React Native vs. Xamarin: Was ist 2021 zu wählen?
Veröffentlicht: 2019-02-15Der mobile Markt ist dem traditionellen Kampf zwischen Android- und iOS-App-Entwicklungsplattformen weit voraus. Der wachsende Wettbewerb auf dem Mobilfunkmarkt hat Unternehmensleiter veranlasst, darüber nachzudenken, auf beiden Plattformen präsent zu sein, anstatt sich für eine zu entscheiden.
Oder, um es besser auszudrücken: Unternehmen und App-Entwickler erarbeiten heutzutage einen Plan für die plattformübergreifende App-Entwicklung – ein Prozess, der es ihnen ermöglicht, ihre App auf mehreren Plattformen zusammen zu einem beträchtlich niedrigen Preis zu starten.
Wenn wir nun vom Markt für plattformübergreifende Apps als Ganzes sprechen, so hat er laut Markteinblicken 2019 7,9 Milliarden US -Dollar überschritten und wird dieses Jahr voraussichtlich 80,45 Milliarden US-Dollar erreichen – mit einem großen Beitrag von React Native und Xamarin, den beiden beliebte plattformübergreifende Anwendungsentwicklungstechnologien, über die wir in diesem Artikel sprechen werden.
Inhaltsverzeichnis:
- Eine Einführung in die Entwicklung plattformübergreifender Xamarin-Apps
- Ein Blick auf die Entwicklung nativer React-Apps
- React Native vs. Xamarin: Vergleich der beiden plattformübergreifenden App-Entwicklungsplattformen
- Warum wir React Native über Xamarin für Ihre App-Anforderungen empfehlen?
Aber bevor wir uns eingehender mit der Entwicklungsumgebung von React Native vs. Xamarin befassen, wäre es für Sie von Vorteil, unseren 8-minütigen Leitfaden durchzugehen, um in die plattformübergreifende App-Entwicklung einzusteigen.
Nachdem dies gesagt ist, ist es jetzt an der Zeit, unsere Vergleichsrunde zu beginnen, um den Gewinner zu erklären, indem wir uns zunächst ansehen, was beide Tools/Frameworks beinhalten.
Beginnen wir damit, was Xamarin ist und welche Apps mit Xamarin als zentralem Entwicklungsframework entwickelt werden.
Eine Einführung in die Entwicklung plattformübergreifender Xamarin-Apps
Xamarin ist ein plattformübergreifendes Open-Source-Anwendungsentwicklungstool zum Erstellen von Apps für Android, iOS und tragbare Geräte mit einer nativen Benutzeroberfläche. Das Tool aus dem Jahr 2011 war eine kostenpflichtige Ressource. Aber Microsoft erwarb die Firma, die es 2016 entwickelt hatte, und verwandelte es in eine Open-Source-Plattform.
Das Unternehmen ist auch dafür bekannt, ein kostenloses Tool innerhalb der IDE (Integrated Development Environment) von Microsoft Visual Studio und Visual Studio Enterprise bereitzustellen, um die Unternehmensfunktionen von Xamarin zu nutzen – was es zu einem Top-Player bei der Wahl des Tech-Stacks für die Entwicklung von Unternehmens -Apps macht .

Xamarin ist nicht nur ein Open-Source-Tool, sondern bietet Entwicklern mobiler Apps verschiedene weitere Vorteile, wie z.
1. Vollständige Entwicklungsumgebung
Das Xamarin-Framework bietet ein komplettes Paket an Entwicklungstools unter einem Dach, bestehend aus einer eigenen IDE (Visual Studio), Plattformen (Xamarin SDKs), Verteilung und Analyse (Hockeyapp und Xamarin.Insights) und Tests (Xamarin Test Cloud). Dies bedeutet, dass Sie nicht in die Integration von Tools von Drittanbietern investieren oder zwischen verschiedenen Entwicklungsplattformen wechseln müssen, um eine vollständige Mobilitätslösung zu erstellen.
2. Unglaublicher Hardware-Support
Xamarin ermöglicht es Ihnen, native App-Funktionen in Ihrer Anwendung zu nutzen. Es beseitigt die Hardwarekompatibilitätsprobleme mit Hilfe bestimmter APIs und Plugins und stellt die gemeinsame Gerätefunktionalität auf allen Plattformen sicher. Darüber hinaus unterstützt das Tool Entwickler auch dabei, native Bibliotheken in ihre Codes einzubinden und die Anpassung zu fördern.
