis anstelle eines dreistelligen Preises entscheiden.
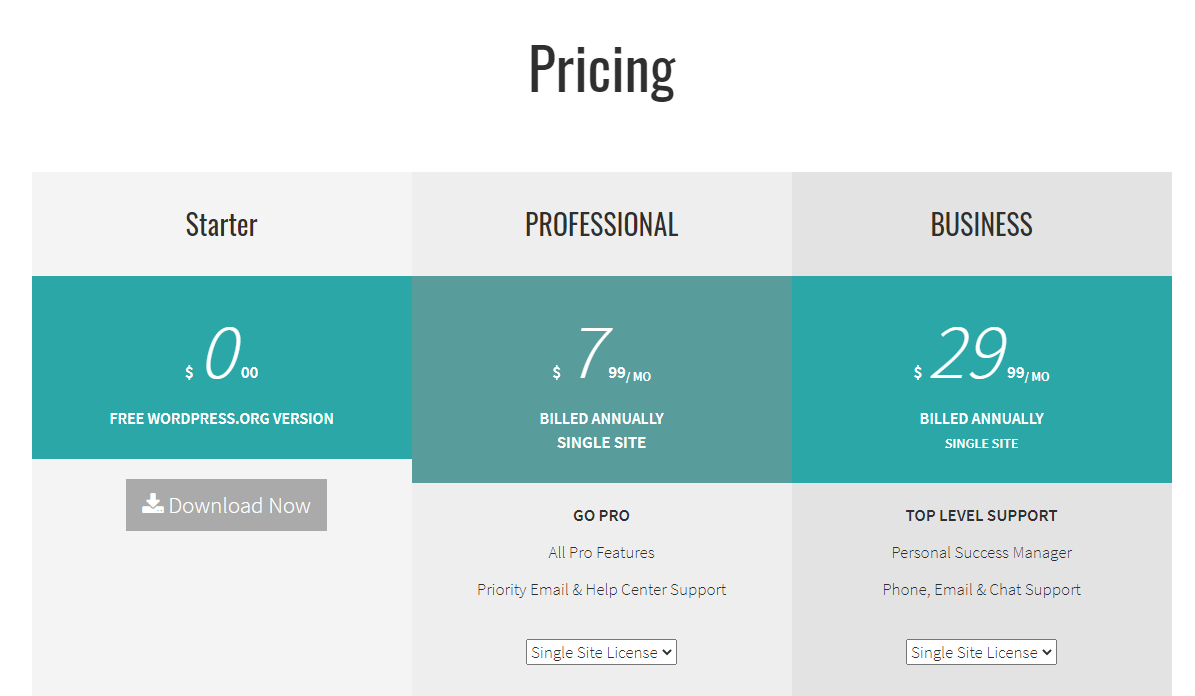
So verwendet ThemeKraft diese preispsychologische Technik für seine Professional- und Business-Pakete:

Eine zusätzliche, effektive Ankertechnik besteht darin, den monatlichen Preis deutlich zu erhöhen, um Benutzer absichtlich zum Jahresplan zu bewegen. Gleichzeitig macht diese Technik Ihr Angebot auch für Käufer attraktiver, die Ihr Produkt nur kurzfristig benötigen. Selbst wenn der monatliche Preis 19,99 $ / Monat beträgt, ist es also günstiger, Ihr Produkt zu kaufen als das Produkt Ihres Konkurrenten.
Sehen Sie sich dieses Preisexperiment an, bei dem die Abschaffung einer monatlichen Zahlungsoption sofort 50 % der Verkäufe des Jahresplans reduziert. Dies zeigt die Macht des monatlichen und jährlichen Verkaufs.
Damit eine monatliche Zahlungsoption funktioniert, sollte ein abonnementbasierter Dienst vorhanden sein, um diese Kunden jeden Monat automatisch zu belasten. Wenn Ihre Kunden das gleiche Abonnement jeden Monat selbst erneuern müssen, funktioniert das Anbieten monatlicher Zahlungen nicht so effektiv, da viele von ihnen möglicherweise vergessen zu zahlen, und einige den Dienst kündigen, weil der manuelle Prozess irritierend ist.
Während automatische monatliche Zahlungen großartig für die Kundenbindung sind und Ihnen helfen, Ihre Einnahmen vorherzusagen, müssen Sie sich vor Personen mit bösen Absichten schützen. Stellen Sie sicher, dass Sie einige Funktionen auf der Serverseite einschränken können, damit Ihr Produkt vor Missbrauch geschützt ist und Sie nicht das gesamte Produkt im ersten Monat verschenken.
Wenn Sie sich nicht sicher sind, ob monatliche Abonnements für Ihr Produkt geeignet sind oder nicht, laden Sie unseren Spickzettel herunter, um Ihnen bei der Entscheidung zu helfen:
Holen Sie sich ein kostenloses Exemplar unserer
Spickzettel für den Verkauf von Themes und Plugins
Eine Wachstums-Roadmap mit prägnanten, umsetzbaren Tipps für jeden Meilenstein der WordPress-Produktentwicklung.
Teilen Sie mit einem Freund
Geben Sie die E-Mail-Adresse Ihres Freundes ein. Wir schicken ihnen nur dieses Buch per E-Mail, Scout's Ehre.
Ich danke Ihnen für das Teilen
Super – eine Kopie von „Cheat Sheet for Selling Themes and Plugins“ wurde gerade an gesendet . Möchten Sie uns helfen, das Wort noch mehr zu verbreiten? Los, teilen Sie das Buch mit Ihren Freunden und Kollegen.
Danke fürs Abonnieren!
- wir haben gerade Ihre Kopie von 'Cheat Sheet for Selling Themes and Plugins' an gesendet .
Haben Sie einen Tippfehler in Ihrer E-Mail? Klicken Sie hier, um die E-Mail-Adresse zu bearbeiten und erneut zu senden.
6. Zahlungen in mehreren Währungen zulassen
Unabhängig davon, wo sich die Mehrheit Ihrer zahlenden Kunden befindet, sollten Sie Besuchern die Möglichkeit geben, in ihrer Landeswährung zu bezahlen. Eine Option für mehrere Währungen schafft nicht nur ein positives Kundenerlebnis, sondern kann auch die Konversionsraten steigern und es Ihnen erleichtern, Ihre Reichweite auf verschiedene globale Märkte auszudehnen.
Zugegeben, die technologische Seite der Dinge kann etwas herausfordernd sein, wenn Sie Ihr Geschäft selbst verwalten. Allerdings überwiegen die Vorteile der Implementierung von Zahlungen in mehreren Währungen definitiv die Nachteile in Bezug auf die Konversionsrate und die Kundenzufriedenheit.
Eine Lösung besteht darin, die Funktionalität durch die Installation eines Add-ons zu integrieren, wenn Sie mit WooCommerce oder EDD verkaufen. Ein anderer ist die Verwendung von Freemius, wo Sie diese Multi-Währungs-Funktionalität integriert bekommen.
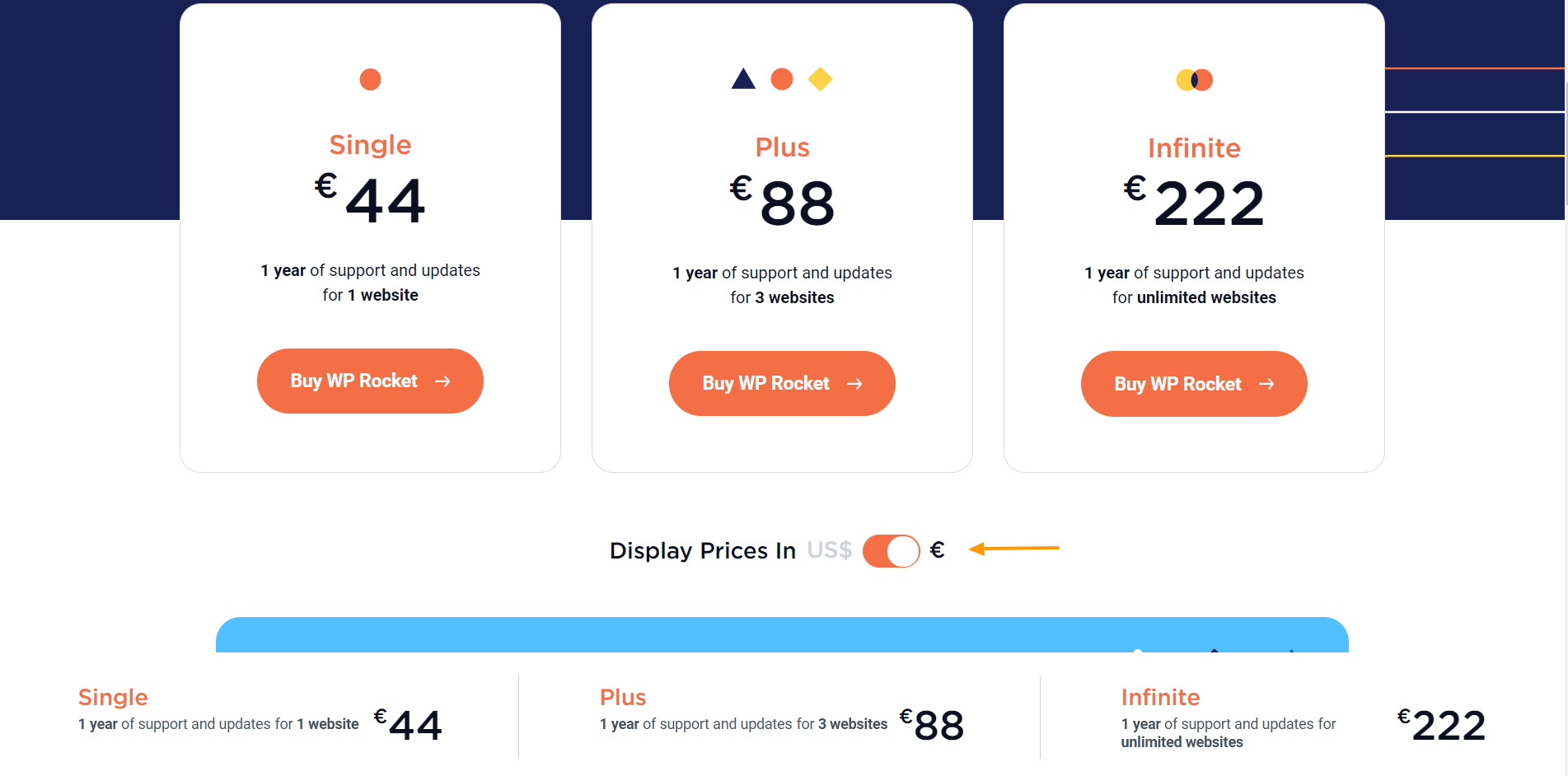
Ein gutes Beispiel für eine einfache, intuitive Option für mehrere Währungen finden Sie auf der Preisseite von WPRocket. Unterhalb der Tabelle gibt es eine Umschaltoption, um den Preis von US-Dollar auf Euro umzustellen, was es europäischen Kunden erleichtert, das Produkt zu kaufen (vermutlich, weil das Team dort Wachstum beobachtet hat oder diesen Markt erschließen möchte). Sobald der Schalter umgeschaltet wird, ändern sich alle beobachtbaren Preise bis hin zur klebrigen Fußzeile.

