9 inspirierende PWA-Beispiele: Wie E-Commerce-Marken Ladezeiten von unter einer Sekunde erreichen
Veröffentlicht: 2022-03-02Seit einigen Jahren sind E-Commerce-Marken, die Headless Commerce in Betracht ziehen, begeistert von den Verbesserungen der Website-Geschwindigkeit, die progressive Web-Apps (PWAs) bieten können.
Die Verwendung von PWAs zum Betreiben eines Headless-Commerce-Frontends ist ein Wendepunkt für eine blitzschnelle Website-Geschwindigkeit, insbesondere auf Mobilgeräten. Die schnellen Ladezeiten können letztendlich die E-Commerce-Konversionsraten und den Umsatz pro Benutzer steigern, aber bevor Sie mit dem Aufbau einer eigenen kopflosen PWA beginnen, möchten Sie wahrscheinlich die unglaublichen Geschäfte einiger anderer Marken in Aktion sehen.
In diesem Beitrag sehen wir uns echte PWA-E-Commerce-Beispiele in freier Wildbahn an und wie Marken diese Technologie eingesetzt haben, um das Gesamterlebnis der Käufer zu verbessern.
Wir werden einen Blick auf die Gründe für den Übergang jeder Marke und den Wettbewerbsvorteil jedes Geschäfts werfen:
#cta-visual-fe#<cta-title>Starten Sie eine PWA auf jeder E-Commerce-Plattform<cta-title>Shogun Frontend ist der einfachste Weg, eine PWA für Ihr Geschäft zu starten.Erfahren Sie mehr
Oliver Bonas


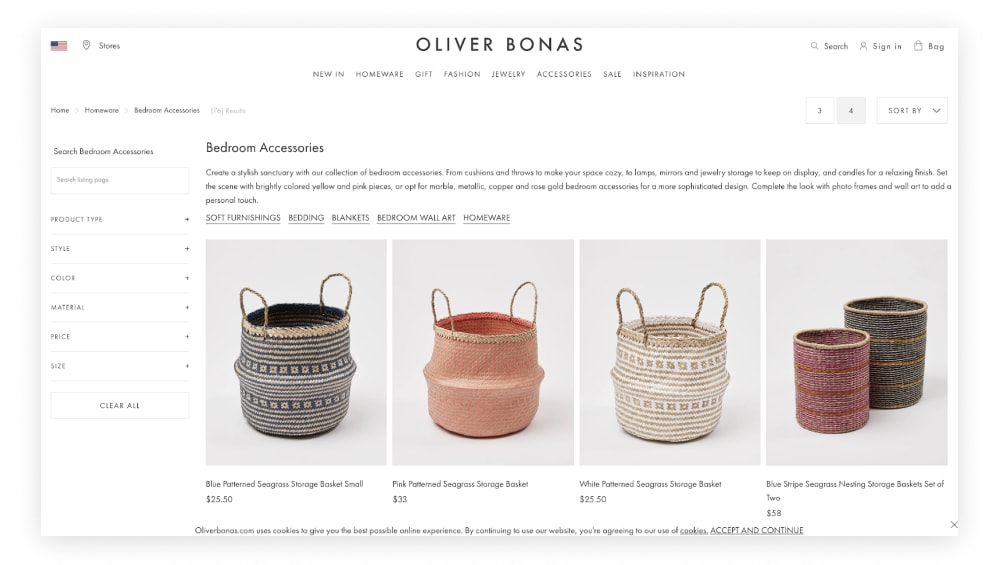
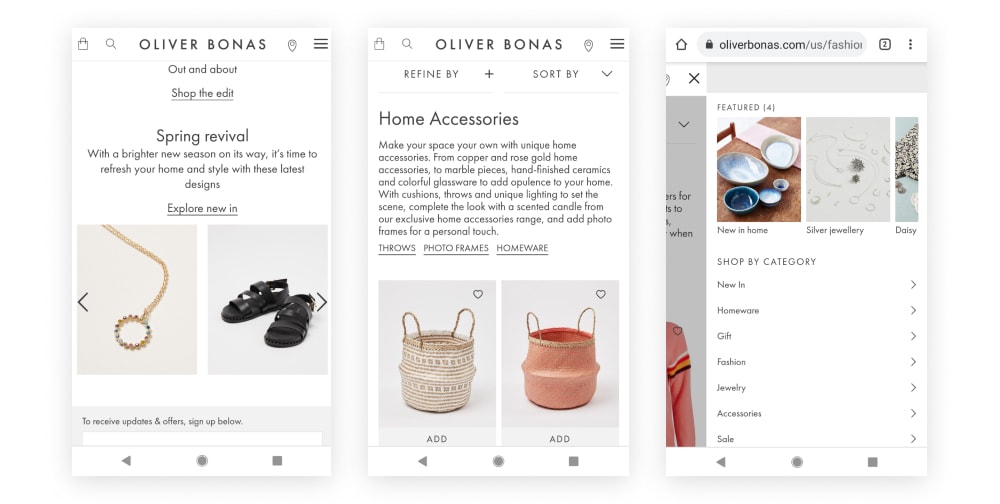
An erster Stelle steht das britische Mode-, Schmuck- und Geschenke-Outlet Oliver Bonas. Neben über 60 Einzelhandelsstandorten in Großbritannien hat die Lifestyle-Marke ihren Online-Shop geschickt genutzt, um in die USA und auf internationale Märkte zu expandieren.