3. Einzelner Technologiestapel
Die Xamarin-Anwendungsentwicklung ist vielleicht die beliebteste Methode für Organisationen, um den Entwicklern Zeiteffizienz und Einfachheit der Erstellung zu garantieren. Einer der vielen Vorteile von Xamarin Framework besteht darin, dass die einzige Sprache im Technologie-Stack, also C# und .NET, für die Entwicklung zahlreicher Lösungen unter Wiederverwendung der meisten Codes verwendet werden kann, was zu einer schnellen und einfachen Entwicklung von Apps führt. Der einzelne mechanische Stack im Xamarin Framework erleichtert die Verwendung und das Erlernen.
4. Native-ähnliche UX
Xamarin verwendet plattformspezifische UI-Elemente, die eine einwandfreie Benutzererfahrung ermöglichen.
Das Xamarin-Framework verwendet das Xamarin.Forms-Tool zum Umwandeln von App-UI-Komponenten in plattformspezifische Elemente zur Laufzeit im Falle des einfachen plattformübergreifenden Anwendungsentwicklungsprozesses. Wohingegen die plattformübergreifenden App-Entwicklungsframeworks auf Xamarin.iOS und Xamarin.Android basieren, wenn benutzerdefinierte und sichere Mobilitätslösungen entwickelt werden.
5. Integriertes Testen
Xamarin-Testwolken ermöglichen es Entwicklern, ihre Anwendung während des Erstellungsprozesses dauerhaft zu testen, was zu einer perfekten Codegenerierung ohne Fehler führt. Ebenso kann die Xamarin-Testcloud auf zahlreichen mobilen Plattformen zum Testen der Anwendung verwendet werden, ohne dass verschiedene Geräte für einzelne Tests angeschafft werden müssen. Das Erkennen von Leistungsproblemen vor der Veröffentlichung der Anwendung ebnet den Weg für eine ziemlich praktische Anordnung und eine kostengünstige Lösung im Vergleich zu anderen Frameworks.
6. Bemerkenswerte Leistung
Im Gegensatz zu anderen webbasierten Technologien bietet die Xamarin-App-Entwicklung eine native Leistung, ähnlich wie Java in Android-Apps und Objective-C (oder Swift) im Fall von iOS-Apps – und das alles durch die Erstellung verschiedener Tools zum Entwickeln, Testen und Analysieren der App-Leistung , noch bevor die App-Version in Visual Studio verfügbar gemacht wird.
7. Optimierte Wartung
Die Plattform bietet eine bessere Wartungsfunktion bei geringeren Kosten und Zeit, indem sie es den Xamarin-App-Entwicklern ermöglicht, die Updates für die Quelldatei bereitzustellen, die weiterhin sowohl auf Android- als auch auf iOS-Plattformen angewendet wird. Die Änderungen gelten jedoch nur, wenn die App Xamarin.Forms, freigegebenen Code, Geschäftslogik und Updates für Xamarin.Android- und Xamarin.iOS-Apps verwendet.
Während diese Eigenschaften und die Tatsache, dass sich verschiedene beliebte Apps, die mit Xamarin entwickelt wurden, auf dem Markt durchsetzen, darauf hindeuten, dass es die richtige Option ist, aus der Liste der plattformübergreifenden App-Entwicklungsframeworks auszuwählen , ist es besser, sich auch bei React Native zu erkundigen.
Hier ist also eine kurze Einführung in das, was React Native ist und welche React Native-Apps derzeit auf dem Markt erhältlich sind.
Ein Blick auf die Entwicklung nativer React-Apps
React Native ist ein JavaScript-Framework , mit dem Sie echte, nativ rendernde Apps für Android und iOS erstellen können. Die im Besitz von Facebook befindliche Plattform ist auf dem Markt sehr beliebt und das Kernelement des Geschäftsprozesses verschiedener renommierter Apps, wie im Bild unten aufgeführt.

Das Framework bietet nicht nur die Möglichkeit, auf beiden Plattformen präsent zu sein, sondern gibt der nativen App-Entwicklung auch einen harten Wettbewerb, sodass sich jeder fragt, welche Option er für seinen App-Entwicklungsprozess wählen soll.