7. Machen Sie es einfach, Preise zu finden
Die überwiegende Mehrheit Ihrer Besucher ist auf Ihrer Preisseite, um Kosten und Pläne zu vergleichen. Wenn diese Informationen schwer zu finden sind, werden sie frustriert (und vielleicht sogar ein wenig misstrauisch).
Wenn Sie Ihre Preise beispielsweise erst an der Kasse offenlegen (nachdem der Besucher auf die Schaltfläche „Kaufen“ geklickt hat), besteht eine höhere Wahrscheinlichkeit, dass er den Kauf abbricht. Warum? Weil die Leute es nicht mögen, überrumpelt zu werden.
Eine Checkout-Seite wird als reine Transaktionsseite wahrgenommen, und das erstmalige Auftauchen einer Zahl auf einem eigenständigen Bildschirm kann diesen Preis teurer erscheinen lassen. Vermeiden Sie diese Spannungen, indem Sie Ihre Preise im Voraus angeben und die Tabellen so gut sichtbar wie möglich oben auf der Seite platzieren. Für potenzielle Kunden ist es psychologisch attraktiver, Ihr Produkt, Ihr Leistungsversprechen und Ihre Preisgestaltung als Teil eines zusammenhängenden Pakets zu sehen.
Konzentrieren Sie sich auf „was Kunden für den Preis bekommen“ und nicht darauf, „was Kunden bezahlen müssen“.
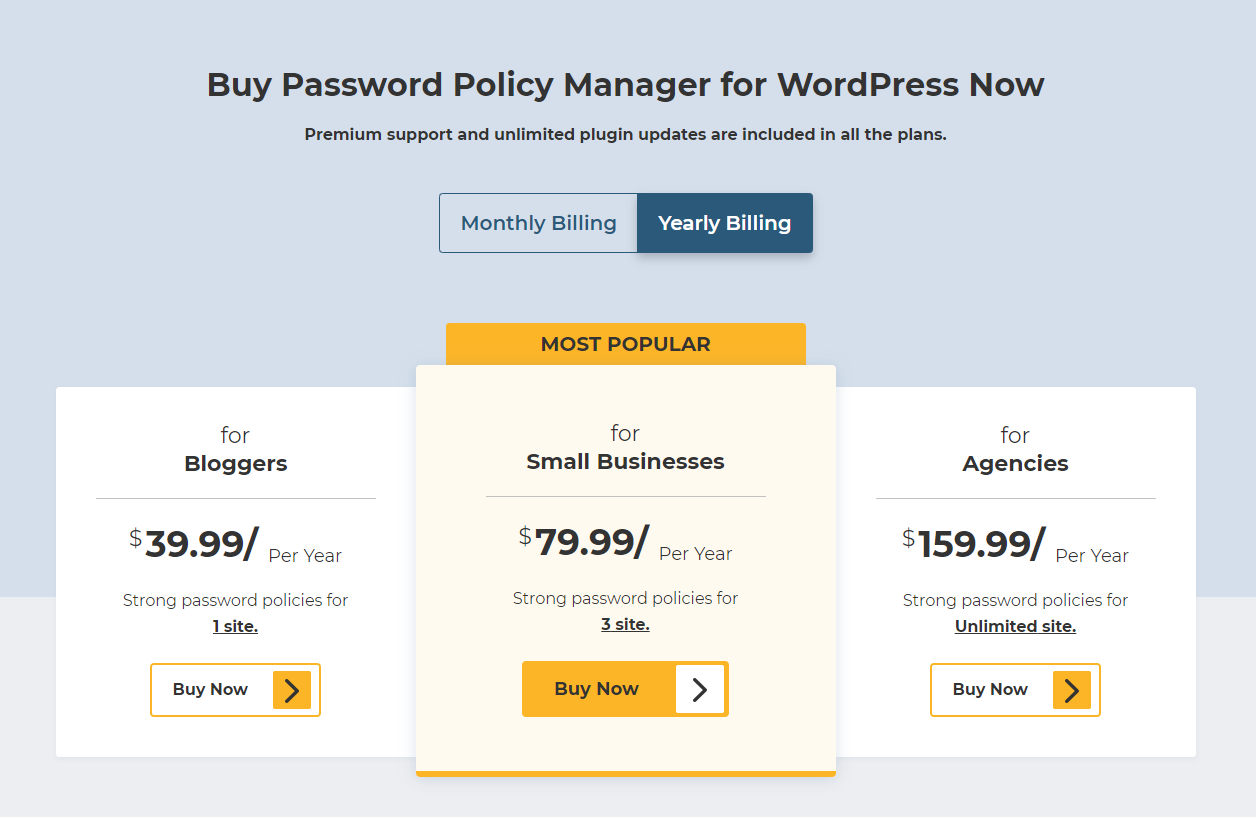
Password Policy Manager for WordPress folgt einer Standard-Preistabellenstruktur. Wenn ein Besucher die Preisseite öffnet, wird ihm ein dreistufiger Preisplan präsentiert, der die Preise für unterschiedliche Laufzeiten (monatliche oder jährliche Abrechnung) klar erklärt. Hier ist nichts versteckt!

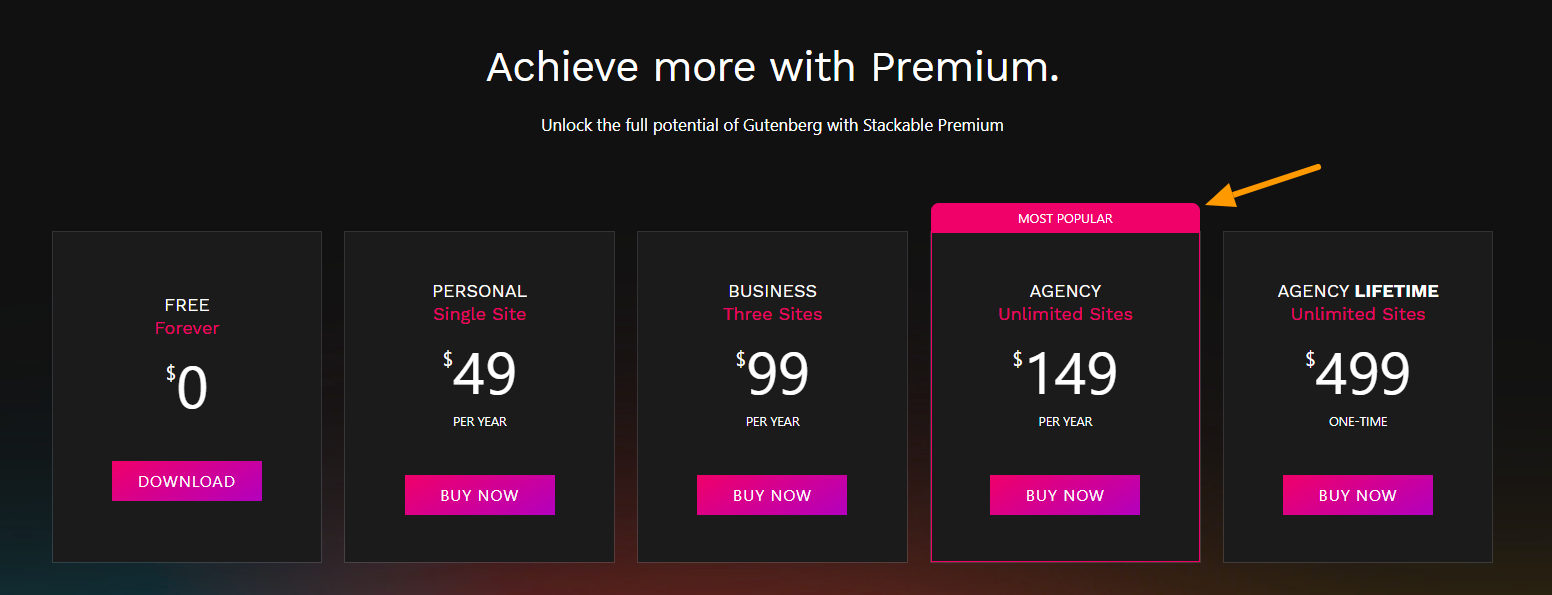
8. Markieren Sie einen empfohlenen Plan
Es ist ziemlich üblich, dass Preisseiten drei bis vier Pläne zur Auswahl anbieten.
Um sicherzustellen, dass ein potenzieller Kunde nicht von einer Analyselähmung erfasst wird, empfiehlt es sich, den Plan zu empfehlen, der der Bestseller sein soll (Ihr Zielplan), unabhängig davon, ob dies der Fall ist oder nicht. Es genügt, den Plan hervorzuheben, indem Sie ihn etwas vergrößern oder ein „beliebtestes“ Abzeichen hinzufügen. Es ist erwähnenswert, dass das Hervorheben eines bestimmten Plans auch die Aufmerksamkeit des Kunden auf den Plan lenkt, den Sie vorantreiben möchten.
Hier sind einige der gängigen Praktiken:
- Markieren Sie die Grenze Ihres bevorzugten Plans.
- Fügen Sie ein Abzeichen oder Etikett mit dem Text „Am beliebtesten“ oder „Bestes Preis-Leistungs-Verhältnis“ hinzu.
- Platzieren Sie es neben dem teuersten Plan, um die Preise Ihres bevorzugten Plans attraktiver zu gestalten.
Stackable setzt diese Techniken gut ein:

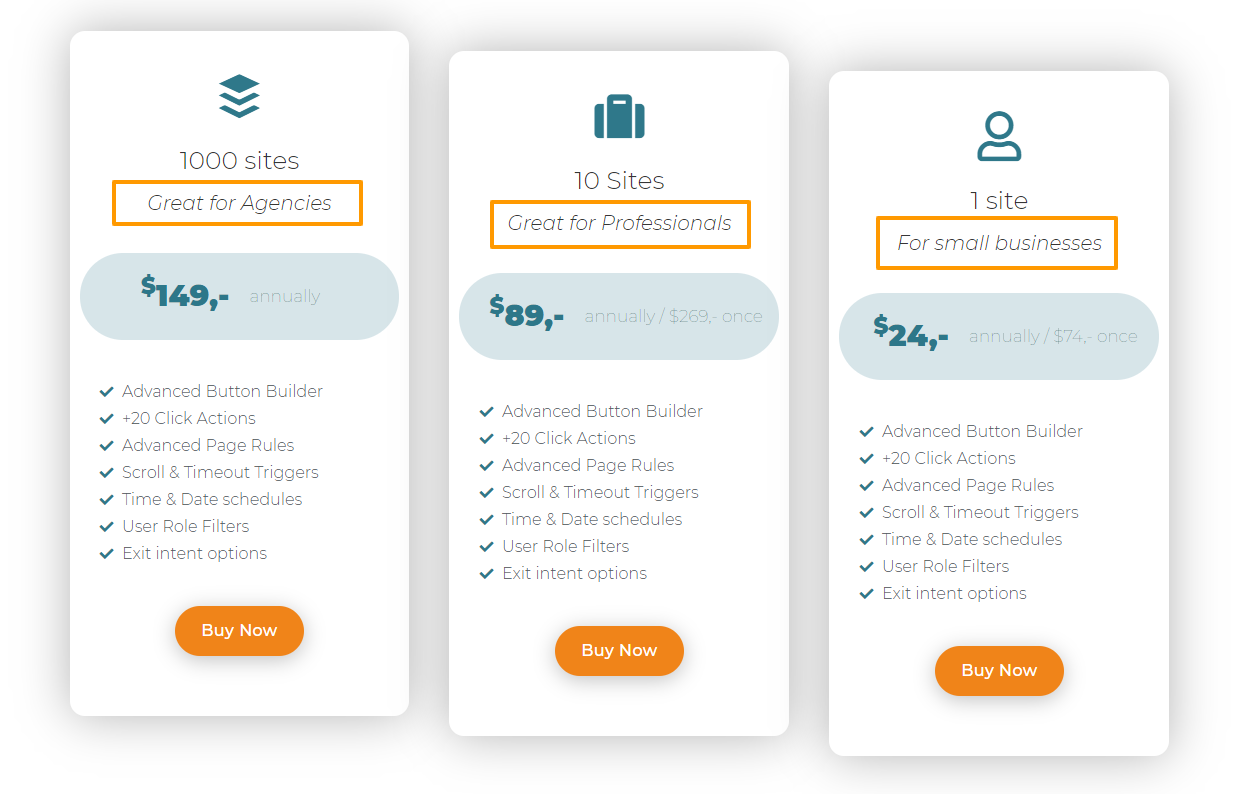
9. Helfen Sie den Besuchern, den Plan auszuwählen, der für sie am besten geeignet ist
Zum größten Teil fallen WordPress-Plugin- und Theme-Kunden in vier Kategorien:
- Freiberufler
- Website-Eigentümer
- Agenturen
- Betreuer
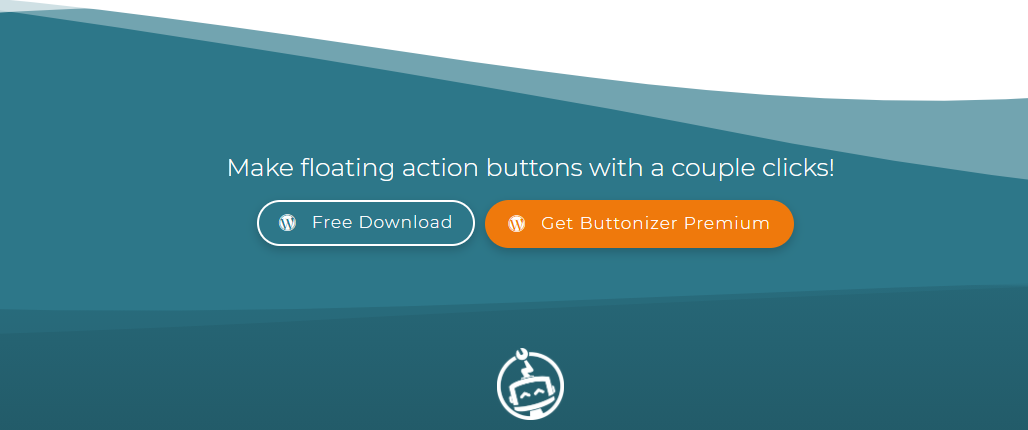
Obwohl Sie nicht erkennen können, in welche Kategorie Ihr Besucher fällt, können Sie Preisstaffeln erstellen, die auf jede Benutzerkategorie zugeschnitten sind. Buttonizer macht anhand der Anzahl der Lizenzen (das ist das Hauptunterscheidungsmerkmal) und einer einfachen Textzeile über dem Preis deutlich, welcher Plan für wen geeignet ist:

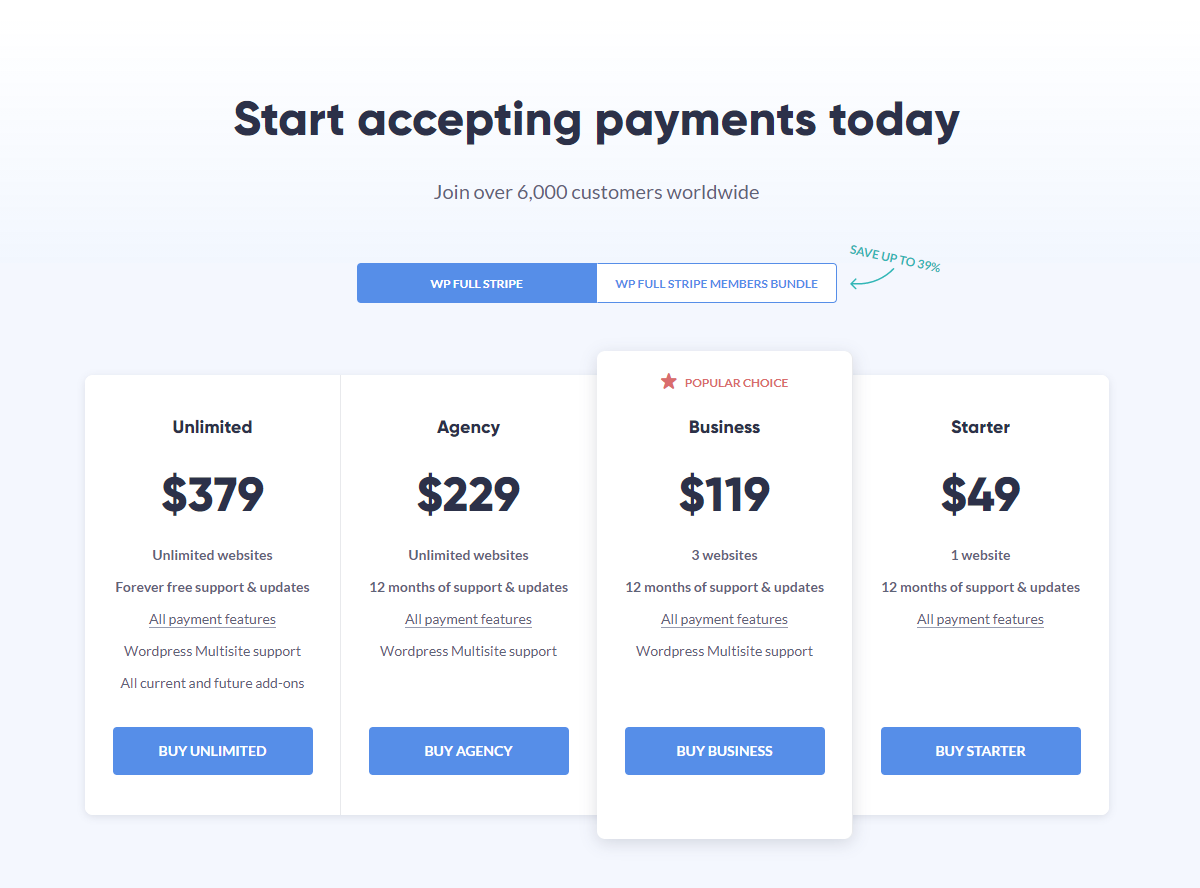
10. Betrachten Sie die Preisverankerung
Die Preisverankerung ist eine Form der kognitiven Verzerrung, die die Neigung einer Person nutzt, Kaufentscheidungen basierend auf dem ersten Preispunkt zu treffen, den sie sieht. Zum Beispiel erscheint eine 3.000-Dollar-Uhr teuer, wenn es nichts Vergleichbares gibt, aber wenn Sie sie neben eine 15.000-Dollar-Uhr stellen, erscheint sie preisgünstiger.

Selbst große Marken nutzen es, um den Preis eines Produkts attraktiver zu gestalten. Erinnerst du dich an das iPad-Launch-Event? Während seiner Rede zeigte Steve Jobs geschickt ein großes Preisschild von 999 US-Dollar auf dem Bildschirm. Als es an der Zeit war, den Preispunkt bekannt zu geben, erklärte er, dass das iPad einen Preis von 499 US-Dollar (für ein begeistertes Publikum) habe.
Hätten die Teilnehmer die gleiche Reaktion gehabt, wenn das Preisschild von 499 US-Dollar die ganze Zeit auf dem Bildschirm zu sehen gewesen wäre? Ich glaube nicht.
Sie können diese Technik auch verwenden, um Ihren Kunden in die richtige Richtung zu lenken. Wenn Sie einfach einen teureren Plan vor Ihrem bevorzugten Plan platzieren, erscheint der Preis angemessener. Schauen Sie sich an, wie WP Full Stripe die Preise verankert, indem es zuerst seine teuren Pläne und danach seinen empfohlenen Plan anzeigt.

11. Bezaubern Sie die Preise
Wir können uns der Tatsache nicht entziehen, dass unsere einzigartigen psychologischen Eigenschaften uns dazu bringen, Entscheidungen zu treffen, ob wir uns dessen bewusst sind oder nicht.
Charm Pricing ist eine Technik, die unsere unterbewussten Treiber anzapft, um ein Preisschild ansprechender zu gestalten oder eine Person in die Richtung eines bestimmten Plans oder Produkts zu lenken, das Sie kaufen sollen.
Einfach ausgedrückt, indem Sie runde Zahlen um einen Cent reduzieren, sodass sie auf „9“ oder „99“ enden, lassen Sie das Preisschild für potenzielle Verbraucher viel verlockender aussehen. Beispielsweise einen Listenpreis von 100 $ auf 99,9 $ oder 99 $ senken .
Nicht überzeugt? In einem Experiment des MIT und der University of Chicago wurde Frauenkleidung verwendet, um diesen Effekt mit Preisen von 34 $, 39 $ und 44 $ zu testen. Als Beweis für die Macht der „9“ waren die Verkäufe für den Preis von 39 $ höher.
So verwendet Divi Kingdom die Zahl „9“, um seine potenziellen Kunden zu bezaubern:

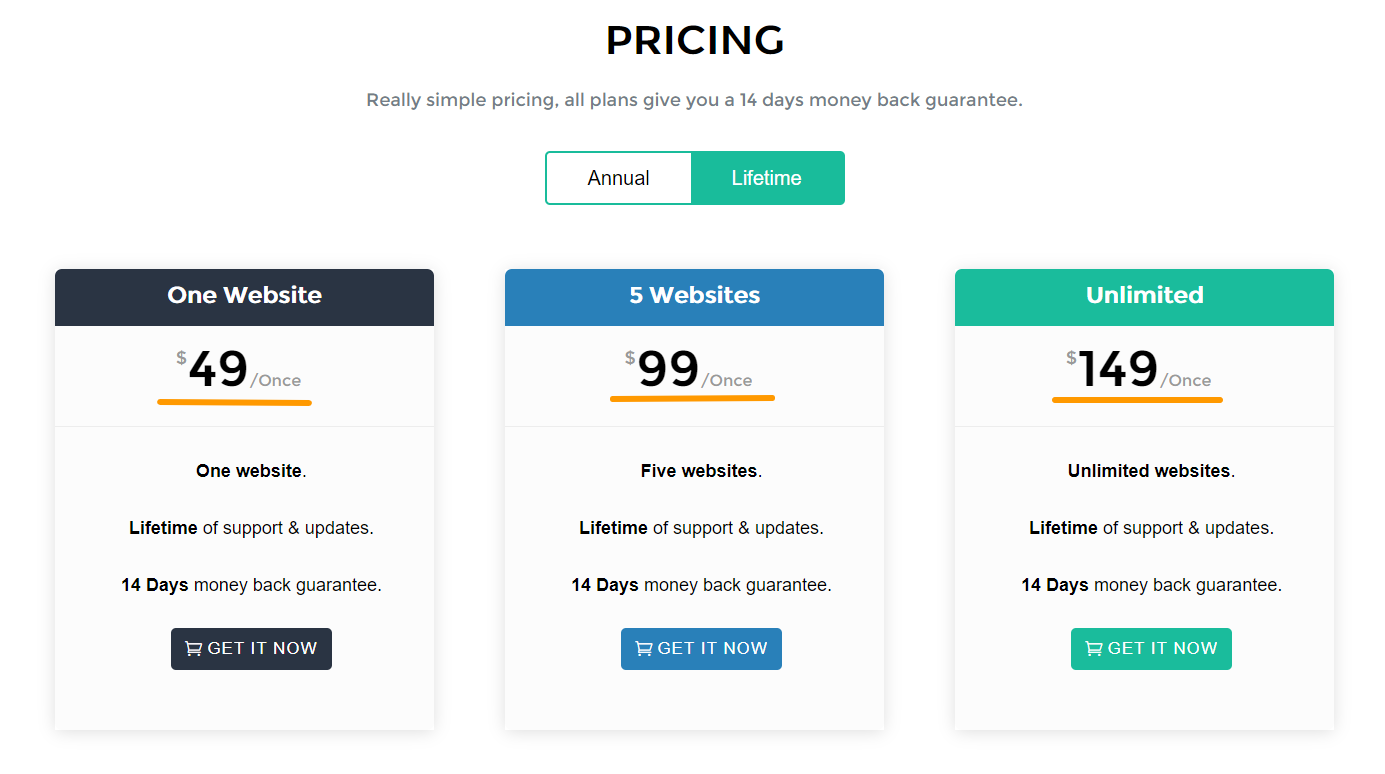
12. Vermeiden Sie den Verkauf von unbegrenzten lebenslangen Lizenzen
Obwohl dies keine feste Regel ist und Ihre Geschäftsstrategie Ihre Wahl bestimmt, sollten Sie im Allgemeinen vermeiden, unbegrenzte Lizenzen anzubieten.
Wie bereits erwähnt, begrenzt das Anbieten unbegrenzter lebenslanger Lizenzen den Betrag, den Sie potenziellen Kunden in Rechnung stellen können, was besonders wichtig ist, wenn Sie größere Unternehmen beliefern, die es sich leisten können, mehr zu bezahlen. Wenn eine Agentur auf Unternehmensebene beim Kauf eines Ihrer Pläne eine unbegrenzte lebenslange Lizenz kaufen kann, warum sollte sie Sie dann kontaktieren, um Ihre maßgeschneiderten Angebote zu besprechen? Ebenso, wenn ein „echter“ Unternehmenskunde auf Ihrer Preisseite landet und sieht, dass Ihre „normalen“ Pläne unbegrenzte lebenslange Lizenzen anbieten, was wäre der Sinn, wenn sie Diskussionen eröffnen (und mehr bezahlen), wenn kleinere Kunden lebenslangen Zugriff haben und es nichts gibt zu verhandeln?
Letztendlich ist das Anbieten unbegrenzter Lizenzen eine schlechte Praxis. Die einzigen Fälle, die mir einfallen, in denen es sinnvoll ist, sind, wenn Ihr Produkt auf Agenturen abzielt oder alle Ihre Konkurrenten dies tun und Sie nicht zurückgelassen werden möchten.
Eine gute Faustregel ist also, bei korrekter Preisgestaltung lebenslange Lizenzen (aber keine unbegrenzten lebenslangen Lizenzen!) anzubieten. Wenn Sie außerdem seit einigen Jahren auf dem Markt sind und wissen, dass der durchschnittliche CLV Ihres Produkts beispielsweise zwei Jahre beträgt, können Sie erwägen, einen Lebenszeitplan anzubieten, der ungefähr dreimal so hoch ist wie Ihr Jahresabonnement.
Wenn Sie mehr über das Anbieten lebenslanger Lizenzen erfahren möchten, sehen Sie sich Lebenslange Lizenz für WordPress-Plugins an – der richtige Weg!
13. Machen Sie jeden Plan mit einer klaren Feature-Differenzierung unverwechselbar
Oft tappen Entwickler in die Falle, die Anzahl der Standorte/Lizenzen zum einzigen klaren Unterschied zwischen den Plänen zu machen. Dies ist strategisch nicht sinnvoll, da – mit Ausnahme von Produkten, die sich speziell an Entwickler und Agenturen richten – die meisten von ihnen ein riesiges Zielpublikum haben, das aus Benutzern mit einer einzigen Website besteht. Nicht drei und schon gar nicht 20.
Daraus folgt, dass, wenn der einzige Unterschied zwischen Ihren Plänen die Anzahl der Lizenzaktivierungen ist, Sie automatisch die höheren Pläne für eine riesige – riesige – Mehrheit Ihres Publikums irrelevant machen. Es gibt einfach keinen Grund für jemanden mit einer einzigen Website, sich für einen teureren Plan zu entscheiden, unabhängig davon, wie attraktiv die ermäßigten Preise sind.
Diese einfache Einschränkung macht die niedrigeren Preisstufen standardmäßig zu den beliebtesten, was den Raum für Preispsychologie einschränkt – der Käufer wird im Wesentlichen blind für alles andere, weil die höherpreisigen Pläne für ihn einfach irrelevant sind.
Potenzielle Kunden haben mehr Gründe, einen Plan dem anderen vorzuziehen, wenn Sie Ihre Pläne klar voneinander abgrenzen, indem Sie Funktionen hinzufügen (und entfernen). Mehr Optionen bedeuten mehr Kaufgründe, was potenziell einer höheren Konversionsrate und einem höheren ASP (durchschnittlicher Verkaufspreis) entsprechen kann.
Um einen Plan ansprechender aussehen zu lassen als den anderen, sollten Sie erwägen, Funktionen aus preisgünstigeren Plänen zu entfernen und Ihre attraktiven Killerfunktionen zu dem Plan hinzuzufügen, zu dem Sie die Benutzer hinziehen möchten – dem zuvor erwähnten „Zielplan“. Auf diese Weise haben Ihre Benutzer mehrere einzigartige, finanziell solide Gründe, sich für den teureren Plan zu entscheiden.
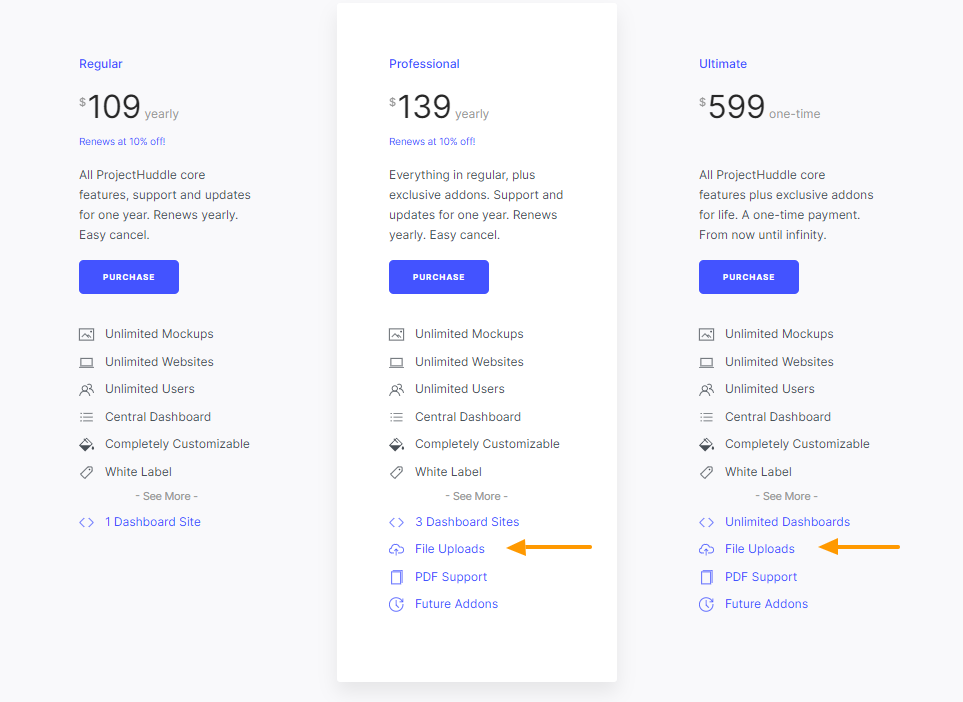
Werfen Sie einen Blick auf die Preisseite von Project Huddle. Der reguläre, günstigere Plan enthält keine ansprechenden Funktionen wie Datei-Uploads, PDF-Unterstützung und zukünftige Add-Ons. Die einzige Möglichkeit, diese Funktionen zu erhalten, besteht darin, sich entweder für den Professional- oder den Ultimate-Plan zu entscheiden.