Camilla Tress, E-Commerce-Strategin von Oliver Bonas, sagte, das Ziel sei es, den Kunden ein Online-Erlebnis zu bieten, das der individuellen Betreuung und Aufmerksamkeit entspricht, die sie in einem physischen Geschäft erhalten würden.
Wie sie auf der Retail Business Technology Expo 2018 erklärte: „Die Leute kommen gerne in unsere Geschäfte, unsere Verkäufer kennen sich wirklich gut mit Produkten aus und geben gute Ratschläge – und das wollen wir online nachbilden.“
Was wir an dieser PWA lieben:
- Die Navigation auf der Website ist reibungslos und intuitiv. Durch das einfache, unkomplizierte Layout werden Kunden schnell und nahtlos durch die Website geführt.
- Es gibt viele Produktbilder, aber sie überladen sich nicht.
- Der Wechsel von einer Seite mit mehreren Produktbildern zu einer Seite mit einem einzelnen Produkt geht auf der mobilen Website beeindruckend schnell – viel ähnlicher dem In-App-Erlebnis, das Marken ihren Kunden beim Einkaufen bieten möchten.
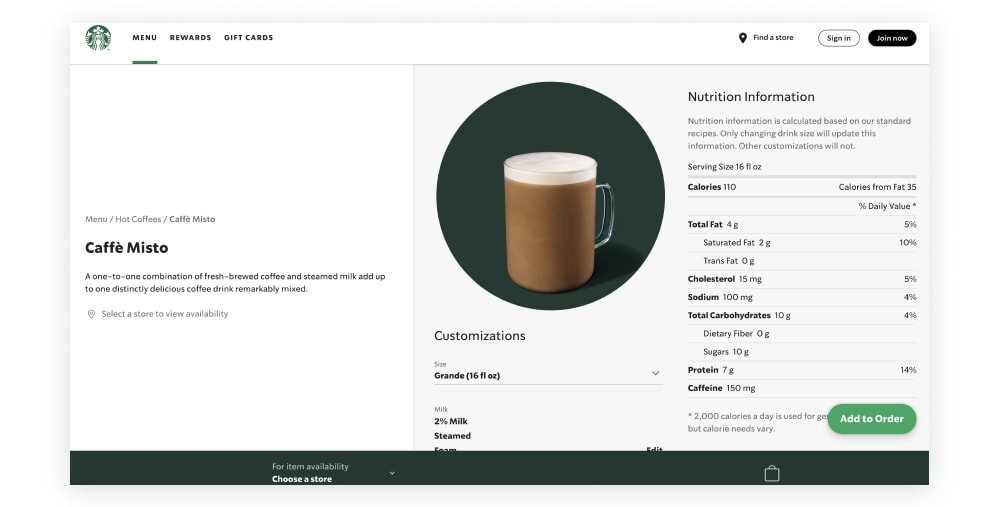
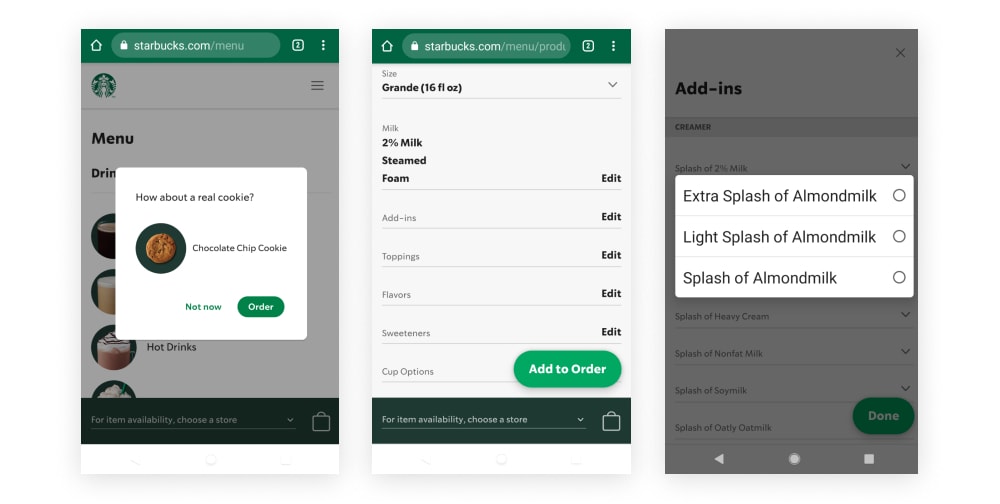
Starbucks


Starbucks wollte seiner Website eine Online-Bestellfunktion hinzufügen, bei der die Kunden ihre native App nicht herunterladen und installieren müssen. In Anbetracht der Bedürfnisse ihrer mobilen Kunden und mit Ambitionen, sich in aufstrebenden Märkten mit oft lückenhafter Internetabdeckung zu etablieren, entschieden sie sich für eine PWA als Lösung.
Die Offline-Funktionalität, die PWAs bieten, bedeutet, dass Kunden die Website durchsuchen und ihre Bestellung aufgeben und in ihren Einkaufswagen legen können – und dabei ihren Kaffee oder Kuchen auswählen und anpassen können – auch wenn sie nicht mit dem Internet verbunden sind.
Was macht diese E-Commerce-PWA besonders großartig?
