Headless PWAs: Warum sie den E-Commerce nachhaltig verändern
Veröffentlicht: 2022-03-02In einer zunehmend mobilen Welt verändern Progressive Web Apps (PWAs) die Art und Weise, wie Kunden mit Marken interagieren.
Wenn Sie einen E-Commerce-Shop betreiben, kennen Sie das Problem: Das mobile Web leidet immer noch unter langsamen Seitenladezeiten und lückenhafter Netzabdeckung.
Sie möchten den Besuchern Ihrer E-Commerce-Website die hochwertige Erfahrung bieten, die sie verdienen, aber das Entwerfen und Erstellen einer herunterladbaren App ist ein riesiges Unterfangen und offen gesagt nicht mehr Ihre einzige Option.
Geben Sie PWA Headless Commerce ein oder – progressive Web-Apps.
Die meiste Aufregung um PWAs konzentrierte sich auf die Vorteile einer progressiven Web-App gegenüber nativen Apps, aber sie haben auch enorme Geschwindigkeits- und UX-Vorteile im Vergleich zu traditionellen/dynamischen Websites, und das – viel mehr als die Nachahmung nativer App-Funktionen – ist das, was sich verändert E-Commerce.
Viele Marken wie Lancome, West Elm und Zadig & Voltaire wenden sich aufgrund ihrer Leistungsvorteile kopflosen PWAs zu, und wir erklären Ihnen, warum.
#cta-visual-fe#<cta-title>Erstellen Sie eine kopflose PWA für Ihre Marke<cta-title>Sehen Sie, wie Shogun Frontend Ihre Website in eine kopflose PWA verwandeln kann.Erfahren Sie mehr
Was ist eine progressive Web-App oder PWA?
Eine progressive Web-App ist eine Website, die über HTTPS in einem Webbrowser bereitgestellt wird, sich aber – aufgrund ihrer Architektur – eher wie eine herunterladbare native App als wie eine statische Website verhält . Ein PWA Headless Store wird zunächst als statische Webseite geladen und wird dann nach und nach zu einer „Einzelseiten-Webanwendung“ in Ihrem Browser (daher der Name).
