React vs. Angular – die beste Wahl für die Entwicklung mobiler Apps
Veröffentlicht: 2019-01-26Von allen Front-End-Entwicklungsframeworks auf dem Markt sind die beiden, die einen Platz in der Liste der Top 15 JS-Frameworks gefunden haben, React und Angular. Und dieser Artikel konzentriert sich auf beide.
In den nächsten 12 Minuten lesen Sie, was Angular und React voneinander unterscheidet, die Situationen, in denen ein Unternehmen für die Entwicklung nativer Apps mit der besten Reaktion Pluspunkte erhält, und in denen Marken ihre Energie auf die Entwicklung von Angular-Apps konzentrieren.
Inhaltsverzeichnis
Reagieren und Angular: Ein kurzer Überblick
Vorteile der React-JavaScript-Bibliothek
Vorteile von Angular Front-End Development Framework
React vs. Angular: Ein Vergleich zwischen den beiden Front-End-Entwicklungsoptionen
Was ist der Hauptunterschied zwischen Angular & React?
React vs. Angular: Die Markennamen dahinter
Wie ähnlich sind Winkel und Reaktion?
Wann sollte man React für die Entwicklung einer App verwenden?
Wann sollte Angular für die App-Entwicklung in Betracht gezogen werden?
Was ist besser Angular oder React?
Häufig gestellte Fragen
Der Grund, warum wir uns in diesem Artikel auf den Vergleich von Angular und React konzentrieren, liegt teilweise daran, dass sie aus einer Abstammung von zwei soliden Konkurrenten stammen – Google und Facebook, und teilweise daran , dass wir bereits React vs. Flutter behandelt haben – das neueste Mitglied der Framework-Familie. Daher war es an der Zeit, React mit einer Marke zu vergleichen, die sich aufgrund ihrer unübertroffenen Leistung in der Branche etabliert hat.
Bevor wir auch nur einen Schritt weiter gehen, lassen Sie uns einen Blick auf die Grundlagen von React und Angular werfen:-
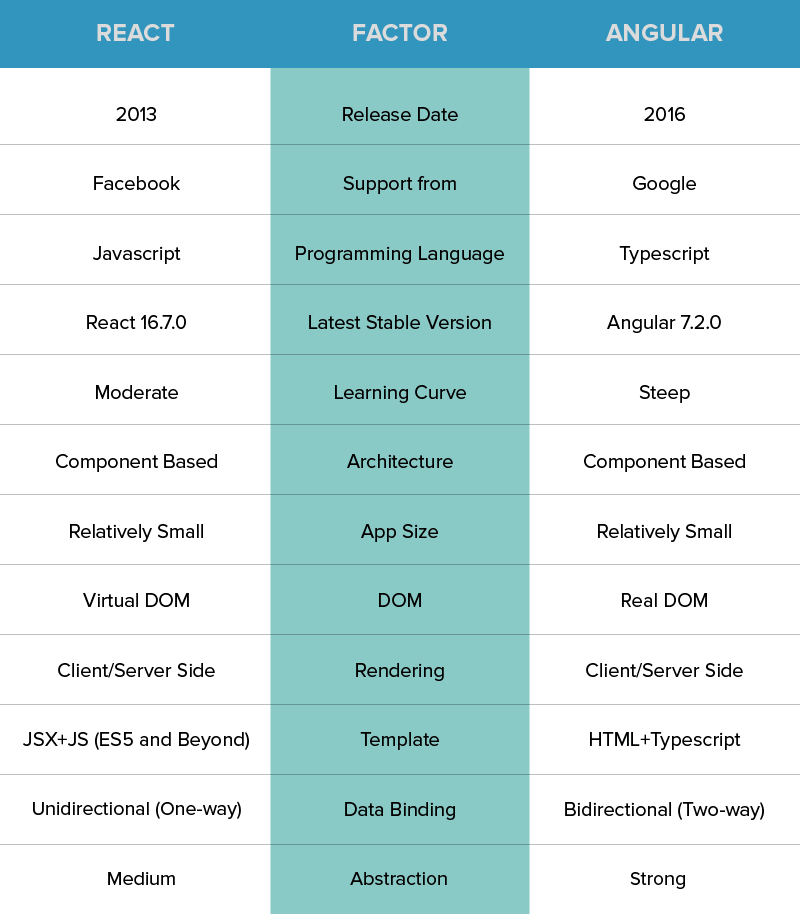
Reagieren und Angular: Ein kurzer Überblick

Es gibt viele Fragen, die zu einer Bibliothek oder einem Framework führen? Lassen Sie uns also eintauchen und es herausfinden.