- Die resultierende progressive Web-App ist über 99 % kleiner als die bereits vorhandene native App der Marke, wodurch sie für Kunden wesentlich zugänglicher wird.
- Es kommt mit einer schwindelerregenden Auswahl an Anpassungsoptionen, benutzerfreundlichen Bildern und Animationen, die eine deutliche Veränderung gegenüber dem darstellen, was auf standardmäßigen mobilen Websites verfügbar ist.
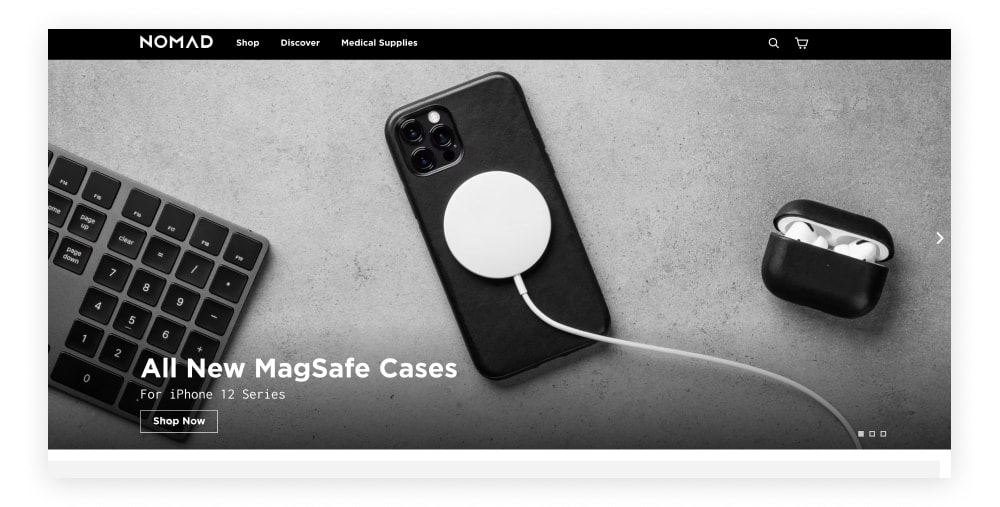
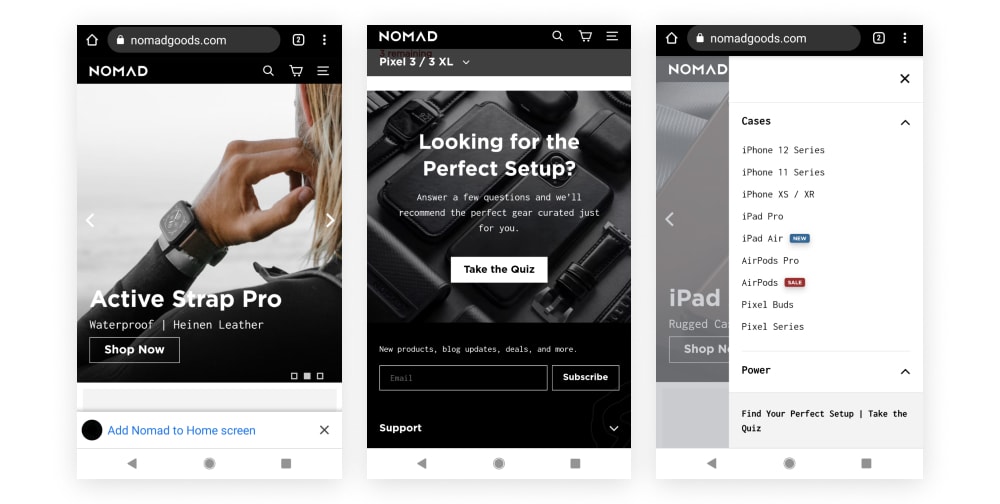
Nomade


Mit einer Mischung aus Lifestyle-Accessoires und mobilen Gadgets bietet diese Website eine Menge Produkte, die sie ihren Besuchern präsentieren kann.
Im Gegensatz zu einigen anderen Marken, die wir vorstellen, war Nomad bereits mit dem Aussehen ihrer Pre-PWA-Website zufrieden. Sie wollten die einzigartige Ästhetik beibehalten, an der sie hart gearbeitet hatten, und gleichzeitig die erheblichen Seitenladezeiten verkürzen, die Besucher daran hinderten, den Katalog zu durchsuchen.
Sie wollten auch die Vorlaufzeiten verkürzen, die ihre internen Teams für die Entwicklung von Marketingkampagnen und die Erstellung benutzerdefinierter Seiten benötigten.