Im Voraus fordern PWAs die gleiche Menge an Informationen an wie eine herkömmliche Webseite, aber bei jedem nachfolgenden Seitenklick tauscht eine PWA nur die Teile der Seite aus, die geändert werden müssen . Im Gegensatz zu einer herkömmlichen Website laden PWAs nicht eine ganze Seite vollständig neu – sie gehen dabei chirurgisch vor. Dadurch werden Klicks zwischen den Seiten fast sofort ausgeführt.
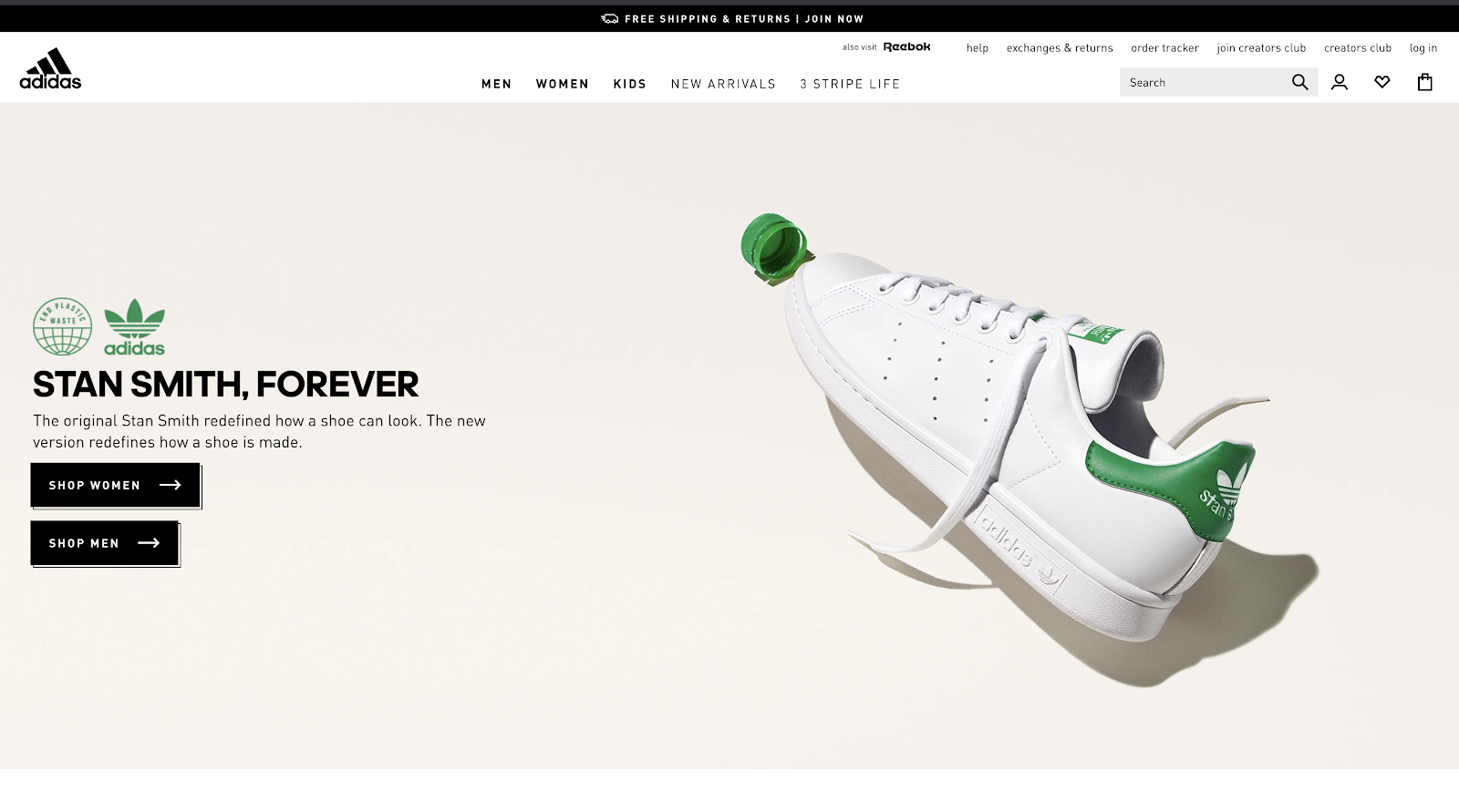
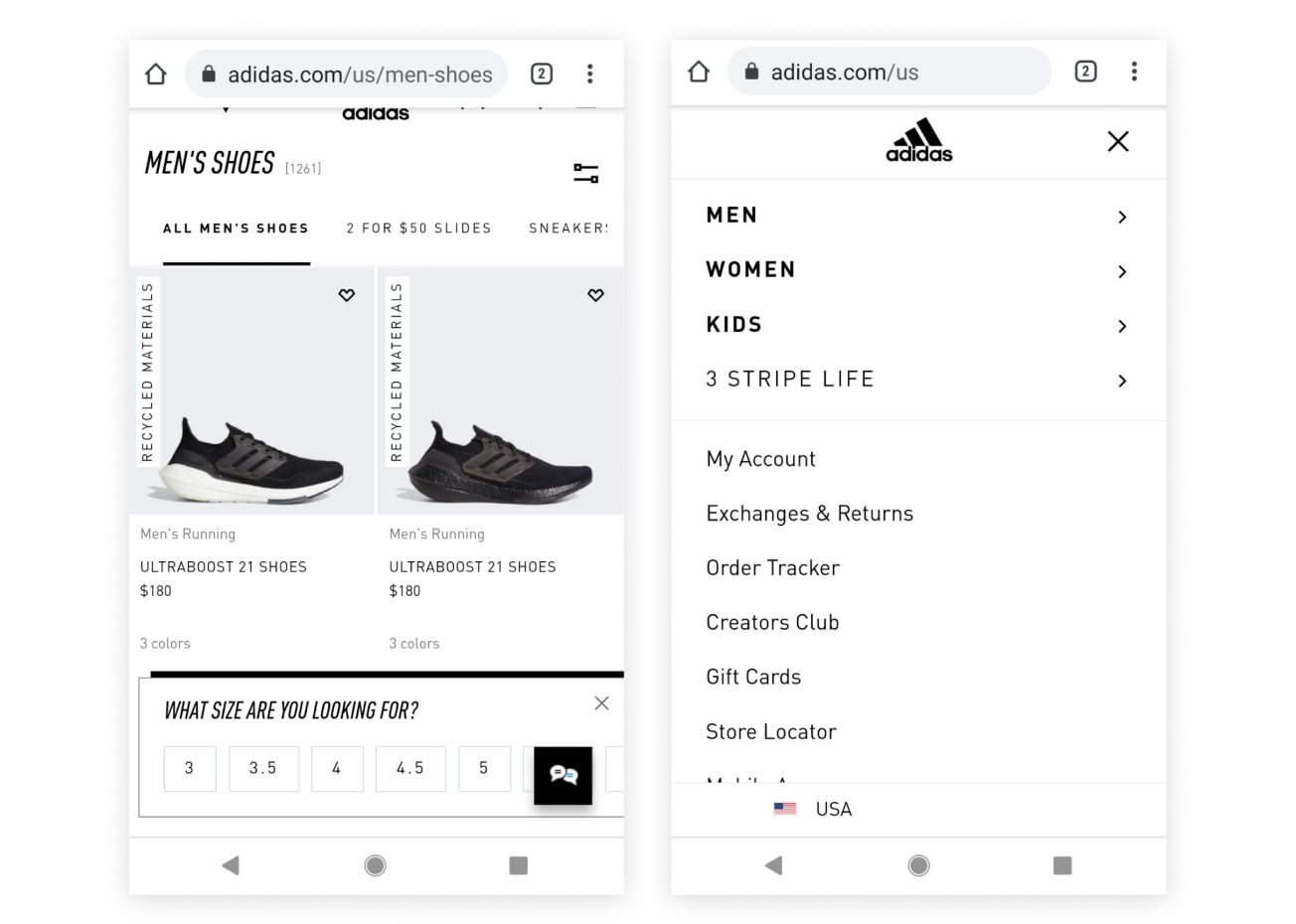
Beispielsweise hat Adidas seit dem Umzug in einen PWA-Store beeindruckende Verbesserungen bei den Verkaufs- und Konversionsraten erlebt. Die Menü- und Anpassungsoptionen sind vor Ort vorinstalliert, sodass Sie nicht warten müssen, bis zusätzliche Seiten geladen sind. Das Ergebnis ist ein schnelles und ausgefeiltes Kundenerlebnis, das eher einer nativen App als dem üblichen mobilen Web ähnelt.


Kurz gesagt sind PWAs:
- Schnelles Laden aufgrund ihrer reduzierten Datenabrufanforderungen
- Reagiert darauf, wie Besucher mit der Website interagieren
- Installierbar auf dem Startbildschirm eines Mobilgeräts (mit einer JSON-Manifestdatei)
- Reibungslose Navigation mit weniger Unterbrechungen, wenn der Netzwerkdienst nicht verfügbar ist
- Sicher und sicher für Kunden, da sie über HTTPS bedient werden
Aufgrund der Art und Weise, wie PWAs Informationen von Servern anfordern (in kleinen, sorgfältigen Blöcken), wird die Datenmenge, die zum Laden der Website bei jedem nachfolgenden Laden benötigt wird, erheblich reduziert. Darüber hinaus speichern PWAs viel mehr Informationen auf der Besucherseite, was bedeutet, dass bei jedem Besuch weniger neue Informationen geladen werden müssen.
