20 Prinzipien des Website-Designs, die jeder Web-Profi kennen sollte
Veröffentlicht: 2020-08-03Über die Autorin: Alina Khazanova, Produktdesignerin @ Elementor
Alina ist Produktdesignerin bei Elementor. Ihre Leidenschaft ist es, den Nutzern wertvolle und zufriedenstellende Produkterfahrungen zu bieten.
Das Befolgen der Prinzipien des Website-Designs kann den Erfolg Ihrer Website ausmachen oder zerstören. Es ist der Unterschied zwischen Benutzern, die Ihre Homepage fast sofort verlassen, oder Ihre Dienstleistungen und Produkte erkunden und schließlich konvertieren.
Design ist keine exakte Wissenschaft. Es gibt jedoch viele nützliche Prinzipien und Faustregeln, die Ihnen helfen können, Ihre Projekte in Bezug auf Benutzerfreundlichkeit und Ästhetik zu verbessern, wenn Sie eine professionelle Website erstellen möchten.
In diesem Artikel erklären wir, was Designprinzipien sind und warum Sie sie kennen sollten. Wir werden auch einige der beliebtesten und effektivsten Richtlinien besprechen, die zu befolgen sind. Lass uns anfangen!
Inhaltsverzeichnis
- Was sind Website-Design-Prinzipien?
- Schlüsselprinzipien für ein effektives Website-Design
- Die 10 User Experience (UX)-Gesetze
- Die 10 Usability-„Gebote“ von Jakob Nielsen
- So wenden Sie Website-Design-Prinzipien in Ihren Projekten an
Was sind Website-Design-Prinzipien?
Die Designprinzipien basieren auf Beiträgen von Fachleuten aus so unterschiedlichen Branchen wie Psychologie und Verhaltenswissenschaften, Physik, Ergonomie und mehr. Im Allgemeinen sind diese Prinzipien flexible Gesetze, die Designer zur Herstellung effektiver Endprodukte führen. Sie beeinflussen, welche Elemente ausgewählt oder verworfen werden und wie diese Funktionen organisiert sind.
Designprinzipien machen es einfach, eine ästhetisch ansprechende und effiziente User Experience (UX) und User Interface (UI) zu erstellen. Ihre korrekte Implementierung führt zu Conversions. Pipedrive hat beispielsweise die Anmeldungen um 300 Prozent gesteigert, nachdem eine wichtige Best Practice implementiert wurde – Einfachheit.
Die Einbeziehung von Designprinzipien in Ihre Projekte verbessert die Benutzerfreundlichkeit Ihrer Websites, beeinflusst deren Wahrnehmung und ermöglicht Ihnen letztendlich, die besten Entscheidungen sowohl für Ihre Benutzer als auch für Ihr Webdesign-Geschäft zu treffen.
20 Schlüsselprinzipien für ein effektives Website-Design
Es gibt viele Definitionen von Designprinzipien online und verschiedene Designer und andere Fachleute werden sie entsprechend ihren Bedürfnissen interpretieren. Es gibt jedoch einige Best Practices, die unabhängig vom Kontext gelten.
Im Folgenden sind einige der beliebtesten Website-Designprinzipien aufgeführt, die von Wissenschaftlern und Usability-Experten vorgeschlagen wurden.
Die 10 User Experience (UX)-Gesetze
Die UX-Gesetze sind eine Sammlung von Designprinzipien von Jon Yablonski – Senior Product Designer bei General Motors – aus seinem Buch „Laws of UX: Using Psychology to Design Better Products & Services“. Dies sind solide Richtlinien, die jeder Designer berücksichtigen sollte. Hier sind einige der wichtigsten Prinzipien, die Yablonski auflistet:
1. Machen Sie die wichtigsten umsetzbaren Ziele leicht zu erreichen (Fitts' Gesetz)
Das Fitts-Gesetz stammt aus der Arbeit des Psychologen Paul Fitts bei der Untersuchung des menschlichen motorischen Systems. Dieses Gesetz besagt, dass sich die Entfernung und Größe eines Zielelements direkt auf die Zeit auswirken, die ein Benutzer benötigt, um zu ihm zu navigieren und mit ihm zu interagieren. Das bedeutet, dass Sie Ihre wichtigsten umsetzbaren Ziele leicht erreichen möchten.