Während eine Antwort auf diese Frage in unserem Artikel mit dem Titel React Native vs. Native: When to Use which Mobile App Development Platform behandelt wird, sind hier einige der Vor- und Nachteile von React Native , die Ihnen helfen werden, die richtige Entscheidung zu treffen:-
1. Vereinfachte Entwicklung
Die Antwort auf die Frage, „wie React Native funktioniert“, liegt in seiner Funktionsweise . Es arbeitet mit einem imperativen Programmieransatz, bei dem Entwickler mobiler Anwendungen einer Abfolge von Aktionen zum Erstellen einer Benutzeroberfläche folgen müssen. Dies vereinfacht den Entwicklungsprozess für mobile Apps und hilft, eine App schneller zu starten und regelmäßig zu warten.
2. Kostengünstige Lösung
Der kostengünstige Ansatz von React Native bietet mehr Raum, um zusätzliche Möglichkeiten in Bezug auf Funktionen, Skalierbarkeit und Ergebnis hinzuzufügen. Respond Native bietet Code - Sharing an , was bedeutet , dass verschiedene Teams auf Codebase zugreifen können , da sie Zugriff haben und Produkte für verschiedene Märkte erstellen können .
3. Modulare Architektur
Bei der Entwicklung von React Native-Apps können Sie den Anwendungscode in verschiedene unabhängige Blöcke formulieren. Dies erhöht die Flexibilität und erleichtert das Upgraden und Aktualisieren der Anwendung.
4. Fertige Lösungen und Bibliotheken
Auf dem Markt gibt es verschiedene Tools, Bibliotheken und Frameworks wie z. B. Tools zur Typprüfung, die es Entwicklern von React Native -Apps ermöglichen, knifflige oder lästige Probleme zu entschlüsseln – und ihnen das einfache, schnelle und produktive Programmieren einer App erleichtern.
5. Heißes Nachladen
Mit der Hot Reloading-Funktion ermöglicht die React Native-Plattform den Entwicklern, die Änderungen, die sie im Code vorgenommen haben, leicht zu sehen, ohne den zeitaufwändigen Prozess der Codekompilierung durchlaufen zu müssen.
6. Einfacher Zugang zum mobilen Markt
React Native verwendet JavaScript, das laut der neuesten Stack Overflow-Umfrage derzeit von 69,8 % der Entwickler verwendet wird , und löst damit das Problem der Ressourcenknappheit. Einer der wesentlichen Vorteile von React Native Framework besteht darin, dass es einen frühen und kostengünstigen Weg zum mobilen Markt bietet, der sowohl auf Android- als auch auf iOS-Plattformen abzielt.
7. Erhöhte Stabilität und Zuverlässigkeit
React Native ist hilfreich bei der Vereinfachung der Datenbindung. Das Native macht die App solide und zuverlässig, indem es die Informationen vereinfacht, indem es die übergeordneten Daten sichert und nicht zulässt, dass sie von der untergeordneten Komponente beeinflusst werden. Um Verbesserungen im Objekt einzuführen, müssen Entwickler zuerst ihren Zustand ändern, bevor sie alle Aktualisierungen effizient anwenden können. Diese Aktivität garantiert, dass nur zulässige Teile aktualisiert werden können.
Damit haben wir nun die Grundlagen der beiden plattformübergreifenden App-Entwicklungs-Frameworks durchgearbeitet – das heißt, es ist der richtige Zeitpunkt, sich mit React Native vs. Xamarin zu befassen und zu sehen, wer dieses Jahr den Krieg um die Herrschaft gewinnt.
Auf geht's.
React Native vs. Xamarin: Vergleich der beiden plattformübergreifenden App-Entwicklungsplattformen

Bevor wir zu irgendwelchen Schlussfolgerungen kommen, schauen wir uns zuerst den Vergleich zwischen React Native und xamarin an und wissen, was jeder von ihnen zu bieten hat.