Wir werden später auf die Grundlagen eingehen, aber im Moment ist das Wichtigste, was PWAs tun, um Ihre E-Commerce-Website zu beschleunigen. Da die Payload-Anforderungen stark reduziert sind, werden plötzlich Website-Ladezeiten von weniger als einer Sekunde möglich, sogar auf Mobilgeräten .
Die Vorteile von PWAs
Der wichtigste Vorteil der Verwendung von PWAs ist die Geschwindigkeit.
Die reduzierten Datenanforderungen machen PWAs weniger abhängig von Servern, die zu erheblichen Verzögerungen führen können – beispielsweise wenn eine traditionelle, dynamische Website alle zum Laden einer Seite erforderlichen Informationen vollständig aktualisieren muss.
PWAs haben den Ruf erlangt, nativen Apps überlegen zu sein. Genau wie native Apps können sie:
- Zu einem Startbildschirm hinzugefügt werden und
- Senden Sie Push-Benachrichtigungen an Ladenbesucher, die diese Funktion aktivieren
PWAs haben jedoch zunehmend einige große Vorteile gegenüber nativen Apps, nämlich:
- Offlinezugriff verfügbar
- Flexibel, da sie nicht auf ein bestimmtes Gerät oder einen bestimmten Browser beschränkt sind (im Gegensatz zu den verschiedenen Versionen nativer Apps, die für iOS und Android benötigt werden)
- Für mehr Menschen zugänglicher
- Von Suchmaschinen auffindbar, also helfen Sie SEO
- Verwendbar in einem Browser und muss nicht heruntergeladen werden
Die letzten drei Punkte sind vielleicht die wichtigsten. Das Besondere an PWAs ist, dass sie wie jede andere Website über einen Standard-Webbrowser bereitgestellt werden.
