Wie viel kostet die Entwicklung nativer React-Apps?
Veröffentlicht: 2019-08-14Eine Antwort darauf zu finden, wie viel es kostet, eine App mit React Native zu erstellen, ist zu einer Schatzsuche für App-Unternehmer geworden, die plattformübergreifende Vorteile mit intakter hoher Leistung nutzen möchten.
Seit der Einführung dieses von Facebook unterstützten Frameworks zeigen sowohl Startups als auch etablierte Unternehmen einen unübertroffenen Wunsch zu wissen, wie viel Geld sie aufbringen müssen, um diese plattformübergreifende Entwicklungsoption zu nutzen.
Unter der Annahme, dass Sie einer von ihnen sind, werden wir hier über die Entwicklungskosten für native React-Anwendungen sprechen .
Aber vorher wollen wir uns einen Überblick darüber verschaffen, was React native genau ist und welche Vorteile es bietet.
In Eile? Direkt springen zu –
- Was ist eigentlich React Native?
- Warum entscheiden sich Unternehmen für die Entwicklung nativer React-Apps?
- Wie viel die Entwicklung von React Native-Apps kostet: Die entscheidenden Elemente
- Faktoren, die die geschätzten Kosten der React Native App reduzieren
- Faktoren, die die Entwicklungskosten der React Native App erhöhen
- Häufig gestellte Fragen
Was ist eigentlich React Native?
Seit seinem ersten öffentlichen Auftritt auf der React.js Con im Jahr 2015 hat das React Native Framework alle Grenzen überschritten, um sich zum Synonym für plattformübergreifende App-Entwicklung zu machen.
Zu einer Zeit, als die Mobilitätsdomäne an einem Scheideweg von Innovation und hohen Kosten für die Entwicklung einer reagierenden nativen App stand, wurde der Cross-Platform-Entwicklungsansatz eingeführt.
Aber das Konzept wurde trotz seiner offensichtlichen Leistungs- und Qualitätsbeschränkungen bald zu einer bevorzugten Option für Unternehmer, für die Präsenz wichtiger war als Leistung.
Aber 2015 kam und alles änderte sich. Facebook kündigte die Einführung seines plattformübergreifenden App-Entwicklungsframeworks an, das bis heute geölt und geschmiert wurde, um mit der nativen Entwicklung Schritt zu halten.
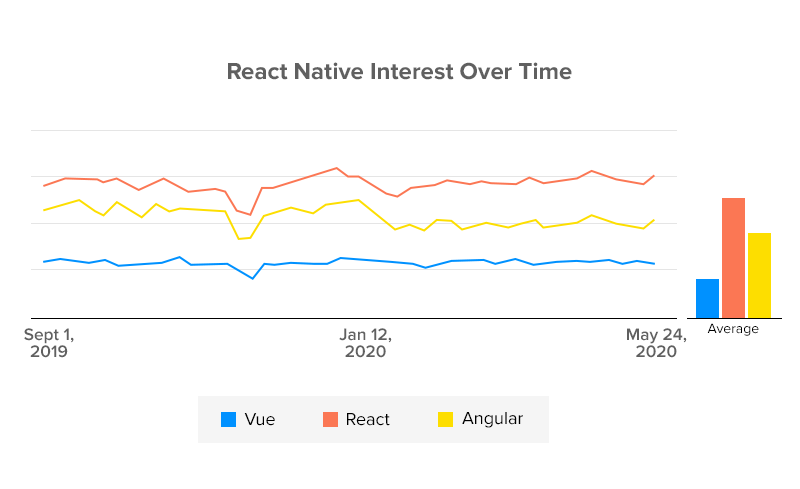
Heute ist das React Native-App-Framework zu einem Synonym für plattformübergreifend geworden – ein Platz, den es für sich gefunden hat, nachdem es Xamarin (siehe unseren Blog zu React Native vs. Xamarin ) und verschiedene andere plattformübergreifende Frameworks übertroffen und an mehreren React teilgenommen hat Debatten zwischen Einheimischen und Einheimischen . Und während das Framework seine Position kontinuierlich perfektionierte, stieg das Interesse der Entwickler.