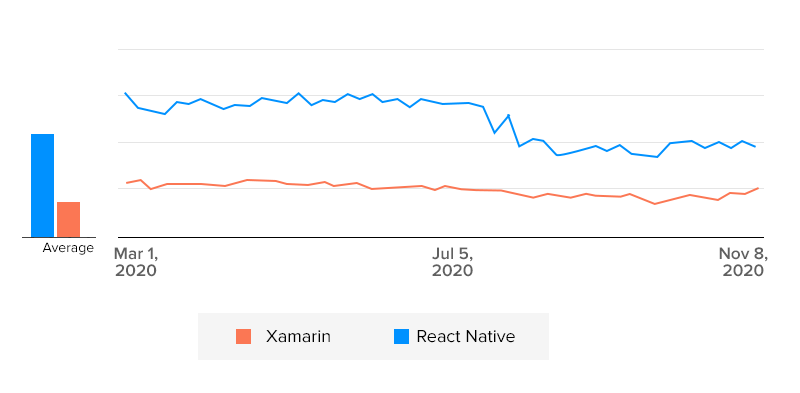
1. Marktanteil
React Native, wie im Bild unten gezeigt, hat einen vergleichsweise boomenden Markt. Es wird von den Entwicklern mobiler Anwendungen und dem renommierten Unternehmen für die Entwicklung von nativen React-Apps weitgehend übernommen , insbesondere nachdem Facebook eine Umgestaltung der React-Native-Plattform angekündigt hat.

Der Gewinner dieses Krieges zwischen zwei plattformübergreifenden Titanen ist also React Native.

2. Programmiersprache
Obwohl JavaScript hauptsächlich für die Entwicklung in React Native verwendet wird, können Sie mit dem Framework auch Module in Objective-C, Java, Swift und Kotlin schreiben.
Außerdem können Sie native Module und Bibliotheken in die React Native-Entwicklungsumgebung importieren und verwenden, um High-End-Rechen- und andere unkonventionelle Prozesse durchzuführen, die nicht in den React Native-APIs enthalten sind.
Dies bedeutet, dass die Entwickler von React Native-Anwendungen über Grundkenntnisse in all diesen Programmiersprachen verfügen müssen, um besser und effektiver programmieren zu können.
Aber wenn es um die Entwicklung von Xamarin-Apps geht, reichen Fachwissen in C# und Kenntnisse des .NET-Frameworks aus, da C# alle Prozesse ausführen kann, die mit Objective-C, Swift, Java oder Kotlin möglich sind . Außerdem kann eine große Anzahl von Open-Source- und internen Quellcodeprojekten in Xamarin.Android- und Xamarin.iOS-Projekten wiederverwendet werden, wodurch die Notwendigkeit, andere Programmiersprachen zu kennen, reduziert wird.
Dies macht Xamarin in Bezug auf die betroffenen Programmiersprachen zu einer besseren Option gegenüber React Native.
3. Lernkurve
Um sich mit Xamarin vertraut zu machen, sind Vorkenntnisse mit .NET erforderlich. Dagegen sind Kenntnisse von JavaScript oder React zusammen mit verschiedenen Bibliotheken von Drittanbietern erforderlich, um mit React Native zu beginnen.
Das bedeutet, dass ein React Native-App-Entwickler ständig neue Bibliotheken entdecken und lernen muss. Das bedeutet, dass das Erlernen von Xamarin viel einfacher ist als React Native.
4. Entwicklungsumgebung
Um eine App mit dem Xamarin-Framework zu entwickeln, müssen Sie Microsoft Visual Studio oder die Visual Studio Community Edition herunterladen und installieren. Außerdem benötigen Sie einen Mac, um auf dieser Plattform zu arbeiten.
Für die React Native-Entwicklung gibt es jedoch keine solche empfohlene Entwicklungsumgebung. Sie können Node installieren und jede beliebige Entwicklungsumgebung wie Visual Studio Code, Atom, Nuclide, Deco IDE, Vim Editor, Spacemace Editor und TextMate Editor verwenden.
5. Unterstützung durch Drittanbieter
Ein weiterer zu berücksichtigender Faktor beim Vergleich von Xamarin und React Native ist die Unterstützung durch Drittanbieter.
Xamarin ist ein vollwertiges Entwicklungspaket und bietet zahlreiche interne Tools und Dienste. Dadurch sind App-Entwickler weniger von den Ressourcen von Drittanbietern abhängig, oder besser gesagt, sie erstellen eine Anwendung mit minimaler Unterstützung durch Drittanbieter.
Wohingegen React Native im Grunde eine UI-Bibliothek ist. Es erfordert die Integration zahlreicher Bibliotheken und APIs von Drittanbietern, um auf native Konfigurationen zuzugreifen und ein natives App-ähnliches Erlebnis bereitzustellen. Dadurch bietet React Native in Bezug auf die Unterstützung durch Drittanbieter einen höheren Gefallen als Xamarin.
