Bewährte Tipps zur Verbesserung des Designs mobiler Apps durch Verbesserung der Benutzeroberfläche
Veröffentlicht: 2018-02-23Oft hören wir die Begriffe „UI“ und „UX“ im Zusammenhang mit Websites und mobilen Anwendungen. Haben wir nicht alle Aussagen gehört oder gemacht wie „Ich konnte die Benutzeroberfläche der Anwendung einfach nicht verstehen, also habe ich sie nicht installiert“ oder „Die UX der Website ist so großartig, dass ich immer wieder darauf zurückgreife“. Was sind UI und UX eigentlich und wie wirken sie sich auf die Leistung einer mobilen Anwendung aus? Und was noch wichtiger ist, wie kann das Design mobiler Anwendungen mit UI und UX verbessert werden?
Dieser Blog wird über die wichtigen UI- und UX-Aspekte einer mobilen Anwendung sprechen und praktische Tipps geben, die nachweislich die UI und UX einer Anwendung verbessern.
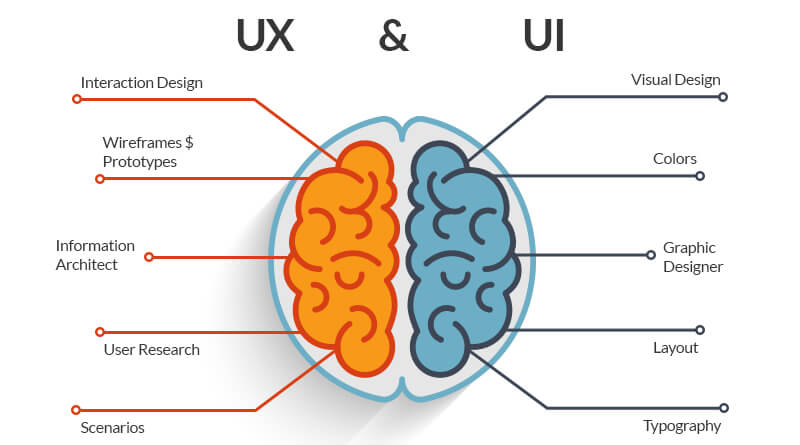
Benutzeroberfläche (UI) und Benutzererfahrung (UX)
User Experience (UX) und User Interface (UI) werden häufig synonym verwendet, aber Tatsache ist, dass UI und UX sich stark voneinander unterscheiden. „Design ist nicht, wie etwas aussieht oder sich anfühlt; Beim Design geht es darum, wie alles funktioniert.“ Die legendären Worte von Steve Jobs fassen die Co-Abhängigkeit zwischen UI und UX zusammen. Eine großartige Produktdesignstrategie für Ihre mobile App wird die Bedürfnisse der Endbenutzer im Auge behalten und jedes Mal das Endergebnis der Konversion erreichen.
Sowohl UI als auch UX arbeiten Hand in Hand, um die Interaktion mit einer mobilen Anwendung so schmerzlos und reibungslos wie möglich zu gestalten.

Benutzererfahrung bezieht sich auf die interaktive Seite einer Website oder Anwendung. Es regelt die Art der Erfahrung, die ein Benutzer hat, während er mit einem Produkt interagiert. Eine Anwendung mit einer großartigen UX erleichtert neuen Benutzern die Arbeit und ermutigt sie tatsächlich, die Anwendung zu erkunden. UX-Entwickler müssen also tatsächlich antizipieren, wie ein Benutzer denken wird, wenn er ein Produkt verwendet, und es dann so gestalten, dass die Interaktion nahtlos und intuitiv wird. Wenn es um die UX einer Website geht, sind Sitemap, Seitenaufbau, Reaktionsfähigkeit und Inhalt relevante Aspekte, und für Apps sind Navigation und Layout relevante UX-Aspekte.
Die Benutzeroberfläche hingegen bezieht sich auf die visuellen Elemente einer Website oder App. Die Typografie, Farbschemata und das Layout verschiedener Designelemente sind normalerweise Teil des UI-Designs. Wenn also ein Call-to-Action-Button auf einer Webseite platziert werden muss, werden seine Farbe und Schriftarten von den UI-Entwicklern festgelegt, aber seine Platzierung, Auflösung und Funktionalität wird von einem UX-Experten bestimmt.
Während also UX-Profis Designs erstellen, die sich auf die Bedürfnisse und Recherchen der Benutzer konzentrieren, erstellen UI-Profis visuelle Designs, die auf den Bedürfnissen und Anforderungen eines Kunden basieren. Aber das Endziel von UI und UX ist es, Website-Besucher und App-Benutzer zufrieden zu stellen und sie zu ermutigen, immer wieder zur App oder Website zurückzukehren.
