PWA: Sieht so die Zukunft mobiler Apps aus?
Veröffentlicht: 2018-03-01„Progressive Web App“ ist ein Begriff, der erst kürzlich im Jahr 2015 von der Designerin Frances Berriman und dem Google Chrome-Ingenieur Alex Russell geprägt wurde. Seit ihrer Geburt haben PWAs ziemlich viel Erfolg gehabt und wurden auch von großen Unternehmen übernommen.
Aber es hebt ein paar Augenbrauen, wenn wir Prophezeiungen hören, die darauf hindeuten; Die Tage des App Stores und die der nativen Apps, wie wir sie kennen, sind gezählt.
Es ist schwer vorstellbar, dass die Apps, die buchstäblich unser Leben steuern, von der Organisation von Meetings über das Kontaktieren von Freunden, das Herunterdrehen des Thermostats bis hin zum Entriegeln von Autos, bald durch eine Technologie ersetzt werden, die noch in den Kinderschuhen steckt.
Kann also das Undenkbare tatsächlich möglich sein oder wird das Römische Reich die Zeit überdauern?
Damit wir zwischen den beiden voneinander abweichenden Wegen wählen können, müssen wir zunächst wissen: Was sind PWAs? Auf welcher Technologie laufen PWAs? Welche Vorteile bieten PWAs gegenüber nativen Apps? und Was sind seine Nachteile?
Hier ist alles Wissenswerte über die Technologie, beantwortet vom führenden PWA-Entwicklungsunternehmen :
Was sind PWAs?
Wenn jemals das Beste aus dem Web und die besten Apps ein geklontes Kind hatten – dann ist es PWA.
Progressive Web Apps (PWA) sind, wie der Name schon sagt, im Wesentlichen Webanwendungen, erscheinen dem Benutzer jedoch wie native mobile Anwendungen. Mit anderen Worten, PWAs haben das Beste von beidem, sie können wie Web-Apps leicht aufgerufen und entdeckt werden und bieten den Komfort mobiler Apps.
Im Gegensatz zu nativen mobilen Anwendungen existieren PWAs im Web wie jede andere Website; die einzige Ausnahme hier ist, dass sie direkt zum Startbildschirm des Benutzers hinzugefügt werden können. Von da an bieten PWAs alle Vorteile einer nativen App; Zuverlässigkeit, Erinnerung und höheres Engagement.
Was also hat Entwicklern geholfen, den optimalen Punkt zwischen Web- und mobilen Apps zu finden? Scrollen Sie nach unten, um mehr über die Technologien zu erfahren, die an der Erstellung einer PWA beteiligt sind.
Die geheime Zutat hinter PWAs?
Es gibt 3 grundlegende technische Säulen, auf denen PWAs basieren, von denen jede im Folgenden beschrieben wird:
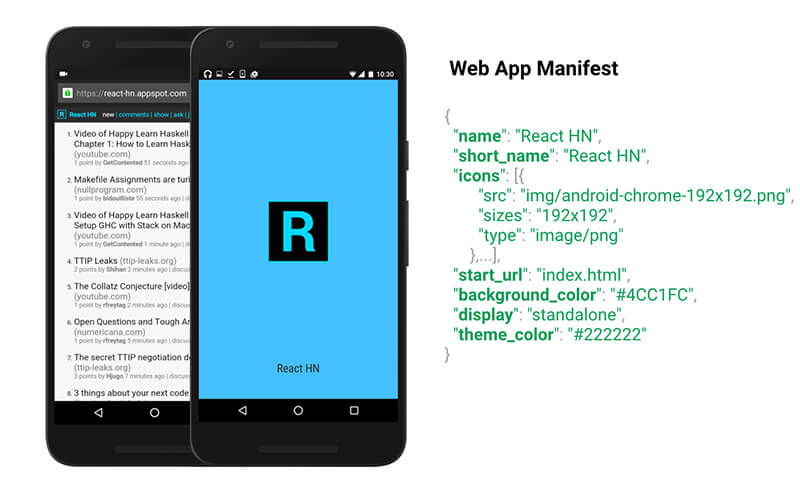
Manifest
Das Web-App-Manifest ist eine einfache JSON-Datei, die Ihnen als Entwickler einen zentralen Ort bietet, an dem Sie alle Informationen zu einer App (z. B. Name, Autor, Symbol, Beschreibung) als Metadaten ablegen können.

Der Zweck des Manifests besteht darin, Webanwendungen auf dem Startbildschirm eines Geräts zu installieren. Es ermöglicht Ihnen, das Erscheinungsbild der App an Stellen zu steuern, an denen ein Benutzer ein natives mobiles App-Erlebnis erwarten würde, z. B. das Startsymbol, das Erscheinungsbild des Startbildschirms usw.