6. Kompilierungs- und Entwicklungsgeschwindigkeit
Die Kompilierungs- und Entwicklungsgeschwindigkeit spielt auch eine entscheidende Rolle bei der Auswahl der Xamarin vs. React Native Performance.
Im Fall von Xamarin steigt die Kompilierungszeit mit der App-Größe. Dies wirkt sich letztendlich auf die Entwicklungszeit und damit auf die Kosten für die Erstellung einer App aus . Ebenso ist das Debuggen ein etwas langwieriger Prozess, da das Debuggen auf die gleiche Weise erfolgt wie bei jeder anderen .NET-Anwendung, die Visual Studio verwendet.
Auf der anderen Seite verlangt React Native nicht die Kompilierungsanforderung. Es basiert auf JavaScript , was bedeutet, dass Sie den Code einfach neu laden können, indem Sie eine harte Aktualisierung an Ihre React Native-Anwendung senden.
Auch wenn es um das Debuggen geht, verlässt sich React Native auf das Chrome Developer Tool oder ein Drittanbieter-Tool wie Reactotron, das das Debuggen genauso darstellt wie bei Web-Apps.
7. Benutzererfahrung
Wenn es um die Benutzererfahrung geht, bieten sowohl Xamarin als auch React Native eine fast ähnliche Benutzererfahrung . Während React Native die ReactJS-Bibliothek mit zahlreichen UI-Komponenten verwendet, um die Entwicklung schneller und effektiver zu gestalten, ermöglicht Xamarin den Entwicklern mobiler Apps, UIs auf zwei verschiedene Arten zu erstellen, dh mit Xamarin.Forms oder Xamarin.Android/iOS, wodurch sie beide gemeinsam nutzen können und plattformspezifische Codes zusammen mit der Nutzung der Code-Sharing-Funktion.
8. Leistung
In Sachen Leistung hinkt React Native hinter Xamarin hinterher, da es den 64-Bit-Modus auf Android nicht unterstützt und auf iOS das schlechteste Ergebnis zeigt, wenn schnellste Codes ausgeführt werden.
9. Skalierbarkeit
Xamarin bietet die besten Integrationsmöglichkeiten mit dem Betriebssystem und den bereits vorhandenen Tools und Bibliotheken. Außerdem bietet es einen umfassenden Satz von Widgets und ein natives Erscheinungsbild für Ihre Anwendung.
Während das UI-Framework von Facebook Skalierbarkeit bietet, wie in unserem Artikel mit dem Titel „ Less Talked about React Native App Development Considerations“ beschrieben. Aber es erfordert bestimmte Entwicklungsanstrengungen und Erfahrung, um zu planen, wie eine React Native-Anwendung für die Skalierung strukturiert werden kann – etwas, das nur renommierte App-Experten bieten können.
Damit schlägt Xamarin React Native in Sachen Skalierbarkeit.
10. Testmöglichkeiten
Während sowohl Xamarin als auch React Native umfangreiche Testwerkzeuge zur Sicherstellung der App-Qualität bieten, ist das Testen im Fall von React Native ziemlich reibungslos und einfacher.
Das React Native-Framework verfügt über Tools wie PropTypes und Jest, die einfacher einzurichten und zu konfigurieren sind, bietet umfangreiches API-Verhalten und die Möglichkeit, Snapshot-Tests zu erstellen. Dies vereinfacht den Testprozess und verhindert Regressionen im Code.
11. Dokumentation
Im Falle von React Native ist die Dokumentation prägnant, detailliert, genau und gut organisiert, was es einem React Native-Entwickler erleichtert, alle Komponenten/Elemente einfach und produktiv zu finden und zu verwenden.
Xamarin hat im Vergleich zu React Native eine etwas weniger hilfreiche Dokumentation. Obwohl Menge und Qualität der Komponenten gleich sind, werden die Komponenten zwischen NuGet und dem Komponentenspeicher getrennt, was häufig den Aufwand und die Zeit erhöht.
Dies bedeutet, dass React Native im Xamarin- oder React Native-Rennen führend ist, wenn es um die Dokumentation geht.
12. Community-Unterstützung
Xamarin ist seit langem auf dem Mobilmarkt tätig und wird von rund 1,4 Millionen Entwicklern von der Community unterstützt. Dies bedeutet, dass Sie eine große Auswahl an Tools, Tipps und Daten erhalten, wenn Sie vor einer Herausforderung stehen oder Zweifel bei der Verwendung dieses Frameworks haben.
Ebenso hat Facebooks React Native auch große Community-Unterstützung. Es ist jedoch noch nicht ausgereift, die Verfügbarkeit exklusiver Tools, Codezeilen und Tipps auf dem Markt zu erwarten. Es wächst von Tag zu Tag.
Der Gewinner des Kampfes gemäß der Community-Unterstützung ist also Xamarin hier.
13. Entwicklungskosten
Xamarin ist Open Source und kostenlos verfügbar. Sie müssen sich keine Gedanken über die Kosten oder den Standort oder verschiedene Entwicklungsunternehmen machen, wie z . B. die Entwicklung nativer mobiler Apps in Kalifornien, den USA oder einem anderen Teil der Welt.
Sie müssen jedoch eine Abonnementgebühr für die Installation der Visual Studio-IDE zahlen, auf der Xamarin funktioniert. Sie können die Plattform kostenlos für Ihre Nicht-Enterprise-Projekte mit nur bis zu fünf Benutzern nutzen. Um mehr Benutzer einzubeziehen oder bestimmte Funktionen freizuschalten, müssen Sie eine Professional- oder Enterprise-Lizenz erwerben, was teuer ist.
Bei React Native gibt es dagegen keine solche Einschränkung. Das React Native-Framework von Facebook ist vollständig Open Source. Sie können seine Bibliotheken und andere Komponenten kostenlos verwenden, was bedeutet, dass die Entwicklung von React Native-Apps billiger ist als im Fall von Xamarin.
Obwohl die Kenntnis dieser 13 entscheidungsbeeinflussenden Faktoren es Ihnen erleichtern würde, die richtige Technologie durch einen Vergleich zwischen React Native und xamarin Framework auszuwählen , lassen Sie uns das Ganze anhand der Szenarien zusammenfassen, wann Sie Xamarin wählen sollten und wann Sie React Native auswählen sollten:-
Xamarin ist die richtige Option, um wann zu berücksichtigen
- Sie brauchen einen schnelleren Entwicklungsprozess.
- Sie betrachten MVC- und MVVM-Muster.
- Sie möchten Ihre App in der Entwicklungsumgebung testen.
- Sie benötigen keine High-End-Grafik in Ihrer Anwendung.
React Native ist eine gute Wahl für die App-Entwicklung, wenn
- Sie erstellen eine Social-Media-Anwendung wie Facebook und Instagram.
- Sie entwickeln eine E-Commerce-App .
- Sie möchten Facebook-Anzeigen zu Ihrer Anwendung hinzufügen.
Obwohl beide plattformübergreifenden Anwendungsentwicklungs-Frameworks Merkmale aufweisen, um das perfekte App-Entwicklungstool für Ihr Unternehmen im Jahr 2021 zu sein , empfehlen wir dennoch, die Entwicklung von React Native-Apps zu bevorzugen .
Warum wir React Native über Xamarin für Ihre App -Anforderungen empfehlen ?
Wir arbeiten seit Jahren mit React Native und haben festgestellt, dass es nicht nur zahlreiche Vorteile von React Native gegenüber Xamarin gibt, sondern dass Native auch eine bessere Zukunft auf dem mobilen Markt hat. Das Framework floriert trotz der intensiven Konkurrenz durch Googles Flutter-Framework, wie wir bereits in unserem Flutter vs. React Native - Blog beschrieben haben.
Es bietet Entwicklern und Führungskräften mit Leichtigkeit, Geschwindigkeit und Weltklasse-Möglichkeiten, wodurch sie sich jedes Mal auf die Technologie einlassen. Ein Beweis dafür ist, dass wir unsere außergewöhnlichen React Native-Anwendungsentwicklungsdienste für über 12 verschiedene Geschäftszweige bereitgestellt haben und danach streben, in die Immobilien-, On-Demand-, Reise- und andere derartige Branchen einzusteigen.
Wenn Sie sich immer noch nicht sicher sind, was die bessere Wahl für Ihren App-Entwicklungsprozess im Jahr 2021 ist – React Native vs. Xamarin-App-Entwicklung , oder Ihre Geschäfts-App-Idee mit uns besprechen möchten, können Sie sich gerne an unsere Experten wenden .