Tipps zur Verbesserung der Benutzeroberfläche Ihrer mobilen App
Das Design der perfekten UX und UI ist eine Kunst und eine Wissenschaft. Das Design Ihrer mobilen Anwendung kann ihr Schicksal bestimmen oder brechen. Während Stil sicherlich nicht Substanz schlagen kann, ist es ein definitiver Deal Breaker für App-Benutzer. Alle Benutzer lieben Apps mit vertrauten Layouts, schnellen Ladezeiten und nahtlosem Erlebnis auf allen Geräten und Bildschirmen, zusammenhängenden visuellen Elementen und starkem Branding. Damit Ihre App ein Hit wird, muss sie innen und außen ansprechend sein.
Haben Sie ein eindeutiges App-Symbol
Ein Killer-App-Symbol hebt Ihre App von den Dutzenden ab, die sich auf dem Bildschirm eines Benutzers drängen. Facebook-, Google- und WhatsApp-Symbole sind für Menschen auf der ganzen Welt erkennbar. Stellen Sie sicher, dass Ihr App-Symbol die Farben und den Stil Ihrer Marke widerspiegelt. Verwenden Sie das Symbol einheitlich auf Bildschirmen und Seiten sowie auf allen Marketingmaterialien. Das Ziel ist es, eine starke Verbindung zwischen der Botschaft Ihrer Marke und ihren Symbolen herzustellen, damit die Menschen sofort eine Verbindung herstellen.

Beachten Sie beim Entwerfen Ihres App-Logos Folgendes:
- Verwenden Sie entweder ein einzigartiges Bild oder die Initialen Ihres Markennamens im Symbol. Auch das Logo Ihres Unternehmens ist eine gute Wahl, da es möglicherweise bereits einen guten Ruf und Sichtbarkeit auf dem Markt hat.
- Vermeiden Sie es, lange Wörter in das Symbol aufzunehmen, da dies die Lesbarkeit beeinträchtigt und den Bildschirm überfüllt.
- Reichen Sie beim Veröffentlichen Ihrer App mehrere Iterationen des Symbols ein.
Priorisieren Sie das Interaktionsdesign
Interaktionsdesign ist ein wesentlicher Aspekt des Designs mobiler Apps. Apps mit großartigem Interaktionsdesign sind einfach zu bedienen und wirken wie eine zweite Natur. Benutzer können herausfinden, wie diese Apps verwendet werden, ohne lange Tutorials lesen oder komplexe Demos sehen zu müssen. Jedes Element der App passt einfach perfekt zusammen, sodass das Design zweitrangig wird und die Funktionalität an erster Stelle steht.

Die drei Säulen des Interaktionsdesigns, die die Benutzeroberfläche Ihrer App verbessern können, sind:
- Zielorientiertes Design: Benutzerrecherchen und Anwendungsszenarien sollten für zahlreiche Situationen erstellt werden, damit Sie verstehen, wie sich ein Benutzer in einer bestimmten Situation verhalten wird. Ihre App sollte zu keinem Zeitpunkt Benutzer verlieren. Da es relativ einfach ist, eine App in Play Stores zu erwerben, zögern Benutzer nicht, eine App, die ihren Anforderungen nicht entspricht, sofort aufzugeben und sich für eine Konkurrenz-App zu entscheiden. Ihre UI-Entwickler müssen also nur Besucher anziehen, sie aber auch durch brillantes Design und Interaktivität effizient binden und konvertieren. Für unterschiedliche Anwendungsfälle müssen maßgeschneiderte Workflows konzipiert werden. Eine vertraute Navigation und einfache Layouts führen die Benutzer am besten zu den nächsten Schritten. Übersichtliche Typografie und kontextbezogene Inhalte sind absolut unerlässlich, um die Aufmerksamkeit aufrechtzuerhalten.