14. Geben Sie genaue Angaben zum Wert Ihrer Bundles oder Mitgliedschaften
Wenn Sie einen Themenshop, ein auf Add-Ons basierendes Plugin-Geschäft betreiben oder einfach mehrere ergänzende Produkte haben, ist das Anbieten von Bundles oder Mitgliedschaften eine großartige Möglichkeit, Upselling zu betreiben. Aber viele Entwickler versäumen es, zu vermitteln, welchen spezifischen Wert jedes Bundle-Paket auf den Tisch bringt.
Zum Beispiel werden viele Themenshops ein Upsell-Bundle anbieten, wenn Benutzer sich entscheiden, ein einzelnes Thema zu kaufen. Dem Käufer zu zeigen, dass er weitere 30 Themen für zusätzliche 50 US-Dollar erhalten kann, mag wie ein überzeugendes finanzielles Angebot klingen, aber es hat keine wertbasierte Bedeutung, wenn Sie nicht klarstellen, was diese 30 Themen sind oder welchen spezifischen Wert sie bieten. Es wäre das Äquivalent zum Verkauf einer Blackbox mit der Botschaft: „Zahlen Sie uns 50 Dollar extra für mehr! Vertrauen Sie uns, es lohnt sich.“ . Sie müssen einige Einblicke geben, warum es sich lohnt, das Paket zu kaufen, abgesehen davon, dass Sie eine Anzahl von X Themen zu einem besseren Preis erhalten.
Sie müssen nicht jedes einzelne Produkt, das im Paket enthalten ist, aufschreiben, aber Sie sollten Ihre attraktivsten und beliebtesten in Form von Stichpunkten oder kurzen, verdaulichen Informationsblöcken erwähnen. Es ist auch eine gute Praxis, die Branchen/Nischen hervorzuheben, auf die die Pakete ausgerichtet sind – dies wird die Aufmerksamkeit der relevanten Buyer Persona auf das für sie bestimmte Paket lenken.
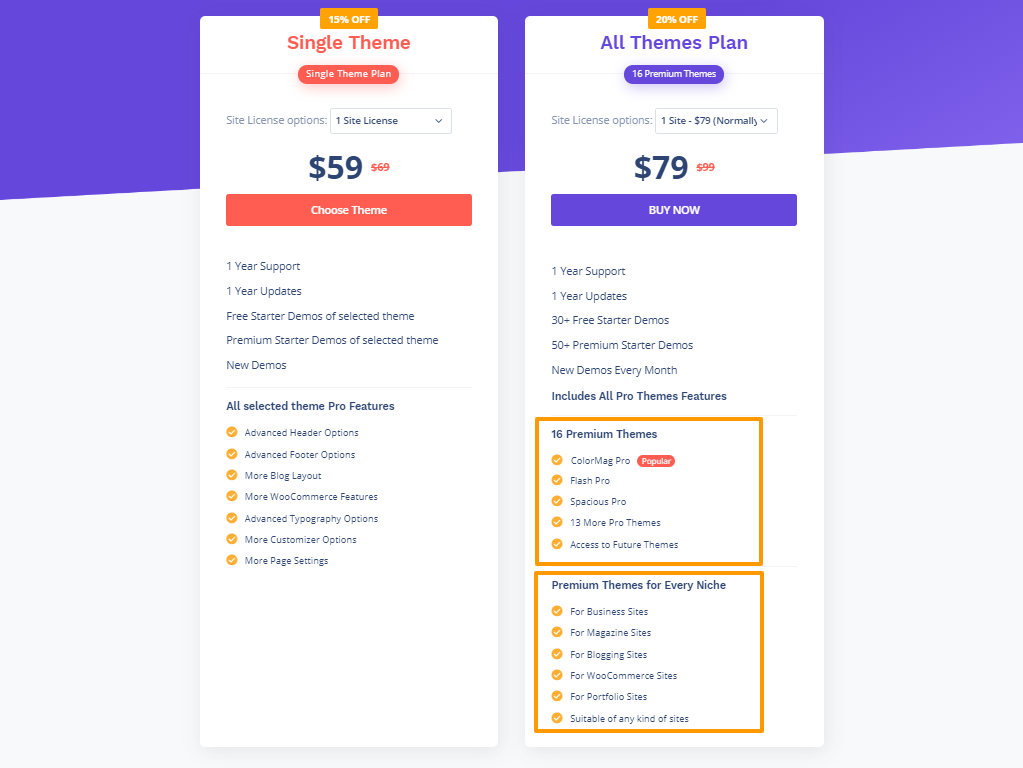
ThemeGrill nutzt diese Technik gut. Wenn ein Benutzer auf seiner Preisseite für ein einzelnes Thema landet, wird ihm eine Option für den „Plan für alle Themen“ angezeigt. Die Ebene hebt die drei beliebtesten Themes von ThemeGrill hervor sowie die Branchen, für die die Themes entwickelt wurden. Noch attraktiver wird das Bundle durch Zusatzleistungen wie „Access to Future Themes“.

15. Lassen Sie Ihre Kauf-Buttons „platzen“
Ich habe viele Preisseiten gesehen – vor allem für Themes – wo der Kaufen-Button/Call-to-Action (CTA) irgendwo unten auf der Seite „versteckt“ ist, was bedeutet, dass Besucher meilenweit scrollen müssen, um herauszufinden, wo sie hin sollen Handeln Sie. Dies ist ein offensichtlicher Reibungspunkt auf der Reise des Käufers und einer, der potenzielle Kunden so irritieren könnte, dass sie mitten im Scrollen aufhören.
Diese einfachen Techniken platzieren Ihre CTAs nicht nur weit oben auf der Seite, sondern machen sie wirkungsvoller und regen die Besucher subtil dazu an, auf den gewünschten Plan zu klicken:
- Verwenden Sie kontrastierende Farben, um die Knöpfe hervorstechen zu lassen.
- Fügen Sie „Mouse Hover“-Animationen ein, um den Blick des Besuchers auf die Schaltfläche(n) zu lenken.
- Vergrößern Sie den CTA Ihres bevorzugten Plans und verwenden Sie eine andere Farbe, um ihn hervorzuheben.
- Stellen Sie sicher, dass Ihr CTA kontextuell sinnvoll ist. Wenn Ihr Seitentext über den Start einer kostenlosen Testversion spricht, führt das Hinzufügen von „Jetzt kaufen“ zur Schaltfläche zu einer Unterbrechung und verwirrt die Besucher. Ein besserer, logischerer Weg, um Leute zum Klicken zu bewegen, wäre „Starten Sie Ihre kostenlose Testversion“ oder „Erste Schritte“.
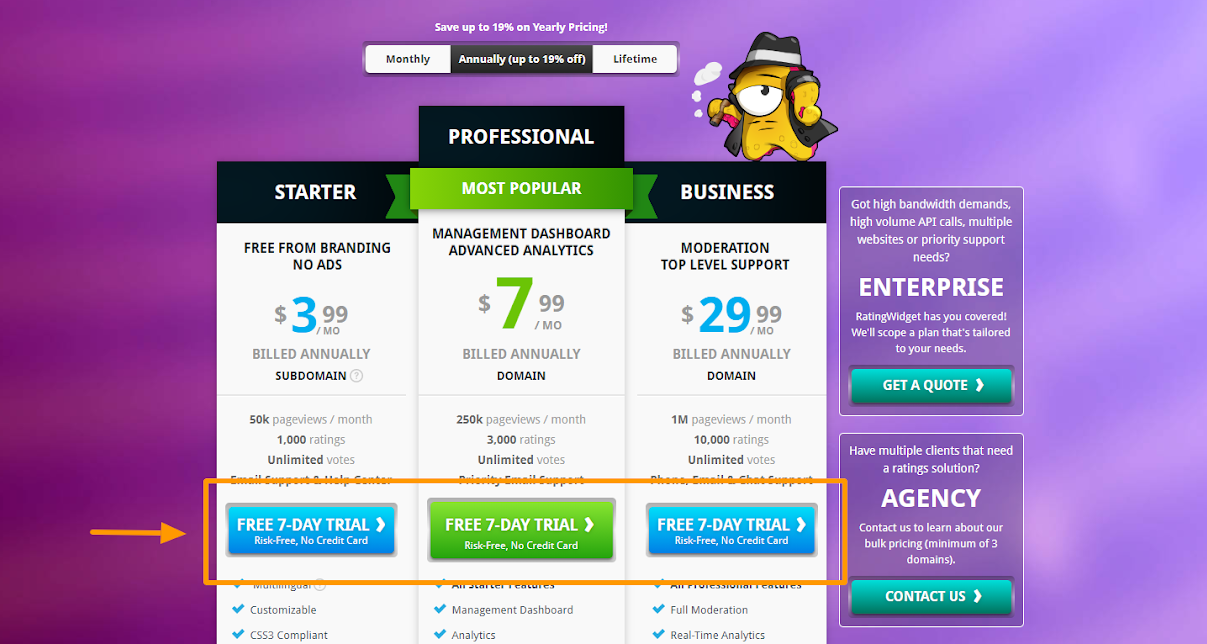
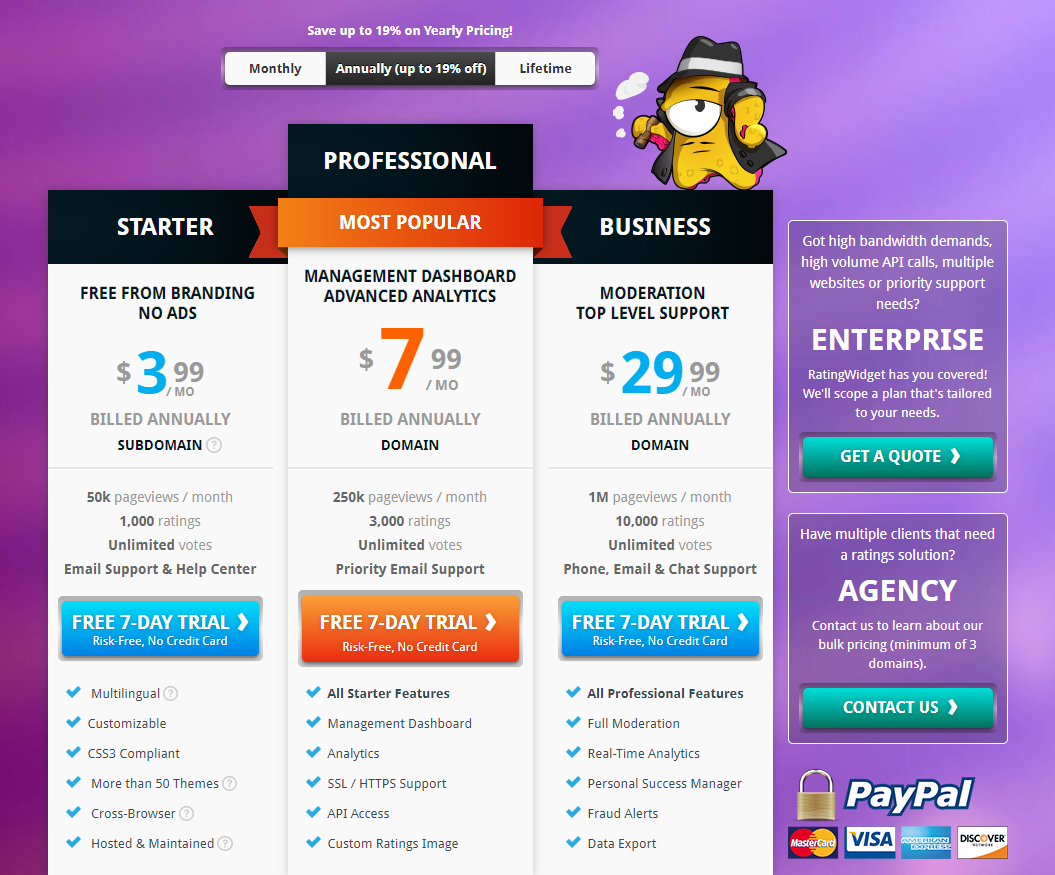
Hier ist ein gutes Beispiel: Rating-Widget bietet eine 7-tägige kostenlose Testversion an, die im CTA zusammen mit dem Untertitel „Risikofrei, keine Kreditkarte“ deutlich erwähnt wird. Diese Kopie beruhigt die Besucher und hebt einen überzeugenden Vorteil der kostenlosen Testversion hervor.