Nach dem Wechsel zu einer PWA mit Shogun Frontend konnte Nomad eine 25%ige Steigerung der Conversion-Rate verzeichnen. Reese Hammerstrom, Director of Ecommerce bei Nomad, sagt: „Erste Daten zeigen, dass Benutzer mehr Zeit auf der Website verbringen und mehr Seiten besuchen. Kunden können sofort mehr Inhalte konsumieren, mehr von unserem Katalog erkunden und mehr über die Marke erfahren. Infolgedessen steigt die Conversion-Rate.“
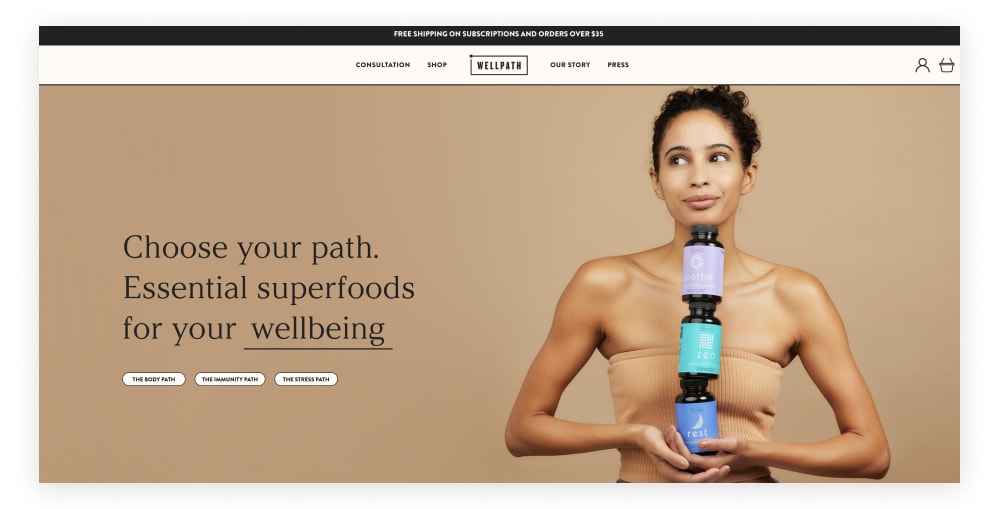
BrunnenPfad


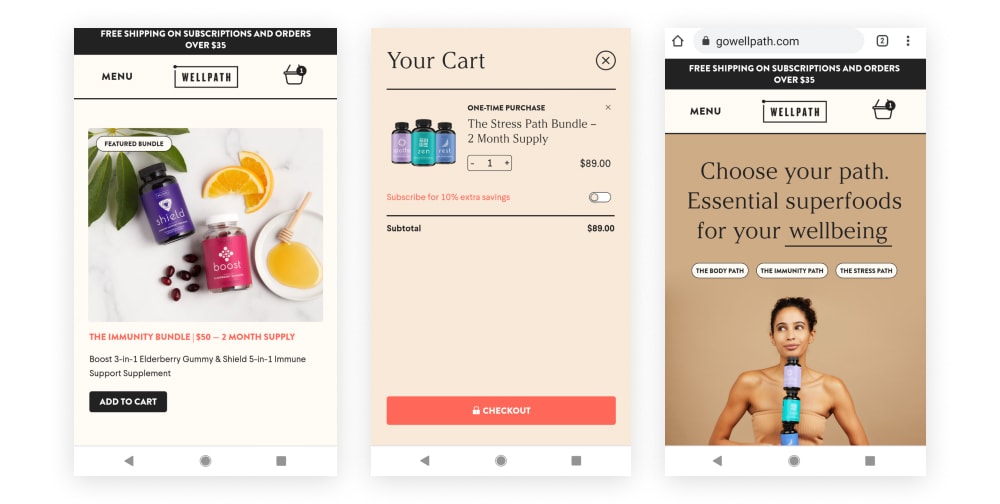
Diese relativ neue, reine Online-Gesundheits- und Wellnessmarke bietet Ergänzungspakete, die auf die Bedürfnisse der Kunden zugeschnitten werden können. Besucher wählen aus drei verschiedenen „Wegen“, wenn sie auf der Website landen, und können eine zweiminütige Beratung ausfüllen (unter Angabe ihres Namens und ihrer E-Mail-Adresse), wenn sie sich nicht sicher sind, welchen Weg sie einschlagen sollen.
Hat sich der Kunde auf der Landingpage für seinen Weg entschieden, öffnet die unkomplizierte Navigation drei weitere Produktoptionen. Von dort aus ist es nur noch ein Klick zum Warenkorb und noch einmal zur Kasse.
Neben der charakteristischen Geschwindigkeit und dem zufriedenstellenden UX von PWA-Sites passen die nahtlos integrierten Anpassungsoptionen perfekt zu einer Marke, die Kunden ein maßgeschneidertes, ganzheitliches Erlebnis bieten möchte.