Was ist Reagieren? ReactJS ist eine Open-Source-JavaScript-Bibliothek, die von Facebook eingeführt wurde, um dynamische Benutzeroberflächen zu erstellen. Es basiert auf JavaScript und JSX (einer PHP-Erweiterung) und wird allgemein für die Entwicklung wiederverwendbarer HTML-Elemente für die Frontend-Entwicklung angesehen.
Was ist eckig? Angular ist ein Open-Source-Front-End-Entwicklungsframework, das von Google unterstützt wird. Es ist Teil des MEAN-Stacks und mit einer großen Anzahl von Code-Editoren kompatibel und wird für die Erstellung dynamischer Websites und Web-Apps in Betracht gezogen.
Die neueste stabile Version ist Angular 7, während Google immer noch die erste Version, dh AngularJS, unterstützt.
Die beiden Frontend-Entwicklungsframeworks werden von verschiedenen renommierten Marken verwendet, darunter:-
Nachdem wir nun wissen, was React js und Angular sind, konzentrieren wir uns auf die Vorteile, die die beiden bieten.
Vorteile der React-JavaScript-Bibliothek

Bessere Benutzererfahrung
Im Gegensatz zu anderen JavaScript-Frameworks verwendet React das Virtual DOM – die abstrakte Form von Real DOM. Dies erleichtert den Entwicklern der nativen React-App die Aktualisierung von Änderungen, die von den Benutzern in der Anwendung vorgenommen wurden, ohne die anderen Teile der Benutzeroberfläche zu beeinträchtigen.
Dies führt zum Aufbau einer hochdynamischen Benutzeroberfläche mit der exquisiten Benutzererfahrung.
Zeitersparnis
Im Fall von React können die App-Entwicklungsunternehmen die Codekomponenten jederzeit auf unterschiedlichen Ebenen wiederverwenden. Außerdem sind die Komponenten voneinander isoliert und Änderungen in einer wirken sich nicht auf die andere aus, was die Verwaltung der Updates erleichtert.
Das macht die mobile App-Entwicklung mit React Native für Entwickler einfacher, zeitsparender und effizienter.
Schnelle Entwicklung
Entwickler nativer mobiler React -Apps dürfen den vorhandenen Code wiederverwenden und Hot Reloading in den Prozess einfügen. Dieser Ansatz verbessert nicht nur die App-Performance, sondern beschleunigt auch die Entwicklungsgeschwindigkeit .

Schnelleres Testen
React verwendet in großem Umfang Redux, wodurch der Aufwand für das Speichern und Verwalten von Komponentenzuständen in großen und komplexen Anwendungen mit enormen dynamischen Elementen reduziert wird.
Es hilft den Entwicklern, den Anwendungsstatus in einem einzelnen Objekt hinzuzufügen und jede Komponente der App in die Lage zu versetzen, auf den Anwendungsstatus zuzugreifen, ohne untergeordnete Komponenten einzubeziehen oder Rückrufe zu verwenden. Dies erleichtert das Testen der Anwendung und das Protokollieren von Datenänderungen sowie die Verwendung von Hot Reloading und anderen derartigen Tools.
Codestabilität mit unidirektionaler Datenbindung
Mit ReactJS können die Entwickler direkt mit den Komponenten arbeiten und die Datenbindung nach unten verwenden, um sicherzustellen, dass die übergeordneten Entitäten nicht von den Änderungen der untergeordneten Entitäten betroffen sind. Dieser Ansatz macht den Code stabil und unterstützt die Idee der Entwicklung in der Zukunft.
Vorteile von Angular Front-End Development Framework

Cleaner-Code
Angular verwendet die Programmiersprache TypeScript, die eine Obermenge von JavaScript ist. Es kompiliert JavaScript, erleichtert aber auch das Auffinden und Beseitigen häufiger Probleme beim Eingeben des Codes.