Ihre Kunden müssen nichts tun, außer die Seite zu laden und, schwupps! Sie sind bereits in Ihre App-ähnliche Headless-Commerce-Erfahrung eingetaucht.
Und wieder ist es die Geschwindigkeit , mit der all dies geschieht, die der Schlüsselfaktor für ihre Akzeptanz ist.
Sind PWAs also besser als native Apps?
Oft tun sie unterschiedliche Dinge, und abhängig von Ihren Anforderungen möchte Ihre Marke möglicherweise sogar sowohl eine PWA-basierte Headless-Commerce-Site als auch eine native App. Es ist also schwer zu sagen, dass das eine „besser“ ist als das andere.
Aber wenn Sie eine schnelle, leicht zugängliche E-Commerce-Website erstellen möchten, sind Headless PWAs eine gute Wahl.
Das Wichtigste ist, dass Webbrowser im Allgemeinen zu unglaublich mächtigen Werkzeugen geworden sind. Es gibt nicht viele Dinge, die Sie in einer App tun können, die Sie heutzutage nicht einfacher in einem normalen Browser tun können.
Möchten Sie die Größe Ihres Zimmers messen und sehen, wie das neue Sofa, das Sie kaufen möchten, aussehen wird? Richten Sie Ihren Webbrowser einfach auf eine URL mit Augmented Reality und schon sind Sie da. Möchten Sie sehen, wie diese neuen Schuhe in einer anderen Farbe aussehen würden? Gewöhnliche Websites in einem Browser können jetzt schnell Blau gegen Grün austauschen.
Wo PWAs ins Spiel kommen, ist, dass sie die UX-Vorteile nativer Apps bieten, zusammen mit einer enormen Steigerung der Website-Geschwindigkeit. Alle sind über das gewöhnliche Internet auffindbar und teilbar und somit für eine viel größere Gruppe von Menschen verfügbar, als dies bei nativen Apps der Fall ist.
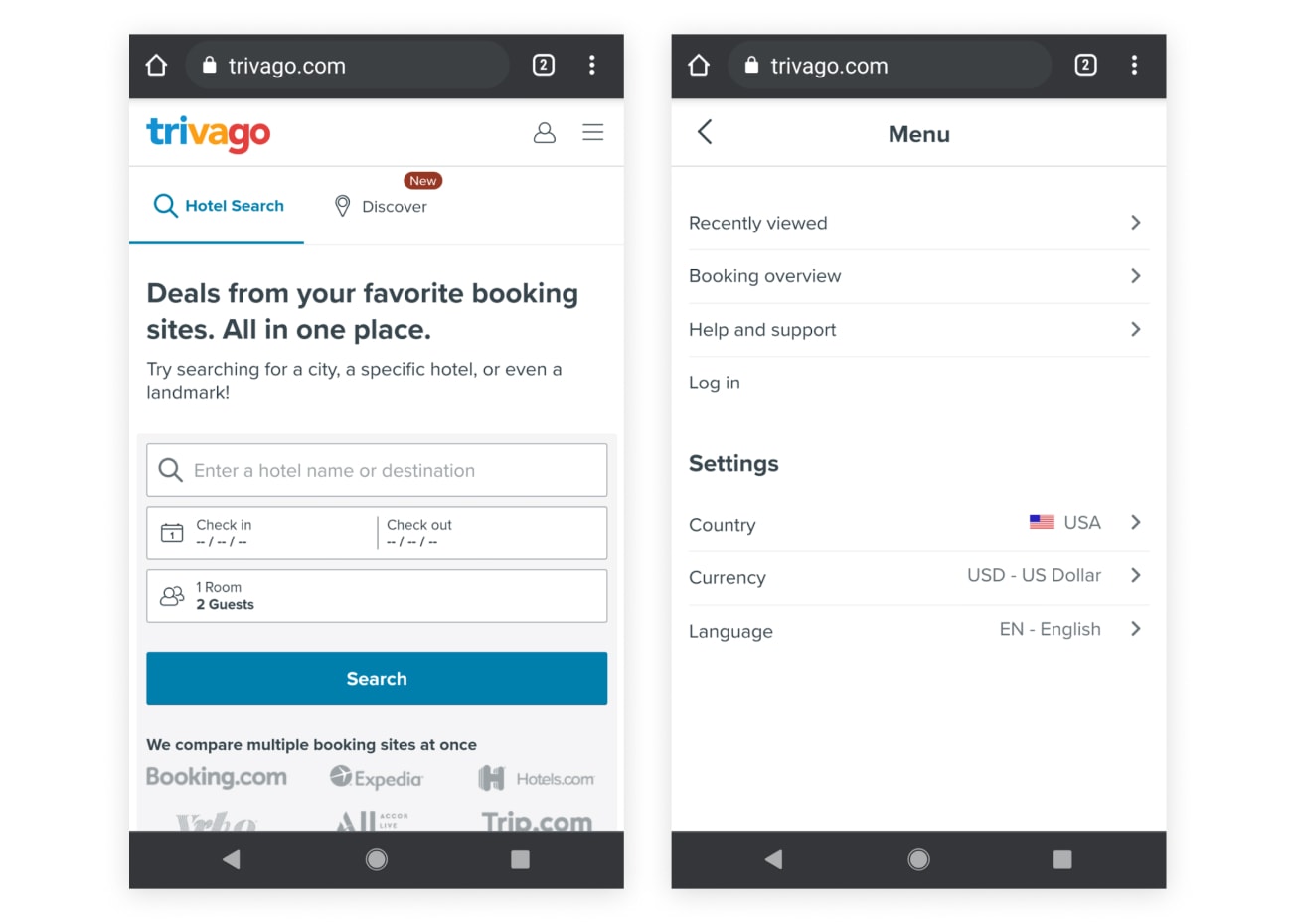
Nehmen wir zum Beispiel Trivago. Die beliebte Hotelbuchungsseite hat eine native App für ihre Kunden, aber sie haben ihre Seite auf eine PWA umgestellt, weil sie erkannt haben, dass sie App-ähnliche UX und Geschwindigkeit erreichen müssen, die mehr Menschen nutzen würden:


Progressive Web-Apps funktionieren wie Apps, ohne dass sie heruntergeladen und installiert werden müssen. Das Navigieren in einer App ist oft reibungsloser und zufriedenstellender als auf einer Website, insbesondere auf Mobilgeräten. Aus diesem Grund sind Marken oft so daran interessiert, dass ihre Kunden Apps herunterladen.
Und obwohl der Markt für native Apps unbestreitbar riesig ist, ist die traurige Wahrheit, dass die überwiegende Mehrheit der Menschen die meiste Zeit mit drei oder vier weltweit dominierenden Apps verbringt und die Akzeptanz von Marken-Apps außerhalb dieser großen Hitter gering ist. Tatsächlich gaben in unserer ursprünglichen Studie 21 % der Befragten an, dass sie nicht mit den eigenen mobilen Apps einer bestimmten Marke einkaufen.
Ladenbesucher haben einfach keine Zeit oder Lust, eine native App herunterzuladen und zu installieren. Zunächst müssen potenzielle Kunden Ihre App unter Millionen im App Store finden und sie dann ausreichend nutzen, um zu rechtfertigen, dass sie auf ihrem Gerät bleibt. Die Verwendung einer PWA bietet ein ähnlich zufriedenstellendes Erlebnis, jedoch für ein viel größeres Besucherpublikum.
Marken, die die Geschwindigkeits- und UX-Vorteile von PWAs nutzen, um ihre Headless-Commerce-Storefront zu betreiben und eine reibungslose, kontinuierliche und schnelle Website-Navigation zu schaffen, haben am Ende einen großen Wettbewerbsvorteil gegenüber E-Commerce-Unternehmen, die langsamer ladende traditionelle, dynamische Websites verwenden. Hauptsächlich, weil eine schnellere, zufriedenstellendere Benutzererfahrung zu mehr Traffic und höheren E-Commerce-Conversion-Raten führt.