Wenn Sie mehrere Ziele haben, sollte außerdem genügend Platz zwischen ihnen vorhanden sein. Wenn Sie beispielsweise für Mobilgeräte entwerfen, müssen anklickbare Symbole groß genug sein, um angetippt zu werden:

Der zusätzliche Abstand zwischen den Schaltflächen stellt sicher, dass Benutzer nicht versehentlich auf das falsche Symbol klicken. In der Regel sollte die anklickbare Mindestfläche für mobile Designs 40 x 40 Pixel betragen.
2. Beschränken Sie die Auswahl der Benutzer auf ein Minimum (Hick-Gesetz)
Wenn Sie jemals so überwältigt waren von der Vielzahl an Auswahlmöglichkeiten, dass Sie Schwierigkeiten hatten, sich zwischen ihnen zu entscheiden, werden Sie verstehen, wie viele Optionen für Benutzer lähmend sein können. Dies ist das Gesetz von Hicks in aller Kürze. Je mehr Auswahlmöglichkeiten zur Verfügung stehen und je komplexer jede von ihnen ist, desto länger dauert es, bis Benutzer eine Entscheidung treffen.
Das Hicks-Gesetz, auch das Hick-Hyman-Gesetz, ist nach William Edmund Hick und Ray Hyman benannt, zwei Psychologen, die den Zusammenhang zwischen der Anzahl der Reize, die einem Individuum präsentiert werden, und seiner Reaktionszeit untersucht haben.
Dieses Prinzip bedeutet effektiv, dass Sie Unordnung beseitigen und Ihren Benutzern nur die wichtigsten Optionen anzeigen möchten, die sie benötigen. Die meisten Websites bieten beispielsweise eine klare Auswahl zwischen „Speichern“ oder „Abbrechen“ und „Ja“ oder „Nein“, wenn Sie eine Aktion bestätigen:

Ebenso kann dieses Gesetz auch auf die Optimierung Ihres Navigationsmenüs, die Anzeige von Produkten oder Dienstleistungen und anderen Website-Designelementen angewendet werden.
3. Platzieren Sie verwandte Elemente in gemeinsamen Bereichen (Gesetz der gemeinsamen Region)
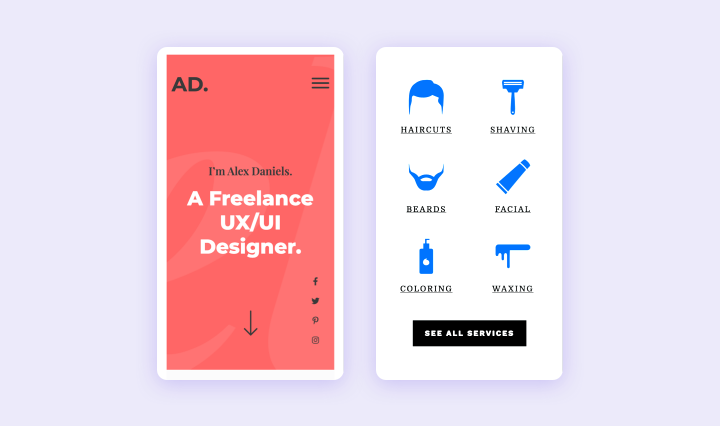
Das Gesetz der gemeinsamen Region, eines von mehreren Gesetzen aus der Schule der Gestaltpsychologie, besagt einfach, dass Elemente auf einer Seite, wenn sie eng gruppiert sind, als miteinander verbunden wahrgenommen werden.