Dieser Ansatz hilft den Entwicklern, sauberere und fehlerfreie Codes zu schreiben und eine hohe Codequalität sicherzustellen, was bei der Investition in Enterprise-App-Entwicklungsdienste wirklich hilfreich ist.
Höhere Leistung
Die Programmiersprache Angular hat eine hierarchische Abhängigkeitsinjektion, viel besser als die von AngularJS, bei der Klassen nicht voneinander abhängig sind. Sie wenden sich eher den externen Quellen zu, was den mobilen Angular-Anwendungen eine höhere Leistung verleiht.
Materialdesign-ähnliche Benutzeroberfläche
Angular bietet vorgefertigte Materialdesign-Komponenten für Navigationselemente, Formularsteuerelemente, Popups, Layouts und Datentabellen. Dies hilft den Entwicklern mobiler Apps, die Auswirkungen von Google Material Design auf das Design mobiler Apps und digitale Produktdesigndienste zu überwinden, die Benutzer langfristig benötigen.
Bessere Fehlerbehandlung
Die neueste Version der Programmiersprache Angular, dh Angular 7, bietet auch Funktionen wie einen verbesserten Fehlerbehandlungsprozess für @Output in den Szenarien, in denen eine Eigenschaft nicht initialisiert wird.

Nahtlose Updates mit Angular CLI
Angular CLI (Command Line Interface) ist einfach zu installieren und zu verwenden, einsteigerfreundlich, bietet innovative Testwerkzeuge und einfachere Befehle und wird von verschiedenen Ingenieuren und Plattformen unterstützt, die es ermöglichen, auch solche Komponenten zu aktualisieren, die von Drittanbietern abhängig sind.
Damit haben wir eine Zusammenfassung dessen, was React ist, was Angular ist, und ihre Vorteile durchgesehen. Lassen Sie uns also in den Hauptteil des Artikels eintauchen, dh , vergleichen Sie Angular und React.
{Lesen Sie mehr über die Vorteile von Angular für Unternehmen }
React vs. Angular: Ein Vergleich zwischen den beiden Front-End-Entwicklungsoptionen
1. Komponentenisierung
AngularJS hat eine extrem starre und komplexe Struktur, da es auf drei Schichten basiert: Model, View und Controller. Mit Angular JS zerlegen Entwickler den Code der App in verschiedene Dateien. Dies ermöglicht die Wiederverwendung von Vorlagen oder der Komponente in verschiedenen Teilen der Anwendung.
React hingegen wählt eine andere Architektur. Es bietet eine einfache Möglichkeit, Komponentenbäume zu entwickeln. Die Bibliothek enthält eine funktionale Programmierung, bei der die Komponentendefinitionen deklarativ sind.
Reaktionscodes sind lesbar und logisch aufgebaut. Sie fordern Entwickler nicht auf, Code auf eine bestimmte Weise zu schreiben.
2. Staatliche Verwaltung
Eine Anwendung verwendet Zustände in mehreren Instanzen. Die Benutzeroberfläche einer Anwendung wird zu einem beliebigen Zeitpunkt durch eine Komponente beschrieben. Das Framework rendert dann die vollständige Komponenten-UI neu, wenn sich die Daten ändern. So stellt eine Anwendung sicher, dass die Daten aktualisiert werden.
Für die Handhabung des Status auf React wird Redux als Lösung verwendet, während im Fall von Angular Redux nicht verwendet wird.
3. Selbstversorgung
Die in React geschriebenen Anwendungen erfordern eine zusätzliche Bibliothekseinbindung . Einige davon sind – React Router, Redux oder Helmet werden zur Optimierung des Routing-Prozesses, der Zustandsverwaltung und der Interaktion mit der API verwendet.
Zwischen React oder Angular ist letzteres ein vollwertiges Softwareentwicklungs-Framework, das keine Bibliothek enthalten muss. Jede Funktion wird mit Hilfe des Angular-Pakets implementiert.
