Monatliche Vorlagen-Kits #12: Das Vorlagen-Kit für Luxusimmobilien-Websites
Veröffentlicht: 2020-07-22Viele unserer Leser haben ein Vorlagen-Kit für Immobilien-Websites angefordert, und jetzt ist es endlich fertig und verfügbar! Wie viele Immobilienprofis wissen, suchen potenzielle Immobilienkäufer immer nach weiteren Informationen über die Immobilien auf dem Markt, und eine ausgefeilte, professionell erstellte Immobilien-Website kann einen großen Beitrag zu ihrem Kaufprozess leisten.
Unser Designerteam hat dieses Vorlagen-Kit erstellt, das sich an Immobilienunternehmer (und Geschäftsinhaber im Allgemeinen) richtet, die eine Website erstellen möchten, die die Immobilien präsentiert, die sie potenziellen Käufern anbieten können. Diese Art von Website konzentriert sich ausschließlich auf die Eigenschaften und Details jeder Immobilie, um die Aufmerksamkeit der Kunden auf die Einzigartigkeit und Gesamtqualität jeder einzelnen Immobilie zu lenken.
In Bezug auf das visuelle Design ist das allgemeine Erscheinungsbild der Vorlage sauber, einfach und voller neutraler Farbtöne. Diese Designwahl wurde getroffen, um die scharfen, großformatigen Fotografien in den Mittelpunkt zu stellen. Das zugrundeliegende Ziel ist, wie wir beschrieben haben, dass die architektonischen Details und die Schönheit jeder Immobilie so akzentuiert und sichtbar wie möglich sind.
Seien Sie versichert, obwohl sich das Vorlagen-Kit dieses Monats an Immobilienunternehmer richtet, ist das Design des Kits äußerst vielseitig und flexibel, sodass Unternehmen aller Branchen es für ihre Unternehmenswebsites verwenden können. Einige Beispiele für diese Geschäftsarten sind Anwaltskanzleien, Marketingagenturen, Beratungsfirmen usw. Natürlich sind die Möglichkeiten endlos. Was an der Vorlage auch sehr hilfreich ist, ist, dass ihre Flexibilität auch für die Designauswahl gilt. Obwohl wir neutrale, warme Farben für das Kit gewählt haben, können diese Farben leicht mit anderen Farbpaletten ausgetauscht werden, die immer noch zu dem einfachen, aber ansprechenden quadratischen Layout passen.
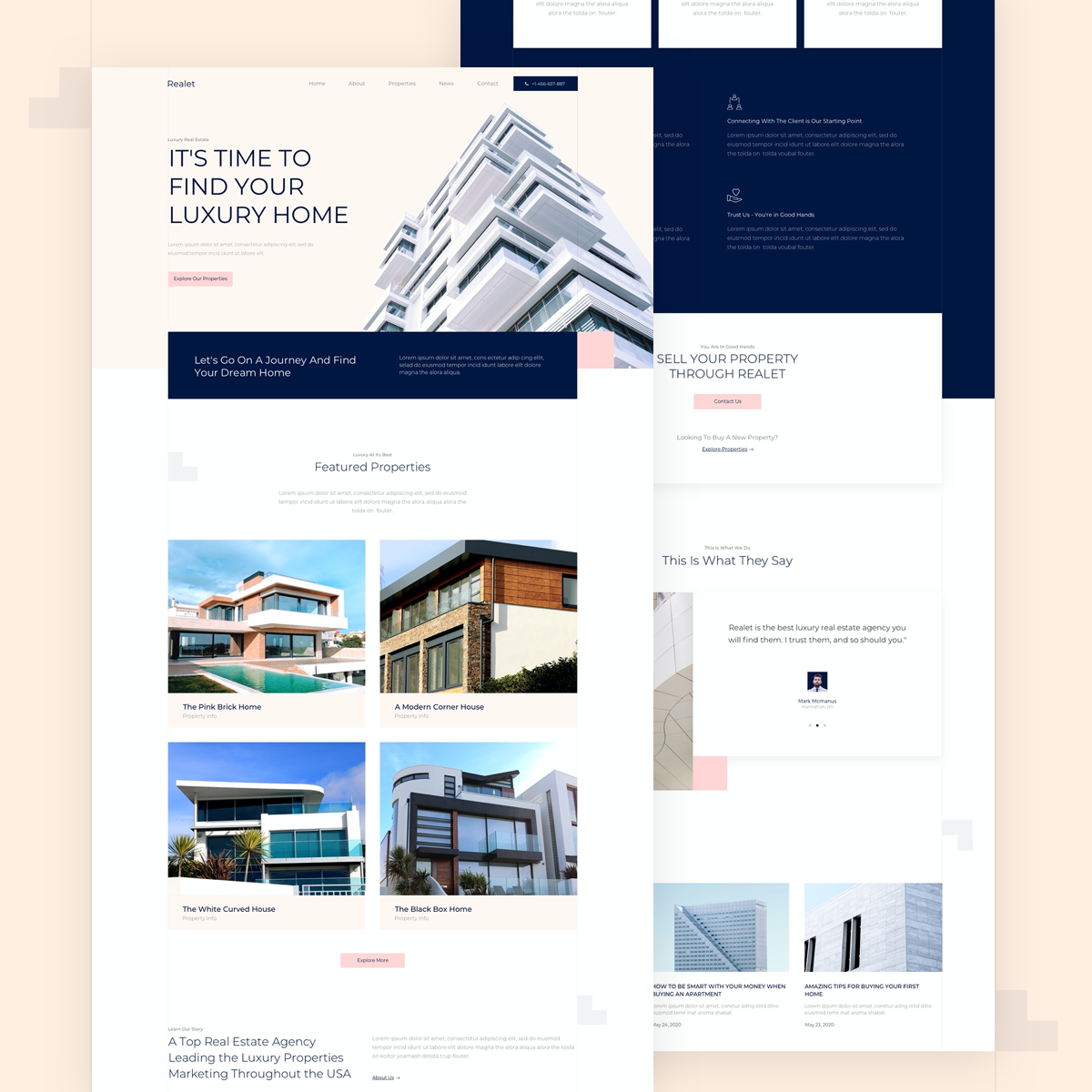
Startseite: Klar & Konsistent