Servicemitarbeiter
Hier geschieht die wahre Magie. Service Workers hilft Ihnen dabei, das Beste aus Web und Mobilgeräten für PWAs bereitzustellen.
Technisch gesehen liegt Service Workers zwischen dem Netzwerk und dem Gerät und stellt Inhalte bereit, indem es HTTP-Anforderungen programmgesteuert verwaltet.
Sie handhaben zuverlässiges und intelligentes Caching, halten Hintergrundsynchronisierung, Push-Benachrichtigungen aufrecht und ermöglichen vor allem das Offline-Browsing von zuvor besuchten Websites.
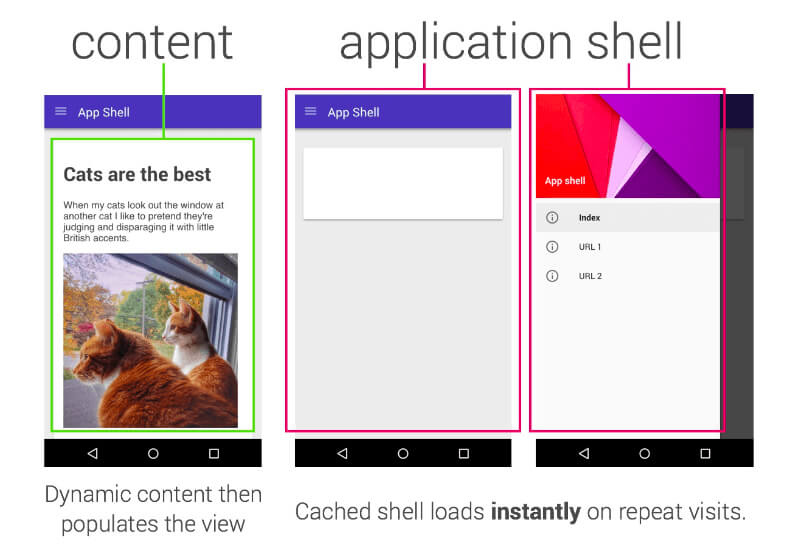
Anwendungs-Shell-Architektur
Das App-Shell-Modell ist ein architektonischer Ansatz, der für schnelles Laden verwendet wird, etwas, das Ihre Benutzer beim Starten einer nativen App erwarten würden.

Es handelt sich um einen Caching-Mechanismus, bei dem die grundlegende Benutzeroberfläche als statischer Frame gespeichert wird, auf dem Inhalte nach und nach geladen werden können, sodass Benutzer trotz unterschiedlicher Webkonnektivität mit der App interagieren können.
Was also macht PWAs so viel attraktiver? Werfen wir einen Blick auf einige der größten Probleme, die es bei Websites oder mobilen Apps gab und die PWAs angegangen sind:
Vorteile von PWAs
Diesen Abschnitt habe ich in zwei Teile unterteilt, jeweils einen zu den Nachteilen von Websites und nativen mobilen Apps und dazu, wie PWAs auf diese Probleme eingehen.


Vorteil gegenüber nativen mobilen Apps
Native mobile Apps sind der Goldstandard, wenn es um Benutzerfreundlichkeit und Geschwindigkeit geht, aber es gibt gewisse Mängel. Und die Technologie, die sich weiterentwickelt, verbessert sich nur und alle Unvollkommenheiten werden immer ausgemerzt.
Der größte Fehler bei aktuellen Apps ist, dass sie nicht zugänglich sind. Die meisten mobilen Apps werden weniger als 1000 Mal heruntergeladen .
Sie verschwinden im Äther und hinterlassen keine Spuren, aber warum? Denn um eine App zu finden, muss man danach suchen. Anders als bei Websites, wo Google uns oft zu Websites führt, nach denen wir nicht wirklich gesucht haben.
Eine weitere erstaunliche Statistik über die Nutzung mobiler Apps zeigt, dass das Benutzervolumen vom Download bis zur aktiven Nutzung um 20 % zurückgegangen ist. Also irgendwo zwischen dem Finden einer App, dem Herunterladen und der endgültigen Verwendung; 1 von 5 Benutzern verschwindet.
Hinzu kommt die Tatsache, dass die Entwicklung und Pflege einer mobilen App, idealerweise sowohl für Android als auch für iOS, zusammen mit einer Website eine ziemlich kostspielige Angelegenheit ist.