4. Sprachen
React basiert auf der Sprache JavaScript ES6+, die mit dem JSX-Skript kombiniert wird. JSX ist hauptsächlich eine Erweiterung für die Syntax, die den JavaScript-Code denen ähnelt, die in HTML geschrieben sind. Angular verwendet TypeScript oder JavaScript. Da TypeScript sehr kompakt ist, wird es einfacher, durch den Code zu navigieren und Tippfehler zu erkennen.
5. UI-Komponente
Ein weiterer Unterscheidungspunkt in Angular vs. React ist die UI-Komponente. Die React-UI-Tools werden von der Community entwickelt. Es gibt eine Reihe kostenpflichtiger und kostenloser UI-Komponenten im React-Portal. Angular wird mit einem integrierten Material-Techstack und einer Reihe vorgefertigter Komponenten für das Materialdesign geliefert. Aus diesem Grund wird die UI-Konfiguration extrem schnell und einfach.
6. Richtlinien
Die Logik und Vorlagen in React werden am Ende jeder Komponente erklärt. Es ermöglicht den Lesern zu verstehen, was der Code bedeutet, auch ohne seine Syntax kennen zu müssen. Im Falle von Angular werden die Templates mit Attributen zurückgegeben und die Syntax der Direktiven von Angular ist ausgefeilt und komplex, was sie für die aufstrebenden Entwickler unverständlich macht.
7. Werkzeugsatz
React verwendet mehrere Code-Editoren wie: Sublime Text, Atom und Visual Studio. Es verwendet das Tool Create React App (CLI) zum Bootstrapping eines Projekts, während das serverseitige Rendering mit dem Next.js-Framework erfolgt. Zum Testen der in React geschriebenen App sind mehrere Tools für verschiedene Elemente erforderlich.
Angular verwendet wie React auch verschiedene Codebearbeitungstools wie Sublime Text, Aptana und Visual Studio. Das Projekt wird mit Angular CLI eingerichtet, während das serverseitige Rendering über Angular Universal erfolgt.
Der Unterschied zwischen der Angular- und der React-Technologie besteht jedoch darin, dass Angular mit nur einem Tool vollständig getestet werden kann. Es kann entweder Karma, Protractor oder Jasmine sein. Es ist auch einer der bemerkenswerten Vorteile von Angular gegenüber React.
8. Popularität
Apropos React vs. Angular Popularität, laut Google Trends hat React mehr Suchanfragen als Angular. Während die Menschen aufgrund der Verfügbarkeit zahlreicher vorgefertigter Lösungen mehr Interesse an Angular zeigen, entwickeln sich beide Technologien weiter, was bedeutet, dass beide auf dem Markt beliebt sind. Im Moment wäre die Antwort auf React vs. Angular-Popularität auf beiden Seiten gleich, dh Angular-Popularität = React-Popularität (zumindest in der aktuellen Zeit).
9. Architektur
Sowohl Angular als auch React haben eine komponentenbasierte Architektur, was bedeutet, dass sie zusammenhängende, wiederverwendbare und modulare Komponenten haben. Aber der Unterschied zwischen React und Angular liegt am Punkt des Tech-Stacks. Die React - Architektur hingegen verwendet JavaScript, während die Angular - Architektur mit Typescript für die Webentwicklung verwendet wird, das kompakter und fehlerfreier ist.
10. Lernkurve
Angular hat im Vergleich zu React eine steile Lernkurve. Das Google Angular IO-Framework bietet mehrere Möglichkeiten, ein bestimmtes Problem zu lösen, verfügt über ein komplexes Komponentenverwaltungssystem und erfordert die Vertrautheit mit verschiedenen Konzepten und Sprachen wie Vorlagen, Pipes, Dependency Injection, RxJS, TypeScript usw.
Außerdem entwickelt sich das Framework ständig weiter – was es für die Entwickler erforderlich macht, sich mit den Neuerungen im Angular-Ökosystem zu befassen und ihre Fähigkeiten entsprechend zu verbessern.
Dies gilt jedoch nicht für das React JS-Framework. Reactjs ermöglicht es Ihnen, einfach zu lernen und eine App im React-Ökosystem zu erstellen, wenn Sie gut mit JavaScript umgehen können. ReactJS bietet mehrere nützliche Ressourcen für Neueinsteiger, um das Framework zu verstehen und sich auf die Entwicklung einer Anwendung zu freuen, selbst nach häufigen Updates. Dies ist der Hauptgrund , warum Entwickler dazu neigen, sich für React zu entscheiden.