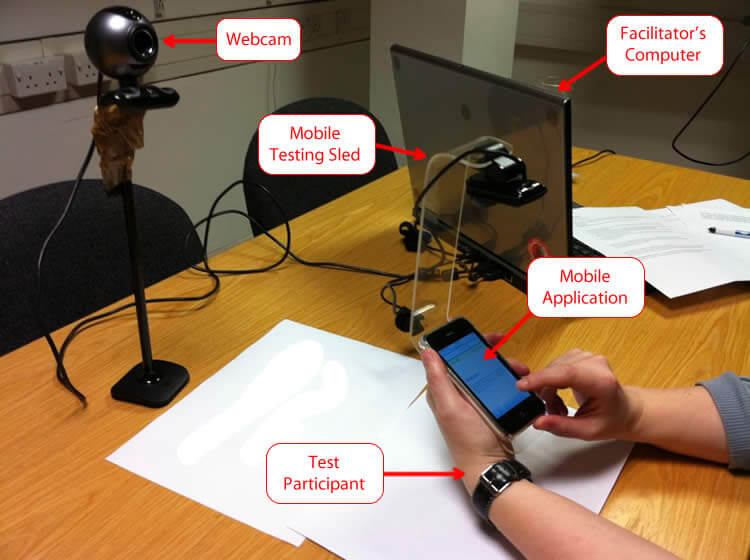
- Usability: Usability-Tests sind wohl die wichtigste Phase der App-Entwicklung. Es ermöglicht echten Benutzern, mit einer im Aufbau befindlichen App zu interagieren. Es sollte sorgfältig beobachtet werden, um Unterbrechungspunkte und Inkohärenzen in der Benutzeroberfläche der App zu identifizieren. Usability-Tests sollten mehrmals mit verschiedenen Benutzern und in verschiedenen Umgebungen wiederholt werden. Dies wird Ihren Entwicklern wahrscheinlich das authentischste Feedback geben, noch bevor die App auf den Markt kommt.


- Feedback: Benutzer müssen nach Abschluss einer Aktion validiert werden, insbesondere neue Benutzer, die mit der Funktionsweise einer App nicht vertraut sind. Geben Sie also zeitnahes Feedback in Form von visuellen Hinweisen, Tönen oder Eingabeaufforderungen, wenn ein Benutzer eine Aktion ausführt. Es ist auch eine großartige Strategie, eine Aufforderung zum nächsten Schritt aufzunehmen, den sie ausführen sollten, um sie zur Konversionsphase zu führen.
Reduzieren, reduzieren, reduzieren
Während mobile Anwendungen zur Anlaufstelle für jede Art von Transaktion werden, ist es eine bittere Wahrheit, dass die Aufmerksamkeitsspanne der Menschen von Sekunde zu Sekunde abnimmt. Webbenutzer haben keine Geduld, Textwände zu lesen oder langatmige Anleitungen durchzugehen.
- Halten Sie Ihre App-Kopie sauber und ansprechend. Halten Sie sich auch an den Kontext des Inhalts. Das Ziel ist nicht, das Publikum mit langen Fachbegriffen zu begeistern, sondern es mit einfachen, leicht verständlichen Inhalten zu begeistern.
- Verwenden Sie Bilder und Symbole großzügig. Sie machen Ihre App nicht nur attraktiv, sondern nehmen auch weniger Platz ein und sind effektiver als Texthinweise. Denken Sie daran, dass die verwendeten Bilder keine generischen Stock-Bilder sein sollten. Sie sollten an Plattform und Bildschirmgröße angepasst sein und eine angenehme Auflösung haben.
- Mobile Apps haben Probleme mit Multitasking. Konzentrieren Sie sich also auf eingeschränkte Funktionen. Versuchen Sie nicht, alles mit einer einzigen App zu erledigen. Entfernen Sie alle überflüssigen Elemente und Funktionen und machen Sie Ihren App-Bildschirm übersichtlich. Dies wird die Benutzer ansprechen und auch die Leistung Ihrer App steigern.
Konzentrieren Sie sich auf Reaktionsfähigkeit
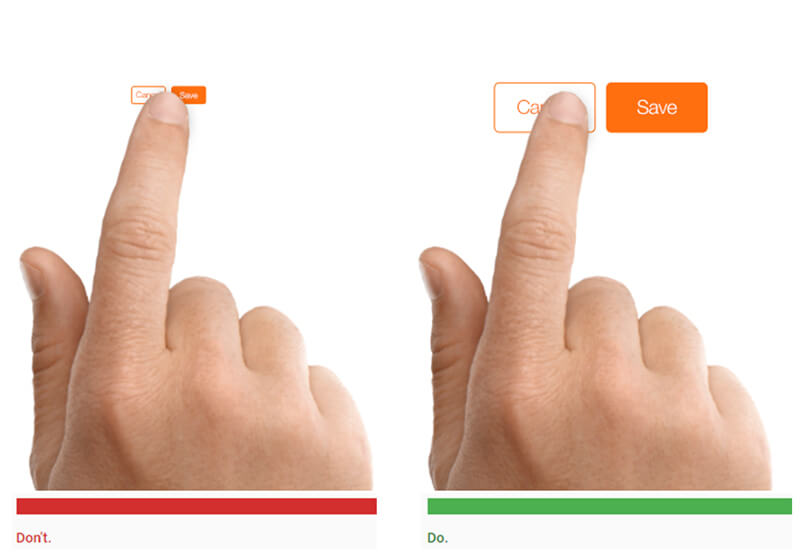
- Fingerfreundliches Design ist ein Muss für mobile Anwendungen. Ihre App sollte auf verschiedenen Geräten und Bildschirmgrößen einwandfrei laufen. Unabhängig davon, ob dies die Optimierung von Medienabfragen oder JavaScript erfordert, sollte nichts unversucht gelassen werden, um die Benutzer zu beschäftigen, wenn sie zwischen Laptops, Smartphones und Tablets wechseln.