Die vorherrschende Geschwindigkeit, mit der React Native das Interesse an der Mobilitätsdomäne gewinnt, hat zu einem Szenario geführt, in dem Mobilitätsakteure fragen: „Ist React Native die Lösung für das native oder das plattformübergreifende Dilemma?“
Warum entscheiden sich Unternehmen für React Native App Development? 
Ein Großteil der Startups, die auf Mobilgeräten präsent sein wollen, hofft, dies so zu tun, dass der Prozess kosteneffizient ist, während die Leistungsqualität intakt ist – beide Faktoren fallen unter React Native forte.
Diese Kombination ist nicht alles. Es gibt auch andere Vorteile, die Unternehmer erhalten, wenn sie sich für die Entwicklung von React Native-Apps entscheiden. Hier sind die Gründe für die Verwendung von React Native für die App-Entwicklung:
1. Niedrige Entwicklungskosten für mobile Apps
Die Entwicklungskosten für mobile Apps, die Sie normalerweise im Falle einer nativen App-Entwicklung zahlen müssten, sind mindestens zwei- bis dreimal höher als die Kosten für die Entwicklung einer reagierenden nativen App . Der Grund für diesen Kostenunterschied, der im nativen Kostenrechner von React zu sehen ist, liegt hauptsächlich in der gemeinsam genutzten Codebasis und dem geringen Ressourcenbedarf: sowohl ein Entwicklungsaufwand als auch kostensparende Faktoren.
2. Beschleunigte Markteinführungszeit
Da die Entwicklungszeit geringer ist als beim Native-Ansatz, ermöglicht es Unternehmern, ihre Anwendung innerhalb der vorgegebenen Zeit auf den Markt zu bringen. Diese Expedition ist der größte Faktor der Kosten-Nutzen-Analyse der React Native-App.
3. Weniger Arbeitskräfte
Einer der Hauptvorteile von React Native besteht darin, dass die React Native-Anwendungsentwicklung die Einbeziehung eines Teams erfordert – 1 Projektmanager, 1 Designer, 2 Entwickler, 1 QA-Experte. Im Fall der nativen Anwendungsentwicklung hingegen wird die erforderliche Teamgröße mit zwei multipliziert – eine für jede Plattform.
4. Eingeborenes Look & Feel
Das einzige, was Unternehmer bei Investitionen in die plattformübergreifende App-Entwicklung auf der Hut hielt, war die Unsicherheit in Bezug auf die App-Performance. React Native mit seiner einfachen Zugänglichkeit zu Plugins und APIs von Drittanbietern für den Zugriff auf geräteinterne Funktionen löst das Problem, indem es dem App-Benutzer ein natives Erscheinungsbild bietet.
5. Vereinfachte Benutzeroberfläche
Die native Entwicklung von React hat sich in der App-Branche als Wegbereiter schöner UIs etabliert. Beim Erstellen einer mobilen App ist es von größter Bedeutung, eine Aktionssequenz zu erstellen – React Native macht den Prozess effizient. Das Beste daran ist, dass React Native ständig weiterentwickelt wird, um reaktionsschneller zu werden, ein flüssigeres Gefühl zu haben und eine kürzere Ladezeit zu umgehen.
6. Einfache Umwandlung von Web zu App
Der Single-Codebase-Vorteil, den Open-Source- React-Native-Apps bieten, besteht nicht nur zwischen Android- und iOS-Apps. Es kann auch verwendet werden, um Ihre Web-App in eine mobilzentrierte Anwendung umzuwandeln.
7. Größere Community-Unterstützung
React Native ist Open Source. Das bedeutet, dass die gesamte technologiespezifische Dokumentation jedem React-nativen Anwendungsentwicklungsunternehmen kostenlos zur Verfügung steht. Der beste Teil des hohen Community-Supports ergibt sich aus der Möglichkeit, Support von den Experten in der Community zu finden oder alle technischen und Support-Informationen einfach im Internet zu finden.
8. Vorgefertigte Komponenten und wiederverwendbare Codes
Dies ist einer der größten Vorteile der Entwicklung nativer mobiler Apps . Aufgrund des Frameworks müssen Entwickler nicht für jede Plattform eine separate mobile Anwendung erstellen, da 90 % des React Native-Codes von Android- und iOS-Apps gemeinsam genutzt werden können.
Für Unternehmen bedeutet eine gemeinsame Codebasis, dass Kosten und Zeit halbiert werden.
Ein weiterer großartiger Vorteil für Entwickler, wenn sie Apps mit React Native erstellen, ist die umfangreiche Liste vorgefertigter Lösungen und Bibliotheken, die eine schnellere und effizientere Entwicklung mobiler Anwendungen unterstützen. Fügen Sie dies der Tatsache hinzu, dass React Native mit allen JavaScript-Bibliotheken kompatibel ist, und Sie erhalten eine Plattform, die nachweislich aus denselben Gründen kommt wie die Entwicklung mobiler Apps mit React Native .
9. Live-Nachladen
React Native ist mit einer Live-Neuladefunktion ausgestattet – sie bietet Entwicklern die Möglichkeit, die im Quellcode vorgenommenen Änderungen direkt in der Anwendung anzuzeigen, ohne die App neu kompilieren zu müssen. Diese Funktion trägt dazu bei, die Zeit zu verkürzen, die zum Erstellen von reagierenden nativen Anwendungen für Mannigfaltigkeiten benötigt wird.
Wie viel die Entwicklung von React Native-Apps kostet: Die entscheidenden Elemente
Wenn wir über Elemente sprechen, die die Entwicklungskosten für mobile Apps bestimmen , gibt es einige Phasen/Faktoren, die sowohl bei der Entwicklung von nativen als auch von React Native-Apps üblich sind. Das heißt, sie sind nicht speziell auf die Kosten für die Erstellung einer reagierenden nativen App ausgerichtet . Diese Phasen sind:
- App-Erkennungskosten
- Kosten für die App-Bereitstellung
Schauen wir uns also die ungewöhnlichen an.
A. Komplexität der App
Jede in den Stores vorhandene App kann in drei Segmente unterteilt werden – Apps mit geringer Komplexität, mittlerer Komplexität und hoher Komplexität.
Die Segmentierung hängt von sechs Faktoren ab:
- Bereitstellungsarchitekturmodell – Wenn es um die Backend-Entwicklung geht, gibt es zwei Optionen – Benutzerdefiniert oder BaaS. Bei der benutzerdefinierten Option erhalten Kunden ihre eigene mobile App-Architektur, während sie bei BaaS um eine vorgefertigte Backend-Architektur herum arbeiten.
- Admin-Panel-Entwicklung – Es ist der Teil, der Unternehmern hilft, die App zu verwalten – App-Aktivitäten zu verfolgen, Statistiken anzuzeigen und Inhalte zu aktualisieren, ohne native App -Ersteller zu berücksichtigen . Je funktionsreicher das Admin-Panel ist, desto mehr steigt eine App in der Komplexitätstabelle auf.
- Integration von Drittanbietern – Um wirklich benutzerfreundlich zu sein, muss Ihre App mit der Funktionalität anderer Apps interagieren, um Prozesse wie Anmeldung und Zahlung zu vereinfachen. Diese Integrationen sind etwas komplexer, wenn man eine reagierende native App über eine native bauen muss.
- In-App-Kauf – Obwohl ein guter Prozentsatz der heute in der Branche aktiven Apps über die In-App-Kauffunktion in der einen oder anderen Form verfügt, ist ihre Einbeziehung nicht einfach. Je mehr In-App-Kaufoptionen Sie anbieten, desto komplexer wird Ihre React-Native-App.
- Nutzung der integrierten Funktionen des Geräts – Die moderne Reihe von Smartphones und Tablets ist vollgepackt mit einer Reihe von Funktionen wie Bluetooth, GPS, Nearby, Barometer usw., die mit einer Anwendung verknüpft werden können, um ihre Leistung zu verbessern.
- Integration mit dem Enterprise-/Legacy-System – Es gibt Apps, die mit einem internen Legacy-System verbunden werden müssen – wie es normalerweise bei Enterprise-Apps der Fall ist. Diese Anwendungstypen fallen standardmäßig unter die mittlere bis hohe Komplexitätsskala, da sie nicht eigenständig sind.
B. Benutzerberechtigung
Wenn Sie planen , eine Mobilitätslösung zu erstellen, die eine Benutzeranmeldung oder -autorisierung erfordert, wären die Kosten für die Erstellung einer App mit React Native etwas höher als für eine App, bei der sich die Benutzer nicht registrieren oder anmelden müssen.
C. App-Kategorie
Eine Reihe von Elementen ändert sich, wenn wir von einer App-Kategorie zu einer anderen wechseln: Funktionsumfang, Sicherheitsüberlegungen, Anzahl der Echtzeitbenutzer usw.
Mit diesen Feinheiten ändern sich die Entwicklungskosten für die React Native-App . Beispielsweise kostet eine eigenständige App (wie Timer oder Taschenrechner) im Vergleich zu einer funktionsreichen mCommerce- oder On-Demand-Anwendung viel weniger.

D. Fokus auf Hardware
Je mehr Hardware Sie mit Ihrer Anwendung verbinden, desto höher wären die Preise für die Entwicklung nativer React -Apps . Während die Entwicklung einer IoT-Anwendung mit dem nativen Ansatz immer noch einige Punkte einfacher ist, ist es schwierig, dasselbe mit React Native in Bezug auf die damit verbundene Entwicklungskomplexität zu erreichen.
E. App-Design
Um sicherzustellen, dass Benutzer möglichst viel Zeit in Ihrer Anwendung verbringen, ist eine gut durchdachte Designstrategie erforderlich – eine, die einen gut artikulierten Benutzerfluss hat, zeitgesteuerte Animationen und Übergänge nutzt, um von einem Bildschirm zum anderen zu wechseln. Aber das Entwerfen von Bildschirmen und Erfahrungen, die die Aufmerksamkeit der Benutzer auf sich ziehen, ist mit Kosten verbunden.
Zur Erleichterung eines App-Unternehmers sind die Kosten für das Design einer mobilen App im Fall der React Native-App-Entwicklung jedoch viel geringer als die Kosten für das native App-Design, da nur eine App-Version entworfen werden muss.
F. App-Wartung
Es steht außer Frage, dass die Ausgaben nicht mit dem Start der App enden. Sie müssen es regelmäßig aktualisieren, um mit den Erwartungen der Benutzer Schritt zu halten. Kürzlich haben wir an der Dominos-Anwendung gearbeitet , und erst nach einer Neugestaltung der App haben wir einen starken Anstieg der Benutzerbindung und des Engagements festgestellt.
Wenn wir über App-Wartung sprechen, sprechen wir hauptsächlich über drei einzelne Prozesse –
- App-Updates
- Design-Änderungen
- App-Fehlerbehebungen
Die Kostenschätzung für die App-Wartung wird in der Regel jährlich mit 20 % der gesamten Entwicklungskosten für native React-Anwendungen berechnet .
G. Teamgröße
Die Kosten für die Einstellung von React Native-Entwicklern für mobile Apps würden in dreierlei Hinsicht variieren
- Wenn Sie die Hilfe von Freiberuflern in Anspruch nehmen möchten
- Wenn Sie planen, sich mit einem mittelständischen Unternehmen zusammenzuschließen
- Wenn Sie planen, mit einem High-Cap-Unternehmen zusammenzuarbeiten
Normalerweise ist die Auswahl von Freiberuflern für die Entwicklung Ihres React Native-Projekts am kostengünstigsten. Aber es wird nicht qualitätseffizient sein. Wenn Sie andererseits eine Partnerschaft mit einer High-Cap-Agentur planen, wäre der Grundpreis selbst sehr hoch, da sie sich so auf dem Markt behaupten.