#cta-visual-fe#<cta-title>Erstellen Sie eine PWA für Ihre Marke<cta-title>Shogun Frontend ist der einfachste Weg, eine PWA für Ihr Geschäft zu starten.Erfahren Sie mehr
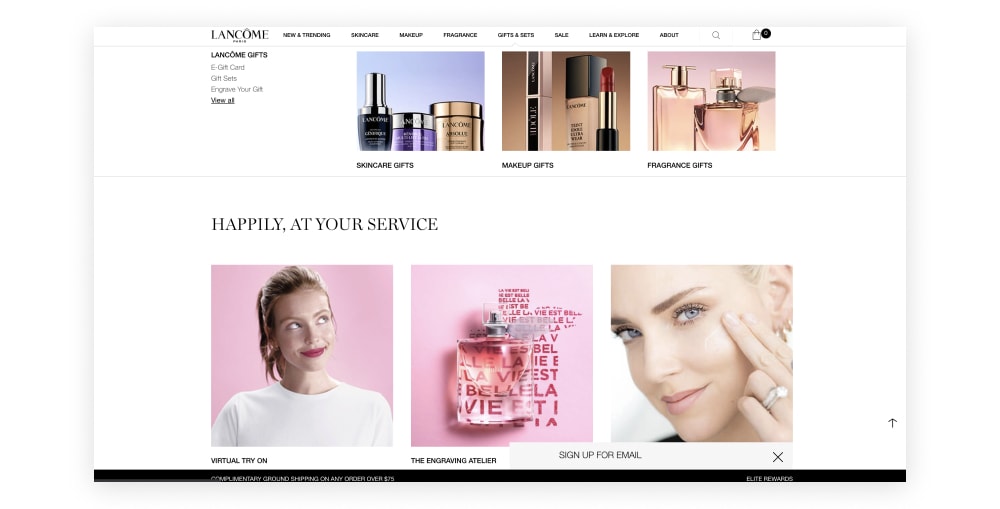
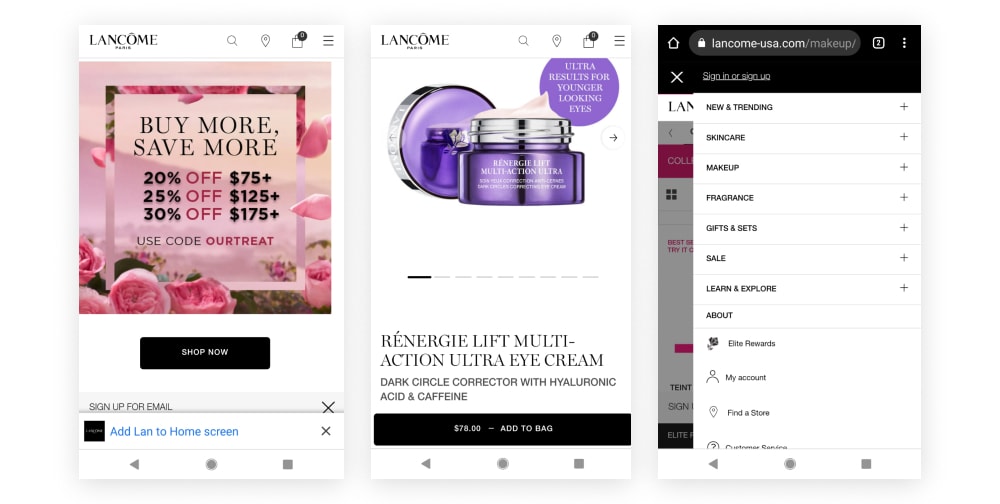
Lancôme


Die französische Luxuskosmetikmarke verfolgt seit langem eine Mobile-First-Strategie, wobei ihr mobiles Traffic-Volumen bereits 2016 den Desktop überholte. Aber ihre Conversion-Raten hielten zunächst nicht mit dem Wachstum des mobilen Traffics Schritt. Die langsameren Geschwindigkeiten auf Mobilgeräten führten dazu, dass Kunden es satt hatten, auf das Laden von Seiten zu warten und Warenkörbe zu verlassen.

Lancome erwog, eine native App für Mobilgeräte zu entwickeln, um das Problem anzugehen, aber da nur ein kleiner Prozentsatz treuer Kunden bereit wäre, eine App zu übernehmen, entschieden sie, dass ihre Marken- und Vertriebsanforderungen besser durch eine Lösung erfüllt würden, die das Mobiltelefon verbessern würde direkt aus dem Browser heraus erleben, sondern auch plattformübergreifende Ergebnisse liefern.
Die resultierende PWA-Lösung enttäuschte nicht. Insgesamt verzeichnete Lancome eine Steigerung der Konversionsraten um 17 %, wobei die Verbesserungen bei Geschwindigkeit und UX zu einer 53 %igen Steigerung der mobilen Sitzungen für Besucher führten, die über IOS (eine wichtige Kundengruppe für die Marke) auf ihre Website zugreifen.
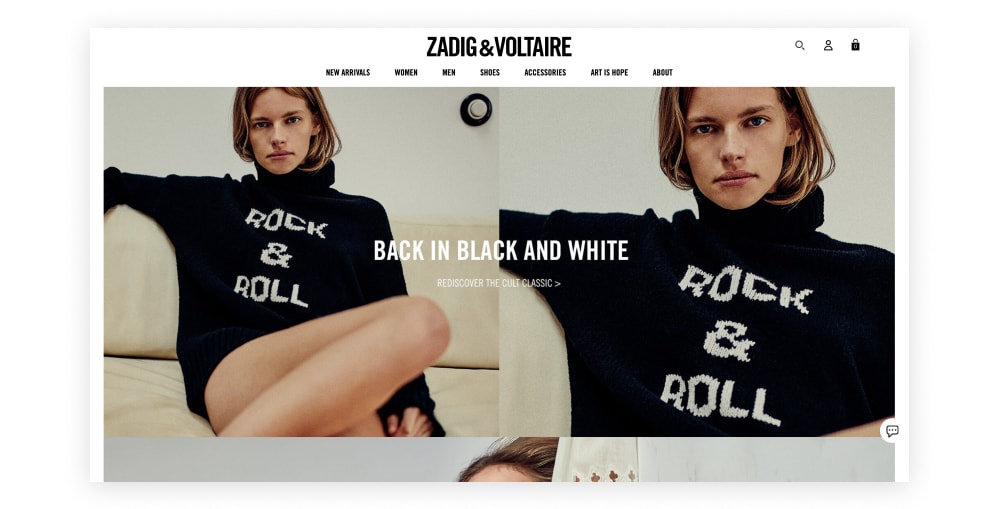
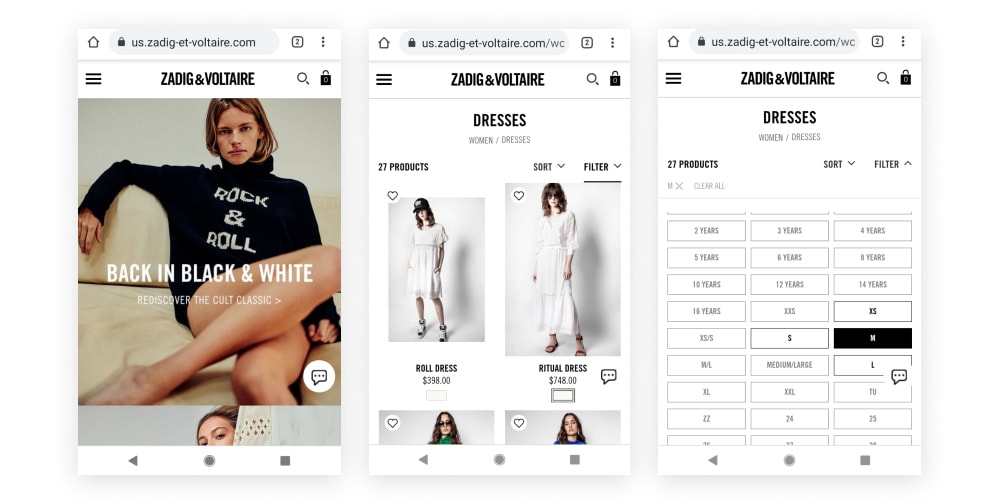
Zadig & Voltaire


Eine weitere französische Luxusmarke, die PWAs einsetzt, ist Zadig & Voltaire. Superschnelle Seitenladevorgänge sind für Modemarken wichtig, nicht nur um sicherzustellen, dass Kunden das High-End-Einkaufserlebnis erhalten, das sie verdienen, sondern auch, um, wie in den anderen Beispielen, über die wir gesprochen haben, den Abbruch des Einkaufswagens zu reduzieren und eine gesunde Konversionsrate sicherzustellen.
Die Marke entschied sich, die Flexibilität von PWAs zu nutzen, um das neue Einkaufserlebnis schrittweise umzusetzen. Sie begannen mit der Neugestaltung ihrer italienischen Website und wechselten, entsprechend beeindruckt von den daraus resultierenden Geschwindigkeitsverbesserungen, in andere Regionen. Letztes Jahr starteten sie ihre PWA-betriebene französische Flaggschiff-Website.
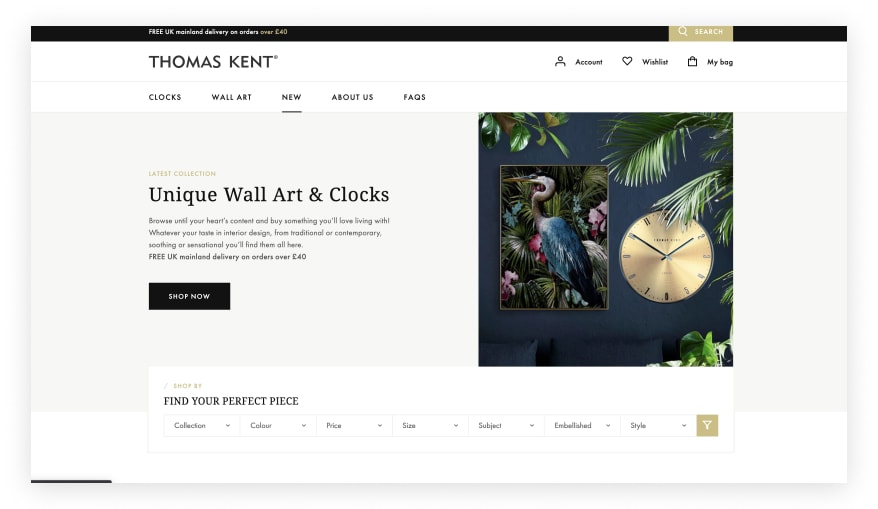
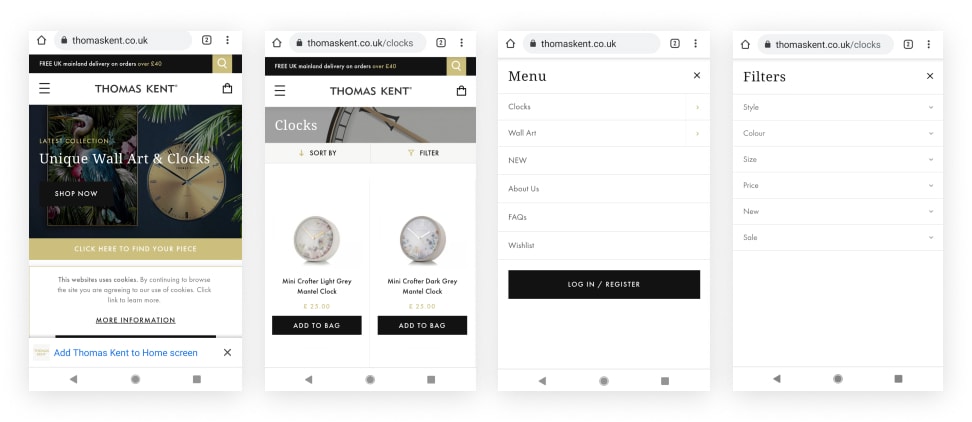
Thomas Kent


Der britische Uhrmacher und Lieferant hochwertiger Wandkunst ist eine weitere Marke, die nach dem Relaunch ihrer Website mit einer PWA unter der Motorhaube dramatische Steigerungen der Konversionsraten verzeichnet hat.