11. Entwicklungsgeschwindigkeit und Produktivität
Apropos Reactjs vs. Angular: Angular bietet eine verbesserte Entwicklungserfahrung – dank seiner CLI, die es ermöglicht, schnell einen Arbeitsbereich zu erstellen und funktionierende Anwendungen zu entwerfen und Komponenten und Dienste mit einzeiligen Befehlen, einem integrierten Prozess zur Lösung umfassender Probleme und einer sauberen Codierungsfunktion zu erstellen Typoskript.

Aber wenn es um React geht, wird die Entwicklungsgeschwindigkeit und Produktivität durch die Einbeziehung von Bibliotheken von Drittanbietern beeinträchtigt. Die App-Entwickler von React js müssen zusammen mit den Tools die richtige Architektur bestimmen. Außerdem variiert das Toolkit für mobile React-Apps von Projekt zu Projekt, was bedeutet, dass mehr Zeit und Mühe investiert wird, wenn das Projekt an neue Entwickler für ein App-Update übergeben wird.
Dies deutet darauf hin, dass Angular React in Bezug auf Entwicklungsgeschwindigkeit und Produktivität in den Schatten stellt.
12. Flexibilität und Freiheit
Ein weiterer Faktor, der zur Wahl von React vs. Angular beiträgt, ist die Flexibilität. Das React-Framework bietet Ihnen die Freiheit, die Tools, Bibliotheken und Architekturen für die Entwicklung einer App auszuwählen. Damit können Sie eine hochgradig angepasste App erstellen, die nur die Funktionen und den Tech-Stack verwendet, die Sie benötigen, vorausgesetzt, Sie haben ein erfahrenes ReactJS-Entwicklungsteam eingestellt.
Angular hingegen bietet ein begrenztes Maß an Freiheit und Flexibilität. Beispielsweise können Sie mit der neuesten Version von Angular IO, dh Angular 7, Angular-Komponenten nur innerhalb anderer Frameworks verwenden und Codes in eine HTML-basierte Anwendung einbetten.
Dies deutet darauf hin, dass React im Vergleich zu Angular mehr Flexibilität und Freiheit bietet.
13. DOM (Dokumentobjektmodell)
Angular verwendet echtes DOM, bei dem die gesamte Baumdatenstruktur aktualisiert wird, selbst wenn ein einzelner Abschnitt davon geändert oder geändert wird. Dagegen wird Virtual DOM in der App-Entwicklung von Reactjs eingesetzt, was es den App-Entwicklungsunternehmen ermöglicht, die Änderungen zu verfolgen und zu aktualisieren, ohne die anderen Teile des Baums zu beeinträchtigen.
Da Virtual DOM als schneller als echtes DOM angesehen wird, gewinnt React im Rennen von Reactjs vs. Angle.
14. Datenbindung
Ein weiterer Faktor, der die Entscheidung für die Wahl des richtigen Frameworks in Reactjs vs. Angle Race beeinflusst, ist die Datenbindung.
React verwendet eine unidirektionale Datenbindung, bei der die UI-Elemente nur nach Änderung des Modellzustands geändert werden können. Die Entwickler können die UI-Elemente nicht ändern, ohne den entsprechenden Modellzustand zu aktualisieren.
Im Fall einer mobilen Angular-App wird dagegen der Ansatz der Zwei-Wege-Bindung betrachtet. Dieser Ansatz stellt, wie bereits im Artikel mit dem Titel Vue.js vs. Angular beschrieben , sicher, dass sich der Modellstatus automatisch ändert, wenn Änderungen am UI-Element vorgenommen werden, und umgekehrt.
Während der Ansatz von Angular einfacher und effektiver erscheint, bietet der Weg von React eine bessere und schlankere Datenübersicht bei größeren App-Projekten. Verwenden Sie deshalb React, wenn es um die Datenbindung geht.