Idealerweise sollten Sie sich für ein mittelständisches Unternehmen entscheiden, dessen Basisstundensatz bei 30 bis 50 US-Dollar beginnt, denn es besteht die Möglichkeit, dass es einer innovativen App-Idee gegenüber aufgeschlossener ist als eines mit einem kräftigen Preisschild für native Apps.
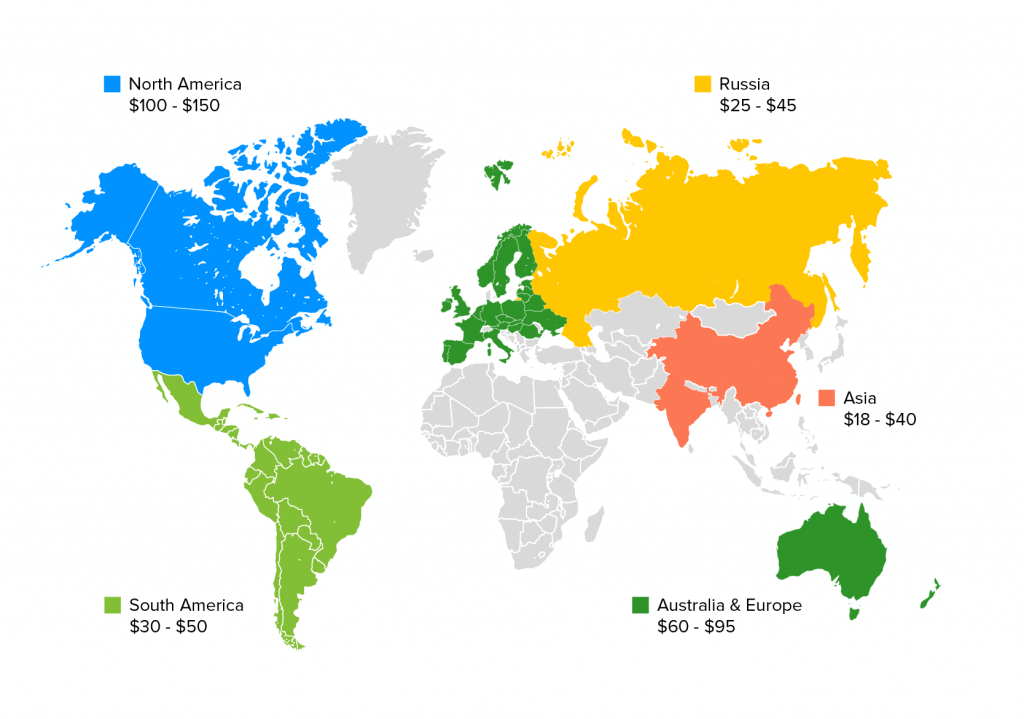
H. Standort der Agentur
Der Standort ist ein sehr wichtiges Kriterium, wenn es darum geht, die Entwicklungskosten für mobile Apps zu bestimmen. Der Unterschied sind die Kosten, die eine Agentur in verschiedenen Ländern erhebt (Kosten der React-Entwicklungsfirma), z viel höher als das, was die östlichen Länder verlangen. Dies ist einer der Gründe, warum App-Unternehmer ihre Projekte lieber auslagern.
I. Add-Ons
Die benutzerdefinierten Add-Ons sind entscheidend für die Preisgestaltung. Wenn Sie beabsichtigen, eine kundenorientierte Anwendung zu starten, möchten Sie die App möglicherweise in verschiedene andere Social-Media-Kanäle integrieren oder Add-Ons dafür bereitstellen. Diese Add-Ons kosten höchstwahrscheinlich einen gewissen Betrag für Ihre Komponente. Die In-App-Akquisitionen sind ein zusätzliches Add-on.