- Verwenden Sie Bilder in geeignetem Format, die zu der Plattform passen, auf der Ihre App läuft. Dehnbare Grafiken sind eine gute Wahl für das Design von Android-Apps.
- Befolgen Sie die Plattformregeln und das Design, um die jeweilige Plattform optimal zu nutzen. Versuchen Sie nicht, das Rad neu zu erfinden und unbekannte Bildschirmsteuerungen und Schnittstellenelemente zu erstellen. Lassen Sie sich von der Plattform Hinweise zum Aussehen und Verhalten Ihrer App geben. Dies wird nicht nur die Redundanz des Aufwands reduzieren, sondern auch die Benutzer erfreuen.
- Halten Sie die für mobile Anwendungen vorgeschriebenen UI-Richtlinien ein. Es gibt Normen für Schaltflächen, Menüs, Widgets und jedes mobile Element. Alle Bewerbungen werden von Play Stores auf diese Richtlinien geprüft, bevor sie dort veröffentlicht werden.
Kennen Sie Ihre visuellen Elemente
Visuelle Elemente wie Schriftarten und Farben, obwohl sie Teil der Benutzeroberfläche sind, tragen wesentlich zur ganzheitlichen Benutzererfahrung mit einer Anwendung bei.
- Konzentrieren Sie sich bei der Auswahl der Typografie für Ihre App-Kopie auf die Lesbarkeit und nicht auf die Attraktivität. Das Ziel ist nicht, Benutzer durch große, verrückte Schriftarten von den Funktionen Ihrer App abzulenken. Zu kleine Schriftarten werden auf kleineren Bildschirmgrößen winzig. Halten Sie also die Schriftgröße über 12 pt. mindestens.
- Verstehen Sie Farben gründlich und setzen Sie sie intelligent ein, um die visuelle Darstellung zu verbessern und Bildschirmübergänge anzuzeigen. Durch Ausblenden zwischen Bildschirmen werden Bildschirmübergänge weicher. Das Hervorheben einer Schaltfläche kann einen Benutzer auffordern, eine Aktion auszuführen. Das Ändern der Farbe einer Schaltfläche, nachdem darauf geklickt wurde, zeigt an, dass eine zielgerichtete Aktion abgeschlossen wurde.
- Verwenden Sie beliebte Symbole, um typische Aktionen anzuzeigen. Beispielsweise kann ein Herz verwendet werden, um Favoriten zu kennzeichnen, und ein Häkchen, um eine abgeschlossene Aktion anzuzeigen. Das Ersetzen von Text durch repräsentative Symbole hilft den internationalen Nutzern Ihrer App, die die Kopie Ihrer App möglicherweise nicht verstehen.
- Behalten Sie App-Designtrends im Auge, da sie sich ständig ändern. Materialdesign, flaches Design, minimalistisches Design – wählen Sie mit Bedacht, um Ihrer mobilen App ein zeitgemäßes Aussehen zu verleihen.
Das Entwerfen einer mobilen App mit einer großartigen Benutzeroberfläche ist eine schwierige Aufgabe. Es erfordert jahrelange Geduld und ein tiefes Verständnis der Benutzerpsychologie. Aber Übung macht den Meister. Iterieren und testen Sie also weiter, um das perfekte Design für mobile Apps zu erhalten.
Das erfahrene UI- und UX-Team von Appinventiv hat mehr als 350 Android-Apps und iOS-Apps erstellt . Wir bieten sogar eine umfassende Designberatung , um die Designelemente Ihrer App zu prüfen und ihre Leistung und Benutzerfreundlichkeit zu verbessern.