Sie können dies mit Rahmen, Hintergründen oder Abständen erreichen. Navigationslinks werden beispielsweise in der Regel zu einem Menü zusammengefasst:

Bei diesem Prinzip dreht sich alles um Komposition und Abstände, und Sie sollten es mit Bedacht anwenden. Als weiteres Beispiel sollten auf der Homepage eines Blogs, auf der Vorschauen chronologisch angezeigt werden, Titel, Beschreibung und Bild jedes Beitrags visuell gruppiert werden.
4. Verwenden Sie vertraute Szenarien und Logik (Jakobs Gesetz)
Jakobs Gesetz, geprägt von Jakob Nielsen, einem Mitbegründer der Nielsen Norman Group, befürwortet die Verwendung bekannter Szenarien und Logik bei der UI-Entwicklung. Ihre Benutzer erwarten – und bevorzugen – im Allgemeinen, dass Ihre Website genauso funktioniert wie andere, mit denen sie bereits vertraut sind.
Wir alle bauen mentale Modelle um Konventionen rund um Websites auf. Auf diese Weise können sich Ihre Benutzer auf das konzentrieren, was sie erreichen möchten, anstatt sich in einer unbekannten Benutzeroberfläche zurechtzufinden.
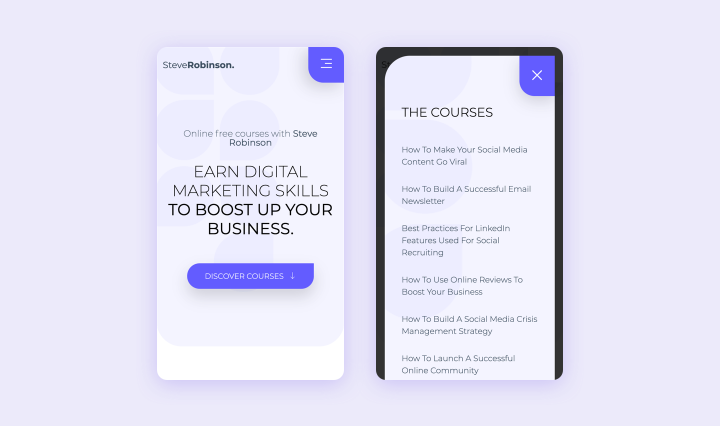
Das bedeutet, dass Sie bei dem bleiben möchten, was sie bereits wissen, und sie nicht mit ungewohnten Szenarien überfordern. Ein „Burger“-Symbol zum Beispiel öffnet normalerweise eine Art Menü:

Wenn Sie dieses Symbol in Ihrem Design verwenden, sollte es sich so verhalten, wie es Ihre Benutzer erwarten.
5. Verwenden Sie einfache Strukturen und vermeiden Sie komplexe Formen (Pragnanzgesetz)
1910 beobachtete der Psychologe Max Wertheimer an einem Bahnübergang eine Reihe von Lichtern, die auf- und abgingen. Obwohl es so aussah, als ob sich ein einzelnes Licht zwischen den Glühbirnen um das Zelt bewegte, war es in Wirklichkeit eine Reihe von Glühbirnen, die sich ein- und ausschalteten.
Diese Beobachtung bildete die Grundlage für eine Reihe von Prinzipien, wie wir Objekte visuell wahrnehmen. Eine davon ist das Gesetz von Pragnanz, das empfiehlt, einfache Strukturen zu verwenden und komplexe Formen zu vermeiden.
Ihre Benutzer werden Ihr Design mit dem geringstmöglichen kognitiven Aufwand interpretieren. Komplexe Bilder werden in ihrer einfachsten Form wahrgenommen. Die Reduzierung der kognitiven Überlastung sollte ein wichtiger Teil Ihrer Designziele sein.
Sie können dieses Prinzip anwenden, indem Sie Elemente in relevanten Blöcken, Spalten und Abschnitten gruppieren und ausrichten, anstatt sie über die ganze Seite zu werfen:

Einfache Strukturen und Elemente erleichtern die Interpretation.