Einen Mobile-First-Ansatz zu verfolgen, ohne Kunden, die lieber auf der Desktop-Website einkaufen, zurückzulassen, ist ein Eckpfeiler dessen, was PWAs für E-Commerce-Marken so attraktiv macht.
Auf der mobilen Website gleitet eine beeindruckende Vielfalt an Menü- und Filteroptionen nahtlos von der Seite des Bildschirms, ohne dass weitere Seiten geladen werden müssen, was eine mühelose Produktanpassung ermöglicht.
Neben den charakteristischen blitzschnellen Geschwindigkeiten (54 % schnellere Seitenladezeit) hat diese Marke eine satte Steigerung der Konversionsraten um 77 % und eine ebenso beeindruckende Steigerung der Einnahmen aus organischem Verkehr um 79 % verzeichnet.
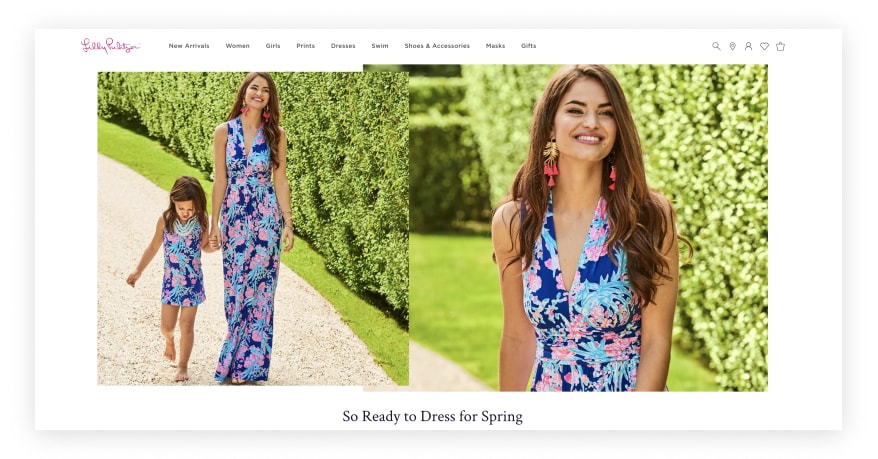
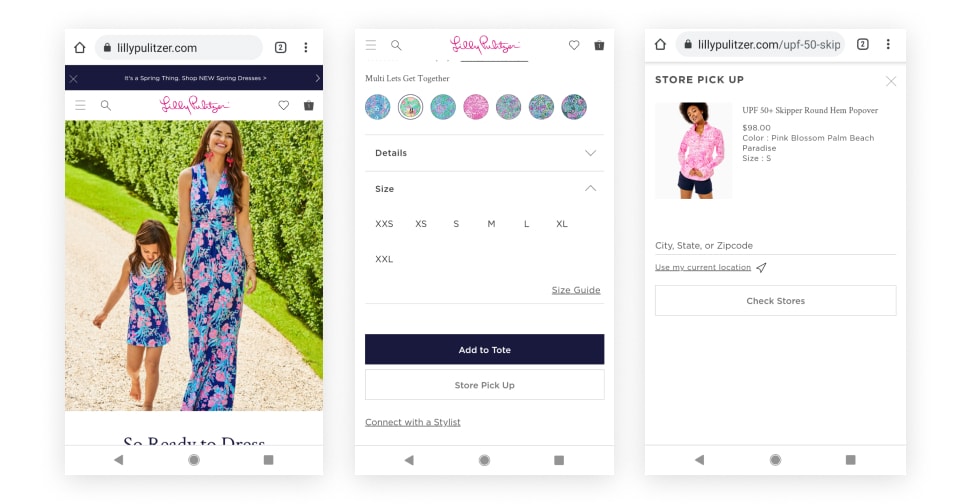
Lilly Pulitzer


Diese Resort-Wear-Marke für Damen ist ein weiteres Beispiel für die saubere, einfache und schnelle Erfahrung, die PWA-Websites bieten.
Es gibt einen intuitiven und unkomplizierten Weg von der Zielseite zum Warenkorb (oder „Tote“, wie Lilly Pulitzer es gerne nennt). Ein unauffälliges Menü wird zum oberen Rand des Bildschirms umgeschaltet, sodass wiederkehrende Besucher bequem dorthin springen können, wo sie hin möchten, während neue Kunden von übersichtlichen Produktbildern geführt werden, während sie sich in wenigen Sekunden von der Startseite zur Kasse durchklicken.
Sie können schnell ein Geschäft in der Nähe finden, um es abzuholen, oder sich mit einem Stylisten in Verbindung setzen, da beide Optionen direkt auf der Produktseite angezeigt werden.
Mobile und Desktop bieten Kunden ein beeindruckend ähnliches Erlebnis – ein weiterer großer Vorteil einer flexiblen PWA-Site, die beide Geräte unterstützt – und Besucher werden die gleichbleibend hohe Qualität zu schätzen wissen, die sich daraus ergibt.