#cta-visual-fe#<cta-title>Erstellen Sie eine PWA ohne Kopfschmerzen<cta-title>Sehen Sie, wie Shogun Frontend Ihre Website in eine kopflose PWA verwandeln kann.Erfahren Sie mehr
Das Geheimnis ihres Erfolges
Eine der Schlüsselkomponenten von PWAs sind Servicemitarbeiter . Diese kleinen JavaScript-Dateien werden im Hintergrund des Browsers ausgeführt und erstellen einen reichhaltigen Cache auf dem Gerät. Beim nächsten Website-Besuch muss Ihre Website also keine Zeit damit verschwenden, Informationen zu laden, die Ihre Besucher bereits haben.
Dies macht das fast sofortige Laden der Website bei wiederholten Besuchen möglich. Es schafft auch ein kontinuierliches Erlebnis, über das Marken die Kontrolle haben, sogar im Offline-Modus.
Aber für all diese Innovationen werden PWAs mit Standardkomponenten wie HTML-, CSS- und JavaScript-Dateien erstellt.
Es ist wichtig zu beachten, dass PWAs nicht nur für Mobilgeräte geeignet sind . Ihre Anpassungsfähigkeit bedeutet, dass Marken gerätespezifische Erlebnisse für ihre Kunden schaffen können, aber die Technologie, die diese Erlebnisse antreibt, ist genau die gleiche. PWAs sorgen für eine verbesserte Leistung auf allen Geräten.
PWAs und Headless Commerce
Wie jeder, der einen kurzen Blick darauf geworfen hat, Ihnen sagen wird, gibt es viele, viele Optionen zur Auswahl, wenn Sie überlegen, kopflos zu werden.
Sie müssen keinen Headless-Commerce mit einer PWA betreiben (dies ist nur eine verfügbare Route). Sie können Ihr E-Commerce-Plattform-Backend mit einer traditionellen, dynamischen Website oder sogar einer traditionellen, nativen App entkoppeln.
Tatsächlich ist einer der Hauptvorteile des Headless Commerce seine Flexibilität. Da das Backend vom Frontend getrennt ist, weiß der Rest Ihres Tech-Stacks weitgehend nicht, was Ihre Frontend-Bereitstellungsplattform antreibt.