6. Gruppierte Elemente nahe beieinander platzieren (Gesetz der Nähe)
Das Gesetz der Nähe, ein weiteres der Gestaltpsychologie zugeschriebenes Prinzip, besagt, dass nahe beieinander liegende Elemente als Gruppe wahrgenommen werden. Dies reduziert auch die kognitive Überlastung Ihrer Benutzer, da sie Informationen leichter verstehen.
Bei der Anwendung dieses Prinzips geht es darum, den Abstand sinnvoll zu nutzen. Die Elemente, aus denen eine Gruppe besteht, sollten näher beieinander liegen als die verschiedener Gruppen.
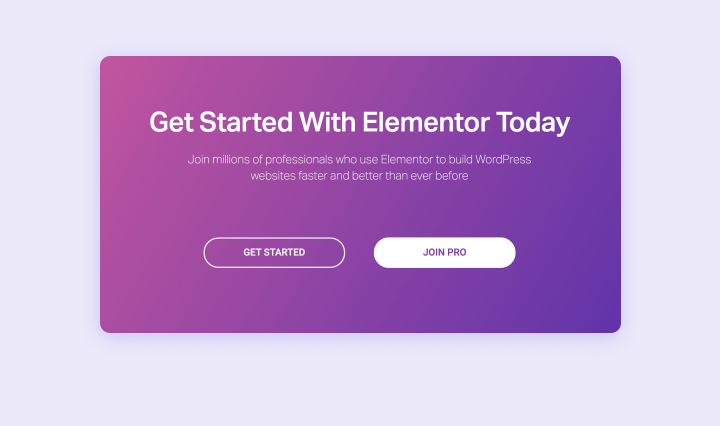
In vielen Website-Headern sind Menülinks gruppiert, während Calls-to-Action (CTAs) seitlich ausgerichtet oder irgendwie von den Navigationselementen getrennt sind:

Dies ist eine perfekte Illustration des Gesetzes der Nähe. Da Menülinks und CTAs unterschiedliche Funktionen erfüllen, sind sie optisch getrennt.
7. Verwenden Sie Ähnlichkeit, um Elemente zu Gruppen zu vereinen (Gesetz der Ähnlichkeit)
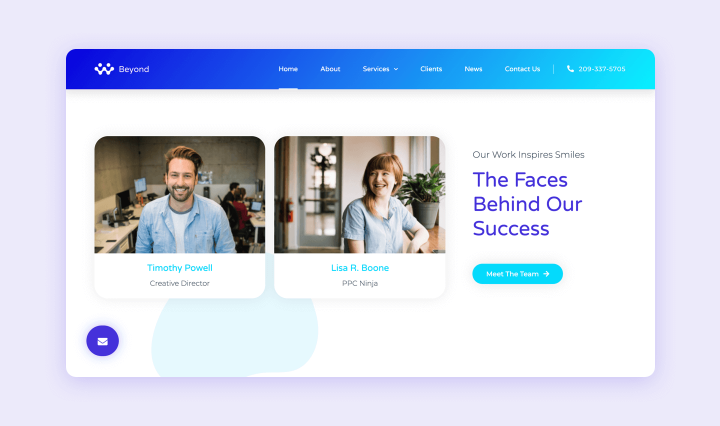
Ein weiteres Gestaltgesetz, das Ähnlichkeitsgesetz, besagt, dass ähnliche Objekte unabhängig davon, wie stark sie voneinander getrennt sind, als verwandt wahrgenommen werden. Dies ist die Grundlage für das Styling von Feature-Sets mit ähnlichen Farbschemata, Symbolen und Text:

Sie sollten dieses Prinzip mit Bedacht anwenden, um verbundene Inhalte durch ähnliches und konsistentes Styling zu Gruppen zusammenzufassen.