Eines unserer Lieblingsdinge an dieser Homepage ist, wie wir das Farbschema der Website fließend auf der gesamten Website anwenden konnten. Der Hero-Bereich ist der Ausgangspunkt für die hellen, neutralen Farben, die wir dem Website-Besucher vorstellen: Hellbeige, ein sanftes Marine und ein Pastellrosa. Die Gebäudeillustration des Heldenbereichs enthält alle Farben, die Sie auf der gesamten Website finden. Besonders wirkungsvoll ist dies bei der Gestaltung der pinkfarbenen Call-to-Action-Buttons, da sie sich gut in das Design einfügen und gleichzeitig dezent und doch sichtbar präsent sind.
Wir fanden es auch wichtig, die Designdetails rund um das Testimonials-Widget und auf der gesamten Homepage insgesamt zu verbessern. Beispiele für diese Details sind die unterschiedlichen Strukturen und Grundrisse, kombiniert mit einem glatten und architektonischen Layout mit einer klaren Designsprache. In der Praxis haben wir diese Gestaltungsprinzipien angewendet, indem wir subtile quadratische Formen wie die weißen Kästchen und das rosa Quadrat um das Bild herum hinzugefügt haben. Wir sahen darin eine zusätzliche Gestaltungsmöglichkeit, um die warme, einladende Farbgebung kreativ und thematisch zu nutzen.
Im Allgemeinen betrachteten wir die Homepage des Vorlagen-Kits als den perfekten Ort, um das Testimonial-Widget zu verwenden und einzigartige Designfunktionen hinzuzufügen, um ihm eine einladende Persönlichkeit zu verleihen. Potenzielle Kunden sind immer gespannt, was andere Kunden über ihre Erfahrungen zu sagen haben. Und logischerweise gilt: Je attraktiver Sie diese Informationen präsentieren können, desto besser. Klarheit ist der Schlüssel, wenn es Ihr Ziel ist, Ihren Geschäftswert zu kommunizieren.
Beachten Sie beim Einfügen der Homepage-Vorlage in Ihre Website, dass es sich bei dieser Vorlage um eine "Seite" handelt, die Sie herunterladen können von:
Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > durch die Seite scrollen und sie finden oder nach „Immobilien“ suchen
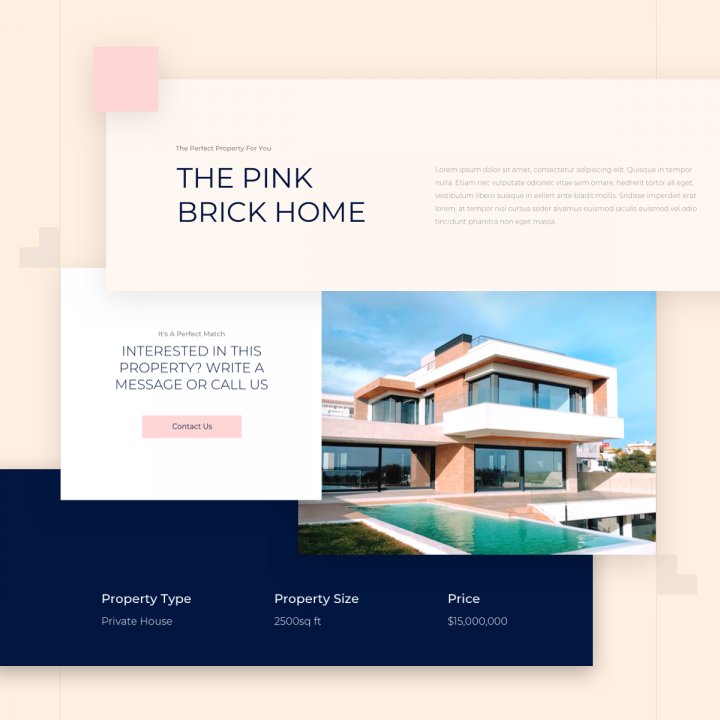
Einzelne Immobilienseite: Feinste Details

Das Vorlagen-Kit verfügt über viele einzigartige Designmerkmale, und Sie werden möglicherweise ein ausgeprägtes Motiv aus Linien und Gittern bemerken, das in der gesamten Vorlage vorhanden ist. Dies gilt für die Wahl der Typografie, bei der wir Montserrat in einem dünn gewichteten Grau gewählt haben, das mit den hellgrauen Linien am Rand übereinstimmt. Insgesamt stellen diese Designdetails ein architektonisches Thema dar, und zwar mit der rasterbasierten Struktur des übergreifenden Layouts der Vorlage.