Das Schöne daran ist, dass Sie die Lösung verwenden können, die für Sie funktioniert. Wie Sie sich für Headless entscheiden, hängt davon ab, wie Ihr bestehender E-Commerce-Stack aussieht und welche Bedürfnisse Sie jetzt und in Zukunft haben.
Untersuchen Sie zuerst diese beiden Faktoren (vorhandener Stack und zukünftige Anforderungen), dann sind Sie in einer besseren Position, um herauszufinden, welche Frontend-Bereitstellungsmethode Sie dorthin bringt, wo Sie hinwollen.
Warum also eine PWA wählen, um kopflos zu werden?
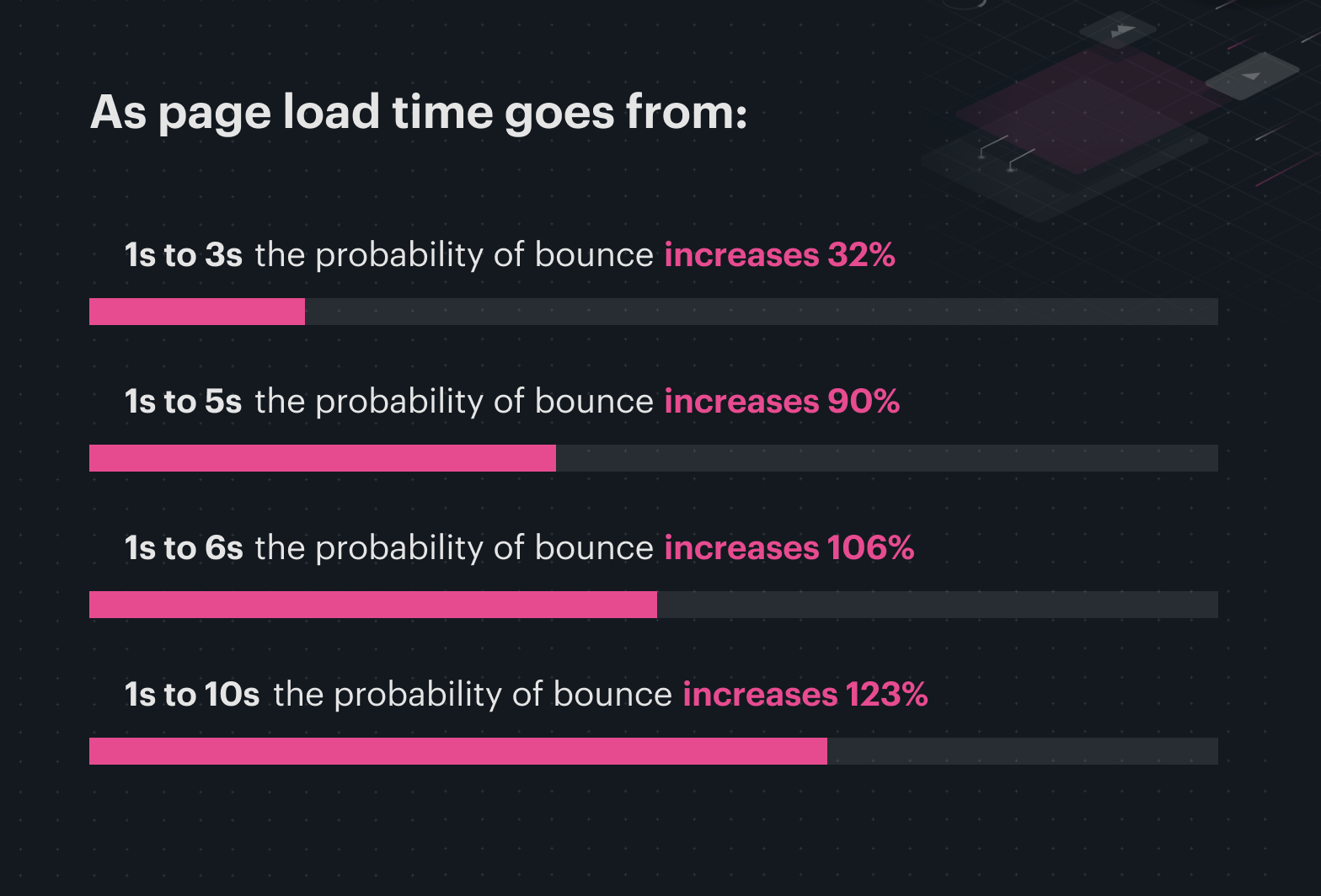
Kurz gesagt, weil schnelleres Online-Shopping höhere Konversionsraten liefert . Seitenladezeiten, insbesondere im mobilen Web, sind ein Dauerproblem für E-Commerce-Marken. Auch wenn die Ladezeiten sinken, sind sie immer noch überraschend hoch.
Seiten, die länger als drei Sekunden zum Laden brauchen, sind für die meisten Kunden zu langsam. Es gibt einen gut etablierten Zusammenhang zwischen langen Ladezeiten und hohen Absprungraten.

Und Geschwindigkeit ist kein Selbstzweck. Der springende Punkt bei der Erstellung einer schnelleren Website über eine PWA besteht darin, die Kundenzufriedenheit zu erhöhen, Verkaufshemmnisse zu beseitigen und so die Conversions zu steigern .
Die Geschwindigkeit, mit der PWAs geladen werden, und die Leichtigkeit, mit der Besucher um sie herum navigieren können, beseitigt viele der üblichen Hürden auf dem Weg von der Zielseite über den Warenkorb bis zur Kasse. Eine allgemein bessere UX führt zu zufriedeneren, weniger frustrierten Website-Besuchern, von denen mehr zu Kunden (und Stammkunden) werden.