8. Gestaltungselemente verbinden, um ihre Beziehung zueinander zu zeigen (Gesetz der einheitlichen Verbundenheit)
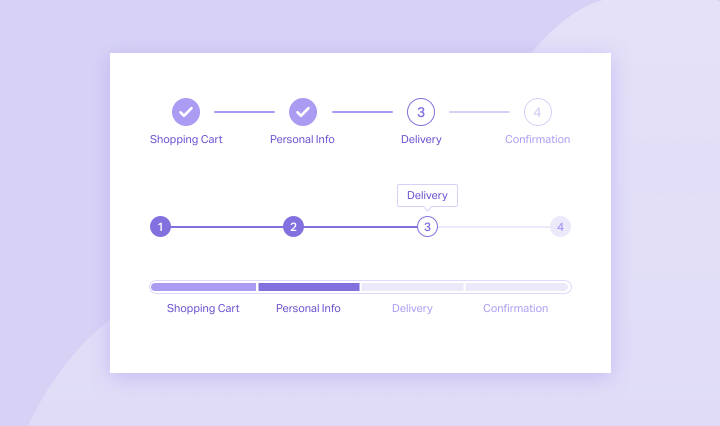
Das Gesetz der einheitlichen Verbundenheit, ebenfalls aus der Gestaltpsychologie, besagt, dass visuell verbundene Elemente als miteinander verbundener angesehen werden als Elemente, die überhaupt nicht verbunden sind. Eine Anwendung dieses Gesetzes ist die Verwendung eines Progress Stepper in Ihren Onboarding- oder Checkout-Flows:

Dadurch wird eine visuelle Verbindung hergestellt, die zeigt, dass alle Schritte Teil desselben Prozesses sind.
9. Teilen Sie den Inhalt in kleine Stücke (Millers Gesetz)
Das Millersche Gesetz ist nach dem Kognitionspsychologen George Miller benannt, der behauptete, dass eine durchschnittliche Person nur fünf bis neun Informationen in ihrem Arbeitsgedächtnis behalten kann. Dieses Prinzip schlägt vor, den Inhalt in Blöcke zu unterteilen. Kreditkartennummern werden beispielsweise normalerweise in Vierergruppen unterteilt, um den Benutzern das Analysieren zu erleichtern.
Dieses Gesetz unterstreicht die Bedeutung einer ordnungsgemäßen Entwurfsplanung. Je größer eine Anwendung wird und mehr Funktionen erhält, desto schwieriger wird die Verwendung. Dies sollten Sie bei der Planung Ihrer Schnittstelle berücksichtigen, damit sie neue Funktionen aufnehmen kann und dennoch einfach zu bedienen ist.
Eine andere Möglichkeit, diese Regel anzuwenden, besteht darin, die Menge an Inhalten zu begrenzen, die Ihr Benutzer zu einem bestimmten Zeitpunkt wahrnehmen muss. Teilen Sie den Inhalt in Blöcke auf, anstatt alles in einem Block anzuzeigen:

Darüber hinaus sollten Sie beim Designen die gängigsten Bildschirmgrößen berücksichtigen und steuern, wie viele Elemente Benutzer auf einen Blick sehen.
Seien Sie kritisch gegenüber Ihrem Design. Wenn Sie der Meinung sind, dass ein Abschnitt zu viel Inhalt enthält, verschieben Sie ihn in einen anderen und trennen Sie die Elemente logisch.
10. Betonen Sie das erste und das letzte Element einer Serie (Serienpositionseffekt)
Dieses Gesetz wurde vom deutschen Psychologen Herman Ebbinghaus geprägt, der Pionierarbeit bei experimentellen Methoden zur Messung des Gedächtnisses geleistet hat. Es besagt, dass sich Benutzer am besten an den ersten und den letzten Artikel einer Serie erinnern werden. Sie können diese Tendenz nutzen, um die wichtigsten Bereiche Ihrer Webseiten hervorzuheben.

Schlüsselinhalte wie CTAs, Formulare oder Kaufoptionen sind beispielsweise am oberen oder unteren Rand der Seite am effektivsten.
