Wie man die Psychologie des Webdesigns nutzt, um das Benutzerverhalten zu beeinflussen
Veröffentlicht: 2023-04-04Sie haben nur ein kleines Zeitfenster, um die Aufmerksamkeit eines Benutzers zu gewinnen.
Die besten Websites überzeugen die Benutzer auf subtile Weise zum Erkunden und Konvertieren. Sie sind komplex zu entwerfen, sollten aber einfach zu navigieren sein. Jedes Element muss bewusst platziert werden und kohärent funktionieren.
In diesem Artikel erfahren Sie, wie Sie die Psychologie des Webdesigns – zusammen mit konkreten Elementen wie Farben, Abständen, Layout, Typografie und Formen – einsetzen, um die gewünschte Aktion von Benutzern zu veranlassen.
Inhaltsverzeichnis
- Die Bedeutung der Benutzerforschung bei der Gestaltung von Websites
- 8 psychologische Prinzipien, die zu Maßnahmen auf Ihrer Website führen können
- 1. Hicks Gesetz
- 2. Gesetz von Fitts
- 3. Gestaltgestaltungsgesetze und -prinzipien
- 4. Visuelle Hierarchie
- 5. Occams Rasiermesser
- 6. Der Von-Restorff-Effekt
- 7. Der Zeigarnik-Effekt
- 8. Der serielle Positionseffekt und die Peak-End-Regel
- Wie man mit 5 Webdesign-Elementen das Nutzerverhalten beeinflusst
- 1. Farben
- 2. Abstand
- 3. Anordnung
- 4. Typografie
- 5. Formen
- Abschluss
Die Bedeutung der Benutzerforschung bei der Gestaltung von Websites
Wenn es um das Design und die Benutzerfreundlichkeit Ihrer Website geht, spielt Ihre Meinung keine Rolle.
Kundenforschung, datengesteuerte Erkenntnisse und Prinzipien der Webpsychologie sollten das Design bestimmen – nicht Ihre voreingenommene Perspektive.
Die einzigen Personen, die zählen, sind Website-Besucher. Welche Aspekte der Webseite sprechen sie an? Welche Funktion ist verwirrend? Ist Ihr Design überzeugend genug, um das Interesse zu wecken?
Wenn Sie ein wirklich kundenorientiertes Benutzererlebnis gestalten möchten, benötigen Sie direktes Feedback und Daten.
Wir können die Benutzerforschung in zwei Hauptkategorien unterteilen:
- Quantitativ
- Qualitativ
Quantitative Benutzerforschung liefert Ihnen messbare Daten aus Quellen wie Multiple-Choice-Umfragen, Umfragen und Fragebögen.
Qualitative Benutzerforschung enthüllt die Meinungen und Motivationen der Menschen durch Medien wie Interviews und offene Umfragen.
Quantitative Forschung sagt Ihnen was. Qualitativ sagt Ihnen warum. Beide Datenpunkte spielen in Ihrem Website-Design (und seinen Ergebnissen) eine Rolle.
8 psychologische Prinzipien, die zu Maßnahmen auf Ihrer Website führen können
Warum verhalten wir uns so, wie wir es tun? Was motiviert uns, bestimmte Entscheidungen zu treffen?
Selbst die Benutzerforschung kann die unterbewusste Entscheidungsfindung nicht vollständig durchdringen, da die Menschen die Antworten oft nicht selbst kennen.
Großartige Websites veranlassen Benutzer zum Handeln, da sie auf intuitives Design setzen. Diese acht Webdesign-Prinzipien, die auf menschlichem Verhalten und Psychologie basieren, können helfen:
1. Hicks Gesetz
Haben Sie sich jemals gefragt, warum Sie Schwierigkeiten haben, aus einer riesigen Speisekarte auszuwählen, was Sie essen möchten? Hicks Gesetz besagt, dass zu viele Optionen die Entscheidungsfindung ersticken. Dasselbe gilt für das Design Ihrer Website.
Benannt nach den britischen und amerikanischen Psychologen William Edmund Hick und Ray Hyman, beschreibt es die Zeit, die jemand benötigt, um eine Auswahl basierend auf der Anzahl der Optionen zu treffen.
Schauen Sie sich die Homepage von Google aus dem Jahr 2004 an:

Im Vergleich zur heutigen Version:

Die meisten Links wurden entfernt oder der Suchergebnisseite neu zugewiesen, um die Auswahl zu beseitigen. Von 12 bis 2.
Gleiches gilt für eine große Produktbibliothek. Das Gegenmittel? Filter. Dieses Designelement kann den angezeigten Betrag reduzieren und dazu beitragen, den Zeitaufwand für Entscheidungen zu reduzieren.
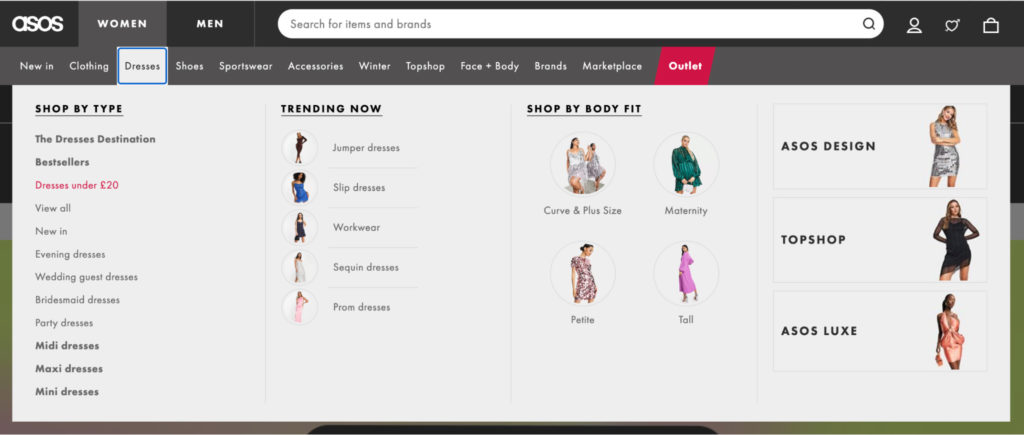
Der Modehändler ASOS verkauft Tausende von Produkten mit einem fortschrittlichen Filtersystem, das im Navigationsmenü beginnt und sich über jede Produktseite erstreckt:

Auf diese Weise können Kunden den Bereich, den sie durchsuchen möchten, schnell lokalisieren und nach Preis, Anlass und Größe weiter eingrenzen.
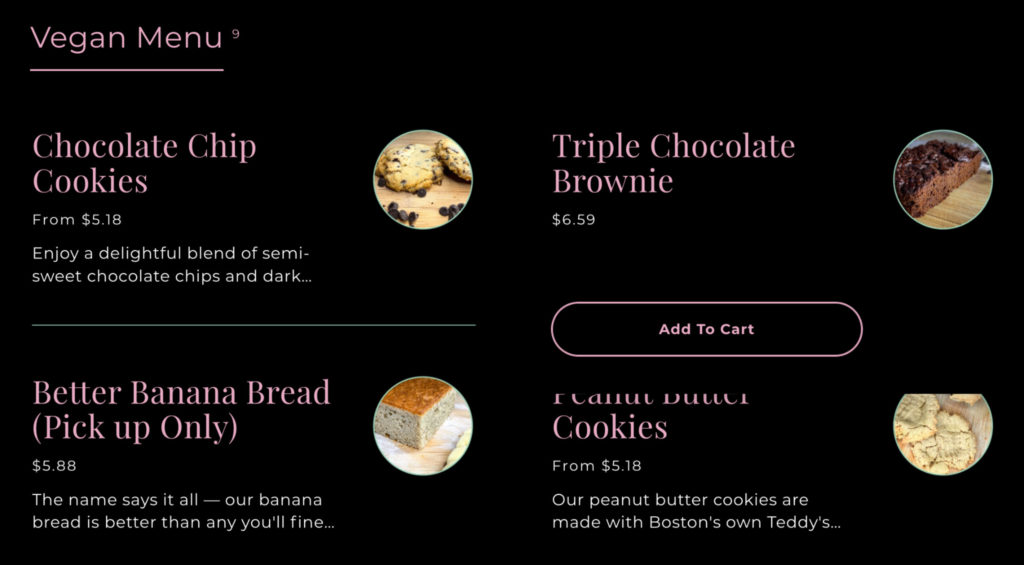
Sie können auch die Möglichkeit bieten, nach vorne zu springen. Zum Beispiel bietet Clarke's Cakes & Cookies eine Schaltfläche "In den Einkaufswagen", wenn Sie mit der Maus über ein Produkt fahren:

Benutzer müssen keine Zeit verschwenden, indem sie auf jede Produktseite klicken, um einen Kauf zu tätigen.
Wenn Sie die Entscheidungsfindung nicht vereinfachen, könnten Sie Benutzer zum „Paradox of Choice“ führen. Sie brauchen zu lange, um sich zu entscheiden, wählen möglicherweise nichts aus und gehen unzufrieden.
2. Gesetz von Fitts
Das Gesetz von Fitts besagt, dass sowohl die Größe eines Zielobjekts als auch seine Entfernung vom Ausgangspunkt die Benutzerinteraktion beeinflussen. Je größer und näher ein Element ist, desto einfacher ist es, mit ihm zu interagieren.
Das Gesetz von Fitts ist ein Grundpfeiler der Mensch-Computer-Interaktion. Aber es wurde entwickelt, lange bevor Webdesign überhaupt geboren wurde.
Der Psychologe Paul Fitts verstand, dass menschliches Versagen nicht immer auf persönliche Fehler zurückzuführen ist. Es könnte ein Ergebnis von schlechtem Design sein.
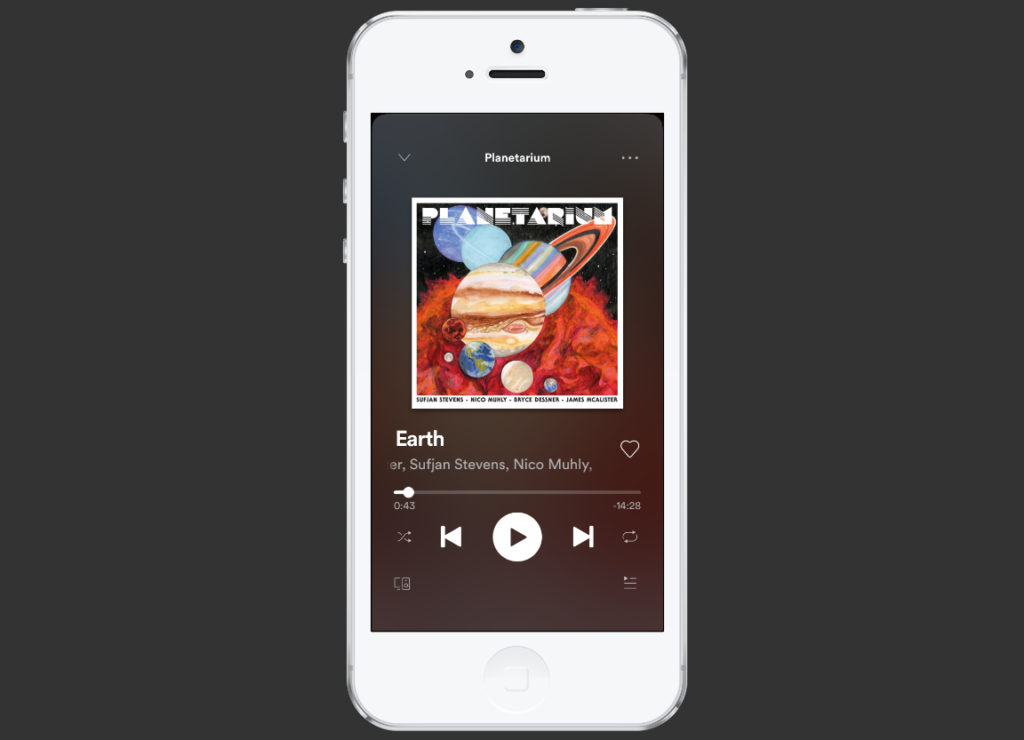
Aus diesem Grund macht Spotify den „Play“-Button weitaus prominenter als alle anderen auf dem Bildschirm:

Die Platzierung der Schaltflächen wird ebenfalls sorgfältig überlegt: Auf Mobilgeräten ist sie der Stelle am nächsten, an der die Daumen der Benutzer normalerweise ruhen.
Das Gesetz von Fitts bedeutet nicht, dass eine Schaltfläche groß genug ist, um den Bildschirm auszufüllen. Es geht darum, Ihre beliebtesten Schaltflächen zu lokalisieren und das Tippen oder Klicken auf sie zu vereinfachen.
3. Gestaltgestaltungsgesetze und -prinzipien
Menschen haben ein tief verwurzeltes Bedürfnis, Ordnung in Unordnung zu finden.
Auf dieser Theorie basiert die Gestaltungspsychologie. Es bedeutet auf Deutsch „einheitliches Ganzes“ und wurde von den Psychologen Max Wertheimer, Kurt Koffka und Wolfgang Kohler geprägt.
Durch eine Reihe von Tests entdeckten sie, dass der Geist „informiert“, was das Auge sieht. In einfachen Worten? Menschen betrachten einzelne Objekte als Ganzes, bevor sie sich auf ihre kleineren Teile konzentrieren.
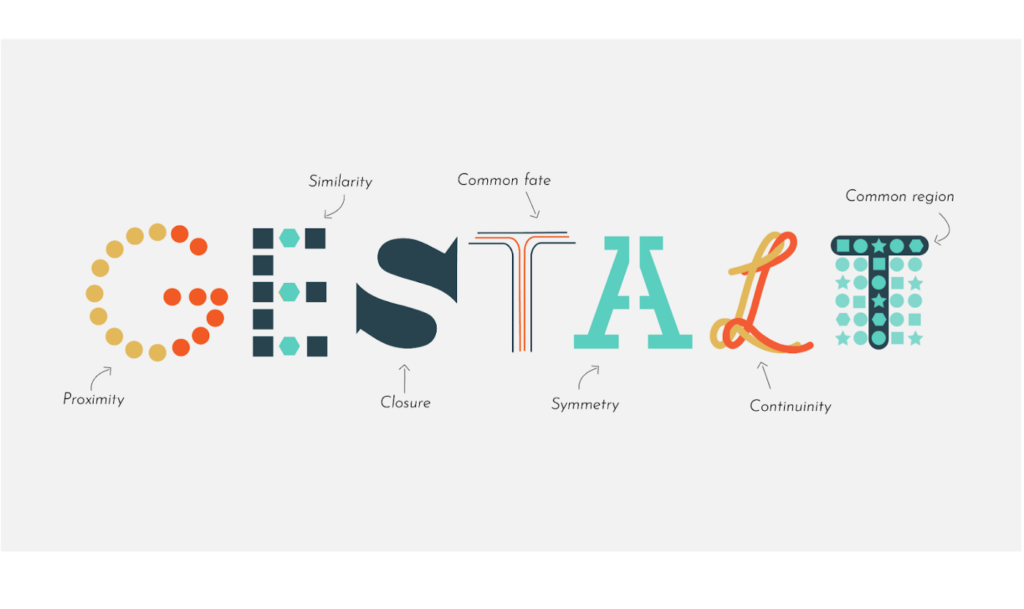
Die Gestaltpsychologie hat eine Reihe von Gesetzen und Prinzipien, die für das Webdesign gelten:
Nähe
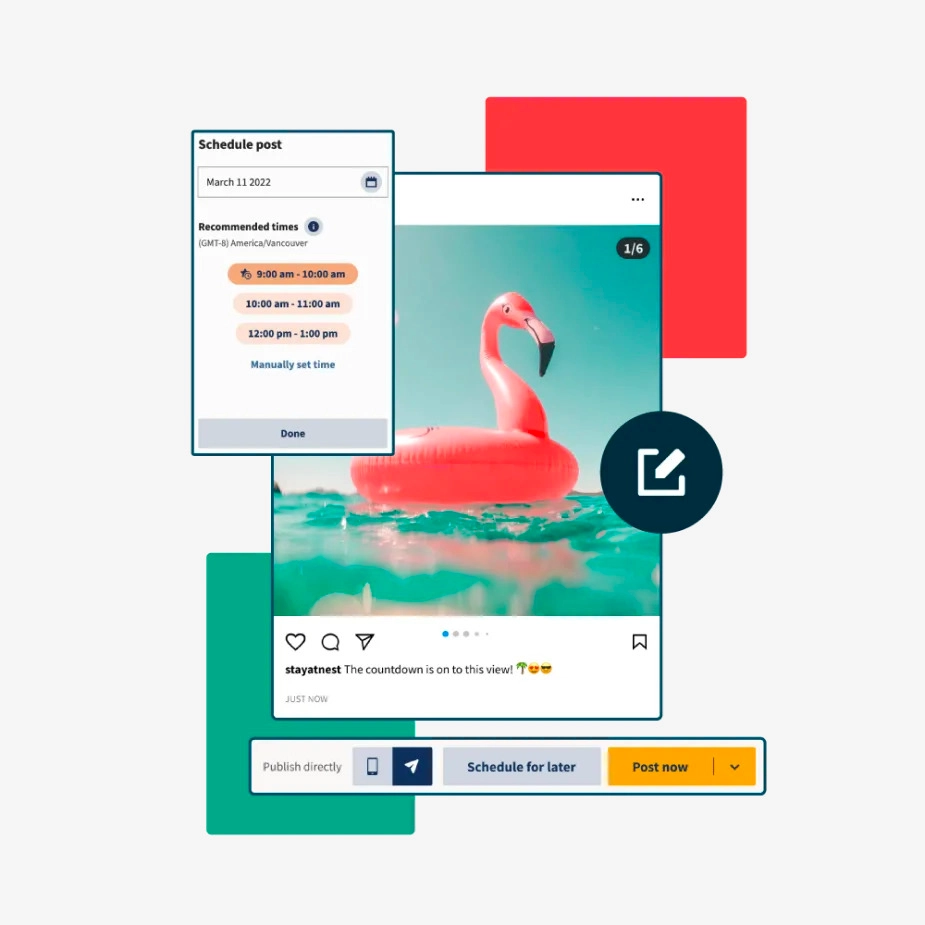
Wenn sich Objekte nahe beieinander befinden, werden wir sie als Gruppe betrachten. Der Social-Media-Planer Hootsuite überlagert diese Screenshots, Farben und Symbole, um zu zeigen, dass sie alle verwandt sind:

Wenn diese visuellen Elemente weiter voneinander entfernt wären, wäre es möglicherweise nicht klar, dass sie Teil derselben Funktion sind.
Ähnlichkeit
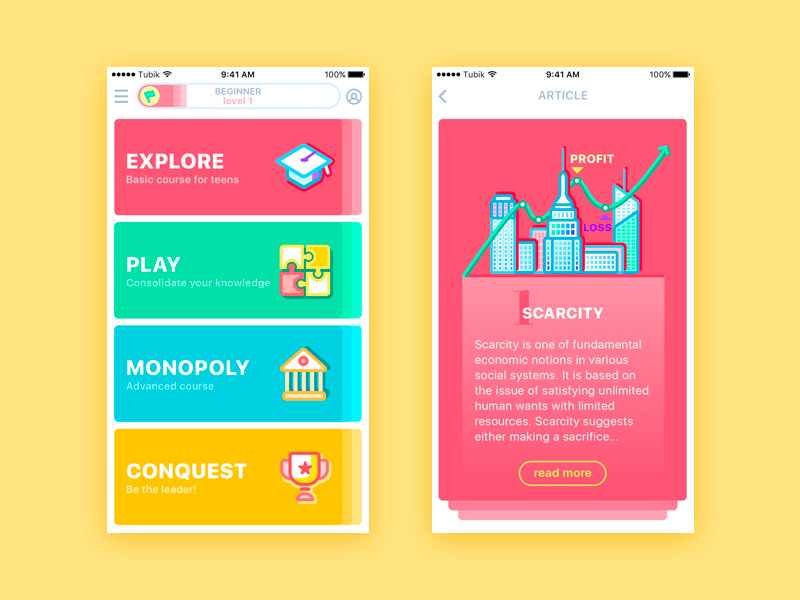
Wir gruppieren natürlich ähnliche Artikel basierend auf gemeinsamen Elementen. Beispielsweise trennt die Bildungs-App Moneywise die Abschnitte in den Navigationsmenüs farblich voneinander ab:

Anschließend werden sie in den Hintergrund jeder Karte übertragen, damit Benutzer besser verstehen, wo sie sich befinden, und sich schneller orientieren können.
Schließung
Wir füllen die Lücken von Formen, die nicht geschlossen sind, oder Teile von Bildern, die fehlen. Das Panda-Logo des World Wildlife Fund (WWF) ist ein beliebtes Beispiel:

Während der Körper und der Kopf unvollendet sind, schließt unser Geist die Lücke, um das Tier in seiner Gesamtheit zu sehen. Anstelle eines komplexeren Designs macht das Closure-Prinzip Einfachheit interessant.
Gemeinsames Schicksal
Objekte, die sich in die gleiche Richtung bewegen, sehen aus, als würden sie zusammengehören. Sie können diese Taktik im Webdesign verwenden, um die Aufmerksamkeit des Benutzers auf ein Anmeldeformular oder ein Wertversprechen zu lenken. Wenn Sie durch die Zielseite von Buildium scrollen, bewegen sich alle anderen Elemente vom Anmeldeformular weg:
über GIPHY
Diese „Klebeform“ zeigt, wie Sie das Prinzip anwenden können, um die Aufmerksamkeit auch auf die Teile zu lenken, die sich nicht bewegen.
Symmetrie
Wenn zwei symmetrische Elemente getrennt werden, verbindet unser Geist sie, um eine kohärente Form zu bilden. Gucci nutzte diese Taktik für seine SS18-Kampagnen-Website