15. App-Leistung und Benutzererfahrung
Wie wir im Artikel Vue.js vs. React.js gesehen haben, verwendet React Virtual DOM und Fiber zum Erstellen von Anwendungen, die zu AngularJS führen. Aber die neueren Versionen, wie Angular 7, haben Funktionen und Elemente wie ShadowAPI entwickelt, die den Wettbewerb zwischen den beiden Frameworks noch intensiver gemacht haben, wobei keines in Bezug auf App-Größe oder Leistung zurückfällt.
16. Mobile Lösungen
Wenn es um Angular vs React für die mobile Entwicklung geht, bietet Angular das Ionic-Framework für die Entwicklung mobiler Apps, das mit einem Cordova-Container und einer ansprechenden UI-Komponentenbibliothek geliefert wird. So erscheint die entwickelte Anwendung, wenn sie auf einem beliebigen Gerät angezeigt wird, wie ein Web in einem nativen Web-App-Container.
Dies ist jedoch bei der React- Javascript-Bibliothek nicht der Fall. Es bietet eine wirklich native UI-Erfahrung, die es Ihnen ermöglicht, Ihre eigenen Komponenten zu erstellen und sie an nativen Code zu binden, der in Java, Kotlin, Objective-C und Kotlin geschrieben wurde.
Also gewinnt React diesen Kampf hier.
17. Testen
Das Testen und Debuggen von Angular IO für ein komplettes Projekt ist mit einzelnen Tools wie Jasmine, Protractor und Karma möglich. Dies ist jedoch im Fall der Entwicklung von React js-Apps nicht möglich. Zur Durchführung verschiedener Testreihen ist eine Reihe von Werkzeugen erforderlich.
Beispielsweise benötigen Sie Jest zum Testen von JavaScript-Code, Enzyme und Unexpected-React zum Testen von Komponenten, Skin-deep zum Render-Testen von Utils, React-unit zum Testen von Einheiten und so weiter. Dies erhöht den Aufwand und die Zeit, die im Testprozess erforderlich sind.
Der Gewinner dieses Kampfes zwischen Angular und React ist also Angular.
18. Einfache Aktualisierung
Angular verfügt über eine verbesserte CLI, die Befehle wie ng_update enthält, die es ermöglichen, die App einfach auf die neueste Angular-Version zu aktualisieren. Dies macht die Entwicklung von Angular-Apps weniger schmerzhaft, vorausgesetzt, der Aktualisierungsprozess ist größtenteils automatisiert.
In ähnlicher Weise bietet React auch die Möglichkeit, nahtlose Übergänge zwischen zwei Versionen vorzunehmen. Die Front-End-Entwicklungsbibliothek stützt sich jedoch stark auf die externen Bibliotheken, die es ermöglichen, die Komponenten von Drittanbietern zu aktualisieren und zu migrieren. Außerdem müssen die Entwickler ständig prüfen, ob die verwendeten Bibliotheken von Drittanbietern mit den neuesten Versionen des JavaScript-Frameworks kompatibel sind oder nicht, was den Aufwand der Entwickler erhöht.
Dies impliziert, dass, obwohl beide Frameworks daran arbeiten, die Übergänge von Version zu Version nahtlos zu gestalten, React hinter Angular zurückbleibt.
19. Dokumentation
Die Dokumentation im Angular-Framework ist aufgrund des laufenden Entwicklungsprozesses langsamer. Außerdem sind die meisten Dokumentationen und Tutorials immer noch AngularJS , die für die Entwickler jetzt veraltet und nutzlos sind.
Dies ist jedoch bei der Entwicklung von Reactjs nicht der Fall. Das React-Framework wird ebenfalls regelmäßig aktualisiert, aber die Erkenntnisse aus früheren Versionen sind immer noch wertvoll.
20. Community-Unterstützung
React hat eine breitere Community-Unterstützung als Angular auf GitHub und GitLab . Aber wenn es um die StackOverflow- Entwicklerumfrage geht, ist die Anzahl der Entwickler, die mit Angular arbeiten, etwas höher als die, die mit React arbeiten.
Beide Front-End-Entwicklungsframeworks haben also in etwa die gleiche Community-Unterstützung.
Nachdem wir verstanden haben, was React JS und was Angular ist, zusammen mit ihren Vorteilen, wollen wir die Unterschiede und Ähnlichkeiten zwischen ihnen verstehen.