Die 10 Usability-„Gebote“ von Jakob Nielsen
Jakob Nielsen – der Mitbegründer der zuvor kurz erwähnten Nielsen Norman Group – hat mehrere Usability-Methoden erfunden, darunter die zehn heuristischen Bewertungsprinzipien, die wir gleich diskutieren werden. Die Nielsen Norman Group ist ein renommiertes UX-Forschungs- und Beratungsunternehmen, das den Bereich Web- und Softwaredesign maßgeblich beeinflusst hat.
Nielsen entwickelte diese Usability-Prinzipien ursprünglich im Jahr 1990, überarbeitete sie jedoch für maximale Klarheit basierend auf der Analyse von 249 Usability-Problemen. Bitte beachte, dass es sich nicht um Gesetze oder spezielle Richtlinien handelt, sondern um allgemeinere Faustregeln. Aus diesem Grund werden sie als „Heuristiken“ bezeichnet.
1. Informieren Sie Ihre Benutzer mit entsprechendem Feedback
Benutzer müssen Ihrer Marke vertrauen und sich in der Verwendung Ihrer Anwendung geerdet fühlen. Das bedeutet, dass Ihre Website kontinuierlich kommunizieren muss, was passiert, und sie darüber informieren muss, ob ihre Interaktionen erfolgreich sind.
Ein E-Commerce-Shop teilt den Benutzern beispielsweise mit, dass sie einen Artikel in ihren Warenkorb gelegt oder für eine spätere Betrachtung gespeichert haben. Feedback kann Farbänderungen, Fortschrittsanzeigen, Benachrichtigungen und Warnungen verwenden, um den Benutzer visuell zu informieren.
2. Informationen sollten in einer logischen Reihenfolge angezeigt werden und vertraute Ausdrücke und Konzepte verwenden
Nutzer sollten kein Wörterbuch nachschlagen müssen, um die Begriffe auf Ihrer Website zu verstehen. Sie wollen sich an Konventionen halten. Bleiben Sie in Ihrem Oberflächentext bei Wörtern, mit denen sie bereits vertraut sind.
Beispielsweise haben die Begriffe „Rückgängig“ und „Wiederherstellen“ in Anwendungs-UIs eine ziemlich universelle Bedeutung. Sie in unbekannte Begriffe wie „Umkehren“ und „Wiederholen“ zu ändern, wird die Benutzer verwirren.
3. Ermöglichen Sie Kontrolle und Freiheit in der Art und Weise, wie Benutzer mit Ihrer Website interagieren
Benutzer machen oft Fehler und benötigen eine Möglichkeit, Aktionen rückgängig zu machen oder zu wiederholen, beispielsweise durch die Verwendung von Schaltflächen, wie bereits erwähnt. Ebenso können Sie gegebenenfalls eine Bearbeitungsoption bereitstellen. Diese Funktion ist beispielsweise häufig nützlich, um Kommentare und Nachrichten in Social-Media-Apps zu ändern.
Mit solchen verfügbaren Funktionen fühlen sich die Benutzer besser unter Kontrolle und sind weniger angespannt, wenn Unfälle passieren.
4. Befolgen Sie Konventionen und Standards
Die Einhaltung von Standards mag dem zweiten Prinzip ähnlich erscheinen und kann als eine Erweiterung davon betrachtet werden. Implementieren Sie Navigationsstrukturen, mit denen Benutzer vertraut sind. Sie sollten Ihre Benutzeroberfläche leicht verstehen und auf alle Elemente zugreifen können, die sie für die Interaktion mit Ihrer Seite benötigen.
Ein Bericht zur Usability der Warenkorbterminologie veranschaulicht dies. Das Design verwendete den Begriff „Shopping Sled“, um sich abzuheben. 50 Prozent der Nutzer verstanden jedoch nicht, was es bedeutete. Die andere Hälfte leitete seine Bedeutung nur ab, weil es sich an derselben Stelle befand, an der sich normalerweise ein Warenkorb auf einer Website befindet.