Speziell auf der einzelnen Eigenschaftsseite haben wir sorgfältig darüber nachgedacht, wie die Informationshierarchie bei der Darstellung der Eigenschaftsinformationen verwendet wird, um eine kontrastierende und dennoch komplementäre Beziehung zwischen den beiden Überschriften und dem Absatztext zu schaffen, beide in derselben Schriftart, aber mit unterschiedlichen Stiloptionen. Wir wählten ein dunkles, beruhigendes Marineblau für die großformatige (60px), großgeschriebene, leichte Überschrift, gepaart mit einer dunkleren grauen, etwas dünneren Version von Montserrat mit einer Größe von 16px.
In Bezug auf den Design-Workflow bei der Verwendung dieser Vorlage für Ihre Website kann die einzelne Seite des Kits als wunderbares Beispiel für die Verwendung benutzerdefinierter Felder angesehen werden. Diese sind eigentlich besonders hilfreich für die Erstellung einer Immobilien-Website. Angesichts der vielen technischen Details, die Website-Besucher zu jeder Eigenschaft wissen möchten, erleichtert die Verwendung benutzerdefinierter Felder den Webdesignern die Bereitstellung der Informationen auf effiziente und konsistente Weise. Benutzerdefinierte Felder sind auch eine bahnbrechende Zeitersparnis. Web-Ersteller aller Hintergründe wissen, dass das Erstellen und Pflegen einer Website ein zeitaufwändiger Prozess ist, und jede Möglichkeit, Ihren Workflow zu vereinfachen und das Hochladen von Daten zu erleichtern, kann die Dinge nur vereinfachen.
Die Single Property Page ist eine Single Post-Vorlage. Diese können Sie wie folgt einfügen:
Linkes WP-Panel > Vorlagen > Theme Builder > Neu hinzufügen > Wählen Sie „Einzelner Beitrag“ > Bibliotheks-Popup > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach „Immobilien“.
Eigenschaften: Orte mit Persönlichkeit
Auf der Seite Eigenschaften können potenzielle Käufer wirklich ein Gefühl für den Stil und den Charakter der Häuser bekommen, mit denen Ihr Immobilienunternehmen zusammenarbeitet. Deshalb ist die Präsentation jedes Fotos so entscheidend. Wir haben uns entschieden, das Potenzial des Posts-Widget zu maximieren und die Bildgröße, den Abstand, die Ränder und das Farbschema anzupassen, um das Beste aus jeder Eigenschaft herauszuholen.
Die Seite Eigenschaften ist eine Archivseitenvorlage. Diese können Sie wie folgt einfügen:
Linkes WP-Panel > Vorlagen > Theme Builder > Neu hinzufügen > Wählen Sie „Archiv“ > Bibliotheks-Popup > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach „Immobilien“.
Zeit, mit dem Bauen zu beginnen
Wir freuen uns darauf, die Immobilien-Websites zu sehen, die Sie mit diesem Vorlagen-Kit erstellen. Eine seiner stärksten Tugenden ist, dass es genau auf die Website-Bedürfnisse der Präsentation von Immobilien ausgerichtet ist, aber vielseitig und flexibel ist, sodass Unternehmen aller Disziplinen es nützlich finden können. Wenn Sie potenzielle Kunden beeindrucken möchten, ist eine gut gestaltete, ausgefeilte Website der erste Schritt in die richtige Richtung.
Um das vollständige Luxury Real Estate Template Kit zu sehen, sehen Sie sich diese Demo an.
Wenn Sie Elementor Pro besitzen, müssen Sie nur in Elementor gehen, die Vorlagenbibliothek öffnen und nach "Luxury Real Estate" suchen, um dieses innovative Kit zu genießen.
Hier ist ein kurzes Gif, das zeigt, wie Sie nach dem Kit suchen:
