Reagieren Sie nativ vs. nativ: Was Sie für die App-Entwicklung wählen sollten
Veröffentlicht: 2018-12-28Der Kampf zwischen React Native vs. Native ist ausgewachsen, seit der Tag, an dem es zur Notwendigkeit der Stunde geworden war, Ihre Präsenz auf Android- und iOS-Plattformen zu machen.
Während einige Benutzer den Ansatz der nativen Anwendungsentwicklung beibehalten, haben sich andere den zahlreichen Möglichkeiten zugewandt, die das plattformübergreifende Framework React Native bietet.
Wenn Sie sich mittendrin nicht entscheiden können, welche der beiden Optionen Sie wählen möchten, ist dieser Artikel eine gute Lektüre für Sie.
Hier werden wir darüber sprechen, welches die perfekte Wahl ist, um einen höheren ROI aus Ihrer Investition in die App-Entwicklung zu erzielen, und wann.
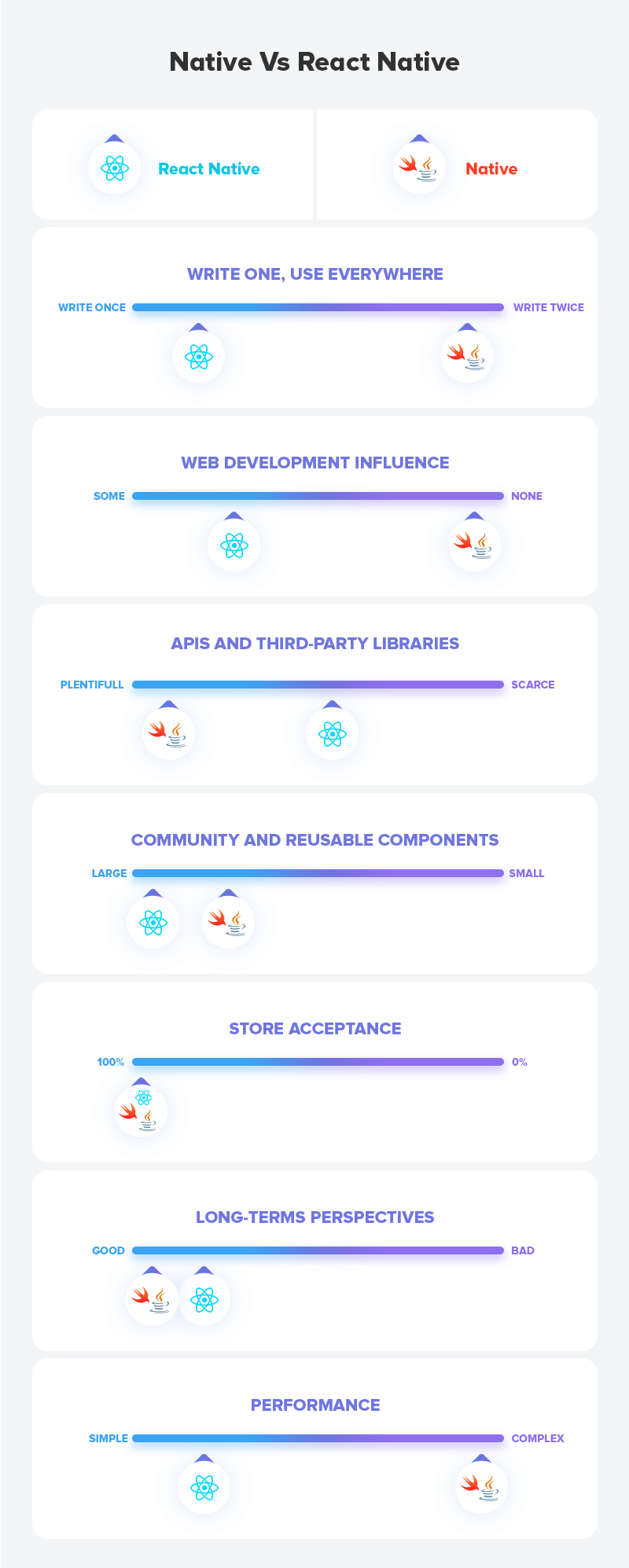
Reagieren Sie nativ vs. nativ: Zu berücksichtigende Faktoren für die Entscheidung über den richtigen Entwicklungsansatz für mobile Apps
Werfen wir einen Blick auf einige der wichtigsten Faktoren, die zu berücksichtigen sind, um die richtige Entscheidung zwischen der Entwicklung mobiler Apps mit React Native und Native zu treffen :

1. Entwicklungszeit
Der wichtigste Hinweis, der beim Vergleich von Native vs. React Native zu berücksichtigen ist, ist, dass der Code aufgrund ihrer technischen Unterschiede im ersteren Ansatz sowohl für Android- als auch für iOS-Plattformen individuell geschrieben wird. Sie müssen zwei verschiedene Teams zuweisen, dh das Android-Entwicklungsteam und das iOS-Entwicklungsteam, um Ihre App auf beiden Plattformen verfügbar zu machen. Außerdem müssen Sie das gesamte Projekt erstellen und ausführen, wenn eine Änderung im Code vorgenommen wird. Dies bedeutet zusätzlichen Aufwand und Zeit, die zum Erstellen einer mobilen App erforderlich sind .
Im Fall von React Native wird ein einziger Code für beide Plattformen von denselben Entwicklern geschrieben, was bedeutet, dass Sie native React-Apps für Android und iOS mit denselben Codes erstellen können. Außerdem erleichtert das Konzept des Hot Reloading die Bereitstellung des Projekts ohne jedes Mal neu zu erstellen, was den Aufwand und die Zeit für die Entwicklung von React Native-Anwendungen reduziert.