5. Verhindern Sie Fehler, wenn Sie können, und warnen Sie die Benutzer, bevor sie irreversible Maßnahmen ergreifen
Es ist klug, aussagekräftige Fehlermeldungen anzuzeigen, damit klar ist, wie Sie Probleme beheben können und was sie verursacht hat. Noch effektiver ist es jedoch, fehleranfällige Situationen zu beseitigen oder Benutzer explizit über bekannte Konsequenzen der geplanten Aktionen zu informieren.

Beispielsweise ist das Löschen eines Benutzerkontos oft nicht rückgängig zu machen. Die meisten Anwendungen heben diese Einstellung rot hervor, damit sie hervorsticht. Ein "Sind Sie sicher, dass Sie dies tun möchten?" Nachricht wird normalerweise auch angezeigt, wenn Benutzer auf die Schaltfläche Löschen klicken.
6. Halten Sie wichtige Informationen sichtbar
Benutzer sollten sich keine Informationen von einem Schritt eines Prozesses – wie zum Beispiel einem Checkout oder einer technischen Einrichtung – zum anderen merken müssen. Sie möchten, dass Ihre Benutzer Informationen erkennen, anstatt sich daran zu erinnern.
Ein E-Commerce-Shop kann diese Heuristik anwenden, indem er eine Liste der zuletzt angezeigten Artikel zur Verfügung stellt, sodass sich die Benutzer nicht an die Namen der Produkte erinnern müssen, für die sie noch einkaufen müssen.
7. Erstellen Sie Systeme, die sowohl für Anfänger als auch für Experten geeignet sind
Sie möchten Ihre Website für neue Besucher einfach, aber auch komfortabel für diejenigen machen, die mit dem System vertrauter sind und möglicherweise Beschleuniger für häufige Aktionen benötigen. Ein Beispiel hierfür sind Tastenkombinationen, die Sie Benutzern zur Verfügung stellen oder Benutzern die Möglichkeit geben können, sie zu erstellen und zu bearbeiten.
8. Machen Sie Ihre Designs sowohl ästhetisch angenehm als auch einfach
Sie sollten Ihre Benutzeroberfläche übersichtlich halten, anstatt Ihre Benutzer mit zu vielen Optionen zu überfordern. Unnötige Gegenstände konkurrieren um Platz und verringern die Sichtbarkeit wichtigerer Funktionen.
9. Geben Sie leicht verständliche Fehlermeldungen an
Klare, verständliche Fehlermeldungen machen es einfach, die Fehlerquellen zu lokalisieren und schnell mögliche Lösungen zu finden. Sie sollten Ihre Fragen direkt, höflich (ohne dem Benutzer die Schuld zu geben) und konstruktiv geben und Ratschläge geben, wie Sie sich von dem Problem erholen können.
10. Stellen Sie durchsuchbare Hilfedokumente bereit
Es kann manchmal erforderlich sein, dass Benutzer auf zusätzliche Hilfeinformationen verweisen. Ihre Dokumentation sollte leicht zu durchsuchen sein, damit sie schnell relevante Inhalte für ihre Situation finden und ihre Probleme lösen können.
So wenden Sie Website-Design-Prinzipien in Ihren Projekten an
Das Erlernen so vieler Prinzipien und Richtlinien kann überwältigend sein. Hier sind einige Tipps für die Anwendung:
1. Bleiben Sie mit Best Practices vertraut
Sie möchten weiter lernen und sich über Best Practices für das UX-Design weiterbilden. Lernen Sie von bestehenden Lösungen rund um das Web. Beginnen Sie Ihre Projekte mit einer Recherche- oder Inspirationsphase, in der Sie mehr über die Bedürfnisse Ihrer Benutzer erfahren und hochwertige Referenzen sammeln, von denen Sie lernen können.
2. Wählen Sie, welche Prinzipien Sie mit Bedacht anwenden
Denn jedes Projekt ist ein Einzelfall und profitiert von unterschiedlichen Gestaltungsprinzipien. Sie müssen für jede von Ihnen erstellte Website Prioritäten setzen, welche Ihnen am meisten helfen können. Beachten Sie die Hauptfunktionalität der Site, ihre primären Benutzerflüsse und die entsprechenden Geschäftsziele.
3. Testen und verbessern Sie Ihre Designs regelmäßig
Sie müssen Ihre Website so oft wie möglich mit echten Zielbenutzern testen. Wenn Sie dazu nicht in der Lage sind, können Sie Kollegen, Kunden und sogar Ihre Co-Designer um Hilfe bitten und mit ihnen testen, um relevante Informationen zur Benutzerfreundlichkeit Ihrer Website zu sammeln.
In dieser Phase suchen Sie nicht nach Perfektion. Nichts ist von Anfang an perfekt, also haben Sie keine Angst, Ihr Design entsprechend dem Feedback aus den Nutzungsdaten zu polieren und zu verbessern.
4. Üben
Wenn Sie sie üben, werden Sie beginnen, Designprinzipien fast unbewusst anzuwenden. Je mehr Sie Usability-Prinzipien berücksichtigen, desto einfacher wird es für Sie, schnell effektive Lösungen zu generieren und Probleme zu vermeiden.
5. Gestalten Sie Ihren einzigartigen Stil – aber erst nachdem Sie die Grundlagen verstanden haben
Regeln sollen Prozesse vereinfachen, aber nicht blind befolgt werden. Sie können Regeln jedoch oft nur dann erfolgreich brechen, wenn Sie ihren Zweck vollständig verstehen.
Diese Designprinzipien bilden ein zentrales Toolkit und grundlegendes Wissen, mit dem Sie experimentieren und Ihren eigenen einzigartigen Stil entwickeln können. Wer sie einmal beherrscht, kann durch gezieltes Brechen außerordentlich gelungene Designlösungen hervorbringen.
6. Verwenden Sie den Elementor-Editor
Unser Elementor Editor basiert auf Designprinzipien und Logik. Durch die Verwendung unserer Designfunktion und einer breiten Sammlung von Widgets können Sie die Inhaltsstruktur Ihrer Website besser organisieren und sicherstellen, dass Sie ein benutzerfreundliches digitales Produkt erstellen.
Die Abschnitte und Spalten von Elementor helfen Ihnen beispielsweise, Inhalte logisch zu gruppieren. Widgets bieten eine einfache Möglichkeit, Inhalte zu unterteilen, indem sie die Prinzipien der Ähnlichkeit und visuellen Verbindungen anwenden, um die Wahrnehmung Ihrer Benutzer zu erleichtern.
Insgesamt beseitigt Elementor den Aufwand, Inhalte von Grund auf zu organisieren. Mit unserer Widgets und Templates Library stehen Ihnen zahlreiche Lösungen zur Verfügung, um Gestaltungsprinzipien bestmöglich umzusetzen.
Einpacken
Um professionelle, benutzerfreundliche Websites zu erstellen, müssen Sie die grundlegenden Designprinzipien kennen und in Ihrer Arbeit mit Bedacht umsetzen. Dies wird Ihnen helfen, Ihre Designs zu verbessern, indem sie ansprechender, benutzerfreundlicher und vor allem profitabler werden.
Wir haben in diesem Beitrag viel behandelt, darunter zehn UX-Gesetze, die von Jon Yablonski zusammengestellt wurden, und zehn Usability-Prinzipien, die von Jakob Nielsen entwickelt wurden. Darüber hinaus haben wir verschiedene Möglichkeiten geteilt, wie Sie diese Best Practices in Ihrer Arbeit implementieren können, einschließlich der Verwendung unseres Elementor-Editors.
Haben Sie Fragen zur Anwendung von Gestaltungsprinzipien in Ihrer Arbeit? Lass es uns im Kommentarbereich unten wissen!