16. Bieten Sie eine kostenlose Testversion an
Dies ist eher eine Geschäftsstrategie als eine Technik zur Optimierung von Preisseiten, daher ist es wichtig festzustellen, ob das Anbieten kostenloser Testversionen für Sie sinnvoll ist.
Wenn es beispielsweise einige Zeit dauert, bis sich Ihre Produktvorteile bemerkbar machen, ist das Anbieten von 7-tägigen kostenlosen Testversionen nicht sehr sinnvoll.
Aber wenn Benutzer auf Anhieb gute Ergebnisse von Ihrem Plugin sehen, können kostenlose Testversionen die Conversions erheblich steigern, indem sie den Onboarding-Prozess vereinfachen und es ihnen ermöglichen, alle kostenpflichtigen Funktionen ohne Bedingungen zu erkunden.
Berücksichtigen Sie bei der Entscheidung über die Gültigkeit und Logistik des Angebots kostenloser Testversionen Folgendes:
- Steigt der Wert Ihres Produkts mit der Zeit?
- Fällt es Ihren Kunden schwer, auf ein Konkurrenzprodukt umzusteigen?
- Sollten Sie nach Kreditkartendaten fragen, um sich für eine kostenlose Testversion anzumelden?
- Wie lange sollte Ihre kostenlose Testversion dauern?
Wir beantworten diese Fragen in unserem Ultimativen Leitfaden für kostenlose Testversionen von WordPress-Plugins und -Themes.
17. Vermeiden Sie es, die kostenlose Version hervorzuheben
Es ist ziemlich selbstverständlich, dass es in einem Freemium-Geschäft mehr Upgrades von Free-to-Paid gibt als Direktkäufe. Wenn dies nicht der Fall ist, stimmt etwas mit der Gestaltung der Freemium-Modellstruktur dieses Unternehmens nicht.
Unabhängig vom Verhältnis sollte ein kostenloses Angebot nicht hervorgehoben werden, da es Ihre Conversion-Rate auf bezahlt reduziert. Denken Sie darüber nach, wenn es auf der Website kein kostenloses Angebot gibt, wird ein Besucher entweder kaufen oder abbrechen. Wenn es jedoch eine Option gibt, wird dies die Anzahl der kaufenden Besucher verringern, da sich einige für die kostenlose Route entscheiden werden.
Das heißt, es gibt Vorteile, eine kostenlose Version zu haben. Einer davon ist, dass es die Conversions steigern kann, indem es das Onboarding erleichtert und es den Benutzern ermöglicht, das Produkt auszuprobieren, bevor sie eine kostenpflichtige Verpflichtung eingehen. Wenn es ihnen gefällt, kaufen sie es. Der andere offensichtliche Vorteil ist, dass es einfach besser ist, einen kostenlosen Benutzer zu bekommen, als gar keinen!
Wie sollten Sie also vorgehen, um eine kostenlose Version anzubieten, wenn Sie vermeiden möchten, sie hervorzuheben? Es empfiehlt sich, Ihre kostenlose Version als „letzten Ausweg“ zu speichern, aber nur, wenn Sie keine kostenlosen Testversionen ohne Zahlungsmethode anbieten. Es gibt mehr als genug solide UX-Mechaniken und -Techniken, um dieses „letzte Mittel“-Angebot effektiv zu visualisieren (z. B. ein Pop-up/Under, das ausgelöst wird, wenn ein Benutzer eine bestimmte Zeit auf Ihrer Preisseite verbracht hat).
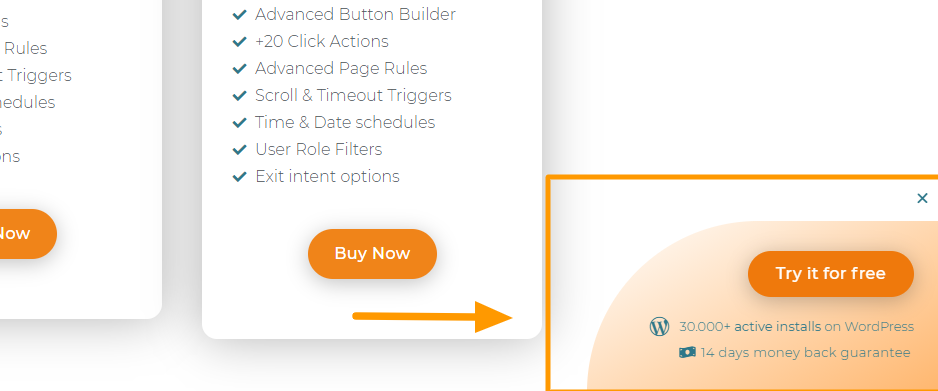
Das Plug-in Buttonizer Pro nutzt diese Technik gut. Zunächst werden nur die kostenpflichtigen Pläne auf der Preisseite aufgeführt. Nach etwa 10 Sekunden erscheint ein Pop-Under in der unteren rechten Ecke, das Besucher über die kostenlose Version informiert. Diejenigen, die den Zaun spreizen, können davon überzeugt werden, das Produkt auszuprobieren, wenn keine finanzielle Verpflichtung besteht.

Es gibt auch einen CTA-Bereich am Ende der Seite, der Besuchern kostenlose und Premium-Links präsentiert. Dies ist ein cleverer „letzter Versuch“, um unentschlossene (oder tagträumende) Besucher, die nach unten gescrollt haben, davon zu überzeugen, etwas zu unternehmen.

In Bezug darauf, wo sich die kostenlose Version in Ihrer CTA-Hierarchie auf der Preisseite befinden sollte, empfehle ich Ihnen, sie als solche zu bestellen:
- Bezahltes Angebot
- Testen Sie eine Zahlungsmethode
- Testversion ohne Zahlungsmethode
- Freie Version
Wenn Sie jedoch eine kostenlose Testversion ohne Zahlungsmethode anbieten, empfehle ich, diese im Exit-Intent-Popup anstelle Ihrer kostenlosen Version anzuzeigen – es besteht eine erhöhte Wahrscheinlichkeit, dass Benutzer ein Upgrade durchführen, wenn sie das Produkt bis zur Testversion erfolgreich verwendet haben Ende.
Sie sind nicht überzeugt, dass das obige für Ihr spezielles Plugin oder Thema funktionieren würde? Eine weitere effektive Methode besteht darin, zeitlich begrenzte kostenlose Testversionen für die kostenpflichtige Version Ihres Produkts hinzuzufügen. Aber dazu später mehr
18. Sprechen Sie Bedenken so weit wie möglich an
Das Wertversprechen Ihres Produkts hat wahrscheinlich bei den Besuchern Ihrer Preisseite einen Nerv getroffen. Trotzdem befinden sie sich noch in der Recherchephase und müssen überzeugt werden, dass Ihre Preise und Funktionen mit ihren Bedürfnissen übereinstimmen und, was noch wichtiger ist, dass das Geschäft hinter dem Produkt glaubwürdig ist.
Während einige Besucher durch ein SSL-Zertifikat versichert werden, müssen andere mehr überzeugt werden, bevor sie bereit sind, ihre Kreditkartendaten zu übergeben. Für die Vorsichtigeren ist das Hinzufügen von Sicherheitsabzeichen zu Ihrer Preisseite ein guter Weg.
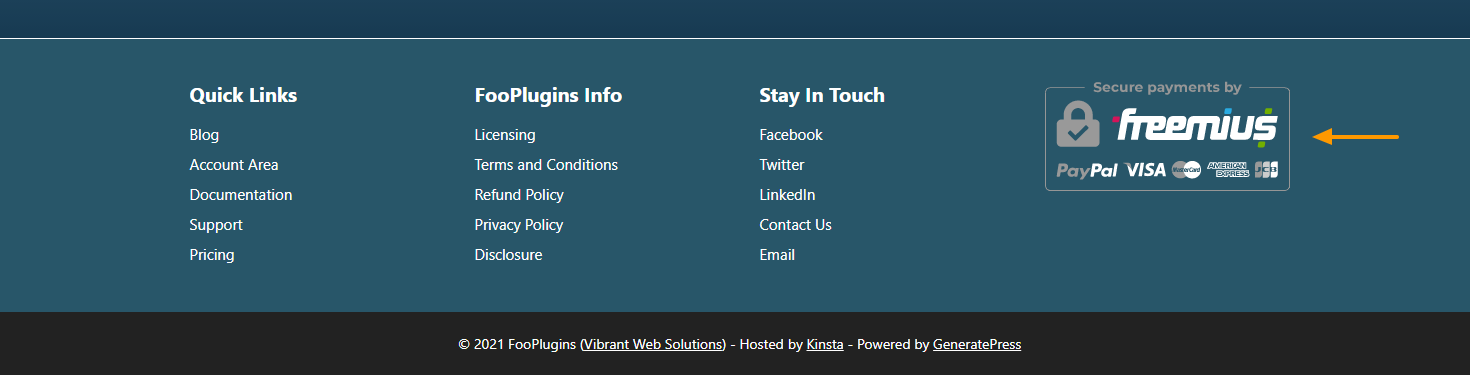
Um Vertrauen in ihre Zahlungsgateways aufzubauen, verwenden viele unserer Partner das Freemius-Sicherheitsabzeichen, um Interessenten zu versichern, dass sie sich keine Sorgen machen müssen, dass ihre Kreditkartendaten in die falschen Hände geraten.
So zerstreut FooGallery alle Bedenken, die potenzielle Kunden in Bezug auf die Sicherheit haben könnten:

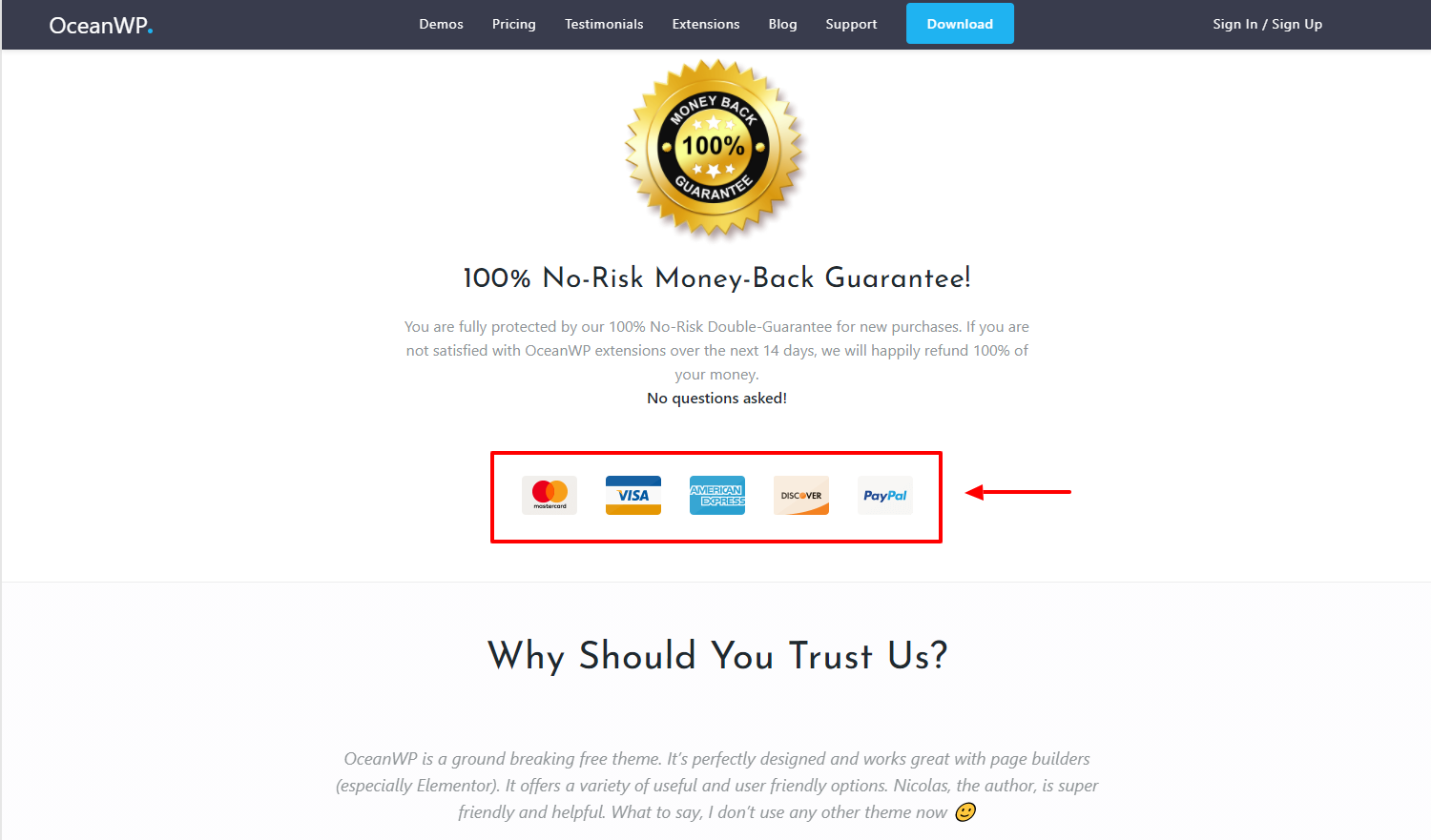
Darüber hinaus sollten Sie Ihre Zahlungsmethoden sehr klar darstellen, damit Besucher wissen, dass sie problemlos mit ihrer bewährten Zahlungsmethode einkaufen können. So verwendet OceanWP, eines der beliebtesten WordPress-Themen im Ökosystem, Abzeichen von vertrauenswürdigen Zahlungsgateways, um Glaubwürdigkeit aufzubauen:

Es wird Fälle geben, in denen die oben genannten Techniken nicht ausreichen, um einen Besucher zum Kauf zu bewegen. Für diese Szenarien helfen eine Geld-zurück-Garantie und die möglichst klare Gestaltung Ihrer Rückerstattungsrichtlinie den Interessenten, „sorglos zu kaufen“, da sie wissen, dass sie die Kosten zurückerhalten können, falls sich das Plugin oder das Thema als unbefriedigend erweisen sollte.
Denken Sie daran, dass es Teil einer erfolgreichen Buyer's Journey ist, so viele potenzielle Kundenanliegen wie möglich anzusprechen.
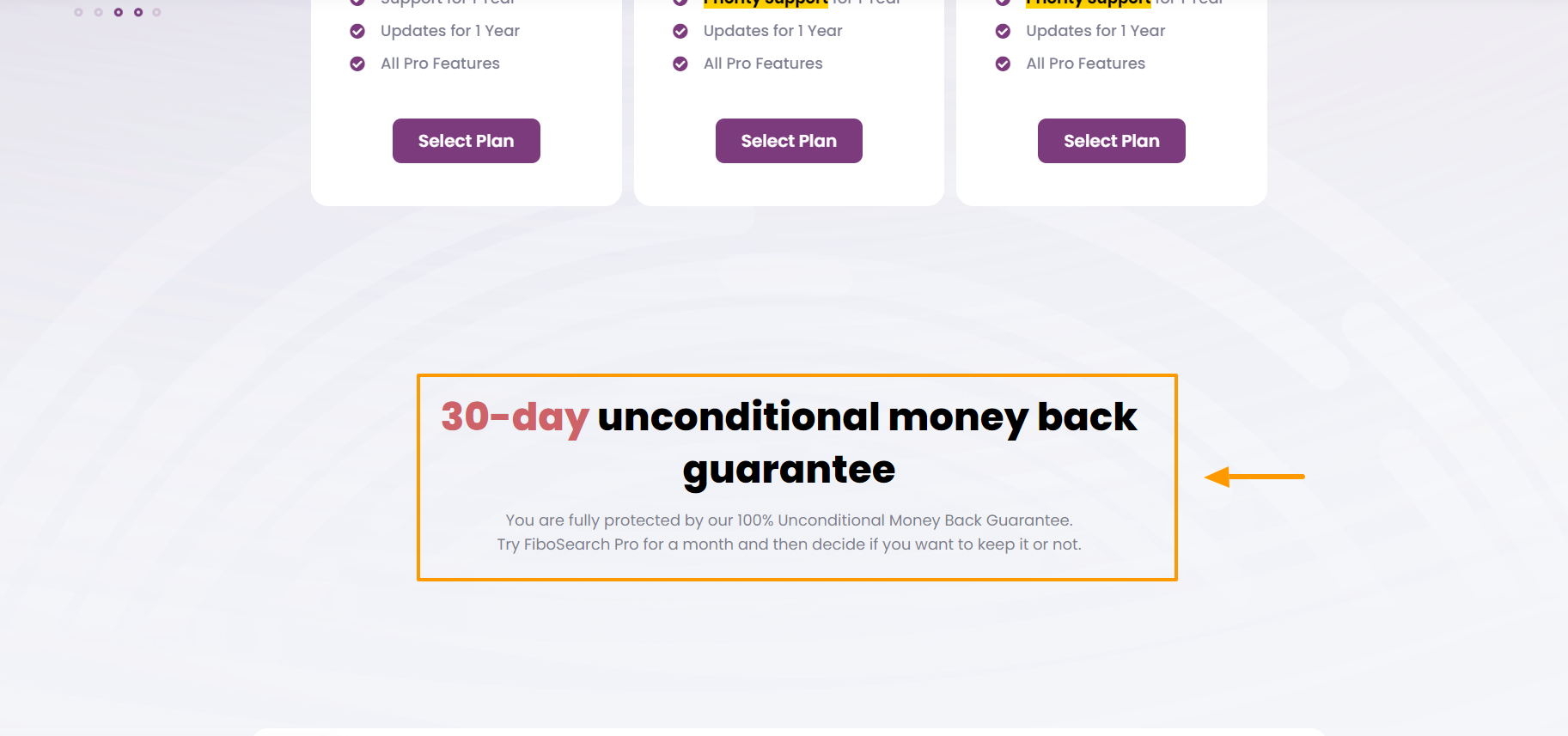
Im folgenden Beispiel gibt FiboSearch den Ton für eine positive Geschäftsbeziehung an, indem es eine 30-tägige Geld-zurück-Garantie anbietet und wirkungsvolle Wörter und Ausdrücke wie „bedingungslos“ und „vollständig geschützt“ verwendet:

19. Betreuen Sie Unternehmenskunden
Wenn Sie den Umfang Ihres Zielmarktes auf Unternehmenskunden erweitern, können Sie Ihren Umsatz erheblich steigern. Allerdings können Geschäfte mit größeren Kunden anspruchsvoller, komplexer und zeitaufwändiger sein.
Beispielsweise müssen Sie nicht nur einen individuellen Plan/Preis für jedes Unternehmen maßschneidern, sondern Sie müssen auch mehrere Schritte und Managementebenen durchlaufen, um das Geschäft abzuschließen, da größere Unternehmen tendenziell längere Verkaufszyklen haben.
Sie werden im Vergleich zu anderen Kunden wahrscheinlich weniger Unternehmensanfragen erhalten, aber wenn Sie auch nur eine oder zwei davon konvertieren können, können Sie Ihren Gesamtumsatz erheblich steigern. Ich habe Plugin- und Theme-Entwickler gesehen, die 20- bis 30-mal mehr anbieten als ein durchschnittlicher Kunde zahlt und trotzdem einen Unternehmenskunden konvertieren!
Um größere Unternehmen auf Ihrer Preisseite anzusprechen, sollten Sie die folgenden Techniken implementieren:
- Fügen Sie neben den Preislisten speziell für Unternehmen die Option „Kontakt“ hinzu.
- Geben Sie keinen Preis/Preisspanne an, da es keine Einheitslösung gibt und die Pakete auf jeden Kunden zugeschnitten werden sollten.
- Vermeiden Sie, wie bereits erwähnt, den Verkauf unbegrenzt lebenslanger Lizenzen, da dies den Betrag begrenzt, den ein Unternehmen Ihnen zahlen kann.
- Fügen Sie Vertrauensabzeichen und Ihre vorhandenen Unternehmenskundenlogos (falls vorhanden) zur Seite „Kontakt“ hinzu.
- Seien Sie verfügbar und bereiten Sie sich bei Bedarf auf ein Pre-Sales-Gespräch mit potenziellen Unternehmenskunden vor.
- Sie geben Zahlen an, die höher sind als Ihre normalen (deutlich sichtbaren) Preisstaffeln, daher müssen Sie begründen können, warum Sie die Kosten erhöht haben.
Als gutes Beispiel dafür, wie man speziell auf größere Unternehmen eingeht, leitet die Preisseite von Rating-Widget Besucher von größeren Unternehmen auf eine unternehmensspezifische Seite mit einer auffälligen CTA-Schaltfläche „Angebot einholen“ unter einer fettgedruckten Überschrift, die deutlich angibt, wer das ist Maßgeschneiderte Pläne sind für.

Weitere Informationen zur Steigerung des Umsatzes größerer Unternehmen finden Sie in diesem ausführlichen Artikel.
20. Fügen Sie Social Proof hinzu
Testimonials und Rezensionen sind eine gute Methode, um Ihrer Preisseite Social Proof und Produktvalidierung hinzuzufügen. You should choose reviews that answer questions or clear up any doubts that a potential customer may have, as well as testimonials from respected figures in the WordPress ecosystem to boost credibility.
Don't have any at the moment? Kein Problem! This video will help you generate and curate glowing reviews and testimonials for your plugin and theme.
Here's how ThemeGrill showcases theirs:

The first is a glowing review that specifically highlights the team's stellar customer service, which is critical for theme buyers who want a guarantee that they won't be left high and dry if they run into problems.
The next example was posted by a 'novice' blogger who found that ThemeGrill metamorphosed their blog 'from a caterpillar into a butterfly within an hour' . This is highly relatable to newcomers who may be intimidated by or unsure of the product specifics, the benefits, and the level of experience required for implementation.
Another way to build trust through social proof is by adding logos of popular brands that use your product. You can handpick the logos and create a full-width banner to showcase your bigshot clients. Here's how REI Conversion (a product for land investors) uses industry brand logos to boost their social proof.

21. Add an FAQ Section
A pricing page FAQ should assist visitors without them having to contact support (which adds unnecessary friction at this point). To enrich this section and empower your visitors, you need to identify the common business-related queries, concerns, and objections that prospects and customers have about your product.
One of the most common things potential buyers are looking for in an FAQ is information about your refund policy. While there is a wide spectrum of refund policies (such as 'no questions asked' guarantees), the main purpose of highlighting the refund policy here is to align expectations on what the buyer can expect — and not necessarily to guarantee money back if they aren't satisfied with the product. Being transparent about your policies in advance can build credibility/confidence by assuring potential customers there won't be any surprises down the line.
Additional FAQ best practices include avoiding product technicalities and focusing on areas such as renewals, subscriptions, free trials, product plans, and usability.
But the benefits of an FAQ don't end there!
Over and above helping to create a streamlined buyer's journey, an FAQ section can also improve your pricing page's visibility. You can take advantage of this by implementing an FAQ schema with structured data. This will help your FAQ section pop up in Google's search results, which can boost your SEO score and even get you featured in the snippets section on Google's first page.
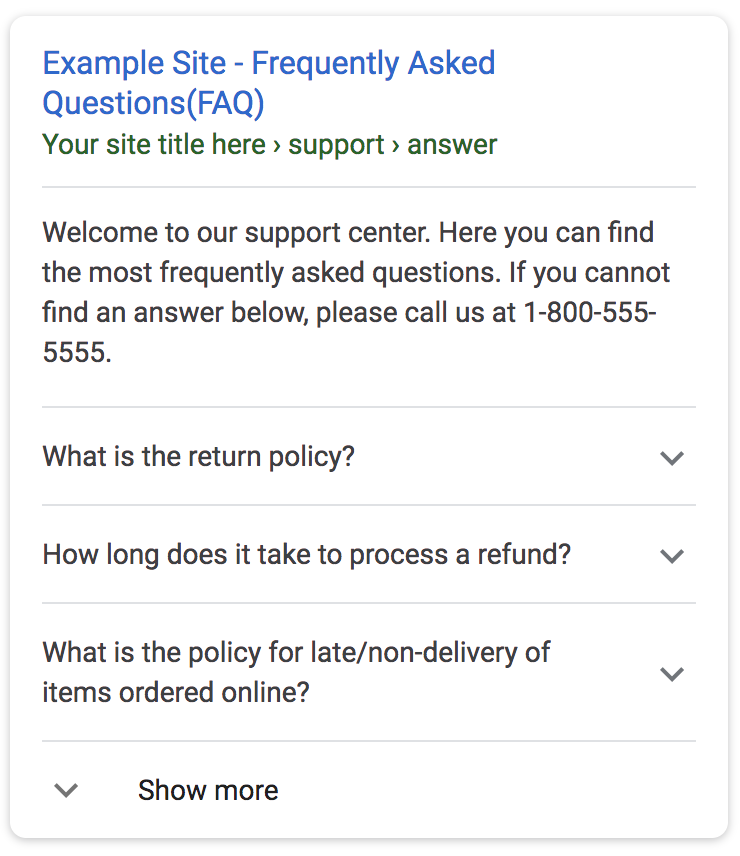
Here's what an FAQ schema's rich results look like:

(Image Source)
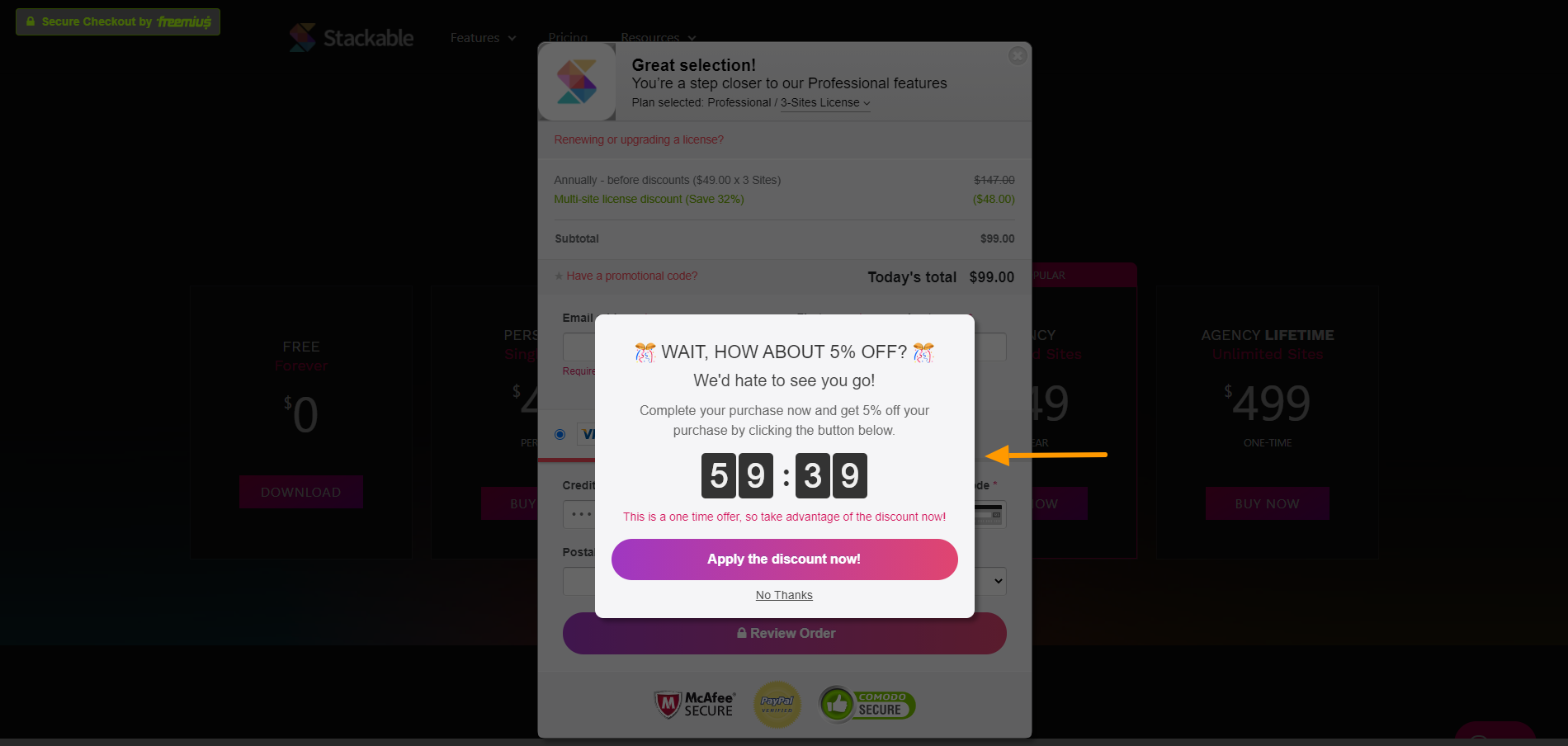
22. Add an Exit-Intent Popup
Proven to improve conversion rates, exit-intent popups are ingenious mechanisms that give you one last chance to convert visitors as they're leaving your website. Set it up once and it'll work automatically to save sales opportunities before they're lost!
For pricing page popups, providing a discount works best. By giving 'abandoners' a limited-time discount, you give yourself the best shot of turning visitors into paying customers. At Freemius, you get this functionality built-in. When a potential customer moves their cursor out of the tab, an exit-intent popup is triggered, giving them a chance to activate the discount code before they leave.
This is how WPStackable uses the exit-intent mechanism:

Offering a discount is a great technique to reel visitors back in, but you need to calculate a discount percentage that's big enough to grab the visitor's attention and also makes financial sense for you.
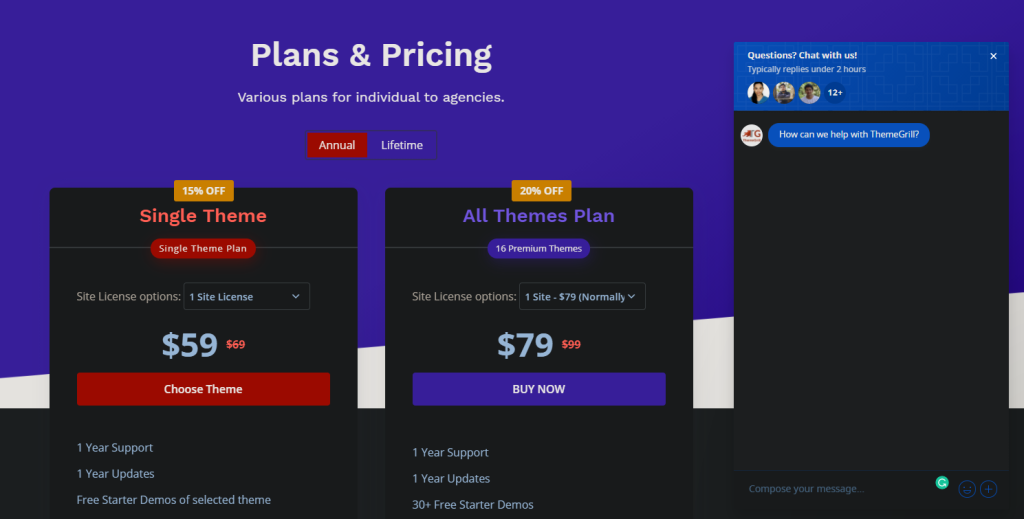
23. Be Ready for Pre-Sale Queries
Most people will have questions about a product or service before they commit to buying it, and you can plan for many of these with an FAQ section. Of course, FAQs can't answer every question a visitor may have so you need to include a simple way for them to get in touch with you.
Such as live chat.
Online customer support software can be highly effective because it connects visitors who have queries or complaints to flesh-and-blood humans with answers and solutions (in real-time). There are plenty of reliable options to choose from, such as Drift, LiveChat, ChatBot, and Olark. Find that one that suits your requirements and get chatting!
If your team is small and cannot handle a high live support load, you can add a 'Contact Us' option that lets you respond in due time. But don't take too long! You should strike while a potential customer's sales intent is hot and reply to presale queries as soon as possible — the longer you take to reply, the more likely it is they'll search for alternatives.
Here's how ThemeGrill uses the live chat icon to answer pre-sale queries.

Keep Testing and Improving
There's no one-size-fits-all pricing page strategy, and just because something worked for one business doesn't mean it will work for you. Your pricing page is unique to your theme or plugin, so it requires constant testing, optimizing, and fine-tuning to improve the conversion rate.
Testing out new techniques, analyzing the results, and taking actions based on those analytics is the essence of effective marketing.
If you are thinking of rebuilding your pricing page, take a step back, research, and try to understand your buyer's journey. Consider the CTA, headline, features, FAQs, and even the actual pricing, and then start building the page for the results you want.
Do keep in mind that multiple, simultaneous tweaks tend to give inaccurate and unactionable data. If you are making major changes, it's good to implement one change at a time so that you can get accurate results from that specific optimization. One step at a time
Do let me know in the comments which technique worked best for you or if you discovered a unique method that deserves to be on this list.