Dies sind die Faktoren, die bei der Entwicklung einer React-Native-App berücksichtigt werden. Abgesehen von der Kosteneffizienz gibt es noch einige andere Faktoren, die das React Native-Framework zur besten verfügbaren Wahl machen.
Hier ist eine Karte, die die geografischen Entwicklungskosten pro Stunde zeigt, um eine reagierende native App zu erstellen –

Faktoren, die die geschätzten Kosten der React Native App reduzieren
1. Synchronisierte Entwicklung
Auf der Grundlage von React-nativen App-Entwicklungsdiensten erhalten Sie gleichzeitig alle Versionen einer Anwendung auf Zielbetriebssystemen – dies reduziert nicht nur die anfallenden React-Native-App-Kosten , sondern auch die Zeit, die für die Entwicklung der Anwendung benötigt wird.
2. Ein Team
Die App-Entwicklung mit React Native erfordert die Einbeziehung von nur einem Team, im Gegensatz zu zwei Teams, die die App-Entwicklung mit React Native erfordert – spezifisch für Android und iOS.
3. Nutzung bestehender Frameworks
Die React Native-App-Entwicklungsframeworks ermöglichen es Entwicklern, den Prozess zu beschleunigen, indem sie ihnen ein Skelett-Framework zur Verfügung stellen, an dem sie arbeiten können.
4. Wiederverwendbarer Code
Entwickler werden die Hälfte der Arbeit leisten, die sie normalerweise bei der Entwicklung nativer Apps leisten, da sie an gemeinsam genutzten Codes arbeiten, die zur Entwicklung von Android- und iOS-Versionen von Anwendungen verwendet werden.
5. Niedrigere Wartungskosten
Niedrigere Wartungskosten für eine reagierende native App umfassen hauptsächlich Designänderungen, das Beheben von Fehlern und das Aktualisieren von Apps, sind jedoch nicht auf diese Dienste beschränkt. Das Erstellen von plattformübergreifenden Apps mit React Native führt dazu, dass Sie sich mit einer einzigen Codebasis befassen müssen, da eine einzige App sowohl für iOS- als auch für Android-Plattformen gewartet werden muss.
Diese vereinfachten plattformübergreifenden Apps und eine einzige Codebasis vereinfachen automatisch die Wartung und reduzieren die Kostenschätzung für die Entwicklung nativer mobiler Apps.
6. Fertige Lösungen und Bibliotheken
Da React Native Open Source ist, bietet es vorgefertigte Lösungen und Bibliotheken für Entwicklungsprobleme. Diese vorgefertigten Lösungen und Bibliotheken stehen den Entwicklern in der Community kostenlos zur Verfügung.
Es hilft auch bei der Vereinfachung des Entwicklungsprozesses und gibt den Entwicklern mehr Zeit, sich auf das Schreiben fehlerfreier Codes zu konzentrieren. Native React-Bibliotheken und Komponentenbibliotheken wie Xamarin, Lottie, Teaset und viele mehr bieten Entwicklern die Unterstützung, Apps in kürzerer Zeit bereitzustellen.
7. Nahtlose Integration von Drittanbietern
Man kann mit React kundenorientierte Apps mit geringen Investitionskosten entwickeln, um Zeit der Entwickler zu sparen. Jedes Framework ist anders, das aus bestimmten Komponenten besteht und dem anderen fehlt. Daher fehlen React Native auch einige Komponenten, die in anderen Frameworks vorhanden sind.
Um Funktionen auf beiden Plattformen (iOS und Android) hinzuzufügen, können Entwickler ohne großen Aufwand Plugins von Drittanbietern verwenden. Entwickler können Plugins in das native React-Modul integrieren, um schnelle, nahtlose und funktionsreiche mobile Apps zu erhalten.