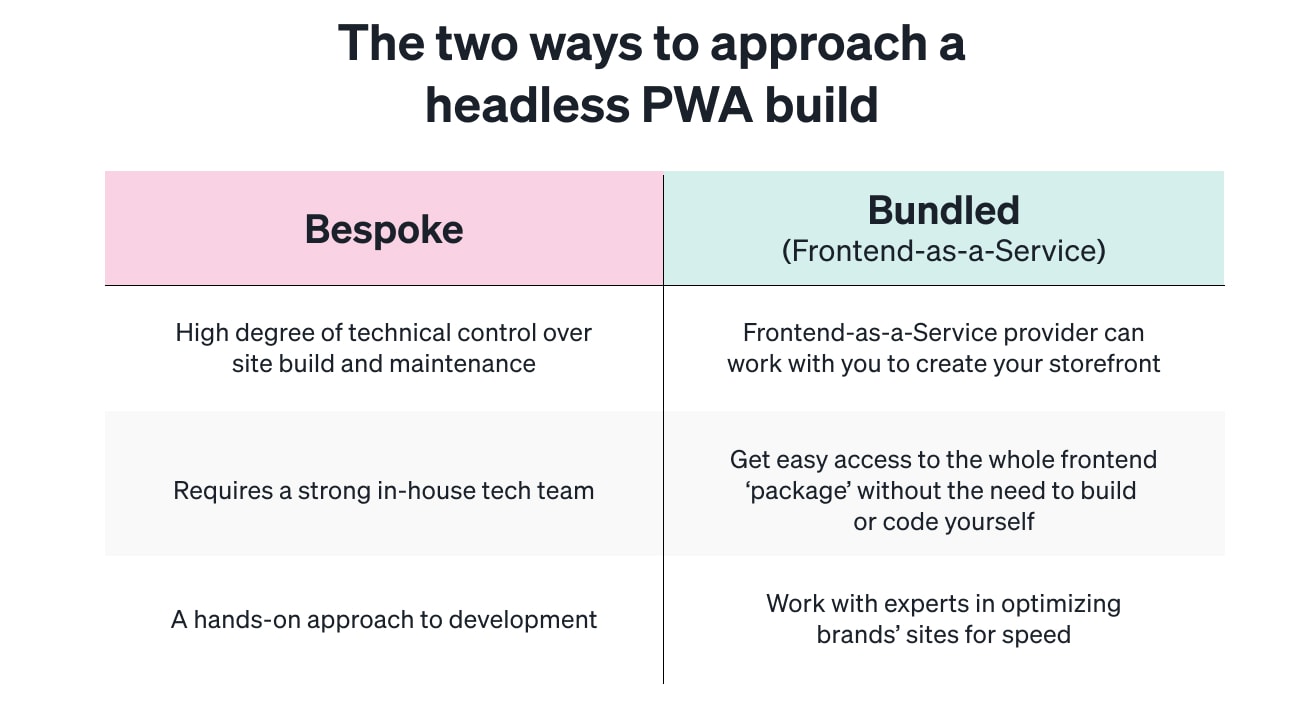
Die zwei Wege zur Kopflosigkeit
Natürlich hat PWA Headless Commerce auch Nachteile. Eine progressive Web-App kann je nach gewählter Route möglicherweise schwierig zu implementieren sein. Anforderungen wie Servicemitarbeiter zu implementieren und das richtige Framework zu finden – Next.js, Gatsby, React, Vue, Nuxt.js, Angular, so viele zur Auswahl (!) – ist ohne ein engagiertes Entwicklerteam eine Herausforderung.
Das explosionsartige Interesse an der PWA-Technologie ging Hand in Hand mit einer Verbreitung von Entwicklungstools, die ihre Verwendung erleichtern. Und bei so vielen Optionen kann die einfache Entscheidung, welche für Ihre Website die richtige ist, zu einer Mammut-Herausforderung werden.
Hinzu kommt, dass der zusätzliche Bauschritt einige DTC-Marken zögern lassen kann.
Eine Frontend-as-a-Service-Lösung wie Shogun Frontend bündelt jedoch die verschiedenen Entwicklungstools, die für eine End-to-End-Erstellung einer PWA-Site erforderlich sind, und lässt sie für E-Commerce-Marken in einer zugänglichen Umgebung mit geringem bis keinem Code arbeiten.
Das Erstellen einer maßgeschneiderten Lösung kann für einige Marken funktionieren, die die Kontrolle benötigen, während für die Skalierung von DTC-Marken, die sich auf das Marketing statt auf die Programmierung konzentrieren möchten, ein Frontend-as-a-Service eine gebündelte PWA-Storefront bereitstellen kann, die die komplexe, modulare Entwicklung übernimmt Entscheidungen aus Ihren Händen.

Wenn Sie eine Mobile-First-Marke sind, die bestrebt ist, Ihren Kunden die schnelle, reichhaltige und reibungslose Erfahrung zu bieten, von der Sie wissen, dass sie sie verdienen, dann kann ein PWA-Weg zum Headless Commerce ein großer Schritt nach vorne sein.
#cta-visual-fe#<cta-title>Erstellen Sie eine kopflose PWA für Ihre Marke<cta-title>Sehen Sie, wie Shogun Frontend Ihre Website in eine kopflose PWA verwandeln kann.Erfahren Sie mehr