Was ist der Hauptunterschied zwischen Angular & React?
- AngularJS ist ein strukturelles Framework zum Erstellen dynamischer Webanwendungen, während React eine Javascript-Bibliothek ist, mit der Sie UI-Komponenten zusammenstellen können.
- Apropos Angular JS vs. React JS: Das Angular JS-Framework hängt von MVC (Model View Controller) ab, während React sich auf Virtual DOM befindet.
- Angular hängt von Typescript und React von Javascript ab.
- AngularJS fügt dem Quellcode keine Javascript-Bibliothek hinzu, während React das Hinzufügen einer Javascript-Bibliothek zum Quellcode zulässt.
- AngularJS bietet Tests und Fehlerbehebung für ein komplettes Projekt mit einem einzigen Tool, obwohl React eine Reihe von Tools benötigt, um verschiedene Arten von Tests durchzuführen.
Angular JS vs. React JS: Die Markennamen dahinter
Sowohl das Framework als auch die Bibliothek werden von einigen der besten Unternehmen der Welt unterstützt. Hier ist ein Blick hinein:

Die oben genannten Faktoren werden Ihnen helfen, das richtige Front-End-Entwicklungs-Framework für Sie auszusortieren. Aber um den Prozess zu vereinfachen, sind hier einige der Bedingungen, die zeigen, wann Sie mit React gehen können und wann Sie Angular wählen sollten. Sie sollten sie als Situationen lesen, warum Sie das Angular JS-Framework verwenden und es besser als React ist oder warum Sie React verwenden und es besser als Angular ist?
Wie ähnlich sind Angular und React?
React und Angular JS Framework sind beide komponentenbasiert. Eine Komponente erhält eine Eingabe und gibt nach einigen internen Überlegungen ein gerendertes UI-Layout (z. B. ein Anmeldeformular oder eine Tabelle) als Ausbeute zurück. Komponenten sollten einfach in anderen Komponenten oder sogar in anderen Projekten wiederverwendet werden können.
Sie könnten beispielsweise eine Anmeldekomponente haben, die aus zwei Texteingaben (Benutzer und Passwort) und einer „Anmelden“-Schaltfläche besteht. Diese Komponente kann unterschiedliche Eigenschaften und zugrunde liegende Logik haben, sollte jedoch verallgemeinert werden, damit Sie die Komponente mit verschiedenen Informationen auf einer anderen Seite oder in einer anderen Anwendung wiederverwenden können.
Fahren wir mit dem anderen Abschnitt des Artikels fort, in dem wir diskutieren werden, wann React und wann Angle verwendet werden soll.
Wann sollte man React für die Entwicklung einer App verwenden?
React ist die richtige Wahl für Ihr App-Projekt, wenn:-
- Ihr Team verfügt über Expertise in HTML, CSS und JavaScript.
- Sie benötigen eine hochindividuelle spezifische App-Lösung.
- Am Entwicklungsprozess sind unzählige Komponenten mit unterschiedlichen und oft variablen Zuständen beteiligt – aktive/inaktive Navigationselemente, dynamische Eingaben, Benutzeranmeldung und Zugriffsberechtigungen, aktivierte/deaktivierte Schaltflächen usw.
- Es wird erwartet, dass Komponenten von mehreren Anwendungen gemeinsam genutzt werden, wenn das App-Projekt erweitert wird.
- Sie möchten Zeit für die Vorbereitung der Entwicklung aufwenden.
Wann sollte Angular für die App-Entwicklung in Betracht gezogen werden?
Das Angular-Framework ist eine gute Wahl, wenn:-
- Ihr Team hat Erfahrung mit Java, C# und früheren Versionen von Angular.
- Die App-Komplexität liegt zwischen Niedrig und Mittel.
- Sie setzen auf gebrauchsfertige Lösungen und benötigen eine höhere Produktivität.
- Sie möchten Bundle-Budgets in die CLI-Option aufnehmen, die die Entwickler informiert, wenn die App-Bundle-Größe den festgelegten Wert überschreitet. Mit anderen Worten, die Auswahl von Angular ist die richtige Entscheidung, wenn Sie die App-Größe regulieren möchten.