Wenn Sie sich also auf einen früheren und kostengünstigen Einstieg in den mobilen Markt freuen und gleichzeitig auf beide Plattformen abzielen, entscheiden Sie sich für React Native.

2. Kosten für die mobile App
Die Antwort auf die Entwicklungskosten für mobile Anwendungen hilft auch bei der Auswahl der richtigen Technologie für Ihre Anforderungen an die Entwicklung mobiler Anwendungen . Laut den führenden Unternehmen für die Entwicklung mobiler Apps kann die App-Entwicklung mit React Native die Kosten im Vergleich zur nativen App-Entwicklung für dasselbe App-Projekt um 30 % bis 35 % senken.
Wenn also die Kosten der Hauptfaktor bei der Auswahl sind, ist React Native die richtige Option für Sie.
3. UI/UX-Erfahrung
Ein weiterer Faktor, der dabei hilft festzustellen, was besser ist – React Native oder Native – ist UI/UX-Erfahrung.

Obwohl das React Native-Framework es Entwicklern ermöglicht, den Funktionscode wiederzuverwenden und plattformspezifischen Code separat zu schreiben, ist das Erstellen einer komplexen Benutzeroberfläche wie benutzerdefinierte Ansichten, Navigationsmuster, nahtlose Übergänge und Animationen usw. bei der Entwicklung von React Native-Apps eine Herausforderung. Außerdem ist es schwierig, die UI/UX-Standards von Android- und iOS-Plattformen zu erreichen. Beim Erstellen einer nativen App ist dies jedoch nicht der Fall.
Bei der nativen Anwendungsentwicklung wird jeder einzelne Bildschirm individuell für Android- und iOS-Geräte entworfen, was zu einem besseren UI/UX-Erlebnis für mobile Apps führt.
Der Gewinner der Entwicklung von React Native vs. Native Apps in Bezug auf das außergewöhnliche mobile App-Erlebnis ist also Letzteres.
4. Skalierbarkeit
Im Vergleich zur nativen Technologie bietet React Native den Entwicklern mobiler Apps eine breitere Palette von Möglichkeiten, einen höheren Arbeitsaufwand in einer Anwendung zu verarbeiten und Updates mit höherer Funktionalität zu starten. Der Gewinner der Entwicklung von nativer App vs. React Native- App in Bezug auf die Skalierbarkeit ist also React Native.
5. Leistung
Ein weiterer Faktor, der beim Vergleich der nativen vs. reagierenden nativen Entwicklung zu berücksichtigen ist, ist die App-Leistung.
React Native arbeitet mit JavaScript, das nur mit einem einzigen dedizierten Geräte-Thread funktioniert. Es kann nicht mehrere asynchrone Aufgaben gleichzeitig ausführen. Außerdem unterstützt das Framework viele Trendmodule und -funktionalitäten nicht. Dies macht es inkompatibel, native Gerätefunktionen und modernste Technologien zu nutzen und komplexe Manipulationen durchzuführen.
Auf der anderen Seite werden native Apps mit Swift, Java oder Kotlin entwickelt , die weitaus besser als JavaScript sind, um an erweiterten Funktionen zu arbeiten, umfangreiche Berechnungen durchzuführen und fortschrittliche Hardwaregeräte zu integrieren. Dies erleichtert Entwicklern mobiler Apps das einfache Erstellen jeder Art von Anwendung mit nativen Technologien.
Kurz gesagt, Native gewinnt den Performance-Kampf zwischen React Native und Native .
6. Programmiersprache
Die nativen Programmiersprachen für Android und iOS, dh Kotlin, Java und Swift, gelten als streng typisierte und OOPs-orientierte Sprachen. Sie sind mit der richtigen Dokumentation und einer Reihe von Regeln und Vorschriften leicht zu erlernen, auch wenn es einige Zeit dauert, sich mit ihnen vertraut zu machen.
Auf der anderen Seite scheint JavaScript einfacher zu lernen zu sein, hat aber verschiedene Fehler und Schlupflöcher und eine schlechte Dokumentation, was es für die Entwickler von React Native-Apps schwierig macht, die Sprache vollständig zu lernen.
Auch hier ist der Gewinner des Vergleichs zwischen Native und React Native ersterer.
7. Langfristiger Anwendungsbereich
Ein weiterer Faktor, auf den Sie sich bei der Entscheidung für die App-Entwicklung konzentrieren sollten – Native oder React Native – ist der langfristige Umfang.
Die nativen Plattformen, die von Google und Apple unterstützt werden, erhalten problemlos die Tools, um Funktionen zu implementieren, Fehler zu beheben und Updates zu starten, ohne die Benutzerfreundlichkeit der App zu beeinträchtigen.
React Native hingegen hält Updates nicht mit der obersten Priorität. Die Tools und Updates werden nicht synchron mit denen von Apple und Google gestartet, was es entscheidend macht, zukünftige Updates zu erstellen und zu starten . Außerdem gibt es weniger Gewissheit darüber, wie lange der Support andauert, was wiederum ein Fragezeichen aufwirft, ob man React Native für einen langfristigen App-Prozess wählt oder nicht.
8. Interaktivität mit nativen Apps
Die Interaktivität mit nativen Apps ist ein weiterer wesentlicher Faktor, um den Unterschied zwischen React Native und Native Approach deutlich zu machen.
Eine native mobile Anwendung kann problemlos mit anderen nativen Apps interagieren und auf deren Daten zugreifen, um ein außergewöhnliches Erlebnis zu bieten. Aber das gleiche ist mit React Native nicht möglich.
React Native Apps verlassen sich auf Bibliotheken von Drittanbietern, um mit anderen nativen Apps zu kommunizieren, die den Datenzugriff verringern. Dies macht React Native für die Entwicklung mobiler Apps zu einer sekundären Option, wenn Ihre App eine kontinuierliche Interaktion mit anderen nativen mobilen Apps erfordert.
9. Unterstützung von APIs und Bibliotheken von Drittanbietern
Wenn es um die API-Zugänglichkeit geht, können die nativen App-Entwicklungsframeworks alle Arten von APIs direkt verwenden. Bei der React Native-Technologie ist dies jedoch nicht möglich.
Die React Native-Apps können nur wenige APIs in ihren Entwicklungsprozessen verwenden. Für die Implementierung komplexer APIs müssen Sie eine Verbindungsschicht mit nativen Technologien erstellen. Dies zeigt deutlich, dass Native die bessere Wahl gegenüber React Native ist, wenn Sie eine Vielzahl von APIs hinzufügen müssen.
10. Native Modulunterstützung
React Native kann problemlos zahlreiche plattformübergreifende Anwendungsfälle bewältigen, es fehlen jedoch die erforderlichen APIs, um alle nativen mobilen Funktionen abzudecken. Um diese unzugänglichen APIs zu verwenden, stützt sich React Native auf die Idee, native Modulunterstützung hinzuzufügen, was erfordert, dass das von Ihnen beauftragte React Native-App-Entwicklungsunternehmen weiß, wie man in beiden Muttersprachen codiert.
Bei der Entwicklung einer nativen mobilen App für Android- oder iOS-Geräte gibt es jedoch keine solche Einschränkung , was darauf hindeutet, dass die Entwicklung nativer Apps im Kampf zwischen nativen Apps und nativen Reactions erneut die bessere Wahl ist.
11. App-Sicherheit
React Native Framework basiert auf JavaScript, das keine stark typisierte und auf OOPs (Object Oriented Programming) basierende Sprache ist, wie native App-Entwicklungssprachen , dh Java und Kotlin (für Android) und Objective-C und Swift (für iOS). Außerdem werden im Falle von React Native mehrere Bibliotheken und APIs von Drittanbietern verwendet, was es schwierig macht, Fehler und Lücken im Entwicklungsprozess zu identifizieren . Dies macht React Native im Vergleich zu nativen App-Entwicklungstechnologien weniger sicher .
12. App-Wartung
Das Konzept der App-Wartung ist für die native App-Entwicklung mühsam und zeitaufwändig. Dies liegt daran, dass Sie sowohl auf der Native-Plattform auf Fehler achten als auch diese einzeln beheben müssen. Aber wenn es um React Native für die Entwicklung mobiler Apps geht, reicht es aus, Fehler auf einer Plattform zu beheben, es sei denn, es geht um die Unterstützung nativer Apps.

Obwohl wir die verschiedenen entscheidenden Faktoren behandelt haben, fassen wir hier die gesamten Kriterien zusammen, um Ihnen die Auswahl der richtigen Technologie für Ihr nächstes App-Projekt zu erleichtern:-
Wann Sie sich für die Entwicklung nativer mobiler Apps entscheiden sollten
Die Bevorzugung der nativen App-Entwicklung ist eine gute Wahl, wenn:-
- Sie entwickeln eine komplexe Anwendung, insbesondere eine Messenger-App.
- Sie haben geplant, ein regelmäßiges Update zu starten.
- Sie konzentrieren sich mehr auf die native Benutzererfahrung.
- Sie entwickeln eine Utility-App, dh eine App, die sich auf native Gerätefunktionen stützt. Zum Beispiel: Brightness Controller-App oder eine Anwendung, die Videos im Hintergrund abspielt.
- Sie erstellen eine IoT-basierte mobile Anwendung.
- Sie erstellen eine App für eine einzelne Plattform.
Wann Sie React Native für die Entwicklung mobiler Apps wählen sollten
Sich für die Entwicklung mobiler Apps für React Native zu entscheiden, ist die richtige Wahl, wenn:-
- Sie bauen eine einfache und einheitliche App.
- Sie möchten eine App plattformübergreifend starten.
- Sie haben ein geringeres Budget für die App-Entwicklung.
- Sie wollen frühestens in den Markt eintreten.
- Sie erstellen eine Social-Media-App wie Facebook oder Instagram.
- Sie freuen sich darauf, Facebook -Anzeigen in Ihrer App zu verwenden.
- Sie entwickeln eine E-Commerce-App.
Während die Entscheidung immer noch bei Ihnen liegt, empfehlen wir Ihnen, wenn Sie ein Startup sind, sich für die React Native-Technologie zu entscheiden, da die folgenden Gründe beweisen, wie hilfreich React Native für Startups ist , um in den mobilen Bereich einzusteigen.
Warum ist React Native eine bessere Option für Startups?
Um Ihnen mehr Klarheit zu verschaffen, werden wir uns hier mit verschiedenen Herausforderungen befassen, denen Startups im gesamten Szenario der Entwicklung mobiler Apps gegenüberstehen, und wie diese Technologie die richtige Lösung sein kann.
Auf geht's.
1. Keine Zielgruppe
Als Neuling verstehen viele Startups nicht, was die richtige Zielgruppe und der richtige Markt sind, um einen höheren ROI zu erzielen. Sie stellen weiterhin alle in Frage: „ Android vs. iOS: Welche Plattform ist besser für mobile Startups?“ , mit der Angst in ihrem Herzen, dass sie die Plattform ins Visier nehmen könnten, die ihre Benutzer möglicherweise nicht verwenden.
React Native von Facebook bietet ihnen einen Ausweg aus dieser Frage, indem sie ihnen die Möglichkeit geben, beide Plattformen gleichzeitig anzusprechen.
2. Höhere Anstrengungen
Viele Startups mit geringeren bis gar keinen technischen Kenntnissen scheitern daran, zwei verschiedene Teams einzustellen, um ihre App sowohl für Android als auch für iOS am selben Ort verfügbar zu machen. Sie müssen zusätzliche Anstrengungen in den Einstellungsprozess stecken, was es ihnen schwer macht, sich auf andere wichtige Aspekte zu konzentrieren.
Die React Native App-Entwicklung ist die richtige Lösung für diese Startup-Herausforderung, indem sie die Notwendigkeit von zwei verschiedenen Teams beendet.

3. Begrenzte Mittel
Die Entwicklung nativer React-Apps ist im Vergleich zur Entwicklung nativer mobiler Apps kostengünstig . Dies hilft den Startups, auch mit einem begrenzten Budget in der Mobilfunkbranche zu landen.
4. Startdilemma
Angesichts des wachsenden Wettbewerbs auf dem Markt stehen Startups vor der Herausforderung, wann und wie sie eine mobile Anwendung auf Android- und iOS-Plattformen starten und einen höheren ROI erzielen können. React Native hilft ihnen in diesem Szenario, frühestens auf beiden Plattformen eine mobile App zu starten.
Wir haben gesehen, wie React Native Startups die richtige Unterstützung und umfassende Lösungen bietet. Aber wenn Sie sich immer noch fragen, ob Sie sich für React Native entscheiden sollten oder nicht, hilft vielleicht ein Blick auf die folgenden Anwendungsfälle.
Verschiedene Marken arbeiten bereits mit React Native
React Native hat auf dem Markt eine überragende Bedeutung erlangt, wobei verschiedene bekannte Marken dieses Framework bereits verwenden, um ihre speziellen Anforderungen zu erfüllen. Einige der mit React Native erstellten Apps sind:

1. Facebook
Facebook wollte alle Vorteile der Webentwicklung wie schnelle Iterationen, die Notwendigkeit eines einzelnen Teams usw. auf Mobilgeräten nutzen und die Benutzererfahrung optimieren. Also haben sie Open Source React Native zum Leben erweckt.
2. Walmart
Walmart wollte das Kundenerlebnis und die Leistung seiner App sowohl auf der Android- als auch auf der iOS-Plattform mit geringerem Ressourcen- und Zeitaufwand verbessern. Also investierten sie in die Anwendungsentwicklung von React Native, mit der sie erfolgreich 96 % der Codebasis zwischen den beiden Plattformen wiederverwendeten und sich einen Wettbewerbsvorteil auf dem Markt verschafften.
3. SoundCloud
Eine weitere mit React Native erstellte App ist die SoundCloud-App.
SoundCloud stieß auf zahlreiche Herausforderungen, als sie planten, eine iOS-Version ihrer App zu erstellen. Sie konnten nicht das richtige iOS-App-Entwicklungsteam finden und wollten ihre App fast gleichzeitig für beide Plattformen. Die React Native-Plattform bietet ihnen die Freiheit, ihre App auf beiden Plattformen einfach zu starten, und das auch ohne einen spezialisierten Entwickler für mobile Apps.

4. Bloomberg
Eine weitere Marke, die in die Entwicklung von React Native-Apps investiert hat, ist Bloomberg. Bloomberg wechselte laut seinem Team zu React Native, um die Anforderungen seiner mobilen Verbraucher-App zu erfüllen und auf dem Markt zu bleiben.
5. Wix
Wix arbeitet mit dem Ziel, den Benutzern die Möglichkeit zu geben, ihre eigenen HTML5-/mobilen Websites mit der Drag-and-Drop-Funktion selbst zu erstellen – auch wenn sie nicht wissen, wie man codiert. Sie fanden, dass React Native mit seinen Merkmalen wie Hot Reload, höherer Geschwindigkeit und Agilität der Webentwicklung sowie nativen Ergebnissen genau in ihre Ideologie passt. Laut ihrem Entwicklerteam gelang es ihnen, ihren Entwicklungsprozess mit React Native um 300 % zu beschleunigen.
Nicht nur diese beliebten Marken, auch wir bei Appinventiv haben React Native ausprobiert. Und hier ist das Fazit unserer Experten:-
Unsere bisherigen Erfahrungen mit React Native
Die Zusammenarbeit mit React Native hat unseren Dienstleistungen eine weitere Dimension hinzugefügt. React Native hat sich für uns als perfektes Werkzeug herausgestellt, um die Bedürfnisse unserer Kunden mit begrenzten Ressourcen, Kosten und Zeit zu erfüllen. Die Technologie hat uns geholfen, unsere Dienstleistungen einem breiteren Markt anzubieten, insbesondere Startups, und die Ehre eines renommierten Unternehmens für die Entwicklung nativer React -Apps weltweit zu erlangen.
Wir finden es einfacher, eine Idee in ein MVP zu verwandeln und es gleichzeitig auf dem Android- und iOS -Markt einzuführen, ohne das Projekt zwei verschiedenen Teams zuzuweisen. Dadurch wurde der App-Bereitstellungsprozess in Bezug auf Kommunikation, Ressourcenverfügbarkeit und verschiedene andere Möglichkeiten optimiert. Wir stellen auch fest, dass es uns leicht fällt, neue App-Updates zu veröffentlichen, ohne den langwierigen Prozess der App Store- oder Google Play Store-Einreichung durchlaufen zu müssen , was den Arbeitsaufwand, den wir leisten, erneut erhöht hat.
Häufig gestellte Fragen zum Vergleich von React Native vs. Native
F. Ist React native eine native App?
Nein, es ist keine native Anwendung. Eine React Native App funktioniert sowohl auf Android- als auch auf iOS-Plattformen. Sie können sich an ein renommiertes Unternehmen für die Entwicklung mobiler Apps wenden, um React Native besser zu verstehen.
F. Ist React Native besser als Native?
Wenn Sie über den Kampf zwischen nativen Apps und nativen Apps von React sprechen , ist ersteres besser, wenn Sie keine Ahnung von Ihrer Zielgruppe haben, ein begrenztes Budget haben, keinen größeren Aufwand investieren können oder unsicher sind, auf welcher Plattform Sie eine App starten sollen.
F. Reagiert native langsamer als native Apps?
Nein, es ist nicht langsamer als native Anwendungen.
F. Ist React nativ hybrid oder nativ?
React Native ist weder nativ noch hybrid. Vielmehr handelt es sich um ein plattformübergreifendes Framework. Das bedeutet, dass es Anwendungen entwickelt, die sowohl auf Android- als auch auf iOS-Plattformen laufen.
Nachdem Sie nun gesehen haben, was die beiden App-Entwicklungsansätze auf dem Markt bedeuten und was sie für Ihr Startup tun können, hoffen Sie, dass Sie eine klare Vorstellung davon haben, was Sie für Ihre mobile App wählen sollten: React Native vs. Native Development. Sollten Sie dennoch Fragen haben, können Sie sich gerne an unser React Native-Entwicklungsteam wenden .