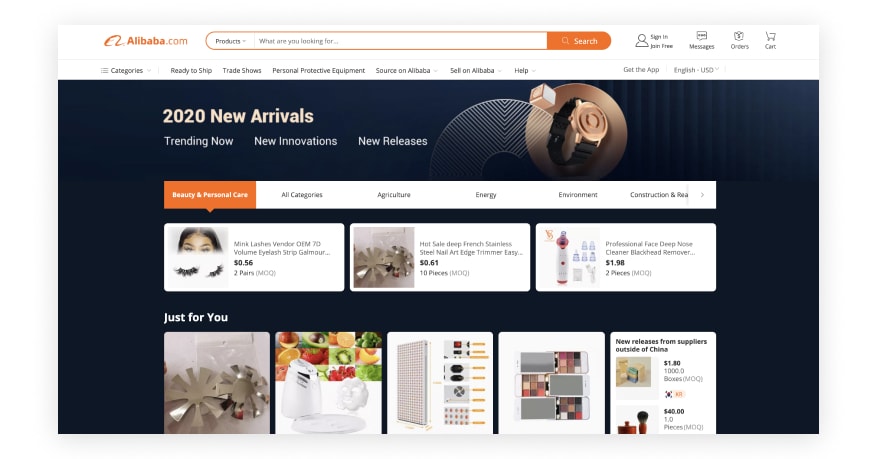
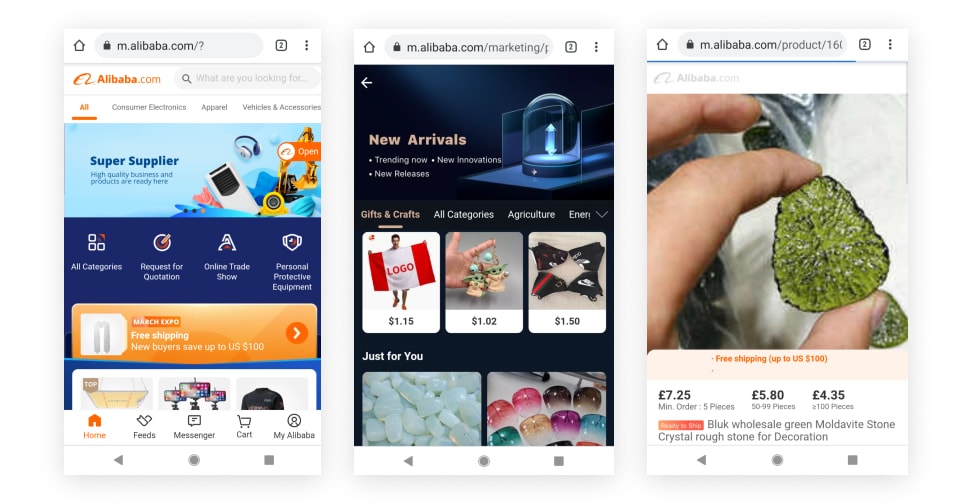
Alibaba


Auch wenn der chinesische E-Commerce-Riese keine herkömmliche DTC-Marke ist, ist er mit einer Präsenz in über 200 Ländern die weltweit größte B2B-Handelsplattform.
Aus Frustration über langsame mobile Internetgeschwindigkeiten wollte Alibaba zunächst seine mobile Website nutzen, um Kunden dazu zu ermutigen, ihre native App herunterzuladen. Doch trotz aller Bemühungen blieb der Flächenumsatz hartnäckig hinter den Erwartungen zurück. Und so hatten sie die Idee, eine PWA-Site zu verwenden, um das App-Erlebnis neu zu erstellen, aber (da sie das normale Web wie jede andere Site verwendet) für einen viel größeren Teil ihres Kundenstamms zugänglich.
Die Umstellung ihrer Website auf eine PWA führte zu einer Steigerung der Conversions um 76 %. Und dies war der Gesamtanstieg, unabhängig vom Browser. Obwohl der Wechsel zu PWA von Überlegungen zu ihrer mobilen Webpräsenz getrieben wurde, haben die Geschwindigkeits- und UX-Verbesserungen plattformübergreifend zu Ergebnissen geführt.
Möchten Sie Ihre eigene PWA bauen?
Hoffentlich hat Sie dieser kurze Blick in die Welt des PWA-E-Commerce inspiriert.
Zukunftsorientierte Marken sind aufgrund der verbesserten Geschwindigkeit und der konsistenten UX, die sie bieten, auf PWAs umgestiegen, um ihre Storefronts zu betreiben. Wenn Ihre Marke mobil oder mobil ausgerichtet ist, hilft Ihnen die Verwendung einer PWA zum Erstellen Ihrer Website – anstatt einer nativen App, die möglicherweise nur eine begrenzte Akzeptanz hat – letztendlich dabei, die reichhaltige und ansprechende Qualität zu erhalten, die Apps bieten, ohne Sie verlieren die Vorteile der Reichweite und Zugänglichkeit, die Ihnen eine Website bietet.
#cta-visual-fe#<cta-title>Erstellen Sie eine PWA für Ihre Marke<cta-title>Shogun Frontend ist der einfachste Weg, eine PWA für Ihr Geschäft zu starten.Erfahren Sie mehr