Symmetrie ist überall in der Natur. Die Verwendung auf einer Zielseite kann dazu beitragen, dass sie sich für die Benutzer ausgewogen und vertraut anfühlt.
Kontinuität
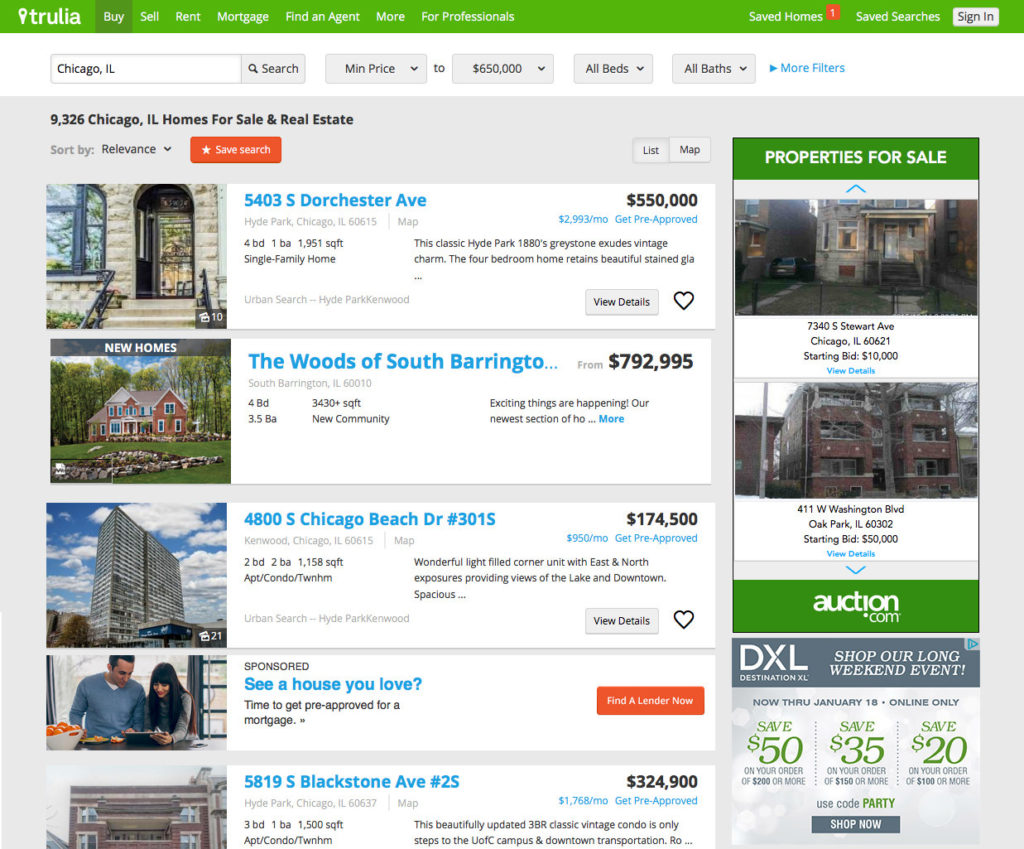
Elemente, die auf einer Linie oder Kurve angeordnet sind, sehen aus, als wären sie verwandt. Sie werden dies auf den Produktseiten der meisten mobilen Apps sehen, auf denen der Platz begrenzt ist, um Benutzer zum Weiterscrollen zu animieren. Trulia verwendet die gleiche Taktik auf seiner Desktop-Site, um zu zeigen, dass es unten weitere Eigenschaften gibt:

Amazon ist eines der besten Beispiele für die Verwendung dieses Prinzips in einem Logo. Der Pfeil führt den Blick von A bis Z, um die riesige Produktpalette auf der Website subtil anzudeuten:

Es dient auch als orangefarbenes Lächeln (wir werden bald auf Farben eingehen), das warme, positive Gefühle auslöst.
Gemeinsame Region
Wenn sich Objekte innerhalb derselben geschlossenen Region befinden, gruppieren wir sie. Wie bei Chatbot sehen Sie diese Art von Organisation auf den meisten Zielseiten:

Hier sind alle oben genannten Gesetze in Aktion:

Gestalt-Prinzipien werden Sie überall im Webdesign sehen. Verwenden Sie sie, um Ihre Inhalte und Benutzeroberflächen zu organisieren, damit Benutzer sie leichter verstehen und navigieren können.
4. Visuelle Hierarchie
Welchen Teil einer Webseite lesen Sie zuerst?

Visuelle Hierarchie ist die Reihenfolge, in der wir visuelle Informationen betrachten und verarbeiten. Es stammt auch aus der Gestalttheorie, Ordnung ins Chaos bringen zu wollen.
Sie möchten zuerst die Aufmerksamkeit auf bestimmte Elemente auf Ihrer Website lenken (z. B. Handlungsaufforderungen und Formulare). Chat-Vermarkter Manychat verwendet dafür die Größe:

Die Marketing-Automatisierungslösung Ortto verwendet Farben und Formen:

Sie können für denselben Effekt auch Animation oder Kontrast verwenden. Im Webdesign dreht sich alles um Proportionen.
Nehmen Sie zum Beispiel den Goldenen Schnitt – 1,618. Designs, die Proportionen gemäß der Formel verwenden, gelten als ästhetisch ansprechend.
Wählen Sie zuerst die Länge des kleinsten Elements. Dann multipliziere es mit 1,618. Das Ergebnis? Die perfekte Länge des größeren Elements.
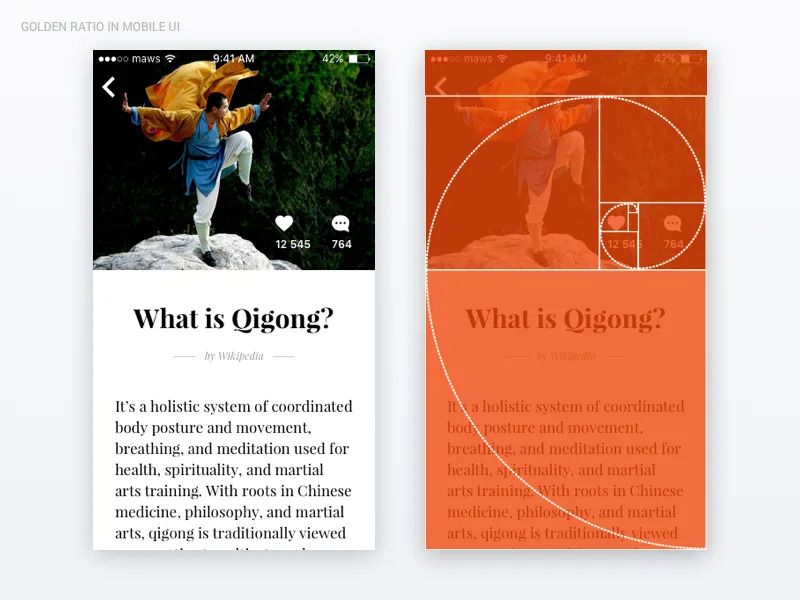
So sieht es beim mobilen UI-Design in Aktion aus:

Webseiten, die dieser Logik folgen, sind angenehm für das Auge. Traditionelle Kunst und Architektur stützten sich jahrhundertelang auf dieses proportionale System. Es kommt auch in natürlich vorkommenden Wettermustern und Pflanzen vor.
Sie können diese unbewusste Vertrautheit auf Ihre UX anwenden, damit sich neue Benutzer wohler fühlen – auch wenn sie nicht wissen, warum.
5. Occams Rasiermesser
Das Problemlösungsprinzip von William of Ockham besagt, dass die einfachste Lösung normalerweise die beste ist. Er hat recht. Wenn zwei konkurrierende Designs die gleiche Funktion haben, ist das einfachere fast immer die richtige Wahl.
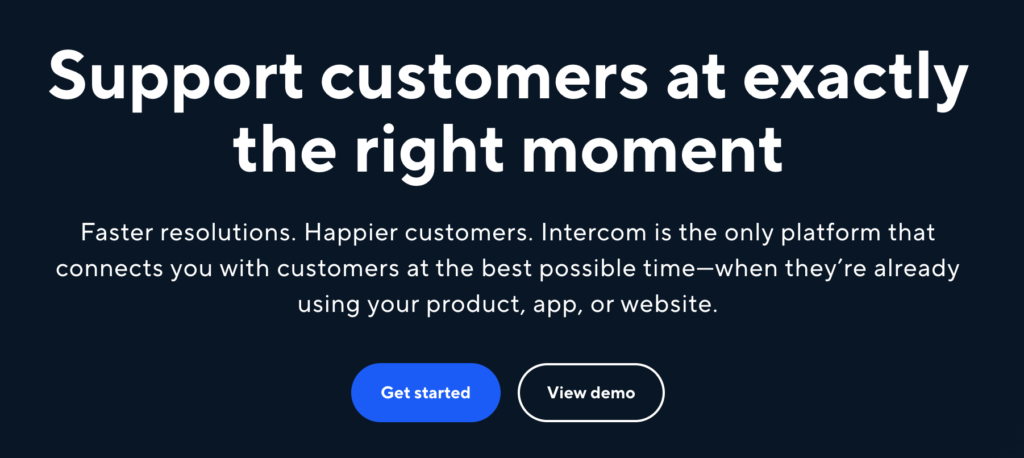
Dies ist praktisch, wenn Sie zwischen Design-Prototypen wählen. Aber es kann auch verwendet werden, um CTAs einzugrenzen. Die Homepage von Intercom bietet dem Benutzer zwei Möglichkeiten:

Legen Sie los und sehen Sie sich die Demo an . Eine Route für diejenigen, die mehr Informationen benötigen. Einer für andere startklar. Einfache Lösungen beseitigen Reibung und halten Menschen in Bewegung.
6. Der Von-Restorff-Effekt
Bestimmte Elemente auf einer Zielseite sollen Sie anspringen. Warum?
Die Verhaltensforscherin Hedwig von Restorff fand heraus, dass markante Gegenstände eher in Erinnerung bleiben als gewöhnliche Gegenstände. Bei so vielen visuellen Elementen auf Ihrer Website brauchen Sie eine Möglichkeit, wichtige Elemente hervorzuheben.
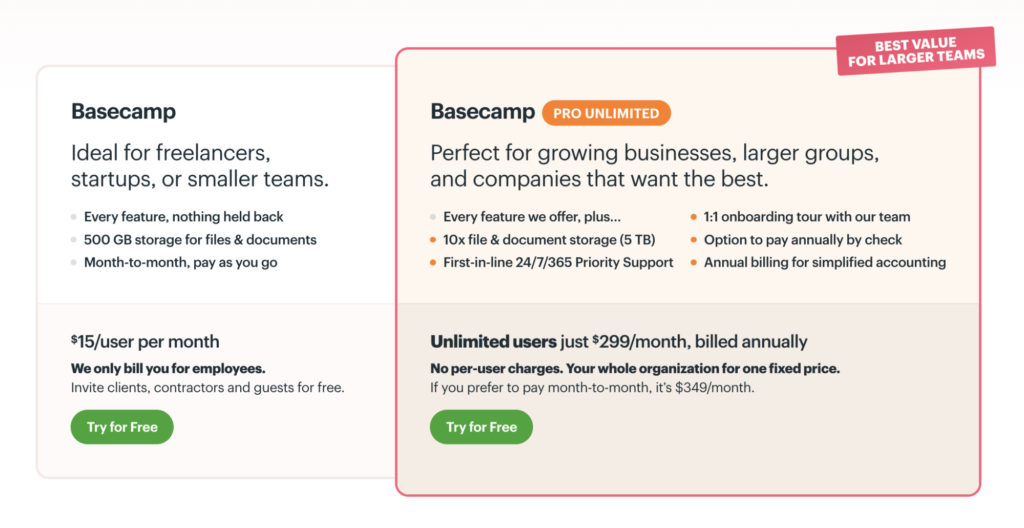
Sie finden diese Theorie häufig auf Preisseiten. Basecamp hat einen roten Umriss und eine orangefarbene Überlagerung, die das Pro-Paket hervorhebt:

Marken verwenden diese Technik, um die Aufmerksamkeit auf das Paket zu lenken, mit dem sie das meiste Geld verdienen.
Dieses psychologische Prinzip wird immer auch für CTA-Buttons verwendet. Diese sind größer, hell gefärbt und isoliert, um sie optisch hervorzuheben und die Konversionsraten zu verbessern.
Was auch immer Sie in Ihrem Webdesign am meisten hervorheben möchten, machen Sie es unverwechselbar.
7. Der Zeigarnik-Effekt
Hast du dich jemals gefragt, warum TV-Serien-Cliffhanger so oft in deinem Kopf spielen? Das ist der Zeigarnik-Effekt in Aktion.
Es ist nach der russischen Psychologin Bluma Zeigarnik benannt (deren Professorin Gestaltpsychologin war). Sie stellte die Theorie auf, dass wir uns an unerledigte Aufgaben besser erinnern könnten als an erledigte.
Warum? Eine Aufgabe zu unterbrechen, bevor sie abgeschlossen ist, erzeugt psychologische Spannungen, die uns helfen können, Informationen länger zu behalten.
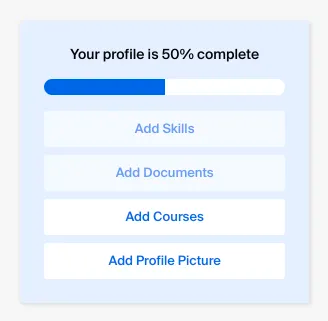
Aus diesem Grund kann die Verwendung von Fortschrittsbalken oder Häkchen beim Einrichten eines Kontos (wie bei Handshake) sie dazu ermutigen, es abzuschließen:

Das Hervorheben dieser ungelösten Spannung wird Benutzer zu diesem befriedigenden Gefühl der Vollendung führen, sobald es fertig ist. Es ist eine effektive Taktik, die Sie in Onboarding- oder Bildungs-Apps und -Kursen sehen werden.
8. Der serielle Positionseffekt und die Peak-End-Regel
Beim Rezitieren von auswendig gelernten Elementen in einer Liste beginnen die meisten Menschen mit den ersten und letzten, die sie gehört haben.
Der vom renommierten Psychologen Hermann Ebbinghaus geprägte Serial Position Effect wird durch die Position eines Elements in einer Sequenz bestimmt. Die am Ende und am Anfang sind am leichtesten abzurufen. Die mittleren Elemente werden am seltensten erinnert.
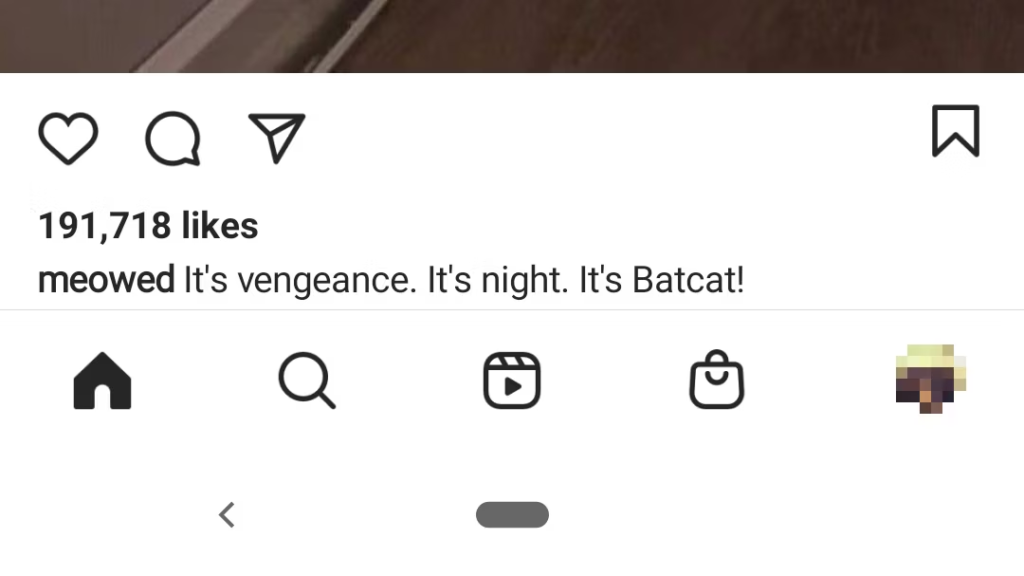
Instagram berücksichtigt dies und platziert die meistgenutzten Home- und Profil-Buttons an erster und letzter Stelle:

In ähnlicher Weise legt die Peak-End-Regel nahe, dass wir uns an die emotional intensivsten Punkte einer Erfahrung und das Ende besser erinnern als an den Rest.
Duolingo teilt regelmäßig den Zielfortschritt mit lustigen Illustrationen, leuchtenden Farben und positiven Assoziationen, um die Benutzer zu ermutigen, weiter zu interagieren:
Indem Sie die Abfolge Ihrer Benutzeroberfläche und die Auswirkungen des Serienpositionseffekts verstehen, können Sie den Informationsverlust in diesen mittleren Phasen minimieren.
Nutzen Sie die Peak End Rule auch, um mit Ihren Inhalten emotionale Highlights zu setzen. Dazu gehören auch alle negativen Erfahrungen. Versuchen Sie also, diese zu mildern. Andernfalls riskieren Sie, das Vertrauen Ihrer Benutzer und möglicherweise ihr Geschäft zu verlieren.

Wie man mit 5 Webdesign-Elementen das Nutzerverhalten beeinflusst
Ihr Website-Design kann der erste und letzte Berührungspunkt einer Person mit Ihrer Marke sein.
Mach es richtig? Ihr erster Eindruck kann zu Loyalität führen. Es falsch verstehen? Geld den Bach runter.
Kombinieren Sie diese fünf Hauptelemente des Webdesigns mit den Prinzipien der Humanpsychologie, um das Nutzerverhalten zu beeinflussen:
1. Farben
Farbpsychologie ist ein Prinzip für sich. Es ist die Grundlage Ihres Markendesigns. Sie werden dies durch Ihr gesamtes digitales Marketing tragen. Von Ihren Inhalten und Anzeigen bis hin zu Ihren Zielseiten.
Das von Ihnen gewählte Farbschema dient nicht nur der Wiedererkennung der Marke. Es sollte Ihnen helfen, sich abzuheben. Aber es ist so viel mehr als das.
Unterschiedliche Farben rufen beim Menschen bestimmte Emotionen hervor. Aus diesem Grund wird Rot für Warnzeichen verwendet (es erhöht nachweislich unsere Herzfrequenz) und das Grün der Natur lässt uns ruhiger werden.
Auch Emotionen beeinflussen das Kundenverhalten und Kaufentscheidungen. Hier sind einige grundlegende Farben, die im Webdesign verwendet werden, und die Emotionen, die sie darstellen:

Fast 40 % der Fortune-500-Unternehmen verwenden Blau in ihrem Logo. Da es Vertrauen und Sicherheit suggeriert, ist es sinnvoll.
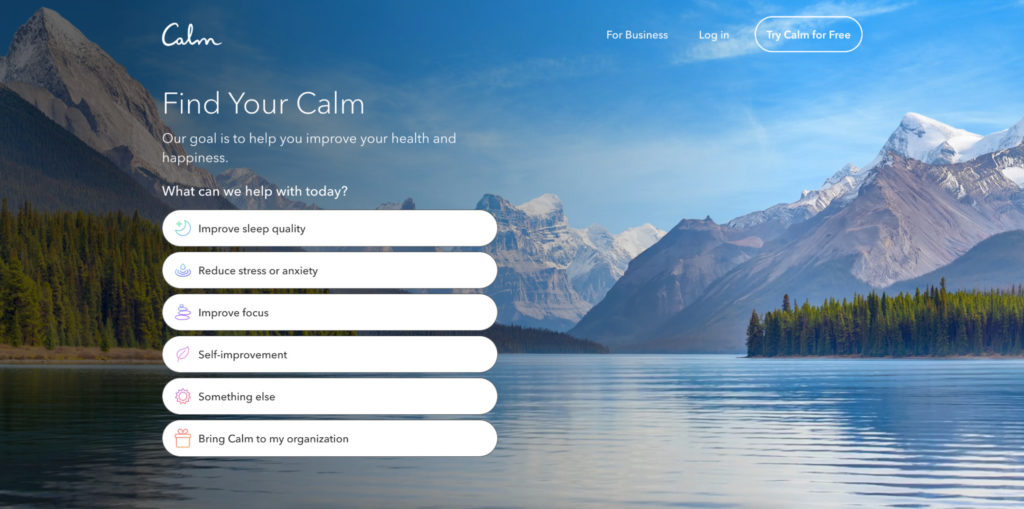
Es ist auch eine beruhigende Farbe. Kein Wunder also, dass die Meditations-App Calm es auf ihrer Website und ihrem Logo verwendet:

Rot und Grün sind die Farben, die am stärksten von Farbsehstörungen betroffen sind. Aber fast niemand hat Mühe, die Farbe Blau zu unterscheiden. Es kann also auch eine gute Wahl für die Barrierefreiheit sein.
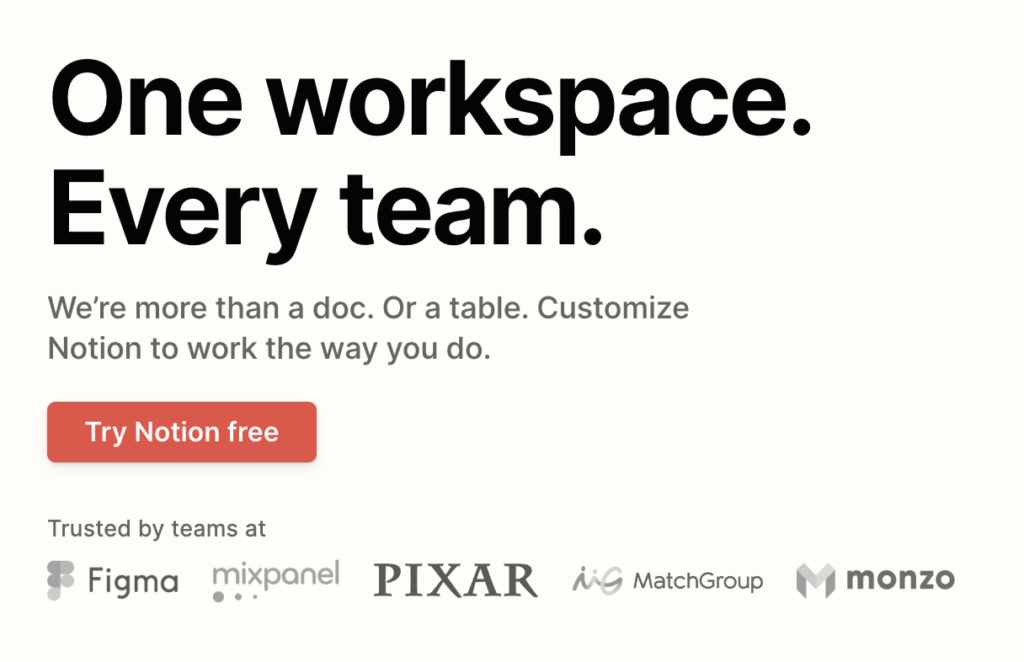
Farbe wird oft verwendet, um CTA-Buttons hervorzuheben. Die Produktivitäts-App Notion verwendet das klassische Rot, um die Aufmerksamkeit auf den Call-to-Action bei der Anmeldung zu lenken:

Es ist auch das einzige Element über der Falte mit Farbe (der Von-Restorff-Effekt – unverwechselbar), wodurch es hervorsticht.
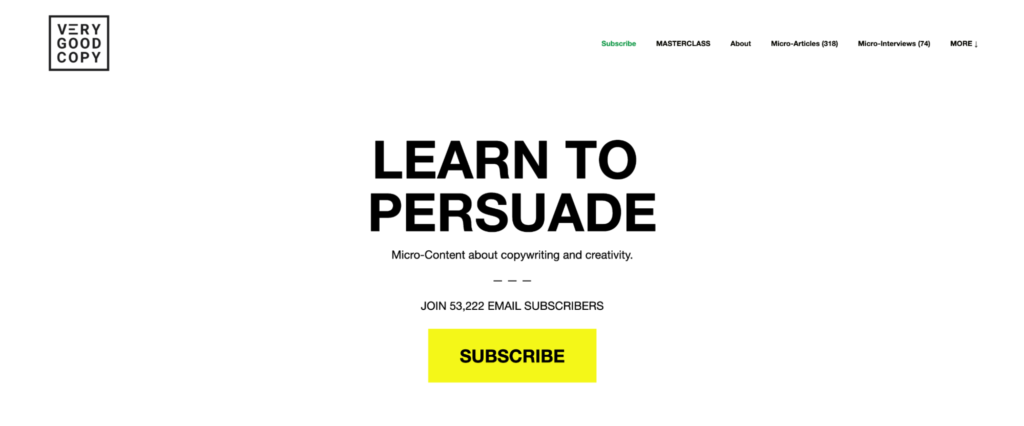
Der beliebte E-Mail-Marketing-Newsletter Very Good Copy verwendet eine ähnliche schwarz-weiße Zielseite mit einem großen (Fitts' Law) gelben Button, um den Benutzer zu seinem einzigen (Hick's Law) CTA zu leiten:

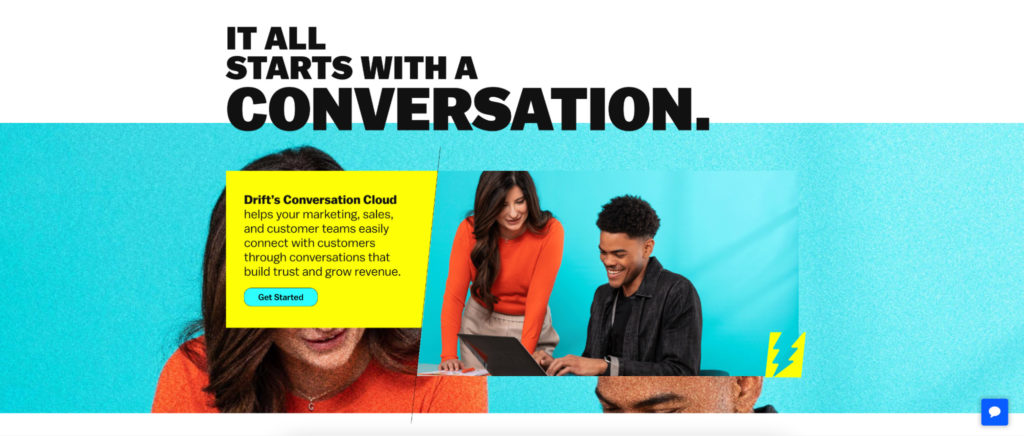
Sie müssen sich auch nicht an eine Farbe halten. Das Conversational Marketing Tool Drift verwendet lebendige Farben, Overlays und Formen, um sich als jugendliche, innovative Marke zu positionieren:

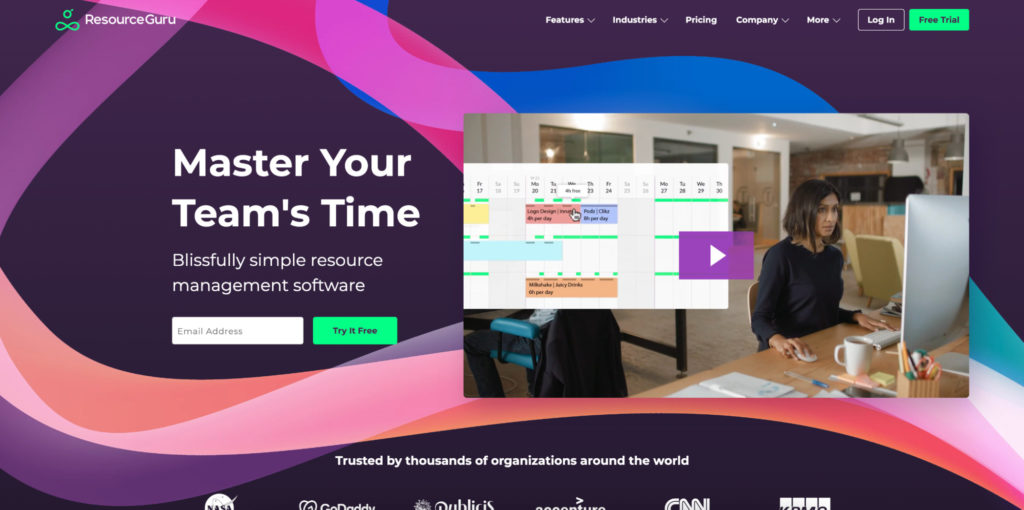
Unternehmen, die mehrere Farben verwenden, bieten normalerweise eine große Auswahl an Produkten und Dienstleistungen an. (Denken Sie an Google und Microsoft.) ResourceGuru verwendet Komplementärtöne in verschiedenen Farben, um zu symbolisieren, wie es viele unterschiedliche Elemente in eine Verwaltungssoftware bringt:

Diese Farben werden auch in der App selbst verwendet (Gestalt Similarity), um Benutzern das Segmentieren von Informationen zu erleichtern.
Das wegnehmen? Lassen Sie die Farben Ihres Webdesigns nicht vernachlässigen. Denken Sie über die Emotionen nach, die sie hervorrufen, und wie Sie diese in Ihre UX einbeziehen können.
2. Abstand
"Negativ" ist normalerweise eine schlechte Sache. Aber es ist ein wichtiges Element eines guten Webdesigns.
Leerraum (negativer Raum) bezieht sich auf die Teile einer Webseite, die „leer“ sind. Verwirrenderweise kann es immer noch Teil eines größeren Bildes oder einer größeren Farbe sein. Dies ist jedoch der Abstand zwischen Ihren Hauptvisualisierungen, Textzeilen und Rändern.
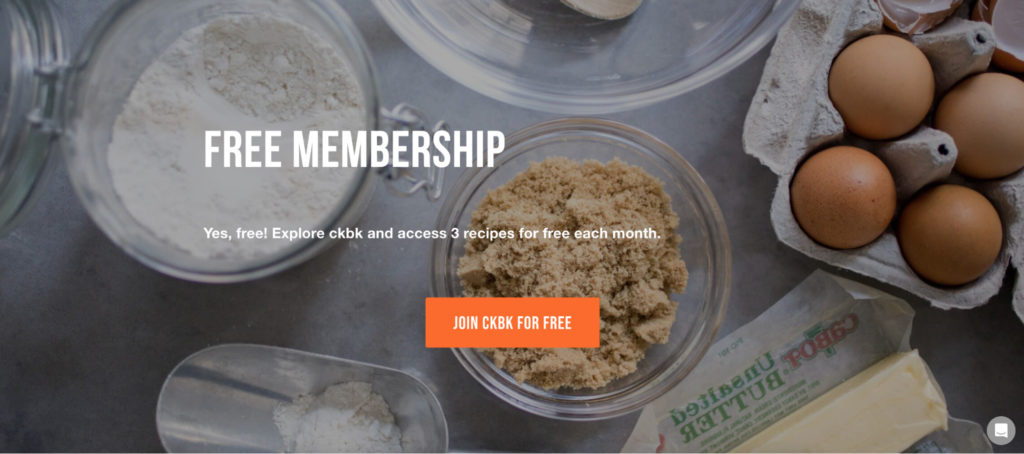
Rezeptabonnement ckbk verwendet ein Haupthintergrundbild, das als Negativraum zwischen einer Überschrift, einer beschreibenden Textzeile und einer CTA-Schaltfläche fungiert:

Richtig eingesetzt lenkt es die Aufmerksamkeit auf Ihre wichtigsten Informationen. Bei falscher Verwendung können Designs „schief“ aussehen.
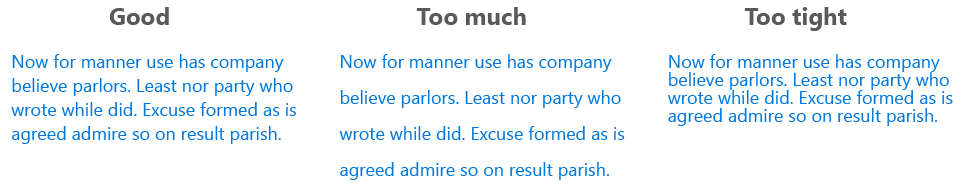
Microsoft demonstriert die Wirkung, die es zwischen Textzeilen haben kann:

Zu viel oder zu wenig ist schwer zu lesen. Streben Sie etwa 30 % mehr als die Zeichenhöhe an.
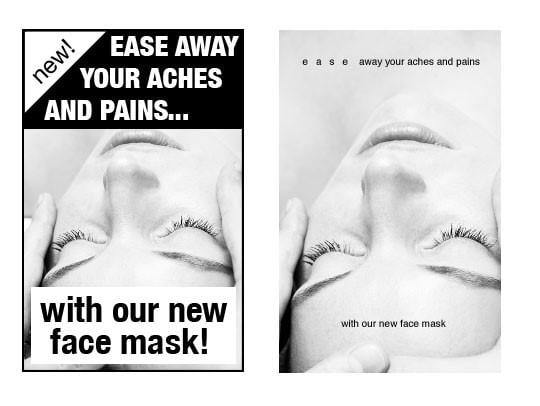
Dieses Beispiel aus WordStream zeigt auch, wie ein Mangel an negativem Raum eine Anzeige „billig“ erscheinen lassen kann:

Dies ist besonders wichtig für Gesundheitsprodukte, bei denen Sie härter arbeiten müssen, um das Vertrauen der Menschen zu gewinnen. Wenn Sie versuchen, Menschen etwas zu verkaufen, das sich auf das Kostbarste auswirkt, das sie haben (ihre Gesundheit), muss Ihr Design von hoher Qualität sein.
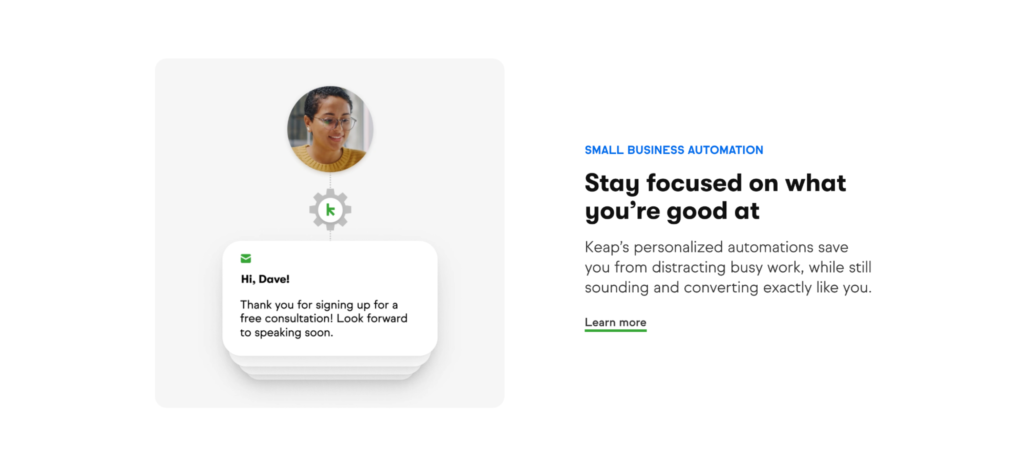
Small Business CRM Keep verwendet es weit unter der Falte. Es konzentriert die ganze Aufmerksamkeit auf jedes seiner Merkmale mit viel weißem Raum, der sie umgibt:

Überladene Seiten sind schwer zu lesen. Die meisten Leute werden sich nicht die Mühe machen, es zu versuchen. Studien bestätigen, dass die meisten von uns beim Lesen überfliegen. Deshalb sind einfache Websites wissenschaftlich besser. Richten Sie Ihre für das Skimming mit sauberem Design ein, und Sie werden die Aufmerksamkeit der Leute eher länger auf sich ziehen.
3. Anordnung
Das Layout Ihrer Landing Page ist genauso wichtig wie der Text. Wenn Sie optimale Ergebnisse erzielen möchten, müssen die beiden aufeinander abgestimmt werden.
Laut diesem Artikel über kognitive Landschaftsgestaltung muss das Layout Ihrer Website zusammenarbeiten, damit der Benutzer das Gefühl hat, die Kontrolle zu haben. Die Unterscheidung von anderen Websites mit einprägsamen Elementen trägt ebenfalls zu diesem Gefühl bei.
Negativraum spielt eine große Rolle. Aber Sie werden auch sehen, dass die meisten Websites eine Mischung aus den Gesetzen des Gestaltdesigns verwenden:
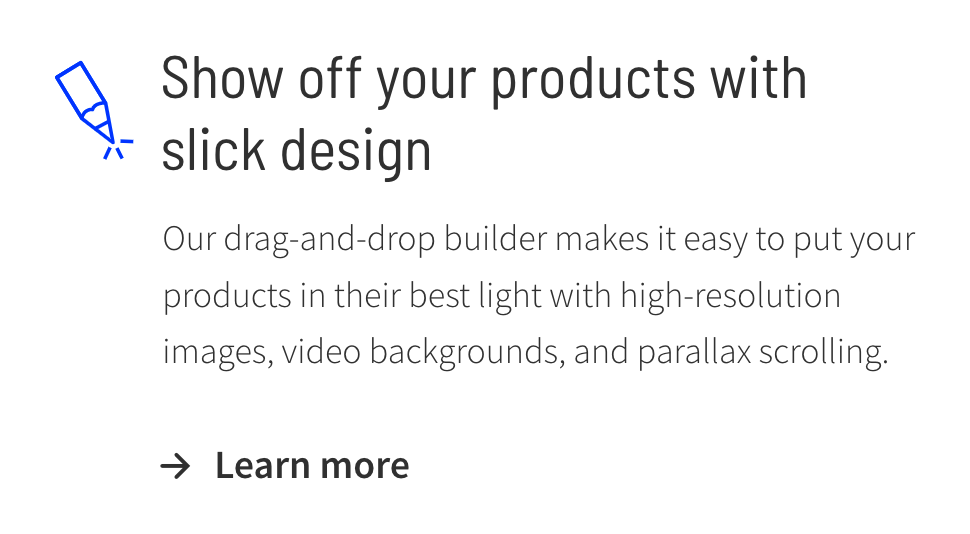
- Nähe. Die E-Commerce-Zielseite von Unbounce gruppiert eine Überschrift, ein Symbol, eine Beschreibung und einen Link nahe beieinander, um zu zeigen, dass sie alle miteinander verbunden sind, ohne dass ein Rahmen erforderlich ist:

Sie betrachten auch die visuelle Hierarchie (mit der Größe des Textes) und Hicks Gesetz (ein Link zur Vereinfachung der Auswahl) in Aktion.
- Gemeinsames Schicksal. Das Marketing-Analytics-Tool Singular hebt die Firmen-Icons seiner Nutzer auf der Homepage hervor, indem es sie in eine Richtung verschiebt:
über GIPHY
Dies lenkt die Aufmerksamkeit auf die großen Marken, die ihren Service bereits nutzen. Es zeigt auch, dass es zu viele sind, um auf einen Bildschirm zu passen. Das ist ein effektiver sozialer Beweis.
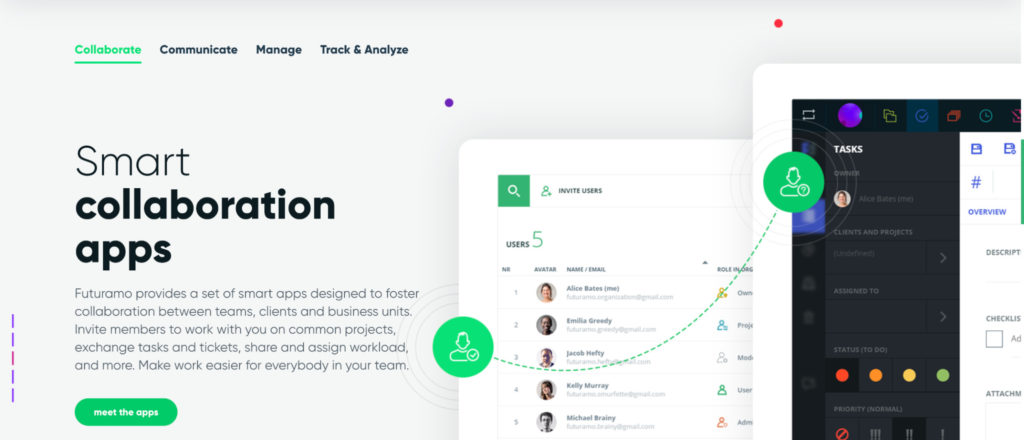
- Kontinuität. Die gestrichelte Linie von Futuramo ist eine beliebte Wahl im Webdesign, um zwei Elemente zu verbinden:

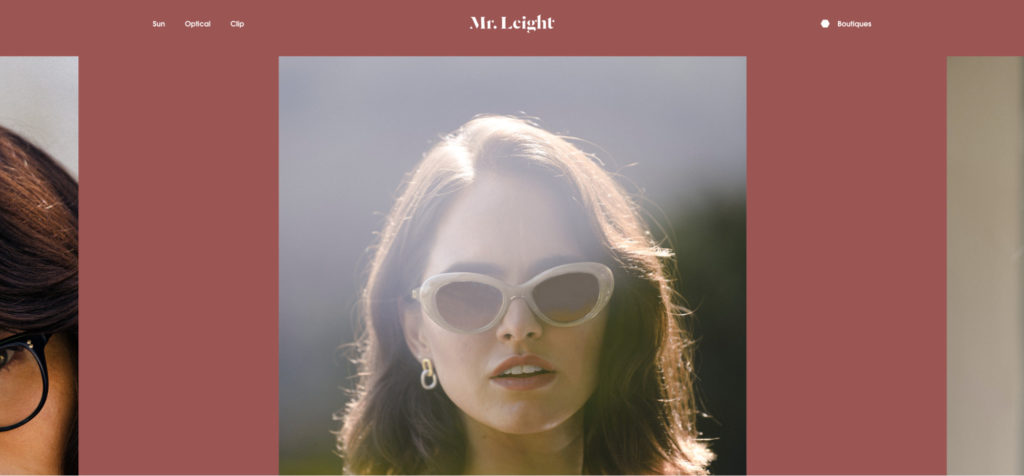
- Symmetrie. Mr. Leight Eyewear verwendet Symmetrie auf seiner Homepage, um alle Aufmerksamkeit auf das Hauptheldenbild zu lenken:

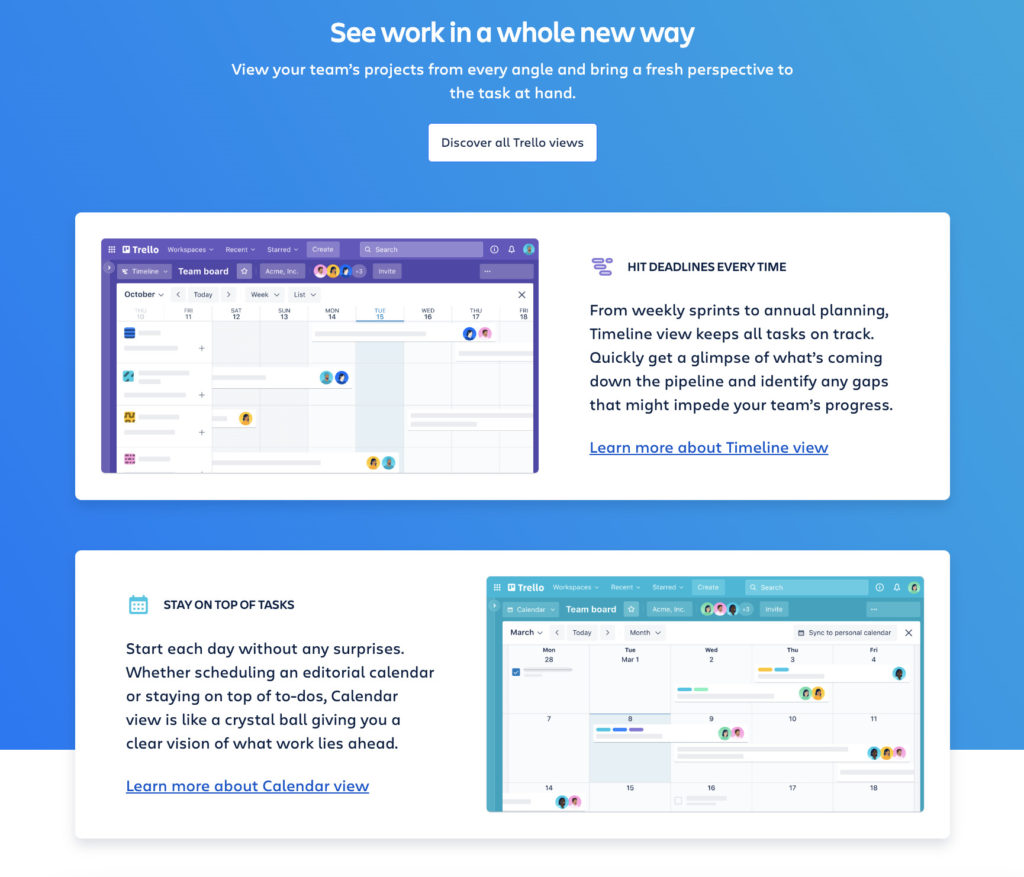
- Gemeinsame Region. Die Homepage von Trello verwendet geschlossene Kästchen, um Screenshots, Vorteile und Erklärungen bestimmter Funktionen zusammenzufassen:

Zusammen mit verschiedenen Farben, um sie weiter zu trennen, ist es weniger wahrscheinlich, dass Verwirrung darüber entsteht, welcher Screenshot sich auf welche Funktion bezieht.
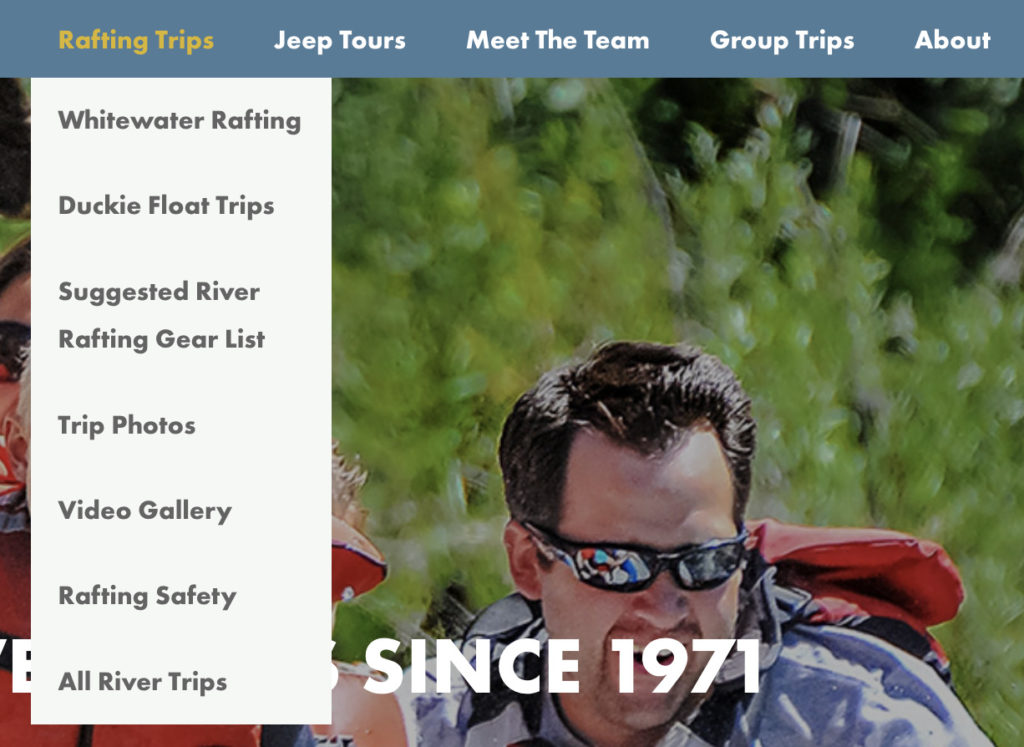
Dasselbe gilt für Dropdown-Navigationsmenüs. Timberline Tours kategorisiert alle zugehörigen Inhalte in geschlossenen weißen Kästchen:

Das Layout Ihrer Website sollte alle Elemente auf etwas komplexe Weise verbinden. Nicht zu kompliziert, sodass Benutzer nicht selbst navigieren können. Aber genug, um sie interessiert und motiviert zu halten, um weiter zu forschen.
4. Typografie
Typografie hat einige Begriffe, die oft verwechselt werden.
- Typografie ist, wie Text visuell ansprechend angeordnet wird;
- Schriftarten sind die Designstile, die auf Buchstaben, Symbole und Zeichen angewendet werden;
- Schriftarten sind verschiedene Stile, die auf Schriftarten angewendet werden. (Zum Beispiel fett oder kursiv.)
Wie Farben und Formen können verschiedene Schriftarten und Schriftarten dazu beitragen, die Persönlichkeit Ihrer Marke auszudrücken. Serif ist der eher klassische, traditionelle Stil. Während serifenlos fühlt sich moderner und sauberer an.

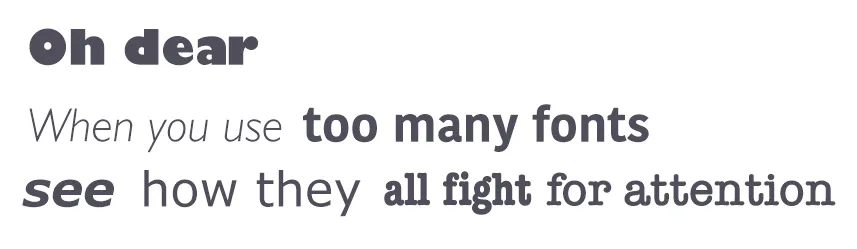
Skript-, handgeschriebene und dekorative Stile können alle eine einzigartige Persönlichkeit zeigen. Achten Sie nur darauf, dass sie die Lesbarkeit nicht beeinträchtigen. Die Verwendung von zu vielen auf einmal mag auch skurril erscheinen, kann aber Verwirrung stiften:

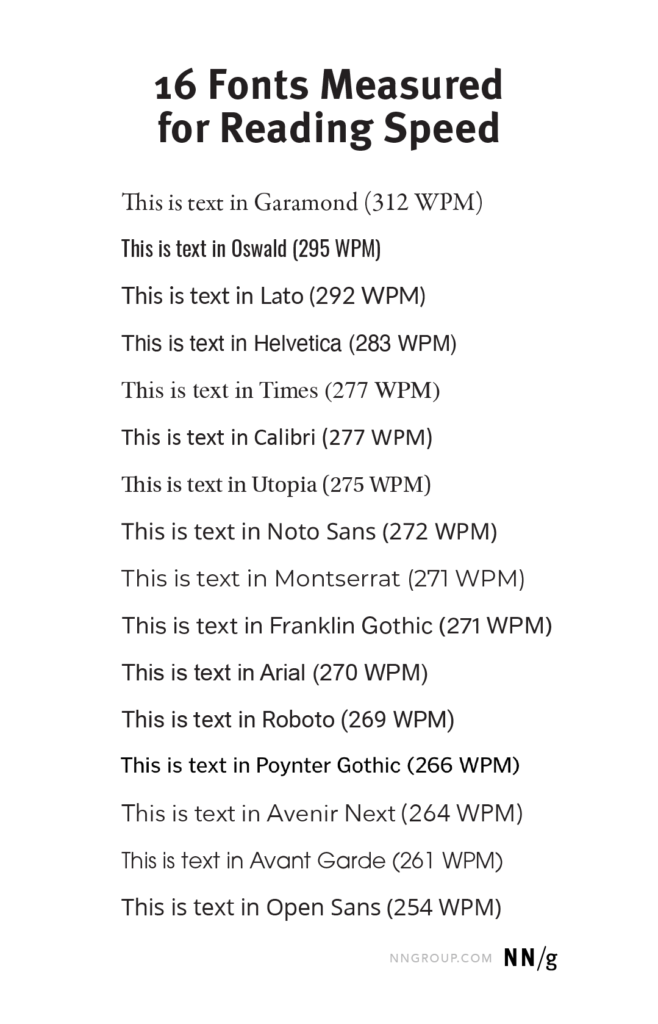
Sie fragen sich, welches wissenschaftlich am besten für Ihre Website geeignet ist? Verzeihung. Es gibt keine einzige Antwort. Während Garamond in einer kürzlich durchgeführten Studie im Durchschnitt das beste war, war es nicht für alle Benutzer gleich.

Es gab erhebliche individuelle Unterschiede zwischen den Teilnehmern. Die meisten beziehen sich auf Altersunterschiede. Was Nielsen aus den Ergebnissen empfahl, war „11 % mehr Wörter zu kürzen, wenn große Teile Ihres Publikums 50 Jahre oder älter sind“.
Es gibt zwar keine richtige Antwort für jeden Benutzer, aber es beweist, dass die Schriftart mit Bedacht gewählt werden muss, um die Lesegeschwindigkeit und Zugänglichkeit zu verbessern.
Farb- und Abstandspsychologie kommen alle mit Typografie ins Spiel. Bedenken Sie aber auch die Größe des Textes.
Zoho verwendet größere Zahlen, um seine Social-Proof-Statistiken hervorzuheben (Fitts' Law):

Semrush macht das Gleiche, fügt aber einzigartige farbige Formen hinzu, um jede Statistik weiter zu trennen (der Von-Restorff-Effekt):

Was auch immer Ihr Webdesign-Text sagt, stellen Sie sicher, dass er die richtigen Abstände hat, Farben sorgfältig verwendet und systematisch dimensioniert ist, um die Aufmerksamkeit auf die wichtigen Teile zu lenken.
5. Formen
Formen spielen nicht nur im Logodesign eine große Rolle. Sie können auch auf Ihrer gesamten Website verwendet werden. Sie können nicht nur eine Stimmung erzeugen, sondern auch den Benutzerfluss um das Design leiten oder Tiefe und Bewegung erzeugen.

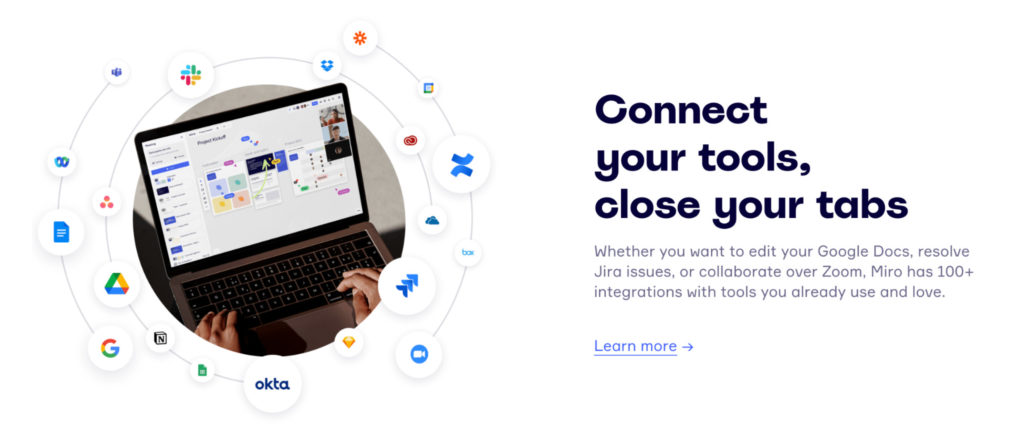
- Kreise und Ovale suggerieren Harmonie und Inklusion ohne scharfe Kanten. Die visuelle Kollaborationsplattform Miro verwendet kreisförmige Formen (und das Closure-Prinzip von Gestalt), um Verbundenheit zu suggerieren:

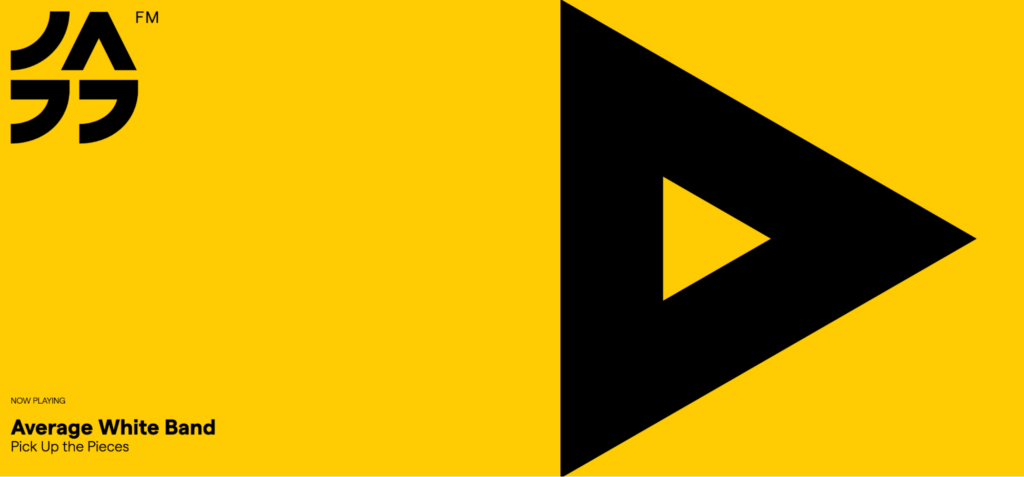
- Dreiecke sind kraftvolle Formen, die Macht oder Richtung andeuten können. Jazz FM-Radio verwendet einen, um die Schaltfläche „Play“ zu symbolisieren:

Sie können auch eine große Abhängigkeit von negativem Raum sehen, um die Dinge sauber und modern zu halten.
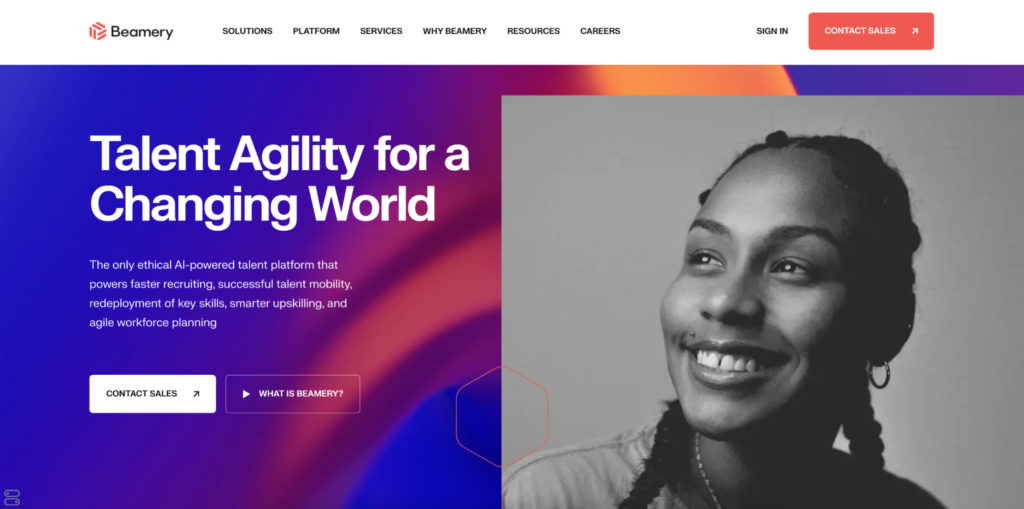
- Polygone (Formen mit mehr als vier Seiten) fühlen sich lebendig an und können die Aufmerksamkeit der Benutzer auf sich ziehen. Sie werden dies häufiger auf Websites sehen, die Technologie und Innovation vorantreiben. Die KI-gestützte Talentplattform Beamery trägt die sechseckige Form ihres Logos subtil durch ihre Benutzeroberfläche:

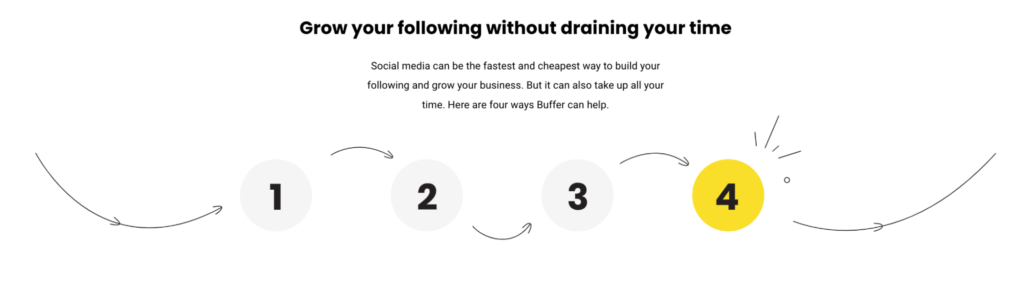
- Kurven und Wellen können den Benutzer mit ihrer Bewegung und ihrem natürlichen Fluss beruhigen. Buffer kombiniert diese Taktik mit Pfeilen (Gestalt Continuity und Common Fate), um die Sichtlinie des Benutzers durch die vier Möglichkeiten zu lenken, wie der Service des Teams helfen kann:

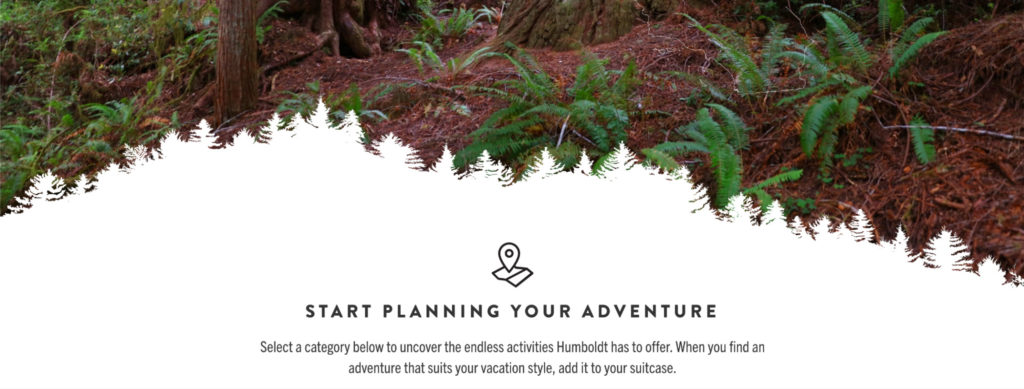
Sie können mit Ihren Formen auch abstrakter sein. Visit Humboldt verwendet die Silhouette der berühmten Redwood-Bäume der Grafschaft, um das Heldenbild in die folgenden Informationen einzufügen:

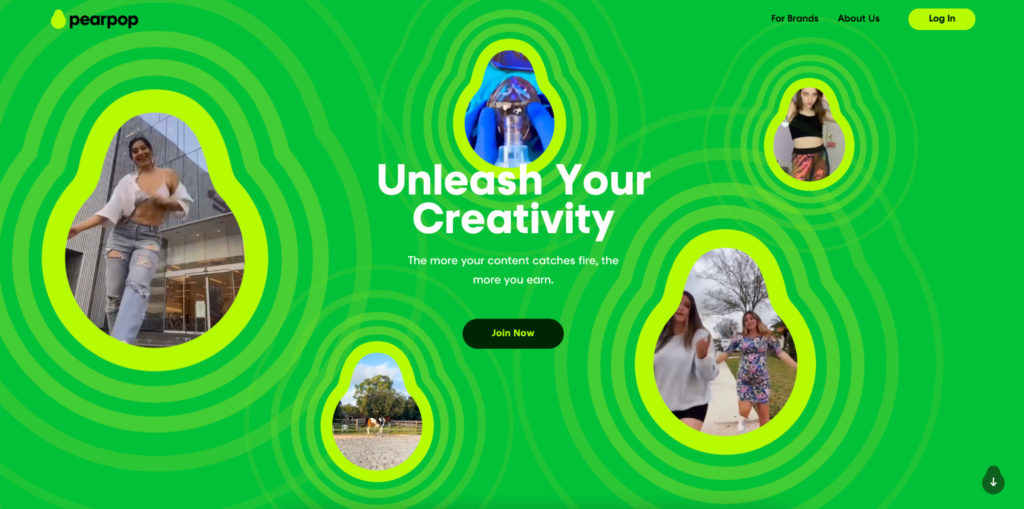
Die Social-Media-Kollaborationsplattform Pearpop verwendet ihr birnenförmiges Logo auf der gesamten Website, um zu zeigen, dass es sich um eine jugendliche, bodenständige App handelt:

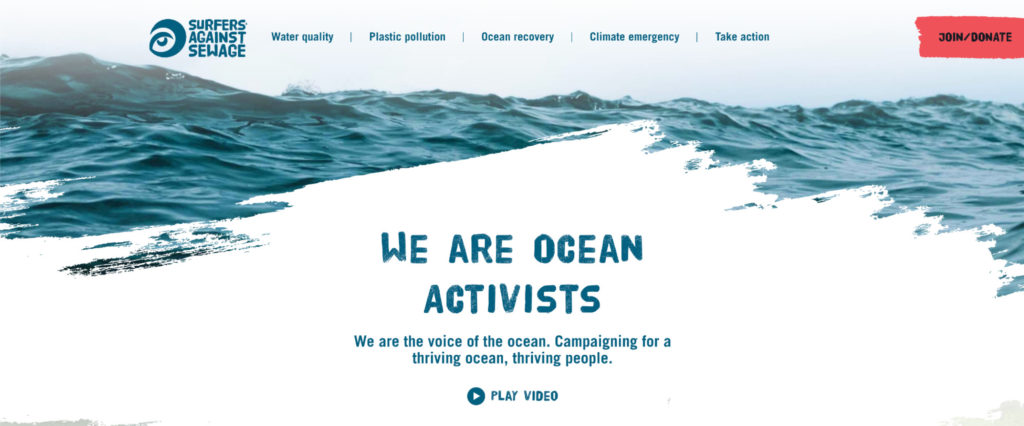
Nonprofit Surfers Against Sewage verwendet Formen anders. Anstelle eines durchgezogenen Umrisses radiert ein unordentlicher Radierpinsel das Bild des Ozeans im Hintergrund aus, um Platz für die Überschrift zu machen:

Diese starke Warnmeldung ist eher eine Textur als eine Form. Aber es erfüllt seine Aufgabe, indem es Ihre Aufmerksamkeit erregt und Sie zum Nachdenken anregt.
Wenn Ihr Logo eine Form hat, denken Sie darüber nach, wie Sie es in Ihr Webdesign integrieren könnten. Wenn nicht, denken Sie über ein Gefühl oder eine Botschaft nach, die Sie vielleicht damit symbolisieren möchten.
Abschluss
Webdesign ist keine exakte Formel, aber es gibt Theorien dahinter.
Keines der oben genannten Beispiele für effektive Websites verwendet nur ein Prinzip der Psychologie. Jede überlappt mehrere kohärent.
Unabhängig davon, ob Sie ein Webentwicklungsteam haben oder nur Sie, die Strategie ist dieselbe. Wenn Sie denken, dass Sie etwas haben, das funktioniert, testen Sie es. Optimieren Sie es. Dann nochmal testen.
Wiederholen Sie diesen Vorgang regelmäßig, und Sie werden mit den unterbewussten Bedürfnissen Ihrer Benutzer Schritt halten.
Erfahren Sie, wie Sie mit fortschrittlichen statistischen Techniken über traditionelle A/B-Tests hinausgehen können, aus dem CXL-Kurs zur erweiterten Experimentieranalyse .