Faktoren, die die Entwicklungskosten der React Native App erhöhen
1. Crossing UI-Einschränkungen
Die Verwendung eines gemeinsamen Codes für die Entwicklung sowohl der Android- als auch der iOS-Seite der Anwendung kann sich wiederum negativ auf die Leistung einer Anwendung auswirken. Gemeinsame Codebasis lässt Apps in den meisten Fällen auf Plattformen ähnlich erscheinen, die von Natur aus unterschiedlich sind.
Die Optimierung der Anwendungsplattform in Bezug auf die Anwendungsplattform erhöht den Preis der React Native-App immens.
2. Leistungsoptimierung
Der einzige große Unterschied zwischen React Native und Native Apps ist die Leistung. Die App-Qualität, mit der native Apps geliefert werden, nutzt geräteinterne Funktionen und ermöglicht einfache Integrationen von Drittanbietern: alles mit dem Ziel, die Benutzererfahrung zu verbessern.
React Native auf die Standards von Native Apps zu bringen, ist eine schwierige Aufgabe, die mit Kosten verbunden ist.
3. Investitionen zum Erlernen neuer Frameworks erforderlich
Während React Native eine niedrige Lernkurve aufweist, müssen Sie, wenn Ihr Team aus nativen App-Entwicklern besteht , immer noch Zeit investieren, um sie dazu zu bringen, das Wesentliche zu lernen und zu perfektionieren, mit dem die React Native-Frameworks geliefert werden.
4. Sicherheitsgarantie
Im Vergleich zu nativen Apps bietet die Entwicklung nativer React-Apps weniger Sicherheit, was wiederum eine Sicherheitsverletzung zu einem massiven Problem machen kann.
Die Lösung liegt in der Investition in ein Team von QA-Experten , die sich auf plattformübergreifende Tests und Wartung spezialisiert haben – was eine große Rolle bei der Verbesserung der Antwort auf die Frage „Wie viel kostet es, eine native App zu entwickeln?“ spielt.
Dies waren einige der Schlüsselfaktoren, die über die Kosten für die Entwicklung von React Native-Apps entscheiden, die Sie zu Beginn Ihrer App-Reise einplanen sollten. Ihnen Zahlen zuzuweisen, ist eine Aufgabe, die nur nach einem tiefen Einblick in das App-Projekt zu bewältigen ist.
Wenden Sie sich an unser Team von Unternehmensberatern, um mehr über die Entwicklung von nativen Mobile-Apps in Kalifornien oder jedem anderen Land zu erfahren. Sie können Ihre Fragen auch an sales@appinventiv.com senden .
Häufig gestellte Fragen
F. Wie viel kostet es, eine React Native-Anwendung zu erstellen?
Die React-Native-Preisgestaltung für die App-Entwicklung hängt von einer Reihe von Faktoren ab –
- App-Komplexität
- App-Kategorie
- Entwurf
- Wartung
- Sitz der Agentur etc.
Um diese individuellen Faktoren in Zahlen zu beantworten, ist ein tiefgreifendes Verständnis des Projekts erforderlich. Teilen Sie Ihre App-Idee und erhalten Sie einen kostenlosen Kostenvoranschlag von unserem Team von React Native-App-Entwicklern.
F. Warum sollten Sie React Native für Ihre mobile App verwenden?
Es gibt eine Reihe von Vorteilen, die das App-Entwicklungsunternehmen React Native App-Unternehmern bietet –
- Niedrige Entwicklungskosten für mobile Apps
- Beschleunigte Markteinführungszeit
- Weniger Personalbedarf
- Natives Look & Feel
F. Ist React Native eine gute Wahl für die App-Entwicklung?
Die Antwort auf diese Frage hängt ganz von den Anforderungen und Erwartungen Ihrer Business-App ab. Wenn Sie beispielsweise mit einem geringeren Budget und einem kürzeren Zeitrahmen sowohl in den Android- als auch in den iOS-Markt einsteigen möchten, ist React native die richtige Wahl für Sie. Es ist jedoch keine geeignete Option, wenn Sie nach Multiprocessing-Optionen oder der Integration der neuesten nativen Elemente in die Entwicklungsarchitektur suchen.