- Sie benötigen eine umfangreiche Anwendung mit vielen Funktionen.
Obwohl dies Ihnen eine Vorstellung davon gibt, was Sie für das aktuelle Szenario auswählen sollten, ist es immer gewinnbringend, sich den zukünftigen Umfang der beiden anzusehen, um langfristige Unterstützung zu erhalten – die wie folgt abgedeckt ist:
Was ist besser, React oder Angular?
React hat wichtige Änderungen vorgenommen, die es den React-Entwicklern ermöglichen, auf einfache Weise Feedback zu neuen Funktionen, Verbesserungen der JavaScript-Syntax und experimentellen APIs zu geben.
Während Angular hingegen bereits ein Wachstum der Nutzungsrate verzeichnet – die noch deutlich steigen wird, wenn Angular 8 aus der Beta-Version kommt.
Während diese beiden Frameworks also auf Wachstumskurs sind, gibt es ein Framework, das sich darauf vorbereitet, sie in der Welt der Entwicklung mobiler Apps zu ersetzen – Vue.js. Das Vue.js-Framework macht diesen beiden beliebten Frameworks eine harte Konkurrenz – ein bisschen davon wird in unserem Blog Vue.js vs. React.js behandelt .
Wir hoffen, dass dieser Blog hilfreich war, um zu verstehen, was React-Javascript und was Angular ist. Übrigens, die Antwort darauf, welches das beste Framework für Ihr App-Projekt ist, hängt von Ihren App-Anforderungen, der Komplexität und der Erfahrung des beauftragten App-Entwicklungsunternehmens ab. Deshalb helfen wir von appinventiv Ihnen gerne mit unserem React Native App Development Unternehmen in den USA .
Häufig gestellte Fragen
1. Was ist der Unterschied zwischen React und Angular?
Wenn wir über den Unterschied zwischen React und Angular sprechen, gibt es mehrere Unterschiede zwischen den beiden. Beispielsweise arbeitet React mit unidirektionaler Datenbindung, während Angular mit bidirektionaler Datenbindung arbeitet. Ebenso verwendet Angular echtes DOM, während React auf virtuelles DOM angewiesen ist.
2. Ist winklig schneller als reagieren?
Nein, React ist schneller als eckig, da es sich auf Virtual DOM stützt.
3. Was ist React Javascript und ist React das beste Framework?
React Javascript ist eine Open-Source-JavaScript-Bibliothek, die von Facebook eingeführt wurde, um dynamische Benutzeroberflächen zu erstellen. React ist das beste Framework, wenn Sie eine hochgradig angepasste App mit variablen Zuständen entwerfen möchten – dynamische Eingaben, aktive/inaktive Navigationselemente, aktivierte/deaktivierte Schaltflächen, Benutzeranmeldung und Zugriffsberechtigungen usw.
4. Was ist beliebter, reagieren oder eckig?
Es ist schwer zu sagen oder zwischen React oder Angular zu wählen . Während React mehr Suchvorgänge hat, wird Angular von Entwicklern aufgrund der Verfügbarkeit vorgefertigter Lösungen hoch geschätzt – was bedeutet, dass beide auf dem Markt beliebt sind.
5. Was ist leicht zu lernen: eckig oder reagieren?
Reagieren ist viel einfacher zu lernen.
6. Warum ist React beliebter als Angular?
React verfügt über eine vielfältige und lebendige Umgebung, die Entwicklern die Flexibilität bietet, Ihre Anwendungen zu erstellen. Dies macht es beliebter als Angular.
7. Ist Angular in den kommenden Jahren noch relevant?
Es gibt viele Fragen, ob Angular noch relevant ist, ob es an Popularität verliert oder ob es stirbt. Die Wahrheit ist, dass Angular immer noch sehr relevant ist und nein, es stirbt nicht. Tatsächlich hat Angular 8 aufgrund seiner herausragenden Effizienz und Leistung ein konstantes Marktwachstum erlebt.
Tatsächlich hat sich dank der Angular-CLI auch die Entwicklungserfahrung drastisch verbessert. Google hat auch die App-Größe enorm reduziert, damit die Angular-Apps reibungslos laufen. All dies ist ein Zeichen dafür, wie relevant es ist.