Progressive Web Apps ist die Lösung für alle oben genannten Nachteile:
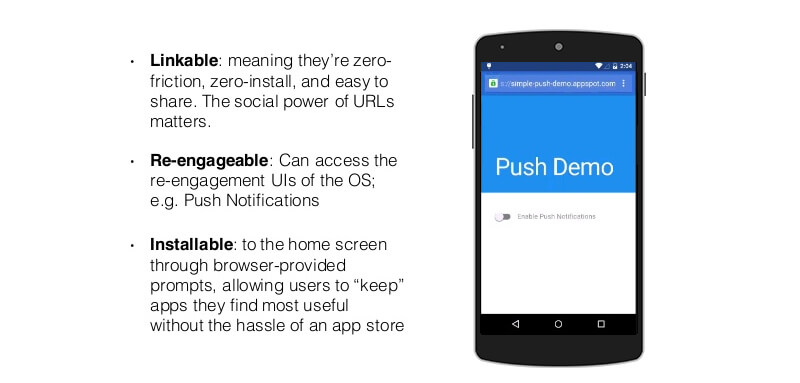
Sie existieren im Web wie Websites, sodass sie in den Ergebnissen der Google-Suche gefunden werden können, wodurch die Zugänglichkeit und das Auffinden von PWAs erheblich vereinfacht werden.
PWAs umgehen den Schritt, bei dem Benutzer die App aus dem App Store herunterladen müssen, und beseitigen so Reibungsverluste. Sie können direkt zum Startbildschirm des Geräts hinzugefügt und von dort aus aufgerufen werden.
Stellen Sie sich vor, Sie googeln ein Terminbuch für Flugtickets nach LA, und statt einer Website könnten Sie sofort auf eine Reise-App zugreifen, mit der gleichen benutzerfreundlichen Oberfläche wie die einer nativen App. Nun, das ist es, was PWAs für Sie sind.
PWAs sind plattformunabhängig, da es sich im Wesentlichen um Websites mit allen Funktionen einer mobilen App handelt. Das Erstellen und Warten einer PWA ist also weniger kostspielig und Sie können schneller versenden.
Vorteil gegenüber Website
Der Hauptnachteil einer Website besteht darin, dass sie im Vergleich zu mobilen Apps langsam und unzuverlässig ist, wenn auf instabile Verbindungen zugegriffen wird.
Dies führte zur „Web Obesity Crisis“. Wir lieben Webseiten mit HD-Videos und farbenfrohen Animationen, aber gleichzeitig deuten Statistiken darauf hin, dass 40 % der Benutzer von einer Website abspringen, deren Ladevorgang länger als 3 Sekunden dauert.
Abgesehen davon haben sich Websites schon immer nach einem Platz in der Benachrichtigungsleiste und auf dem Startbildschirm gesehnt, genau wie eine App.
PWAs bringen genau die richtige Mischung für diese Probleme, die Websites seit langem plagen:
Wie bereits erwähnt, verwenden PWAs die App Shell-Architektur, die ein schnelles Laden gewährleistet . Es stellt einen statischen Rahmen mit zuverlässig schnellen Webkomponenten für den ersten Ladevorgang bereit, auf dem andere Inhalte progressiv oder dynamisch geladen werden.
PWAs können wie eine App von einem Gerät aus hinzugefügt und aufgerufen werden . Das Hinzufügen ist einfacher als das Herunterladen einer App. Hier müssen Sie beim Surfen nur die Aufforderung „Zum Startbildschirm hinzufügen“ akzeptieren, und die PWA wird zum Startbildschirm Ihres Geräts hinzugefügt.
Wenn Sie es das nächste Mal vom Startbildschirm Ihres Geräts aus starten, werden alle Browsersteuerelemente ausgeblendet und sich wie eine App verhalten.
Wie Sie sehen können, kombinieren PWAs das Beste aus beiden; die Geschwindigkeit und Benutzerfreundlichkeit einer nativen App mit dem robusten Backend-Framework und der Konnektivität von Websites. Das ist genau der Grund, warum ich PWAs als das geklonte Kind nativer Apps und Websites bezeichne und allen empfehle, sich darauf zu freuen, in die Entwicklung progressiver Web-Apps zu investieren. Aber gleichzeitig empfehle ich allen, sich mit der Technologie und ihrem Umfang auf dem Markt gründlich vertraut zu machen, zusammen mit anderen Faktoren, die den Erfolg Ihres Entwicklungsprojekts für mobile Apps beeinflussen, wie in diesem Leitfaden zur Entwicklung mobiler Anwendungen erwähnt .
